Модульная сетка в Photoshop на видеокурсе от Loftblog
Здравствуйте, дорогие дизайнеры! Тема сегодняшнего видеоурока — Модульная сетка. Давайте зададим себе следующий вопрос: а зачем нам нужна модульная сетка в работе?
Модульная сетка и ее преимущества
К преимуществам модульных сеток относятся следующие факторы.
1) Ускорение работы: это более удобный способ выравнивать объекты относительно друг друга. Мы не тратим лишнего времени на поиск геометрического места элемента в макете.
2) Сбалансированность и пропорциональность: объекты в макете соизмеримы и пропорциональны между собой.
3) Ускорение и подгон под шаблон, единообразность элементов: разработав модульную сетку, мы делаем основу для решений на будущее.
Давайте рассмотрим несколько ресурсов с модульными сетками и научимся создавать свою.
Модульная сетка с сайта 960 Grid System
Откроем сайт 960 Grid System — это сайт, где содержится множество модульных сеток. Вы можете выбрать и скачать ту сетку, которая вам понравится. На сайте применяется система из 16 либо 12 колонок, но существует и 24-х колоночная система, которая в практике редко встречается.
Мы рассмотрим 12-ти колоночную систему, в которой контент располагается в 3 столбца. В ней нет необходимости высчитывать ширину картинки, легко настраивается расположение элементов друг с другом и отступы между ними.
Модульная сетка фреймворка Twitter Bootstrap
Рассмотрим один из СSS-фреймворков Twitter Bootstrap, который также использует модульную сетку — http://getbootstrap.com/. На этом сайте есть раздел “CSS” с подразделом “GRID SYSTEM”, где содержится гибкая мобильная модульная сетка, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или экрана.
На нашем канале есть курс по этому фреймворку, в котором вы сможете создать необходимую модульную сетку для вашего проекта, а также посмотрите цикл уроков по адаптивной верстке CSS3 BUTTON GENERATOR
Собственная модульная сетка
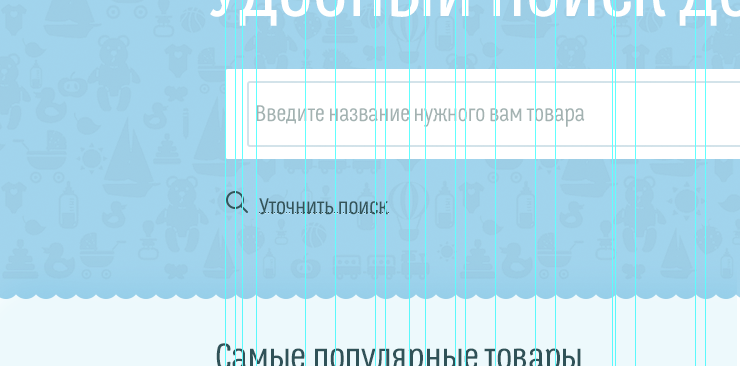
Ну и наконец, мы разберем пример, где вы сможете сами понять, как создать собственную модульную сетку с помощью CSS. Скачаем один из плагинов для Photoshop — http://guideguide.me/. Создаем документ шириной 960рх и высотой 1050рх и открываем в меню Окно->Расширения->Grid System. Создаем сетку из 12 колонок, ширина колонки 20рх, отступы между колонками по 10рх. Нажимаем кнопку Make grid и строим нашу модульную сетку.
Создадим новый слой и с помощью кнопки Rectangular marquee/Прямоугольное выделение выделяем первый столбец и выполним заливку красным цветом или любым другим. Размножим нашу заливку с помощью копирования слоя горячими клавишами Ctrl+J. Выделим все слои и выполним выравнивание по горизонтали, выставим непрозрачность на 10%. Объединим наши слои – Сtrl+E и назовем слой GRID. Модульная сетка готова! На этом все.
Если вам понравилось видео, ставьте лайк! А также нам будут очень приятны ваши отзывы и пожелания в комментариях под этим видео.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog.
Ссылки на сайты из данного урока:
1. 960 Grid System — http://960.gs/
2. Twitter Bootstrap — http://getbootstrap.com/
3. Плагин для Photoshop — http://guideguide.me/
4. Цикл уроков по bootstrap — https://www.youtube.com/playlist?list=PLY4rE9dstrJwP_JUTts9AtMVtJlJVGxWK
5. Цикл уроков по адаптивной верстке — https://www.youtube.com/playlist?list=PLY4rE9dstrJyJEghRkl7qfqdAdlyvaOVQ
Рекомендуемые курсы
Модульная сетка для веб-дизайнеров | Блог про веб-дизайн ONJEE
По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том, что такое модульная сетка, где ее скачать и как ей пользоваться.
Я считаю, что одно из важнейших умений любого хорошего дизайнера, или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…

… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
2. Скачать
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
960 grid
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
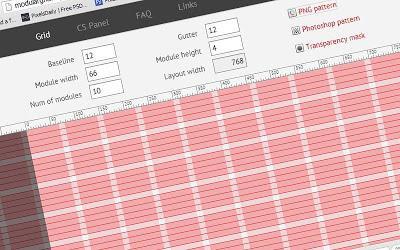
Modular Grid Pattern
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
Grid Calculator
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Эти сервисы я с уверенностью вам рекомендую. Но можно поступить еще проще. Существует немало расширений для фотошопа, которые позволяют строить сетку прямо в окне программы. Я могу порекомендовать одно единственное:
Guideguide
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать здесь . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.
Модульная сетка для web-дизайнеров — Программирование и не только
В начале, разберемся с понятием, что же такое модульная сетка и для чего она применяется в web-дизайне.
Что такое модульная сетка?
Модульная сетка — это визуальная сетка, состоящая из модулей, под которыми понимается любая мера длины, площади или объема, взятая за их единицу. Модульная сетка применяется для правильного позиционирования элементов дизайна.
Преимущества использования модульной сетки
- Ускоряет процесс разработки, т.к. нет необходимости другим разработчикам тратить время на подборку места для блоков в макете дизайнера.
- Облегчает позиционирование элементов. Все элементы выравниваются относительно друг друга.
- Структурирует и упорядочивает дизайн.
- Шаблонизация. У вас вырабатывается единый шаблон, который удобно использовать в новых проектах или модифицировать уже существующий.
- Исключение стандартных ошибок. Исчезнут проблемы с неправильными отступами и размерами между блоками и т.п.
- Эстетичный вид. Дизайн макета приобретает красивый, аккуратный и удобный для работы вид.
- Стандарт. Вы в самом начале макета закладываете стандарт в дизайне, что облегчает дальнейшую разработку для других участников проекта.
В этой статье не будем рассматривать вопросы по поводу того, какой же ширины стоит делать размеры макета сайта. Будет ли дизайн фиксированным или резиновым — это уже решать вам. Обычно размеры сайта выбирают либо в зависимости от содержимого, либо от размера мониторов, с которыми заходят на ваш сайт.
Создать сетку можно вручную или при помощи сервисов. Я рекомендую не тратить время и воспользоваться сторонними сайтами для решения данной задачи. Конечно, если у вас уже нет готовых шаблонов.
1. 960 Grid System
Многим известный сайт, позволяющий скачать сетку размером до 960px для большинства популярных графических редакторов: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design.
Вашему вниманию предлагается 2 варианта сеток:
- Разделение участков на 12 столбцов по 60px в ширину.
- Разделение участков на 16 столбцов по 40px в ширину.
Каждая колонка имеет отступ по 10px слева и справа. В сумме ширина между столбцами составляет 20px. Здесь вы можете посмотреть пример 12-ти и 16-тиколонной сетки.
2. Grid Calculator
Простой генератор модульной сетки для популярных программ Adobe Photoshop и Adobe Illustrator
. Ничего лишнего, задаете ширину шаблона, количество столбцов, ширину отступа и расстояние между ними. Нажимаете на кнопку и все сохраняется в виде готового шаблона на ваш компьютер. На сайте есть три примера с популярными размерами верстки.3. Modular Grid Pattern
На данном сайте вы можете создать сетки под любые разрешения экрана. Также здесь доступен плагин для модульной сетки в программе Photoshop. Минимальные требования плагина Adobe Photoshop CS5.1.
Для тех кто хочет использовать сетку прямо в Photoshop и программно управлять размерами — еще одно бесплатное и интересное расширение для Photoshop от другого разработчика.
Вот так все просто и без лишней траты времени. Для кого-то это пригодится, кто-то уже использует свои готовые шаблоны. Я думаю не стоит тратить время на рисование сетки, если только для практики. А лучше потратить свое время на что-то полезное и оплачиваемое.
Модульные сетки в веб-дизайне
«Сетка — это система помощи, но она не является гарантией, а всего лишь имеет ряд возможных применений, и каждый дизайнер сам может искать решение, соответствующуе его индивидуальному стилю. Но надо научиться использовать сетку. Это искусство, которое требует практики «.
— Йозеф Мюллер-Брокман
По сути, само использование сетки связано с одним из старейших и самых основных принципов дизайна — выравнивания. Наш мозг хочет всё упрощать и делать более понятным. Вот почему мы стараемся навести порядок в вещах, которые кажутся хаотичными.
Естественно, чем быстрее мы всё правильно организуем, тем быстрее наш мозг сможет определить модель и двигаться дальше. Сетки настолько упорядоченны, что почти не требуют интерпретации с нашей стороны.
Рассмотрим два макеты страниц представлена на рисунке ниже:
Хотя оба эти изображения — всего лишь несколько прямоугольников, набор в верхней части кажется принципиально лучше чем в нижней. Мы можем мгновенно распознать модель, принять её и двигаться дальше. Изображение внизу же вызывает визуальный дискомфорт, так как не имеет четкой картины, порядка, или цели и выглядит как случайный набор форм.
Следует отметить, что неорганизованность также может быть и красивой. В природе, например, нет чётких линий. Сетки выглядят холодными и жесткими, но помните, что они являются очень эффективным и действенным методом не позволить вашему воображению увязнуть в структурах.
Взгляните на некоторые из самых популярных сайтов с первоклассным дизайном. Скорее всего, они использовали сетку. Сетки позволяют стабилизировать структуру веб-страницы и предоставляют дизайнеру логический шаблон для создания сайта.
Использование сетки не означает, что ваш дизайн будет иметь скучный дизайн. Хороший дизайнер должен знать и уметь применять основные правила использования сетки, но это не означает, что он не может нарушать правила.
Проще говоря, сетка — это разделение макета вертикальными и / или горизонтальных направляющими включая поля, пространство и некоторое количество столбцов для того, чтобы заложить основу для организации контента.
Сетки традиционно используется в полиграфии, но также часто применяется и в веб-дизайне. Сетка — это просто инструмент, который помогает в конструкции.
Начиная изучать новые навыки в той или иной сфере, вы должны сначала следовать рекомендациям. Обучение основам гарантирует то, что вы сможете применять принципы эффективно. То есть, сначала — теория, а затем — практика.
Стоит отметить, что существует два способа создания сетки шаблона:
Способ №1: Создайте свою собственную сетку
Есть много различных способов создать свою собственную сетку, но в конце концов, вы в праве выбрать тот вариант, который больше подходит .
Вы можете разделить пустой документ математически, создавая четное или нечетное число столбцов для работы. Ваша сеть может быть сложной или простой, вы можете использовать правила третей или золотого сечения, как вам больше нравится.
Возможно, в этом вам помогут следующие статьи:
Вот несколько примеров сетей, созданных в Photoshop с помощью направляющих (View> New Guide):
Плагины для создания сеток в Фотошопе
1. GuideGuide — полезный плагин для дизайнеров, которые вручную чертят сетки. Есть версии для Photoshop CS4 и CS5+. Подробнее читайте здесь.
2. Modular Grid Pattern
3. GridMaker 2
4. Скрипт для создания сетки из шейпов в Фотошопе
Способ №2: Скачайте готовый шаблон сетки
В интернете есть много готовых шаблонов сеток, которые вы можете использовать при создании сайта. Они помогают существенно сэкономить время. Давайте рассмотрим некоторые из них.
Сетки фиксированной ширины
1. 960.gs — пожалуй, самый популярный инструмент для создания сеток. О том, как пользоваться этим фреймворком читайте здесь.
2. Сеточные шаблоны для Photoshop
3. Modular Grid Pattern (о том, как использовать этот сервис, читайте здесь )
4. Grid Designer
5. Grid System Generator -генератор таких популярных сеток, как 960.gs, Golden Grid, 1Kb Grid, Simple Grid/ установите нужные параметры и нажмите «GENERATE».
6. Grid Calculator — калькулятор, который позволяет рассчитать параметры сетки.
Сетки для резиновых/ адаптивных сайтов
Адаптивный веб-дизайн пользуется огромной популярностью на сегодняшний день. Основным из его принципов считается использование резиновой сетки. Более подробно о них вы можете прочитать здесь, а мне бы хотелось немного дополнить эту подборку и добавить ещё несколько ресурсов.
1. Gridpak — генератор адаптивной сетки
2. Fluid grid calculator — сервис, который позволяет создать резиновую сетки. Введите параметры и получите готовый код.
3. Fluid Baseline Grid — резиновая сетка с базовой линией
Учимся работать с сеткой
Для закрепления материала рекомендуем серию уроков на английском языке по созданию сайта, который построен на сетке
Смотрите демонстрацию
Часть1 — рисуем макет в Фотошопе
Часть2 — верстка
Часть3 — натягиваем на Wordpress
Полезные статьи и ресурсы:
При написании статьи использованы материалы из :
Что такое модульная сетка. Как сделать модульную сетку?
Модульная сетка – это особый шаблон, по которому и строится дизайн сайта. По сути, это система представления визуальной информации посетителю на основе отдельных блоков, называемых модулями. Сайт, разработанный с использованием такого шаблона, гораздо удобнее для восприятия и навигации.
Как применяется сетка
Модульная сетка используется при разработке дизайнов книг, визиток, товарных знаков, логотипов и т. д. Обязательно ее применение и при создании сайтов. Правильно сделанная сетка гармонично компонует среду для всех элементов ресурса – графических и текстовых. С ее использованием гораздо проще разместить их все на странице и создать между ними четкие границы. Расположив определенным образом элементы, можно сделать каждый из них заметным и при этом связать воедино всю информацию о самом сайте.

Виды модульных сеток
Самая распространенная модульная сетка в дизайне страниц – это три базовые колонки ячейки. При этом верхний и нижний колонтитулы имеют ширину, равную их размерам. Этот стандартный вариант обычно используют любители при создании сайтов. Иногда при этом ширина одной ячейки увеличивается за счет ширины другой.
Создание второго варианта модульных сеток – нестандартных — под силу только людям, занимающимся веб-дизайном профессионально. В этом случае точно определены лишь ширина колонок и расстояние между отдельными элементами. Модульная сетка в дизайне разного рода новостных ресурсов и интернет-журналов разрабатывается обычно следующим образом:
- Создается колонтитул. Здесь должны быть расположены название сайта, навигационное меню, разного рода видеоматериалы.
- Страница разбивается на три колонки. При этом две из них имеют одинаковые размеры. Третья колонка делится на две части вертикальной линией. Таким образом, получаются четыре раздела (новостной, фотогалерея, место для рекламы, последние информационные изменения на сайте).
Модульная сетка для интернет-магазинов разной специализации создается несколько по-другому. В этом случае очень важно обеспечить удобство навигации посетителям. Группируются при этом элементы стандартно и единообразно. Для каждого из объектов в сетке выделяется важная информация, характеризующая его.
Линейка в редакторе «Фотошоп»
Сайты создаются с использованием растровых или векторных графических редакторов. Сетку в них создавать очень удобно. Рассмотрим, как это делается в популярном редакторе Photoshop. Создается модульная сетка в «Фотошопе» очень просто.
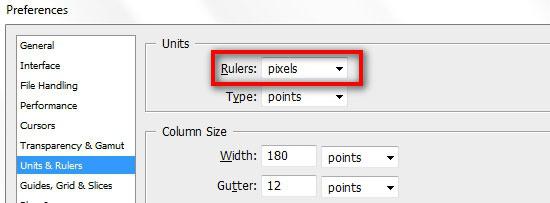
Для того чтобы по периметру рабочего окна изображения появились линейки, следует пройти в пункт главного меню «Просмотр» (View) и нажать на строку «Линейки» (Rulers). В этом редакторе можно использовать самые разные элементы – с делениями в сантиметрах, миллиметрах, дюймах или пикселях. Для того чтобы выполнить необходимую настройку, следует пройти в пункт главного меню «Редактирование» (Edit). Далее выбрать строку «Установки» (Preferences) – «Единицы измерения&Линейки» (Units&Rulers). После этого высветится окошко, в котором и можно изменить вид линейки. В верхнем выпадающем меню выбирают сантиметры, миллиметры, пиксели и т. д.

Однако обычно при работе в редакторе «Фотошоп» используют немного другой, более простой способ. Для изменения единиц измерения следует просто нажать на саму линейку в окне изображения правой кнопкой мыши. После этого в появившемся меню можно будет произвести нужное действие. Обычно при создании сайта используется сетка в пикселях.

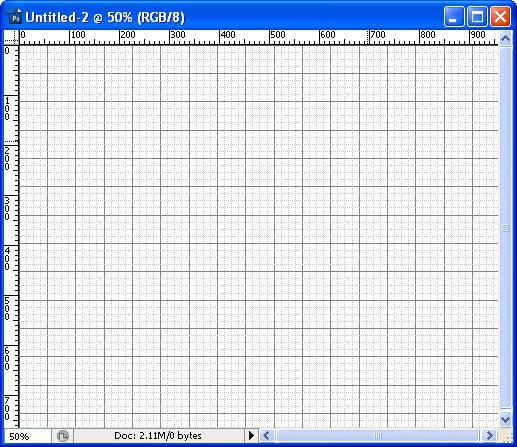
Сетка Photoshop
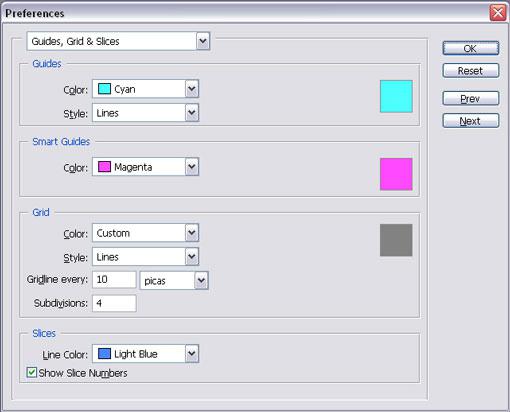
Сама модульная сетка программы «Фотошоп» станет видимой после того, как вы перейдете по пункту главного меню «Просмотр» — «Показать» (Show) — «Сетка» (Grid). Шаг между линиями сетки можно настраивать. Для этого следует выполнить команду «Редактирование» — «Установки» — «Направляющие, сетки и фрагменты» (Guides, Grid, Slices). Здесь можно изменить не только шаг между линиями, но и их цвет. Используя эту сетку, быстро и точно размещать по рабочему полю все объекты будущего сайта будет совершенно несложно.

Работа с курсором
Модульная сетка сайта создается таким образом очень просто. Курсор при работе прилипает к линиям. Это может быть удобным в том случае, если необходимо сделать блоки точных, определенных размеров. Если же эта функция по каким-либо причинам окажется ненужной, ее можно отключить. По умолчанию начало координат сетки в «Фотошопе» располагается в верхнем левом углу окна. При желании его можно переместить в любое другое место холста. Для этого наводят курсор на квадратик начала координат и просто перетаскивают его, удерживая кнопку мыши. Для возврата точки отсчета на место следует дважды кликнуть на том же квадратике в углу.
Помимо всего прочего, имеются разного рода плагины для редактора «Фотошоп», позволяющие сделать создание сайта с использованием модульной сетки еще более удобным. Скачивают их в сети. С использованием этих плагинов можно создавать сетки с заданными параметрами.
Сетка в CorelDraw
Теперь посмотрим, как сделать модульную сетку в векторном редакторе CorelDraw. Здесь она создается примерно так же, как и в «Фотошопе». Иконка ее расположена на верхней панели (глаз в сетке). После нажатия на нее можно будет выполнить все необходимые настройки. Допускается выбор расстояния между линиями, изменение единицы измерения и т. д. Разграничивают рабочее поле в окне изображения в CorelDraw и с помощью направляющих. Их при необходимости можно сделать видимыми или невидимыми.

Модульная сетка в дизайне сайта – основополагающий элемент, к разработке которого стоит подходить с максимальной ответственностью. Ведь от того, насколько правильно будет структурирован ресурс, зависит удобство его посетителей, а значит и время, проведенное ими на его страницах.
Как создать направляющие в фотошопе? Что такое сетка?
Vell:
Очень интересно было бы узнать Ваш принцип работы с направляющими. Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
Сетку я чаще всего использую 12-колонку и показываю ее направляющими:
Кроме этой сетки я не показываю никакие другие направляющие. Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке). Если показывать все направляющие и горизонтальные и вертикальные и не только основную сетку, но и дополнительные, то потеряется весь смысл направляющих, так как не будет видна основная сетка. Да и в целом будет каша из линий, и что-то разобрать будет затруднительно.
Сколько не смотрела видео или не находила советов — все делают абсолютно по-разному. Многие оставляют сетку из 12 колонок (или задают ее отдельным слоем), к примеру, такую как 960. gs, но потом ставят элементы фактически наугад (без какой-либо привязки к направляющим) и в целом располагают контент в 2−3 большие колонки. Не сбивают ли в таком случае направляющие для 12 колонок верстальщика, если по сути они и не задействованы?
Было бы странно, если бы все делали одинаково 🙂 Никогда не делаю никакие слои с сеткой, или горизонтальные направляющие. Есть программный функционал с направляющими, поэтому все дедовские способы с отдельным слоем — ф топку. В принципе, не должно быть в псдшке ни одного лишнего и уж тем более отключенного слоя. Не должен верстальщик еще и на это время тратить (про это скоро напишу в отдельной заметке)
Сетку лучше создавать самому (под необходимую для конкретного случая ширину сайта и желаемые отступы между колонками) или использовать изначально скачиваемые универсальные сетки (снова таки, как предлагается на 960. gs)
Для создания сетки я пользуюсь сервисом gridcalculator.dk
Меня он устраивает на все 100% и все сетки создавал вручную в зависимости от ТЗ. Но в один момент я заметил, что повторяю одни и те же действия (открыл сервис, создал сетку, перенес сетку в фотошоп, закрыл сервис) от проекта к проекту. И чтобы не тратить эти несколько минут на создание очередной сетки, я просто сохранил самые популярные варианты (пустой файл псд шириной 1920 с 12 колонками для контента):
20 или 30 — ширина между колонками. Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»
Если ты несколько раз сделал одинаковую работу, подумай: возможно, теперь ты можешь экономить хотя бы несколько минут, чтобы не повторяться
Если нужна какая-то другая сетка, то я создаю ее через gridcalculator.dk
И еще, если можно, один вопрос относительно сетки и адаптивных макетов. Допустим, в Вашем примере ширина контента 1200px и сетка 12 колонок (как понимаю, колонки шириной по 70px и 15px — боковые отступы). Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Вообще, не правильно сужать расстояния между колонками с уменьшением разрешения файла и при этом сохранять 12 колонок. Иначе на 320 будет совсем месиво из линий, хотя нам нужны будут только 2 крайние направляющие по сути. А если сюда добавить второстепенные направляющие и так называемый вертикальный ритм, то чтобы что-то подвинуть, придется выключать направляющие иначе нифига не будет видно из-за них)
Вот попробуйте разместить элемент шириной (не будем брать экзотический вариант с магическим числом 7) на 8 или 9 колонок в макете
