Button Класс (Microsoft.Office.Tools.Excel.Controls) | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Ссылка
Определение
- Пространство имен:
- Microsoft.Office.Tools.Excel.Controls
- Сборка:
- Microsoft.Office.Tools.Excel.v4.0.Utilities.dll
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения.
Представляет кнопку Windows Forms, которую можно добавить в лист Microsoft Office Excel.
[System.ComponentModel.DefaultEvent("Click")]
[System.ComponentModel.DefaultProperty("Text")]
[System.ComponentModel.ToolboxItem(false)]
public class Button : System.Windows.Forms.Button- Наследование
Button
Button
- Атрибуты
DefaultEventAttribute DefaultPropertyAttribute ToolboxItemAttribute
Microsoft.Office.Tools.Excel.Controls.ButtonОтличается от System.Windows.Forms.Button . Microsoft.Office.Tools.Excel.Controls.ButtonИмеет дополнительные члены, которые позволяют добавлять его в лист Excel и предоставлять ему дополнительные методы и свойства.
Не используйте New конструктор для создания нового Button . Используйте AddButton метод, чтобы добавить новый объект Button в лист.
Используйте AddButton метод, чтобы добавить новый объект Button в лист.
Свойства
| AltHTML | |
| Application | Возвращает объект Application, представляющий собой создателя Button. |
| Border | Возвращает объект Border, представляющий границу элемента управления Button. |
| Bottom | Возвращает или задает расстояние в точках между нижним краем элемента управления Button и верхним краем рабочего листа. |
| BottomRightCell | Возвращает объект Range, представляющий ячейку, расположенную под нижним правым углом Button. |
| Creator | Возвращает значение, указывающее на приложение, в котором был создан объект Button. |
| Height | Получает или задает высоту элемента управления Button. |
| Index | Возвращает номер индекса Button внутри коллекции OLEObjects на листе. |
| Interior | Возвращает объект Interior, представленный внутри Button. |
| Left | Возвращает или задает расстояние в точках между левым краем Button и левым краем рабочего листа. |
| Locked | Возвращает или задает значение определяющее который Button может быть изменен во время разработки когда лист защищен. |
| OLEType | Возвращает значение, представляющее тип OLE-объекта. |
| OnAction | |
| Parent | Получает родительский объект объекта Button. |
| Placement | Возвращает или задает объект, указывающий способ присоединения объекта Button к расположенным ниже ячейкам. |
| PrintObject | Возвращает или задает значение, указывающее, будет ли объект Button выводиться на печать при печати рабочего листа. |
| Right | Возвращает расстояние в пунктах между правым краем элемента управления Button и левым краем рабочего листа. |
| ShapeRange | Возвращает диапазон ShapeRange, представляющий объект Button. |
| SourceName | Получает или задает имя источника ссылки объекта Button. |
| Top | Возвращает или задает расстояние в точках между верхним краем Button и верхним краем рабочего листа. |
| TopLeftCell | Возвращает объект Range, представляющий ячейку, расположенную под верхним левым углом объекта Button. |
| Visible | Возвращает или задает значение, которое представляет видна ли Button. |
| Width | Возвращает или задает ширину элемента управления Button в пунктах. |
| ZOrder | Возвращает позицию z-порядка объекта Button. |
Методы
| Activate() | Активирует объект Button. |
| BringToFront() | Помещает объект Button в начало z-порядка. |
| CopyPicture(XlPictureAppearance, XlCopyPictureFormat) | Копирует объект Button в буфер обмена как рисунок. |
| Delete() | Удаляет динамически созданный объект Button из рабочего листа, а затем удаляет его из коллекции ControlCollection. |
| Select(Object) | Выделяет объект Button. |
| SendToBack() | Помещает объект Button в конец z-порядка. |
| SetVisibleCore(Boolean) | Устанавливает Button в указанное видимое состояние. |
| Update() | |
Применяется к
Кнопка : Button : Стиль Выпадающий список из кнопки
- Главная
- UIkit 2
Создавайте красивые кнопки, которые могут быть разных стилей и размеров. Создать из кнопки выпадающий список, добавить в проект кнопки различной ширины.
Компонент Кнопка позволяет создать из кнопки выпадающий список, добавить в ваш проект кнопки различного стиля и ширины. Простое создание группы кнопок с Dropdown, кнопки с выпадающим навигационным списком меню.
Создание кнопок
Чтобы использовать в своём проекте компонент Кнопка,
необходимо добавить класс . в элемент  uk-button
uk-button<a> или <button> и
дополнительно добавить подходящий модификатор, например .uk-button-default.
Чтобы применить кнопке отключенное состояние, добавьте к элементу <button> атрибут disabled.
<a href=""></a> <button type="button"></button> <button type="menu" disabled></button>
Заметка
Если вы отображаете на больших экранах несколько кнопок в одном ряду, а на меньших областях просмотра может быть уже несколько строк,
то можно автоматически добавить к ним margin (внешний отступ).
Для автоматического добавления отступов добавьте атрибут uk-margin
из компонента Внешний отступ к их родительскому элементу.
- Результат
- Разметка
Ссылка
<p uk-margin> <a href="#">Ссылка</a> <button type="button">Кнопка</button> <button disabled>Отключено</button> </p>
Модификатор «Стиль»
В UIkit 3 доступно несколько модификаторов для стиля кнопок. Просто добавьте один из следующих классов, чтобы применить другой вид.
Просто добавьте один из следующих классов, чтобы применить другой вид.
| Класс | Описание |
|---|---|
.uk-button-default |
Стиль кнопки по умолчанию. |
.uk-button-primary |
Указывает на основной цвет и действие. Кнока с заметным стилем. |
.uk-button-secondary |
Указывает на важное действие. Кнопка с тёмным цветом. |
.uk-button-danger |
Указывает на опасное или отрицательное действие. |
.uk-button-text |
Применяется альтернативный, типографский стиль. |
.uk-button-link |
Применяет простой стиль ссылки. |
<button></button>
- Результат
- Разметка
<p uk-margin> <button>Default</button> <button>Primary</button> <button>Secondary</button> <button>Danger</button> <button>Текст</button> <button>Ссылка</button> </p>
Модификатор «Размер»
С модификатором Размер можно сделать кнопку и маленькую и большую.
Добавьте к кнопке класс .uk-button-small или ., чтобы сделать размер кнопки меньше или больше.
 uk-button-large
uk-button-large
<button></button> <button></button>
- Результат
- Разметка
<p uk-margin> <button>Маленькая кнопка</button> <button>Маленькая кнопка</button> <button>Маленькая кнопка</button> </p> <p uk-margin> <button>Большая кнопка</button> <button>Большая кнопка</button> <button>Большая кнопка</button> </p>
Модификатор «Ширина»
Добавьте класс . из компонента
Ширина элементов и кнопка займет всю доступную ширину.
Всё просто! uk-width-1-1
uk-width-1-1
Пример
- Результат
- Разметка
Группа кнопок
Создание группы кнопок
Чтобы создать группу кнопок,
добавьте к элементу <div> вокруг кнопок класс .uk-button-group.
Готово! Всё работает! Никакой дополнительной разметки не требуется.
<div>
<button></button>
<button></button>
<button></button>
</div>
- Результат
- Разметка
<div> <div> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка Secondary</button> </div> </div> <div> <div> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка Primary</button> </div> </div> <div> <div> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка Danger</button> </div> </div>
- Результат
- Разметка
- Кнопка сброса в форме
<form action=""> <legend>Кнопка сброса в форме</legend> <div> <input name="Имя" type="text" placeholder="Имя" required> </div> <div> <input name="E-mail" type="email" placeholder="E-mail" required> </div> <div> <button type="submit">Отправить</button> <button type="reset" uk-tooltip="title: Очистить; pos: bottom"><span uk-icon="trash"></span></button> </div> </form>
Выпадающее меню
Выпадающий список из кнопки
Обычная кнопка может быть использована для вызова выпадающего меню навигации из компонента
Выпадающий список : Dropdown.
<!-- Кнопка переключения выпадающего списка Dropdown --> <button type="button"></button> <div uk-dropdown></div>
- Результат
- Разметка
- Активный пункт
- Пункт
- Пункт
- Ещё пункт
- Отдельный пункт
<div> <button type="button">Dropdown</button> <div uk-dropdown> <ul> <li><a href="#">Активный пункт</a></li> <li><a href="#">Пункт</a></li> <li>Заголовок</li> <li><a href="#">Пункт</a></li> <li><a href="#">Ещё пункт</a></li> <li></li> <li><a href="#">Отдельный пункт</a></li> </ul> </div> </div>
Группа кнопок и Dropdown
Группа кнопок и выпадающие списки Dropdown
Используйте группы кнопок, чтобы расположить кнопки в стандартном виде: основная кнопка слева и выпадающий переключатель справа. Оберните переключающую кнопку и раскрывающийся список внутри элемента
Оберните переключающую кнопку и раскрывающийся список внутри элемента <div>
и добавьте класс .uk-inline из компонента вспомогательных классов Utility.
<!-- Группа кнопок с выпадающим меню Dropdown -->
<div>
<button></button>
<div>
<!-- Кнопка переключения выпадающего -->
<button type="button"></button>
<div uk-dropdown="mode: click; target: !.uk-button-group;"></div>
</div>
</div>
- Результат
- Разметка
- Активный пункт
- Пункт
- Пункт
- И ещё пункт
- Отдельный пункт
<div> <button>Dropdown</button> <div> <button type="button" aria-label="Переключить выпадающий список"> <span uk-icon="icon: triangle-down"></span> </button> <div uk-dropdown="mode: click; target: !. uk-button-group;">
<ul>
<li><a href="#">Активный пункт</a></li>
<li><a href="#">Пункт</a></li>
<li>Заголовок</li>
<li><a href="#">Пункт</a></li>
<li><a href="#">И ещё пункт</a></li>
<li></li>
<li><a href="#">Отдельный пункт</a></li>
</ul>
</div>
</div>
</div>
uk-button-group;">
<ul>
<li><a href="#">Активный пункт</a></li>
<li><a href="#">Пункт</a></li>
<li>Заголовок</li>
<li><a href="#">Пункт</a></li>
<li><a href="#">И ещё пункт</a></li>
<li></li>
<li><a href="#">Отдельный пункт</a></li>
</ul>
</div>
</div>
</div>
UIkit 3 Компоненты UIkit 3
Добавить ссылку или кнопку в текст
Все коллекции
Настройка вашего веб-сайта с помощью Novi CMS
Начало работы
Добавить ссылку или кнопку в текст
Узнайте, как добавлять ссылки и кнопки в текст в управляемых областях вашего веб-сайта.
Добавление ссылок на ваш контент, как внутренних, так и внешних, очень просто с помощью редактора контента Novi. Существует несколько различных способов создания ссылок. См. ниже информацию о том, как добавлять определенные типы ссылок.
Текстовые ссылки
Чтобы создать простую текстовую ссылку, выполните следующие действия:
Щелкните в том месте на странице, где должна находиться ссылка.
Нажмите кнопку гиперссылки в текстовом редакторе (см. ниже).
В появившемся модальном окне введите URL-адрес, на который вы хотите сделать ссылку, отображаемый текст, заголовок и цель ссылки (открытие в том же или новом окне).
Сохраните и ваша новая ссылка будет создана!
Ваша ссылка будет выглядеть примерно так: Novi AMS
Кнопки
Чтобы создать ссылку-кнопку, выполните следующие действия:
Выполните шаги 1-4 ссылки 90 выше в тексте
8.

Это добавит гиперссылку к тексту, что НЕОБХОДИМО сделать, прежде чем вы сможете отформатировать ссылку как кнопку.
Ваша ссылка будет выглядеть примерно так: Novi AMS
После создания ссылки выделите ее курсором.
В текстовом редакторе нажмите Формат .
В раскрывающемся списке выберите Форматы .
Нажмите Кнопки .
Выберите цвет предпочитаемой кнопки ссылки.
Ваша кнопка будет выглядеть примерно так, с цветовой схемой вашей ассоциации:
Novi AMS
Если вы хотите превратить фотографию в ссылку, выполните следующие действия:
Загрузите изображение, добавьте его на свою страницу и нажмите на него.
Нажмите кнопку гиперссылки в текстовом редакторе (см. ниже).
В появившемся модальном окне введите URL-адрес, на который вы хотите сделать ссылку, отображаемый текст, заголовок и цель ссылки (открытие в том же или новом окне).

Сохраните и ваша новая ссылка на фото будет создана!
Если вы хотите встроить ссылку в электронное письмо, ваш URL должен содержать следующее:
Имейте в виду, что веб-скраперы любят получать доступ к общедоступным адресам электронной почты. Мы рекомендуем вам ограничить использование этой функции страницами только для членов или в тех случаях, когда вы согласны с тем, что определенное электронное письмо может получать избыточный спам.
Передовой опыт
Если ваша ссылка является внутренней, то есть вы ведете на другую часть вашего сайта, вам не нужно включать часть URL «www.yourassociation.org». Например, если вы хотите сделать ссылку на свою страницу событий, вы можете просто указать URL-адрес как «/events», и ссылка будет работать.
Ваш URL также может вести к PDF-файлу, а не к другой веб-странице. Для этого все, что вам нужно сделать при создании ссылки, это загрузить PDF-файл.
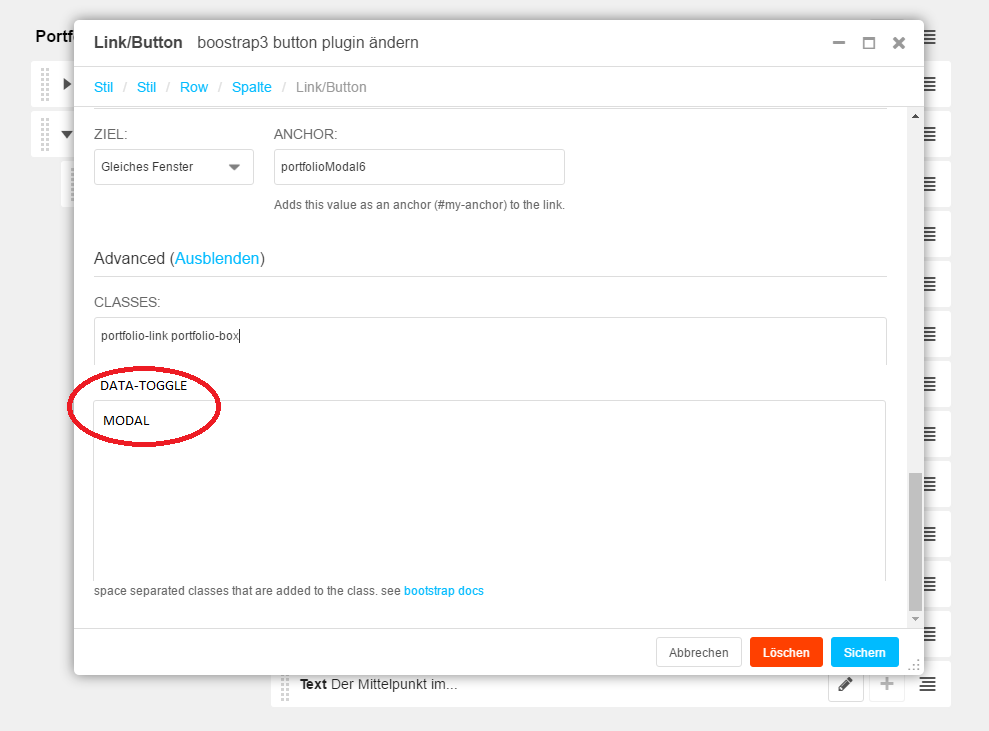
 Щелкните значок папки/увеличительного стекла справа от раздела URL. Это приведет вас к загрузчику файлов. Загрузите свой PDF-файл, выберите его, и ваша ссылка откроет этот PDF-файл. (см. значок в кружке ниже)
Щелкните значок папки/увеличительного стекла справа от раздела URL. Это приведет вас к загрузчику файлов. Загрузите свой PDF-файл, выберите его, и ваша ссылка откроет этот PDF-файл. (см. значок в кружке ниже)
электронный код | Веб-сайт ресурсов с кодом электронной почты
Последнее обновление:
Педантическая семантика: Просто небольшое замечание для начала, поскольку мне нравится быть педантом, это не кнопка. Здесь я назвал его Ссылка — кнопка , так как это ссылка, то есть стиль кнопки.
Довольно часто в мире электронной почты мы говорим о кнопках, когда на самом деле имеем в виду ссылки. В электронной почте редко используется , но на самом деле это единственное, что мы должны называть кнопкой, а — это ссылка (или, возможно, якорь, который обозначается ) . Говоря о дизайне, это можно назвать кнопкой, потому что речь идет исключительно о визуальных эффектах, а не о функции. Но, как вы можете понять по этому сайту, я мало разбираюсь в дизайне, только в коде, так что это ссылка!
Но, как вы можете понять по этому сайту, я мало разбираюсь в дизайне, только в коде, так что это ссылка!
Код
Текст ссылки
Здесь происходит довольно много всего, если вы хотите, просто скопируйте и вставьте код, который вы можете. Редактирование href и цветов должно быть довольно понятным, однако, если вы хотите отредактировать отступы, лучше прочитать об этом ниже.
Начните с веб-кода
Мы начинаем с довольно стандартной кнопки ссылки, которую мы могли бы использовать в Интернете
Текст ссылки
Все стили здесь необязательны, кроме padding и отображают без них, это обычная текстовая ссылка, что тоже хорошо, но это не то, что мы сейчас рассматриваем. Я установил для display значение inline-block , чтобы оно соответствовало text-align, но вы также можете использовать block .
Сброс заполнения для Outlook
mso-padding-alt:0;
Поскольку Outlook не очень хорошо учитывает отступы, нам нужно внести несколько изменений, чтобы это заработало, сначала нужно сбросить отступы, используя mso-padding-alt:0 .
Установить цвет подчеркивания для почты Windows
Похоже, что Windows Mail не соблюдает text-decoration: none; или специфичное для MSO значение text-underline: none , поэтому мы не можем удалить подчеркивание. Однако мы можем изменить его цвет, чтобы он соответствовал фону, поэтому мы добавляем text-underline-color:#333 .
Добавить левый и правый отступы
Внутри ссылки по обеим сторонам текста мы добавляем элемент , этот элемент не имеет значения, это просто что-то маленькое и может принять стиль.
Это завернуто в условный комментарий, поэтому отображается только в Outlook
Мы добавляем межбуквенный интервал: к количеству отступов, которые мы хотим, и , так что пробелу есть что применить.
Добавляя мы только что немного увеличили отступ, так что значение теперь больше, чем нужно, чтобы удалить это дополнительное пространство, мы делаем нулевую ширину, установив mso-font-width:-100% .
T-Online будет отображать код в комментариях MSO, поэтому в итоге будет двойное заполнение. Мы можем исправить это, добавив скрытый атрибут , поэтому T-Online удалит элемент , но Outlook проигнорирует это.
Добавить нижнюю прокладку
Текст ссылки
Внутри ссылки мы оборачиваем текст ссылки пробелом и применяем mso-text-raise , если вы проектируете с px , напишите как pt , но не корректируйте значение. Не уверен, почему, но это дает более точное соответствие другим почтовым клиентам.
Добавить верхнюю прокладку
В мы добавили для левого или правого заполнения мы добавляем mso-text-raise снова, используя pt единиц, но на этот раз добавляя вместе верхнее и нижнее отступы, это плюс высота nbsp; добавляет к общей высоте нашей конструкции.
Если у вас нет левого или правого отступа, вам нужно добавить элемент , чтобы получить верхний отступ, оставьте mso-font-width:-100%; , но нет необходимости включать межбуквенный интервал
Форматирование кода
Если между условным комментарием есть пробел или новая строка и , то к кнопке ссылки будет добавлено дополнительное дополнение. Это может быть проблемой для некоторых ESP, которые будут переформатировать ваш код перед отправкой или поделиться кодом с другими разработчиками, которым нравится приводить код в более читаемый формат.
Высота и ширина
Этот код использует заполнение для создания размера дизайна, а не высоты и ширины. Это сделано для обеспечения более последовательного рендеринга в почтовых клиентах. В то время как большинство почтовых клиентов поддерживают высоту и ширину, MSO Outlook не поддерживает.
Высота
Чтобы добавить высоту, просто добавьте height к стилям , а для Outlook добавьте line-height того же значения к одному из элементов .
Ширина
Чтобы добавить ширину, просто добавьте ширину к стилям , а для Outlook мы ничего не можем сделать, поэтому вам нужно ответить на трюк между буквами . Например, если вы хотите сделать width:100%; вам нужно будет оценить px значение того, что может быть для Outlook. Будьте осторожны, чтобы не переоценить значения для Outlook, поскольку вы хотите избежать переноса текста.
Фоновое изображение
Добавьте background-image к стилям . Для Outlook установите фоновый цвет в качестве запасного варианта или используйте кнопку VML.
Радиус границы
Добавьте border-radius к стилям . Для Outlook углы будут квадратными или используйте кнопку VML.
Возможные проблемы
Обтекание текстом
Текст будет нормально переноситься во всех клиентах, кроме MSO Outlook. Поскольку MSO Outlook — это настольный клиент, нам не нужно беспокоиться об адаптивных макетах, приложения Outlook не являются MSO, поэтому они упаковываются, как и ожидалось. Возможно, есть вариант использования двухстрочной кнопки ссылки на рабочем столе, но мне еще предстоит найти способ, как это работает в MSO Outlook.
Поскольку MSO Outlook — это настольный клиент, нам не нужно беспокоиться об адаптивных макетах, приложения Outlook не являются MSO, поэтому они упаковываются, как и ожидалось. Возможно, есть вариант использования двухстрочной кнопки ссылки на рабочем столе, но мне еще предстоит найти способ, как это работает в MSO Outlook.
мсо-линия-высота-правило
Если вы устанавливаете mso-line-height-rule: точно; для родительского элемента, в котором находится кнопка ссылки, вы можете столкнуться с проблемой высоты в MSO Outlook. В этом случае попробуйте удалить его или сбросить на mso-line-height-rule: at-least .
роль = "кнопка" Я видел несколько писем, в которых к ссылке применялось role="button" .
Нажмите эту кнопку
Не делай этого!
Как я упоминал в начале этой статьи, — это ссылка, а не кнопка.





 uk-button-group;">
<ul>
<li><a href="#">Активный пункт</a></li>
<li><a href="#">Пункт</a></li>
<li>Заголовок</li>
<li><a href="#">Пункт</a></li>
<li><a href="#">И ещё пункт</a></li>
<li></li>
<li><a href="#">Отдельный пункт</a></li>
</ul>
</div>
</div>
</div>
uk-button-group;">
<ul>
<li><a href="#">Активный пункт</a></li>
<li><a href="#">Пункт</a></li>
<li>Заголовок</li>
<li><a href="#">Пункт</a></li>
<li><a href="#">И ещё пункт</a></li>
<li></li>
<li><a href="#">Отдельный пункт</a></li>
</ul>
</div>
</div>
</div>

 Щелкните значок папки/увеличительного стекла справа от раздела URL. Это приведет вас к загрузчику файлов. Загрузите свой PDF-файл, выберите его, и ваша ссылка откроет этот PDF-файл. (см. значок в кружке ниже)
Щелкните значок папки/увеличительного стекла справа от раздела URL. Это приведет вас к загрузчику файлов. Загрузите свой PDF-файл, выберите его, и ваша ссылка откроет этот PDF-файл. (см. значок в кружке ниже)