Please turn javascript on and reload the page
Home » Misc » Please turn javascript on and reload the page
Как включить JavaScript в вашем веб-браузере и зачем это нужно
This website uses cookies to improve performance and enhance the user experience. ×
В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя. Это делает веб-страницы более функциональными, а если по каким-либо причинам JavaScript отключен, содержание или функциональность веб-страницы может быть ограничена или вовсе не возможна. Здесь вы можете найти инструкции о том, как включить (активировать) JavaScript в пяти наиболее распространенных веб-браузерах.
Internet Explorer Mozilla Firefox Google Chrome Opera Apple Safari
JavaScript отключен в вашем веб-браузере. Если Вы включите JavaScript, этот текст изменится.
Если вы веб-разработчик, посмотрите инструкции о том как использовать тег <noscript> в коде вашей интернет-страницы.
Mozilla Firefox
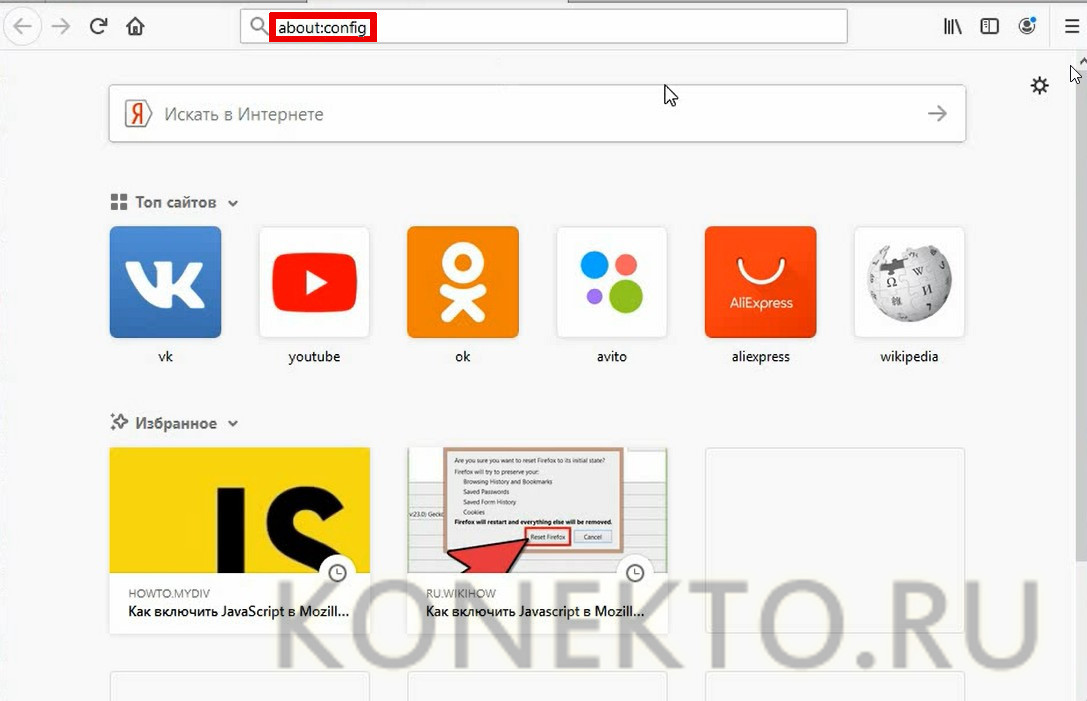
- In the address bar, type about:config and press Enter.
- Click «I’ll be careful, I promise» if a warning message appears.
- In the search box, search for javascript.enabled
- Toggle the «javascript.enabled» preference (right-click and select «Toggle» or double-click the preference) to change the value from «false» to «true».
- Click on the «Reload current page» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
- 5.
Internet Explorer
- В меню веб-браузера нажмите иконку «Tools» и выберите пункт «Internet Options».
- В разделе «Internet Options» выберите вкладку «Security».
- На вкладке «Security» нажмите кнопку «Custom level…».
-
После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».

- В разделе «Active Scripting» выберите пункт «Enable».
- После появления всплывающего окна «Warning!» в котором спрашивается «Are you sure you want to change the settings for this zone?» нажмите кнопку «Yes».
- В окне «Internet Options» нажмите кнопку «OK», что бы закрыть его.
- Нажмите на кнопку «Refresh» в веб-браузере, чтобы обновить страницу.
- 1.
- 2.
- 3.
- 4.
- 6.
- 7.
- 8.
Internet Explorer < 9
- В меню веб-браузера нажмите «Tools» и выберите пункт «Internet Options».
- В разделе «Internet Options» выберите вкладку «Security».
- На вкладке «Security» нажмите кнопку «Custom level…».
-
После открытия диалогового окна «Security Settings — Internet Zone», посмотрите раздел «Scripting».

- В разделе «Active Scripting» выберите пункт «Enable».
- После появления всплывающего окна «Warning!» в котором спрашивается «Are you sure you want to change the settings for this zone?» нажмите кнопку «Yes».
- В окне «Internet Options» нажмите кнопку «OK», что бы закрыть его.
- Нажмите на кнопку «Refresh» в веб-браузере, чтобы обновить страницу.
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
Google Chrome
- В меню браузера нажмите кнопку «Customize and control Google Chrome» и выберите пункт «Settings».
- На странице «Settings» нажмите ссылку «Show advanced settings…»
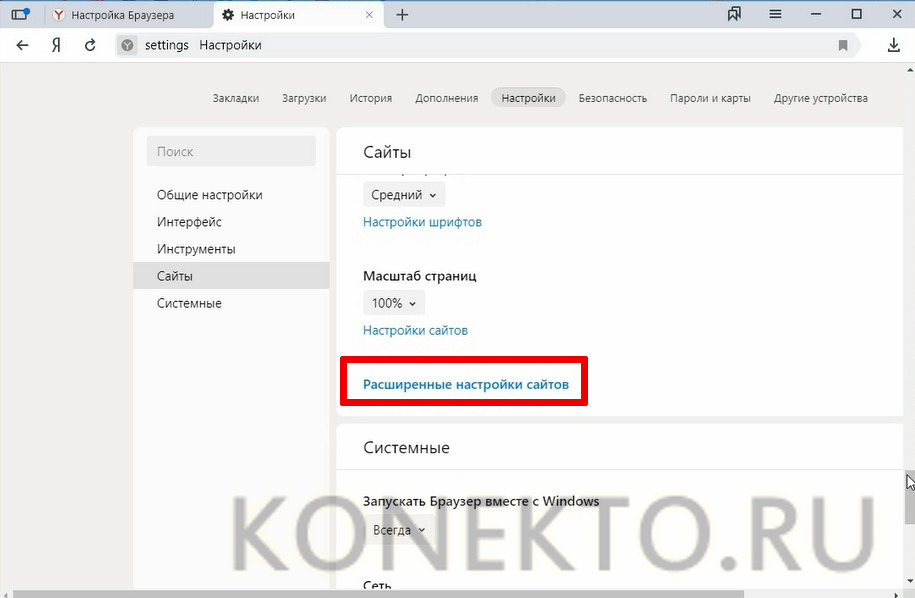
- Под пунктом «Privacy» нажмите на кнопку «Content settings…».
-
Когда диалоговое окно откроется, посмотрите на секцию «JavaScript» и поставьте галочку «Allow all sites to run JavaScript (recommended)».

- Нажмите кнопку «OK», чтобы закрыть окно.
- Закройте вкладку «Settings».
- Нажмите на кнопку «Reload this page» для обновления страницы.
- 1.
- 2.
- 4.
- 5.
- 6.
- 7.
Opera
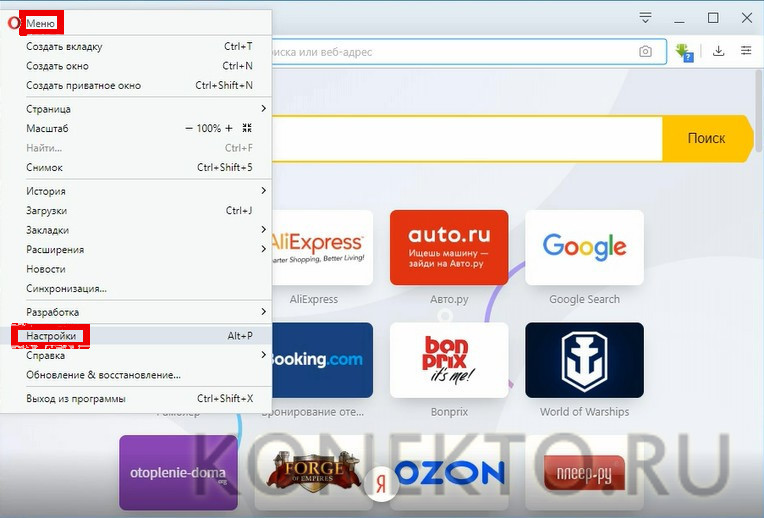
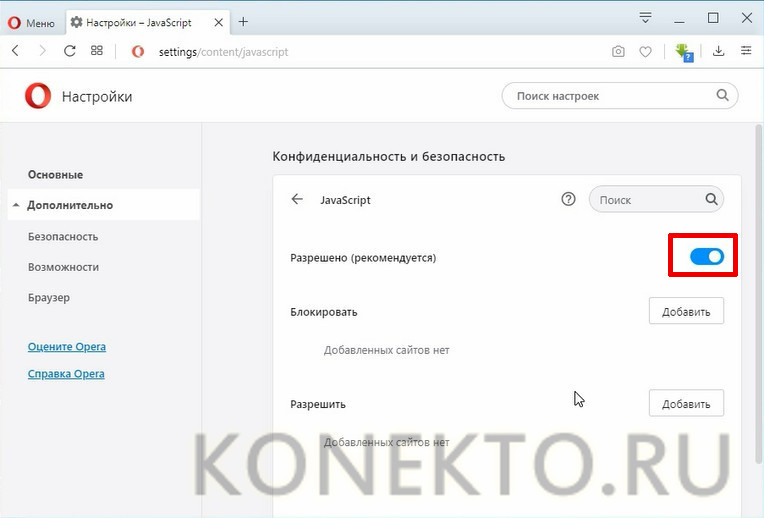
- 1. Click on Opera icon «Menu» and than «Settings».
- 2. Click on «Websites» and then choose «Allow all sites to run JavaScript (recommended)»
- 3. Click on the «Reload» button of the web browser to refresh the page.
1. 2. 3.
Apple Safari
- В меню веб-браузера нажмите на кнопку «Edit» и выберите «Preferences».
- В окне «Preferences» выберите вкладку «Security».
-
На вкладке «Security» в разделе «Web content» поставьте галочку «Enable JavaScript».

- Нажмите на кнопку «Reload the current page» в веб-браузере, что бы обновить страницу.
- 1.
- 2.
- 3.
- 4.
Инструкции для разработчиков
Вы можете использовать ссылку на этот сайт, что бы рассказать пользователям у которых отключен Javascript о том, как включить Javascript в пяти наиболее распространенных веб-браузерах. Вы можете использовать приведенный ниже код и изменить его в соответствии с вашими нуждами.
<noscript> Для полной функциональности этого сайта необходимо включить JavaScript. Вот <a href="https://www.enable-javascript.com/ru/"> инструкции, как включить JavaScript в вашем браузере</ a>. </noscript>
Мы оптимизировали страницу enable-javascript.com для пользователей с отключенным JavaScript таким образом, что:
- Инструкции для вашего браузера помещаются в верхнюю часть страницы
- Все изображения кликабельны, для удобства просмотра в натуральном размере
- Инструкции для разработчиков размещены в самом низу страницы и не мешают обычным пользователям.

Мы хотим что бы ваши пользователи включали JavaScript в своих веб-браузерах.
How to enable JavaScript in your browser and why
This website uses cookies to improve performance and enhance the user experience. ×
en hr de nl es pt it no ru fr cz ja ko hu th ph tr id sk pl ar ur
Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor’s web browser.
It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Here you can find instructions on how to enable (activate) JavaScript in five most commonly used browsers.Internet Explorer Mozilla Firefox Google Chrome Opera Apple Safari
Javascript is disabled in your web browser. If you enable JavaScript, this text will change
If you enable JavaScript, this text will change
If you’re a web developer, check the
instructions on how to implement the <noscript> code on your
internet pages.
Mozilla Firefox
- In the address bar, type about:config and press Enter.
- Click «I’ll be careful, I promise» if a warning message appears.
- In the search box, search for javascript.enabled
- Toggle the «javascript.enabled» preference (right-click and select «Toggle» or double-click the preference) to change the value from «false» to «true».
- Click on the «Reload current page» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
- 5.
Internet Explorer
-
On web browser menu click «Tools» icon and select «Internet Options».

- In the «Internet Options» window select the «Security» tab.
- On the «Security» tab click on the «Custom level…» button.
- When the «Security Settings — Internet Zone» dialog window opens, look for the «Scripting» section.
- In the «Active Scripting» item select «Enable».
- When the «Warning!» window pops out asking «Are you sure you want to change the settings for this zone?» select «Yes».
- In the «Internet Options» window click on the «OK» button to close it.
- Click on the «Refresh» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
Internet Explorer < 9
- On web browser menu click «Tools» and select «Internet Options»
-
In the «Internet Options» window select the «Security» tab.

- On the «Security» tab click on the «Custom level…» button.
- When the «Security Settings — Internet Zone» dialog window opens, look for the «Scripting» section.
- In the «Active Scripting» item select «Enable».
- When the «Warning!» window pops out asking «Are you sure you want to change the settings for this zone?» select «Yes».
- In the «Internet Options» window click on the «OK» button to close it.
- Click on the «Refresh» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
Google Chrome
- On the web browser menu click on the «Customize and control Google Chrome» and select «Settings».
-
In the «Settings» section click on the «Show advanced settings.
 ..»
..» - Under the the «Privacy» click on the «Content settings. ..».
- When the dialog window opens, look for the «JavaScript» section and select «Allow all sites to run JavaScript (recommended)».
- Click on the «OK» button to close it.
- Close the «Settings» tab.
- Click on the «Reload this page» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
Opera
- 1. Click on Opera icon «Menu» and than «Settings».
- 2. Click on «Websites» and then choose «Allow all sites to run JavaScript (recommended)»
- 3. Click on the «Reload» button of the web browser to refresh the page.
1.
2.
3.
Apple Safari
- On the web browser menu click on the «Edit» and select «Preferences».
- In the «Preferences» window select the «Security» tab.
- In the «Security» tab section «Web content» mark the «Enable JavaScript» checkbox.
- Click on the «Reload the current page» button of the web browser to refresh the page.
- 1.
- 2.
- 3.
- 4.
Instructions for web developers
You may want to consider linking to this site, to educate any script-disabled users on how to enable JavaScript in five most commonly used browsers. You are free to use the code below and modify it according to your needs.
<noscript> For full functionality of this site it is necessary to enable JavaScript. Here are the <a href="https://www.enable-javascript.com/"> instructions how to enable JavaScript in your web browser</a>.</noscript>
On enable-javascript.com we optimize the script-disabled user experience as much as we can:
- The instructions for your browser are put at the top of the page
- All the images are inlined, full-size, for easy perusing
- This developer-centric message is out of the way.
We want your visitors to have JavaScript enabled just as much as you do!
About
Programming, designing, testing, getting user feedback and writing materials for this website was done by Toni Podmanicki with help of Paul Irish & Jeremy Hill. Thanks to all those who helped and contributed in any way. Hope you find this page useful.
Toni Podmanicki
Web developer, owner
[email protected]
Paul Irish
Jeremy Hill
Ivana Rončević English
Luis Nell Deutsch
Jorrit Salverda Nederlands
Leandro D’Onofrio Español
Davis Peixoto Português
Giacomo Ratta Italiano
Erland Wiencke Norsk
Anton Kulakov Русский
David Martin Français
Jan Myler Česky
Kyo Nagashima 日本語
Joon Kyung 한국어
Tamás Antal Magyar
Sitdhibong Laokok ไทย
Jesse Veluz Filipino
Uğur Eskici Türkçe
Sanny Gaddafi Bahasa Indonesia
Samuel Ondrek Slovenčina
Daniel Szymanek Polski
Abdelhak Mitidji Arabic
Mert Sahinoglu Urdu
Supporters
BrokeScholar Discount Codes
Fire Stick Tricks
Dealspotr Online Coupons
Knoji Discount Codes
Best Promo Codes
https://vpn. group/
group/
Ramotion.com — app development
Försäkrat — Insurance Comparison
VPS Hosting
VPNoverview
Security Gladiators
Quelmatelas
Sports on TV today
Mäklare
Mäklararvode
TikTok Downloader
Smart Home Fox
DontPayFull Coupon Codes
Jrop cash for cars
TwitterFacebookEmail
How to enable JavaScript in your browser and why
http://www.enable-javascript.com/
Веб-скрапинг страницы JavaScript с помощью Python
Лично я предпочитаю использовать scrapy и selenium и докеризовать их в отдельных контейнерах. Таким образом, вы можете с минимальными трудностями устанавливать и сканировать современные веб-сайты, которые почти все содержат javascript в той или иной форме. Вот пример:
Используйте scrapy startproject , чтобы создать парсер и написать свой спайдер, скелет может быть таким простым:
import scrapy класс MySpider (scrapy.Spider): имя = 'мой_паук' start_urls = ['https://somewhere.com'] деф start_requests (я): выход scrapy.Request (url = self.start_urls [0]) деф синтаксический анализ (я, ответ): # делать что-то с результатами, очищать элементы и т. д. # сейчас только проверяли все заработало печать (ответ.тело)
Настоящее волшебство происходит в файле middlewares.py. Перезаписать два метода в промежуточном программном обеспечении загрузчика, __init__ и process_request , следующим образом:
# импортировать некоторые дополнительные модули, которые нам нужны импорт ОС из копии импортировать глубокую копию из времени импортировать сон из скрап-сигналов импорта из scrapy.http импортировать HtmlResponse из веб-драйвера импорта селена класс SampleProjectDownloaderMiddleware (объект): защита __init__(сам): SELENIUM_LOCATION = os.environ.get('SELENIUM_LOCATION', 'НЕ ЗДЕСЬ') SELENIUM_URL = f'http://{SELENIUM_LOCATION}:4444/wd/hub' chrome_options = веб-драйвер. ChromeOptions() # chrome_options. add_experimental_option("mobileEmulation", mobile_emulation) self.driver = webdriver.Remote (command_executor = SELENIUM_URL, требуемые_возможности = chrome_options.to_capabilities()) def process_request (я, запрос, паук): self.driver.get(запрос.url) # немного поспим, чтобы страница успела загрузиться # или отслеживать элементы на странице, чтобы продолжить, как только страница будет готова спать(4) # если вам нужно манипулировать содержимым страницы, например щелкать и прокручивать, вы делаете это здесь # self.driver.find_element_by_css_selector('.my-class').click() # вам нужен только правильно и полностью отрендеренный html с вашей страницы, чтобы получить результаты тело = глубокая копия (self.driver.page_source) # скопировать текущий URL в случае редиректа url = глубокая копия (self.driver.current_url) вернуть HtmlResponse (url, тело = тело, кодировка = 'utf-8', запрос = запрос)
add_experimental_option("mobileEmulation", mobile_emulation) self.driver = webdriver.Remote (command_executor = SELENIUM_URL, требуемые_возможности = chrome_options.to_capabilities()) def process_request (я, запрос, паук): self.driver.get(запрос.url) # немного поспим, чтобы страница успела загрузиться # или отслеживать элементы на странице, чтобы продолжить, как только страница будет готова спать(4) # если вам нужно манипулировать содержимым страницы, например щелкать и прокручивать, вы делаете это здесь # self.driver.find_element_by_css_selector('.my-class').click() # вам нужен только правильно и полностью отрендеренный html с вашей страницы, чтобы получить результаты тело = глубокая копия (self.driver.page_source) # скопировать текущий URL в случае редиректа url = глубокая копия (self.driver.current_url) вернуть HtmlResponse (url, тело = тело, кодировка = 'utf-8', запрос = запрос) Не забудьте включить это промежуточное ПО, раскомментировав следующие строки в файле settings. py:
DOWNLOADER_MIDDLEWARES = { 'sample_project. middlewares.SampleProjectDownloaderMiddleware': 543,}
middlewares.SampleProjectDownloaderMiddleware': 543,} Далее для докеризации. Создайте свой Dockerfile из облегченного образа (здесь я использую python Alpine), скопируйте в него каталог вашего проекта, установите требования:
# Используйте официальную среду выполнения Python в качестве родительского образа ОТ питона: 3.6-alpine # установить некоторые пакеты, необходимые для очистки, а затем завить, потому что это удобно для отладки RUN apk --update добавить linux-заголовки libffi-dev openssl-dev build-base libxslt-dev libxml2-dev curl python-dev РАБОЧИЙ КАТАЛОГ /my_scraper ДОБАВИТЬ требования.txt /my_scraper/ ЗАПУСК pip install -r requirements.txt ДОБАВЛЯТЬ . /скребки
И, наконец, собрать все вместе в docker-compose.yaml :
version: '2' Сервисы: селен: изображение: селен/автономный хром порты: - "4444:4444" shm_size: 1G мой_скребок: строить: . зависит от: - "селен" среда: - SELENIUM_LOCATION=samplecrawler_selenium_1 тома: - .:/my_scraper # используйте эту команду, чтобы контейнер продолжал работать команда: хвост -f /dev/null
Запустить docker-compose up -d . Если вы делаете это в первый раз, потребуется некоторое время, чтобы получить последнюю версию селена/автономного хрома, а также создать образ скребка.
Как только это будет сделано, вы можете проверить, что ваши контейнеры работают с docker ps , а также проверить, что имя контейнера селена совпадает с именем переменной среды, которую мы передали нашему контейнеру парсера (здесь это было SELENIUM_LOCATION= samplecrawler_selenium_1 ).
Введите контейнер со скребком с помощью docker exec -ti YOUR_CONTAINER_NAME sh , команда для меня была docker exec -ti samplecrawler_my_scraper_1 sh , перейдите в нужный каталог и запустите парсер с помощью scrapy crawl my_spider .
Все это находится на моей странице github, и вы можете получить его отсюда
Как включить JavaScript в Windows
Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Больше. ..Меньше
..Меньше
Резюме
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который запускается в веб-браузере, чтобы сделать определенные функции на веб-странице функциональными. Если в вашем браузере отключен JavaScript, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описываются шаги по включению JavaScript в веб-браузерах.
Дополнительная информация
Internet Explorer
Чтобы разрешить всем веб-сайтам в зоне Интернета запускать сценарии в Internet Explorer:
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (в виде шестеренки) и выберите «Свойства обозревателя».
org/ListItem»>На вкладке «Безопасность» убедитесь, что выбрана зона «Интернет», а затем нажмите кнопку «Пользовательский уровень…».
В диалоговом окне «Параметры безопасности — Интернет-зона» нажмите «Включить активные сценарии» в разделе «Сценарии».
При появлении сообщения «Внимание!» открывается окно с вопросом: «Вы уверены, что хотите изменить настройки для этой зоны?» выберите Да.
Нажмите «ОК» в нижней части окна «Свойства обозревателя», чтобы закрыть диалоговое окно.

Нажмите кнопку «Обновить», чтобы обновить страницу и запустить сценарии.
Когда откроется окно «Свойства обозревателя», выберите вкладку «Безопасность».
Чтобы разрешить выполнение сценариев на определенном веб-сайте, но оставить сценарии отключенными в зоне Интернета, добавьте определенный веб-сайт в зону надежных узлов:
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (в виде шестеренки) и выберите «Свойства обозревателя».
Когда откроется окно «Свойства обозревателя», выберите вкладку «Безопасность».
org/ListItem»>Для веб-сайтов, для которых вы хотите разрешить выполнение сценариев, введите адрес в текстовом поле Добавить этот веб-сайт в зону и нажмите Добавить. Примечание. Если адрес не начинается с «https:», вам может потребоваться снять флажок «Требовать проверку сервера (https:) для всех сайтов в этой зоне».
Learn more
- Как удалить с компьютера интернет эксплорер
- Appcrash kernelbase dll
- Как включить впн на андроиде в настройках
- Записать образ на флешку через ultraiso
- Lmiguardiansvc exe что это
- Телефон на зарядке но не заряжается а разряжается
- Программы для монтажа на телефоне
- Что такое тим вивер и как это работает
- Клавиша супер в линукс
- Ваш выпуск виндовс 10 домашняя не поддерживает удаленный рабочий стол
- Панель управления windows 10 сочетание клавиш
На вкладке «Безопасность» выберите зону «Надежные сайты» и нажмите кнопку «Сайты».
responsejs — почтальон: вам нужно включить JavaScript для запуска этого приложения
спросил
Изменено 3 месяца назад
Просмотрено 93 тысячи раз
У меня есть новый API от бэкенд-команды в новом проекте, когда я вызываю API, он возвращает «вам нужно включить java . ..», тогда как раньше я использовал Postman для другого проекта… это связанные с API, сервером или чем-то еще?
..», тогда как раньше я использовал Postman для другого проекта… это связанные с API, сервером или чем-то еще?
- javascript
- reactjs
- остальные
- API
- почтальон
3
Я не думаю, что POSTMAN может выполнять JavaScript в своей консоли. Попробуйте сделать то же самое в веб-браузере, он будет работать (вы не увидите это сообщение об ошибке).
Несколько раз я размышлял над этим трепетом.. и вдруг понял, что происходит..
- конечная точка не существует, это может быть опечатка
- не в том каталоге, в котором вы ожидаете,
попробуйте добавить или удалить «/» в начале URL-адреса, особенно если вы не укажете имя хоста, то есть
fetch('getusername')отличается отfetch('/getusername'). . Это приемлемо в разработке, но НЕ когда уже развернуто, это указывает на другой путь. - конечная точка может нормально работать в разработке,
но где-то внутри производства/постановки было сгенерировано какое-то исключение.

Я обновил Postman и теперь он работает. Я не уверен, было ли это из-за обновления или перезапуска.
У меня была эта проблема с проектом, созданным с использованием нового шаблона в Visual Studio 2022 для приложения React с .NET Core.
В моем случае я получал только ответ «Вам нужно включить JavaScript для запуска этого приложения» с вызовами нового контроллера, который я добавил. Вызовы встроенного WeatherForecastController работали нормально. Мой новый контроллер был настроен так же, как и встроенный контроллер, поэтому я не мог понять, почему это происходит. Это связано с тем, как этот шаблон проекта создает как приложение React, так и внутренний API, доступные через один и тот же порт. Существует файл setupProxy.js, определяющий маршруты, которые должны быть перенаправлены в API. Все остальные маршруты перенаправляются на index.html. Это на самом деле то, что происходило в моем случае, потому что мой новый контроллер не был добавлен в setupProxy.js, промежуточное ПО перенаправляло запрос на index. html, и поскольку он пришел от Postman, а не от браузера, отображается сообщение о включении JavaScript. .
html, и поскольку он пришел от Postman, а не от браузера, отображается сообщение о включении JavaScript. .
Решение состоит в том, что каждый контроллер должен быть явно сопоставлен в setupProxy.js, иначе он не будет правильно проксирован. После внесения этого изменения он отлично работал в Postman, а также при получении вызовов из приложения React.
константный контекст = [ "/weatherforecast", // встроенный контроллер, который поставляется с шаблоном проекта в VS2022. "/recaptcha" // контроллер, который я создал (эту строку нужно добавить) ];
При вызове REST API с помощью почтальона, если вы пропустите конечную точку, тогда также возникнет эта проблема, добавьте конечную точку в URL-адрес и проверьте
Что сработало для меня, так это отключить / отменить выбор поля заголовка пользовательского агента в запросе
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Включить JavaScript в Chrome — WhatIsMyBrowser.
 com
comЭто руководство поможет вам включить JavaScript в Google Chrome.
Поиск настроек JavaScript
При выборе пункта меню «Настройки» загрузится экран настроек Chrome. В самом верху находится поле поиска с надписью Настройки поиска .
Введите слово javascript в поле поиска (регистр не учитывается). Когда вы начнете вводить текст, вы увидите, как Chrome начнет изменять то, что показано на странице настроек.
Откроется раздел « Настройки сайта » с желтой выноской « JavaScript ».
Нажмите «Настройки сайта»
Нажмите Настройки сайта , чтобы отобразить конфигурацию Chrome для различных веб-сайтов, которые вы посещаете.
Нажмите элемент настроек JavaScript
Здесь можно изменить множество настроек; прокрутите вниз и найдите вариант JavaScript — он находится в подразделе Content внизу.
Когда вы увидите раздел JavaScript , нажмите на него.
Изменить параметр JavaScript
Чтобы управлять настройкой JavaScript по умолчанию в Chrome, щелкните Сайты могут использовать JavaScript , чтобы включить JavaScript (и если вы хотите отключить его, выберите параметр Не разрешать сайтам использовать JavaScript ).
Эта настройка вступает в силу немедленно. Сделав свой выбор, теперь вы можете перезагрузить любую открытую вами вкладку, и в ней начнет работать JavaScript; или откройте новую вкладку, и он будет запускать код JavaScript на посещаемых вами веб-сайтах. Теперь вы можете просто закрыть эту вкладку «Настройки» и возобновить обычный просмотр веб-страниц с новыми настройками.
Сделав свой выбор, теперь вы можете перезагрузить любую открытую вами вкладку, и в ней начнет работать JavaScript; или откройте новую вкладку, и он будет запускать код JavaScript на посещаемых вами веб-сайтах. Теперь вы можете просто закрыть эту вкладку «Настройки» и возобновить обычный просмотр веб-страниц с новыми настройками.
Поздравляем, вы только что включили JavaScript. Нажмите здесь, чтобы подтвердить, что JavaScript теперь включен.
Использовать или блокировать JavaScript только на определенных веб-сайтах
Глобальная настройка JavaScript (обсуждавшаяся на предыдущем шаге) может быть слишком жесткой для некоторых пользователей: чаще всего требуется разрешить JavaScript на одних сайтах и отключить его на других; поэтому раздел на этом экране ниже позволяет вам точно настроить параметры JavaScript.
В Настраиваемое поведение , вы можете указать веб-сайты, которым всегда разрешено использовать JavaScript или которые никогда не могут использовать JavaScript.
Итак, если вы предпочитаете обычно разрешать JavaScript, но хотите заблокировать его на определенных веб-сайтах, вы должны установить глобальную настройку на Разрешить , но затем добавить сайты, на которых вы хотите заблокировать JavaScript, в разделе Не разрешено использовать JavaScript здесь. , или наоборот, в зависимости от обстоятельств.
Когда вы закончите здесь, вы можете просто закрыть вкладку «Настройки» и продолжить просмотр.
Нужна дополнительная помощь по Chrome? Прочтите другие наши руководства по Chrome.
Это руководство было написано Бреттом Х.
Бретт является основателем WhatIsMyBrowser.








 ..»
..» </noscript>
</noscript> Spider): имя = 'мой_паук' start_urls = ['https://somewhere.com'] деф start_requests (я): выход scrapy.Request (url = self.start_urls [0]) деф синтаксический анализ (я, ответ): # делать что-то с результатами, очищать элементы и т. д. # сейчас только проверяли все заработало печать (ответ.тело)
Spider): имя = 'мой_паук' start_urls = ['https://somewhere.com'] деф start_requests (я): выход scrapy.Request (url = self.start_urls [0]) деф синтаксический анализ (я, ответ): # делать что-то с результатами, очищать элементы и т. д. # сейчас только проверяли все заработало печать (ответ.тело)  add_experimental_option("mobileEmulation", mobile_emulation) self.driver = webdriver.Remote (command_executor = SELENIUM_URL, требуемые_возможности = chrome_options.to_capabilities()) def process_request (я, запрос, паук): self.driver.get(запрос.url) # немного поспим, чтобы страница успела загрузиться # или отслеживать элементы на странице, чтобы продолжить, как только страница будет готова спать(4) # если вам нужно манипулировать содержимым страницы, например щелкать и прокручивать, вы делаете это здесь # self.driver.find_element_by_css_selector('.my-class').click() # вам нужен только правильно и полностью отрендеренный html с вашей страницы, чтобы получить результаты тело = глубокая копия (self.driver.page_source) # скопировать текущий URL в случае редиректа url = глубокая копия (self.driver.current_url) вернуть HtmlResponse (url, тело = тело, кодировка = 'utf-8', запрос = запрос)
add_experimental_option("mobileEmulation", mobile_emulation) self.driver = webdriver.Remote (command_executor = SELENIUM_URL, требуемые_возможности = chrome_options.to_capabilities()) def process_request (я, запрос, паук): self.driver.get(запрос.url) # немного поспим, чтобы страница успела загрузиться # или отслеживать элементы на странице, чтобы продолжить, как только страница будет готова спать(4) # если вам нужно манипулировать содержимым страницы, например щелкать и прокручивать, вы делаете это здесь # self.driver.find_element_by_css_selector('.my-class').click() # вам нужен только правильно и полностью отрендеренный html с вашей страницы, чтобы получить результаты тело = глубокая копия (self.driver.page_source) # скопировать текущий URL в случае редиректа url = глубокая копия (self.driver.current_url) вернуть HtmlResponse (url, тело = тело, кодировка = 'utf-8', запрос = запрос)  middlewares.SampleProjectDownloaderMiddleware': 543,}
middlewares.SampleProjectDownloaderMiddleware': 543,}  :/my_scraper # используйте эту команду, чтобы контейнер продолжал работать команда: хвост -f /dev/null
:/my_scraper # используйте эту команду, чтобы контейнер продолжал работать команда: хвост -f /dev/null