Продвинутый текстовый редактор wordpress — плагин TinyMCE Advanced
Есть у меня небольшой набор плагинов wordpress, которые смело можно называть «must have» для каждого блоггера, то есть обязательными к использованию. Устанавливаю по возможности практически одну и ту же сборку на все свои блоги, что позволяет сделать работу с системой более продуктивной, функциональной и удобной для посетителей. Думаю, в дальнейшем обзоры их всех вы найдете на страницах этого блога, про кое-какие модули уже успел рассказать, но большинство из них еще впереди. Сегодня речь пойдет о продвинутом текстовом редакторе TinyMCE Advanced – штука очень классная и практичная.Вообще в текстовом редакторе, по сути, вы проводите больше всего времени в wordpress – публикуете и форматируете текст, добавляете теги, категории wordpress, картинки вставляете, иногда приходится размещать таблицы и т.п. В общем, очень важно иметь под ругой функциональный, качественный инструмент. По умолчанию в системе wordpress есть свой редактор, но я бы все равно рекомендовал устанавливать TinyMCE Advanced. Вот так он выглядит в действии сейчас в админке блога wordpress inside:
Как вы видите иконок здесь для всяких действий более чем достаточно. Не буду сравнивать со стандартным, поскольку уже даже забыл как он выглядит, расскажу лишь про некоторые детали в TinyMCE Advanced. В первой строке у нас есть кнопки:
- форматирование wordpress шрифта (жирным, курсивом, с подчеркиванием и т.п.)
- создание обычных и нумерованных списков, а также отступов для текста
- выравнивание текста по краям, центру и всей ширине колонки
- создание и удаление ссылок
- вставка изображения
- редактирования css
- создание цитат
- вставка разделителей в wordpress читать далее и следующей страницы
- включение проверки орфографии, нахождения строки в тексте
- включение полноэкранного режима, а также отображение дополнительной строки функциональных клавиш для текстового редактора TinyMCE Advanced
- последняя кнопка – вставка голосования плагина wp-polls.
Вторая строка не менее важная и также содержит ряд интересных функций:
- выбор шрифта текста и форматирование абзаца
- вставка текста, вставка из Word, удаление всего форматирования
- добавление в текст произвольного символа и печать
- цвет для шрифта и фона, вставка смайлов (для их отображения нужно в настройках админки в меню «Написание» поставить галочку напротив пункта преобразования текстовых символов для смайлов в картинки)
- выделение текста в качестве верхнего и нижнего индексов
- вставка медиафайла
- отмена действия и его возобновление, редактирование атрибутов и помощь.
Этого, думаю, будет вполне достаточно дабы понять, что редактор TinyMCE Advanced просто супер функционален. Кстати, это лишь часть его возможностей, о других расскажу чуть дальше.
Установка и настройка TinyMCE Advanced
Скачать текстовый редактор TinyMCE Advanced можно с официального сайта вордпресс здесь. Следует заметить, что для разных версий wordpress (2.6, 2.7, 2.8+) нужно использовать свой дистрибутив. На момент написания статьи последняя версия плагина есть 3.2.7.
Установка стандартная – после скачивания разархивируем и загружаем на фтп блога в папку wp-content/plugins. Далее активируем TinyMCE Advanced из админки, после чего заходим в меню «Параметры» — «TinyMCE Advanced», где нужно произвести его настройку. Финальным аккордом есть очистка кэша браузера.
Перед тем как рассказать о настройке еще пару слов про функциональность модуля. По описанию на официальном сайте в него входит аж 15 других плагинов: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace, Style, Table, Visual Characters и XHTML Extras. Все это возможно получить, установив лишь один TinyMCE Advanced! Кроме английского языка плагин поддерживает и некоторые другие локализации (немецкую, французскую, итальянскую, испанскую, русскую и т.д.). В общем, сомневаться в широких возможностях модуля не приходится.
Настройка TinyMCE Advanced производится в админке блога в одноименном пункте меню. Процесс не сложный, скорее даже интересный. На странице вы увидите 4 строки текстового редактора, куда можно будет разместить различные функциональные клавиши:
Видите сколько там еще все припасено? Вникать в детали вам уже придется самостоятельно, благо все элементы подписаны и достаточно наглядные. Выделил бы отдельно, пожалуй, блок с функциями для работы с таблицами – позволит быстро и легко создавать, изменять их в тексте. Еще в TinyMCE Advanced можно импортировать в редактор пользовательский css файл стилей – тоже может пригодиться. В целом, как я и сказал с самого начала поста, модуль must have!
Дополнения для TinyMCE Advanced
В блоге есть парочка статей, рассказывающих о расширении возможностей плагина:
- Изменяем цвет текста в WordPress с помощью модуля TinyMCE Color Grid и не только. Данное решение создает здоровенную палитрую цветов в редакторе + добавляет еще одну полезную функцию. Также в статье найдете хак для functions.php, позволяющий заменять базовые цвета в TinyMCE Advanced на свои.
- Как подключить шрифт в WordPress редакторе — рассматриваю задачу установки новых пользовательских шрифтов в TinyMCE Advanced, а также добавление Google Fonts через обычные CSS стили.
Думаю, эти заметки вам пригодятся в работе. Если есть какие-то вопросы, задавайте их в комментариях.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!ТОП 5 плагинов текстового редактора контента для WordPress / WordPress плагины / Постовой

Новый штатный текстовый редактор контента WordPress помогает решать основные задачи, и может похвастаться богатым функционалом. Увы, идеального решения нет. Многие пользователи считают этот инструмент неудобным и интуитивно непонятным, прибегая к установке альтернативных плагинов. Предлагаем рассмотреть пятерку наиболее удачных редакторов для данной CMS, которые постоянно улучшаются, регулярно получая свежие обновления.
Gutenberg
Выход версии WordPress 5.0. ознаменовался появлением абсолютно нового редактора WordPress с историческим названием Gutenberg. Авторы таким образом, высказали почтение изобретателю печатного станка, одновременно подчеркивая, что их детище также способно вызвать революционные изменения в подходе к публикации контента. Установив плагин Gutenberg, можно первым получать тестовые сборки редактора с новым функционалом. Основные особенности данного редактора заключаются в следующем:- Совершенно новый минималистичный интерфейс, отсутствие панели значков, масса свободного места.
- Использование модульной структуры, в которой иллюстрации, заголовки, таблицы или абзацы представлены в виде отдельных блоков.
- Для удобства используемые блоки разбиты на группы.
- Улучшена работа с изображениями, цитатами, метатегами.
- Возможность разбивать текст на колонки непосредственно в редакторе.
- Облегчена возможность перемещения или форматирования блоков.
- Очень продуманная и удобная мобильная версия.

Classic Editor
При всех достоинствах Gutenberg нельзя назвать интуитивно понятным в работе, поэтому большинству моментально после его выхода захотелось вернуть удобный и проверенный классический вариант. Наиболее удобное решение — Classic Editor, возвращающий после установки в WordPress старый редактор. Заявлено, что поддержка этого плагина будет осуществляться еще до 2022 года. Особенности плагина Classic Editor:- Оформление экрана редактирования выполнено в интуитивно понятном старом стиле.
- Возможность безболезненно заменять редактор Gutenberg, используемый по умолчанию.
- Возможность выбора редактора для каждого информационного блока.
- Чтобы не вносить путаницу, открытие каждой записи происходит в том редакторе, в котором было сделано последнее изменение.

WP Smart Editor
Представляем следующий редактор текста WordPress, открывающий более широкие возможности для работы с контентом. WP Smart Editor — бесплатный, при этом его использование помогает реально экономить время публикации благодаря удобной панели инструментов:- Возможность создавать и редактировать столбцы, не прибегая к использованию ручной HTML разметки.
- Возможность создавать профили для разных пользователей.
- Возможность переносить пользовательские профили с одного на другой сайт.
- Имеется менеджер шаблонов, списков, кнопок и столбцов, диспетчер подсказок.
- Для быстрого поиска и замены кода или фрагмента текста добавлена функция «Найти и заменить».

TinyMCE Advanced
Следующий текстовый редактор WordPress – отличный плагин, являющийся гибридным решением, включающим “классический режим” и блочный редактор Gutenberg. По сути, он состоит из 15 небольших плагинов, включение или блокировка которых происходит в настройках. Плюсы TinyMCE Advanced:- После активации вы получает возможность переносить и скрывать необходимые кнопки на панели, изменять их расположение.
- Возможность редактирования или создание таблиц непосредственно в редакторе.
- Получение доступа к вставке различных типов списков.
- Возможность выбора шрифта сразу в редакторе.
- Возможность просматривать реальный код статьи без скрытых тегов.

Black Studio TinyMCE Widget
Этот плагин редактор текста в WordPress разработан для решения проблемы с добавлением текстового контента в область виджетов. Имея лишь базовые знания, вы без труда разберетесь в настройках и тонкостях работы плагина. Преимущества работы с Black Studio TinyMCE Widget:- Легкое добавление и редактирование ссылок.
- Возможность редактирования контента в режиме текст/HTML.
- Простое добавление файлов из медиабиблиотеки.

Плагин редактор текста wordpress: подробный обзор 4 вариантов
В статье подробно разберём один плагин редактор текста wordpress, который добавит множество новых возможностей и полезных мелочей. Данные инструменты построены на прямом внедрении стилей в код статьи, другими словами классы id не привязываются, а вставляются посредством прописи атрибута style.
И хочу предостеречь сразу от использования, потому как код текста страницы становиться очень мусорным, но если использовать с умом то творчество с wordpress становиться ещё проще.
Плагин TinyMCE Advanced
Неоспоримый TinyMCE Advanced от команды, сотрудничающей с разработчиками wordpress. Лидер рынка, предоставляющий весь функционал, чтобы расширить возможности стандартного визуального редактора. Что предоставит плагин пользователю:
- Добавляет, а не изменяет стандартный вид
- Новый вид таблиц
- Крутые шрифты
- Контекстное меню правой кнопкой мыши
Отмечу что нужно донастроить, переходим в меню в раздел TinyMCE Advanced. Отмечаем несколько галочек. Они отлично расширят функционал и помогут облегчить написание текста
 контекстное меню в TinyMCE Advanced
контекстное меню в TinyMCE Advanced- Устанавливаем чекбокс контекстное меню, теперь редактировать текст ещё удобнее, при нажатии правой кнопкой мыши появляется не окно браузера, а помощник плагина.
- Гибридный режим, позволяет совмещать стандартный с новым видом
Отмечу возможность сохранения тега br (если не известно, то это разрыв строки, не путать с параграфом). Используем с осторожностью, по умолчанию они обрезаются, но если необходимо то ставим пункт здесь.
 Сохранение тегов в редакторе wordpress
Сохранение тегов в редакторе wordpressТеперь настроим те инструменты, которые хотим видеть на экране. Перетаскиванием левой кнопки, помещаем всё на места, существует создание дополнительной строчки. Создавайте удобное пространство для работы.
 перенос кнопок в активную область плагина
перенос кнопок в активную область плагинаПосмотрим на панель созданную плагином в визуальном редакторе. Выглядит очень понятно, как настроено администратором, а не в произвольном порядке.

Одного варианта достаточно, остальные немного уступают и приходится к ним привыкать, но обзор нужно делать полностью, поэтому встречайте других претендентов.
Советую почитать: как создавать шорткоды плагином, пригодится знать как создавать произвольные поля, а так же изменение удобства стандартного редактора кода тем.
Если возникли проблемы с использованием, то смотрите видео:
Wp-edit обновленный вордпресс плагин
Сложный инструмент wp-edit, имеет кучу бестолковых настроек. Но вбирает в себя множество возможностей вордпресс, например:

- Создание шорткодов
- Так же перетаскиванием настраиваем панель
- Изменение стиля отображения визуального редактора (скрытие ссылок автора)
- Отключение базового wordpress фильтра, который стирает span, br, p
- Очищение, управление количеством ревизий дабы не захламлять базу данных
- Управление единицами измерения (пиксели, пункты, проценты)
- Отключение вкладки “текст”
- Добавление полей в базу данных
По моему мнению, большинство настроек лишние, мне нужно расширение, а обилие возможностей запутывает.
Setka-editor современный расширенный редактор для текста wordpress
Новый плагин для wordpress называется setka editor. Разработка русских программистов, но почему- то нет родного языка перевода. Добавляет собственную вкладку, с удобным и нестандартным набором команд. Понравился внешний вид и разброс на три блока:
 Русская разработка setka-editor
Русская разработка setka-editorУдобно пользоваться и создавать новое оформление, позволяет настроить почти все прихоти. Отступы, цвета, встраивание кодов, резиновых групп элементов, спойлеры, шорткоды, побродите по инструментам и оцените какой это фундаментальный проект.
Надёжный ckeditor
Плагин ckeditor создан давно, не обновлялся уже 3 года. Однако работает на новых версиях wordpress и отлично устанавливается на guttenberg. Стандартный набор не выделяется ничем, старый дизайн кнопок, показывает запущенность разработки.

Но работает как надо, понравилась кнопка вставки блоков div резиновых и адаптивных. для мини обзора приведу список достоинств:
- Существует интеграция с style.css что упростит верстку
- Так же имеется система проверки орфографии SKAYT
- Изменение html сущностей
- Изменение направления текста
- Поддержка загрузки bmp картинок
- Прав доступа по должностям, для тех кто работает с копирайтерами
Вернём старый редактор wordpress
После внесения guttenberg в ядро wordpress не все пользователи остались в восторге, поэтому нужно вернуть старый редактор. Тема статьи подходящая, поэтому советую ставить дополнение от разработчиков называется Ckassic Editor, он вернёт старое окно и наложит его поверх гутенберга.

В статье разобрали несколько плагинов редакторов текста для CMS WordPress, постарались максимально обхватить тему, поискав лучшие варианты и написав о них текст.
Если Вам понравилась статья — поделитесь с друзьями
Плагин для редактирования текста WordPress. Как редактировать текст на WordPress

От автора: приветствую вас, друзья. Данную статью я решил назвать Плагин для редактирования текста WordPress. Как вы понимаете, это будет плагин, который поможет нам редактировать текст на WordPress, то есть работать с редактором в WordPress.
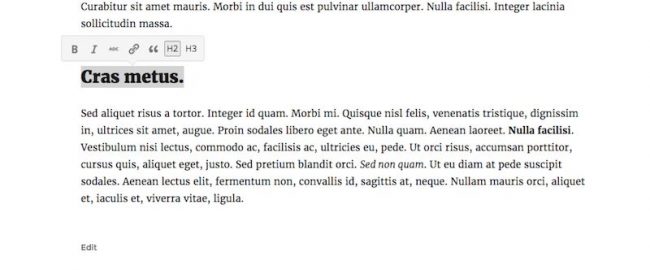
При создании новой статьи или страницы WordPress уже предлагает нам визуальный редактор, который подойдет в большинстве случаев. Вот как он выглядит в WordPress по умолчанию:

Как видим, функционал его небогатый. Однако, как отмечалось выше, для большинства случаев этих возможностей хватает. Но, как вы понимаете, человеку всегда мало, всегда хочется чего-то большего. И это нормально ![]()
Так и в случае с редактором. Когда-нибудь вполне может настать момент, когда вам будет не хватать чего-то и вы зададитесь вопросом: как же мне редактировать текст? как его оформить?

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВ этой ситуации вам поможет плагин, расширяющий возможности стандартного редактора и позволяющий редактировать текст так, как вам нужно. Знакомьтесь, это плагин TinyMCE Advanced. Он включает в себя десятки различных возможностей для редактирования текста, буквально на любой вкус и цвет.
Как обычно, начинаем с поиска плагина.

Первый же найденный плагин в моем случае — наш. Давайте установим и активируем его. Собственно, этого достаточно, чтобы плагин заработал и мы смогли пользоваться продвинутыми возможностями редактирования текста. Давайте взглянем на новый редактор.

У нас появилось гораздо больше иконок на панели редактора. Также над панелью с иконками есть меню редактора, в пунктах которого сгруппированы его возможности.
Давайте взглянем на настройки плагина, они находятся в меню Настройки — TinyMCE Advanced.

Особо здесь и объяснять ничего не нужно, поскольку плагин русифицирован и все должно быть понятно. Например, мы можем включить или отключить меню редактора, можем добавить новых кнопок на панель редактора и т.д. Попробуйте поиграться с настройками, чтобы сконфигурировать редактор на свой вкус.
На этом данную статью можно завершать. Как видим, плагин полезен и однозначно может пригодиться вам, особенно если вы пишете много статей на сайте. Если вы хотите познакомиться с другими полезными плагинами, тогда рекомендую вам посмотреть уроки нашего курса для новичков — WordPress-ученик. На этом у меня все, удачи!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьTinyMCE Advanced — продвинутый редактор WordPress
(Последнее обновление: 09.05.2019)Доброго времени суток! TinyMCE Advanced — плагин для WordPress. Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced. Данный модуль относится к категории — установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к — должен быть установлен для хорошего оформления статей. Вот, как то, так.


Классический редактор WordPress
Сначала, дамы и господа, прежде чем мы приступим к основной теме статьи — установка и настройка редактора TinyMCE Advanced для wordpress, нужно выполнить дополнительные действие. Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Новый редактор Gutenberg конечно крутой, но на его освоение и привыкание надо время. Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор вордпресс к которому мы так все привыкли. Хотя это не обязательно.
Если вы хотите продолжать использовать предыдущий (классический) редактор в WordPress 5.0 и новее, TinyMCE Advanced имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor.
Обратите внимание, что плагин TinyMCE Advanced работает и с классикой, и с новыми блоками Гутенберг.
Как вернуть старый редактор (классический)
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем! Не удивительно, что старый редактор установили уже более 1 млн. пользователей. Поддержка плагина Classic Editor останется в WordPress до 2021 года включительно.
Плагин Classic Editor


Плагин Classic Editor
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый классический вариант редактора и экрана редактирования записей. Для его установки зайдите Плагины — Добавить новый — Ввести название плагина. На странице модулей нажмите на кнопку «Установить» рядом с Classic Editor.


Установка классического редактора
После установки нажмите «Активировать». После этого, перейдите Настройки — пункт Написание. Здесь, установите Редактор по умолчанию — Классический редактор, а в — Разрешить пользователям переключение редакторов — Да (вы сможете переключиться на редактор блоков и на оборот):


Настройка публикации в WordPress
Всё! Теперь, для того, чтобы добавить новые возможности для редакторов нам понадобится следующий plagin.
TinyMCE Advanced плагин


TinyMCE Advanced представляет блок Классический абзац и Гибридный режим для нового редактора блоков (Гутенберг)
TinyMCE продвинутый — редактор для WordPress. Версия 5.0 является основным обновлением TinyMCE Advanced. В нем представлены дополнительные кнопки и настройки для панелей инструментов «Rich Text» в редакторе блоков. Подобно панелям инструментов Классического редактора, большинство кнопок могут быть добавлены, удалены или переставлены.
Описание плагина
Plugin представляет блок «Классический абзац» и Гибридный режим для нового редактора блоков Gutenberg. Если вы не совсем готовы переключиться на Редактор блоков лучше использовать блок Классический абзац и Гибридный режим. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
Плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в классическом абзаце и классических блоках в новом редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Некоторые функции
- Гибридный режим, который позволяет вам использовать лучшее из обоих редакторов.
- Включает блок «Классический абзац», который можно использовать вместо или вместе с блоком абзаца по умолчанию.
- Поддерживает преобразование большинства блоков по умолчанию в «классические» абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в Классических блоках и Классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установить семейство шрифтов и размеры шрифтов в классических блоках и в классическом редакторе.
- И много других.
И так, добавляем функциональность редактора WordPress.
Установка и настройка плагина TinyMCE Advanced
Установка плагина стандартная, через админку вордпресс. Плагины — Добавить новый и в поле для поиска вводим название TinyMCE Advanced:


Установка и активация плагина
После успешной установки и активации продвинутого TinyMCE, у вас в разделе «Настройки» появится подраздел с аналогичным названием модуля — TinyMCE Advanced, нажимаем. И мы попадаем на страницу настроек, чтобы добавить кнопки на панель редактора и различных функций к вашему классическому редактору и редактору блоков (Гутенберг). Вкладка Классический редактор TinyMCE:


Настройки редактора WordPress
Процесс настроек визуального классического редактора совсем не сложный. Всё полностью на русском языке. Как видите у вас есть четыре поля и Неиспользуемые кнопки. Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Чуть ниже на странице, настройте Параметры, Дополнительные параметры и Управление.
Так же настройте новый редактор, вкладка редактор блоков:


Настройка нового редактор Gutenberg
Как работать с кнопками конечно я показывать не буду, да вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:


Вставлять в статью таблицу
И кнопка Якорь (навигация в статье) пригодится — многие блогеры используют в тексте якоря на всю катушку. Кнопка вставка видео в текст статьи- тоже полезная штука. Вот пожалуй и всё на сегодня. Работать с новым и старым редактором теперь будет классно. У вас получатся с новыми функциями красиво оформленные статьи.
А я прощаюсь с вами. До новых встреч. Всем пока и удачи.
Лучшие плагины Front-End редактирования в Вордпресс
Большой популярностью WordPress является его простой в использовании интерфейс в административной панели сайта. Однако для некоторых пользователей, особенно нетехнических людей, создание записей и страниц с помощью панели инструментов WordPress может быть затруднительным. Тогда лучше использовать фронтэнд (Front-End) редактирование – редактирование контента непосредственно на сайте без входа в панель инструментов.
Существует множество функциональных плагинов для фронтэнд редактирования в вордпресс. Такие плагины позволяют легко создавать контент и настройки макетов, не затрагивая код WordPress. Поэтому технические знания здесь не нужны.




В этом посте мы рассмотрим девять плагинов:
- четыре для редактирования макета и контента,
- пять для редактирования только контента.
И укажем все плюсы и минусы каждого плагина. В итоге вы будете иметь четкую картину того, какие плагины подходят вам. Давайте начнем!
Плагины компоновки макета страницы
Плагины макета страницы позволяют полностью контролировать дизайн вашего сайта. Вы можете использовать их для добавления и редактирования контента. Также с их помощью можно добавлять элементы макета, такие как строки и столбцы, слайдеры и другие элементы.
1. Visual Composer ($45 — бесплатно с Total WP Theme)
Переключение на фронтэнд редактор Visual Composer и обратно осуществляется в один клик. Теперь вы можете изменить макеты сетки (зоны контента), добавить строки и столбцы, а затем перетащить элементы контента на страницу, переставляя их по мере необходимости. Все элементы также имеют несколько вариантов и варианты для настройки внешнего вида каждой зоны.
Особенности
- Более 45 элементов контента с перетаскиванием.
- Доступно более 150 сторонних дополнений.
- Более 60 готовых макетов
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, совместимость с большинством тем WordPress.
Минусы: не обнаружены.
2. Elementor (бесплатный)


Когда речь идет о бесплатной настройке страниц и контента, Elementor подойдет как нельзя лучше. Этот мощный плагин для конструирования поставляется с полезными элементами построения контента, такими как столбцы, заголовки, изображения, интервалы, списки и другие ключевые функции. Плагин включает предварительно созданные шаблоны, которые можно использовать для еще более быстрого запуска, а также вариант для пользовательского CSS (для настроек стиля). Для тех, кто хорошо разбирается в коде, будет полезно: Elementor хорошо построен и он с открытым исходным кодом.
Особенности
- 23 бесплатных блока для конструирования.
- +24 блока pro builder.
- Простые в использовании предварительно отформатированные шаблоны.
- Перевод на необходимый язык.
Плюсы: простой в использовании, быстрый запуск шаблонов, совместимый с большинством тем.
Минусы: лучшие функции доступны с Pro (по желанию можно обновить до платной версии).
3. MotoPress Content Editor (бесплатный)


Бесплатный редактор контента MotoPress позволяет создавать веб-сайты визуально, перетаскивая элементы контента. Используемый на более чем 10 000 веб-сайтов, плагин имеет рейтинг 4,8 звезды, что делает его достойным вашего рассмотрения. Также доступна версия для плагина премиум-класса, которая предлагает дополнительные элементы контента и премиум-поддержку.
Хотя MotoPress Content Editor очень прост в использовании, плагин будет работать только с новыми страницами, а не с уже существующим контентом. Вы можете узнать еще больше об этом плагине в нашем обзоре MotoPress.
Особенности
- Более 30 элементов перетаскивания контента.
- Расширяемый через дополнения.
- Готовые макеты.
Плюсы: очень прост в использовании, доступны предварительные просмотры в прямом эфире, бесплатный.
Минусы: не работает с существующим контентом.
4. Live Composer (бесплатный)


Live Composer — это конструктор страниц с редактированием перетаскивания. Он используется на более чем 10 000 веб-сайтов и имеет рейтинг удовлетворенности 4,8 звезды.
Активировать редактор можно, щелкнув зеленую кнопку «Активировать редактор» на своей странице в нижнем правом углу экрана. Затем можно перетаскивать элементы на странице, создавая свой уникальный дизайн. В целом плагин прост в использовании, все элементы могут полностью настраиваться с точки зрения стиля и функциональности.
Особенности
- Более 30 элементов перетаскивания контента.
- Импорт и экспорт разделов или макетов.
Плюсы: простой в использовании, предварительный просмотр в прямом эфире, бесплатный, для создания элементов не используются шорт-коды.
Минусы: нельзя использовать с существующим контентом, добавляет настраиваемые типы постов при установке.
Перед установкой будет полезно узнать, какие вопросы могут возникнуть в процессе инсталляции плагина.
Плагины редактирования контента
В то время как предыдущий список плагинов позволяет редактировать контент и макеты, плагины для редактирования контента более ограничены. Проще говоря, эти плагины позволяют пользователям обновлять текст, изображения и другое содержимое постов и страниц без использования панели инструментов WordPress. Давайте посмотрим на пять лучших.
1. Editus (ранее Lasso) ($99)


Editus изначально был известен как Lasso, и пришел к нам от разработчиков Aesop Story Engine (ASE). Это редактор интерфейсов, который позволяет просматривать изменения в режиме реального времени. Editus — мощный инструмент, стоимостью от 99 долларов США для использования на трех сайтах.
Редактирование в Editus доступно одним щелчком мыши с небольшой панели инструментов, отображаемой над постами и страницами.
Особенности
- Редактирование текста, ссылок, изображений и другого контента в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
- Совместимость с несколькими устройствами.
Плюсы: простой в использовании интерфейс, может быть расширен через дополнения ASE, совместим с большинством тем.
Минусы: относительно дорого.
2. Front-end Editor (бесплатный)


Первоначально редактор был разработан как плагин для возможного включения в ядро WordPress. И хотя это не произошло, плагин по-прежнему доступен для использования: более 2000 установок с рейтингом удовлетворенности 4,2 звезды.
Front-end Editor прост в использовании, нужная конфигурация доступна после установки. После активации пользователю предоставляется разрешение на редактирование. Посещая любой пост или страницу вашего сайта, можете использовать ссылку «Редактировать страницу» на панели инструментов в верхней части экрана и ссылку «Редактировать» под содержимым, чтобы разрешить редактирование.
Особенности
- Редактирование текста и ссылок в режиме реального времени.
- Поддержка рекомендуемых изображений.
- Работает как на заметках, так и на страницах.
Плюсы: простой в использовании интерфейс, бесплатный.
Минусы: ограниченная функциональность (например, вы не можете редактировать изображения), не работает со всеми темами.
3. Content Manager for WordPress ($25)


С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.
Минусы: дизайн датированного пользовательского интерфейса.
Смотрите также:
Какие плагинов для WordPress пригодятся любому коммерческому сайту
4. Frontier Post (бесплатный)


Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.
Минусы: нет предварительного просмотра.
5. Gutenberg (бесплатный)


Также мы должны упомянуть плагин Gutenberg. Этот бесплатный плагин для управления контентом вскоре будет встроен в ядро WordPress. Поэтому сейчас самое подходящее время, опробовать его. По сути, Gutenberg похож на многие другие редакторы разработчиков контента и страниц. Например, есть встроенные блоки, которые можно использовать для создания нужного макета.
Особенность
- Простые блоки контента.
- Совместимость с обратной записью.
Плюсы: бесплатный, скоро будет встроен в вордпресс.
Минусы: не такой интуитивный, как другие редакторы.
Хотя интерфейс администрирования WordPress прост в использовании, многие начинающие пользователи все же усложняют ситуацию. Использование плагинов, которые позволяют пользователям создавать и редактировать контент сайта фронтэнд, а не в панели инструментов WordPress, упрощает процесс и сокращает нагрузку для тех, кто перемещается по незнакомой среде.
Нам бы очень хотелось услышать о ваших впечатлениях, связанных с редактированием плагинов WordPress. Поделиться своими советами в разделе комментариев ниже!


Источник: wpexplorer.com


Смотрите также:
Редактор CKEditor для WordPress | www.wordpress-abc.ru
Вступление
CKEditor это текстовый редактор для создания страниц и постов сайта. Это визуальный редактор, а это значит, что редактируемый текст в редакторе выглядит почти так, как будет выглядеть на сайте. Получается это из-за использования веб-функций общего редактирования, таких как Microsoft Word и OpenOffice.
Особенности редактора WordPress с CKEditor
- Заменить по умолчанию редактор WordPress с CKEditor
- Оставить комментарий с CKEditor обеспечить стиле и красочным Комментарии (по желанию).
- Встроенный файловый менеджер и менеджер загрузки.
- Строить-в WordPress «читать далее» Button.
- Управление выходной формат.
- Настраиваемые кнопки на панели инструментов
- Интеграция с WordPress кнопки средствах массовой информации:
- Управление и вставить смайлики в сообщении.
- Настроить кожи редактора.
- … И многое другое.
Этот плагин требует WordPress версии wp 3.2 или более поздних версий. Последнее тестирование плагина на версии wp 4.3.16.
Два варианта установки плагина CKEditor
Вариант 1.Скачать на Wordpress.org (https://wordpress.org/plugins/ckeditor-for-wordpress/).
Далее стандартная установка:
- Распаковать и загрузить файлы в wp-content/plugins корневого каталога;
- Активировать плагин;
- Готово, наслаждайтесь этим.
Вариант 2.
- Зайти в свою админ. панель сайта WordPress;
- Открыть в меню: Плагин→Добавить новый;
- В окне [Поиск плагина] нужно набрать название нужного плагина, в этом случае: CKEditor;
- В открывшейся таблице с вариантами найти нужный плагин. Он будет на первых местах;
- Под названием плагина Установить/Детали, выбираем Установить.
- Установка автоматическая. На открывшейся странице нужно активировать плагин, нажав [Активировать].
Редактор CKEditor для WordPress — Настройка плагина
В настройках можно выбрать две темы, два цвета тем и еще несколько простых настроек. После изменения настроек незабываем [Сохранить].
Вывод
Плагин Редактор CKEditor значительно расширяет возможности визуального редактирования и оформления статей и страниц сайта. Напомню, по умолчанию система использует визуальный редактор TinyMCE и если хотите расширить функционал редактора, лучше установить плагин TinyMCE Advanced. Он тестируется под все новые версии.
Этот плагин позволит вам добавлять, удалять и упорядочивать кнопки, которые отображаются на панели инструментов Visual Editor. Вы можете настроить до четырех строк кнопок, включая размер шрифта, семейство шрифтов, цвета текста и фона, таблицы и т. д.
©www.wordpress-abc.ru

