Основные принципы веб-дизайна | AppMaster
Дизайн веб-сайта должен одновременно решать две задачи: сразу сообщать посетителю о цели сайта, а также поддерживать интерес посетителя к сайту. Последовательность, цвета, шрифты, изображения, простота и функциональность — все это элементы, которые способствуют эффективному и эффектному дизайну веб-сайта.
При разработке веб-сайта несколько важных аспектов способствуют его будущему успеху. Хорошо спроектированный веб-сайт, например, может помочь установить доверие и побудить посетителей к действию. Создание фантастического пользовательского опыта влечет за собой оптимизацию дизайна вашего веб-сайта с точки зрения удобства использования (форма и эстетика) и простоты использования (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам принять решение в пользу потенциально успешного дизайна будущего веб-сайта.
1. НАЗНАЧЕНИЕ САЙТА
Ваш сайт должен соответствовать требованиям ваших посетителей. Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Существует несколько различных целей, которые могут выполнять веб-сайты, но, также, все веб-сайты имеют определенные общие цели:
- Описание экспертизы;
- Укрепление вашей репутации;
- Генерация лидов;
- Продажа и послепродажное обслуживание.
2. ПРОСТОТА
Когда дело доходит до пользовательского опыта и удобства использования веб-сайта, простота — это ключ. Следуйте этим методам для достижения простоты дизайна.
Цвет может посылать сообщения и вызывать эмоциональные реакции. Выбор цветовой палитры, которая соответствует вашему бизнесу, позволит вам повлиять на поведение вашего потребителя по отношению к вашему сайту и продукту или услуге. Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Типографика — неотъемлемый элемент любого веб-сайта. Она привлекает внимание и выполняет функцию визуального представления голоса вашего бренда, компании, продукта. На веб-сайте шрифты должны быть хорошо читабельными. Придерживайтесь ограничения в максимум три разных шрифта.
Каждый визуальный аспект, используемый в коммуникации с пользователем, называется образом. Сюда входят фотографии, иллюстрации, видео и различная графика. Все изображения должны быть эмоциональными и передавать дух и индивидуальность вашего бренда. Большая часть информации, которую мы получаем на веб-сайтах, является визуальной, поэтому все фотографии на сайте должны быть с высоким разрешением для создания у посетителей первого впечатления о профессионализме и надежности вашей компании и продукта или услуги.
3. НАВИГАЦИЯ
Техника поиска в Интернете, известная как навигация, используется людьми, когда они взаимодействуют с сайтом и легко или не очень находят на нем то, что искали.
Очень важно, чтобы посетители были вовлечены. Посетители покинут ваш сайт, если навигация будет сложной и неудобной. Простая, интуитивно понятная и унифицированная постраничная навигация часто играет решающую роль.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
Наиболее частый шаблон, который посетители используют для сканирования текста на веб-сайте, — это шаблон по букве F. Согласно исследованиям отслеживания взгляда посетителей сайта, большая часть того, что люди видят, происходит в верхней и левой частях экрана. Подобно нашему естественному стилю чтения на Западе (слева направо и сверху вниз), F-образный рисунок на сайте предназначен для имитации естественного движения человеческого взгляда.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальный дизайн — это расположение элементов по степени важности. Размер, цвет, изображения, контраст, шрифт, пробелы, текстура и стиль — все это используется для создания визуальной иерархии. Самая важная цель визуальной шкалы — установить фокус; он направляет посетителей к важному контенту на сайте.
6. КОНТЕНТ
Хороший веб-сайт имеет как отличный дизайн, так и отличный контент. Конверсии можно добиться, используя привлекательный язык и отличный материал для привлечения и убеждения клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают в организации вашего дизайна и управлении вашими данными. Сетка помогает выравнивать компоненты на странице и поддерживать ее порядок. Дизайн на основе сетки организует материал в аккуратную, жесткую сетчатую структуру с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными, что приводит к эстетически привлекательному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Долгое ожидание загрузки веб-сайта приведет к тому, что пользователи покинут сайт. Почти половина всех посетителей веб-сайтов ожидают, что веб-сайт загрузится за 2 секунды или меньше, и они покидают сайт, который не загрузится в течение 3 секунд. Оптимизация размеров изображений может помочь вам быстрее загрузить ваш сайт.
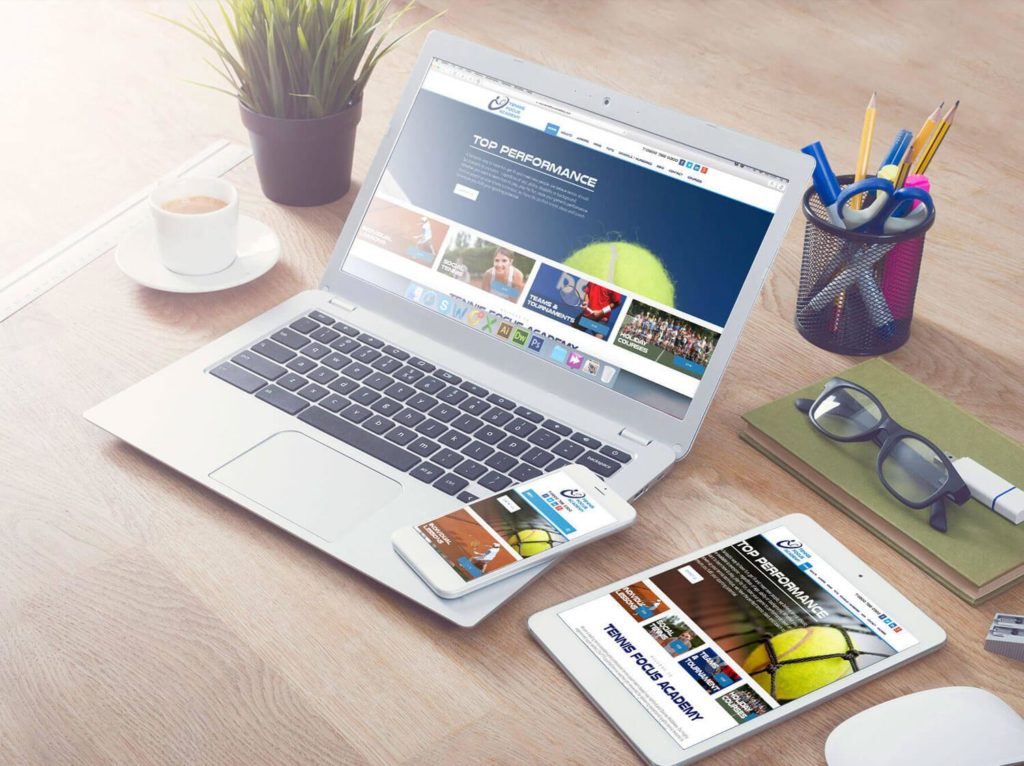
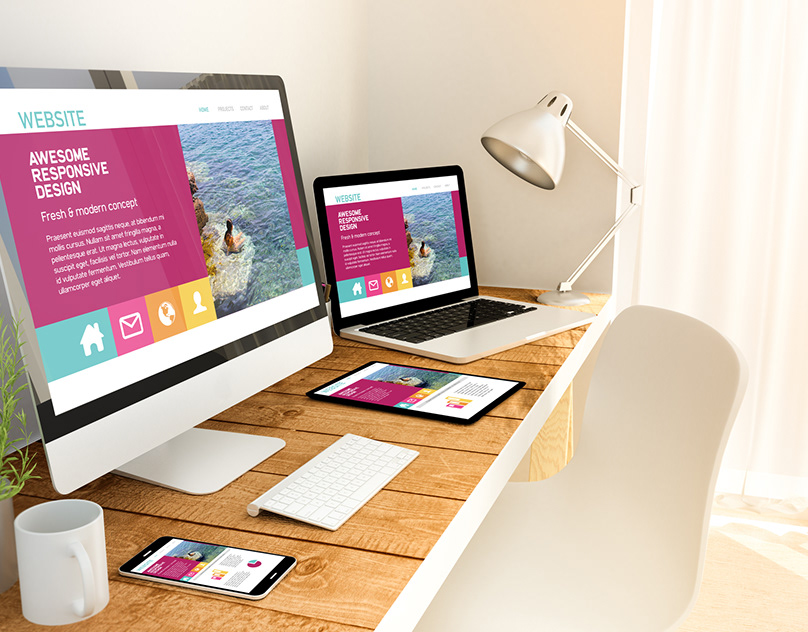
9. АДАПТАЦИЯ ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
Все больше людей просматривают веб-страницы со своих телефонов или других мобильных гаджетов. Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Итог
Вы можете использовать эти основные дизайнерские идеи для создания фантастического веб-дизайна как профессиональный дизайнер.
Тренды веб-дизайна в 2023 году. 12 предсказаний от дизайнеров сайтов на Тильде — Дизайн на vc.ru
Пробуем заглянуть в будущее и предсказать тренды веб-дизайна 2023 года. Мы спросили дизайнеров сайтов на Тильде, какие визуальные приёмы будут популярны в следующем году. Получился список из двенадцати пунктов — попробуйте в комментариях угадать, чьи предсказания сбудутся.
7962 просмотров
Тренды от Тани Дё. Таня создаёт аутентичные сайты для людей, влюблённых в своё дело. 12 сайтов попали в #madeontilda — галерею лучших проектов пользователей Тильды.
1. Рисованный стиль и простые авторские иллюстрации на детский манер
Готовые стоковые иллюстрации всё реже встречаются на сайтах, им на смену приходят авторские — заботливо отрисованные специально для конкретной компании. Чаще всего это простые векторные изображения, которые поддерживаются незатейливыми «почеркушками», завитушками и надписями от руки. Такой стиль расслабляет пользователя, вызывает приятные эмоции и очень доступно, по-человечески доносит важное сообщение.
Чаще всего это простые векторные изображения, которые поддерживаются незатейливыми «почеркушками», завитушками и надписями от руки. Такой стиль расслабляет пользователя, вызывает приятные эмоции и очень доступно, по-человечески доносит важное сообщение.
http://uniconf2022.tilda.ws
https://itopdoghouse.ru
2. Эксперименты с типографикой
Тренд на сочетание двух разнохарактерных шрифтов в одной фразе стремительно перерастает в более детальные эксперименты с типографикой. Помимо локального вкрапления другой гарнитуры, символы тянутся, сжимаются, подвергаются точечным изменениям пером, чтобы уже только собой нести индивидуальный характер и особое настроение бренда.
https://inspired.schelokova.com
https://varlamova.space
3. Человечный копирайт
Эмоциональная дистанция между пользователем и сайтом заметно сокращается и в первую очередь благодаря понятному языку сообщения.
https://reklamaichelovek.ru
https://vitivlev.ru/perspective
Тренды от Анастасии Носовой. Настя помогает бизнесу выделяться на фоне конкурентов с помощью оригинального дизайна и простых в обслуживании сайтов. 8 сайтов попали в #madeontilda .
4. Минималистичный первый экран
В новом году будут чаще встречаться проекты, где первый экран — это только фото и заголовок. Раньше такое минималистичное решение применялось только в фестивальных проектах, сейчас используется и в коммерческих. Это выглядит эстетично и дорого, но противоречит базовым правилам, которые гласят, что на первом экране обязательно должны быть призыв к действию и кнопка. Но если бренды будут готовы экспериментировать, я с удовольствием внедрю этот тренд в свои проекты.
https://hptx.co
https://ananevarchitects.com
5. Нестандартное расположение текста
Тренд, который переходит в 2023-й из модного в текущем году брутализма. Нестандартное положение текста, когда фразы расположены не по сетке, под углом, подойдёт для креативных проектов. Например, анонса мероприятий или творческих обучающих курсов. Такой приём затрудняет чтение текста, поэтому с ним следует быть осторожнее и точено применять в проектах, когда хочется выделить один из блоков.
http://academia-ceramiki.tilda.ws
https://iskra.contented.ru
6. Выделенные границы модулей
Видимая сетка — тренд, который зародился ещё в прошлом году, набирал популярность в 2022-м и будет применяться в проектах следующего года. Изменение, которое нас ждёт — это расчерчивание не всего сайта, а только отдельных блоков. Такой визуальный приём с прямыми линиями делает дизайн сайта строгим и упрощает просмотр страницы, отделяя один раздел от другого.
https://cosmeticorg.ru
https://vsp-garant.ru
Тренды от Вероники Полосиной. Ника создаёт продуманные и стильные сайты, 23 проекта попали в #madeontilda .
7. Элементы UX-интерфейса в веб-дизайне
Однотипные иллюстрации, которые часто используются в дизайне сайтов, обесцениваются. Теперь вместо рисованных иконок и рваных коллажей внимание пользователей привлекают реальные элементы интерфейса продукта. Они знакомят посетителя сайта с сервисом, показывают его возможности и преимущества. С помощью такого приёма человек проникается доверием к продукту и с большей вероятностью захочет им воспользоваться.
https://wellday.today
https://mamedblog.com
8. Футуристические цвета и текстуры
В 2023 году мы будем видеть больше сайтов с отсылками к виртуальной реальности и технологиям. Иммерсивный UX-опыт, научно-фантастические образы и футуристические цвета и оттенки создают настроение инноваций и осязаемость технологий будущего, а использования стеклянных текстур придаёт ощущение прозрачности и открытости.
https://foil.network/purenftcollection
https://dripsilver.site
https://career.uplab.ru
9. Микровзаимодействия
Микровзаимодействия — это крошечные подсказки, комментарии, интерактивные элементы, которые подталкивают пользователя к действию. Например, это могут быть иллюстрации, движущиеся по скроллу, или текст, появляющийся при клике на картинку. Интерактив помогает удержать интерес человека, дарит ему новые впечатления, ещё больше погружает в тему сайта и делает процесс взаимодействия более активным. Думаю, в следующем году сайтов, где пользователь может почувствовать себя в «игровой песочнице» станет больше.
https://mailfit.agency/proofreading
https://lapochka.team
Тренды от Школы Тильды — онлайн-школы дизайнеров сайтов на Тильде. Она подходит тем, кто хочет освоить новую профессию или делать сайты для себя и своего бизнеса. Курс Tilda Start помогает освоить основы дизайна и изучить возможности Тильды, а на Tilda Pro учат создавать сайты с уникальным дизайном и рассказывают, как подготовить их к продвижению.
10. Ностальгия
Дизайнеры вдохновляются сайтами 90-х, переосмысливают интерфейсы самых первых сайтов и адаптируют их по 2023 год. Линии, табличная вёрстка, примитивная графика, простота и наивность элементов — база ностальгического тренда.
https://mindfest.ru
http://egor-graphic-designer.tilda.ws
https://www.saymore-earrings.com
11. 3D-элементы
Всё больше дизайнеров используют 3D-графику в своих работах. Объёмные элементы добавляют сайту глубины, делают его динамичным и запоминающимся. Объекты можно оставить в статике или анимировать. Главное — уместно вписать их в дизайн и не замедлить загрузку сайта.
https://www.mollyjobbs.ru
https://new-nature.re-store.ru
12. Нейросети
В этом году Midjourney и другие AI-сервисы стали главным предметом для обсуждений в дизайн-сообществах по всему миру. Работы от нейросетей уже выигрывают награды в графическом дизайне, ленты реддита и соцсетей завалены экспериментами.
Как думаете, какие предсказания сбудутся и какие ещё тренды мы увидим в следующем году?
Теперь Интернет борется за старый дизайн полос прокрутки
(Изображение предоставлено Себастьяном Матосом)Вы когда-нибудь задумывались над тем, какой дизайн полосы прокрутки вам больше всего нравится? Это вид дизайна UI и UX, который часто упускают из виду, потому что мы используем его так небрежно. Веб-куратор и кодер Себастьян Матос создал интерактивное путешествие по дизайну полосы прокрутки, а это означает, что вы можете посетить его страницу и поиграть с более чем 30-летним дизайном пользовательского интерфейса.
Экспериментируя с великолепным дизайном пользовательского интерфейса, таким как полосы прокрутки в старой MacOS, можно многому научиться, а такой сайт, как Matos, хотя и является новым, на самом деле является напоминанием о том, что нам нужно использовать старые концепции дизайна на практике. Нет ничего лучше, чем возможность взаимодействовать с дизайном пользовательского интерфейса. Ознакомьтесь с нашим руководством по лучшим инструментам прототипирования пользовательского интерфейса, чтобы получить практический подход к созданию собственного.
Нет ничего лучше, чем возможность взаимодействовать с дизайном пользовательского интерфейса. Ознакомьтесь с нашим руководством по лучшим инструментам прототипирования пользовательского интерфейса, чтобы получить практический подход к созданию собственного.
Посещение сайта Себастьяна Матоса (откроется в новой вкладке) для полностью интерактивного знакомства с лучшими полосами прокрутки прошлых лет — это на самом деле отличный взгляд на дизайн прошлых лет, и это заставило фанатов говорить и, естественно, спорить о том, что лучше. Твиттер известен множеством горячих отзывов, но когда фанат пользовательского интерфейса @BoredElonMusk опубликовал ссылку, каждый должен был сказать свое слово.
Эволюция полос прокрутки. pic.twitter.com/a5N62J5z0b21 января 2023 г.
Подробнее
Некоторые из лучших комментариев исходят от фанатов, которые помнят своих фаворитов. «Виндовс 95-2000 была пиковой полосой прокрутки», — написал @siebel_ess. «Согласен!» — ответил @bendodge, добавив: «Простые, четкие линии, не ослепительно белые или настолько упрощенные, что вы не можете сказать, что они делают». Чтобы узнать больше о реакции на эти знаковые полосы прокрутки, почему бы не ознакомиться с некоторыми из текущих тенденций в веб-дизайне в целом. Например, у нас есть руководства по лучшим конструкторам веб-сайтов, а также лучшее программное обеспечение для веб-дизайна, доступное сегодня. дизайн полосы прокрутки прошлых лет, включая классические дизайны пользовательского интерфейса от Microsoft, Apple и Amiga (Изображение предоставлено: Sébastien Matos)
«Согласен!» — ответил @bendodge, добавив: «Простые, четкие линии, не ослепительно белые или настолько упрощенные, что вы не можете сказать, что они делают». Чтобы узнать больше о реакции на эти знаковые полосы прокрутки, почему бы не ознакомиться с некоторыми из текущих тенденций в веб-дизайне в целом. Например, у нас есть руководства по лучшим конструкторам веб-сайтов, а также лучшее программное обеспечение для веб-дизайна, доступное сегодня. дизайн полосы прокрутки прошлых лет, включая классические дизайны пользовательского интерфейса от Microsoft, Apple и Amiga (Изображение предоставлено: Sébastien Matos)
 слайдер.»
слайдер.»Затем обычно бушуют дебаты между тем, у Apple или Microsoft лучший пользовательский интерфейс с полосой прокрутки и дизайн UX, многие предпочитают Vista во всем. Последнее слово в значительной степени является мнением всех, кто любит немного ностальгии, как написал @MagdalaMystikos: «Это достигло пика в 19 лет.95, и с тех пор все стало еще хуже».
Если вы дизайнер UX и UI, прочитайте нашу статью об окончательном дизайне пользовательского интерфейса. Если вы больше любите ретро-технологии, взгляните на наше руководство по лучшие ретро-консоли и лучшие ретро-контроллеры
Подробнее:
- 5 причин, по которым вам стоит изучить UX-дизайн
- 10 советов по улучшению мобильного UX-дизайна
- Овладейте золотыми правилами дизайна пользовательского интерфейса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.Ян Дин — редактор Digital Arts & Design в Creative Bloq, бывший редактор многих ведущих журналов. Эти названия включали ImagineFX, 3D World и ведущее название видеоигры Official PlayStation Magazine. В начале своей карьеры он писал для музыкальных и киножурналов, включая Uncut и SFX. Ян запустил журнал Xbox X360 и редактировал PlayStation World. В Creative Bloq Ян объединяет свою любовь к тому, чтобы сообщать Creative Bloq последние новости о NFT, искусстве и технологиях видеоигр и многом другом, а в свободное время он рисует в Corel Painter, ArtRage и Rebelle, находя время для игры в Xbox и PS5. Он также является активным пользователем Cricut и поклонником лазерной резки, и в настоящее время работает с Glowforge и xTools M1.
Как правильно выбрать компанию по разработке веб-сайтов
ПРЕСС-РЕЛИЗ
Опубликовано 25 января 2023 г.
GetNews
Веб-дизайн Ванкувер Google Ads — одна из основных услуг Partopia Digital Vancouver. Это компания веб-дизайна, которая может помочь вам создать и управлять кампанией Google Ads. У Partopia Digital Vancouver большой опыт работы с Google Ads, и мы можем помочь вам максимально эффективно использовать свой бюджет. Партопия Диджитал Ванкувер Адрес: #491-2285 W 4th Ave Vancouver, BC V6K 1N9
Это компания веб-дизайна, которая может помочь вам создать и управлять кампанией Google Ads. У Partopia Digital Vancouver большой опыт работы с Google Ads, и мы можем помочь вам максимально эффективно использовать свой бюджет. Партопия Диджитал Ванкувер Адрес: #491-2285 W 4th Ave Vancouver, BC V6K 1N9
«Выбор правильной компании по разработке веб-сайтов может быть сложной задачей, но, следуя советам, изложенным в этом блоге, вы сможете принять обоснованное решение. Обязательно оцените навыки и опыт компании по разработке веб-сайтов, найдите компанию с хорошей репутацией и выберите подходящего веб-разработчика для своего проекта. В Partopia Digital мы помогаем вам найти лучшую компанию по разработке веб-сайтов для вашего проекта.»
Когда дело доходит до разработки веб-сайта, доступно множество вариантов. Но какой из них лучше для вас? Чтобы помочь вам выбрать правильную компанию по разработке веб-сайтов для вашего проекта, в этом блоге описаны ключевые факторы, которые следует учитывать. От оценки навыков и опыта компании, занимающейся веб-разработкой, до выбора подходящего веб-разработчика для вашего проекта — в этом блоге есть все, что вам нужно для принятия обоснованного решения. Поэтому обязательно прочитайте все советы, которые вам понадобятся, чтобы выбрать идеальную компанию по разработке веб-сайтов для ваших нужд!
От оценки навыков и опыта компании, занимающейся веб-разработкой, до выбора подходящего веб-разработчика для вашего проекта — в этом блоге есть все, что вам нужно для принятия обоснованного решения. Поэтому обязательно прочитайте все советы, которые вам понадобятся, чтобы выбрать идеальную компанию по разработке веб-сайтов для ваших нужд!
На что обратить внимание в компании по разработке веб-сайтов
Когда дело доходит до разработки веб-сайтов, вам следует обратить внимание на несколько ключевых моментов. Первый – это опыт. Убедитесь, что компания имеет большой опыт работы в этой области и работала над различными типами веб-сайтов. Затем ищите компанию с хорошей репутацией. Это даст вам уверенность в том, что они знают, что делают. Ценообразование также важно. Убедитесь, что вы заключаете честную сделку и что стоимость проекта соответствует качеству работы. После того, как вы сузили свой выбор, обязательно задайте несколько вопросов об их процессе и о том, как они будут работать вместе с вами на протяжении всего проекта.
Выбирая компанию по разработке веб-сайтов, обратите внимание на компании, имеющие опыт работы в отрасли. Это гарантирует, что разработчики, работающие над вашим проектом, являются экспертами в своем деле и смогут создать хорошо продуманный и удобный веб-сайт. Кроме того, не забудьте проверить, как часто компания обновляла свое портфолио и есть ли у нее опыт работы с конкретными тенденциями веб-дизайна (например, с адаптивным дизайном).
Факторы, которые следует учитывать при выборе компании, занимающейся веб-разработкой
Выбирая компанию, занимающуюся веб-разработкой, убедитесь, что у нее хороший послужной список и опыт работы в отрасли. Вы также должны учитывать цены и справедливость того, что вы получаете. Кроме того, задавайте вопросы о том, как компания будет работать с вами на протяжении всего проекта, чтобы вы оставались в курсе и чувствовали себя комфортно в процессе.
Выбор подходящей компании, занимающейся веб-разработкой, может быть сложной задачей, но очень важно найти компанию, имеющую опыт в интересующей вас области. Просмотрите их портфолио, чтобы узнать, есть ли у них проекты в том же жанре, что и ваш. ты ищешь. Кроме того, спросите их об их ставках и о том, как они справляются с отменой или изменением проектов. Наконец, убедитесь, что выбранная вами компания аккредитована и застрахована, так как это гарантирует качественное выполнение вашего проекта.
Просмотрите их портфолио, чтобы узнать, есть ли у них проекты в том же жанре, что и ваш. ты ищешь. Кроме того, спросите их об их ставках и о том, как они справляются с отменой или изменением проектов. Наконец, убедитесь, что выбранная вами компания аккредитована и застрахована, так как это гарантирует качественное выполнение вашего проекта.
Как оценить навыки и опыт компании, занимающейся разработкой веб-сайтов
Чтобы оценить навыки и опыт компании, занимающейся разработкой веб-сайтов, вы можете просмотреть ее портфолио. Это даст вам представление о типах проектов, которыми они занимались в прошлом, и о том, насколько они были успешными. Кроме того, спросите их о конкретных тенденциях дизайна (например, об адаптивном дизайне) и о том, какой у них опыт работы с этими концепциями. Наконец, спросите их об их процессе работы с клиентами от начала до конца, чтобы вы точно знали, чего ожидать во время вашего проекта.
Оценка навыков и опыта компании по разработке веб-сайтов. Компания по разработке веб-сайтов должна быть в состоянии спроектировать и разработать веб-сайт, отвечающий конкретным потребностям клиента; им также необходимо иметь опыт использования различных технологий веб-платформы, таких как HTML, CSS и JavaScript.
Компания по разработке веб-сайтов должна быть в состоянии спроектировать и разработать веб-сайт, отвечающий конкретным потребностям клиента; им также необходимо иметь опыт использования различных технологий веб-платформы, таких как HTML, CSS и JavaScript.
Как правильно выбрать веб-разработчика для своего проекта
Выбор правильного веб-разработчика для вашего проекта может оказаться непростой задачей. Вот почему мы составили это полезное руководство. В нем мы обсудим четыре ключевых фактора, которые следует учитывать при выборе веб-разработчика. К ним относятся опыт и уровень квалификации, репутация, надежность и безопасность. Кроме того, мы предлагаем несколько советов о том, как выбрать разработчика в Интернете и как провести с ним собеседование.
Лучший способ выбрать веб-разработчика для вашего проекта, скорее всего, зависит от специфики вашего проекта. Тем не менее, некоторые советы о том, как выбрать подходящего веб-разработчика для вашего проекта, включают в себя оценку его опыта и набора навыков, просмотр веб-сайта или блога их портфолио и прямое обсуждение с ними того, что вам нужно от проекта разработки веб-сайта.
Продвижение вашего веб-сайта в социальных сетях
Продвижение вашего веб-сайта в социальных сетях — отличный способ увеличить трафик и интерес к вашему сайту. Обязательно создайте учетные записи в популярных социальных сетях, таких как Facebook, Twitter и LinkedIn. После того, как вы создали эти учетные записи, обязательно разместите ссылки на свой веб-сайт на страницах своего профиля и в соответствующих группах. Вы также должны публиковать интересный контент с вашего веб-сайта в этих социальных сетях, чтобы вызвать интерес и побудить пользователей посетить ваш сайт.
Кроме того, вы можете использовать рекламу в социальных сетях для продвижения своего веб-сайта на этих платформах. Сделав это, вы сможете охватить более широкую аудиторию и потенциально увеличить трафик на свой сайт. И, наконец, обязательно следите за своими учетными записями в социальных сетях и взаимодействуйте с пользователями, которые говорят о вашем сайте. Это поможет создать более позитивный образ вашего сайта и поможет увеличить посещаемость.
Советы по работе с компанией по разработке веб-сайтов
— Убедитесь, что вы точно указали, что вы хотите от проекта разработки веб-сайта. Это поможет компании сосредоточить свои усилия и производить качественный продукт.
— Будьте готовы предоставить подробные спецификации вашего проекта и бюджета, чтобы можно было эффективно управлять процессом разработки.
— Согласовать сроки завершения проекта, а также любые конкретные этапы, которые должны быть достигнуты на этом пути. Это гарантирует, что все будут проинформированы, а ожидания прояснены от начала до конца.
— Убедитесь, что компания по разработке веб-сайтов имеет надежную и безопасную систему для общения с клиентами и сотрудниками. Это обеспечит соблюдение сроков проекта и оперативное решение любых вопросов.
-Всегда консультируйтесь с веб-разработчиком или компанией по разработке веб-сайтов, прежде чем принимать какие-либо решения об их найме.
Это поможет убедиться, что вы выбираете наилучший вариант для своего проекта и что у вас есть вся информация, необходимая для принятия обоснованного решения.