Проверка времени ответа сервера — что это, каким должно быть, как улучшить
На что влияет время ответа сервера?
Время ответа сервера влияет на скорость загрузки сайта на устройстве пользователя и на стабильность индексации сайта поисковыми системами.Медленный сайт пользователи будут чаще закрывать, не дождавшись загрузки. Оба этих фактора учитываются поисковыми системами при ранжировании сайта, поэтому для эффективного продвижения сайта нужно следить, чтобы этот показатель не поднимался выше определенного значения.
Как узнать время ответа сервера?
Проверить время ответа сервера вы можете с помощью специального сервиса от Яндекса или с помощью виджета, расположенного ниже.
Виджет предоставлен сайтом calcus.ru
От чего зависит время ответа сервера
Скорость ответа сайта зависит от того, насколько быстро сервер обработает запрос и вернет результат. Основная причина слишком медленной реакции сайта — это перегрузка. Сервер не справляется с тем количеством запросов, которое к нему поступает. Чтобы уменьшить время ответа, нужно либо улучшить конфигурацию сервера, либо оптимизировать скрипты и запросы к базе данных. После такой оптимизации сервер будет тратить меньше времени на один запрос и будет успевать обрабатывать большее количество запросов за единицу времени.
Не существует универсального способа сократить время ответа сервера. В каждом случае должен быть индивидуальный подход к оптимизации нагрузки.
Нормальное время ответа — это сколько?
Чем меньше, тем лучше.
- До 300 миллисекунд — очень хороший результат, можно спать спокойно.
- От 300 до 700 миллисекунд — тоже неплохо, волноваться повода нет.
- Если время ответа вашего сайта приближается к секунде, или ещё выше — повод принимать меры.
Помните, что скорость ответа влияет не только на восприятие сайта людьми (согласитесь, неприятно, когда при серфинге по сайту наблюдаются задержки при открытии страниц), но и на восприятие сайта поисковыми системами. Давно не секрет, что данный фактор оказывает влияние на ранжирование
.Коды ответов HTTP
Код состояния HTTP — это число, состоящее из трех цифр. Первая цифра означает группу, к которой принадлежит код.
Существуют следующие группы:
- 1xx — Информационные коды
- 2xx — Успешные коды
- 3xx — Коды перенаправлений
- 4xx — Коды ошибок клиента
- 5xx — Коды ошибок сервера
Проверка 304 Not Modified
Правильно настроенный сервер должен обрабатывать заголовок If-Modified-Since. Этот заголовок содержит дату и спрашивает, была ли изменена страница после этой даты. Если страница не была изменена, сервер должен вернуть ответ 304 Not Modified. При этом ответ содержит только заголовки и не содержит тело страницы. Это значительно экономит время и трафик при обходе вашего сайта поисковыми роботами.
Помимо этого, для корректной работы этой схемы сайт должен на каждый GET-запрос возвращать заголовок Last-Modified, содержащий дату последнего изменения страницы. Браузеры и поисковые роботы сохраняют эту дату и при следующем запросе используют именно её для заголовка If-Modified-Since — как бы спрашивая, изменилась ли страница с тех пор, нужно ли её скачивать заново.
Была ли наша статья полезной?
Нет ДаСпасибо за отзыв!
Как уменьшить время отклика сервера в WordPress
Волшебный рецепт, который хочет знать каждый владелец веб-сайта, заключается в том, как уменьшить время отклика сервера в WordPress. К нему приложена кривая обучения, но будьте уверены, ее легко понять. Искусство сокращения времени отклика сервера в WordPress является одним из самых интригующих, но важных аспектов, которые помогают сделать магазин электронной торговли великолепным.Во-первых, вы знаете, что одним из многих преимуществ быстрого и отзывчивого сайта на WordPress является способность продвигать все больше конверсий; то есть, если у вас есть магазин электронной коммерции в WordPress. Более быстрый и отзывчивый веб-сайт также будет означать, что поисковые системы на вашей стороне, когда дело доходит до ранжирования и рекомендаций.
Не говоря уже о том опыте, который вы окажете своим посетителям, представьте, как это слово распространится через это в одиночку. Если, однако, у вас есть собственный бренд, вы будете поощрять лояльность и признание. Но прежде чем мы перейдем к рецепту, чтобы уменьшить время отклика сервера в WordPress, есть критерии, которые могут помочь оценить ваш сайт WordPress;
- Время отклика под секунду – это потрясающе
- Время отклика в две секунды тоже велико
- Время отклика, которое занимает более 4 или 5 секунд, является плохим
Теперь, если вы готовы воспользоваться преимуществами более быстрого сайта WordPress, мы дадим вам секретный рецепт.
Выбор управляемого хостинга
Хостинг является одним из основных аспектов, о которых вам нужно подумать в своем стремлении к более быстрому веб-сайту. Это один из первых компонентов, когда вы хотите сократить время отклика сервера в WordPress. Зачем? Потому что хорошая хостинговая платформа позволит ускорить передачу данных между серверами.
Наше предложение состоит в том, чтобы перейти с обычной хостинговой платформы на управляемую хостинговую платформу, где вас меньше беспокоит, и вы можете больше сосредоточиться на бренде или убедиться в удовлетворении потребностей ваших клиентов.
Конечно, более дешевые общие хостинги в порядке, когда вы только начинаете, но в наши дни управляемые хостинговые платформы лучше, когда дело доходит до новичков и являются предпочтительными.
Знаете ли вы, что, согласно недавнему опросу, управляемые услуги хостинга помогли ускорить веб-сайты WordPress до 60%? Почему бы не воспользоваться этим и не начать с самого начала? Кроме того, все, что управляется на заднем конце, вам не придется беспокоиться о времени простоя, поскольку, как известно, управляемые услуги хостинга увеличивают время отклика сервера до 70% в большинстве случаев.
Выберите правильные плагины
Решение о выборе правильных плагинов для вашего сайта WordPress имеет решающее значение, если вы находитесь в поисках уменьшения времени ответа сервера. Зачем? Поскольку скорости недостаточно, вы должны понимать, что даже если ваш хостинг-провайдер дает вам оптимальную скорость, дополнительные, ненужные плагины не помогут оптимизировать сайт с точки зрения скорости и быстроты реагирования.
Как правило, вы должны уменьшить или удалить установленные вами плагины, которые не используются, или те, которые не будут влиять на функциональность веб-сайта.
Знаете ли вы, что многие плагины поступают из непризнанных источников, а разработчики ничего не делают, кроме спама на вашем сайте? Результатом этого является медленный сайт и практически ничего не будет делать, если вы хотите уменьшить время отклика сервера в WordPress. Эмпирическое правило включает в себя более не 15 плагинов на вашем сайте WordPress.
Если на вашем веб-сайте WordPress установлено более 15 плагинов, у вас есть несколько вариантов.
Вы можете либо обновить те, которые вам действительно нужны, либо найти лучшие заменители. Если вы обновите те, которые вам нужны, они не только помогут сократить время отклика сервера, но и повысить безопасность и стабильность.
Посмотрите лучшие плагины WordPress прямо здесь!
Выберите лучшую тему
Выбирая лучшую тему, мы имеем в виду не только дизайн, но и функциональность. Понимаете, когда вы запускаете веб-сайт, вы хотите, чтобы он был привлекательным и красивым, мы это понимаем. Но когда функция скомпрометирована по дизайну, вам нужно понять, что она в конечном итоге отпугивает людей с вашего сайта.
Большую часть времени тема, которая является бесплатной и имеет источник, которому вы не можете доверять, вызывает запаздывающий веб-сайт и берет свое собственное сладкое время для загрузки, которое не требуется ни вам, ни вашим клиентам. То, что вы хотите, – дать лучший опыт своим пользователям со скоростью, которая не имеет себе равных.
Выберите тему, которая исходит от признанного источника или дизайнера, и это премиум. Прочитайте комментарии и обзоры перед покупкой, чтобы вы знали, куда вы тратите свои деньги. После того как вы купили тему, замените ее как можно скорее, чтобы ваш сайт был оптимизирован и быстр. Если, однако, вы не можете найти тему по своему вкусу, лучше и безопаснее использовать тему, которая встроена в WordPress.
Мы понимаем, что ей не хватает форм, но мы заверяем вас, что у него нет недостатка в функциональности. Это действительно помогло бы уменьшить время отклика сервера в WordPress.
Включить и использовать кеширование
Обычная процедура, если вы хотите уменьшить время отклика сервера в WordPress. Некоторые говорят, что это легче сказать, чем сделать, поэтому мы объясним, в нескольких словах. Как только пользователь запрашивает сервер для показа страницы, серверу необходимо вытащить ресурсы, такие как изображения, темы, плагины и многое другое с другого сервера.
Как ни странно, это случается не один раз, но делает это несколько раз, так как пользователь не остается на одной странице каждый раз, когда они открывают свой компьютер для просмотра Интернета. Это приводит к нескольким запросам в секундах, которые тоже поступают из сотен, если не тысячи людей, которые ищут продукт или посещают интересный веб-сайт. Тем не менее, высокий порядок для сервера, но чтобы помочь серверу быть быстрее и сократить время отклика сервера, это отличный вариант для включения кэширования.
Кеширование позволяет серверу отображать содержимое, которое уже было загружено более старыми посетителями для более новых. Это помогает сократить время отклика сервера и помогает привлечь вашу аудиторию.
Конечно, это может означать просмотр страницы, которая не является свежей, но обычно это делается, чтобы быстрее ускорить загрузку сайта WordPress, что способствует конверсии и лояльности к бренду. Жизненно важным аспектом кэширования является то, что вы можете включить его в любом месте сайта по своему вкусу. Тем не менее, лучше включить кэширование через Apache или NGINX, которые немного сложны, но хорошо выполняют работу.
Выкиньте мусор
Теперь это может показаться странным, но нужно время от времени выкидывать мусор. Это удаление файлов, плагинов, тем и других ресурсов, которые вам больше не нужны. Они являются настоящими преступниками, если вы хотите сократить время отклика сервера в WordPress.
Сам WordPress весьма оптимистичен в отношении модернизации и адаптации к требуемым ресурсам, которые должны выделяться для современных веб-сайтов, но это не меняет того факта, что избыточный багаж имеет тенденцию выносить худшее в нем с точки зрения скорости и стабильности.
Чем больше плагинов, ресурсоемких тем и контента у вас есть на вашем сайте, тем больше времени требуется, чтобы загрузить и показать их. Вы не хочите этого.
Ежедневно очищайте свой сайт, если вам нужно, и убедитесь, что знаете, что добавляете, если вы используете магазин электронной коммерции на WordPress. Помните, что вы хотите сократить время отклика сервера в WordPress, не увеличивая его.
Отключайте плагины, удаляйте комментарии к спаму и время от времени очищайте кеш, чтобы убедиться, что вы используете более плавный, стабильный и безопасный веб-сайт для себя и своих посетителей.
У вас есть больше предложений? Отлично. Мы хотели бы услышать от вас в разделе комментариев ниже.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как ускорить сайт или факторы, влияющие на загрузку сайта / Habr
Цель: Дать базовые понятия о факторах, влияющих на скорость загрузки сайта. Разобрать каждый этап загрузки. Дать понятие о способах ускорения за счёт оптимизации каждого фактора загрузки, на который можно повлиять.Сразу хочу пояснить, что не буду давать тут каких-либо конфигов и команд, статья предназначена для представления картины загрузки сайта в целом, а далее уже, обнаружив проблемное место, человек сможет хотя бы погуглить в нужном направлении.
Целевая аудитория: владельцы сайтов, web-студии, специалисты и любители. Постараюсь написать статью таким образом, чтобы она была доступна в понимании всем.
Причина написания статьи кроется в том, что я заметил, что многие даже не понимают истинных причин тормозов их сайтов и решил написать эту статью, чтобы человек сам смог прочитать и понять, чего же ему не хватает. На загрузку сайта влияет очень много факторов, на большую часть из них мы можем повлиять; остальные нам просто нужно учитывать.
Мощность и качество устройства клиента, а так же скорость его интернета и удалённость от локации сервера
Мы можем купить клиенту нормальный компьютер и подключить ему высокоскоростной интернет и более не будем испытывать проблем с этим фактором (конечно же, я шучу). Хотя я бы определённо чаще посещал сайты, владельцы которых обновляли бы мне компьютер и оплачивали интернет. Кроме шуток, что мы на самом деле можем сделать, если у клиента слабый интернет и маломощное устройство?
1. Расположить свой сайт в дата-центре, который находится в непосредственной близости от потенциальных клиентов сайта и убедиться, что он предоставляет достаточно широкий канал под планируемую нагрузку. Проще говоря, выбрать хороший хостинг. Многие недооценивают важность этого пункта, напрасно недооценивают.
2. Чем слабее устройство, тем дольше оно создаёт новые соединения с сервером, а значит, нам нужно сократить количество этих соединений. Зачастую владелец сайта даже не представляет, как тяжело грузится его сайт, и думает, что проблемы тормознутости явно не из-за сайта, а просто у клиентов медленный интернет. Нужно учитывать, что вы как владелец находитесь на своём сайте чаще других и всё содержимое сайта уже давно закэшировано браузером, а значит не подгружается при каждом переходе по страничкам(если конечно у Вас настроено кэширование статики в браузере клиента), а берётся из кэша. Соответственно не только экономится трафик, не нагружая каждый раз Ваш канал интернета, но и не создаётся соединений для загрузки этих файлов.
Количество соединений, этапы загрузки и вес страницы вы можете увидеть в инструментах разработчика браузера. В Google Chrome для того, чтобы открыть инструменты разработчика достаточно на страничке кликнуть в любое место правой клавишей, нажать «Просмотреть код» и там перейти в раздел Network.
Загрузку можно разделить на несколько этапов, каждый этап загрузки страницы вашего сайта важен.
1. Время ответа сервера. Время выполнения этого этапа загрузки обычно называют «временем ответа сервера». Теперь расскажу, что происходит за это время и как это время можно сократить, если оно у вас запредельное и вообще, какое время ответа сервера считать запредельным.
Разобьём этот промежуток на подпункты:
1.1 Отправка запроса браузером клиента.
Скорость интернета и мощность устройства клиента, а также удалённость сервера, на котором расположен ваш сайт, от клиента и его загруженность — вот факторы, которые могут повлиять на этот этап.
Далее до того момента, как сервер отправит готовую страничку в ответ, проходит несколько этапов, и для каждого конкретного сайта этапы могут отличаться. Я возьму в пример сайт на php с БД MySQL.
1.2 Запрос принимается web-сервером, он находит в списке виртуальных хостов тот, что подойдёт под запрос и производит обработку виртуального хоста, в нашем примере сайт на php, значит web-сервер обратится к php для генерации странички, тот в свою очередь для наполнения странички данными обратится в БД. После формирования странички она будет передана web-сервером браузеру клиента.
Очень важную роль играет кэширование на каждом этапе, кэширование на уровне web-сервера, кэширование на уровне php (opcache), кэширование запросов в БД (memcache), могут быть и другие варианты кэширования, я привёл эти как наиболее распространённые. Это как раз тот этап на который Вы можете повлиять и этому этапу нужно уделить время.
Вот способы его ускорения.
- Выбрать быстрый хостинг или даже лучше VPS, VDS или даже физический сервер. Если вы не компетентны в таком выборе, лучше попросите помощь у специалиста или спросите рекомендации от знакомых, которые уже пользуются теми или иными хостерами. Обратите внимания на то где расположен дата-центр хостера: идеально, если он будет располагаться в непосредственной близости от ваших потенциальных клиентов. Я лично использую зарубежные сервера, если только на сайт осуществляются DDOS-атаки, Российские хостеры предосталяют защиту от DDOS низкого качества, и тут уже приходится мириться с пингами и задержкой.
- Правильная настройка сервера поможет ускорить ответ от него. Тут играют роль выбор более шустрого ПО и правильное его конфигурирование. Для web-сервера я использую Nginx, где по возможности использую hhvm совместно с php 7.1, выбор версии php, а так же hhvm по большей части ещё и зависит от кода вашего сайта: если сайт использует устаревшие функции, то вам или придётся обновлять его или довольствоваться старыми версиями, имеющими не столь высокую производительность. Ну и в качестве БД использовать MariaBD или даже Perсona, если у вас более крупный проект. Также не стоит забывать о защите: антибруты, фильтры от типовых атак, http-авторизация как дополнительная авторизация на всех админках, антиспамы, антивирусы и прочее.
1.3 Отправка сгенерированной странички клиенту и момент получения этой странички и будет завершающим этапом этой части загрузки страницы. Тут для уменьшения объёма отправляемых данных лучше всего использовать gzip сжатие.
Хочу сделать поправку, у меня на скрине ответ сервера для сайта Хабра равен 3,48 с — это плохое время, но Хабр тут по сути не виноват. У меня 3G интернет посредственного качества. Поэтому конкретно этот этап загрузки рекомендую отслеживать при помощи сервиса. Я использую для этого сервис проверки ответа сервера от Яндекс.
Код статуса HTTP должен быть 200.
Ответ сервера тут заметно меньше, чем на моём 3G интернете. В идеале время ответа сервера должно стремиться к нулю, но как минимум он не должен превышать 200 мс, хотя это лично мой критерий. Хотя нет, не только мой. Google PageSpeed если я не ошибаюсь тоже следит, чтобы ответ сервера не превышал 200 мс и, если сайт превышает рекомендованное время, то предупреждает, что нужно сократить ответ сервера.
Ну и в самом низу мы можем увидеть, что ответ сжат при помощи gzip.
Хабр прошёл первый этап загрузки на пятёрочку (нет-нет, я вовсе не подлизываюсь).
Те же, чьи сайты тоже прошли эти требования могут читать дальше, ну а остальным стоит задуматься над моими рекомендациями и продолжить чтение статьи после того, как доработаете первый этап.
2. DOMContentLoaded — именно так этот этап загрузки страницы называется в инструментах разработчика, а если по-простому, это тот самый момент когда визуальная загрузка страницы закончена.
На что тут нужно обратить внимание.
2.1 Количество соединений — у Хабра их много, если их много и у вас, стоит задуматься над сокращением количества этих соединений. Как я уже писал выше, чем больше соединений, тем тем больше требуется ресурсов для их открытия, а это неплохая нагрузка, особенно на слабые девайсы и, кстати, на сам сервер в том числе.
Как же их сократить? В http/1.0 и http/1.1 для каждого отдельного файла создаётся отдельное соединение, значит наша задача сократить количество подгружаемых файлов на страничке.
- Объединить все css в один файл и все js в один файл, эта процедура называется конкатенация.
- Поместить мелкие картинки в закодированном виде прямо в css или в тело страницы чтобы для них не создавались отдельные соединения.
- Возможно избавиться от загрузки каких-то не нужных элементов, и по возможности отсрочить загрузку js или поместить их в конец ну или хотя бы сделать их загрузку асинхронной. CSS тоже, кстати, было бы неплохо оптимизировать.
- Если отложить загрузку css, то страничка при сёрфинге по сайту будет моргать, — на мой взгляд, это неприемлемо, но мы ведь можем загрузить css нужный для отображения верхней части сайта в начале, а остальное потом. Тут лучше проконсультироваться с верстальщиком, я им не являюсь, поэтому не воспринимайте данные рекомендации буквально.
- Перейти на http/2, данная версия протокола позволяет грузить все элементы в один поток не создавая лишних соединений. И самые догадливые уже подумали, так зачем тогда выполнять первые две рекомендации если можно просто перейти на http/2, сейчас поясню. На данный момент http/2 ещё поддерживается не всеми устройствами, поэтому часть клиентов продолжат пользоваться сайтом на предыдущих версиях протокола, так что эта рекомендация поможет ускорить загрузку страницы для свежих девайсов с актуальными версиями браузеров.
Вот тут наглядно видно на сколько меньше соединений создаётся при использовании http/2
2.2 Вес страницы и элементов, подгружаемых с неё.
- Убрать лишние комментарии в коде.
- Использовать сжатие.
- Оптимизировать контент сайта, сжать и объединить css и js, сжать картинки и пр.
И есть ещё одна рекомендация, которая поможет и сократить количество соединений и уменьшить вес странички и контента, размещённого на ней. Это этакая панацея, правда требующая определённых навыков в настройке.
Модуль для web-сервера PageSpeed. Он есть и для nginx — ngx_pagespeed и для apache2 — mod_pagespeed. О том что он может делать, лучше подробнее почитать в официальной документации, его настройки очень гибкие. Я только отмечу, что он способен выполнять конкатенацию на лету что поможет сократить количество соединений и он же отлично жмёт контент, сокращая вес странички и её содержимого.
На этом этапе я могу поставить Хабру твёрдую 4 и то только за отсутствие http/2, хотя я бы наверное ещё сократил объём подгружаемых элементов и сделал конкатенацию.
Этот этап загрузки странички в идеале не должен превышать 2-3 сек(хотя предела совершенству нет конца и у меня есть клиенты, которые хотят быстрее даже при скорости загрузки меньше 1сек). Если у вас это время больше, вам стоит задуматься над рекомендациями, которые я дал выше.
3. Load — это тот момент, когда колёсико браузера перестало крутиться, то есть произошла полная загрузка страницы. Это менее критичный этап загрузки и он зачастую затормаживается сторонними чатами для общения с клиентами на сайте и прочими второстепенными элементами. Если вы выполните рекомендации, которые я дал выше, то этот этап тоже станет быстрее. Ещё хотел бы отметить что если у вас не высоконагруженный проект и при этом у вас VPS, VDS или физ. сервер, постарайтесь, чтобы вся статика грузилась только с вашего сервера. Размещение статики на сторонних сайтах и в CDN принесёт пользу только при высоких нагрузках, а для не нагруженных сайтов сыграет только в минус.
4. На этот этап можно не смотреть вообще, так как по сути страничка загружена и тут браузер всегда будет что-то подгружать, общаясь с сайтом.
5. Данной цифрой на скриншоте я обозначил место, где отображается количество загружаемых элементов на страничке и вес странички со всеми элементами. Нужно учитывать что если для ПК не проблема загрузить страничку в 2,5 Мб, то для мобильного браузера со слабым 3G это становится более проблематично. В частности у меня 3G интернет и Хабр у меня грузится не так быстро как другие сайты. Для мобильных устройств в идеале, чтобы страничка весила меньше 1 Мб. Тут или сокращать размер всего контента на страничках или делать мобильную версию.
P.S.
Плюсы загрузки контента со стороны:
- Снижаем нагрузку на свой сервер.
- Эти же статические данные, а именно css, js, картинки и шрифты могли быть уже загружены ранее во время просмотра им других сайтов, которые тоже используют эту статику и они будут грузиться из кэша браузера.
Минусы загрузки контента со стороны:
- Зачастую публичные CDN и сайты, на которых хранятся шрифты, картинки, css и js имеют высокую нагрузку, так как их используют сотни, а то и тысячи сайтов с разным уровнем посещаемости, в итоге выходит, что отдать со своего порой быстрее, чем экономить нагрузку.
- Если вы используете http2 для снижения количества соединений, сторонние сайты вам их только добавят.
Теперь даже если вы ещё не разобрались с причинами тормозов на своём сайте, то по крайней мере знаете, куда копать. Ещё хочу отметить, что грамотно написанный код сайта и оптимальная вёрстка так же ускорят ваш сайт, но это не мой удел, — данные моменты уже достаточно описаны в интернете.
Надеюсь, данная статья оказалась для вас познавательной.
Как контролировать время отклика или как быстро грузится Ваш сайт?
Хорошо известно, что время отклика сервера оказывает непосредственное влияние на индексацию веб-сайта поисковой системой. Чем дольше грузится сайт, тем ниже он ранжируется, а низкие позиции поисковой выдачи имеют ряд негативных следствий: меньшее количество посетителей из поискового трафика, уменьшение показателей конверсии, увеличение количества отказов и тому подобное. Под временем отклика понимается время получения ответа сервера на запросы клиента, которым чаще всего выступает веб-браузер. Время отклика напрямую влияет на скорость загрузки веб-страниц, поэтому эти две характеристики часто путают. ХостТрекер предлагает функцию для измерения этого времени с разных стран и континентов.Связь СЕО и времени отклика
Интернет вмещает в себе кучу самой разнообразной статистики различной степени полезности. Например, можно найти исследования зависимости положения сайта в поисковой выдаче от его времени отклика. Поисковые роботы тоже любят сайты, которые быстро грузятся — веб-сайты с хорошим временем отклика, при прочих равных условиях, чаще всего располагаются на верхних позициях поисковой выдачи. Что же это за хорошее время? Конечно, это зависит от категории сайта, так как разные типы сайтов по умолчанию содержат разное количество контента и разных плюшек. Но для большинства сайтов считается хорошим время загрузки 0.35-0.38 с. Именно такое время, как правило, демонстрируют сайты с ТОП выдачи поисковиков по популярным запросам. До одной секунды также считается хорошим результатом, но на итоговую позицию может влиять разница всего в 0.1 или 0.2 с. Конечно, контент и релевантность по-прежнему остаются на первом месте по влиянию на положение в поисковой выдаче, но при текущем уровне конкуренции хорошие веб-мастера учитывают все больше и больше факторов.
Логично, что при измерении времени отклика следует учитывать географическое расположение сервера с сайтом. Если пользователь из Исландии вдруг решит полазить по австралийским сайтам — то некоторый дискомфорт он, безусловно, испытает. Ведь чем дальше от сервера расположен пользователь, желающий открыть страницы на нем расположенные, тем через большее количество хостов будет идти к нему ответ, а обработка на каждом из них занимает какое-то время (это мы еще о конечности скорости света умолчим). Поэтому крайне желательно размещать свой сайт как можно ближе к своей целевой аудитории. Для глобальных сайтов проблема решается использованием CDN (Content Delivery Network).
Мониторинг времени отклика
Host-Tracker предоставляет несколько возможностей отслеживания времени отклика сервера. Во-первых, время отклика с разных точек мира фиксируется при мгновенной проверке, доступной бесплатно даже для незарегистрированных пользователей. Если же Вам интересна статистика, мониторинг из определенного региона или же оповещения о превышении времени — тогда можно использовать функцию «Проверка времени отклика»; также, эта функция доступна при настройке задания «Проверка сайта (http)» — время отклика настраивается в расширенных настройках http-задания.
В настройках можно указать максимально допустимое время отклика для Вашего сайта. Если сервер не ответил за время, выставленное в поле «Таймаут», тогда Host-Tracker пришлет сообщение, что сайт начал «тормозить». Кстати, это может быть полезным, даже если Вы не боритесь за доли секунды — внезапный или постепенный рост времени отклика может свидетельствовать о различных технических работах, проводимых на сервере, или о перегрузке веб-сервера хостинговой компанией.
Важно также уделить внимание региону, откуда следует вести проверку, так как время отклика сильно зависит от географии расположения сайта. Данная опция настраивается в перечне расширенных настроек задания.
Заключение
Как видим, ХостТрекер может помочь. Наиболее приемлемым значением отклика исследователи называют 0.5 с, что очень важно для индексации сайта и для его ранжирования. С учетом географии, это значение можно ожидать около 1-3 секунд. Если значение отклика стабильно оказывается больше указанного значения, тогда нужно задуматься о смене хостинга или оптимизации сайта.
Как я пытался сократить время открытия сайта отключая плагины
Вступление
Здравствуйте. Сегодня статья из серии экспериментов. В попытках ускорить загрузку сайта WordPress, я попытался проанализировать влияние тяжелых плагинов на время загрузки сайта и к чему меня это привело.
Начало эксперимента сократить время открытия сайта
Для начала, делаю полную резервную копию сайта. Она всегда к месту. Для анализа нагрузок на сервер со стороны установленных плагинов ставлю и активирую плагин P3 (Plugin Performance Profiler). Все ссылки внизу статьи. На 27-01-2020 этот плагин не поддерживается более 3-х лет, используйте другие инструменты проверок.
- Если плагин P3 использовался на сайте ранее, удалите все истории сканирования, на вкладке History, в настройках плагина;
- На вкладке P3, включаю сканирование сайта плагином P3, кнопкой «Scan Now». Использую режим автоматического сканирования «Auto Scan»;
- Жду результатов, долго жду, сканирование затянулось;
- По диаграмме результатов вижу, что плагин Jetpack самый тяжелый из всех установленных плагинов. Именно тут меня посещает мысль, что Jetpack основная причина «тормозов» сайта.
Иду дальше. Раздражение большим временем загрузки сайта зашкаливает и чтобы добить себя, ставлю скрипт в Footer чтобы посмотреть время ответа сервера (о нём я писал тут). Вижу неутешительную картинку: время ответа сервера 1,7-2,3 сек, а должно быть менее 200мс по рекомендации Google.
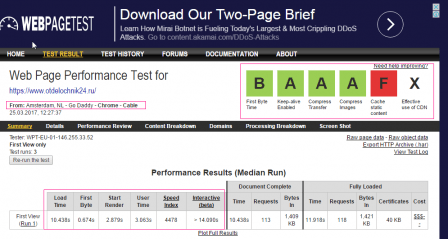
Понимаю, нужен более точный анализ. Для этого использую отличный сервис проверки скорости сайтов, под названием Webpagetest.
Анализирую сайт на Webpagetest по точке проверки: Европа. Это значит, что контрольная точка проверки будет в Европе и запрос будут посылать и получать из Дата-центра в Амстердаме. То есть будет моделироваться ситуация, что пользователь сидит в Амстердаме. Амстердам не Москва, но ближе ничего нет.
По результатам анализа вижу, что принципиально тормозит загрузку сайта. Подробно, как мерить скорость/время загрузки сайта тут.
Вижу такую картинку.
- Общее время загрузки: 12,823 сек;
- Ответ сервера: 0,870 сек;
- Время до начала прорисовки: 3,414 сек;
- Загрузка до DOM: 12,177.
По таблице Request Details, вижу детали анализа. Тормозят сайт или дольше всего загружаются:
- Файлы (скрипты) Яндекс метрика,
- Скрипты Google Analytics,
- Статистика JetPack (WordPress),
- Форма подписки mailMunch.

Также вижу, что основные файлы JetPack, загружаются быстро, в рамках 45-50 мс, каждый, правда, их много.
Также вижу, что дольше всего грузятся: картинки превью и фотогалереи расположенные на странице. Обще время: около 5 секунд. Это очень много. При этом я все картинки оптимизирую до загрузки на сайт программой Caesium и на сайте сжимаю фото плагином WP Smush.
Что делаю для исправления
- Убираю с сайта плагин статистики Google;
- Отключаю в настройках плагина статистику JetPack;
- Убираю из виджетов сайта картинки, которые были в отчете Request Details, были выделены, как тяжелые.
- Отключаю все плагины кеширования. У меня стояла двойка Autoptimizer и WP Fastest Cache. Почему? Есть подозрение, что они у меня работают наоборот.
- Очищаю папку cache вручную по FTP.
Следующий шаг: Отключаю плагин JetPack, с чего собственно началось. Опять делаю замер скорости, после очистки кэш браузера. Вижу, полное время загрузки сайта 9,161 сек. Сократить время открытия сайта удалось, но не принципиально.
Google (PageSpeed Insights)
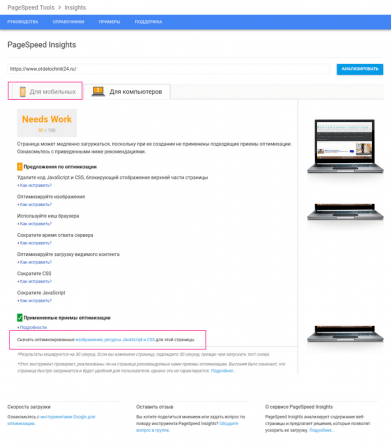
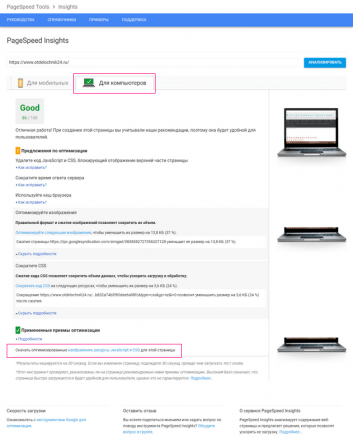
Меняю сервис проверки скорости сайта и иду в проверку скорости на Google (PageSpeed Insights). Замер дает такой результат: 64/100, мобильный сайт и 74/100 обычный. Опять плохо. Продолжаю чистку сайта, делая контрольные замеры скорости.

- Отключаю всю рекламу на сайте;
- Нашел коды статистики вставленные плагином «Tracking Code Manager». Убираю коды статистики и отключаю этот плагин;
- Отключаю плагины, которые использую лишь для анализа и проверок сайта. В частности отключаю плагины «WP Smush», сжатие картинок и «Broken Links» для поиска битых ссылок.
- Очищаю базу данных сайта плагином «Optimize Database after Deleting Revisions», после очистки плагин отключаю.
Опять делаю замеры на PageSpeed Insights. Сервис «ругается», но меньше: 67/100 и 78/100.
В завершении, хочу сжать картинки вручную
- По FTP иду в картинки сайта (каталог wp-uploads).
- Копирую картинки последнего месяца на комп.
- Использую программу «Caesium», сжимаю все картинки и возвращаю на сайт.
Опять замер скорости на Webpagetest:
- Время до прорисовки: 10,438, полная загрузка 11,918.
 Контроль, как удалось сократить время открытия сайта
Контроль, как удалось сократить время открытия сайтаДругие проверки:
- Смотрю результаты скрипта в футере: 26.26MB | MySQL:102 | 0,282sec.
- PageSpeed Insights: 80/100 и 86/100.

 сократить время открытия сайта удалось, но не идеально
сократить время открытия сайта удалось, но не идеальноЛучше чем было, но не идеально. На сегодня всё, пора делать выводы. Замечаю, в PageSpeed Insights внизу анализа строка: «скачать оптимизированные изображения, файлы JS, CSS этой страницы». Что-то новенькое. Скачиваю архив и заменяю файлы, которые сервис оптимизировал для меня. Результат улучшается.
Выводы
Все «танцы» со временем загрузки, дают простой вывод. Если вам нужен быстрый сайт нужно:
- Минимально использовать фото на сайте;
- Сжимать фото перед загрузкой на сайт, например, программой Caesium.
- Плагины сжатия фото показывают не идеальный вариант;
- Не использовать рекламу;
- Сократить количество плагинов до минимума, а лучше не использовать вовсе.
Итог
Причем здесь задача сократить время открытия сайта и плагин JetPack? Притом, что я убрал с сайта все тяжелые плагины, отключил на сайте плагины временного использования, убрал рекламу, но не получил идеального времени загрузки.
Отсюда вывод: Тяжелые плагины WordPress принципиально не влияют на скорость загрузки сайта.
Да они уменьшают скорость, увеличивают время загрузки, но не принципиально. Поэтому продолжаю бороться и сокращать время загрузки сайта. В следующем эксперименте, соберу все файлы JS, CSS в отдельных папках, сожму и подключу их в шапке или в футере, посмотрю результат.
Кстати, на JetPack есть модуль Photon, который должен ускорять загрузку картинок. Я этого не заметил.
27-01-2020: За время жизни статьи плагин JetPack сильно изменился. В бесплатной версии добавлены 4-функции ускорения сайта, появилось много интересного функционала. Я JetPack продолжаю использовать, а для ускорения сайта ставлю один из плагинов кеширования: Comet Cache или WP Speed of Light. Для сервера Fozzy плагин LiteSpeed Cache. Плагины Autoptimize, WP Fastest Cache и WP Super Cache перестал использовать. От плагина W3 Total Cache из-за сложности настроек, не могу получить хороший результат.
Полезные ссылки статьи
- JetPack плагин: https://ru.wordpress.org/plugins/jetpack/
- P3 (Plugin Performance Profiler) плагин: https://ru.wordpress.org/plugins/p3-profiler/
- PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/?hl=ru
- Webpagetest сервис анализа скорости сайта: https://www.Webpagetest.org/
- Caesium программа сжатия фото: https://saerasoft.com/caesium/
- WP Smush плагин сжатия фото: https://ru.wordpress.org/plugins/wp-smushit/
- Broken Links плагин поиска битых ссылок: https://ru.wordpress.org/plugins/broken-link-checker/
- Autoptimize плагин оптимизации: https://ru.wordpress.org/plugins/autoptimize/
- Optimize Database after Deleting Revisions плагин оптимизации базы данных: https://ru.wordpress.org/plugins/rvg-optimize-database/
- WP Fastest Cache плагин кэширования: https://ru.wordpress.org/plugins/wp-fastest-cache/
©www.wordpress-abc.ru
