Цветовые модели RGB,CMYK, HSB — Все что надо знать
Цветовая схема является показателем оттенков, выраженных в числах. Это необходимо для того, чтобы печатная продукция соответствовала заданным стандартам колера, чтобы изображение на мониторе и печатном оттиске было максимально схожим. Кроме того, зная четкие цифры цветовой схемы, можно создавать продукцию по строгим корпоративным стандартам. Такой подход используется в брендовой и печатной рекламе крупных компаний. Попробуем разобрать основные схемы, используемые в производстве.
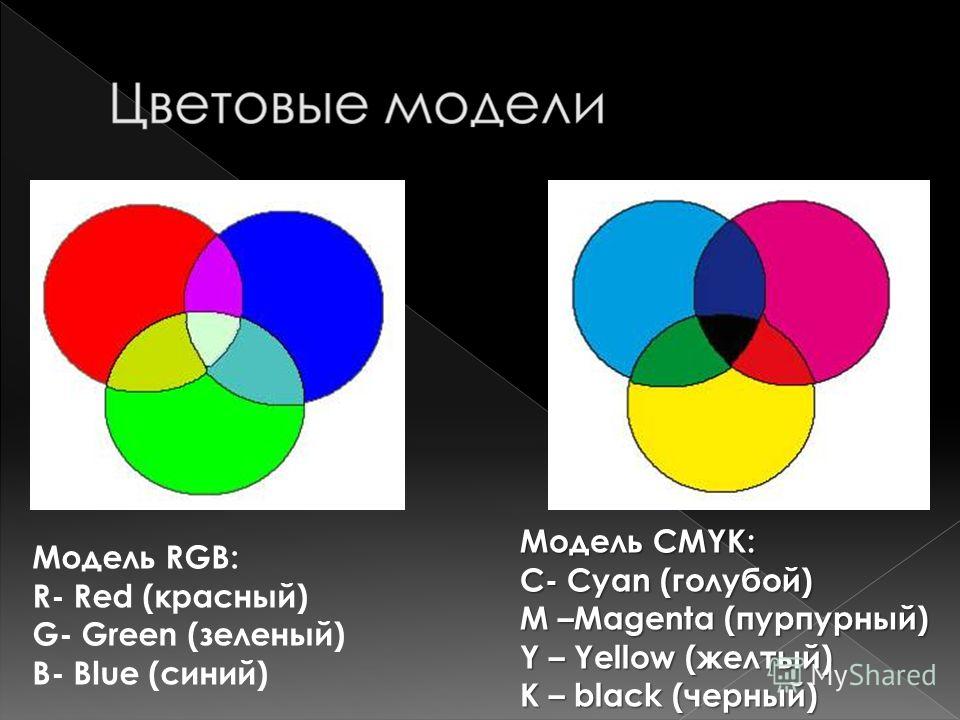
Система цветопередачи RGB
Этот алгоритм оттенков выстраивается на 3 основных цветах:
- R (red) – красный;
- G (green) – зеленый;
- B (blue) – голубой.
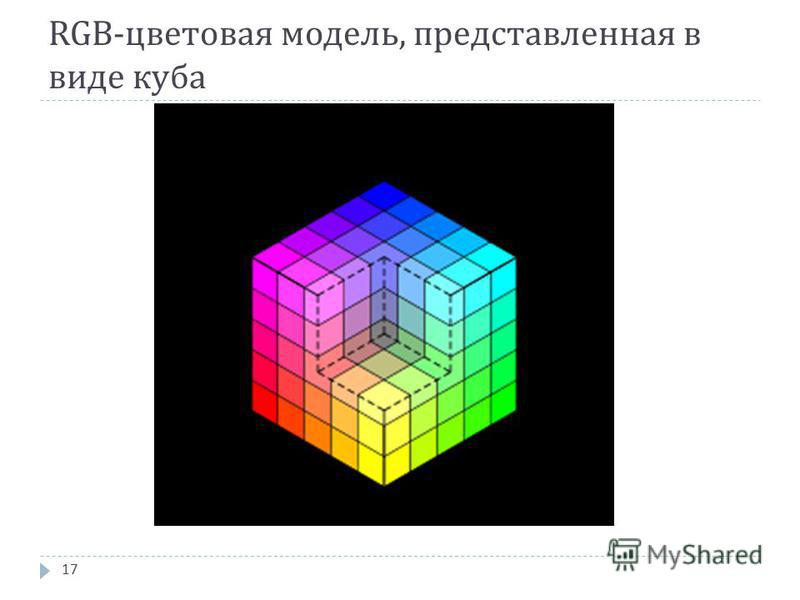
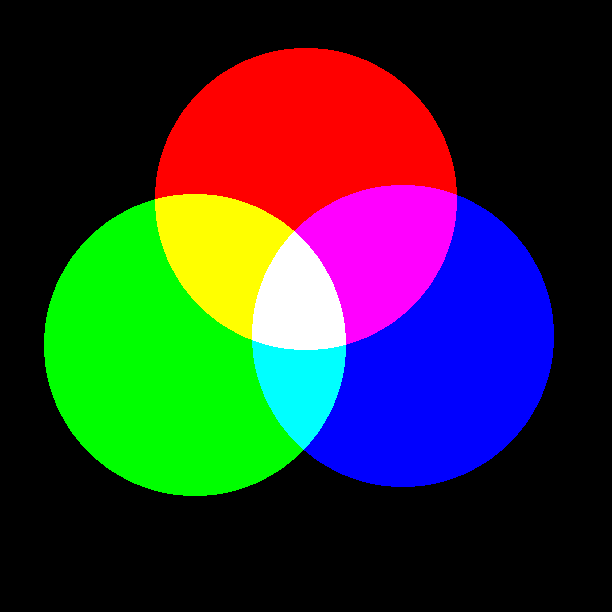
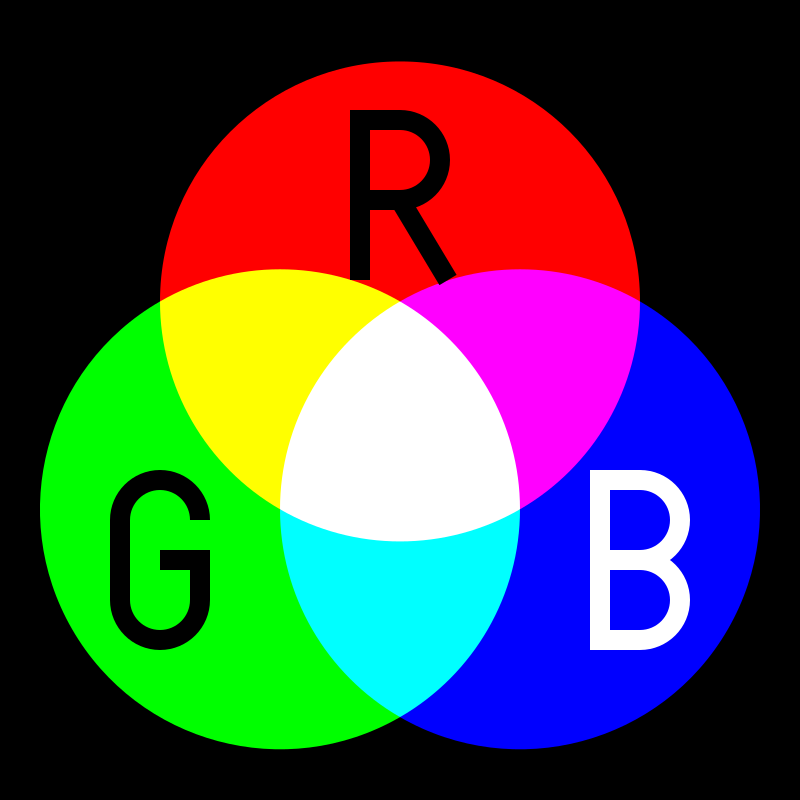
Цвета по этой схеме получаются при смешении с черным. При полном совпадении друг с другом образуют белый цвет. При использовании черного и смешения красного с зеленым получается малиновый, зеленого с голубым – желтый и т. п. Считается, что именно цветовая палитра RGB наиболее насыщенная (имеет более широкий диапазон оттенков) и подходит для печати фотографий, изображений макросъемки.
Однако большинство печатных машин не работают с RGB. Эту цветовую модель используют в струйной печати. То есть RGB применяют при производстве фотографий, а также сублимационной печати на тканях.
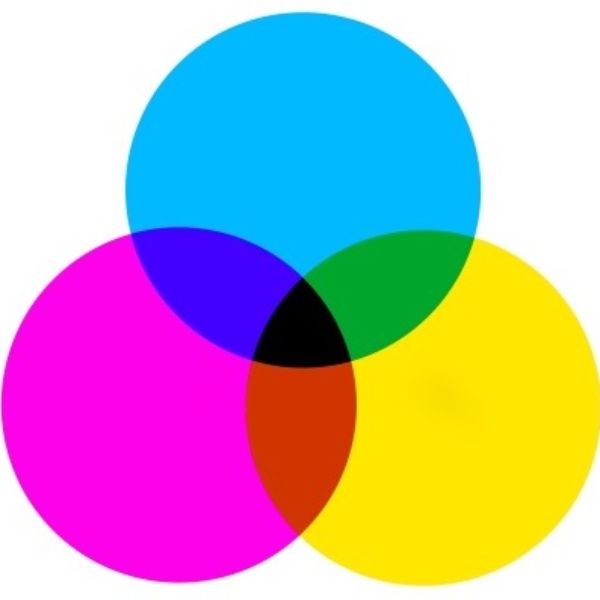
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Цветовое пространство HSB
Эта модель разработана для первых графических редакторов еще в 90-х годах. Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
Ее отличием является трехканальное построение спектра. Она определяет не просто какой-то оттенок смешением красок, данный тип цветопередачи основан на показателях цвета, а именно:
- Hue – цветовой тон. Выбирается один из спектра радуги, имеет радиальное расположение, определяется углом от 0 до 360 градусов на окружности с оттенками. С другой стороны, параметр эквивалентен длине световой волны, которую воспринимает человеческое зрение.
- Saturation – насыщенность. Регулирует контрастность оттенка по отношению к печатному или виртуальному носителю. Это как при подмешивании белой краски. Наиболее насыщенные цвета находятся по краям круга, чем ближе к центру, тем они становятся более бледными. Соответствует интенсивности цветовой волны.
- Brightness – яркость, где 0 – это полностью белый, а 100 – черный. Данный параметр задает освещенность цветовой волны.
Это простая и понятная модель, однако ее можно использовать только для виртуальной графики. Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Она не совмещается с печатными устройствами, хотя и является наиболее охватывающей в сравнении с другими. Часто такую модель применяют для создания линейных (примитивных) компьютерных мультфильмов, при оформлении картинок в соцсетях и т. п.
Цветовые модели CMYK, RGB, Lab, HSB
Пример HTML-страницыОчень часто у людей, напрямую не связанных с полиграфическим дизайном, возникают вопросы «Что такое CMYK?», «Что такое Pantone?» и «почему нельзя использовать ничего, кроме CMYK?».
В этой статье постараемся немного разобраться, что такое цветовые пространства CMYK, RGB, LAB, HSB и как использовать краски Pantone в макетах.
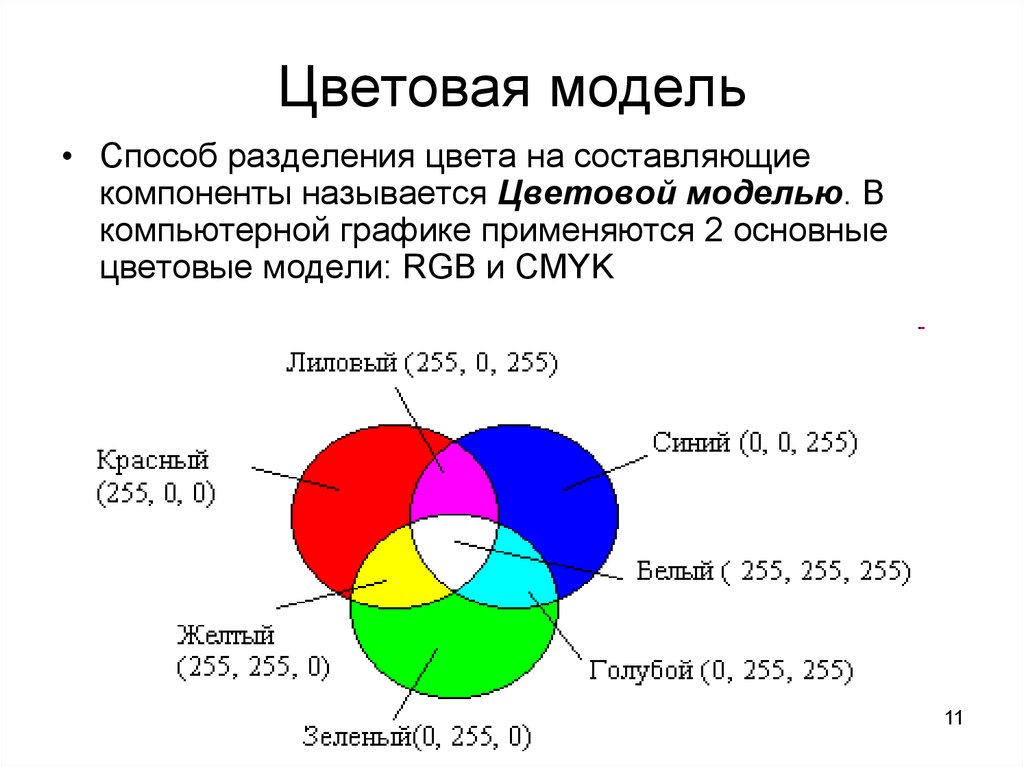
Цветовая модель
CMY(K), RGB, Lab, HSB — это цветовая модель. Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Вместе с методом интерпретации этих данных множество цветов цветовой модели определяет цветовое пространство.
RGB
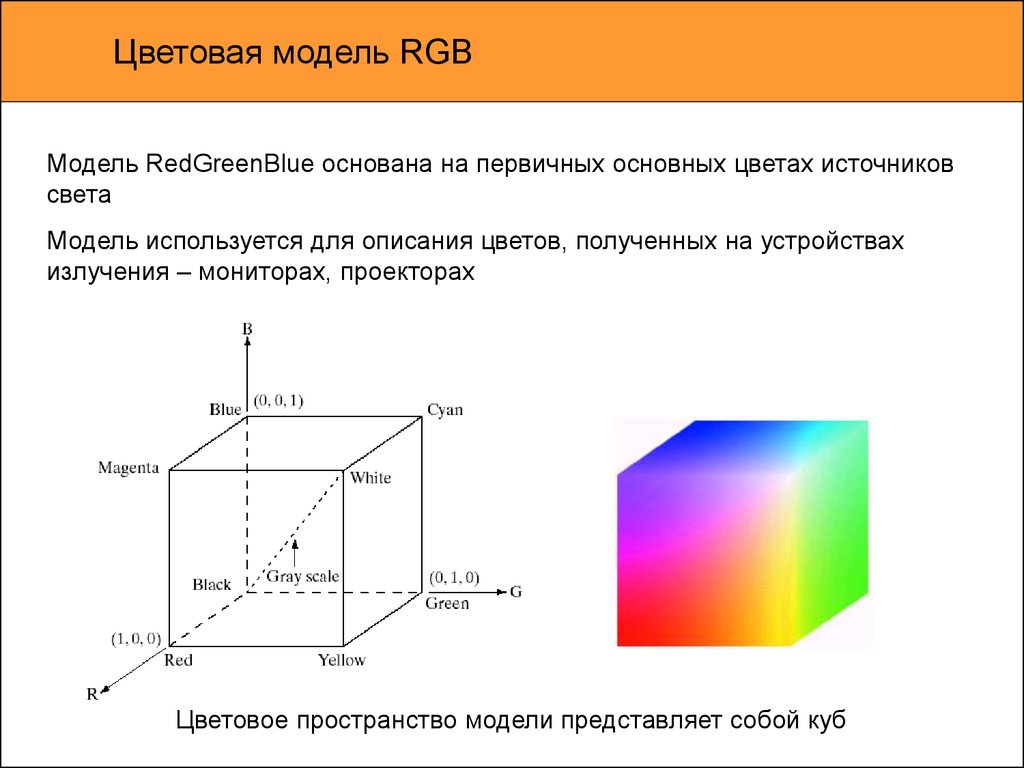
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
CMY(K)
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
— вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги).
LAB
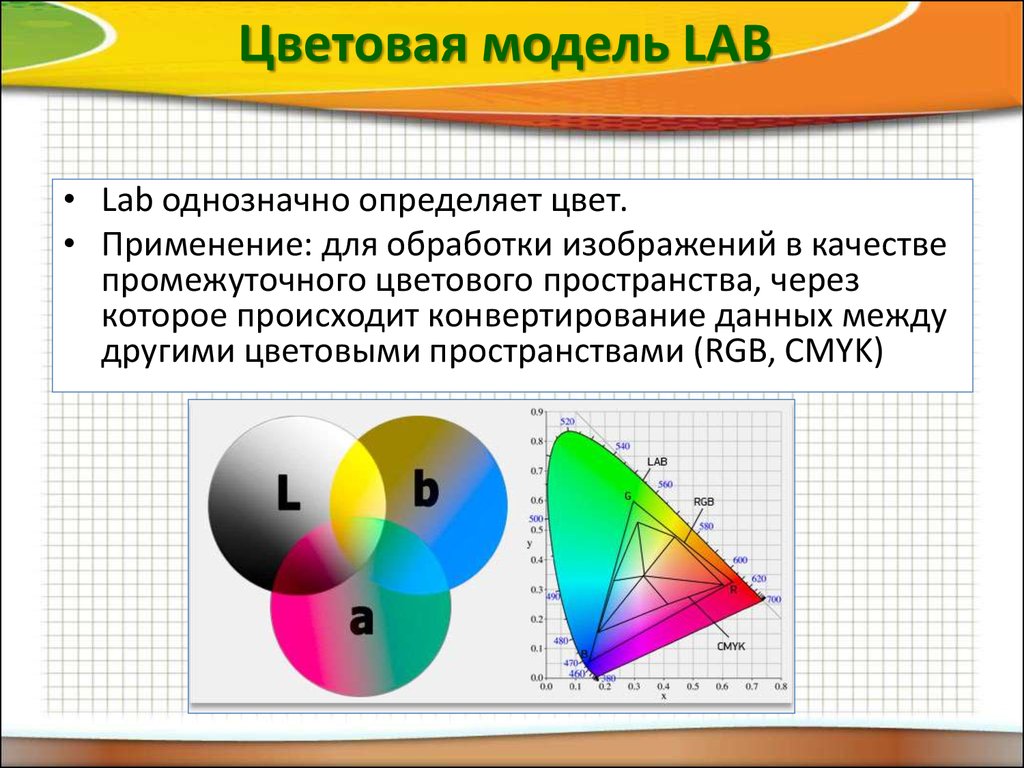
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса).
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
HSB
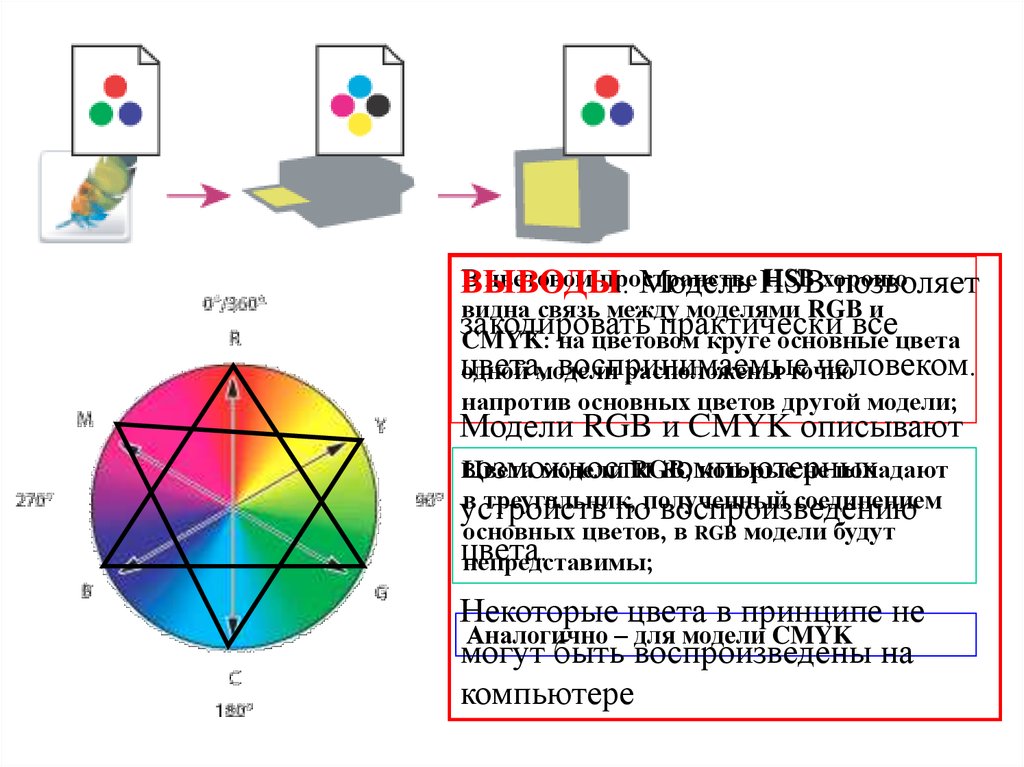
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Печать дополнительными красками
В связи с тем, что для воспроизведения очень ярких, «ядовитых» цветов цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски обычно называют Pantone, хотя это не совсем верно (каталог Pantone описывает все цвета, как входящие в CMYK, так и не содержащиеся в нем) — правильно называть такие цвета SPOT (плашечные), в отличие от смесевых, то есть CMYK.
Физически это означает, что вместо четырех печатных секций со стандартными CMYK-цветами используется большее их количество. Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Существуют печатные машины с пятью печатными секциями, поэтому печать всех цветов происходит за один прогон, что, несомненно, улучшает качество приводки цвета в готовом изделии. В случае печати в 4 CMYK-секциях и дополнительным прогоном через печатную машину с плашечными красками цветосовпадение может страдать. Особенно это будет заметно на машинах с менее чем 4 печатными секциями — наверняка не раз вы видели рекламные листовки, где за края, к примеру, красивых ярко-красных букв может немного выступать желтая рамочка, которая есть ни что иное, как желтая краска из раскладки данного красивого красного цвета.
Подготовка макетов для полиграфии
Если вы готовите макет для печати в типографии и вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone. Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, будьте готовы к тому, что макет вам вернут и попросят переделать.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета. системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
Ссылка на источник
Пример HTML-страницыЦветовая модель RGB и почему она не используется в печати и упаковке
🎨 Причины, по которым цветовая модель RGB не используется в печати и упаковке.
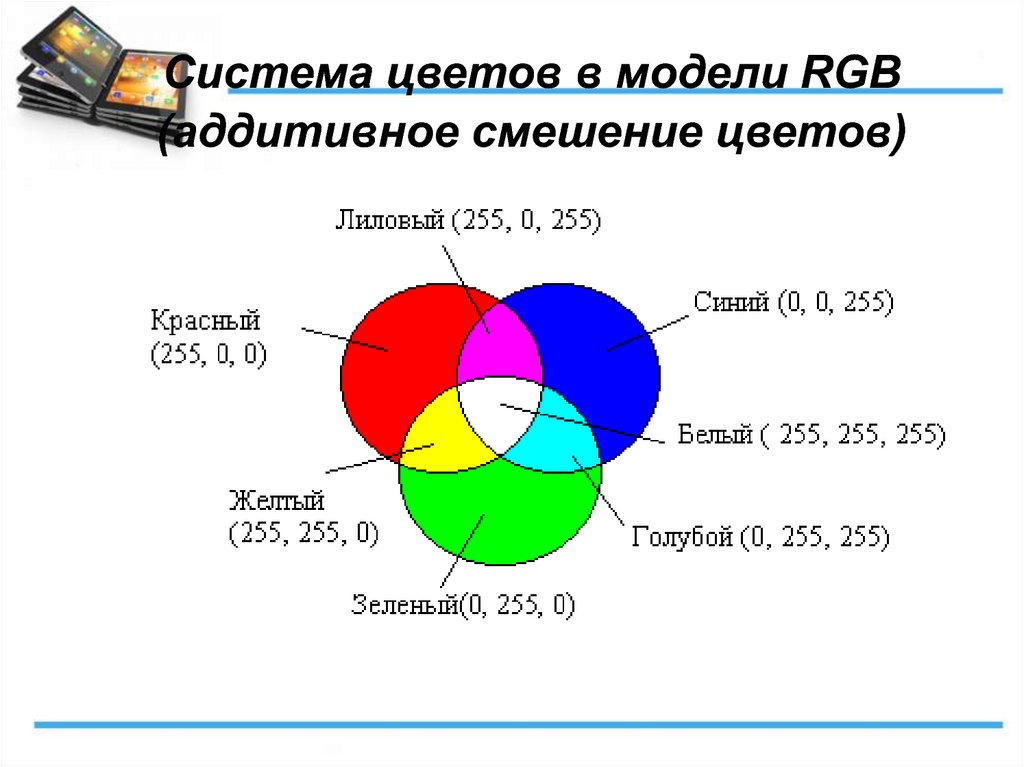
• Цветовая модель RGB
• Комбинации цветов RGB
• Почему она не идеальна для печати и упаковки?
• Применение цветовой модели RGB
Чтобы определить, почему цветовая модель RGB не используется в печати и упаковке, нам необходимо изучить основы цветовой модели RGB, а не просто обсудить, что означает аббревиатура.
RGB означает красный, зеленый и синий.
RGB — это цветовая модель, зависящая от устройства, и ее можно успешно использовать только на экранах и, в некоторых случаях, в обычной фотографии.
Это относится к цветам, которые вы можете видеть на экране прямо сейчас, они не переводятся таким же образом при печати.
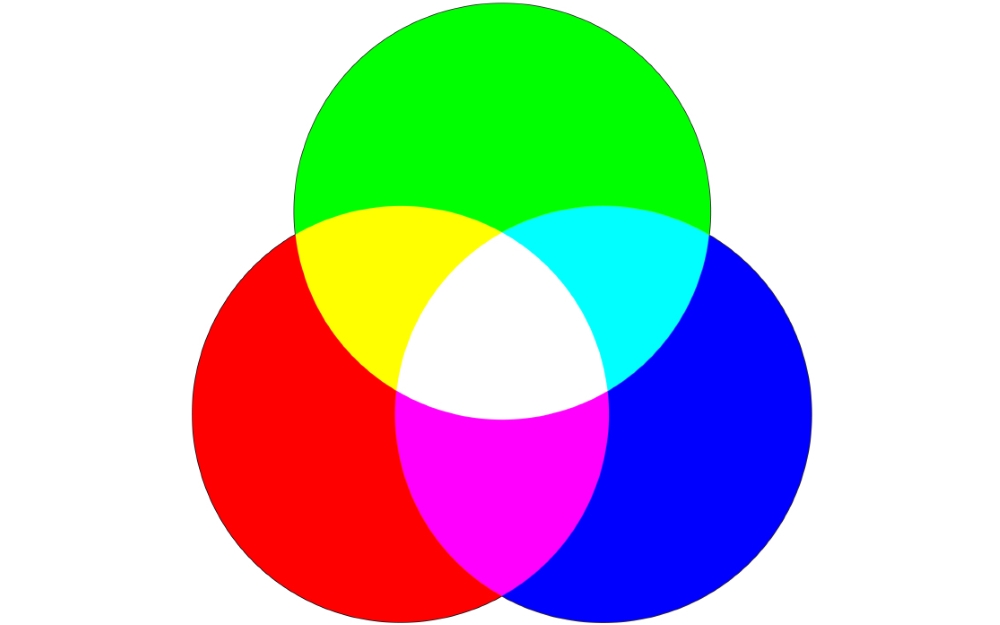
Каждый отображаемый ими цвет представляет собой комбинацию красного, зеленого и синего.
Например, сочетание красного и зеленого дает желтый цвет; смесь зеленого и синего дает голубой, а добавление синего к красному дает пурпурный.
При сложении всех трех основных цветов получается белый цвет. По этой причине, в отличие от CMYK, RGB считается «аддитивной» цветовой системой.
Комбинации цветов RGB Помимо этих восьми цветов (красный, зеленый, синий, желтый, пурпурный, голубой, белый и черный), также могут отображаться несколько других цветов.
Как это достигается путем смешивания различных цветовых концентраций для создания желаемого цвета на экране.
Каждый из трех основных цветов (красный, зеленый, синий) имеет шесть сильных сторон –
- 0%
- 20%
- 40%
- 60%
- 80%
- 100%
Это также означает, что существует 63 или 216 цветов в общей сложности .
Цветовая модель RGB
Однако это только в теории.
Аппаратные проблемы с системами отображения приводят к тому, что каждый основной цвет отображается только с интенсивностью 0%, 2%, 10%, 28%, 57% и 100%.
Таким образом, цвета (за исключением восьми цветов, упомянутых выше, которые зависят от интенсивности 0% или 100% для каждого основного цвета) не будут отображаться точно.
По мере развития технологий программисты и инженеры могут находить новые способы цветокоррекции на экранах компьютеров и телевизоров с помощью исследований, новых инструментов и расширенного кодирования.
Хотя это открывает много возможностей для технологических достижений, цветовая система RGB по-прежнему создает проблемы для печати и упаковки!
Почему RGB не подходит для печати и упаковки?В большинстве процессов печати цветовое пространство RGB обычно преобразуется в CMYK перед созданием иллюстрации.
Подробнее о цветовой модели CMYK
По сути, любые цвета, созданные с помощью RGB в цифровом пространстве, не будут давать такой же результат на физической печати.
Это основано на цветовой гамме, что, другими словами, означает, что преобразование RGB в CMYK обычно позволяет преобразовать цвет только настолько близко к исходному виду экрана дисплея.
Таким образом, работа в цветовом пространстве CMYK позволяет изображению выглядеть точно или максимально близко к реальному дизайну, который вы получите, когда он будет напечатан на бумаге или упаковке.
Источник: PakFactoryЭто относится к;
- Офсетная печать
- Флексографская печать
- Цифровая печать
Что произойдет, если вы создали дизайн с использованием цветовой модели RGB?
Хорошей новостью является то, что ваши художественные работы могут быть очень легко преобразованы в цветовую модель CMYK с помощью любой программы дизайна, которую вы можете использовать.
Однако недостатком преобразования цветовых моделей RGB в CMYK является то, что может потребоваться повторная коррекция цветов, чтобы получить что-то более близкое к исходному дизайну, созданному с помощью RGB.
Вот видео Print Place о том, как конвертировать RGB в CMYK:
Применение цветовой модели RGB
RGB на экране
отображать цифровые дизайны и изображения.
Используется в;
- Электронно-лучевые трубки
- ЖК-дисплеи
- Светодиодные дисплеи
Сегодня вы больше всего познакомитесь со светодиодными дисплеями. Это включает в себя такие вещи, как телевизор и монитор компьютера.
Каждый пиксель на экранах этих типов отображает цвета RGB и создает изображения и узоры, которые мы распознаем.
Цветовая модель RGB также используется в сигналах компонентного видеодисплея.
Источник: Linshang TechnologyПомните разъемы на задней панели телевизора, которые бывают красного, зеленого и желтого цвета?
На самом деле цветовая система RGB используется для передачи этих специфических цветов на телевизор, чтобы мы с вами могли смотреть наши любимые фильмы и сериалы, не вставая с дивана!
RGB на камерах
Цифровые камеры в значительной степени полагаются на использование цветовой системы RGB через датчики изображения CMOS или CCD.
Современные цифровые камеры оснащены датчиком RGB, который помогает определять экспозицию ваших изображений и создавать точные фотографии.
Хотя цветовая модель RGB действительно помогла в развитии технологий и создании систем, которые мы все теперь знаем и используем, это не лучшая цветовая система для печати и упаковки.
Вы получите искаженные цвета и, в конечном счете, получите скучные и странные рисунки и принты.
Вот почему выбор цветовой системы CMYK для индивидуальной упаковки и печати гарантирует более высокое качество результатов.
Яна Айверсон
Яна — копирайтер и стратег по маркетингу в Pakfactory. Она курирует их социальные сети и создает контент для блога Pakfactory.
Цветовые модели и цветовые пространства
ЦветВ то время как в предыдущей главе были рассмотрены некоторые важные события в истории теории цвета, в этой главе более подробно рассматривается современное состояние цифровой теории цвета. При работе с цветом в языках программирования можно встретить довольно много терминов, часто взаимозаменяемых, для описания положения цвета в цветовом спектре. В этой главе мы рассмотрим три из этих терминов — цветовые модели, цветовые пространства и цветовые профили — и выясним, почему важно хорошо понимать эти понятия при работе с цветом в коде.
Чтобы понять природу чего-либо, может быть полезно создать визуальное представление предмета. На самом деле, люди склонны делать это довольно часто: от заметок в лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся визуально, а видеть что-то — это не то же самое, что слышать. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактное понятие цветового спектра во что-то понятное.
На самом деле, люди склонны делать это довольно часто: от заметок в лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся визуально, а видеть что-то — это не то же самое, что слышать. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактное понятие цветового спектра во что-то понятное.
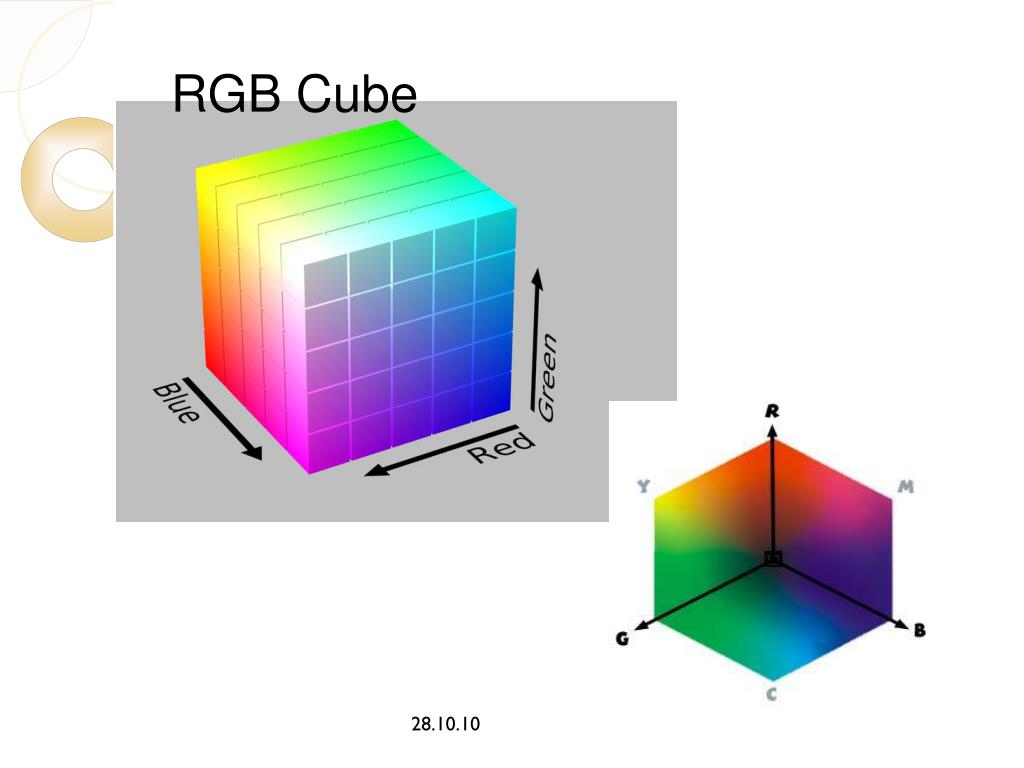
Цветовая модель — это визуализация, отображающая цветовой спектр в виде многомерной модели. Большинство современных цветовых моделей имеют 3 измерения (например, RGB) и поэтому могут быть представлены в виде трехмерных фигур, в то время как другие модели имеют большее количество измерений (например, CMYK). Далее мы рассмотрим цветовые модели RGB, HSV и HSL, которые широко распространены в современных инструментах цифрового дизайна и языках программирования. Все эти цветовые модели используют одни и те же основные цвета RGB, что делает их хорошими примерами того, как цветовые модели могут визуализировать один и тот же цветовой спектр в совершенно разных измерениях.
RGB — это цветовая модель с тремя измерениями — красным, зеленым и синим — которые смешиваются для получения определенного цвета. При определении цветов в этих измерениях необходимо знать последовательность цветов в цветовом спектре, т.е. что смесь 100% красного и зеленого дает желтый цвет. Цветовая модель RGB часто изображается в виде куба путем сопоставления красного, зеленого и синего измерений с осями x, y и z в трехмерном пространстве. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах куба.
Цветовая модель RGB не особенно интуитивно понятна для создания цветов в коде. Хотя вы можете угадать комбинацию значений для некоторых цветов, таких как желтый (равное количество красного и зеленого) или красный цвет, используемый на бутылках Coca-Cola (много красного с небольшим количеством синего), меньше в этой цветовой модели гораздо сложнее угадать чистые цвета. Какие значения вы бы использовали для темно-фиолетового? Как насчет поиска дополнительного цвета для голубого? Если вы не можете найти ответ, то это потому, что люди не думают о цветах как о смеси красного, зеленого и синего цветов.
HSV — это цилиндрическая цветовая модель, которая преобразует основные цвета RGB в более понятные для человека измерения. Как и в цветовой системе Манселла, эти параметры — оттенок, насыщенность и яркость.
- Оттенок определяет угол цвета в цветовом круге RGB. Оттенок 0° приводит к красному цвету, 120° — к зеленому, а 240° — к синему.
- Насыщенность определяет количество используемого цвета. Цвет с насыщенностью 100 % будет максимально чистым цветом, а насыщенность 0 % дает оттенки серого.
- Значение управляет яркостью цвета. Цвет с яркостью 0% — это чистый черный цвет, в то время как цвет с яркостью 100% не содержит черного цвета. Поскольку это измерение часто называют яркостью, цветовую модель HSV иногда называют HSB, в том числе в P5.js.
Важно отметить, что три измерения цветовой модели HSV взаимозависимы. Если размер значения цвета установлен на 0%, количество оттенка и насыщенности не имеет значения, поскольку цвет будет черным. Аналогичным образом, если насыщенность цвета установлена на 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размерность оттенка круглая, цветовую модель HSV лучше всего изображать в виде цилиндра. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах цилиндра.
Аналогичным образом, если насыщенность цвета установлена на 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размерность оттенка круглая, цветовую модель HSV лучше всего изображать в виде цилиндра. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах цилиндра.
HSL — еще одна цилиндрическая цветовая модель, которая имеет два общих измерения с HSV, но заменяет измерение значения на измерение яркости.
- Оттенок определяет угол цвета в цветовом круге RGB, точно так же, как HSV.
- Насыщенность управляет чистотой цвета точно так же, как HSV.
- Яркость управляет яркостью цвета. Это измерение отличается от измерения значения HSV тем, что самый чистый цвет расположен посередине между черным и белым концами шкалы. Цвет с яркостью 0 % — черный, 50 % — максимально чистый цвет, а 100 % — белый.
Несмотря на то, что теоретически размер насыщенности у двух цветовых моделей одинаков (контролируя, сколько чистого цвета используется), результирующие шкалы насыщенности различаются между моделями из-за переназначения яркости в светлоту. Как и HSV, цветовую модель HSL лучше всего изображать в виде цилиндра, что показано в интерактивном примере ниже.
Как и HSV, цветовую модель HSL лучше всего изображать в виде цилиндра, что показано в интерактивном примере ниже.
Существует множество других способов визуализации цветового спектра в многомерном пространстве. Цветовая модель CMYK имеет четыре измерения, а это означает, что для визуализации состояний модели необходимо использовать либо анимацию, либо несколько трехмерных фигур. Другая цветовая модель, называемая CIELAB, основана на теории противоположного процесса человеческого восприятия с двумя из трех измерений, представляющими шкалы от красного до зеленого и от желтого до синего — две пары противоположных цветов, которые люди не могут воспринимать одновременно.
Цветовые модели обеспечивают хороший способ визуализации цветового спектра, но они неадекватны, когда дело доходит до определения и отображения цветов на экранах компьютеров. Чтобы объяснить это, давайте предположим, что у вас есть портативный компьютер, а также большой внешний экран для домашнего офиса. Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые подпиксели и покончили бы с этим. Однако что, если на вашем большом экране есть более дорогая подсветка, которая сильно отличается от той, что на экране вашего ноутбука? В результате получится два совершенно разных вида желтого цвета. Это проблема, которую призваны решить цветовые пространства.
Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые подпиксели и покончили бы с этим. Однако что, если на вашем большом экране есть более дорогая подсветка, которая сильно отличается от той, что на экране вашего ноутбука? В результате получится два совершенно разных вида желтого цвета. Это проблема, которую призваны решить цветовые пространства.
Эта диаграмма цветности была создана Международной комиссией по освещению (CIE). Он был основан на ряде экспериментов со зрением на людях в 1930-х годах и точно определяет взаимосвязь между длиной волны цвета и воспринимаемым эффектом на человеческий глаз. Эта диаграмма, которая также является цветовым пространством под названием CIEXYZ, очень важна, поскольку все современные цветовые пространства определяют свой абсолютный диапазон цветов (называемый цветовой гаммой) по отношению к этому цветовому пространству. Два треугольника внутри изогнутой формы обозначают цветовую гамму двух популярных цветовых пространств: sRGB и Adobe RGB (1998). Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одни и те же основные красный и синий основные цвета, зеленый основной цвет между ними различается. Другими словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В приведенном выше примере цветовые пространства позволяют двум мониторам ваших компьютеров отображать одинаковый желтый цвет в соответствии со стандартным процессом: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство). Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Два треугольника внутри изогнутой формы обозначают цветовую гамму двух популярных цветовых пространств: sRGB и Adobe RGB (1998). Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одни и те же основные красный и синий основные цвета, зеленый основной цвет между ними различается. Другими словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В приведенном выше примере цветовые пространства позволяют двум мониторам ваших компьютеров отображать одинаковый желтый цвет в соответствии со стандартным процессом: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство). Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Цветовое пространство sRGB имеет наименьшую цветовую гамму из двух цветовых пространств, что означает, что оно охватывает наименьший диапазон цветов. Он был создан для использования компьютерными мониторами, а меньшая гамма точно отражает цвета основных источников света большинства телевизоров высокой четкости и компьютерных мониторов. Это также означает, что цветовое пространство sRGB легко адаптировать для производителей оборудования, поэтому оно стало наиболее широко используемым цветовым пространством для цифровых файлов. Всякий раз, когда вы сталкиваетесь с цветом или изображением на веб-сайте, скорее всего, это цвет sRGB. Несмотря на то, что sRGB — это отличное цветовое пространство для диапазона цветов, которые могут отображаться на экране, цветовая гамма недостаточно широка для поддержки цветов, напечатанных чернилами, особенно в зелено-синей части спектра. Adobe RGB (1998) цветовое пространство имеет гораздо более широкую цветовую гамму RGB, которая была тщательно подобрана для охвата большинства цветов, которые могут воспроизводиться принтерами CMYK. Это также означает, что конкретный набор цветов может выглядеть очень по-разному в зависимости от цветового пространства, которому он соответствует, как показано в приведенном ниже примере, который показывает одинаковые значения RGB в двух цветовых пространствах. Обратите внимание, что последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать основной зеленый цвет более широкой цветовой гаммы.
Это также означает, что конкретный набор цветов может выглядеть очень по-разному в зависимости от цветового пространства, которому он соответствует, как показано в приведенном ниже примере, который показывает одинаковые значения RGB в двух цветовых пространствах. Обратите внимание, что последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать основной зеленый цвет более широкой цветовой гаммы.
Важно отметить, что хотя цветовые модели являются абстрактными математическими понятиями, невозможно визуализировать цветовую модель без сопутствующего цветового пространства. Все приведенные выше примеры цветовых моделей RGB, HSV и HSL визуализируются в цветовом пространстве sRGB, потому что это цветовое пространство по умолчанию в Интернете.
Цифровое изображение может соответствовать определенному цветовому пространству путем внедрения цветового профиля в его метаданные. Это сообщает любой программе, которая хочет прочитать изображение, что значения пикселей указаны в соответствии с конкретным цветовым пространством, а изображения без цветового профиля часто считаются sRGB. Цветовые профили важны для правильного воспроизведения одинаковых цветов на нескольких устройствах, и вы часто будете видеть, что профессиональные службы печати требуют, чтобы файлы изображений были настроены на определенное цветовое пространство (скорее всего, Adobe RGB (19).98) или ProPhoto RGB, цветовое пространство с очень широкой цветовой гаммой). Это гарантирует, что цвета на вашем изображении не интерпретируются как неправильное цветовое пространство. Если вы когда-либо вставляли изображение в существующий проект Photoshop только для того, чтобы цвета выглядели неправильно, вы становились жертвой этого. Например, если вы вставите изображение с профилем Adobe RGB (1998) в файл Photoshop с профилем sRGB, Photoshop интерпретирует значения пикселей как находящиеся в пределах меньшей цветовой гаммы, изменяя цвета вставленного изображения. Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop действительно хорошо предупреждает пользователя перед переинтерпретацией цветовых профилей. Преобразование между цветовыми пространствами особенно полезно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые активы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop действительно хорошо предупреждает пользователя перед переинтерпретацией цветовых профилей. Преобразование между цветовыми пространствами особенно полезно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые активы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Если в цифровом изображении используется цветовой профиль с широкой цветовой гаммой, почти гарантированно потеря цветов на большинстве экранов, поскольку большинство экранов могут отображать цвета только в пределах гаммы sRGB. Однако многие новые экраны поддерживают более широкую цветовую гамму. Экран Apple iMac Retina использует цветовое пространство RGB, называемое DCI-P3, с цветовой гаммой, которая охватывает примерно тот же диапазон, что и Adobe RGB (1998), но включает больше красно-желтых цветов и исключает некоторые зелено-голубые цвета. Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах с сетчаткой, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3. Хотя в этой книге мы не будем углубляться в сложные аспекты управления цветом, заинтересованный читатель может найти множество полезных ресурсов.
Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах с сетчаткой, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3. Хотя в этой книге мы не будем углубляться в сложные аспекты управления цветом, заинтересованный читатель может найти множество полезных ресурсов.
В качестве библиотеки JavaScript для браузера все значения цвета в P5.js соответствуют sRGB, стандартному цветовому пространству для Интернета. Вы можете определить эти цвета во всех трех вышеупомянутых цветовых моделях: RGB, HSV (называемой HSB) и HSL. Передача значений цвета в 9Функции 0218 fill() и stroke() являются основным способом окрашивания фигур в P5.js. Это устанавливает текущие цвета заливки и обводки для всех последующих фигур, и этот параметр запоминается до тех пор, пока вы снова не наберете fill() или stroke() , или полностью не отключите обводку или заливку с помощью noStroke() или noFill. функций. ()
()
Цветовая модель по умолчанию в P5.js — RGB, что означает, что fill() и stroke() функции ожидают три числа от 0 до 255, указывающие количество красного, зеленого и синего цветов, используемых для цвета. Причина этого конкретного диапазона заключается в том, что в одном байте (8 бит) может храниться максимум 256 значений, что позволяет каждому цвету RGB занимать только 24 бита. Хотя 256 различных количеств красного, зеленого и синего могут показаться не такими уж большими, это может дать 16 777 216 различных цветов, что на самом деле намного больше, чем может воспринять человеческий глаз.
P5.js также позволяет использовать альтернативный шестнадцатеричный синтаксис, известный из веб-дизайна, для указания цветов в цветовой модели RGB. Вместо использования трех чисел в шестнадцатеричном синтаксисе используется хэштег, за которым следует строка из шести символов для представления основных значений цвета. Каждый основной цвет имеет два символа в этой строке, используя цифры 0-9. для представления от нуля до девяти и буквы AF для обозначения от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего за два символа.
для представления от нуля до девяти и буквы AF для обозначения от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего за два символа.
Функцию colorMode() в P5.js можно использовать для переключения на другую цветовую модель, а это означает, что функции fill() и stroke() будут ожидать диапазоны цветов в соответствии с размерами новой цветовой модели. Числовые диапазоны по умолчанию для HSV (называемого HSB в P5.js) и HSL: 0–360 для оттенка (с указанием угла) и 0–100 для насыщенности и яркости/яркости (с указанием процента). В следующем примере кода используются цветовые модели HSV и HSL для рисования трех эллипсов.
Также можно изменить числовые диапазоны по умолчанию для каждой цветовой модели. Это можно сделать, передав три дополнительных числа при вызове функции colorMode() , как показано ниже, где все три измерения цветовой модели HSV установлены в диапазоне 0-1.
