27 оригинальных разделительных линий на сайт
Оригинальные разделительные линии на сайт можно создавать при помощи красивых картинок, либо воспользоваться специальными стилями CSS. В этой статье вы найдете 27 вариантов различных оригинальных разделительных линий на сайт. На самом деле их гораздо больше, т.к. рисованные линии представлены целыми наборами, а созданные при помощи css имеют множество вариаций в каждом из примеров. Вэлкам!
Разделительные линии на сайте служат для визуального выделения отдельных блоков. Например, для отделения друг от друга статей в ленте блога, либо отдельных блоков в сайдбаре. Ими так же можно отделять различные части длинного текста, форматируя таким образом статью для лучшего ее восприятия при чтении.
Издавна в верстке сайтов использовался для этих целей специальный тэг hr. Правда, по-умолчанию он выглядит не самым лучшим образом, какой-то серенькой невзрачной линией да еще и с невнятным эффектом объема (см. примеры на первой картинке).
Мало того, каждый браузер по-своему отображает такую линию, что не есть гуд.
Поэтому энтузиасты придумали массу вариантов, как исправить эти некрасивости при помощи стилей в CSS, либо просто не морочились, а заменяли эту линию обычной картинкой.
Сегодня мы рассмотрим оба варианта добавления разделительной линии на сайт. Сначала рассмотрим варианты с картинками.
Как вы понимаете, картинок может существовать бесчисленное множество. Я выбрал наиболее интересные и эффектные.
Поехали!
Разделительные линии на сайт в виде картинок
1. Коллекция красивых каллиграфических разделительных линий для сайта
2. Коллекция красивых каллиграфических разделительных линий для сайта 2
3. 12 винтажных разделительных линий на сайт
4. Декоративные разделительные линии для сайта в стиле ретро
5. 12 цветочных разделительных линий для вашего сайта
6. Разделительные линии на сайт в стиле цветочного орнамента
7. Декоративные разделительные линии для сайта
8. Классные разделительные линии на сайт в виде орнаментов и колючей проволоки
9. Декоративные разделительные линии на сайт, нарисованные от руки
10. Декоративные разделительные линии на сайт, нарисованные от руки 2
11. 18 симпатичных разделительных линий для сайта
12. Мега набор прекрасных разделительных линий для сайта и не только
13. Разделительные линии для сайта с короной по центру
14. Красивый набор разделительных линий для сайта в стиле ретро
15. Красивый набор разделительных линий для сайта в стиле ретро 2
16. Рисованные от руки декоративные разделительные линии для сайта
17. Золотая коллекция разделительных линий для сайта
Несколько слов о том, как применить эти картинки в качестве разделительной линии. Существует, как минимум, два варианта:
1. Использовать тот самый тэг hr. Просто к нему мы прописываем в стилях css следующий набор правил:
hr{
background:url(line.gif) repeat-x top left;
border: 0;
height:10px; /* высота нашей картинки-линии */
}
Если не нужно, чтобы картинка повторялась, а была в единственном экземпляре и располагалась по центру, то применим другое правило:
background:url(line.gif) no-repeat top center;
2. Использовать картинку в качестве фона для блока, в котором она будет изображать разделительную линию. Тут еще проще. Добавляем эту картинку в качестве фона к конкретному блоку вот таким правилом:
background:url(line.gif) no-repeat bottom center;
При этом картинка линии разместится в самом низу блока по центру, что и будет выглядеть, как красивая разделительная линия между блоками.
Разделительные линии на сайт с помощью CSS
Картинки в качестве разделительной линии — это, конечно, красиво. Но гораздо круче сделать их на чистом CSS. Они и грузятся быстрее и не зависят от того, включено ли отображение картинок в браузере пользователя или нет.
Подробного описания к примерам не даю, там и так все интуитивно понятно. Просто берете код и добавляете на свой сайт.
18. Разделительные линии для сайта на CSS | Меняем цвет линии
19. Разделительные линии для сайта на CSS | Заголовок с линиями
20. Простые CSS стили для разделительных линий на сайт
21. Стилизация разделительных линий для сайта на CSS
22. Создаем точечные линии через CSS
23. 13 бесплатных разделительных линий для тэга hr
24. 18 простых стилей для разделительных линий на сайт на CSS
25. Стилизация тэга hr при помощи CSS
26. Как с помощью стилей задать цвет линии тега hr
27. Горизонтальные и вертикальные разделительные линии для сайта
Надеюсь, представленной коллекции разделительных линий для сайта вам хватит надолго.
Enjoy!
Автор: Игорь Квентор
www.websovet.com
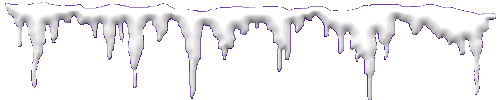
Линии разделители для новогоднего сайта
Вы можете использовать разделительные линии для оформления сайтов к Новому году, а можете использовать их для того чтобы оформить открытку или стенгазету к праздникам. Разделители компактны и не займут много места, а вот эффект дают потрясающий и праздничное настроение гарантировано.














































































Отличные линии разделители для текстово блогов!
Бриллиантовая брошь с аметистом посередине.

Золотые лилии переливаются на свету.


Бабочки порхают и играют друг с другом.

Яркий рубин в белом золоте.

Цепочка из ромбиков со стразами.

Разноцветные переливающиеся крестики

Крутящаяся линеечка-разделитель с серебристыми сердцами


Красные бантики с золотыми лентами


Сиреневая полоска с розами.

Бордюр из страз с нежными розами

виды и советы по дизайну
Правильное отображение контента на лендинге имеет большое значение для восприятия оффера. Данная статья посвящена визуальным разделителям (visual dividers) — элементам макета, помогающим организовать контент на экране, разделив его части.
Ниже мы расскажем о наиболее популярных видах визуальных разделителей и о том, как они работают.
Содержание статьи
Что такое визуальный разделитель?
Виды разделителей по дизайну
1. Линии
2. Негативное пространство
3. Цветовой контраст
4. Тени и объем
5. Изображения
Виды разделителей по функциям
1. Разделители без полей
2. Вложенные разделители
3. Разделители с подзаголовками
4. Промежуточные разделители
Добавляем разделители на лендинг
Вместо заключения
Что такое визуальный разделитель?
Визуальные разделители — это элементы макета, которые помогают разделить контент на группы, разделы или части. С их помощью дизайнер может организовать страницу в соответствии с типичными паттернами визуального восприятия (visual perception) и сделать ее понятной и удобной для пользователей.
Наряду с другими элементами разделители играют большую роль в создании четкой визуальной иерархии (visual hierarchy). Например, с ними легче определить отношение частей контента между собой: сходство, близость, порядок и т. д.
Также разделители важны для UX: часто они формируют визуальные контейнеры (visual containers), выглядящие кликабельными, что особенно важно для мобильных интерфейсов.
Виды разделителей по дизайну
Говоря о разделителях, мы можем проанализировать их с точки зрения двух аспектов: их внешнего вида и функции. Если говорить о визуальной стороне, существует пять основных и широко используемых способов разделения контента в пользовательских интерфейсах:
- линии
- цвет
- негативное пространство (negative space)
- тени/объем
- изображения
1. Линии
С незапамятных времен линии — один из самых распространенных методов разделения частей контента как в печатной продукции, так и в цифровых интерфейсах. Они легко распознаются пользователями в этой роли.
Пример разделительной линии на странице поиска Гугл
С другой стороны, этот вид разделителей представляется весьма простым и далеким от оригинальности. Довольно часто дизайнеры стремятся найти другие способы разделения контента. Рекомендуется использовать линии только в том случае, если другие способы разделения контента оказываются неэффективными. Слишком большое количество линий способно создать на экране визуальный шум (visual noise) и ненужное визуальное напряжение.
Главная страница сервиса использует в качестве визуальных разделителей едва заметные горизонтальные линии для отделения блоков контента и облегчения «сканируемости» их структуры
2. Негативное пространство
Негативное пространство (или пустое, белое пространство, white space) — это пространство на экране вокруг и (часто) внутри элементов. При этом пустой не значит пассивный или потраченный впустую: как и любой другой элемент экрана, он поддерживает положительный пользовательский опыт (user experience).
Негативное пространство — один из самых популярных видов визуальных разделителей, особенно в интерфейсах, построенных на идее минимализма и простоты. В сочетании со знанием гештальт-принципов визуального восприятия, например принципов близости и сходства, негативное пространство может быть превращено в эффективный и элегантный визуальный разделитель, который вдобавок к этому не перегружает интерфейс.
Элементы сайта разделяются без каких-либо дополнительных визуальных элементов, с помощью одного лишь пустого пространства
3. Цветовой контраст
Еще одним эффективным видом визуального разделителя является цветовой контраст. Цвета и их сочетания несут большой психологический потенциал в дизайне: они способны усиливать оффер, создавая соответствующее настроение. Контраст является одним из ключевых факторов, влияющих на сканируемость (scannability) и визуальную иерархию страницы или экрана. Цветовой контраст способен эффективно разделять различные опции, элементы или интерактивные зоны, выполняя таким образом функцию визуального разделителя. Вот почему в последние годы так популярны разделенные экраны (split screens). И это объясняет популярный подход к организации лендингов и одностраничных сайтов в виде блоков контента на контрастном цветном фоне.
Цветовой контраст в качестве разделителя
4. Тени и объем
Тени и объем, обычно достигаемые за счет эффекта визуального возвышения части контента, также могут эффективно работать в качестве разделителей. Они создают ощущение глубины и разделяют страницу на несколько слоев, что часто выглядит естественным и гармоничным для человеческого глаза. Кроме того, этот прием менее очевиден и заметен, чем линии, благодаря чему может быть полезен для достижения баланса и различимости отдельных элементов, не создавая при этом слишком много визуального шума и не отвлекая внимание пользователей.
На экране преимуществ используются тени для придания макету большей глубины и отделения блоков друг от друга.
5. Изображения
Изображения представляют собой еще один эффективный визуальный разделитель. В этой роли они особенно популярны в интерфейсах с большим количеством текстового контента, например, блогах, интернет-СМИ и текстовых лендингах. Фотографии, иллюстрации, трехмерная графика, а также анимированные изображения помогают сбалансировать текстовое содержимое, повысить уровни сканируемости и удобочитаемости, эффективно разделить визуальные блоки, а также добавить эмоциональной притягательности.
Использование изображений в качестве разделителей
Читайте также: Как чанкинг способствует усвоению контента?Виды разделителей по функциям
Функциональные виды разделителей определяются уровнем иерархии, на котором они работают.
1. Разделители без полей
Разделители без полей (full bleed dividers) отделяют разделы и охватывают всю длину экрана.
2. Вложенные разделители
Вложенные разделители (inset dividers) отделяют части связанного контента с помощью элементов, располагающихся на одной линии с заголовком, меню или подстраивающихся под конкретный вид текстового контента на странице.
3. Разделители с подзаголовками
В некоторых случаях вы можете объединить разделители с подзаголовками, чтобы идентифицировать блок сгруппированного контента. В этом случае разделитель должен быть размещен над подзаголовком, чтобы связь подзаголовка с контентом была более очевидной.
4. Промежуточные разделители
Обычно промежуточные разделители (middle dividers) размещаются где-то посередине макета, например, для разделения связанного контента, как то: цены в чеке, товарные позиции и др.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендинговДобавляем разделители на лендинг
Все описанные виды разделителей можно реализовать в конструкторе лендингов LPgenerator. Горизонтальные линии можно вставить при помощи инструмента «Блок» и его свойства «Изображение» — у блока ставится нужная ширина при минимальной высоте, например 800*2 пикселя, а далее в него добавляется линия из встроенного банка картинок:
Остальные виды разделителей, как то изображения, контраст или негативное пространство реализуются с помощью секций (кроме теней, они делаются с помощью стилей CSS).
Либо вы можете выбрать любой бесплатный шаблон с уже готовыми разделителями и просто переделать дизайн под себя.
Вместо заключения
При выборе типа визуального разделителя для вашего макета следует учитывать два важных фактора:
- Ненавязчивость: разделители не должны отвлекать внимание пользователей от контента. Их цель — поддерживать визуальную «чистоту» макета. Таким образом, разделитель должен быть заметным, но не кричащим.
- Умеренная частота: слишком большое количество визуальных разделителей, особенно если они представляют дополнительный элемент макета, как это делают линии, могут создавать визуальный шум и делать дизайн утомительным для глаз пользователей. При возможности отдавайте предпочтение негативному пространству вместо линий. Не переусердствуйте с цветами. Стремитесь к гармонии и последовательности (consistency).
Как показывают приведенные выше примеры, дизайнеры стремятся найти комбинацию визуальных разделителей, которая бы эффективно организовывала контент на экране.
Высоких вам конверсий!
По материалам: tubikstudio.com
12-11-2019
Вертикальные разделители в меню на CSS (2 метода решения)
Если вы реализуете вертикальное меню в одну строку, то, как правило, между пунктами добавляются специальные разделители (как показано на иллюстрации слева). Это позволяет визуально отделить несколько ссылок между собой. Обычно для этих целей используется вертикальная полоска, но могут встречаться и любые другие символы. В статье найдете 2 метода верстки, позволяющих легко и быстро сделать разделители в меню на CSS.
В обоих случаях подразумевается, что ваша навигация создана через конструкцию списка, то есть имеет плюс-минус такое вид:
<ul> <limenu-item>Пункт2</a></li> <litheCode"><ul> <limenu-item>Пункт2</a></li> <li1"> |
ul#top-menu { list-style: none; }
А также добавляйте всех вывод пунктов в один ряд:
ul#top-menu li {
display: inline;
} |
ul#top-menu li { display: inline; }
Последнюю фишку можно также сделать через float: left; (но тут все зависит от вашей верстки). Перейдем непосредственно к нашему заданию.
Вариант1
В первом примере будем использовать добавление границы (border) для элементов. Вставляете в стили следующую конструкцию:
#top-menu li {
border-right: 1px solid #ffffff;
}
#top-menu li:last-child {
border-right: none
} |
#top-menu li { border-right: 1px solid #ffffff; } #top-menu li:last-child { border-right: none }
Во второй части кода селектор :last-child позволяет задать стиль последнему пункту, для которого мы рамку справа убираем. Таким образом, разделители получаются только внутри менюшки.
Вариант2
Этот подход использует селектор ::after для добавления символа после объекта. В коде ниже используется вертикальная черточка «|», но вместо нее можете подставить любой другой символ. Это делает данный метод более гибким.
#top-menu li::after {
content: "|";
color: #fff;
}
#top-menu li:last-child::after {
display: none;
} |
#top-menu li::after { content: "|"; color: #fff; } #top-menu li:last-child::after { display: none; }
Здесь тоже нужно добавить строку с last-child дабы скрыть ненужный разделитель в меню после последнего пункта.
Как видите, в данном случае полоски меньше, т.к. у нас используется символ, а не граница блока. Иногда приходится дополнительно подправить их местоположение по высоте с помощью padding.
Также учитывайте, что в ваших сайтах используются другие ID и Class для меню/пунктов, поэтому следует подставлять данный код с поправкой на это. Возможно, придется указать отступы влево/вправо для того чтобы вертикальная полоска располагалась по центру.
Создание иерархии контента при помощи разделительных линий
Разделители используются во всех типах дизайна для установления иерархии контента и отдельных тем. Обманчиво простые, они являются одним из основных элементов визуального стиля вашего бренда.
Типы контента
Начнем с трех степеней разделения простого статического контента:
- Одинаковый контент использует размер и вес шрифта, абзацы и пробелы, чтобы выделить несколько пунктов одной мысли.
- Аналогичный контент использует разделители элементов, когда контент похож, но не идентичен.
- Связанный контент использует разделители разделов, когда контент связан, но при этом имеет собственную уникальную мысль.
 Без разделителя, разделитель элементов и разделитель разделов
Без разделителя, разделитель элементов и разделитель разделовИнтерактивность
Разделители увеличивают возможность восприятия списка, как кликабельного, потому что они создают визуальные контейнеры вокруг интерактивного текста относительно размера цели касания. Также на iOS часто используют шеврон для усиления призыва к действию, но не на Android.
 С разделителями vs Без разделителей
С разделителями vs Без разделителейВизуальный дизайн
У вас есть больше вариантов, чем просто, утилитарные линии. Современная мебельная компания может использовать изменение цвета фона, в то время, как производитель роскошных часов может использовать больше украшений и филигранности. Что подходит вашему бренду?

Если вы используете линии (как и мы), вот некоторые факторы, которые следует иметь в виду:
Разделители элементов
Разделители элементов обычно вставляются, чтобы визуально указать, что мысль все еще связана.
Начало вставки
И HIG от Apple и Material Design рекомендуют разделители элементов, которые совпадают с началом текста на начальной стороне (слева для языков чтения слева направо.) Я полагаю, что они делают это, чтобы создать визуальное пространство для изображений, но мне не нравится непоследовательность начала линии разделения элементов, когда отдельный экран состоит из иконок и обычного текста. Это заставляет группу элементов списка с иконками казаться более связанными, чем группа без них.
Наличие разделителя элементов всегда начинается с одной и той же вставки, что создает иллюзию более последовательной компоновки.
 Контент vs Начало текста
Контент vs Начало текстаКонец вставки
Для интерактивных элементов рекомендуются разделители элементов, которые идут к краю экрана на конечной стороне (справа для языков чтения слева направо). Рекомендуется для статических элементов Android. Я полагаю, что они делают это, чтобы четко разграничить статические и интерактивные элементы, но мне интересно, заметит ли пользователь такую маленькую разницу, в то время как это приводит к асимметрии на экране, которая может быть нежелательной.
Добавление разделителей, как к интерактивным, так и статическим элементам создает более симметричную и согласованную компоновку.
 Контент vs Край экрана
Контент vs Край экранаИсключения
Есть несколько исключений для вставок разделителя элементов:
- Кнопки имеют разделители элементов полной ширины, чтобы отличаться от элементов списка, особенно в модальных окнах.
- Связанные элементы списка выравнивают разделитель по началу текста, чтобы не нарушить связанный ряд иконок.
- Отдельные списки с изображениями могут выровнять разделитель по началу текста, чтобы дать изображению больше места, когда это единственный элемента списка на экране.
 Кнопки, связанные элементы списка, отдельные списки с изображениями
Кнопки, связанные элементы списка, отдельные списки с изображениямиРазделители разделов
Разделители разделов обычно имеют полную ширину и имеют больший визуальный вес, чтобы показать, что мысль закончилась. При разработке разделителей разделов учитывайте стиль верхних и нижних колонтитулов сгруппированных списков.
Верхние и нижние колонтитулы сгруппированных списков, находящиеся за пределами содержимого списка на заднем плане, как рекомендует HIG, визуально разъединяют их. Я видела приложения, в которых нижний колонтитул первого списка путается с подзаголовком второго.
Я настаиваю на том, чтобы сгруппированный верхний колонтитул был прикреплен к верхней части списка, а нижний колонтитул включался в соответствующий элемент списка или, как подробный текст в качестве части заголовка, если он относится ко всему списку. Это создаст «карточный» вид с четкой иерархией и группировкой контента.
 Сгруппированный верхний колонтитул и описание, внутри vs за пределами
Сгруппированный верхний колонтитул и описание, внутри vs за пределамиАвтор статьи – Линзи Берри, в настоящее время занимается разработкой систем дизайна в компании, развивающей потребительские технологии.
А что вы думаете о разделителях?
