Transform — значение и перевод
Search
1. глагол 1) а) видоизменять, придавать иную форму Например: to transform something beyond recognition — изменить что-либо до неузнаваемости The prince was transformed into an ugly animal. — Принц был превращён в ужасного дикого зверя. б) изменять, переделывать (природу, характер чего-либо) 2) изменяться; преображаться Например: The larva then transforms to a pupa. — Затем личинка превращается в куколку. Синоним(ы): change 3) а) математика; лингвистика трансформировать; подвергать трансформации, преобразованию б) физика преобразовывать один вид энергии в другой (например, механическую энергию в электрическую) 2. имя существительное 1) математика а) преобразование, трансформация Синоним(ы): transformation б) результат преобразования, трансформанта 2) лингвистика трансформ (синтаксическая структура, полученная в результате применения трансформации)
1) преобразование || преобразовывать 2) геология трансформа 3) трансформирование || трансформировать 4) обращать; превращать
1) трансформация; преобразование; превращение || трансформировать; преобразовывать; превращать 2) результат преобразования 3) образ; отображение Например: to transform to canonical form — приводить к каноническому виду
I. verb Etymology: Middle English, from Middle French transformer, from Latin transformare, from trans- + formare to form, from forma form transitive verb 1. a. to change in composition or structure b. to change the outward form or appearance of c. to change in character or condition ; convert 2. to subject to mathematical transformation 3. to cause (a cell) to undergo genetic transformation intransitive verb to become transformed ; change
• transformable adjective • transformative adjective Synonyms: transform, metamorphose, transmute, convert, transmogrify, transfigure mean to change a thing into a different thing. transform implies a major change in form, nature, or function
verb Etymology: Middle English, from Middle French transformer, from Latin transformare, from trans- + formare to form, from forma form transitive verb 1. a. to change in composition or structure b. to change the outward form or appearance of c. to change in character or condition ; convert 2. to subject to mathematical transformation 3. to cause (a cell) to undergo genetic transformation intransitive verb to become transformed ; change
• transformable adjective • transformative adjective Synonyms: transform, metamorphose, transmute, convert, transmogrify, transfigure mean to change a thing into a different thing. transform implies a major change in form, nature, or function
Example: transformed a small company into a corporate giant.
metamorphose suggests an abrupt or startling change induced by or as if by magic or a supernatural power
Example: awkward girls metamorphosed into graceful ballerinas. transmute implies transforming into a higher element or thing
transmute implies transforming into a higher element or thing
Example: attempted to transmute lead into gold.
convert implies a change fitting something for a new or different use or function
Example: a story in which a frog is transmogrified into a prince. transfigure implies a change that exalts or glorifies
Example: joy transfigured her face. II. noun 1. a mathematical element obtained from another by transformation 2. transformation 3a(1), (2) 3. a linguistic structure (as a sentence) produced by means of a transformation
Example: “the duckling is killed by the farmer” is a transform of “the farmer kills the duckling”
Transform текст и перевод песни
Текст песни
She can transform into anything she puts her mind to Outside, inside… Tatianna! Let’s go! What’s your fantasy? Show me that picture in your brain That makes your body go insane Cause, that’s what I can be Blessed with the gift to become Anything you can think of I could be anything you want me to be Isn’t that what you want, what you expect to see I can be anyone you want me to be Isn’t that what you need, what you expect from me Cause I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, mor- I transform-m-m-m, I-I I transform, for-for-I-I I transform, I, I-I, form I transform- form- form- I transfo-o-o-o-o-orm I transform- form- form- I transfo-o-o-o-o-orm What you crying for? I do not please with what you got? Let me give it another shot I’m here to give you more My only goal in life is to Appease and service only you Anything you want me to be Isn’t that what you want, what you expect to see I can be anyone you want me to be Isn’t that what you need, what you expect from me Cause I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift- Let’s go! I transform- form, mor- I transform-m-m-m, I-I I transform, for-for-I-I I transform, I, I-I, form I transform- form- form- I transfo-o-o-o-o-orm I transform- form- form- I transfo-o-o-o-o-orm Be myself? Never that Givin’ myself to you, no takebacks My only want, my only need Is your acclaim, the sound of your scream I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform- form, morph- morph, shift- shift, change I transform…
Перевод песни
Она может трансформироваться во все, что она ставит своим умом на Снаружи, внутри . .. Татьяна!
Поехали!
Какова твоя фантазия?
Покажите мне эту картину в вашем мозгу
Это заставляет ваше тело сходить с ума
Потому что это то, что я могу быть Благословен с подарком, чтобы стать
Все, что вы можете думать о том, что я могу быть тем, кем вы хотите, чтобы я был
Не то, что вы хотите, что вы ожидаете увидеть
Я могу быть тем, кого ты хочешь, чтобы я был
Разве это не то, что вам нужно, чего вы ожидаете от меня. Потому что я трансформирую- форму, морфинг, сдвиг-сдвиг, изменение
Я преобразую форму, морфинг, сдвиг-сдвиг, изменение
Я преобразую форму, морфинг, сдвиг-сдвиг, изменение
Я преобразую форму, морфинг, сдвиг-сдвиг, изменение
Я трансформирую-
I transform-m-m-m, I-I
Я преобразую for-for-I-I
Я преобразую I, I-I, форму
Я преобразую форму,
Я Трансфо-о-о-о-о-ОРМ
Я преобразую форму,
Я Трансфо-о-о-о-о-ОРМ
За что вы плачете?
Мне не нравится то, что у вас есть?
Позвольте мне сделать еще один выстрел
Я здесь, чтобы дать вам больше
Моя единственная цель в жизни — Апеллировать и обслуживать только вас
Все, что вы хотите, чтобы я был
Не то, что вы хотите, что вы ожидаете увидеть
Я могу быть тем, кого ты хочешь, чтобы я был
Разве это не то, что вам нужно, чего вы ожидаете от меня.
.. Татьяна!
Поехали!
Какова твоя фантазия?
Покажите мне эту картину в вашем мозгу
Это заставляет ваше тело сходить с ума
Потому что это то, что я могу быть Благословен с подарком, чтобы стать
Все, что вы можете думать о том, что я могу быть тем, кем вы хотите, чтобы я был
Не то, что вы хотите, что вы ожидаете увидеть
Я могу быть тем, кого ты хочешь, чтобы я был
Разве это не то, что вам нужно, чего вы ожидаете от меня. Потому что я трансформирую- форму, морфинг, сдвиг-сдвиг, изменение
Я преобразую форму, морфинг, сдвиг-сдвиг, изменение
Я преобразую форму, морфинг, сдвиг-сдвиг, изменение
Я преобразую форму, морфинг, сдвиг-сдвиг, изменение
Я трансформирую-
I transform-m-m-m, I-I
Я преобразую for-for-I-I
Я преобразую I, I-I, форму
Я преобразую форму,
Я Трансфо-о-о-о-о-ОРМ
Я преобразую форму,
Я Трансфо-о-о-о-о-ОРМ
За что вы плачете?
Мне не нравится то, что у вас есть?
Позвольте мне сделать еще один выстрел
Я здесь, чтобы дать вам больше
Моя единственная цель в жизни — Апеллировать и обслуживать только вас
Все, что вы хотите, чтобы я был
Не то, что вы хотите, что вы ожидаете увидеть
Я могу быть тем, кого ты хочешь, чтобы я был
Разве это не то, что вам нужно, чего вы ожидаете от меня.
Документация JDK 19 — Главная
- Главная
- Ява
- Java SE
- 19
Обзор
- Прочтите меня
- Примечания к выпуску
- Что нового
- Руководство по миграции
- Загрузить JDK
- Руководство по установке
- Формат строки версии
Инструменты
- Технические характеристики инструментов JDK
- Руководство пользователя JShell
- Руководство по JavaDoc
- Руководство пользователя средства упаковки
Язык и библиотеки
- Обновления языка
- Основные библиотеки
- HTTP-клиент JDK
- Учебники по Java
- Модульный JDK
- Руководство программиста API бортового регистратора
- Руководство по интернационализации
Технические характеристики
- Документация API
- Язык и ВМ
- Имена стандартных алгоритмов безопасности Java
- банок
- Собственный интерфейс Java (JNI)
- Инструментальный интерфейс JVM (JVM TI)
- Сериализация
- Проводной протокол отладки Java (JDWP)
- Спецификация комментариев к документации для стандартного доклета
- Прочие характеристики
Безопасность
- Руководство по безопасному кодированию
- Руководство по безопасности
Виртуальная машина HotSpot
- Руководство по виртуальной машине Java
- Настройка сборки мусора
Управление и устранение неполадок
- Руководство по устранению неполадок
- Руководство по мониторингу и управлению
- Руководство по JMX
Client Technologies
- Руководство по специальным возможностям Java
JavaScript GPU Animation с Transform and Translate | Найл Кросби | AG Grid
Существует два способа абсолютного позиционирования DOM-элементов на экране:
- Использование CSS
position: absoluteиstyle./ top
top style.leftатрибуты; - Использование CSS
позиция: абсолютные атрибутыиstyle.transform(translateX, translateY).
В этой статье объясняется, что такое оба варианта, и демонстрируется, как с помощью преобразование анимации работает лучше за счет использования графического процессора .
Использование атрибута Top/Left
Использование position: absolute и style.top / style.left — это традиционный способ позиционирования, который был разработан с учетом макета веб-страницы. Если вы анимируете переходы с помощью этого механизма, они НЕ используют графический процессор, если он доступен.
В следующем фрагменте кода показано, как выглядит настройка для анимации вертикального положения элемента DOM с использованием style.top .
Ниже показан пример сетки данных (который можно рассматривать как простое представление ag-Grid ). Нажатие кнопки «Перемешать строки» изменит порядок строк на противоположный, как при сортировке строк в сетке данных. Строки позиционируются с использованием
Нажатие кнопки «Перемешать строки» изменит порядок строк на противоположный, как при сортировке строк в сетке данных. Строки позиционируются с использованием position: absolute и style.top . Обратите внимание, насколько плавной является (или нет) анимация, которую мы сравним со следующим примером.
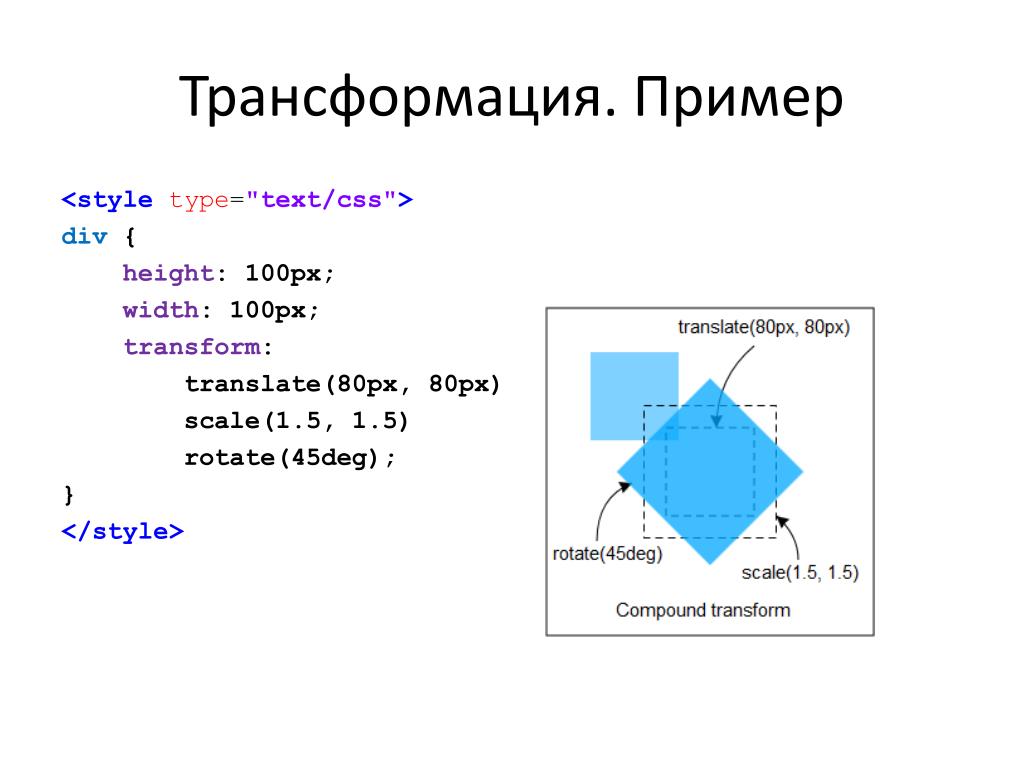
Использование Transform
Использование position: absolute и style.transform(translateX, translateY) — это более современный способ выполнения задач, который был разработан с использованием графического процессора, если он доступен. преобразования / перевода карт с 2D-графикой операций, таким образом, если вы делаете анимацию, это можно сделать с помощью графического процессора вашего компьютера (графического оборудования). Если используется графический процессор, это даст гораздо (ГОРАЗДО) более плавную анимацию.
В следующем фрагменте кода показано, как выглядит настройка для анимации вертикального положения элемента DOM с использованием style. . transform
transform
Этот пример идентичен предыдущему с одним отличием — строки позиционируются с помощью transform(${translateY}px) . Если на вашем компьютере есть графический процессор для выполнения 2D-операций (на всех современных компьютерах он есть), вы заметите огромное увеличение качества анимации.
Чтобы увидеть реальный пример этого, посмотрите основную демонстрацию ag-Grid . ag-Grid использует эту технику для анимации строк после: а) сортировки строк; б) строки фильтруются и в) группа строк открывается (по мере того, как строки перемещаются вниз для расширения группы). Это особенно полезно при работе с очень большими сетями или при использовании ag-Grid на устройствах с низким энергопотреблением, таких как планшеты.
Заключение
Если вам нужно анимировать положение элементов DOM, то использование преобразований вместо абсолютного позиционирования даст гораздо лучшие результаты, так как оно задействует мощность графического процессора вашего компьютера.

 top
top