ip — форма для обратной связи с автором блога
|
Просмотров: 370
Привет дорогие друзья! Спасибо вам, что заглянули ко мне на огонёк. Сегодня я покажу вам, как установить контактную форму для обратной связи с автором блога. А поможет в этом нам, сервис main-ip.ru. Данный ресурс позволяет, не забивая себе голову техническими аспектами, оперативно создать форму обратной связи для вашего сайта или блога. Скрипт формы прост в установке и имеет полностью настраиваемый дизайн.
Главная страница сайта предоставляет возможность, не теряя времени, начать создание формы обратной связи. Во множестве ресурсов распространенной проблемой является необходимость долго изучать предложенное меню, для того, чтобы найти заветную кнопку и
Создать контактную форму для сайта
У main-ip она занимает центральное место на главной странице.
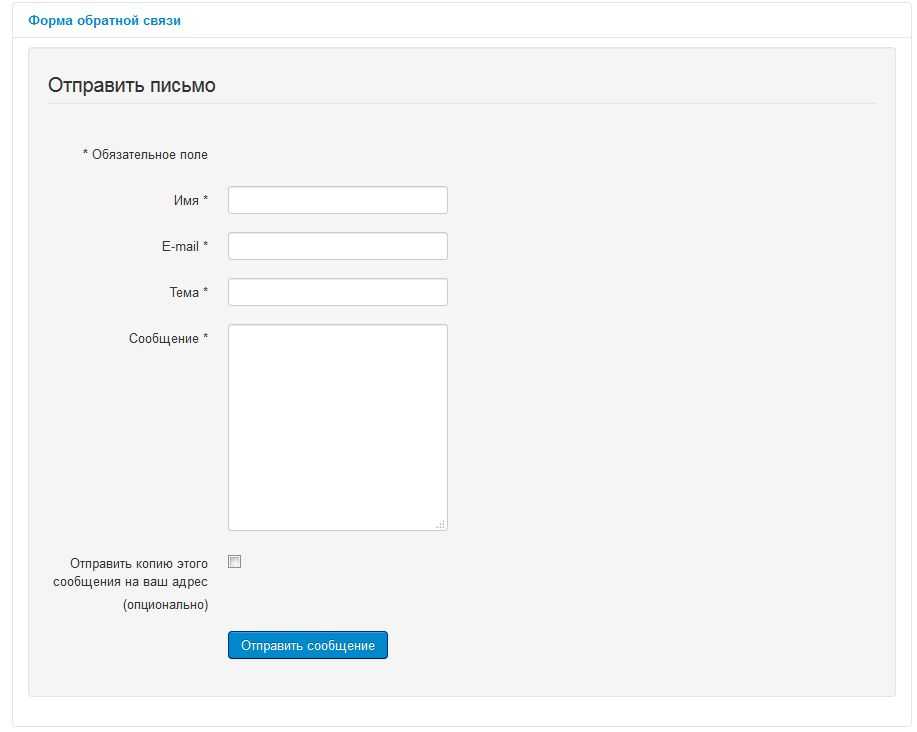
После нажатия: «Форма обратной связи» перед вами открывается шаблон генератора формы связи с администратором блога, сайта.
Генератор формы связиС помощью данного генератора Вы можете сгенерировать форму для контакта на ваш блог или сайт. Данный инструмент позволяет откорректировать (используя генератор html кода), габариты самой формы, а так же, требуемое число полей, доступное вашим посетителям. Их количество равно шести, чего вполне достаточно для составления полного досье о человеке. Кроме того, конструктор форм обратной связи, содержит поле для закрепления файлов разных форматов. Так же, вам будет предложено самостоятельно подобрать цветовое оформление, согласно дизайну вашего блога. Нажмите на цветовое поле и подбирайте цветовые оттенки.
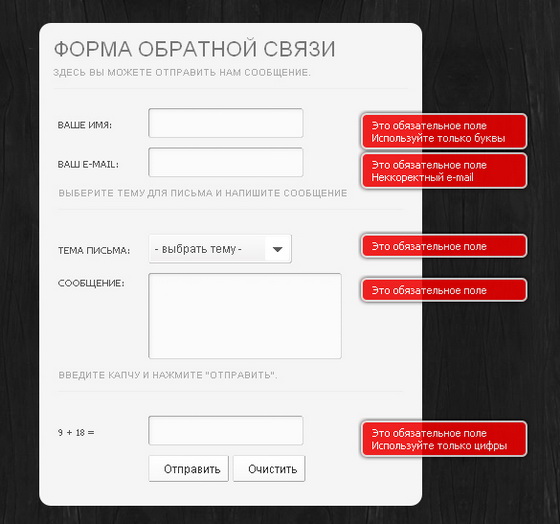
Выбор цветового оттенкаПростая форма обратной связи позволяет выделить какой-то один элемент, на ваше усмотрение. Поля которые вам не нужны оставляйте пустыми. Некоторые размеры имеют ограничения и автоматически обрезаются. После всех настроек и ввода цифр капчи нажимаем кнопку «Генерировать». Тут же, чуть ниже, Вы сможете визуально посмотреть форму обратной связи, то что у вас получилось. Если всё устраивает, жмём кнопку «Получить код».
После всех настроек и ввода цифр капчи нажимаем кнопку «Генерировать». Тут же, чуть ниже, Вы сможете визуально посмотреть форму обратной связи, то что у вас получилось. Если всё устраивает, жмём кнопку «Получить код».
Копируете , затем создаёте статическую страницу. Как создать страницу читайте здесь. Затем в режиме HTML вставляете полученный код формы для связи. Далее опубликуйте вашу страницу.
Следующее, что нам предстоит сделать, это вернуться на сайт main-ip. Нам нужно будет зарегистрировать точный адрес страницы где установлен html код и E-mail на который вам будут отправляться сообщения. Нажмите «Настройка обратной связи»
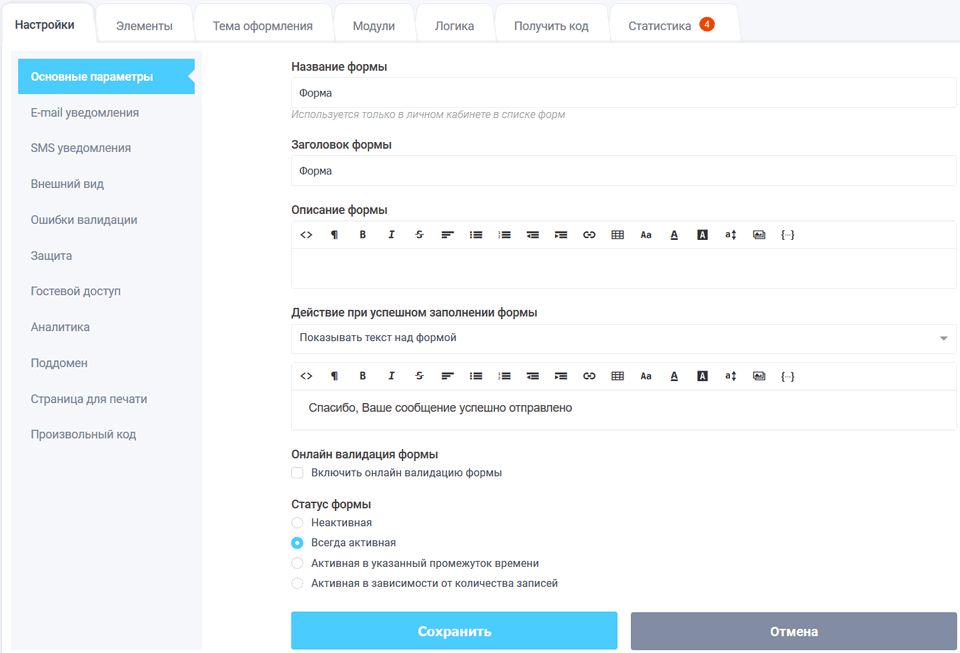
Настройка формыЧто бы скрипт знал, куда отправлять сообщения, сайт, блог должен быть внесен в базу. Для этого зарегистрируйте блог на данной странице.
Регистрация блогаВведите данные и нажмите кнопку «Регистрация». Готово. Можете проверить контактную форму, написав себе сообщение.
Информация о дополнительных возможностях
1. Изменение цветовой гаммы страницы сообщений формы
Изменение цветовой гаммы страницы сообщений формы
Вам необходимо в html коде указать три цвета разделенных точками, код оттенков можете получить по ссылке (поле обозначенное решеткой).
Сначала идет цвет текста затем цвет окошка, а далее цвет фона.
Пример отредактированного кода
… form action=»http://main-ip.ru/mail.php?c=4d23cd.e5e0f3.d5d5d5″ …
2. Если приходящее сообщение имеет не правильное отображение шрифта (кодировку)
Вы можете исправить это прописав кодировку utf-8 или windows-1251 в зависимости от того какая кодировка у вашего сайта.
Пример отредактированного кода
form action=»http://main-ip.ru/mail.php?k=utf-8″ … // Установка кодировки сайта utf-8
Пример совмещения изменений
… form action=»http://main-ip.ru/mail.php?k=utf-8&c=4d23cd.e5e0f3.d5d5d5″ …
3. Существует возможность изменить тему приходящего на почту сообщения
Вставьте (или отредактируйте если есть) после тэга <form> следующий код:
<input type=»hidden» name=»zagol_soob» value=»Измените текст» />
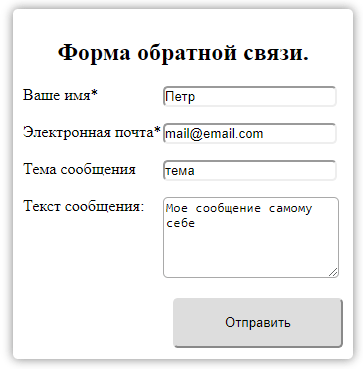
И напоследок покажу скриншот моей формы для обратной связи, которую я установил в свой новый блог Blogger. Вроде смотрится красиво.
Вроде смотрится красиво.
На этом позвольте покинуть вас, совсем не надолго. Желаю удачи. До новых встреч.
С большим уважением, Сергей
Форма обратной связи Joomla – как создать и разместить на сайте, урок 27
Вступление
Компонент «Контакты» мало освещаем в документации. Мало того, создается впечатление, что он нужен для вывода на сайт контактных данных владельца, администраторов, авторов сайта и т.д. На самом деле у компонента «Контакты» много задач. Как по мне, основное назначение компонента «Контакты», это создании формы обратной связи с клиентом, пользователем, покупателем. Сразу отмечу, что создать их можно несколько.
В прошлых статьях я рассказал об общих настройках компонента «Контакты», а также чем контакты отличаются от пользователей. Пора создавать форму обратной связи.
Этапы создания формы обратной связи Joomla
Контакты Joomla это компонент системы. Общие (глобальные) настройки контактов делаем на вкладке: Общие настройки>>>Контакты. Управление контактами находится на вкладке Компоненты>>>Контакты.
Управление контактами находится на вкладке Компоненты>>>Контакты.
Чтобы создать и разместить форму обратной связи на сайте Joomla пройдем следующие этапы:
- Создадим категорию контактов;
- Создадим контакт;
- Создадим пункт меню типа «Контакт»;
- Посмотрим результат;
- Исправим, что не нравится.
Создать категорию контактов
Напомню, компонент контакты может иметь древовидную структуру материалов, по типу родительская категория – дочерняя подкатегория. При этом, при создании сами контакты могут помещаться, только в конкретную категорию, но потом могут копироваться или перемещаться в другие категории контактов. Делается это на кнопке «Пакетная обработка» в списке контактов.
Вернемся к созданию категории контактов. Если вы при установке Joomla забыли убрать «установку демо данных», то у вас на сайте уже могут быть созданы категории контактов и есть установленные контакты. Удалите их, оставив только категорию «Uncategorised», она системная.
На вкладке Контакты (верхнее меню)>>>Категории, жмем кнопку «Создать»;
В открывшейся вкладке создаем категорию с произвольным именем. Выберем имя категории по логике задачи. Для примера создам категорию для контактов «Отзыв», алиас «otzyv». Можно назвать её «Связаться», «Контакт» и т.п.
Я не понимаю, зачем контакты и формы контактов индексировать, поэтому на вкладке Публикация>> Мета-тег Robots, закрываю категорию от поисковиков, ставя параметры noindex, nofollow. Вы можете это не делать.
Создать контакт
Теперь в созданной категории нужно создать контакт. Это контакт будет формой обратной связи, которую мы покажем на сайте. Поэтому заполнять его будем по-особенному.
Вкладка «Создать контакт»
Заполняем свои контактные данные. Все, которые хотим сообщить пользователям (клиентам). Например: адрес, телефон, факс, город и т.д. Эти контактные данные можно скрывать настройками в пункте меню.
Можно связать данный контакт с любым пользователем, существующим на сайте. Тогда основные данные, возьмутся от этого пользователя.
Тогда основные данные, возьмутся от этого пользователя.
Вкладка «Дополнительная информация»
Здесь пишем текст, который будет отображаться над или под (зависит от шаблона) формой контакты-обратная связь. Например, пишу «Здесь вы можете оставить отзыв о работе нашего сайта».
Вкладка «Настройка отображения»
Здесь нам нужно либо оставить глобальные настройки, которые стоят на вкладке Общие настройки>>Контакты, либо что-то изменить именно для этого контакта.
Важная настройка, для внешнего вида показываемого контакта, это параметр «Контактная информация». Он стоит на значении «По умолчанию». Раскроем его, установив значение «Показать». Для примера я заполню этот параметр так.
Вкладка «Настройка отображения контактов»
Вот эта вкладка, которая нам нужна и важна принципиально. На ней мы размещаем в форме контактов форму обратной связи. По сути, именно эта форма обратной связи нам нужна. Остальное проформа, хотя черный список может быть полезен. .
.
Обращу внимание, что на вкладке «Создать контакт» мы не привязали контакт к конкретному пользователю (администратору).
Вкладка «Параметры публикации»
Я закрываю от индексации форму обратной связи и ставлю в параметре «Мета-тег Robots» параметр «noindex, nofollow».
Всё. Контакт с формой обратной связи создан, остается поместить его в меню сайта, чтобы показать на фронтэнд сайта.
Добавляем контакт в меню сайта
Для этого, идем в любое созданное меню и добавляем новый пункт меню.
- Выбираем тип пункта меню Контакт–Контакт.
- Из контактов выбираем созданный ранее контакт «Отзыв».
- Остальные поля заполняем по желанию, обязательно заполняем только заголовок.
- Рекомендую открывать отзывы в новой вкладке.
- Интересно: Используя параметр «Стиль шаблона» и установив заранее одностраничный или отличный от основного, шаблон, можно изменить форму обратной связи.
- На вкладке «Метаданные» закрываю контакт от поисковиков и ставлю «noindex, nofollow».

- Сохраняюсь и смотрю результат.
Результат и исправления
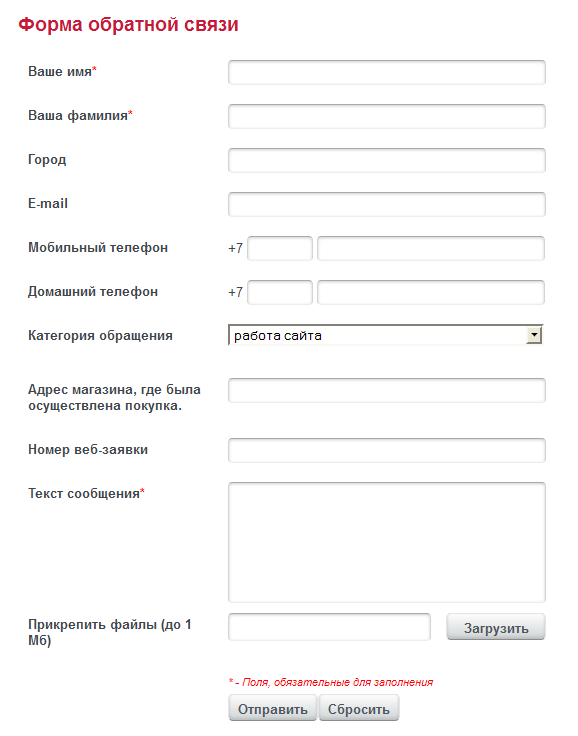
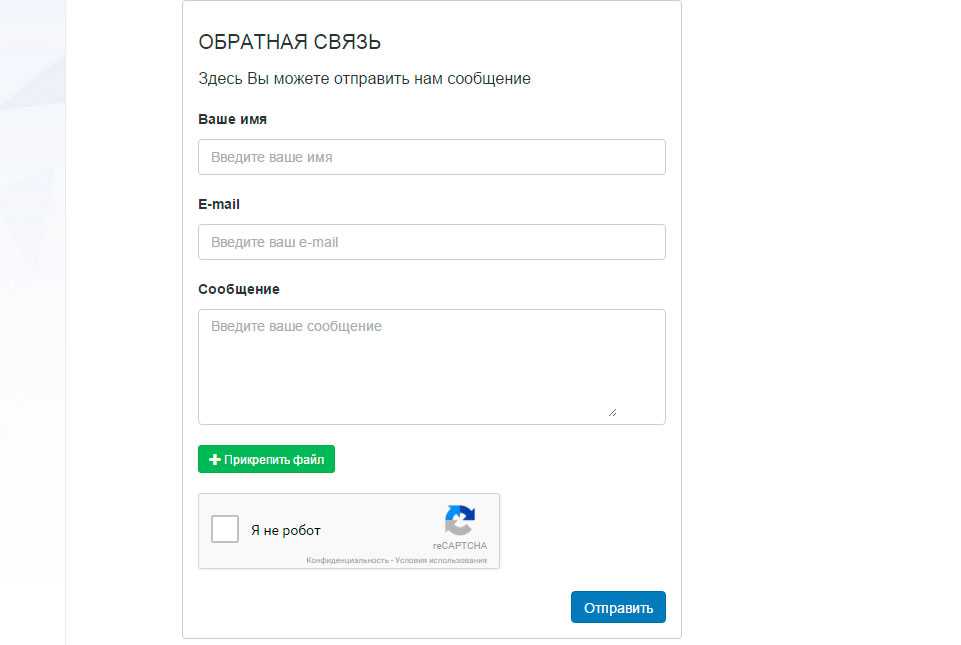
Приведенные примеры исправлений сделаны для демонстрации различных возможностей в создании формы обратной связи. Получилось следующая форма обратной связи.
Как видим маловато информации о сайте и администраторе в элоке Контакты. Хотя мы их заполняли.
Возвращаемся в пункт меню «Отзыв». На вкладке «Параметры отображения контактов», ранее я оставил по умолчанию. Так как по умолчанию все параметры были скрыты, то в форме они не показались. Исправляю и ставлю в строке «Контактная информация» параметр показать. Далее выставляю, что хочу показать в контактной информации. Сохраняюсь.
Чищу кэш и смотрю новую форму контактов.
Опять мне кое-что не нравится, не вижу описания данного контакта, которое я хотел показать пользователю.
Возвращаюсь в сам контакт. Данное описание контакта это «Дополнительная информация». Её показ включаем на вкладке «Настройки отображения»—«Дополнительная информация»—Показать. Аналогично включаем показ дополнительной информации в пункте меню.
Аналогично включаем показ дополнительной информации в пункте меню.
Заодно, поменяю формат отображения формы обратной связи. По умолчанию стоит обычная форма, есть возможность сделать выпадающий список. Полезно если много полей. Для этого в пункте меню «Отзыв», на вкладке «Параметры отображения контактов», в параметре «Формат отображения», ставлю «Сворачивающиеся списки».
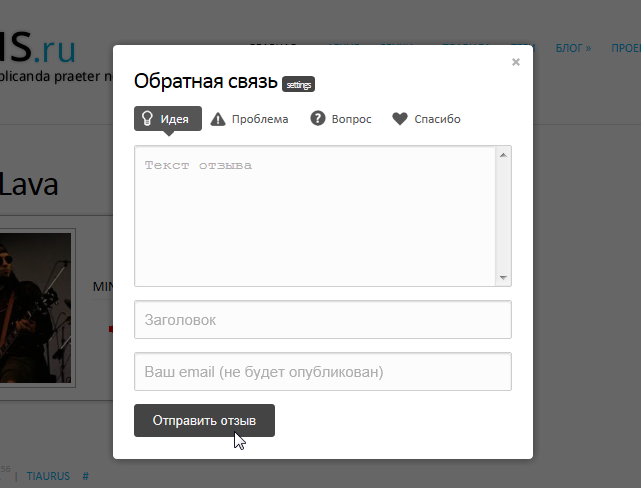
Смотрим результат. Форма связи с виде сворачивающихся списков.
Капча на форме обратной связи
Чтобы добавить в форму обратной связи капчу, нужно везде её включить. Проще всего, если вы не меняли настройки по умолчанию, включить капчу глобально, в общих настройках. Эта глобальная настройка применится ко всем компонентам, как настройка по умолчанию.
Саму капчу нужно настроить в менеджере плагинов, плагин «CAPTCHA — reCAPTCHA». reCAPTCHA версия 2.0 на сайте Joomla статья как это сделать.
Проверьте включение капчи общих настройках «Контакты» вкладка «Форма». Там же, если открываете формы для поисковиков, на вкладке «Интеграция» включите новый параметр URL Routing, очищающий URL от цифровых меток (Experimental-Да). Об этом урок 26
Об этом урок 26
Итоги
В статье, форма обратная связи с клиентами создана, размещена на сайте и готова к работе. Теперь любой пользователь сайта может написать письмо тому, для кого создан контакт с формой обратной связи. Письма будут приходить на почтовый ящик, указанный в контакте (ящик может быть скрыт в форме).
Полная форма обратной связи состоит из трех блоков:
- Контакт (кому будет отослан текст). Определяющая настройка в пункте меню;
- Форма обратной связи (кто и что хочет написать). Определяющая настройка формы в Общие настройки>>Контакты;
- Дополнительная информация (просто информация о связи). Включается в форму в настройке пункта меню, пишется информация при создании контакта в редакторе.
Каждая часть имеет большое число настраиваемых полей, по-моему, слишком большое.
Примечание: Для этого сайта в форме обратной связи я убрал всё лишнее, и упростил её до простейшей.
Кстати, вот в каком виде приходит письмо от пользователя.
Остался один не решенный вопрос, как заставить пользователей регистрироваться для отправки формы обратной связи? Очень просто, при создании пункта меню для контакта, поменяйте права или группу пользователей.
©Joomla-abc.ru
Другие уроки
- 10 лучших WAMP платформ для CMS Joomla под Windows, урок 3
- 12 Правил оптимизации Joomla сайта, урок 28
- 2 программы FTP клиент для создания Joomla сайта – FilleZilla, WinSCP, урок 4
- 33 первых расширения Joomla сайта — плагины и компоненты для расширения функционала сайта, урок 29
- 5 Программ для работы с изображениями Joomla, урок 6
- Favicon сайта Joomla – как создать и установить favicon на сайт Joomla, урок 13
- Joomla модуль Обёртка (Wrapper)
- Joomla на XAMPP — управление Joomla в автономном режиме на локальной машине, урок 7
- reCAPTCHA версия 2.
 0 на сайте Joomla — капча на Joomla сайте
0 на сайте Joomla — капча на Joomla сайте - URL Joomla: SEF, ЧПУ, убрать index урок 59
98+ бесплатных шаблонов и примеров форм обратной связи
Собирайте отзывы клиентов с помощью шаблонов 123FormBuilder
Никто не может читать мысли; для этого и нужны формы обратной связи. Формы обратной связи — это документы, которые вы можете использовать, чтобы запросить отзывы у клиентов, сотрудников, менеджеров, заинтересованных сторон и почти у всех, чье мнение поможет вам понять их потребности, проблемы и желания.
С помощью 123FormBuilder очень легко создать великолепную форму обратной связи. Вы просто:
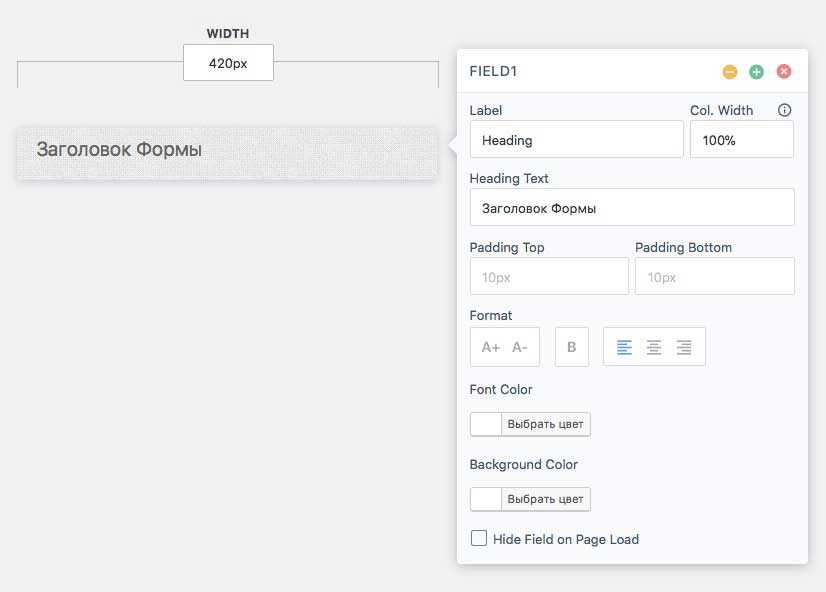
- Возьмите один из примеров форм обратной связи, которые есть в нашей базе данных, или создайте свою собственную форму обратной связи с нуля, перетаскивая поля (да, ЭТО просто!)
- Настройте ее с помощью условной логики (чтобы респонденты видели только те поля, которые им нужны для просмотра), уведомления по электронной почте и собственный индивидуальный дизайн (чтобы он соответствовал вашему бренду).

- Опубликуйте его где угодно: на своем сайте, в социальных сетях или просто отправьте по электронной почте
Начните создавать бесплатную форму обратной связи
Каковы преимущества использования 123FormBuilder для сбора отзывов?
123FormBuilder — это универсальный конструктор форм, который позволяет любому, не разбирающемуся в технологиях, создавать формы и онлайн-опросы без программирования. Если вы хотите удаленно собирать отзывы, лучше понимать своих клиентов, принимать обоснованные решения для своего бизнеса и автоматизировать процессы на ходу, шаблоны форм обратной связи 123FormBuilder — это то, что вам нужно.
Выберите шаблон или создайте удобные для мобильных устройств формы с нуля, используя перетаскивание, клавиатуру и мышь.
Вот некоторые из форм обратной связи, которые вы можете редактировать или создавать в 123FormBuilder:
- Опрос удовлетворенности клиентов
- Форма обратной связи с клиентами
- Форма обратной связи по обучению
- Форма обратной связи для сотрудников
- Форма обратной связи о мероприятии 090 0 Net 090 Suggestion
- опрос для оценки промоутера
Создавайте опросы обратной связи так же просто, как 1-2-3, используя визуальный редактор с параметрами дизайна, которые позволяют вам контролировать определенные аспекты формы, помогая вашим респондентам отвечать на вопросы и оставляя дополнительные комментарии, где это необходимо, в считанные минуты.
Выявляйте болевые точки с помощью отчетов в режиме реального времени с помощью настраиваемых диаграмм и графиков, которые можно редактировать для каждой формы обратной связи в 123FormBuilder. Измеряйте общую удовлетворенность с помощью последовательных рейтинговых шкал, таких как Лайкерт или рейтинговые звезды.
Собирайте отзывы клиентов с помощью форм удовлетворенности клиентов, которые легко редактировать и использовать в опросах удовлетворенности клиентов. Серьезно! Отправка отзывов в логическом порядке еще никогда не была такой простой. Ваши клиенты смогут оставить отзыв с минимальными усилиями.
Если вам нужно оценить обратную связь, нет проблем! Создайте опрос клиентов и поделитесь им с людьми, которые посетили ваше мероприятие. Вы сможете собирать информацию в Интернете и получать ценную информацию о вашем мероприятии и о том, как оно понравилось вашим клиентам.
Как создать шаблон формы обратной связи?
Просто настройте один из доступных шаблонов формы обратной связи или создайте новую форму в своей учетной записи 123FormBuilder. Нажмите кнопку «использовать этот шаблон», чтобы продублировать форму в редакторе форм и начать ее редактирование с нужными вам типами вопросов, в том числе:
Нажмите кнопку «использовать этот шаблон», чтобы продублировать форму в редакторе форм и начать ее редактирование с нужными вам типами вопросов, в том числе:
- Likert Scales
- Радиопроизводительные кнопки
- Checkmarks с множественным выбором
- Rating Stars
- Текстовые поля
- Имя
- Электронная почта
123Formbuilder Предоставляет несколько вариантов публикации для вашего FeedBack Form:
- 9
- 199109.
- Лайтбокс/всплывающее окно
Независимо от того, какой вариант публикации вы выберете, все, что вам нужно сделать, это скопировать и вставить ссылку или код туда, куда вы хотите опубликовать свою форму.
Используйте параметры дизайна в визуальном редакторе 123FormBuilder, чтобы создавать великолепные формы обратной связи, которые соответствуют цветам и логотипу вашего бренда.
Как настроить шаблон формы?
Просто выберите один из доступных шаблонов формы обратной связи в 123FormBuilder и настройте его с помощью визуального редактора с перетаскиванием. Вот что вы можете сделать:
Вот что вы можете сделать:
- Вы можете редактировать вопросы обратной связи
- Вы можете изменить порядок вопросов и даже рандомизировать их для каждого респондента
- Вы можете изменить ширину формы
- Вы можете выбрать другой стиль шрифта и кодировку символов
- Вы можете добавить несколько переводов
- Вы можете использовать свой собственный CSS для оформления формы обратной связи
- Вы можете добавить собственный Javascript в улучшить поведение формы
- Вы можете ограничить общее количество ответов
- Вы можете отклонить ответы по геолокации
- Вы можете получить больше ответов, используя платную подписку на 123FormBuilder
И это лишь некоторые из них. Узнайте больше о наших возможностях на странице с ценами.
Кому нужен шаблон формы обратной связи?
Отзывы — это мощный инструмент для развития вашей организации, независимо от того, собираете ли вы отзывы от своих сотрудников, клиентов или широкой публики, для своих мероприятий или от партнеров.
Формы обратной связи помогают собрать актуальную информацию о ваших продуктах и услугах, рабочей среде, клиентском опыте и опыте бренда, которую вы можете использовать для повышения эффективности своего бизнеса, предоставления ценных услуг, создания прекрасной корпоративной культуры и повышения лояльности клиентов. .
По сути, у вас есть все причины для создания формы обратной связи:
- Чтобы предоставить клиентам и сотрудникам простой способ оставить отзыв
- Для создания быстрых отчетов, которые позволят вам понять, что можно улучшить в вашем бизнесе
- Для лучшего понимания ваших клиентов, а также их проблем, почему они не конвертируются или почему они находятся на грани ухода из вашего бизнеса
- Чтобы укрепить доверие между вашими клиентами, заинтересованными сторонами или сотрудниками
- Чтобы измерить опыт сотрудников и клиентов и сопоставить его с данными в реальном времени
- Чтобы увидеть, насколько удобна страница, услуга или продукт
- Чтобы упростить обмен собранной информацией между различными заинтересованными сторонами в вашей компании или бизнес
… и многое другое (многое другое!)
Но то, что определяет надлежащую обратную связь, требует использования соответствующего шаблона формы обратной связи с заранее подготовленными вопросами обратной связи, которые превращают данные обратной связи в ценную информацию. Будь то отзывы клиентов, сотрудников или студентов, наша коллекция онлайн-шаблонов форм обратной связи охватывает их все.
Будь то отзывы клиентов, сотрудников или студентов, наша коллекция онлайн-шаблонов форм обратной связи охватывает их все.
Просмотрите образцы и примеры форм обратной связи и настройте нужную форму или создайте базовую форму обратной связи с нуля с помощью нашего конструктора форм обратной связи. Управляйте ответами в одном месте, определяйте отличительные черты бизнеса и получайте обзор того, что вам нужно улучшить, чтобы добиться успеха.
У нас есть отличные примеры форм обратной связи и опросов, которые помогут вам начать работу. Получите бесплатный шаблон онлайн-формы обратной связи прямо сейчас!
Советы по созданию хорошей формы обратной связи
При создании форм обратной связи помните о следующих советах:
- Убедитесь, что форма не загромождена и проста в использовании
- Пометьте поля формы
- Убедитесь, что ваши вопросы предельно ясны
- Не заставляйте респондентов ответьте на все вопросы, если они не являются обязательными
- Создайте логический поток для ваших вопросов и используйте условную логику для отображения полей только тогда, когда респондент проверяет или отвечает на связанные вопросы
- Сделайте ваши формы обратной связи адаптивными на настольных компьютерах и мобильных устройствах (все формы обратной связи 123FormBuilder полностью реагируют на экраны мобильных устройств).

- Добавьте персонализированную страницу благодарности. Вы обязательно должны показать своим клиентам и сотрудникам, что вы благодарны за их отзывы. В 123FormBuilder настройка пользовательской страницы благодарности занимает меньше минуты.
Интегрируйте инструменты так же просто, как 1-2-3
После публикации ваша форма обратной связи начнет собирать данные — и вы можете легко перенести их в предпочитаемые вами инструменты с помощью одного из более чем 80 инструментов, с которыми интегрирован 123FormBuilder, включая :
- Dropbox
- Mailchimp
- Google Таблицы
- Salesforce
Кроме того, в Zapier доступно более 4000 zaps, которые позволяют собирать отзывы клиентов через 123FormBuilder и отправлять их в любой инструмент, который вы используете в настоящее время.
Начните создавать бесплатную форму обратной связи
Настраиваемые шаблоны форм обратной связи
Используйте шаблон формы предложения сотрудников, чтобы сотрудники могли предлагать идеи для вашего бизнеса.
Посмотреть демонстрацию Используйте шаблон
Используйте шаблон опроса об опыте работы в магазине, чтобы получить отзывы о посещениях магазина покупателями.
Посмотреть демо Используйте шаблон
Используйте шаблон опроса о поведении избирателей, чтобы спланировать программы для избирателей в сообществе.
Посмотреть демо Используйте шаблон
Используйте шаблон формы оценки сеанса работы в группах для сбора оценок посетителей.
Посмотреть демо Используйте шаблон
Используйте шаблон опроса для оценки потребностей сообщества, чтобы определить потребности вашего сообщества.
Посмотреть демо Используйте шаблон
Используйте шаблон опроса посетителей библиотеки, чтобы собрать отзывы о программировании вашей библиотеки.
Посмотреть демо Используйте шаблон
Используйте шаблон формы обратной связи за 30 дней для оценки сотрудников после одного месяца работы.
Посмотреть демо Используйте шаблон
Соберите контактные данные и мнения людей о культуре вашего офиса и многом другом.
Посмотреть демо Используйте шаблон
Разрешить менеджерам и супервайзерам отправлять ежеквартальные обзоры через форму, защищенную паролем.
Посмотреть демо Используйте шаблон
Наши шаблоны форм позволяют создавать любые формы WordPress в несколько кликов. Вы можете выбрать любой шаблон, чтобы просмотреть демо и попробовать его. Если это работает для вас, вы можете импортировать его и опубликовать за считанные минуты.
Каждый шаблон WPForms также полностью настраивается. Наш конструктор форм с перетаскиванием позволяет легко адаптировать любой шаблон в соответствии с потребностями вашего бизнеса.
Используя наши шаблоны форм, вы можете легко:
- Импортировать любой шаблон одним щелчком мыши
- Добавить или удалить поля
- Настройка параметров уведомлений
- Изменить сообщение подтверждения
- Изменить метки полей
- Изменить адрес электронной почты для уведомлений
- Настройте кнопку «Отправить»
- Опубликуйте форму без написания кода
WPForms позволяет легко публиковать формы в любом посте или на любой странице. Вы также можете опубликовать свои формы на боковой панели WordPress или в нижнем колонтитуле. А поскольку мы интегрируемся с компоновщиками страниц, вы можете легко использовать шаблон для создания контактной формы Elementor или опубликовать любую форму на целевой странице в SeedProd.
Вы также можете опубликовать свои формы на боковой панели WordPress или в нижнем колонтитуле. А поскольку мы интегрируемся с компоновщиками страниц, вы можете легко использовать шаблон для создания контактной формы Elementor или опубликовать любую форму на целевой странице в SeedProd.
Выбор шаблона формы
Мы создали сотни готовых шаблонов форм, в том числе:
- Простые контактные формы
- Формы обратной связи
- Формы планирования мероприятий
- Формы деловых операций
- Бланки обслуживания клиентов
- Контактные формы GDPR
- Формы, защищенные паролем
- Образовательные формы
- Бланки заказов
- Формы здоровья и хорошего самочувствия
- Формы загрузки файлов
- Маркетинговые формы
- Опросы и опросы
- Развлекательные формы
- Некоммерческие формы
- Регистрационные формы
- И многое другое.
Используйте окно поиска, чтобы найти лучшую форму для вашего веб-сайта. Все наши шаблоны форм создаются командой WPForms, поэтому вы можете выбрать любой шаблон с полной уверенностью в том, что он разработан профессионально.
Все наши шаблоны форм создаются командой WPForms, поэтому вы можете выбрать любой шаблон с полной уверенностью в том, что он разработан профессионально.
Мы постоянно добавляем новые шаблоны бизнес-форм в нашу библиотеку. Если вы не можете найти близкое соответствие, мы будем рады, если вы предложите нам добавить шаблон формы.
Как использовать наши расширенные шаблоны форм
Все наши клиенты могут использовать наши бесплатные шаблоны форм для создания контактных форм и других бизнес-форм для своего веб-сайта. Если у вас есть лицензия WPForms, вы также можете импортировать наши шаблоны форм WordPress с условной логикой.
Условная логика позволяет динамически отображать и скрывать поля по мере заполнения пользователем формы.
Кроме того, наши расширенные шаблоны форм позволяют интегрировать ваши формы с другими платформами и службами.
- Оформление платежных форм кредитной картой
- Получайте оплату легко через PayPal
- Подпишите пользователей в свой список рассылки по электронной почте
- Заблокируйте свои формы паролем
- Принимать подписи на формах
- Создание профессиональных опросов
Создав форму, вы также можете опубликовать ее на целевой странице, не отвлекающей внимание, или преобразовать ее в диалоговую форму.


 0 на сайте Joomla — капча на Joomla сайте
0 на сайте Joomla — капча на Joomla сайте