35+ jQuery Tabs — Free Code + Demos
1. Tab Slider
Author: shehroz (skkhan)
Links: Source Code / Demo
Created on: November 25, 2019
Made with: HTML, CSS, JS
Tags: tab-slider, jquery
Author: Joshua Ward (joshuaward)
Links: Source Code / Demo
Created on: December 1, 2018
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
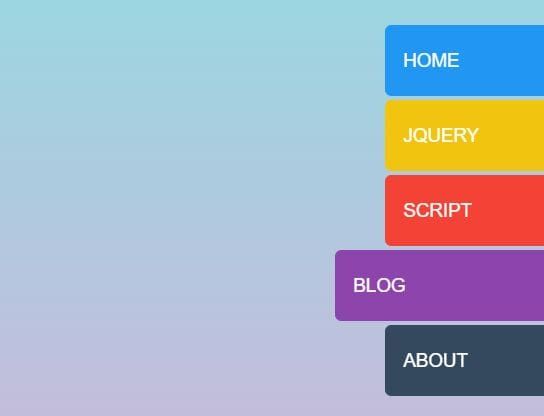
3. Expanding Flex Cards
Author: Zed Dash (z-)
Links: Source Code / Demo
Created on: September 28, 2018
Made with: HTML, SCSS, JS
Tags: css, css-variables, flex-box, card, image
4.
 Setting Tabs
Setting TabsHulu settings redesign. Toggle between the tabs on the left hand bar!
Author: Julie Park (juliepark)
Links: Source Code / Demo
Created on: April 16, 2018
Made with: HTML, SCSS, JS
Tags: hulu, dailyui, settings, hulu setting, redesign
5. Featured Tabs
Author: Richard Gonyeau (RGonyeau)
Links: Source Code / Demo
Created on: August 17, 2017
Made with: HTML, CSS, JS
6. Purple Bootstrap CSS Tabs
Author: Ross Nicholls (Codchunks)
Links: Source Code / Demo
Created on: September 20, 2019
Made with: HTML, SCSS, JS
7. Bootstrap Tab With Onclick Step Effect
Author: aklima iren (aklima)
Links: Source Code / Demo
Created on: July 10, 2017
Made with: HTML, CSS, JS
8.
 Scroll For Tabs
Scroll For TabsAuthor: Praveen Kumar Gorakala (onlyveen)
Links: Source Code / Demo
Created on: July 6, 2017
Made with: HTML, SCSS, JS
9. Toggle Tabs
Author: Derek Palladino (derekjp)
Links: Source Code / Demo
Created on: May 22, 2017
Made with: HTML, SCSS, JS
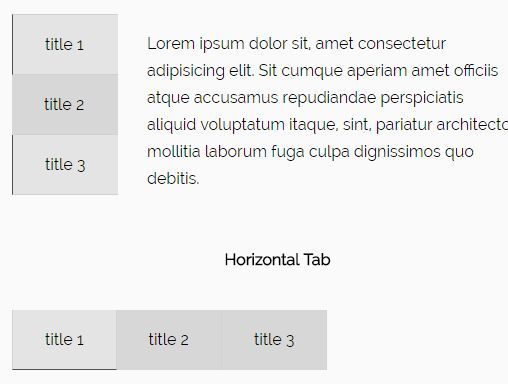
10. Vertical Tabs With Smooth Animation
A simple tabs / accordions solution with jQuery, HTML and CSS.
Author: Benjamin Koehler (Benny29390)
Links: Source Code / Demo
Created on: May 22, 2017
Made with: HTML, SCSS, JS
Tags: accordion, toggles, tabs, material, tables
11. Flying Cards Tabs
Cards flying away randomly
Author: Biliana (interstellar)
Links: Source Code / Demo
Created on: February 5, 2017
Made with: HTML, SCSS, JS
Tags: tabs
12.
 Tab UI
Tab UIAuthor: Hilo (hilotacker)
Links: Source Code / Demo
Created on: June 20, 2016
Made with: HTML, SCSS, JS
13. Vue Tabs
Author: Joshua Ward (joshuaward)
Links: Source Code / Demo
Created on: June 14, 2019
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
14. Adaptive Tabs
Tabs that animate to the height of their content when switched. // With bonus color switcher
Author: Lewi Hussey (Lewitje)
Links: Source Code / Demo
Created on: June 28, 2015
Made with: HTML, SCSS, JS
Tags: tabs, material design, animation, adaptive, color-picker
15.
 Sexy Tabs
Sexy TabsAuthor: Srdjan Pajdic (MightyShaban)
Links: Source Code / Demo
Created on: February 9, 2014
Made with: HTML, SCSS, JS
Tags: tabs, buubs
16. Sliding Tab Box Things
Just a transition-y thing for hidden content areas.
Author: Derek Wheelden (frxnz)
Links: Source Code / Demo
Created on: January 27, 2014
Made with: HTML, SCSS, JS
Tags: transitions, tabs, hidden-content, css3, animations
17. Transformer Tabs
RWD n stuff! One set of semantic HTML. One set of JS. Tabs that turn into a small-screen-capable tap-to-reveal fully-functional system. I used to use <select> sometimes for this but that’s different markup and different JS and that sucks. Plus this is easier (funner) to style.
Author: Chris Coyier (chriscoyier)
Links: Source Code / Demo
Created on: November 3, 2013
Made with: HTML, SCSS, JS
Tags: rwd, tabs
18. Light & Sexy Tabs
Author: Alex Lime (CoffeeCupDrummer)
Links: Source Code / Demo
Created on: August 27, 2013
Made with: HTML, CSS, JS
Tags: jquery, css, tabs
19. Custom TAB Using Simple JavaScript
Learn how to create simple and creative tab navigation using css and JavaScript
Author: themeswild (themeswild)
Links: Source Code / Demo
Created on: October 15, 2016
Made with: HTML, CSS, JS
Tags: tab, css, html, navigation
20.
 HS Login
HS LoginAuthor: Alejandro Mastrillo (alejandro-mastrillo)
Links: Source Code / Demo
Created on: August 26, 2020
Made with: HTML, SCSS, JS
Tags: form, labels, tabs
21. Pestañas Fáciles Con Javascript
Crea pestañas de una manera fácil con Javascript.
Author: Josetxu (josetxu)
Links: Source Code / Demo
Created on: August 7, 2020
Made with: HTML, CSS, JS
Tags: tabs, javascript, jquery
Author: Marcus Obst (localhorst)
Links: Source Code / Demo
Created on: July 24, 2020
Made with: HTML, SCSS, JS
Tags: scroll, tabs
23. Material Tabs & Pages
Author: Reza (reza-h)
Links: Source Code / Demo
Created on: October 4, 2016
Made with: HTML, CSS, JS
Tags: material, angular, tabs, pages
24.
 Simple JQuery Tabs
Simple JQuery TabsA single content area with multiple panels, each associated with a header in a list. Clicking on the header will display the corresponding content for that header.
Author: [email protected] (jangwonbok)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, CSS, JS
Tags: tabs, simple-tabs, jquery-tabs
25. Horizontal Tab Menu Slider V0.2
Responsive Horizontal Tab Menu Slider with left and right arrow key navigation. Built with Stylus and jQuery. Show case your content with this easy to implement presentation.
Author: ethush (ethush)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, Stylus, JS
Tags: menu, navigation, tabs, arrow-key, slider
26.
 Vertical Tabs With Smooth Animation
Vertical Tabs With Smooth AnimationA simple tabs / accordions solution with jQuery, HTML and CSS.
Author: 최소영 (c_soy)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, CSS, JS
Tags: accordion, toggles, tabs, material, tables
27. SVG Tabs
Got some ideas from http://tympanus.net/codrops/2013/11/27/svg-icons-ftw/
Author: Betty (betty2088)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, SCSS, JS
Tags: tabs, svg
28. Horizontal Tab Menu Slider V0.2
Responsive Horizontal Tab Menu Slider with left and right arrow key navigation. Built with Stylus and jQuery. Show case your content with this easy to implement presentation.
Author: Logan (Loganation)
Links: Source Code / Demo
Created on: August 31, 2020
Made with: HTML, Stylus, JS
Tags: menu, navigation, tabs, arrow-key, slider
29. Bootstrap Circular Tabs
Author: Bill Gates (nanadjei2)
Links: Source Code / Demo
Created on: October 18, 2018
Made with: HTML, CSS, JS
Tags: bootstrap circular tabs
30. Feature Slider
Based on the shot for Focus Lab: https://dribbble.com/shots/2310611-Feature-Slider-Motion
Author: Владимир (SoltyRai)
Links: Source Code / Demo
Created on: August 26, 2020
Made with: HTML, CSS, JS
Tags: tabs, accordion, slider, jquery, motion
31.
 Planner Dashboard
Planner DashboardAn interactive planner dashboard designed by Ghani Pradita https://dribbble.com/shots/2434543-Planner-Dashboard-Concept
Author: Eduardo Massarenti Gianini Filho (edugames652)
Links: Source Code / Demo
Created on: August 18, 2020
Made with: Pug, SCSS, CoffeeScript
CSS Pre-processor: SCSS
JS Pre-processor: CoffeeScript
HTML Pre-processor: Pug
Tags: dashboard, interactive, planner, tabs, todo
32. Round JQuery Tabs
Author: Jitender (JSRATHORE)
Links: Source Code / Demo
Created on: May 30, 2020
Made with: HTML, CSS, JS
Tags: one-page, animation, sidenav, smooth, navbar
вкладок jQuery
jqxTabs разбивает содержимое на несколько разделов. Вы можете заполнить его из
Элементы LI для заголовков вкладок и элементы DIV для содержимого вкладок. Попробуйте jqxTabs в нашем jsEditor — облачном решении для редактирования JavaScript, HTML и CSS, размещения и обмена идеями веб-разработки!
Вы можете заполнить его из
Элементы LI для заголовков вкладок и элементы DIV для содержимого вкладок. Попробуйте jqxTabs в нашем jsEditor — облачном решении для редактирования JavaScript, HTML и CSS, размещения и обмена идеями веб-разработки!
Особенности
- Выбор и анимация содержимого
- Клавиатура навигации
- Вкладки Изменить порядок
- Прокрутка вкладок
- Складной режим
- Работает на всех устройствах и в браузерах
- Соответствие веб-стандартам
- Богатый и простой в использовании JavaScript API
- Простая настройка и встроенные темы
- Отображение, удобное для поисковых систем
Выбор и анимация содержимого
jqxTabs поставляется с двумя встроенными анимационными эффектами, анимацией содержимого и анимацией выбора. Когда анимация содержимого активирована, и пользователь выбирает новую вкладку, вкладки
содержимое отображается с анимацией «затухания». Анимация выбора — это другая анимация.
эффект, который также активируется, когда пользователь выбирает новую вкладку. В этом эффекте
выбор плавно перемещается с текущей выбранной вкладки на новую вкладку.
Когда анимация содержимого активирована, и пользователь выбирает новую вкладку, вкладки
содержимое отображается с анимацией «затухания». Анимация выбора — это другая анимация.
эффект, который также активируется, когда пользователь выбирает новую вкладку. В этом эффекте
выбор плавно перемещается с текущей выбранной вкладки на новую вкладку.
Навигация с клавиатуры
jqxTabs позволяет вам перемещаться по всем элементам вкладок с помощью стрелок на клавиатуре.
ключи. Навигация с помощью клавиатуры идеально подходит для сценариев приложений, где доступность
является важным фактором.
Вкладки Переупорядочить
С помощью jqxTabs вы можете легко изменить порядок вкладок, перетащив вкладку из одно положение и опускание его в другое. Функцию можно активировать, установив свойство переупорядочивания виджета в true.
На следующем изображении пользователь перетаскивает вкладку «Страницы активного сервера».
На следующем изображении вкладка «Активные серверные страницы» уже перемещена на свое место. Новая позиция.
Прокрутка вкладок
jqxTabs поставляется со встроенными возможностями прокрутки. Кнопки прокрутки автоматически
отображается, когда для всех вкладок недостаточно свободного места. Вы также можете изменить
положение кнопок прокрутки «влево» или «вправо».
Кнопки прокрутки автоматически
отображается, когда для всех вкладок недостаточно свободного места. Вы также можете изменить
положение кнопок прокрутки «влево» или «вправо».
100+ лучших плагинов вкладок jQuery с примерами
10 ноября 2020 г. | Plugins, Responsive, Tabs
Skeletabs – это подключаемый модуль jQuery с открытым исходным кодом, который обеспечивает функцию просмотра вашего веб-контента с помощью вкладок. Прежде всего, он ориентирован на доступность и масштабируемость и предназначен для поддержки удобства чтения с экрана и пользователей клавиатуры, а также для поощрения творческого использования разработчиками.
Подробнее Демо
900:30 3 марта 2018 г. | Пользовательский интерфейс jQuery, Плагины, Адаптивный, Вкладки plusTabs — это плагин для взаимодействия с вкладками пользовательского интерфейса jQuery, когда вкладок слишком много.
Подробнее Демонстрация
20 сентября 2017 г. | Плагины, слайдер, вкладки
Крошечный, полностью доступный переключатель вкладок для jQuery. Полезно для стандартных вкладок, а также вкладок в стиле «героя», которые часто встречаются в верхней части веб-сайтов для отображения контента.
Подробнее Демонстрация
5 сентября 2017 г. | Плагины, вкладки
Модуль вкладок jQuery для современного web.Tabulous.js можно использовать с любым содержимым, которое вы выберете на вкладках, и это не может быть проще в использовании.
Подробнее Демонстрация
2 мая 2017 г. | Ajax, Plugins, Tabs
Smart Tab — это плагин jQuery для интерфейса с вкладками. Он гибкий и очень простой в реализации. У него много функций, которые вам понравятся, и он полностью с открытым исходным кодом. Он может загружать содержимое ajax, имеет множество тем, классные анимационные эффекты, поддержку событий, прост в настройке.
Подробнее Демонстрация
25 сентября 2016 г. |
Плагины, вкладки
|
Плагины, вкладки
Плагин jQuery для создания вкладок, выдвигающихся за края окна, для отображения формы обратной связи, контактной формы, блокнота и т. д.
Включает методы для программного взаимодействия с вкладками, а события и обработчики срабатывают при открытии, закрытии и возврате (отскок используется для привлечения внимания к вкладке).
Подробнее Демонстрация
21 февраля 2016 г. | Bootstrap, CSS2 / CSS3.0, HTML5, Плагины, Адаптивный, Вкладки
Мобильность — это сверхлегкий HTML, CSS и JS-фреймворк, созданный на основе Bootstrap для разработки мобильных приложений.
Особенности:
- Переходы на основе CSS
- Фиксированный верхний и нижний колонтитулы
- Поля формы оптимизированы для мобильных устройств
- Вкладки
- Списки (с бесконечной прокруткой страниц вверху и внизу)
- Модалы
- Всплывающее меню
- Боковые меню
- Уведомления
- Hero Image
25 декабря 2015 г.