Добавляем шорткоды в WordPress. | Impuls-Web.ru
Добрый день, дорогие читатели моего блога!
Сегодня я хочу затронуть такую интересную тему, как плагин для шорткодов WordPress. Что такое шорткоды WordPress, зачем они нужны и какой плагин лучше всего подойдёт для их создания?
Навигация по статье:

Что такое шорткод?
В переводе с английского «шорткод» (shortcode) можно перевести, как короткий код. При помощи коротких кодов можно создавать галереи с изображениями, слайдеры, статьи с формой подписки и многое другое, что привлекает внимание пользователей. Для работы с нимн можно воспользоваться специальными плагинами, о которых я сегодня расскажу.
Shortcodes Ultimate

Если вы ищите плагин для работы с шорткодами на WordPress на русском, тогда этот вариант станет для вас идеальным. Shortcodes Ultimate – это самый популярный плагин в репозитории WordPress. Его скачали более 780 тысяч раз. В наличии более 50 шорткодов, здесь есть много интересного, начиная от кнопок и заканчивая каруселями изображений.

Основные возможности плагина:
- 1.Установка аудио в самовоспроизводящемся режиме.
- 2.Наличие слайдеров и каруселей.
- 3.Возможность установки формы подписки.
- 4.Возможность выделения текста разными цветами и выделение заголовка.
- 5.Создание галереи изображений.
- 6.Возможность установки кнопок в любом месте страницы.

WordPress ShortCodes

WordPress ShortCodes немного отстает от своего конкурента по скачиванию, а все по тому, что количество функций заметно меньше. Благодаря этому плагину можно добавлять разные кнопки, закладки, списки, ссылки и многое другое. Также есть возможность использования пользовательских настроек CSS.
ShortCoder

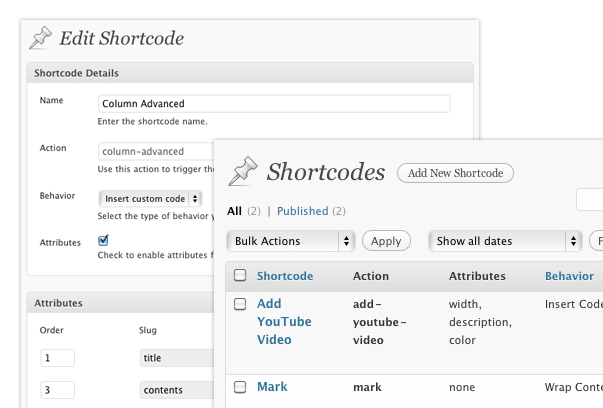
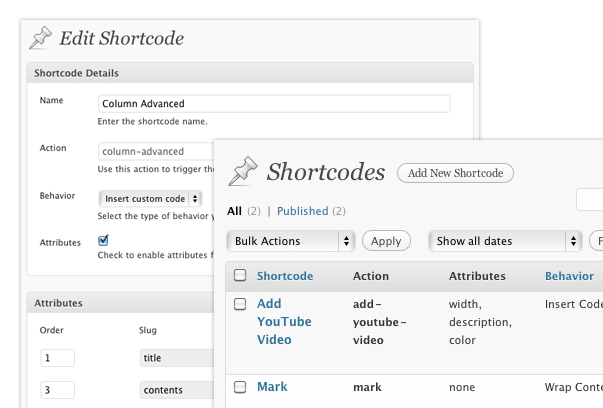
Если вы хотите создавать свои собственные шорткоды при помощи плагина на WordPress, не выбирать из списка готовых, а именно создавать свои. Тогда вам подойдёт плагин ShortCoder, который позволяет легко это сделать, а потом использовать созданные шорткоды на страницах и в записях.
ShortCoder – это очень удобный в использовании плагин с простым интерфейсом и функционалом, который решает все самые распространённые проблемы пользователей.
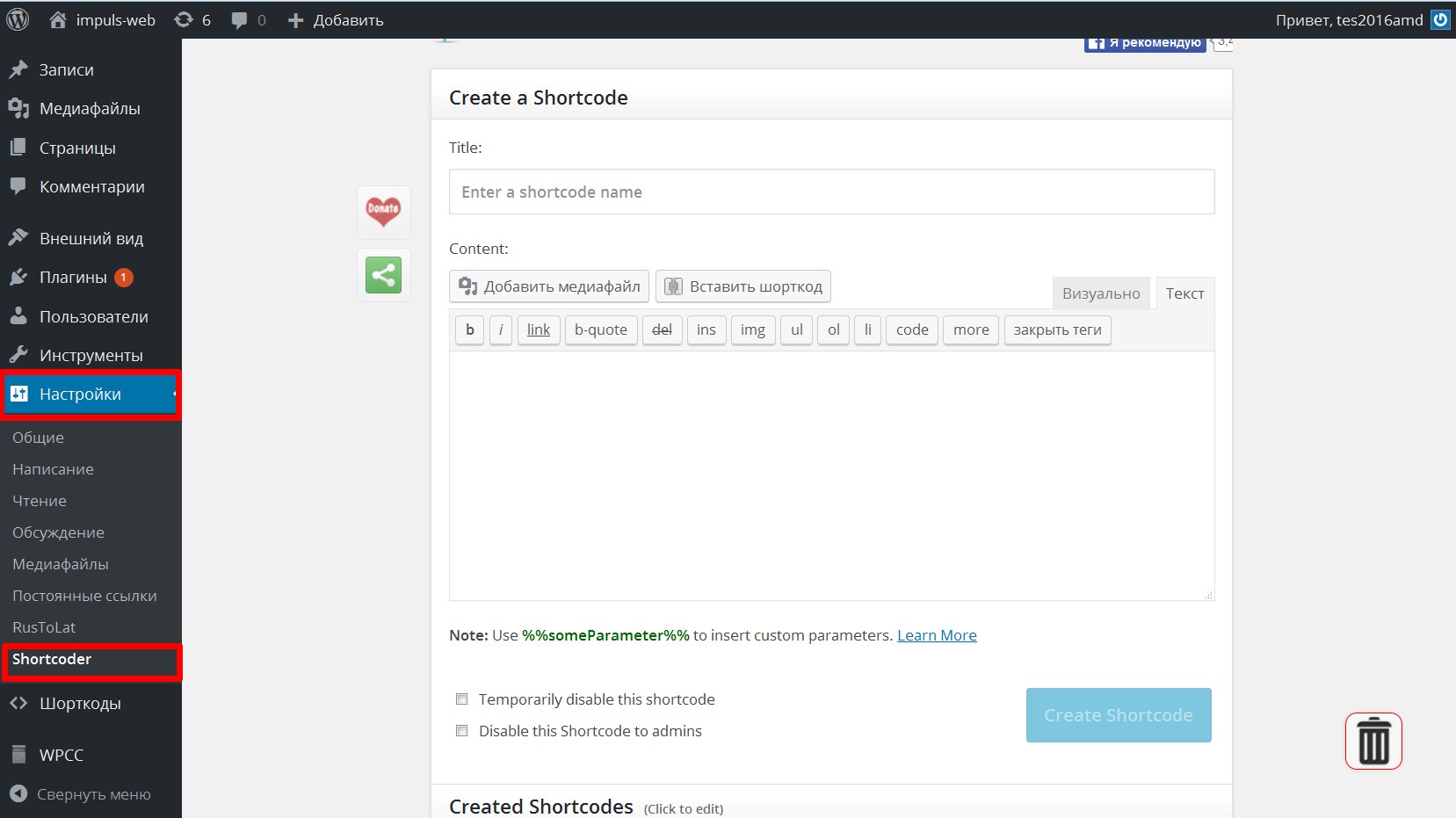
Для создания шорткода нам нужно:
- 1.После установки плагина заходим «Настройки» => «ShortCoder».
- 2.Ввести имя шорткода
- 3.Добавляем фрагмент кода, который будет выводится на страницы при использовании данного шорткода.
- 4.Нажимаем кнопку “Create Shortcode”
- 5.Сам шорткод можно увидеть в верхней правой части панели создания шорткода.


Easy Bootstrap Shortcode

Easy Bootstrap Shortcode – это популярный плагин, с набором шорткодов, которые позволяют добавить на сайт следующие элементы:
- 1.списки
- 2.отдельные кнопки и группы кнопок
- 3.индикаторы загрузки
- 4.ползунки или слайдеры
- 5.вкладки (табы)
- 6.блоки описания и многое другое.
Особенностью плагина является возможность использования огромного количества иконок. Более того, поместить их можно практически куда угодно (на кнопки, в заголовки, в определенные области и т.д.). Также, вы можете менять цвет этих иконок.
Все плагины из моего списка можно скачать из репозитория wordpress они не требуют множества настроек и работают эффективно.
Спасибо, что прочитали мою статью. Надеюсь, что она была полезной для вас! Если это так, делитесь ею с друзьями в социальных сетях и подписывайтесь на мой блог. Готовлю для вас новую интересную тему!

На этом на сегодня всё. Пойду парить ноги малому. Он у меня опять из садика какую-то инфекцию принёс. Народ, есть у кого-нибудь дети, которые ходят в садик и не болеют каждый месяц или через месяц? Это какая-то катастрофа! Если у вас есть дети и вы знаете как бороться с частыми болезнями – буду ОЧЕНЬ признательна если вы поделитесь этим секретом в комментариях 🙂
Желаю вам хорошего настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Шорткод отображения записей — Поддержка — WordPress.com
Опция Показывать шорткод записей дает возможность добавлять список записей вашего блога на разные страницы. Используя параметр Аргументы, вы можете задать показ записей с отбором по рубрикам или тегам.
Шорткоды — это короткие отрывки кода, созданные для WordPress, чтобы у вас была возможность добавлять различные функции к вашему сайту или блогу. Подробнее о шорткодах рассказано здесь.
Содержание
Обзор шорткода показа записей
Добавление шорткода
Отображение аргументов
Примеры настройки
Выравнивание изображений
(Расширенные) запросы таксономии с несколькими критериями
Лимиты
Шорткод [display-posts] не будет работать для сайтов с тарифными планами WordPress.com Business и выше, где используются плагины. Разные плагины предоставляют сходные функциональные возможности.
Если вы добавили шорткод перед переходом на тарифный план Business или выше, ваш код сохраняется. Как только вы установите плагин шорткодов показа записей, эти коды снова будут отображать содержимое.
Обзор шорткода показа записей
Могут быть самые разные причины, чтобы использовать шорткоды показа записей.
- Например, вы хотите показывать краткий список записей на главной странице, а опция «Избранные записи» не включена в вашу тему или не показывает записи так, как вам хотелось бы.
- Вы хотите создать на вашем сайте страницу авторов с краткими биографиями и списками последних опубликованных работ.
- Вы хотите выделить на странице конкретные записи, например, объявления.
- Вы хотите добавить список записей в виджет на боковой панели или в нижнем колонтитуле.
- И так далее…
↑ Содержание ↑
Добавление шорткода
Следующие инструкции можно использовать, чтобы отредактировать страницу, запись или текстовый виджет. При добавлении следующего кода вы будете видеть в редакторе вместо кода только его заполнитель. После публикации страницы вы будете видеть фактический шорткод.
- Отредактируйте страницу, запись или текстовый виджет.
- Добавьте шорткод [display-posts] к записи или странице.
- Опубликуйте или обновите страницу/запись.
Если вы используете редактор блоков WordPress, вы также можете добавить блок шорткода для добавления шорткода показа записей.
При использовании этого шорткода требуется до одного часа, чтобы начали отображаться новые записи и обновления к существующим записям.
 Так выглядит шорткод показа записей на странице, на которой используется тема Twenty Seventeen.
Так выглядит шорткод показа записей на странице, на которой используется тема Twenty Seventeen.Шорткод показа записей по умолчанию отображает маркированный список из 10 последних по времени записей. Можно настроить количество записей и стиль, а также выбрать элементы записей, которые будут отображаться в списке (заголовок, избранные изображения, цитаты и т. д.)
↑ Содержание ↑
Отображение аргументов
С помощью аргументов задаются настройки показа записей. Ниже перечислены типовые аргументы, которые вы можете добавлять к шорткоду отображения постов, и показано, как будет выглядеть шорткод с добавленным аргументом.
author
Указывает автора записи
Значение по умолчанию: пусто
Пример: [display-posts author=»bill»]
category
Указывает слаг рубрики (или список слагов рубрики, разделенных запятыми). Посмотрите, как выглядит этот шорткод, в этом примере сайта.
Значение по умолчанию: пусто
Пример: [display-posts category=»fishing,hiking»]
date_format
Указывает используемый формат даты, если параметр include_date = true. Подробнее об этом сказано в разделе Кодекса Форматы даты и времени.
Значение по умолчанию: ‘(n/j/Y)’
Пример: [display-posts include_date=»true» date_format=»F j, Y»]
id
Указывает идентификатор конкретной записи или идентификаторы нескольких записей, которые следует отображать.
Значение по умолчанию: пусто
Пример: [display-posts]
image_size
Указывает размер для показа избранного изображения, если оно есть в записи. Для параметра image_size можно выбрать значения thumbnail, medium, large (в разделе «Настройки > Медиафайлы»).
Значение по умолчанию: пусто
Пример: [display-posts image_size=»thumbnail»]
если вы используете тему, которая поддерживает опции содержимого, и в ней отключен показ избранных изображений на страницах, аргумент image_size так же не будет влиять на шорткоды, используемые на странице сайта: избранные изображения не будут появляться для любых записей, добавляемых через этот шорткод, даже если он предписывает их показывать.
include_content
Указывает, что после заголовка следует включать все содержимое записи.
Значение по умолчанию: пусто
Пример: [display-posts include_content=»true»]
include_date
Указывает, что после заголовка следует включать дату записи. По умолчанию используется формат (7/30/12), но его можно изменить с помощью параметра date_format.
Пример: [display-posts include_date=»true»]
include_excerpt
Указывает, что после заголовка следует включать цитату из записи (и дату, если она есть).
Значение по умолчанию: пусто
Пример: [display-posts include_excerpt=»true»]
offset
Указывает количество пропускаемых записей
По умолчанию: 0
Пример: [display-posts offset=»3″]
order
Указывает порядок размещения записей: от старых к новым (DESC) или от новых к старым (ASC).
Значение по умолчанию: DESC
Пример: [display-posts order=»ASC»]
orderby
Указывает, как следует сортировать записи. Доступные параметры перечислены здесь.
Значение по умолчанию: date
Пример: [display-posts orderby=»title»]
portfolio_type
Если используется тип записи «Портфолио», выберите здесь конкретные элементы для данного типа портфолио.
post_parent
Задает показ страниц, для которых заданная страница является родительской. Вы можете указать идентификатор или «текущая», чтобы использовать в качестве родительской текущую страницу.
Значение по умолчанию: пусто
Пример: [display-posts post_type=»page» post_parent=»8″]
post_status
Задает показ записей с определенным статусом записи
Значение по умолчанию: публиковать
Пример: [display-posts post_status=»publish, future»]
post_type
Задает используемый тип записи. Можно использовать значение по умолчанию (post или page). Для типа Портфолио используйте значение «jetpack-portfolio». Аналогичным образом, для типа Отзывы используйте значение «jetpack-testimonial».
Значение по умолчанию: post
Пример: [display-posts post_type=»page»]
posts_per_page
Задает количество отображаемых записей.
Значение по умолчанию: 10
Пример: [display-posts posts_per_page=»5″]
tag
Указывается слаг тега (или список слагов тега, разделенных запятыми)
Значение по умолчанию: пусто
Пример: [display-posts tag=»tag1, tag2″]
taxonomy, tax_term, tax_operator
Используйте эти параметры для расширенных запросов таксономии. Параметр «taxonomy» используется для запросов таксономии, «tax_term» — для слага термина (или терминов), которые вы хотите включить, «operator» — для выбора иного порядка терминов в запросе (скорее всего это поле не потребуется).
Значение по умолчанию: «taxonomy» = «пусто», «tax_term» = «пусто», «operator» = «IN»
Пример: [display-posts taxonomy=»color» tax_term=»blue, green»]
wrapper
Здесь выбирается тип HTML для отображения списков. Можно задать неупорядоченный список (ul), упорядоченный список (ol) или разделители (div) и затем выбрать для них стиль.
Значение по умолчанию: ul
Пример: [display-posts wrapper=»ol»]
↑ Содержание ↑
Примеры настройки
Ниже приведены примеры шорткодов, в которых для показа конкретного списка записей используются несколько аргументов.
[display-posts tag=»advanced» posts_per_page=»20″]
Будут перечислены 20 последних записей с тегом advanced.
[display-posts tag=»advanced» image_size=»thumbnail»]
Будут перечислены 10 последних записей с тегом Advanced и будет отображена запись с использованием размера Thumbnail.
[display-posts category=»must-read» posts_per_page=»-1″ include_date=»true» order=»ASC» orderby=»title»]
Будут перечислены все записи в категории Must Read (Обязательно прочесть), в алфавитном порядке, с датой, добавленной в конце.
[display-posts wrapper=»ol»]
Будут отображены записи в виде упорядоченного списка. Опции: ul — для неупорядоченных списков (значение по умолчанию), ol — для упорядоченных списков или div — для делителей.
[display-posts]
Будут отображены только записи с идентификаторами (ID) 14 и 3.
↑ Содержание ↑
Выравнивание изображений
В типовом запросе задается показ списка записей с заголовком, цитатой и миниатюрой, выровненными по правому краю. Ниже показан шорткод, который вы можете использовать:
[display-posts include_excerpt=»true» image_size=»thumbnail» wrapper=»div»]
В данном примере в список без маркеров включается цитата и добавляется изображение миниатюрного размера (вы можете настраивать размер изображений в разделе Управление → Настройки → Медиафайлы).
Чтобы получить изображение, плавающее по правому краю, добавьте этот код в пользовательский файл CSS (требуется платная услуга WordPress.com Premium или WordPress.com Business):
.display-posts-listing .alignleft {
float: right;
margin: 0 0 5px 5px;
}
↑ Содержание ↑
(Расширенные) запросы таксономии с несколькими критериями
Хотя для большинства пользователей достаточен запрос таксономии с одним критерием, этот шорткод поддерживает бесконечное количество запросов таксономии. Например, вы хотите отобрать все записи из рубрики «Избранные», отмеченные тегом «homepage». Мы будем использовать шорткод, который выглядит следующим образом.
[display-posts taxonomy=»category» tax_term=»featured» taxonomy_2=»post_tag» tax_2_term=»homepage»]
Вы можете использовать любое количество строк, но просто начнём с количества, равного 2. В списке полей ниже замените строку «(count)» на фактический номер.
Доступные поля:
taxonomy_(count)
Указывает, какую таксономию запрашивать
Значение по умолчанию: пусто
tax_(count)_term
Указывает, какие термины включать (если их несколько, они разделяются запятыми)
Значение по умолчанию: пусто
tax_(count)_operator
Указывает, какую операцию применять в запросе терминов (IN, NOT IN или AND)
Значение по умолчанию: IN
tax_relation
Описывает взаимосвязь между запросами таксономии с несколькими критериями (должны ли результаты соответствовать всем запросам или только одному из них). Доступные опции: AND и OR
Значение по умолчанию: AND
↑ Содержание ↑
Лимиты
Шорткод отображения записей имеет ограничение на 100 отображаемых записей.
15 полезных WordPress плагинов для вставки шорткодов
Сниппеты кода (или шорт-коды) могут стать крайне полезным дополнением к функциональности вашего сайта. Они дают возможность добавлять новые функции или видоизменять дизайн сайта.
Во многих современных темах оформления сайтов такие шорт-коды уже встроены, что является не самым лучшим решением (т.к. в случае модифицирования или редактирования вашей темы вся функциональность таких шорт-кодов может попросту потеряться). Чтобы этого избежать, лучше добавлять сниппеты кода при помощи специальных плагинов.




Вставка шорт-кода на основе плагина позволяет сохранить этот код в случае, если вы внесли изменения в тему. Есть неплохой набор бесплатных и платных плагинов, которые дают вашему сайту дополнительную функциональность шорт-кодов и даже позволяют создавать собственные шорт-коды. Давайте рассмотрим их.
Бесплатные плагины для вставки шорт-кодов
Arconix Shortcode
Данный плагин добавляет к вашему сайту набор из элементов оформления сайта различного типа.


Скачать Arconix Shortcode »
Shortcodes Ultimate
При помощи этого плагина вы можете создавать кнопки, секции, слайдеры и многие другие элементы страницы. Всего за пару кликов можно бесплатную тему по уровню оформления сделать не хуже премиум-темы. С использованием Shortcodes Ultimate вы можете быстро и легко воссоздать много премиум-возможностей в вашей теме оформления.


Скачать Shortcodes Ultimate »
Shortcodes Pro
Этот плагин позволит быстро и легко создать шорт-код и кнопки редактора TinyMCE для комфортной работы с интерфейсом WordPress.
 Скачать Shortcodes Pro »
Скачать Shortcodes Pro »J Shortcodes
Данный плагин дает возможность собрать подборку полезных шорт-кодов и использовать ее в любой теме оформления для сайта или блога на базе WordPress.
 Скачать J Shortcodes »
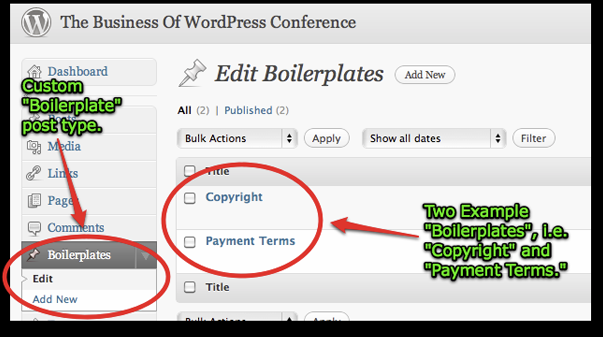
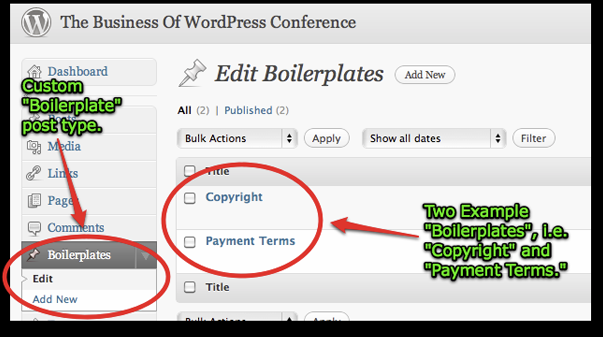
Скачать J Shortcodes »WP Boilerplate Shortcode
Плагин после вставки шорт-кода позволяет отображать тело постов, связанных с данной публикацией.

 Скачать WP Boilerplate Shortcode »
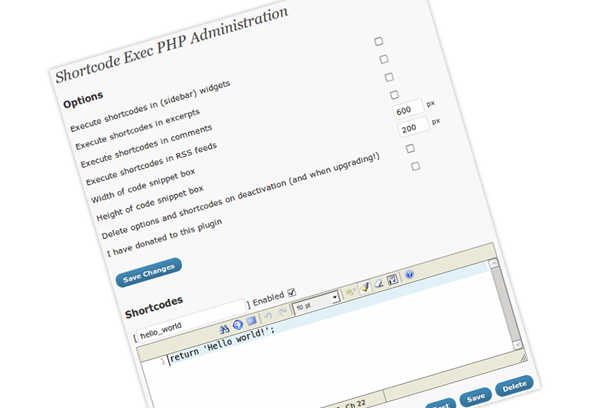
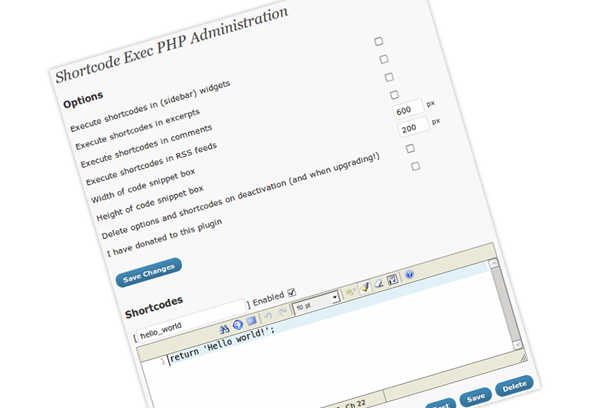
Скачать WP Boilerplate Shortcode »Shortcode Exec PHP
Данный плагин позволяет выполнять фрагменты связанного PHP-кода в публикациях, на страницах, в комментариях, виджетах и RSS-потоках без риска для сайта.

 Скачать Shortcode Exec PHP »
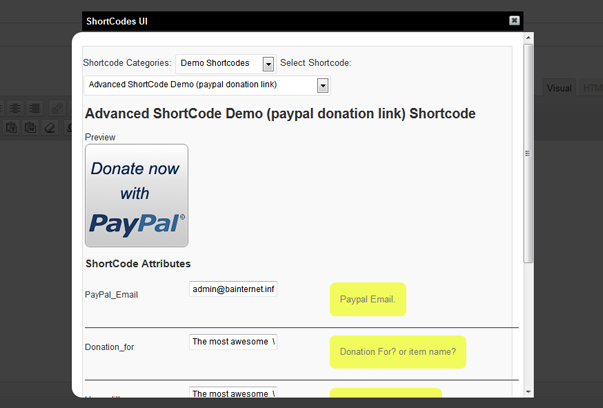
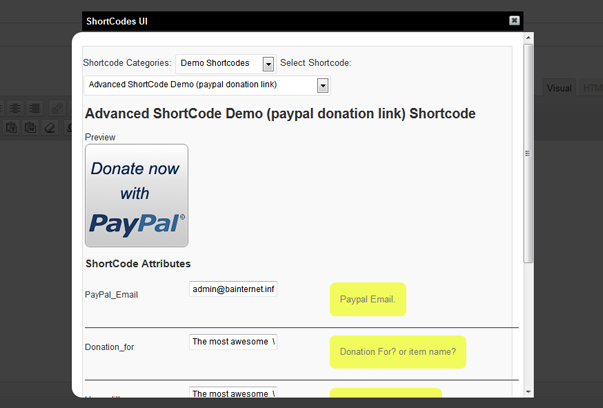
Скачать Shortcode Exec PHP »ShortCodes UI
Этот плагин добавляет UI администратора для создания новых шорт-кодов без необходимости самому кодить, редактировать код или вообще что-либо понимать в программировании.

 Скачать ShortCodes UI »
Скачать ShortCodes UI »Коммерческие плагины для работы с шорт-кодами
All-In-One Shortcodes
Данный плагин позволит добавить огромное количество простых в использовании комбинаций сниппетов кода в рамках любой существующей WordPress-темы и настроить за считанные секунды отображение контента на вашем сайте. Почти все шорт-коды представлены с огромным набором цветовых палитр, иконок и размеров виджетов.

 Скачать All-In-One Shortcodes
Скачать All-In-One ShortcodesStyles with Shortcodes for WordPress
А этот плагин позволит вам быстро и легко настраивать отображение контента. Вы можете выбрать среди 100 основных типов отображения шорт-кода; также есть поддержка jQuery, вкладок, подсказок, отображения контента в колонках, галерея изображений, вставка кнопок и оповещений, всплывающих подсказок и цитат, кнопок для работы с Twitter и Facebook, кнопок соц. сетей Linkedin, Google+, Flattr и многие другие сниппеты кода.

 Скачать Styles with Shortcodes for WordPress
Скачать Styles with Shortcodes for WordPressCSS Tooltip add-on for Styles With Shortcode
Этот плагин позволит дополнить ваш сайт подсказками и диалоговыми блоками текста, сверстанными в CSS.

 Скачать CSS Tooltip add-on »
Скачать CSS Tooltip add-on »Sliding Tabs add-on for Styles with Shortcodes
Скользящие вкладки на базе jQuery в сочетании с простой вставкой сниппетов кода для WordPress — вот что дает этот плагин. Создайте любое количество вкладок и сделайте их скользящими, перелистывайте скролом мышки или кнопками навигации.

 Скачать Sliding Tabs add-on »
Скачать Sliding Tabs add-on »Author Bio Add-on for Styles with Shortcode
Данный плагин добавляет 9 разных типов шорт-кода, при помощи которого на сайт можно добавить биографию автора и его аватарку в рамках страниц, постов и определенных типов публикаций на сайте.

 Скачать Author Bio Add-on
Скачать Author Bio Add-onImage Zoom add-on for Styles with Shortcodes
При помощи этого плагина вы сможете обеспечить любое изображение на сайте функцией встроенного увеличения. Можно выбрать 1 из 4 заданных типов CSS-фрейма для изображений.

 Скачать Image Zoom add-on »
Скачать Image Zoom add-on »Icon List Shortcodes
Плагин позволяет создать простой в использовании список иконок, который можно вставить в любое место на странице или в теле поста. В списке — 108 различных иконок, а также есть возможность самостоятельно указать путь к иконкам для использования их в публикациях.

 Скачать Icon List Shortcodes »
Скачать Icon List Shortcodes »Tabbed Content Shortcode
Простой в использовании и интеграции блок для контента с вкладками, подходит для использования с различными темами WordPress.



 Скачать Tabbed Content Shortcode »
Скачать Tabbed Content Shortcode »Источник: WPLift.com


Смотрите также:
Что такое шорткоды и как их использовать?
Приветствую, уважаемые читатели wpnice. Сегодня поговорим о такой полезной функции в вашем блоге как шорткоды. А последующие две публикации я посвящу обзору двух самых популярных плагинов по использованию шорткодов. Первый плагин бесплатный — Shortcodes Ultimate. И еще один, платный — Styles with Shortcodes. Изначально хотел сразу приступить к обзору плагинов, но все таки, решил сначала сделать небольшую статью о том, что такое вообще шорткоды.
Что такое шорткоды [shortcodes]?
Говоря простым языком, это возможность превратить сложный PHP код для вывода какого то контента в код короткий, простой и понятный. Если вы знакомы с PHP, то легко сможете создавать шортсоды сами. По крайней мере, простые. В интернете можно найти немало туториалов на эту тему. Если же вы шарахаетесь от любого программирования как «черт от ладана», тогда можете использовать уже готовые плагины для быстрой вставки и использования шорткодов.
Что дают шорткоды?
Прежде всего, это возможность красиво, удобочитаемо, а иногда и более экономно выводить различный контент в ваших записях и страницах. Иметь великолепную премиум тему, это еще полдела. Пользователям будет вдвойне приятно, если ваши записи будут не просто сухими столбами текста с картинками, а еще и будут оформлены с использование различных шорткодов.
Шоркоды стали использоваться в WordPress c версии 2.5. Собственно говоря, многие привычные плагины именно тем и занимаются, что выводят необходимый пользователю контент именно в виде шорткодов. Например, плагин — Video Sidebar Widgets или всем известная галерея — Nextgen Gallery. Я уж не говорю о таком популярном плагине как Visual Composer.
Визуально шорткоды выглядят как правило, в виде текста заключенного квадратные скобки — [ shortcode ]. Их легко запомнить и достаточно просто вставить в контент вашей страницы, записи или даже в текстовый виджет в сайдбаре.
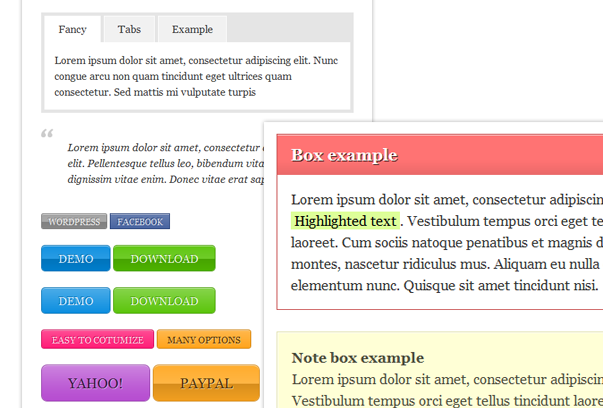
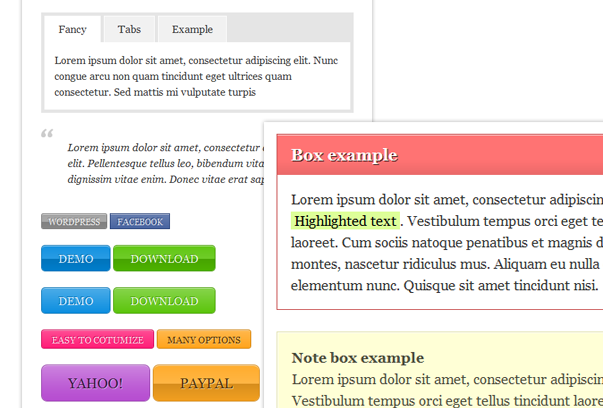
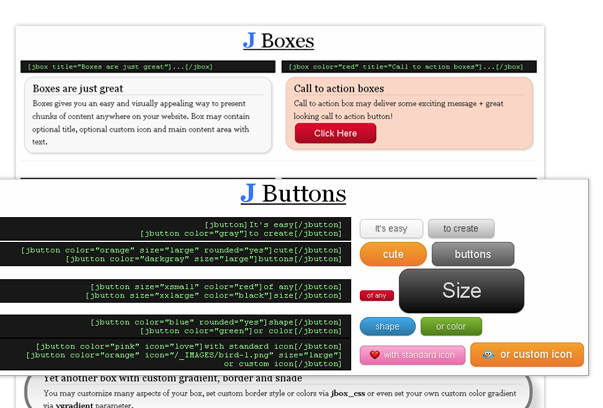
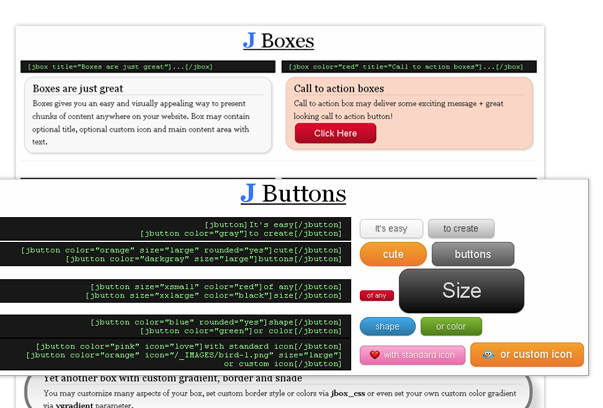
Ниже на вы можете посмотреть наиболее часто встречающиеся примеры использования шорткодов в текстах постов. Сделаны они с использованием инструментария уже входящего в состав премиум темы для моего сайта. Но точно такие же, можно использовать и установив соответствующие плагины со своими шорткодами, о которых я напишу чуть позднее.
Как их использовать?
Как правило, в плагине где есть возможность выводить результаты его работы шоркодами всегда есть возможность их скопировать. Например, вы создаете новый слайдер . После создания и сохранения новый шорткод с вызовом созданного слайдера появится в настройках.
Если вы используете специализированный плагин шоркодов для оформления страниц и записей, то почти всегда после его установки соответствующая кнопка появляется в редакторе. Нажимаете, выбираете нужный шорткод (может появится окно для дополнительного редактирования элементов) и вставляете его в нужное место страницы.
Примеры использования щорткодов
Что такое шорткод?
Смотри выше по тексту
Больной пошел на поправку. Но не дошел.
Воспитанный мужчина не сделает замечания женщине, плохо несущей шпалу.
Граждане! Летайте самолетами Аэрофлота! Спешите! Их осталось совсем немного.
КнопкаБольшая кнопка
Tab 1 | Если вы, посмотрев в зеркало, никого там не увидели. Значит, вы неотразимы!
Tab 2 | Если гора не идет к Магомету, … Значит, травка была не очень……
Tab 3 | Если тебе лизнули зад, не расслабляйся — это смазка!
Разумеется, это далеко не все. В принципе, возможности шорткодов практически не ограничены и конечно не связаны только с текстом. Это может быть вывод слайдеров, видео и аудио и прочих элементов. Использование шорткодов будет особенно актуально в первую очередь, для владельцев бесплатных шаблонов, так как большинство современных премиум тем, уже имеют встроенные наборы шорткодов.
Надеюсь, те кто совсем не знаком с таким понятием как шорткоды, общее представление получили. В следующих постах подробно расскажу о самых мощных плагинах по использованию шорткодов.
Читайте так же:
Shortcodes Ultimate — шорткоды для вашего блога
4 бесплатных WordPress плагина шорткодов
4 бесплатных WordPress плагина шорткодов
Всех читателей в наступившими и наступающими праздниками! Сегодня вернемся к теме шорткодов. Что это такое вы можете узнать в этой статье. В последнее время появилось довольно много плагинов шорткодов, которые пригодятся для улучшение вашего сайта и его контента. Эти плагины позволяют сделать ваши записи и страницы более интересными и разнообразными, внедрив в них такие профессионально выглядящие элементы, как колонки, области с табами, ценники, оригинальные заголовки и многое другое.
Так как описанные здесь расширения были в последнее время значительно улучшены, остальные плагины с подобной функциональностью были просто отброшены за ненадобностью. Ведь, даже если они и добавили такие вещи, как библиотека иконок Bootstrap (как это произошло с некоторыми расширениями, описанными ниже), они не были улучшены в других областях.
Я не стал включать в данный список большое количество плагинов, которые не особо хорошо справляются с поставленными задачами, а собрали только те расширения, которые реально «рулят» в этой сфере.
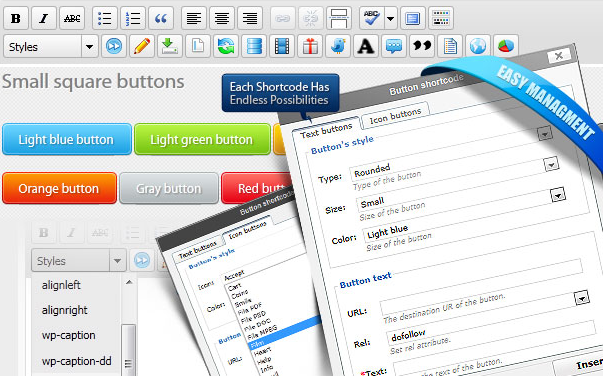
Плагин Easy Boostrap Shortcodes очень очень хорошо справляется со вставкой шорткодов таких базовых элементов, как столбцы, ползунки, кнопки, цветные области, шкалы загрузки, эффекты изображений и т. п.
Одной из самых важных особенностей плагина является то, что он дает вам возможность использовать огромное количество иконок, которые можно поместить куда угодно – на кнопки, области, в заголовки и т.д. И это еще не все: вы также можете изменять размер и цвет иконок, чтоб получить именно такую иконку, какая вам нужна. Этот плагин создает удобный третий ряд кнопок для вставки шорткодов в визуальном редакторе.
Стоит кликнуть одну из кнопочек и перед вами появится всплывающее меню с множеством опций (в зависимости от того, что вы кликнули, конечно). Если это уместно, здесь часто можно увидеть большой выбор привлекательных иконок. И вы даже сможете изменять цвет иконок.
Вот, как выглядит всплывающее меню для вклейки кнопки.
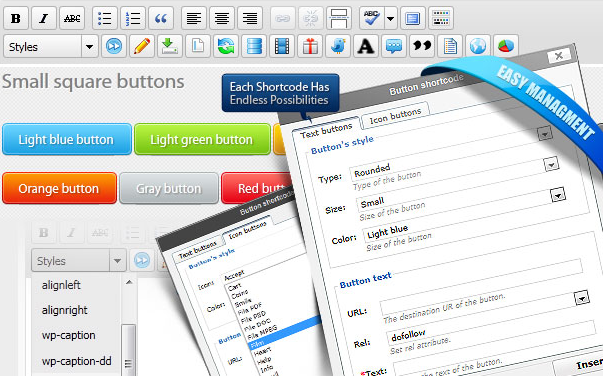
К вашим услугам множество шорткодов для вклейки – просто на любой вкус! И, разумеется, их можно комбинировать.
Вот пример с несколькими разными скомбинированными шорткодами: область (голубой фон), иконка у заголовка (я установил желаемые цвет и размер) и, наконец, кнопка с еще одной иконкой (также желаемого мной цвета).
Список самых разных доступных шорткодов:
- Accordion
- Tabs
- List
- Notification
- Popover
- Tooltip
- Panel
- Progress Bars with labels
- Icons
- Labels
- Buttons
- Icon Heading
- Tables
- Responsive Image
- Image Effects
- Well
- Button Dropdown
- Button Group
- Button Group Toolbar
- Description List
- Service Box
- Responsive slider
А вот и видео от авторов плагина
Плагин Shortcode Ulimate предлагает весьма впечатляющий диапазон шорткодов, а также большую коллекцию иконок, которыми можно украшать разнообразные элементы. Кроме того существует возможность управлять шорткодами и иконками (например, изменение размера, цвета, расположения), которая реально впечатляет.
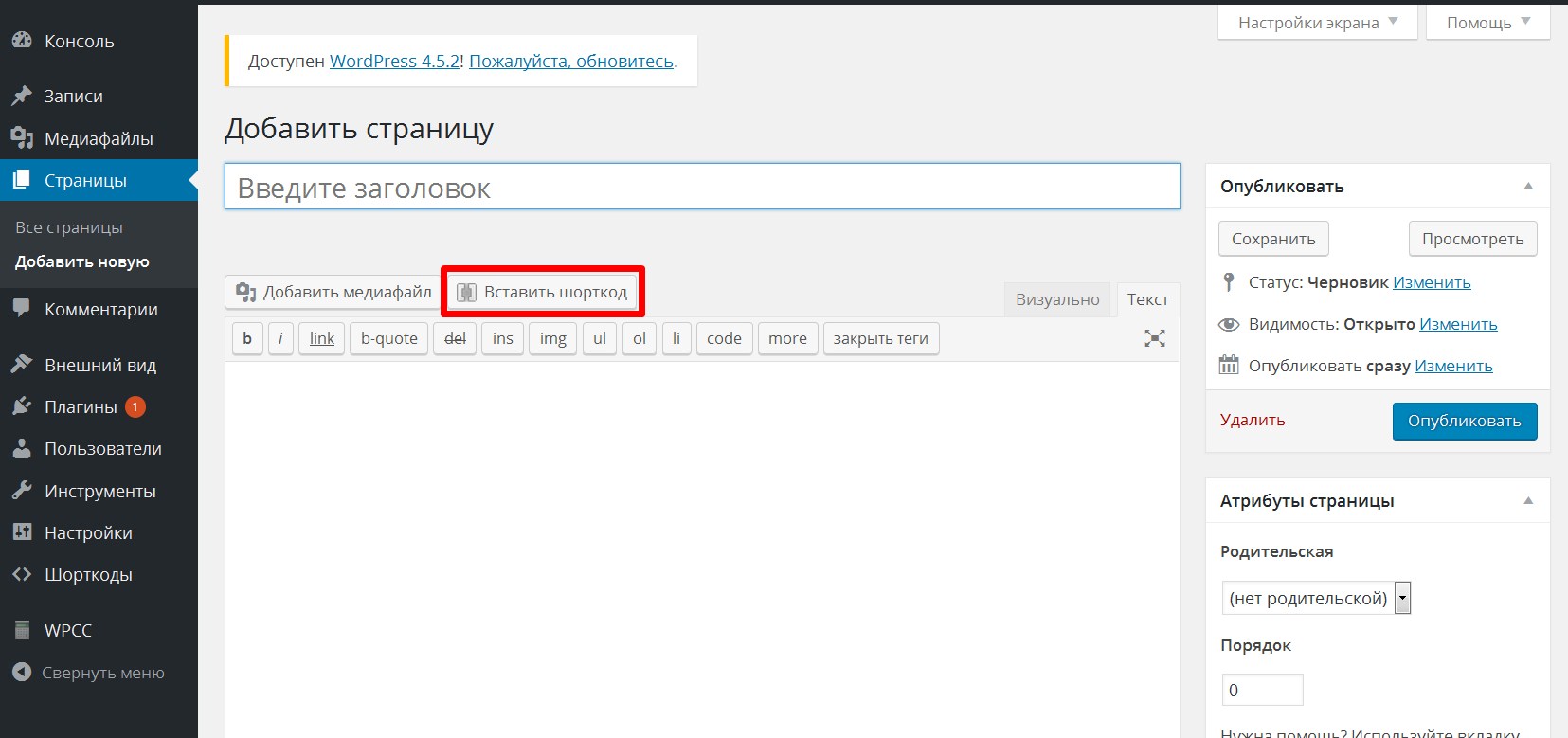
Если говорить совсем коротко, то это самый мощный, бесплатный плагин шорткодов, который я когда-либо видел. Работа начинается с клика по кнопке, которая помещена в визуальном редакторе.
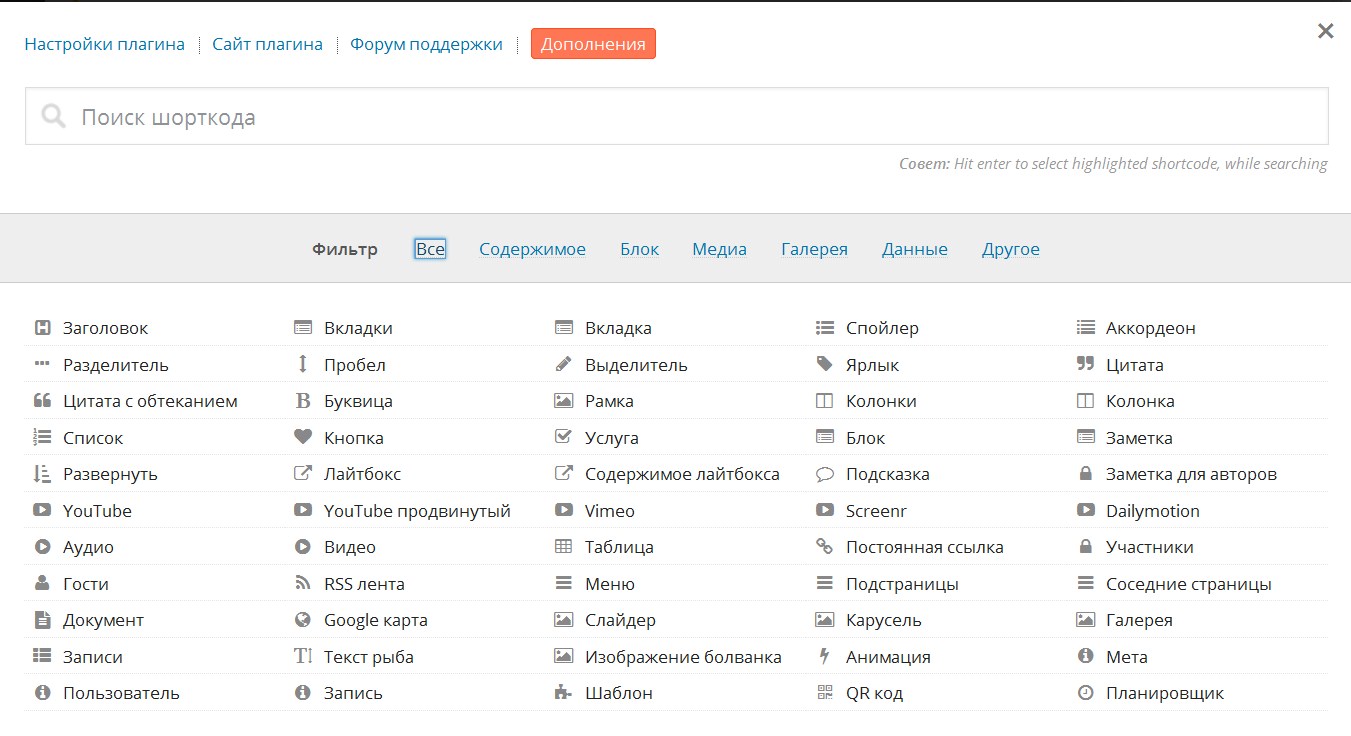
Затем вы увидите список шорткодов в сплывающем меню.
Как вы могли заметить, здесь есть не только множество шорткодов (51, если называть точную цифру), но также фильтр, с помощью которого можно отсортировать их по типу или даже найти то, что вам нужно с помощью поиска. В заключение стоит сказать, что вы можете не только полностью контролировать всю это гору шорткодов но и использовать функцию предпросмотра шорткодов перед их вклейкой. Кроме того, в этом плагине здорово то, что есть примеры шорткодов, которые расположены рядом с ними, что несомненно облегчит жизнь менее опытных пользователей.
А вот и видео о шорткодах в действии, предоставленное автором плагина.
И список доступных шорткодов:
- Заголовок
- Разделитель
- Цитата
- Список
- Лайтбокс
- Vimeo
- Таблицы
- Меню
- Слайдер
- Сгенерированное изображение
- Шаблон
- Пустое пространство
- Буквица
- Кнопка
- Подсказка
- Screenr
- Постоянные ссылки
- Дочерние страницы
- Карусель
- Анимация
- Табы
- Подсветка
- Рамка
- Сервис
- Приватный контент
- Участники
- Галерея
- Мета
- Спойлер
- Ценник
- Ряд
- Область
- Youtube
- Аудио
- Гости
- Документ
- Записи
- Пользователь
- Аккордеон
- Цитата
- Колонка
- Заметка
- YouTube (продвинутые настройки)
- Видео
- Фид RSS
- Сгенерированный текст
- Запись
- Google-карты
Пожалуй было бы странным, если бы авторы такого отличного плагина не предлагали еще и премиум варианты:
- Extra Shortcodes — 15+ дополнительных шорткодов.
- Additional Skins — 60+ дополнительных скинов для разных шорткодов.
- Shortcode Creator — создание собственных шорткодов.
Прочитать подробное описание вы можете в статье — Shortcodes Ultimate — шорткоды для вашего блога.
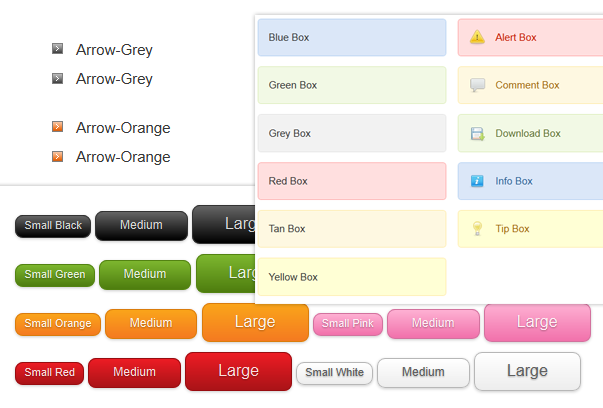
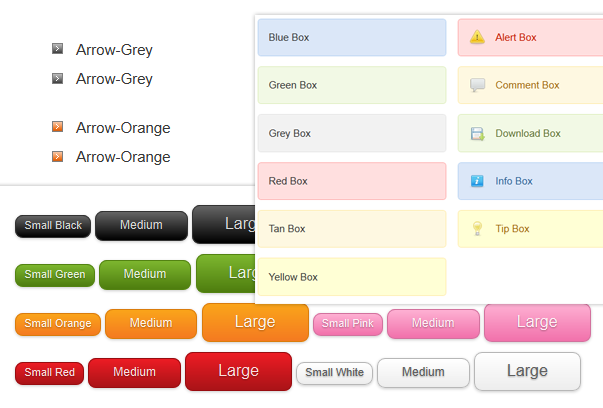
Olevmedia
Если сравнивать этот плагин с двумя предыдущими, то он очень базовый по количеству элементов, но радует некоторыми уникальными элементами, которых не предлагают расширения, описанные выше.
К примеру, этот плагин позволяет симпатично оформить области. Смотрите, как можно профессионально расположить иконку в середине. Ни один из виденных мною плагинов такого не умеет.
Также присутствует анимированный счетчик, который начинает отсчет с нуля и ведет его далее, пока не достигнет установленного вами значения.
Olevmedia отлично оформляет кнопки. Кроме того к контенту вы можете легко добавить самые свежие записи и симпатичные ценники.
Минус плагина заключается в том, что он выводит иконки в виде списка названий, без их графической презентации. Некоторые из них легко опознать по названию, другие– нет.
Но даже если вы и поймете, что это за иконка, это не гарантирует того, что она будет выглядеть именно так, как вы ожидаете. Так что вы не узнаете, как выглядит иконка, пока не вставите ее в запись, не сохраните черновик и не посмотрите привью. Так как остальные плагины очень мощные, вы можете отказаться от этого расширения в качестве главного плагина шорткодов. Но, как бы то ни было, вы всегда можете использовать его в качестве дополнительного решения.
Список основных шорткодов, которые предлагает плагин:
- Аккордеон
- Ползунки
- Табы
- Цитаты
- Область
- Кнопки
- Колонки
- Счетчик
- Разделитель
- Буквицы
- Иконки
- Инфобоксы
- Списки
- Логотипы
- Карта
- Маркер
- Последние записи
- Таблица
- Ценники
- Видео
Этот плагин предложит вам базовые шорткоды, которые вполне ожидаемы, к примеру, колонки и области.
Вообще, этот плагин несколько расстраивает, когда начинаешь с ним работать. Он часто вклеивает шорткоды в ваши записи, не позволяя вам что-то в них изменить перед вставкой, к примеру, изменить их цвет и размер.
Сами же шорткоды иногда идут с зазором для вставки такого рода вещей, но нигде не объяснено, как это сделать.
Этот плагин вполне мог бы остаться за бортом (как остались плагины, которые не попали в этот список), но он предлагает несколько уникальных элементов, из-за наличия которых мы решили, что он может вас заинтересовать.
Один из таких элементов – это «фон», и он позволяет поместить цветной бэкграунд в любое место вашей страницы. Стоит заметить, что если у вас есть сайдбар, то выбранный фон появится и там (впрочем, это как раз то, что вам может быть не нужно).
Вот как выглядит этот элемент с голубым фоном
Также есть шорткод для области, где показаны члены вашей команды. Здесь вы можете поместить такие необходимые части области, как картинка, имя, заголовок, краткий текст и ссылки на профили в социальных сетях.
В набор, конечно же, входят ценники
Выводы
Как мне кажется, Shortcode Ultimate стал бесспорным победителем в этом небольшом «забеге». Не смотря на то, что остальные расширения очень хороши, этот плагин предлагает абсолютно все, что может вам понадобится. Как бы то ни было, если вам необходимы шорткоды, то Shortcode Ultimate – это то, что вам нужно. Возможно стоит еще установить Olevmedia в качестве дополнительного плагина. Единственное, чего стоит избегать при работе с двумя плагина сразу – это использование двух шорткодов с одним и тем же функционалом.
Использованы материалы с сайта premium.wpmudev.org
Строим шорткоды WordPress
Всем добрый день, друзья! На связи снова Денис Чернятинский. Мы с вами движемся к новому потоку информации по wordpress. Сегодня рассмотрим интересную и очень нужную тему: построение шорткодов WordPress.
Шорткоды — это очень удобный инструмент стилизации контента вашего блога. Они привлекают внимание читателей, позволяют украсить, выделить, видоизменить вашу информацию на сайте.
Создаем шорткоды WordPress
В этом нам поможет специальный и, на мой взгляд, чудесный плагин для wordpress, который называется «Shortcodes Ultimate». Плагин создан российским разработчиком Владимиром Анохиным.

Shortcodes Ultimate — это мега-плагин, содержит большой пакет шорткодов различной направленности. Это в действительности премиум плагин, дающий богатый функционал своему пользователю абсолютно бесплатно.
Расширив функции своего блога этим плагином, вы можете легко создавать различные элементы: боксы, кнопки, вкладки, видео, слайды и многое другое. С ними вы превратите обычную тему оформления блога в тему премиум-уровня в несколько кликов мышки. Используя Shortcodes Ultimate, вы можете легко и быстро преобразить вашу тему оформления в премиум и наглядно показать это своим читателям.

Оличительные особеености плагина:
- Генератор шорткодов
- Более 50+ удивительных шорткодов
- Современный адаптивный дизайн
- Сила CSS3
- Персональный CSS редактор с подсветкой синтаксиса
- Специальный виджет
- Богатый API
В своей статье я использовал эти шорткоды wordpress, украсив вывод определенных элементов контента на странице. Вы можете заметить красивые списки, вывод адаптивного видео, боксы и другое.
Итак, приступим к установке плагина. Заходим в административную часть своего блога в раздел «плагины», нажимаем «добавить новый», ищем по названию нужный нам плагин, нажимаем «установить» и «активировать».


После активации плагина слева в основном меню админки появится раздел «Шорткоды» с несколькими подразделами:
- Настройки
- Примеры
- Шпаргалка
- Дополнения
Сейчас мы пробежимся по каждому пункту подраздела и рассмотрим их возможности. Вы получите полное понимание того, как все устроено, сможете реализовать на практике весь потенциал плагина.
Подраздел «настройки»
В настройках вы увидите несколько вкладок:
Во вкладке «о плагине» — указаны возможности плагина, видео как он работает, приведены ссылки на официальный сайт, документацию, форум поддержки.
Вкладка «настройки» включают несколько пунктов:

- Специальное форматирование — в случае возникновения проблем совместимости с другими плагинами, можно отключить это значение.
- Пропускать значения по умолчанию — вы получите более короткий шорткод без атрибутов.
- Префикс шорткодов — этот префикс будет присвоен всем шорткодам плагина, например, введите в это поле ru_ и вы получите код следующего вида [ru_button].
- Скин — это тема оформления для шорткодов. По умолчанию доступна только одна тема оформления.
Вкладка «произвольный CSS» — позволяет просматривать и редактировать оригинальные css стили, чтобы изменить их под себя. Все это делается прямо в настройках «произвольный css».

Подраздел «примеры»
В подразделе «примеры» вы увидите основные и дополнительные примеры использования шорткодов в простой и наглядной форме. По нажатии на каждый пример в модальном окне вам представят визуальные возможности каждого шорткода.

Подраздел «шпаргалка»
Шпаргалка — этот подраздел покажет примеры очень большого перечня шоткодов, вы поймете, какие существуют атрибуты и как они задаются. Шпаргалка является очень удобным инструментом для поиска и изменения под себя любого шорткода.

Подраздел «дополнения»
Дополнения Shortcodes Ultimate — это платные решения, дающие новые возможности вашим шорткодам, такие как, новые скины оформления, новые шорткоды, возможность создания своих шорткодов. Их можно приобрести как по отдельности, так и все разом с большой скидкой.

Представляю вашему вниманию видео, наглядно демонстрирующее как работает плагин. Вы поймёте, как вставлять шорткоды wordpress на свой блог и менять их под себя. Видео на английском языке, но при этом оно дает полноценное понимание возможностей плагина.
Мысль статьи

А теперь ответьте мне в комментариях на такой вопрос: используете ли вы шорткоды на своих блогах или сайтах и в каких количествах. Думаю, эта информация оказалась для вас полезной. Всем пока!
