HTML CSS JS | Страница 3
HTML CSS JS | Страница 3 | Only to top- HTML CSS JS
- PHP
- Инструменты
- Windows
Как вставить svg картинку на свой сайт
Как вставить svg картинку на свой сайт08/06/2019
Способы вставки svg изображений на сайт
SVG анимация
SVG анимация01/05/2019
Создание svg анимации внутри svg изображения. Работа с тегами <g> и <defs>
Эффекты при нажатии CSS
Эффекты при нажатии CSS24/03/2019
Красивые эффекты при нажатии на кнопку с помощью CSS
Выполнение js в зависимости от ширины экрана
Выполнение js в зависимости от ширины экрана04/03/2019
Выполнение JavaScript кода в зависимости от ширины и высоты экрана
Подсветка активного пункта меню с помощью jQuery
Подсветка активного пункта меню с помощью jQuery19/01/2019
Подсветка активного пункта меню с помощью jQuery и нативного JavaScript, а так же реализация активного пункта меню при прокрутке страницы
Добавление FontAwesome через CSS
Добавление FontAwesome через CSS13/01/2019
Использование шрифтовых иконок Font Awesome в CSS и js коде
Шпаргалка по использованию jQuery
Шпаргалка по использованию jQuery10/01/2019
Шпаргалка по использованию jQuery включает в себя события загрузки страницы, манипуляции с DOM-деревом, поиск необходимых элементов, анимация и многое другое
Ссылки на мессенджеры на сайте
Ссылки на мессенджеры на сайте15/12/2018
Как добавить ссылки на популярные мессенджеры, а также как добавить другие виды ссылок — на почту, телефон, файл
Accordion jQuery
Accordion jQuery12/12/2018
Создание адаптивного Accordion jQuery без использования плагинов
Вертикальные табы
Вертикальные табы01/12/2018
Адаптивные вертикальные табы с помощью css и jQuery
Как передать данные из одной формы в другую
Как передать данные из одной формы в другую28/11/2018
Передача данных из одной формы в другую с помощью JavaScript и jQuery
Эвенты мобильных приложении
$('div').bind('touchstart', function(event){...})
События страниц
mobileinit — событие происходит когда загружается библиотека
pagebeforeload — Происходит перед выполнением Ajax-3anpoca на загрузку страницы
pageload — Происходит после успешной загрузки страницы посредством Ajax-3anpoca
$(document).bind('pageload', function(event, data){ // data.url - URL-адрес, переданный методу loadPage () // data.absUrl - Полный URL-адрес // data. options - Параметры Ajax-3anpoca
// data.xhr - Объект jQuery, представляющий Ajax-3anpoc
// data.textStatus - Строка, описывающая состояние запроса.
...
})
options - Параметры Ajax-3anpoca
// data.xhr - Объект jQuery, представляющий Ajax-3anpoc
// data.textStatus - Строка, описывающая состояние запроса.
...
})
pageloadfailed — Происходит при неудачном завершении загрузки страницы посредством Ajax-запроса
pagebeforechange — Происходит перед переходом на другую страницу
pagechange — Происходит после перехода на другую страницу
pagechangefailed — Происходит после неудачного перехода на другую страницу (обычно это связано с тем, что запрошенный документ не смог быть загружен)
pagebeforeshow — Происходит перед отображением страницы
pagebeforehide — Происходит перед сокрытием страницы, с которой совершается переход на другуюстраницу
pageshow — Происходит после отображения страницы
pagehide — Происходит после сокрытия ранее отображавшейся страницы, с которой выполняется переход на другую страницу
pageinit — Происходит по завершении инициализации страницы
$(document).
 bind('pageinit', function(){
...
})
bind('pageinit', function(){
...
})
События касаний
touchstart — Происходит, когда пользователь касается экрана пальцем. Для устройств, поддерживающих множественные касания (мультитач-устройств), это событие происходит независимо для каждой точки касания
touchend — Происходит, когда пользователь убирает палец с экрана
touchmove — Происходит, когда пользователь перемещает палец, не отрывая его от экрана
touchcancel — Происходит в момент прерывания последовательности прикосновений. Смысл этого события зависит от устройства, но обычно оно означает, что палец пользователя выходит за пределы экрана
События жестов
tap — Происходит, когда пользователь касается пальцем экрана, а затем быстро убирает его
taphold — Происходит, когда пользователь касается экрана, удерживает палец на месте в течение примерно одной секунды, а затем убирает его
swipe — Происходит, когда пользователь перемещает палец по экрану на расстояние по крайней мере 30 пикселей при изменении положения точки касания по вертикали менее чем на 20 пикселей, совершая этот жест примерно за одну секунду
swipeieft — Происходит, когда пользователь перемещает палец по экрану справа налево
swiperight — Происходит, когда пользователь перемещает палец по экрану слева направо
Виртуальные события
vmouseover — Происходит в ответ на событие mouseover (для события touch аналогичный эквивалент отсутствует, поскольку палец пользователя не находится в постоянном контакте с экраном)
vmousedown — Происходит в ответ на события touchdown и mousedown
vmousemove — Происходит в ответ на события touchmove и mousemove
-
vmouseup — Происходит в ответ на события touchup и mouseup
vclick — Происходит в ответ на событие click
vmousecancel — Происходит в ответ на события touchcancel и mousecancel
События изменения экрана
События сворачиваемых виджетов
Связывание страниц — демонстрации jQuery Mobile
jQuery Mobile разработан для работы со стандартными соглашениями о ссылках на страницы и накладывает навигацию AJAX поверх для максимальной совместимости.
Ссылки
Вы можете связывать страницы и ресурсы, как обычно, и jQuery Mobile будет автоматически обрабатывать запросы страниц в одностраничной модели, по возможности используя AJAX. Когда AJAX невозможен (например, URL-адрес другого домена или указан с использованием определенных атрибутов в ссылке), вместо этого используется обычный HTTP-запрос.
Цель этой модели навигации — позволить разработчикам создавать веб-сайты с использованием лучших практик — где обычные ссылки будут «просто работать» без какой-либо специальной настройки — при создании богатого, похожего на нативный интерфейс, которого нельзя достичь с помощью стандартного HTTP. Запросы.
Поведение ссылки по умолчанию: AJAX
Чтобы включить анимированные переходы между страницами, все ссылки, указывающие на внешнюю страницу (например, products.html), будут загружаться через AJAX. Чтобы сделать это ненавязчиво, фреймворк анализирует 9 ссылок.0013 href , чтобы сформулировать запрос AJAX (Hijax) и отобразить счетчик загрузки. Все это делается автоматически с помощью jQuery Mobile.
Все это делается автоматически с помощью jQuery Mobile.
Если запрос AJAX выполнен успешно, содержимое новой страницы добавляется в модель DOM, все мобильные виджеты автоматически инициализируются, затем новая страница анимируется с переходом между страницами.
Если запрос AJAX завершится неудачно, платформа отобразит небольшое наложение сообщения об ошибке (в образце «a»), которое исчезнет через короткое время, чтобы не прерывать процесс навигации. Посмотрите пример сообщения об ошибке.
Примечание: Вы не можете связать с многостраничным документом с активной навигацией AJAX, потому что фреймворк загрузит только первую найденную страницу, а не полный набор внутренних страниц. В этих случаях вы должны связать без AJAX (см. следующий раздел) для полного обновления страницы, чтобы предотвратить возможные коллизии хэшей. В настоящее время существует плагин подстраницы, который позволяет загружать многостраничные документы.
Пример:
На главную страницу с AJAX
Ссылка без AJAX
Ссылки, указывающие на другие домены или имеющие атрибуты rel="external" , data-ajax="false" или target , не будут загружаться с помощью AJAX. Вместо этого эти ссылки вызовут полное обновление страницы без анимированного перехода. Оба атрибута (
Вместо этого эти ссылки вызовут полное обновление страницы без анимированного перехода. Оба атрибута ( rel="external"
data-ajax="false" ) имеют одинаковый эффект, но разное семантическое значение: rel="external" следует использовать при ссылке на другой сайт или домен, а data-ajax="false" полезен для того, чтобы просто запретить загрузку страницы в вашем домене через AJAX. Из-за ограничений безопасности платформа всегда исключает ссылки на внешние домены из поведения AJAX.Примеры:
На главную страницу, без AJAX
В версии 1.1 мы добавили поддержку использования data-ajax="false" в родительском контейнере, что позволяет исключить большое количество ссылок из навигационная система AJAX. Это позволяет избежать необходимости добавлять этот атрибут к каждой ссылке в контейнере. Чтобы активировать эту функцию, Для параметра $.mobile.ignoreContentEnabled должно быть задано значение true , поскольку эта функция добавляет дополнительную нагрузку, которую мы не хотим включать по умолчанию.
- Все ссылки не AJAX
- Аккордеон
- AJAX-навигация
- Автозаполнение
Примечание. При создании мобильного приложения jQuery, в котором система навигации AJAX отключена глобально или часто отключается для отдельных ссылок, рекомендуется отключить $.mobile.pushStateEnabled 9Параметр глобальной конфигурации 0014, чтобы избежать непоследовательного поведения навигации в некоторых браузерах.
Связывание в многостраничном документе
Один HTML-документ может содержать один или несколько контейнеров «страница», просто складывая несколько элементов div с ролью данных из «страницы» . Это позволяет вам создать небольшой сайт или приложение в одном HTML-документе; jQuery Mobile просто отобразит первую найденную «страницу» в исходном порядке при загрузке страницы.
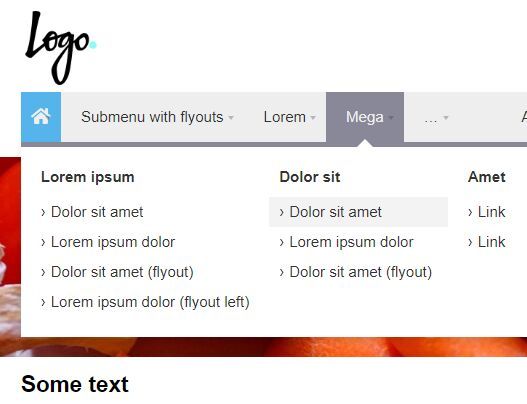
Если ссылка в многостраничном документе указывает на привязку ( #foo ), платформа будет искать обёртку страницы с этим идентификатором ( id="foo" ). Если он найдет страницу в HTML-документе, он переведет новую страницу в представление. Вы можете легко перемещаться между локальными, внутренними «страницами» и внешними страницами в jQuery Mobile. Оба будут выглядеть одинаково для конечного пользователя, за исключением того, что внешние страницы будут отображать счетчик AJAX во время загрузки. В любом случае jQuery Mobile обновляет хэш URL-адреса страницы, чтобы включить поддержку кнопки «Назад», глубокие ссылки и закладки.
Если он найдет страницу в HTML-документе, он переведет новую страницу в представление. Вы можете легко перемещаться между локальными, внутренними «страницами» и внешними страницами в jQuery Mobile. Оба будут выглядеть одинаково для конечного пользователя, за исключением того, что внешние страницы будут отображать счетчик AJAX во время загрузки. В любом случае jQuery Mobile обновляет хэш URL-адреса страницы, чтобы включить поддержку кнопки «Назад», глубокие ссылки и закладки.
Важно отметить, что если вы ссылаетесь с мобильной страницы, которая была загружена через AJAX, на страницу, содержащую несколько внутренних страниц, вам необходимо добавить rel="external" или data-ajax="false" по ссылке. Это говорит платформе выполнить полную перезагрузку страницы, чтобы очистить хэш AJAX в URL-адресе. Это очень важно, потому что страницы AJAX используют хеш ( # ) для отслеживания истории AJAX, в то время как несколько внутренних страниц используют хеш для обозначения внутренних страниц, поэтому между этими двумя режимами будут конфликты в хеше.
Например, ссылка на страницу, содержащую несколько внутренних страниц, будет выглядеть так:
"Назад " button links
Если вы используете атрибут data-rel="back" для якоря, любые нажатия на этот якорь будут имитировать кнопку "Назад", возвращаясь на одну запись в истории и игнорируя якорь по умолчанию href . Это особенно полезно при создании кнопок «назад» с помощью JavaScript, таких как кнопка для закрытия диалогового окна.
При использовании этой функции в исходной разметке, хотя браузеры, поддерживающие эту функцию, не будут использовать указанный атрибут href , не забудьте указать значимое значение, которое фактически указывает на URL-адрес ссылающейся страницы, чтобы позволить функции работать для пользователей в браузерах C-Grade. Если пользователи могут попасть на эту страницу с нескольких ссылающихся страниц, укажите разумный href , чтобы навигация оставалась логичной для всех пользователей.
Кроме того, имейте в виду, что если вы просто хотите сделать обратный переход без фактического возврата в историю, вы должны использовать 9Вместо атрибута 0013 data-direction="reverse" .
Примечание: data-direction="reverse" предназначен для простого запуска обратной версии перехода, которая будет выполняться на этом изменении страницы, а data-rel="back" делает ссылку функционально эквивалентной кнопке «Назад» в браузере. и применяется вся стандартная логика кнопки «Назад». Добавление data-direction="reverse" к ссылке с data-rel="back" не приведет к обратному обратному переходу страницы и создаст «нормальную» версию перехода.
Перенаправления и ссылки на каталоги
При ссылках на индексы каталогов (например, href=»typesofcats/» вместо href=»typesofcats/index.html») необходимо указывать косую черту в конце. Это связано с тем, что jQuery Mobile предполагает, что раздел после последнего символа «/» в URL-адресе является именем файла, и он удалит этот раздел при создании базовых URL-адресов, с которых будут ссылаться будущие страницы.
Однако эту проблему можно обойти, вернув div страницы с URL-адресом данных 9Атрибут 0014 уже указан. Когда вы сделаете это, jQuery Mobile будет использовать значение этого атрибута для обновления URL-адреса вместо URL-адреса, используемого для запроса этой страницы. Это также позволяет вам возвращать URL-адреса, которые изменились в результате перенаправления, например, вы можете отправить форму на «/login.html», но вернуть страницу с URL-адреса «/account» после успешной отправки. Этот инструмент позволяет вам взять под контроль стек истории jQuery Mobile в таких ситуациях.
Примечания к ссылкам
Нестандартная среда, созданная моделью навигации по страницам jQuery Mobile, вводит некоторые условия, о которых вам следует знать при создании страниц:
При ссылке на каталоги без URL-адреса имени файла (например,
href="typesofcats/"вместоhref="typesofcats/index.html") необходимо указать косую черту в конце. Это связано с тем, что jQuery Mobile предполагает, что раздел после последнего символа «/» в URL-адресе является именем файла, и он удалит этот раздел при создании базовых URL-адресов, с которых будут ссылаться будущие страницы.
Документы, загруженные через AJAX, выберут первую страницу в DOM этого документа для загрузки в качестве элемента страницы jQuery Mobile. В результате разработчик должен убедиться, что управляет
idатрибуты загруженной страницы и дочерних элементов для предотвращения путаницы при манипулировании DOM.Если вы ссылаетесь на многостраничный документ, вы должны использовать атрибут
data-ajax="false"в ссылке, чтобы вызвать полное обновление страницы из-за вышеуказанного ограничения, когда мы загружаем только первый узел страницы в запросе AJAX. из-за возможных коллизий хэшей. В настоящее время существует плагин подстраницы, позволяющий загружать многостраничные документы.При связывании страниц внутри многостраничного шаблона не следует использовать атрибут
data-ajax="false", поскольку он бесполезен и будет только мешать настройкам перехода.Ключевое имя
"ui-page", используемое в URL-ссылках на подхеш, может быть установлено на любое значение, которое вы хотите, чтобы смешаться со структурой вашего URL. Это значение хранится в
Это значение хранится в jQuery.mobile.subPageUrlKey.При возврате к ранее загруженному документу jQuery Mobile с внешнего или с включенным подключаемым модулем состояния отправки, некоторые браузеры загружают и запускают событие
popstateв неправильном документе или по неправильным причинам (на данный момент зафиксировано два пограничных случая). Если вы регулярно подключаетесь к внешним документам и обнаруживаете, что приложение ведет себя хаотично, попробуйте отключить поддержку pushstate.jQuery Mobile не поддерживает передачу параметров запроса на внутренние/встроенные страницы, но есть два подключаемых модуля, которые вы можете добавить в свой проект для поддержки этой функции. Существует облегченный плагин параметров страницы и более полнофункциональный плагин jQuery Mobile router для использования с backbone.js илиpine.js. Более новый плагин под названием routerlite упрощает работу, используя всего четыре метода: routeinit, routechange, pageinit и pagechange.

Некоторые внешние приложения (особенно реализация Facebook OAuth) изменяют свой URL-адрес ответа таким образом, что это мешает работе jQuery Mobile. В частности, Facebook добавляет
#_=_в конец обратного вызова. В настоящее время лучшим решением для этого является удаление его из хэша местоположения перед загрузкой jQuery Mobile, используя что-то вроде:if (window.location.hash == "#_=_") window.location.hash = "";. Затем jQuery Mobile сможет правильно обработать и улучшить страницу.
window.location Шпаргалка | SamanthaMing.com
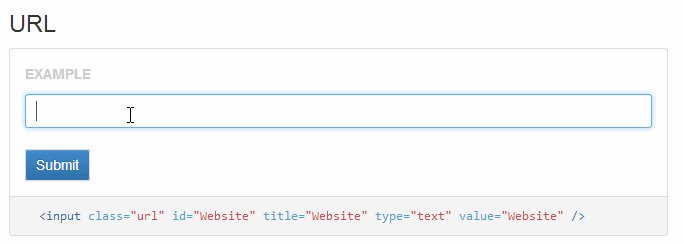
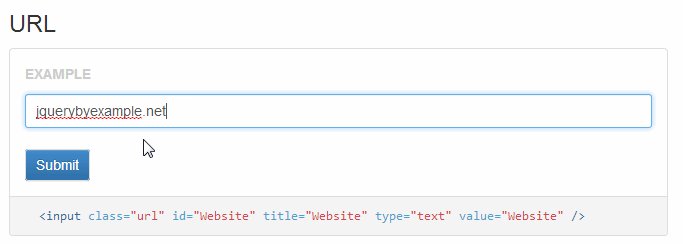
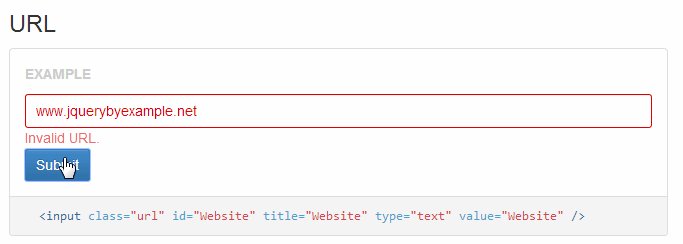
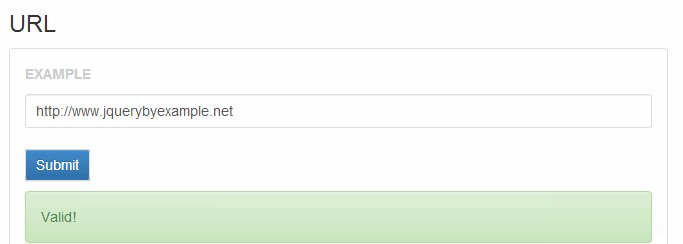
Если вы ищете информацию об URL-адресе сайта, объект window.location для вас! Используйте его свойства, чтобы получить информацию о текущем адресе страницы, или используйте его методы, чтобы перенаправить или обновить страницу 💫
https://www.samanthaming.com/tidbits/?filter=JS#2
- свойства window.
 location
location- Разница между хостом и именем хоста
- Как изменить свойства URL -адреса
- Объект местоположения
- Window.location VS местоположение
- Window.
- replace vs assign vs href
- Поцарапайте свой собственный зуд 👍
- Вклад сообщества
- Ресурсы
Свойства window.location
window.location | Returns | |||||
|---|---|---|---|---|---|---|
.origin | Base URL (Protocol + hostname + port number) | |||||
.protocol | Protocol Schema ( http : или https ) | |||||
. Хост | Доменное имя + порт | |||||
. HostName | .MAIN 6666666666666666666666666666666666666666666666666666666666666669н | Порт номер | ||||
.PATHNAME | Начальный '/' «Путь | |||||
.Search | ||||||
.Search | ||||||
.Search | ||||||
.Search | ||||||
.Search | ||||||
. с последующей строкой запроса | ||||||
. Hash | # с последующим якорем или фрагментом | |||||
.HREF 9014 | ||||||
.HREF 9014 | ||||||
014 vs hostname В приведенном выше примере вы заметите, что URL без порта
|
window.location.toString
Вот определение из MDN
Этот метод возвращает USVString URL-адреса. Это версия Location.href 9 только для чтения.0003
Другими словами, вы можете использовать его для получения значения href из
Что касается того, что использовать, я не смог найти много информации о том, что лучше; но если вы это сделаете, пожалуйста, отправьте PR по этому поводу 😊. Но я нашел тест производительности на разницу.
JSPerf: Location toString vs Location href
Одна вещь, которую я хочу отметить об этих тестах скорости, это то, что они зависят от браузера. Различные браузеры и версии будут отображать разные результаты. Я использую Chrome, поэтому href вышел быстрее остальных. Так что это тот, который я буду использовать. Также я думаю, что это читается более явно, чем toString() . Совершенно очевидно, что href предоставит URL-адрес, тогда как toString кажется чем-то, что преобразуется в строку 😅
assign vs replace
Оба эти метода помогут вам перенаправить или перейти к другому URL-адресу. Разница в том, что assign сохранит вашу текущую страницу в истории, поэтому ваш пользователь может использовать кнопку «назад», чтобы перейти к ней. Тогда как с заменяет метод , не сохраняет. Смущенный? Ничего страшного, я тоже. Давайте рассмотрим пример.
Назначить
Заменить
Текущая страница
Мне просто нужно подчеркнуть "текущая страница" в определении. Это страница прямо перед вызовом , назначением или , заменой .
Как сделать перенаправление страницы
Теперь вы знаете, что мы можем изменить свойства window.location , присвоив значение, используя = . Точно так же есть методы, к которым мы можем получить доступ для выполнения некоторых действий. Итак, что касается «как перенаправить на другую страницу», есть 3 способа.
replace vs assign vs href
Все три перенаправляют, разница связана с историей браузера. href и assign здесь одинаковы. Это сохранит вашу текущую страницу в истории, тогда как не заменит . Поэтому, если вы предпочитаете создавать интерфейс, в котором навигация не может вернуться на исходную страницу, используйте заменить 👍
Итак, теперь вопрос: href vs присвоить . Я думаю, это придет к личным предпочтениям. Мне больше нравится, когда
Я думаю, это придет к личным предпочтениям. Мне больше нравится, когда присваивает , потому что это метод, поэтому создается впечатление, что я выполняю какое-то действие. Также есть дополнительный бонус в том, что его легче тестировать. Я пишу много тестов Jest, поэтому, используя метод, его легче имитировать.
Credit StackOverflow: @kieranroneill:
Но за то, что болеете за href для перенаправления страницы. Я нашел тест производительности и запустил его в моей версии Chrome, он был быстрее. Опять же, тест производительности варьируется в зависимости от браузера и разных версий, сейчас он может быть быстрее, но, возможно, в будущих браузерах местами можно поменять местами.
JSPerf: href vs assign
Утолите свой зуд 👍
Хорошо, немного касательной и дайте вам представление о том, как появилась эта шпаргалка. Я гуглил, как перенаправить на другую страницу, и столкнулся с объектом window. location. Иногда мне кажется, что разработчик — это журналист или детектив нужно много копаться и прочесывать несколько источников, чтобы собрать всю доступную информацию. Честно говоря, я был ошеломлен материалами, все они касались разных частей, но я просто хотел один источник. Я не мог найти многого, поэтому я подумал, что расскажу об этом в лакомой шпаргалке! Почеши свой собственный зуд, я всегда говорю 👍
location. Иногда мне кажется, что разработчик — это журналист или детектив нужно много копаться и прочесывать несколько источников, чтобы собрать всю доступную информацию. Честно говоря, я был ошеломлен материалами, все они касались разных частей, но я просто хотел один источник. Я не мог найти многого, поэтому я подумал, что расскажу об этом в лакомой шпаргалке! Почеши свой собственный зуд, я всегда говорю 👍
@jam3sn_codes: Это потрясающе, я использовал window.location.href в прошлом, но не понимал, насколько просто получить доступ к разделам URL!
Если вы хотите увидеть в прямом эфире то, о чем говорит Джеймс, ознакомьтесь с оглавлением вверху этой статьи. Нажмите на него, и он прокрутит вниз до определенного раздела страницы.
Ресурсы
- Веб-документы MDN: Window.location
- Веб-документы MDN: Местоположение
- w3schools: window.location
- w3schools: Location
- Спецификация HTML: Location
- w3docs: Как перенаправить веб-страницу с помощью JavaScript
- freecodecamp: Расположение окна
- FrontBackEnd: Разница location.


 options - Параметры Ajax-3anpoca
// data.xhr - Объект jQuery, представляющий Ajax-3anpoc
// data.textStatus - Строка, описывающая состояние запроса.
...
})
options - Параметры Ajax-3anpoca
// data.xhr - Объект jQuery, представляющий Ajax-3anpoc
// data.textStatus - Строка, описывающая состояние запроса.
...
})
 bind('pageinit', function(){
...
})
bind('pageinit', function(){
...
})

 Это значение хранится в
Это значение хранится в 
 location
location 0013 .PORT
0013 .PORT  SAMANING.SAMAMANING.ASMAMNING.comAMININ хост
SAMANING.SAMAMANING.ASMAMNING.comAMININ хост 
 assign()
assign()