лосьон против прыщей, которым приятно пользоваться
T
КРАСОТА•Шопинг
Когда беспокоят акне, лучше сперва обратиться к врачу и найти причину. А если понятно, что для счастья не хватает средства с салициловой кислотой, — вот проверенный боец против несовершенств. В рубрике, посвященной самым удачным бьюти-покупкам, — стилист Ксения Безуглая и лосьон, который помог ей забыть о прыщах.
Ultra Clear Treatment Lotion, Ultraceuticals
50 мл
8490 ₽
authentica.love
Ксения Безуглая
вес/объем:
Ultra Clear Treatment Lotion, Ultraceuticals
Где заказать:
кто:
ПОЧЕМУ СТОИТ КУПИТЬ:
Этот лосьон появился у меня благодаря рекомендации косметолога, к которой я пару лет ходила на чистки, — тогда у меня было много высыпаний, от которых я не могла избавиться. Обычно она ничего особо не советовала — для меня это было плюсом, очень не люблю, когда мне что-то навязывают в салонах. Но после одной из процедур она довольно ультимативно сказала: если хочешь, чтобы был результат, месяц после этой чистки пользуйся тем, чем я тебе скажу, и ничем больше. Она назвала этот лосьон и крем — не помню даже какой, он не задержался в косметичке. А с лосьоном я не расстаюсь уже несколько лет.
Она назвала этот лосьон и крем — не помню даже какой, он не задержался в косметичке. А с лосьоном я не расстаюсь уже несколько лет.
Первое, что я оценила, — текстура. Он мне идеально подошел, а это большая редкость, чтобы какое-то средство мне не хотелось моментально смыть с лица.
Даже когда необходимость в нем отпала — забегая вперед, скажу, что со своей задачей он справился, — я продолжаю его использовать не столько ради профилактики, сколько потому, что мне просто приятно это делать. Текстура у него не как у традиционного лосьона: она не жидкая, скорее нечто среднее между гелем и кремом. Лосьон одновременно и легкий, и питательный. Наносится тонким-тонким слоем, словно гель, но кожа потом становится мягкой, словно после крема (но увлажняющий крем это, конечно, не исключает).
Средство почти не пахнет — есть легкий аромат чего-то лечебного, думаю, это запах салициловой кислоты, основного действующего компонента. Для меня это важно — не могу пользоваться средствами с ощутимой отдушкой, хотя знаю, что для многих приятный аромат будет скорее плюсом. Но не в моем случае.
Но не в моем случае.
Теперь о действии. Средство обещает восстановить pH-баланс кожи, устранить сухость и стянутость из-за применения агрессивных средств от акне и бороться с ними, но нежно: снижать выработку себума, уменьшать выраженность постакне и препятствовать появлению новых воспалений. И с обещаниями справляется. Он заметно уменьшает воспалительные элементы, те самые неприятные красные прыщи, при этом не пересушивая, а, напротив, увлажняя кожу. И мой опыт показывает, что лосьон работает как профилактика — с тех пор, как он стал постоянным жителем моей косметички, вопрос с акне отпал. Кремы постоянно меняются — до сих пор не нашла такой же идеальный, поэтому все лавры заслуженно достаются лосьону.
Приятно, что он хорош в любое время года: в холодное не провоцирует шелушение, а в жару с ним не «душно», он не липкий, нет никакого парникового эффекта. Обычно пользуюсь им и утром, и вечером. Но в жарких странах — сейчас я в Таиланде — наношу его только на ночь, чтобы не спровоцировать появление пигментных пятен: салициловая кислота усиливает чувствительность кожи к солнцу. И конечно, использую крем с SPF.
И конечно, использую крем с SPF.
Важное дополнение: средство не тестируется на животных, а в составе нет ингредиентов, полученных экологически небезопасным путем.
Лайфхак:
Я до сих пор покупаю лосьон в московской клинике «Медисанс», где мне его посоветовали. И для клиентов там есть скидка 20% в день рождения. Так что в этот день я просто беру 4–5 баночек — на год вперед. Расходуется он довольно экономично.
{«width»:1200,»column_width»:120,»columns_n»:10,»gutter»:0,»line»:40}false7671300falsetruetrue{«mode»:»page»,»transition_type»:»slide»,»transition_direction»:»horizontal»,»transition_look»:»belt»,»slides_form»:{}}{«css»:».editor {font-family: tautz; font-size: 16px; font-weight: 400; line-height: 21px;}»}Лучшие материалы The Blueprint — в нашем канале в Viber. Присоединяйтесь!
//= $articleUrl; ?>
теги: Шопинг
читайте также
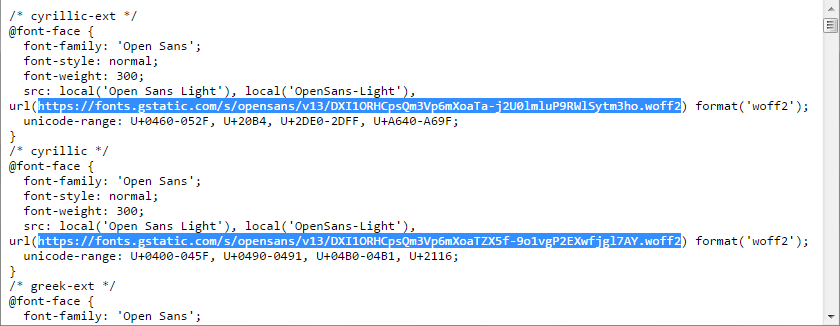
Пользовательские шрифты не отображаются во внешнем интерфейсе
- Проблема с кешем
- Несоответствие HTTP/HTTPS
- Ошибка CORS в консоли
- Импорт шаблонов
- Выбранный вес шрифта недоступен
- Не включен весь пользовательский код 90 Варианты
Существует несколько возможных причин, по которым ваши пользовательские шрифты могут не отображаться во внешнем интерфейсе.
Проблема с кэшем
Проблема может быть связана с кэшем.
- Если вы используете плагин кеша WordPress, очистите его. Если ваш хост использует кэширование на стороне сервера, также очистите его. Возможно, вам придется попросить своего хоста помочь вам очистить его. Наконец, очистите кеш браузера. Для получения дополнительной информации о WordPress и кеше см. https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- После очистки всего кеша проверьте еще раз. Возможно, вам придется использовать другой браузер или браузер в режиме инкогнито, если кеш браузера не был полностью очищен.
Несоответствие HTTP/HTTPS
Если вы недавно перешли с HTTP на HTTPS, возможно, вам потребуется повторно загрузить файлы шрифтов, чтобы они обслуживались с HTTPS.
- Перейдите к Elementor > Пользовательские шрифты . Если указанные URL-адреса не начинаются с https, нажмите кнопку УДАЛИТЬ рядом с каждым, а затем нажмите кнопку ЗАГРУЗИТЬ , чтобы повторно загрузить файлы.

- Перейдите к Elementor > Инструменты и нажмите Регенерировать CSS 9Кнопка 0040
- Теперь URL-адреса должны начинаться с https, а ваши шрифты должны отображаться во внешнем интерфейсе.
Если это по-прежнему не работает, возможно, вы столкнулись с другими проблемами при предыдущем переходе на HTTPS.
- Перейдите к Elementor > Инструменты > Заменить URL-адрес
- В поле «Старый URL-адрес» введите URL-адрес сайта с HTTP, а в поле «Новый URL-адрес» введите URL-адрес сайта с HTTPS.
- Нажмите кнопку Заменить URL-адрес .
- Нажмите Кнопка Сохранить изменения .
Наконец, перейдите к настройкам WordPress в разделе Настройки > Общие
Убедитесь, что и адрес WordPress (URL), и адрес сайта (URL) начинаются с https
Ошибка CORS в консоли
Если ваш пользовательский шрифт не отображается, и вы получаете сообщение об ошибке CORS в консоли браузера, вам необходимо связаться с вашим хостом, так как ему потребуется изменить политику CORS сервера. Чтобы решить эту проблему, необходимо внести изменения в ваш сервер. Пожалуйста, свяжитесь с вашей хостинговой компанией, чтобы сообщить об этой проблеме. Вот полезные руководства из внешних источников, которые вы можете им предоставить.
Чтобы решить эту проблему, необходимо внести изменения в ваш сервер. Пожалуйста, свяжитесь с вашей хостинговой компанией, чтобы сообщить об этой проблеме. Вот полезные руководства из внешних источников, которые вы можете им предоставить.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Импорт шаблонов
Если вы импортировали шаблон, содержащий пользовательские шрифты, вам потребуется добавить пользовательские шрифты вручную, поскольку шрифты этих шаблонов не будут импортированы автоматически.
Выбранная плотность шрифта недоступна
Для пользовательских шрифтов могут быть доступны не все доступные толщины шрифта. Если вы выберете определенный вес шрифта в параметрах типографики, но ваш пользовательский шрифт не имеет этого конкретного веса, он может вообще не отображать этот шрифт. В этом случае выберите другую толщину шрифта, доступную для вашего пользовательского шрифта.
Неверный пользовательский код
Если на сайт был добавлен недопустимый пользовательский код CSS или другой код, это может вызвать множество различных проблем с отображением, включая невозможность отображения пользовательских шрифтов. Удалите или исправьте неправильный код, чтобы решить эту проблему.
Не включает все варианты шрифта
Если пользовательские шрифты не отображаются, например, на устройствах iOS , убедитесь, что вы загрузили все варианты шрифта, включая .ttf .svg .woff .woff2 и .eot
Если какие-либо варианты отсутствуют, в некоторых случаях будет отображаться шрифт по умолчанию, однако в других случаях текст полностью исчезнет и будет невидим на веб-сайте.
Это может произойти из-за того, что разные браузеры отображают шрифты по-разному, поэтому во избежание любых несоответствий важно добавлять все варианты шрифтов для обеспечения полной поддержки браузера.
Чтобы решить эту проблему, вы можете использовать инструмент Generator от Font Squirrel.
Оттуда вы можете проверить параметры, как показано ниже:
Шаг 1:
Шаг 2:
Шаг 3:
Вы получите ZIP-файл со всеми вариантами шрифтов внутри. Извлеките файл .zip и загрузите все варианты в раздел «Пользовательские шрифты» вашего сайта. Научиться.
Используйте шрифты @font-face в Shopify
Внимание!
Это расширенное руководство, которое не поддерживается Shopify. Требуется знание языков веб-дизайна, таких как HTML, CSS, Javascript и Liquid. Мы предлагаем нанять Shopify Expert, если вам неудобно работать со следующим руководством.
- Получите свой шрифт
- Создайте свой набор шрифтов
- Добавьте шрифты и таблицу стилей в активы вашей темы
- Переименуйте вашу таблицу стилей и свяжите ее в theme.liquid
- Используйте свой шрифт в свойстве семейства шрифтов CSS
- Различия в операционных системах
- Демонстрационный магазин
Если вы размещаете файлы шрифтов с помощью Shopify, убедитесь, что у вас есть права на использование шрифта в Интернете с помощью @font-face. Shopify заботится об интеллектуальной собственности. Ознакомьтесь с нашими Условиями использования. Соответствующая часть этих условий находится в Общие условия секция:
Shopify заботится об интеллектуальной собственности. Ознакомьтесь с нашими Условиями использования. Соответствующая часть этих условий находится в Общие условия секция:
Примечание
Мы можем, но не обязаны удалять Контент и Аккаунты, содержащие Контент, которые, по нашему собственному усмотрению, являются незаконными, оскорбительными, угрожающими, клеветническими, дискредитирующими, порнографическими, непристойными или иным образом нежелательными или нарушающими интеллектуальную собственность какой-либо стороны или настоящих Условий использования.
100 % безопасной альтернативой размещению вашего шрифта является регистрация учетной записи Typekit. Бесплатная учетная запись позволит вам использовать до двух шрифтов в одном магазине. Вы также можете использовать каталог шрифтов Google 9.0019
Если вы не хотите использовать Typekit или Google, Shopify настоятельно рекомендует выбрать шрифт, доступный на Font Squirrel. С их сайта:
Мы знаем, как трудно найти качественное бесплатное ПО, лицензированное для коммерческой работы. Мы проделали тяжелую работу, вручную выбрав эти шрифты и представив их в удобном для использования формате.
Мы проделали тяжелую работу, вручную выбрав эти шрифты и представив их в удобном для использования формате.
Перейдите к бесплатному превосходному генератору наборов @font-face.
Генератор сгенерирует для вас множество файлов.
Например, если вы используете шрифт Aller :
Вы можете использовать все эти стили или только некоторые из них:
Для каждого стиля, который вы добавляете в генератор, вы получите 4 файла шрифтов с расширениями:
- .woff
- .ttf
- .svg
- .eot
У вас также будет 1 таблица стилей и файл demo.html.
Примечания:
У вас также есть готовые наборы на этой странице: http://www.fontquirrel.com/fontface
Генератор набора @font-face использует синтаксис CSS font-face, популяризированный Полом Айришем в его публикации Bulletproof Font-Face.
Распакуйте комплект.
Чтобы загрузить файлы шрифтов, выполните следующие действия: загрузите тему со страницы редактирования HTML/CSS, переместите файлы шрифтов в папку ресурсов разархивированной темы (НЕ добавляйте подпапку для их хранения), -архивируйте вашу тему и перезагрузите ее.
В ресурсах темы переименуйте файл stylesheet.css в fontname.css или font.css и свяжите эту таблицу стилей в своем theme.liquid файл. Добавьте этот код в элемент head темы.жидкость:
{{ "font.css" | актив_url | stylesheet_tag }}
ИЛИ
{{ "имя_шрифта.css" | актив_url | stylesheet_tag }}
Файл demo.html, прилагаемый к вашему комплекту, содержит примеры того, как использовать ваш шрифт в CSS.
Он предоставляет удобные определения классов, которые вы можете скопировать в таблицу стилей вашей темы . Однако вам также потребуется отредактировать свой HTML, чтобы использовать эти классы. Например, вы можете отредактировать макет theme.liquid, чтобы применить
{{ shop.name | побег }}
Вы также можете оформить свой текст, выбрав тип текста, для которого вы хотите использовать ваш шрифт.

