Теги для сайта – краткий список самых основных

От автора: все в мире из чего-то состоит. А каков состав сайта? Он состоит из html-тегов, которые и формируют его структуру и его содержимое. В этой статье я хотел бы обсудить теги для сайта, которые могут вам пригодится больше всего.
Глобальные теги
Это те контейнеры, без которых немыслимо создание веб-страницы. Я думаю, вы уже догадались – это head и body. В первый помещается информация, которая не имеет прямого отношения к содержимому страницы. Например, мета-описание, кодировка и т.д. Также тут подключаются различные внешние файлы – таблицы стилей, скрипты, иконка.
Теги контейнера head
Как я уже говорил, эти теги не отображаются на странице, но их наличие очень важно для работоспособности и оптимизации сайта.
Title – в этот контейнер записывается главный заголовок страницы (Title), который будет отображаться при нахождении этой страницы в поисковой выдаче. Его наличие и правильное составление очень важно для поисковой оптимизации.
Meta – это очень функциональный элемент, с его помощью можно задавать кодировку, ключевые слова страницы и описание. Мета теги для сайта тоже пишутся с его помощью. Пример:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<meta name = «description» content = «Это описание. Оно должно быть примерно 120-160 символов и отражать основную суть статьи. Ля-ля-ля.»>
<meta name = «description» content = «Это описание. Оно должно быть примерно 120-160 символов и отражать основную суть статьи. Ля-ля-ля.»> |
Этот текст будет выведен, когда люди увидят вашу страницу в поиске.
Link – одинарный тег, который используется для подключения внешних файлов. Чаще всего таким образом подключаются таблицы стилей. Точно также на сайт добавляют favicon.
Script – в целом, тег выполняет абсолютно те же функции, что и предыдущий, но его роль более специфична – он подключает внешние файлы-скрипты, то есть javascript библиотеки и файлы.
Теги контейнера body
Мы не будем рассматривать все, чтобы это сделать, нужно, пожалуй, писать новую книгу. Я расскажу вам только о самых распространенных, о тех, что используются практически на всех веб-страницах.
Абзац(<p>) – в этот парный контейнер помещают текстовое содержимое, которое отделяется от другого текста небольшими отступами сверху и снизу. То есть ведет себя как абзац. А поскольку текстов в интернете много, то параграфов, их формирующих, еще больше.
Ссылка (<a>) – тоже парный элемент. Между открывающей и закрывающей частью располагается текст, который станет анкором ссылки. После клика по этому тексту произойдет переход по адресу, который указан в атрибуте href. Это единственный обязательный атрибут. Вернее, его можно не писать, но только ссылка просто никуда не будет вести и потеряет свой смысл.
Блок(<div>) – важнейший элемент в веб-дизайне, именно благодаря ему создается так много красивых шаблонов. Вернее, не благодаря ему одному, конечно же. Div – это простой блочный элемент. Пустой и не несущий никакого дополнительного смысла, не выполняющий никакой четкой роли на странице. А нужен он в основном для того, чтобы оформлять сайт.
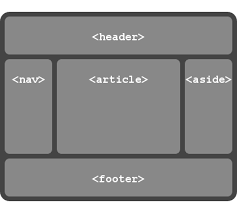
Раньше (в HTML4) на этих блоках строились все сетки сайтов. Например, верстальщику по заданию нужно было сверстать шаблон, состоящий из шапки, двух колонок и подвала. Он создавал четыре блока div, давал каждому из них свой уникальный идентификатор и наполнял нужной информация. Дальнейшая работа выполняется через CSS.

Рис.1. В html4 все эти структурные части создавали с помощью HTML4, даже сейчас некоторые так делают

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС появлением новых семантических элементов подходит к созданию каркаса страницы немного изменился, но все равно простой div используется и будет использоваться для создания различных элементов.
Заголовки(h2-H6). Также важнейшие элементы, которые позволяют структурировать текст на странице. Вы бы читали текст, длиной несколько страниц, если там не было бы ни единого подзаголовка? Возможно, если он очень интересный, то читали бы, но все равно визуально он воспринимается намного хуже.
h2 – это самый крупный, самый важный заголовок. Он обязательно должен быть одним на странице и в него должно быть заключено название новости, статьи, записи (или что там у вас). Все остальные теги созданы для менее важных заголовков. Например, все подзаголовки в статье следует обозначить как h3, а если в этом отрывке текста нужно еще раз разделить информацию, используйте уже h4. Как правило, для простых статей этого достаточно. В любом случае, шести разных по важности видов подзаголовков вам хватит с головой.
Списки, таблицы, изображения
Рассмотренных нами возможностей все еще очень мало, потому что на веб-страницы нужно как-то вставлять изображения, еще на них иногда выводятся таблицы, перечисления каких-то товаров и т.д.
Списки. Маркированный — Ul, нумерованный – ol. Специально для списков в html придумали эти контейнеры. Они создают именно область для выведения списка, а сами пункты заключаются в теги li. Соответственно, маркированный список из двух пунктов формируется так:
<ul> <li>Растения</li> <li>Животные</li> </ul>
<ul> <li>Растения</li> <li>Животные</li> </ul> |
С помощью css можно по-разному оформлять списки, делать их более привлекательными, но это уже другой разговор.
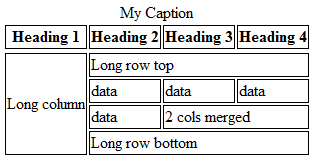
Таблицы. Создаются, по сути, с помощью трех тегов – table, tr и td. Первый выступает в качестве глобального контейнера для содержимого, второй – формирует один ряд, а третий – одну ячейку ряда. Таким вот образом и можно создавать таблицы, хотя это далеко не все теги, которые могут использоваться в ней. Более подробно о работе с ними вы сможете узнать из наших уроков по основам html.

Изображения. Одиночный тег img создан для вставки изображений и его единственным обязательным атрибутом является src, то есть путь к самой картинке. Вот вам простой пример:
<img src = «images/pic.jpg»>
<img src = «images/pic.jpg»> |
Произойдет поиск картинки pic.jpg в папке images, которая лежит в той же директории, что и html-файл, если изображение успешно найдено, оно будет вставлено на страницу в том месте, где будет этот код.
Теги из html5
Собственно, я перечислил вам самые базовые теги, которые используются чаще всего. Но в последнее время также появились новые из спецификации HTML5. Таким образом, подход к созданию того же каркаса, например, серьезно изменился.
Я не буду в этой статье подробно писать об этих новых элементах, так как об этом уже написаны статьи на нашем блоге. Также можете почерпнуть информацию о них из нашего курса по основам этой технологии.
Вот такой вот получился список тегов для сайта, обо всех рассказать за один раз невозможно, но основное представление вы получили, я надеюсь. Подписывайтесь на наш блог, если вам понравился этот материал.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьчто это такое, как прописать и примеры в 2020
Привет! Я ещё очень давно написал текст про то, как правильно оптимизировать статьи, но каким-то невероятным образом упустил вопрос того, как прописывать метатеги на сайте: Title, Description, Keywords и h2. И вот спустя 4 года я исправляю это недоразумение.
Сразу скажу, что на теге Keywords останавливаться не будем, т.к. его поисковики не берут в расчёт уже несколько лет, просто забейте на данное поле, как на рудимент и не тратьте время на него.
Содержание статьи:
Что это такое – метатеги для сайта?
Наверняка вы сталкивались с таким понятием, как «мета-теги для продвижения сайта», но что это такое новичку разобраться не так-то просто. Но я помогу.
Метатеги – это специальные html-теги, которые призваны передать поисковым системам основную информацию о содержимом той страницы, на которой они прописаны.
Различают четыре основных мета-тега:
- Title.
- Description.
- Keywords (давно бесполезен с точки зрения SEO).
- h2 .
В данной статье я кратко рассмотрю два первых (Тайтл и Дескрипшн), а также дам ссылки на более подробные материалы по каждому из тегов, если этой информации будет недостаточно.

 Тег h2 на сайте
Тег h2 на сайте
Мета-теги для продвижения сайта: title, description, keywords и h2


Теги до сих пор остаются важными элементами страницы, которые влияют на ее ранжирование в поисковых системах. Однако не совсем понятно, какими они должны быть сейчас. Давайте выясним, необходимо ли вписывать огромное количество ключевых слов или стоит оказаться от этого, как теги влияют на продвижение сайта, что необходимо делать для продвижения ресурса.
Основные метатеги в SEO-продвижении
В SEO-продвижении особое значение изначально имели четыре тега: Title, Description, Keywords, h2. Грамотно распределив ключевые запросы между ними, можно было легко добиться вывода сайта в топ. Однако многие специалисты начали забывать, что все хорошо в меру. Они стали терять эту самую меру и перешли к открытому спаму. Потому тег Keywords почти сразу же перестал быть актуальным. Ведь изначально он задумывался именно как тег, который будет помогать понимать поисковым системам, по каким запросам продвигать страницу. Однако поисковики очень быстро встали на ноги и научились самостоятельно все определять. Потому потребность в теге Keywords абсолютно отпала.
Особо отметим, что ключевые запросы должны присутствовать в тегах. Но вписывать их необходимо очень аккуратно. Не менее важно соблюдать рекомендуемую длину тегов в символах:
Не ориентируйтесь на классические размеры основных тегов, т. к. они определяют лишь отображаемый размер тега в поисковой выдаче. Однако ничего общего с ранжированием сайта в поисковой системе это не имеет.
Советы по основным тегам
Мы подготовили ряд рекомендаций касательно основных тегов для продвижения сайта.
-
Не спамьте в тегах, если не хотите попасть под фильтр поисковиков. Вписывать ключевые запросы необходимо так, чтобы полностью сохранить читаемость.
-
Ни при каких обстоятельствах не применяйте двоеточие или вертикальную черту при перечислении ключевых фраз. Поисковики посчитают, что это спам. В Title необходимо писать 1–2 предложения, грамотно используя морфологические формы и разбавленные ключи. Употребляемые в чистом виде ключи, да еще коряво читаемые («зеленая карта страховка цена»), расцениваются поисковиками как спам.
-
В теге h2 используйте небольшую плотность ключей, делайте его как можно короче, но максимально емко. Для тега Title допустима чуть большая плотность ключей, а для Description – еще больше.
-
Не используйте ключи в меню навигации. Некоторые специалисты советуют забыть о них и при заполнении тегов к картинкам. Они утверждают, что велика вероятность попасть под фильтр noname, из которого выбраться достаточно сложно.
Метатег Title

До сих пор Title остается одним из важнейших SEO-элементов страницы. Об этом знают все SEO-специалисты и используют его на полную мощь. Некоторые сеошники уверены, что в Title следует вписывать самые высокочастотные ключевые запросы, а пассажи разбивать нехорошо. В результате в Title получается элементарное перечисление ключевых фраз, разделенных вертикальной чертой. Из-за того, что многие стали воспринимать Title обычным тегом для поисковиков, возникли разговоры, что его длина должна быть не больше 60–70 символов. Как сказано выше, это абсолютно неправильное восприятие.
Утеряна главная суть тега – описывать страницу коротко и очень емко. Потому следует использовать Title по назначению. При этом имеет смысл применять слова, которые повышают CTR («акции, скидки» вместо привычных «купить, отзывы или фото»).
Метатег Description
Создавался для страницы в качестве описательного тега и выводился в результатах поисковой выдачи в роли сниппета. Однако поисковая система «Яндекс» очень скоро перестала использовать его в выдаче, т. к. многие веб-мастера откровенно спамили Description. Но Google достаточно долго использовал именно Description для сниппета. На сегодняшний момент Description остается важным элементом страницы и продолжает влиять на поисковую выдачу. В нем можно использовать ключевые фразы более плотно, чем в Title. Description должен оставаться:
-
в удобном для пользователя виде;
-
полностью читаемым;
-
не содержащим обороты, противоречащие правилам русского языка.
Метатег h2
С главным заголовком страницы, который является важным элементом для продвижения, у многих сайтов огромные проблемы. Обратимся к основным правилам формирования этого метатега.
-
h2 – главный заголовок, потому он должен идти самым первым в статье, но никак не после h3 или h4.
-
Визуально заголовок должен выделяться и быть больше всех остальных.
-
Его не нужно дополнительно выделять ни жирным шрифтом, ни курсивом.
-
Не стоит в h2 дублировать ключевой запрос из Title. Если вписываете ключ, то используйте разбавленную форму.
Важные моменты, влияющие на продвижение сайта
Наших читателей интересует вопрос, какие еще теги влияют на продвижение сайта. Отметим, что важными являются h3 и h4. Однако еще большую значимость для продвижения сайта имеет отсутствие спама в тегах и размещаемых текстах. Максимальное значение спама определяется по медиане плотности ключевых фраз по запросу ресурсов в топ-10. Многие используют этот метод для определения плотности ключей, но и для получения верхнего допустимого значения спама он подходит идеально. Бывают случаи, когда эту границу можно превысить в несколько раз и не иметь никаких последствий от поисковых систем.
С другой стороны, если теги отлично оптимизированы, а размещаемые тексты переспамлены, все старания будут напрасны. Потому следует проверять не только уникальность текстов, но и переспам. Сейчас существует много сервисов анализа текстов. Самостоятельно выберите вариант, которому сможете смело доверять. В любом случае тексты и теги должны быть лишены спама, а сам сайт – высоко ранжироваться поисковыми системами.
Важные мета-теги для социальных сетей
Сегодня посетителей практически каждого сайта агитируют поделиться материалами в социальных сетях. И это неудивительно, так как обмен ссылками в социальных сетях представляет собой один из наиболее эффективных способов продвижения бизнеса и услуг. Для этого используются мета теги для сайта.
Когда пользователь решил кликнуть по одной из ссылок, задача веб-разработчика заключается в том, чтобы связанная со ссылкой страница выглядела привлекательно. Именно об этом мы сегодня и поговорим.
Facebook предлагает разработчикам различные параметры настройки того, как будут выглядеть веб-страницы в новостной ленте пользователей социальной сети. Все сайты по умолчанию относятся к типу контента под названием “Веб-ресурс”, и именно его мы используем в примере.
Предположим, что кто-то поделился главной страницей сайта турфирмы. В ленте Facebook результат будет выглядеть следующим образом:

Twitter также предлагает несколько способов форматирования веб-страниц, но сегодня мы рассмотрим пример, схожий с приведенным выше примером для Facebook. Такой формат в Twitter называется «Summary Card with Large Image»:

В каждом примере имеется несколько атрибутов:
- Большая картинка и заголовок;
- Описание;
- Домен.
Каким образом разместить эти атрибуты? Например, при помощи мета тегов для HTML сайта. При публикации ссылки на ресурс Facebook и Twitter извлекают связанную веб-страницу и считывают ее meta-теги, что позволяет отображать соответствующую информацию.
Facebook использует meta-теги, используя протокол Open Graph. Это система классификации веб-страниц, которая на данный момент охватывает meta-теги, определенные в HTML5. Полный список доступных тегов можно просмотреть на сайте Open Graph. Но в работе пригодится всего четыре тега:
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm">
Как Facebook, так и Twitter дают рекомендации относительно использования упомянутых выше тегов. Учтите, что Facebook ссылается на публикуемую веб-страницу при помощи термина «объект» (object):
| Title (Заголовок). | Заголовок или название объекта. | Продуманный заголовок для связанного контента (максимально 70 символов). |
| Description (Описание). | Краткое описание или содержание объекта (2-4 предложения). | Описание, которое несет в себе всю необходимую информацию. Не следует использовать одинаковые заголовки и описания для нескольких страниц (длина до 200 символов). |
| Image (Картинка). | URL картинки объекта. Картинка должна быть как минимум 600 на 315 пикселей в размере, но лучше использовать 1200 на 630 и выше (объемом до 5Мб). Что касается соотношения сторон, то старайтесь укладываться в 1.91:1, чтобы избежать обрезки | Ссылка на картинку, прикрепленную к контенту. Не следует использовать случайные картинки типа логотипа сайта, фотографию автора или другие картинки, которые встречаются на других ресурсах. Картинка должна иметь минимум 280 пикселей в ширину и 150 – в высоту. Вес картинки не должен превышать 1 Мб. |
| URL | Канонический URL страницы. Ссылка должна быть прямой, без дополнительных параметров, переменных, данных идентификации пользователей и т. д. |
Ничего страшного, если вы задействуете лишние мета теги для сайта интернет магазина. Избыток информации еще никому не вредил, разве что это может негативно сказаться на весе HTML-документа. Но для нашей цели и исключительно ради краткости мы можем руководствоваться тем, что Twitter позволяет заменять мета-теги Open Graph на собственные. К тому же за исключением необходимости определить формат отображения нам не понадобятся уникальные мета-теги Twitter. В результате мы получаем следующий код, который стоит рассматривать как самый минимум с точки зрения тегов, необходимых для того, чтобы репост сайта выглядел достойно:
<meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm"> <meta name="twitter:card" content="summary_large_image">
Универсальные рекомендации для использования картинок: старайтесь, чтобы размер картинок был не менее 1200 на 630 пикселей при соотношении сторон 1.91:1, но при этом не забывайте про ограничение Twitter в 1Мб.
Если у вас возникли сомнения относительно комбинирования мета тега description для сайта c другими тегами, то всегда можно воспользоваться специальными инструментами Facebook Sharing Debugger и Twitter Card Validator. Оба средства умеют извлекать любые веб-страницы с публичных серверов, используя релевантные мета-теги, и демонстрировать вам, как они будут смотреться при распространении в социальных сетях. Кроме этого они выводят список ошибок и дают советы. Как мы поступим с нашим примером? С Twitter, кажется, проблем не возникло, а вот проверка Facebook выдала предупреждение:

И это дает нам отличную тему для разговора.
Этой ошибкой Facebook указывает, что, если вы собираетесь использовать их аналитический инструмент Domain Insights, то нужно будет предоставить уникальный ID, привязанный к вашему аккаунту. Мета-тег должен выглядеть следующим образом:
<meta property="fb:app_id" content="your_app_id" />
У Twitter имеется нечто похожее — Twitter Card Analytics. Twitter рекомендует использовать следующий мета-тега, который должен содержать ваш логин в Twitter, привязанный к публикуемой веб-странице:
<meta name="twitter:site" content="@website-username">
Если вы не планируете пользоваться этими инструментами аналитики, то можно опустить эти мета теги для сайта, и это никак не скажется на отображении публикуемой веб-страницы в хронике Facebook или ленте Twitter.
В документации Facebook есть еще одна рекомендация о дополнительном мета-теге. Он отвечает за название сайта:
<meta name="og:site_name" content="European Travel, Inc.">
Twitter рекомендует использовать другой мета-тег, но он также не обязателен:
<meta name="twitter:image:alt" content="Alt text for image">
Он позволяет указывать альтернативное описание картинки для людей с плохим зрением.
И на этом, пожалуй, все. Стоит отметить, что в документации Facebook и Twitter есть множество других мета тегов для HTML сайта, которые можно использовать для распространения контента другого типа. Но я считаю, что приведенного ниже кода будет вполне достаточно:
<!-- Essential META Tags --> <meta property="og:title" content="European Travel Destinations"> <meta property="og:description" content="Offering tour packages for individuals or groups."> <meta property="og:image" content="http://euro-travel-example.com/thumbnail.jpg"> <meta property="og:url" content="http://euro-travel-example.com/index.htm"> <meta name="twitter:card" content="summary_large_image"> <!-- Non-Essential, But Recommended --> <meta name="og:site_name" content="European Travel, Inc."> <meta name="twitter:image:alt" content="Alt text for image"> <!-- Non-Essential, But Required for Analytics --> <meta property="fb:app_id" content="your_app_id" /> <meta name="twitter:site" content="@website-username">
Данная публикация представляет собой перевод статьи «The Essential Meta Tags for Social Media» , подготовленной дружной командой проекта Интернет-технологии.ру
