Album Gallery — WordPress Gallery — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Image Album, Photo Album, Video Album, Content Album
Album Gallery — A Responsive Simple Beautiful Easy Powerful Image / Video Supported WordPress Album Gallery Plugin.
This is the new «Album Gallery WordPress», Who based on Irresistible CSS & JS, So it is very amazing and easy to use.
The best Album Gallery WordPress Plugin. Drag & Drop photo gallery builder that helps you create beautiful album gallery with just a few clicks, you can also make a video album gallery with this plugin.
This is the best WordPress album gallery for any site Because this album gallery has many configurations to show your images, it has new hover effects like a real album.
You can use it also in side bar like a widget, Just paste the shortcode in the text widget. this plugin easier to customize.
It will be very helpful for new users, this plugin very easy in use for new and old users of WordPress.
This Album Gallery WordPress Plugin has many configurations you can see below.
Features
- Responsive Album Gallery Design
- Gallery Column Layout
- Gallery Customization
- Lightbox Gallery
- Video Gallery
- Gallery Widget
- Gallery Animation Effects
- Gallery Hover Effects
- Title Bar Settings
- Video Settings
- Many Customization Settings
- Embed Gallery Into any your theme template
- Standard WordPress Import and Export
- Cross Browser Compatibility
Upgrade To Premium Plugin — Click Here
Check Free Plugin Demo — Click Here
Check Premium Plugin Demo — Click Here
- Video Gallery Album
- Animation Effect
- Stack effect
- Lightbox
- Lightbox Image Preview
- Overlay Effect
- Setting Page Images
- Gallery Setting Page
- Icon
Install Responsive Album Gallery either via the WordPress. org plugin directory or by uploading the files to your server.
org plugin directory or by uploading the files to your server.
After activating Album Gallery, go to plugin menu.
Click Add Album Gallery and upload image / poster slides.
Publish the gallery and copy album gallery shortcode from the bottom of the add images box and embed shortcode on any Page/Post/Text Widget.
That’s it. You’re ready to go!
Have any queries?
Please post your question on plugin support forum
https://wordpress.org/support/plugin/new-album-gallery/
Excellent plugin!
You are a great support
So today I saw a popup with text like «This theme recommends these plugins…(some plugins listed here)». That’s a lie as this theme was 100% created by me and every plugin mentioned in this popup was built by WP Life — so it goes without saying which plugin was showing me that deceptive popup. The only one I had installed by WP Life. My theme doesn’t recommend any of your plugins so why are you lying?
Hi,
I had excellent support from the team. Response to my email was always prompt and with simple and easy-to-understand solutions.
I think a lot of time was spent checking the actual problem which was actually due to some other plugin.
Giant
Response to my email was always prompt and with simple and easy-to-understand solutions.
I think a lot of time was spent checking the actual problem which was actually due to some other plugin.
Giant
It’s really simple, an overall good product, and it’s free, so what else can you expect? Thanks dev.
nice plugin and good cost for this plugin ..very easy to use it … Thank`s souqalibaba
Посмотреть все 15 отзывов
«Album Gallery — WordPress Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- A WP Life
«Album Gallery — WordPress Gallery» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Album Gallery — WordPress Gallery» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.4.7
- WordPress security issues fixed
1.4.6
- Tested for WordPress 6.0.1
1.4.5
- Tested for WordPress 6.0
- Thumbnail size fixed on mobile.
= 1.4.4=
* Tested for WordPress 5.9.3
1.4.3
- Tested for WordPress 5.9.2
1.4.2
1.4.1
- Elementor compatibility fixed (wp_reset_query)
1.4.0
- Tested for WordPress 5.8.1
- Enhancements: Yes,
- WordPress security issues fixed
1.3.9
- Tested for WordPress 5.8.1
1.3.8
1.3.7
- CSS and JS registered and en queue in a proper way.
- Tested for WordPress 5.7.2
- Bug: Fixed.
1.3.6
- Tested for WordPress 5.7.2
1.3.5
- Tested for WordPress 5.7.1
1.3.4
- Tested for WordPress 5.7
1.3.3
- Tested for WordPress 5.
 6.2
6.2
1.3.2
- Tested for WordPress 5.6
- Setting Hover effect update
- Bug: Fixed.
1.3.1
- Tested for WordPress 5.6
- Photobox Light Box Added.
- Bug: Fixed.
1.3.0
- Tested for WordPress 5.6
- Bug: lightbox issue fixed.
1.2.10
- Tested for WordPress 5.5.3
- Bug: miner issue fixed.
1.2.9
- Tested for WordPress 5.5.3
1.2.8
- Tested for WordPress 5.5.1
1.2.7
- Tested for WordPress 5.5
- Bug: miner issue fixed.
1.2.6
- Tested for WordPress 5.4.2
1.2.5
- Tested for WordPress 5.4
1.2.4
- Tested for WordPress 5.3.2
1.2.3
- Tested for WordPress 5.3.2
1.2.2
- Tested for WordPress 5.3
- change Bootstrap Library and minimize bootstrap v4.3.1
1.2.1
- Fixed Column Issue
1.
 2.0
2.0- Tested for WordPress 5.2.3
- Bug Fixed
- Plugin File Updated
1.1.1
- Bug Fixed
1.1.0
- Added Image loaded js.
1.0.10
- Tested for WordPress 5.2.3
1.0.9
- Iso Tope effect added.
1.0.8
- Tested for WordPress 5.2.2
Мета
- Версия: 1.4.7
- Обновление: 1 месяц назад
- Активных установок: 4 000+
- Версия WordPress: 4.0 или выше
- Совместим вплоть до: 6.0.2
- Языки:
English (US) и Russian.
Перевести на ваш язык
- Метки:
albumalbum gallerycarouselgalleryvideo gallery
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 14
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- A WP Life
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Audio Album — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
The plugin was originally created for Dave Draper’s website where the it is used on the music pages. For an example, please see the page for the Wild Bunch album featuring Dave on vocals and bass.
Audio Album uses the default audio capabilities of mediaelement.js included with core WordPress files and enables you to style a group of audio files (MP3 etc) as single block formatted as an album. The colours can be customized in the Audio Album section of the WordPress customizer.
You can display as many Audio Albums as you need on your site, with multiple albums on each page.
Usage:
There are two shortcodes that can be used [audioalbum] and [audiotrack]
[audioalbum]
This shortcode is required and can be used as a header before the [audiotrack] shortcodes.
The following attributes can also be used in the [audiotrack] shortcode in the same way in which they are used in the default WordPress shortcode:
- источник
- mp3
- ogg
- wma
- m4a
- wav
- loop
- autoplay
- preload
Пример
[audioalbum title="The Album Title" detail="Some other Details" date="2022"] [audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3"] [audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3"]
Lyrics / other info in a popup window
There are some additional parameters which can be added to the [audioalbum] shortcode to optionally add a button to allow a visitor to open a link on each audio track to open a page in your site within a popup window.
You need to first create the page, post, or custom post type post and make a note of the post/page id.
There are four parameter/value pairs which can be added to the [audiotrack] shortcode to make a popup link
- buttonlink
- buttontext
- ширина
- высота
Enter the page/post id of the target page as the value for the buttonlink parameter. A button will only be shown when a value is set for the buttonlink parameter.
The buttontext attribute is optional, if no value is specified, the default label of ‘lyrics’ will be shown on the button.
The dimensions of the popup window can also be specified using optional width and height attributes. If no values are given, default values of 520px (width) and 400px (height) will be used.
If your site is using a Genesis child theme, as a little bonus, a landing-page template without a masthead, menus, sidebars or other distractions will be applied to the popup page.
Example with default ‘lyrics’ button
[audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3" buttonlink="808"]
Example with custom button and custom popup window dimensions
[audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3" buttonlink="909" buttontext="linklabel"]
The parameters used with the standard native WordPress audio shortcode outlined in the codex: Audio Shortcode page can also be used in the [audiotrack] shortcode.
- The default style should fit most site designs.
- Change the colour scheme using the audio album section of the WordPress customiser.
- Upload the plugin folder to your ‘/wp-content/plugins/’ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Where is the plugin’s admin page?
Go to Appearance -> Customize -> Audio Album
Is it responsive?
Yes — it should work with any responsive theme. It defaults to 100% of the width of the enclosing element.
 If you are using a theme or plugin that provides column shortcodes, it should, it work well with these.
If you are using a theme or plugin that provides column shortcodes, it should, it work well with these.Can I change the fonts?
The fonts used are inherited from your theme, so in most cases they should work well, but if you do need to change them, ensure that the font you want to use has already been made available in your theme, and add the following css rule (with the appropriate font name) to your child theme or a custom CSS plugin:
.audioheading, .audioalbum, .track { font-family: 'verdana', sans-serif; }How can I make more substantial customizations to the styles?
Select the checkbox for manual CSS in the Audio Album customizer section. This will prevent the audio album styles from loading. Then copy the default audio album stylesheet from the plugin into your child theme or custom theme’s stylesheet or into a custom CSS plugin, and make your customisations to this copy. The manual CSS option is intended for experienced developers with CSS skills.

Can I display multiple albums on a single page?
Yes you can. As many as you like.
What about playlists?
Audio Album was created before playlist functionality was introduced to WordPress with version 3.9, so it does not use or provide any playlist features.
Can you create for me a customized stylesheet to fit in with the colours of my website?
I would love to, but my time is limited and this is beyond of the scope of the free support that I can give on the forums, I can offer this as a paid service. Please send me details of your requirements via the cubecolour contact form.
Are there any other free cubecolour plugins?
If you like this plugin, you may like some of my other plugins in the WordPress.org plugins directory. These are listed in the plugins page on my WordPress.org profile page.
All of the tracks have number ‘1’ rather than incrementing numbers
This can occur if you don’t have an audioalbum shortcode before the audiotrack shortcodes
Why do you spell the word ‘color’ incorrectly?
I don’t, I’m from England and ‘colour’ is the correct spelling.

Why is there base64 stuff in the plugin’s stylesheet?
Base64 is a way of representing binary data using only text characters. Although base64 is sometimes used to hide scripts with nefarious intent in php files, it is used legitimately to enable small gif and png images to be embedded in the stylesheet as data URIs.
I am using the plugin and love it, how can I show my appreciation?
You can donate via my donation page
If you find the plugin useful I would also appreciate a five star review on the plugin review page
Why doesn’t it work?
The plugin does work on the sites it has been tested on. If it is not working for you, you may have done something wrong or maybe your theme was not built to WordPress standards. If it isn’t working for you, please read the documentation carefully, and if that doesn’t address your issue, post a question on the plugin support forum so we can have an opportunity to try to get it working before you leave a review that tells people more about you than about the plugin.

What levels of support are available?
I can offer free forum support for free cubecolour plugins where all communication takes place on the WordPress.org forums and a link is provided to the page on your site where I can see the issue without needing a password.
If the conditions for obtaining free support on the public forum are not compatible with the level of support required, non-free support via email is available. This prepaid email support can be requested at: cubecolour.co.uk/premium-support
Thanks to the author for publishing this and keeping it open source!
One point that wasn’t brought up about it, is that with many/most other Audio Playlist plugins, there is actually no useable text in the Post, which allows a user to search for a song by Author, Album, Song, etc. The way this plugin’s shortcodes are designed, enables searchability of the playlist by all these terms.
Another advantage (huge) is that this plugin doesn’t require loading ANY media into WordPress. All the audio files can be left in some served web directory. Again, very cool.
All the audio files can be left in some served web directory. Again, very cool.
EXACTLY what I was looking for! Easy shortcode insertion, great results. Terrific plugin.
Easy to use and customize!
Very useful plugin and very customisable. Also clear instructions from the developer. Thank you!
I dig it. Went through about ten apps until I found this one, which does what I wanted it to do. Thank you for your service!
Terrific Plugin. Easy to style, fork, etc. Sent donation a few moments ago.
Посмотреть все 12 отзывов
«Audio Album» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- cubecolour
Перевести «Audio Album» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.4.4
- Make translatable
1.4.3
- Fix js error caused by WP migrate no longer being loaded in WP
1.4.2
- Formatting improvements
1.4.0
- Inline script loaded with a dependancy to the enqueued script to ensure jQuery is loaded.
1.3.1
- added CSS for replay button after track has completed playing.
1.3.0
- corrected register_style issue in shortcode function
- corrected $preload variable used instead of array value
- added animated gif loading image as data url
- added transparent png images for time & volume track as data urls
- improved default colours & added customizer controls for colour
- removed font definition from stylesheet to enable the font to be inherited from theme’s body style
- removed rem values from stylesheet
- improved alignment of generated track numbers
- now uses Dashicons for play/pause/mute/unmute buttons — so they can be styled
- Popup template improvements (Genesis only)
- The [audioalbum] shortcode is no longer mandatory before [audiotrack] shortcodes
1.
 2.0
2.0- improve delimiting for comments
- add default value for preload shortcode param: metadata so total track time appears in player
- improved parameter value sanitization
- use array for shortcode parameters instead of extract
- use constant for plugin version
- use visibility instead of display for delaying appearance of tracks
1.1.0
- Fixed WordPress 4.4 compatibility issue
- Improved enqueuing so script & stylesheet are only loaded when needed
1.0.4
- Improved function to audio players with default style briefly showing as the page loads
- Uses Dashicons in plugin page links
- Minor CSS tweaks
1.0.3
- Fixes incorrect path to svg file in stylesheet
1.0.2
- Prevent unstyled players being flashed onscreen until the page has fully loaded
- Flat Player buttons to replace default gradient filled buttons
1.
 0.1
0.1- Fixes function name collision when another cubecolour plugin is installed
1.0.0
- Initial Version= 1.4.4 =
- Make translatable
1.4.3
- Fix js error caused by WP migrate no longer being loaded in WP
1.4.2
- Formatting improvements
1.4.0
- Inline script loaded with a dependancy to the enqueued script to ensure jQuery is loaded.
1.3.1
- added CSS for replay button after track has completed playing.
1.3.0
Various minor bug fixes, audio album customizer section.
1.2.0
- improve delimiting for comments
- add default value for preload shortcode param: metadata so total track time appears in player
- improved parameter value sanitization
- use array for shortcode parameters instead of extract
- use constant for plugin version
- use visibility instead of display for delaying appearance of tracks
1.
 1.0
1.0- Fixed WordPress 4.4 compatibility issue
- Improved enqueuing so script & stylesheet are only loaded when needed
1.0.4
- Improved function to audio players with default style briefly showing as the page loads
- Uses Dashicons in plugin page links
- Minor CSS tweaks
1.0.3
- Fixes incorrect path to svg file in stylesheet
1.0.2
- Prevent unstyled players being flashed onscreen until the page has fully loaded
- Flat Player buttons to replace default gradient filled buttons
1.0.1
- Fixes function name collision when another cubecolour plugin is installed
1.0.0
- Initial Version
Оценки
Посмотреть все
- 5 звёзд 12
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- cubecolour
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
NextGEN Gallery — лучший WordPress плагин для создания фотогалерей — PetrAlex.NET
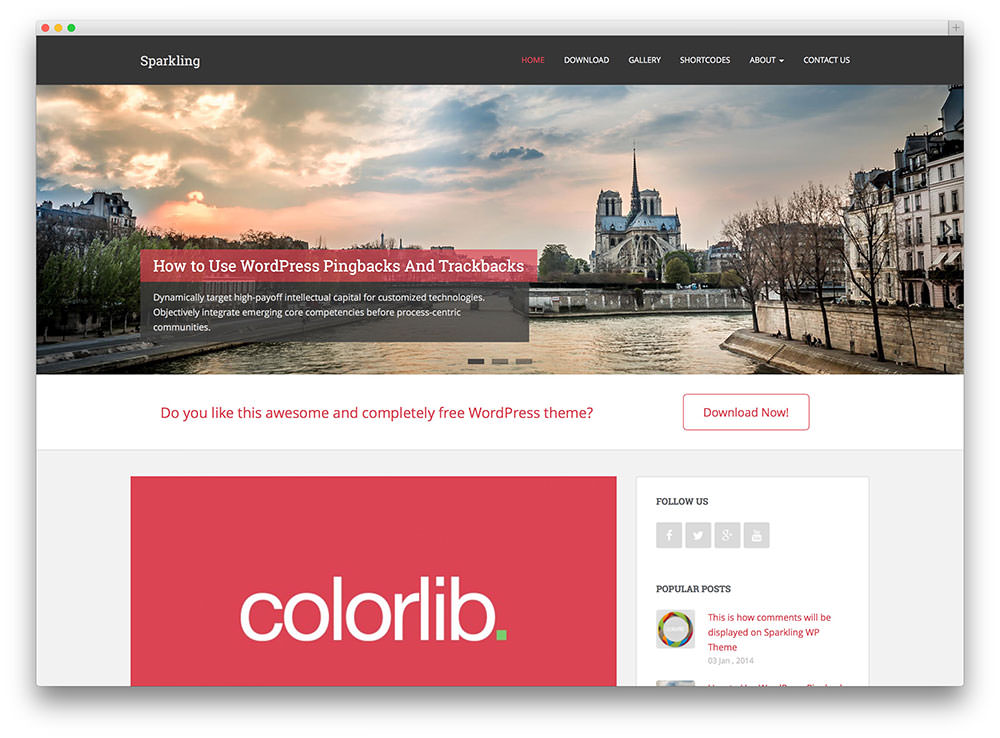
NextGEN Gallery — один из самый популярных Вордпресс плагинов для создания фотогалерей. При помощи данного WordPress плагина Вы сможете создать красивые галереи непосредственно у себя на блоге, а также сгрупировать их в тематические альбомы. А если в добавок к нему (плагину NextGEN Gallery) установить WP eStore, то получиться функциональный фото магазин. Как сделать интернет — магазин по продажи фото на WordPress читайте здесь.
Вордпресс плагин NextGEN Gallery поистине лучшее решениее для создания галерей, более того плагин офиально поддерживается Photocrati Media, одним из ведучих разработчиков Вордпресс тем для фотографов. Новые обновления плагина бесплатны, как и впрочем сам плагин.
Новые обновления плагина бесплатны, как и впрочем сам плагин.
А пока разберемся как установить и настроить Вордпресс плагин NextGEN Gallery.
Шаг 1.
Установка плагина NextGEN GalleryДля начала скачайте сам плагин из официального каталога расширений WordPress или с сайта http://www.nextgen-gallery.com/, жмите на кнопку «Download NextGEN Gallery».
Также плагин можно установить на свой блог непосредственно с админ панели Вордпресс. Для этого в консоли управления Вордпресс нажмите «Добавить новый плагин» и в строке поиска укажите NextGEN Gallery, затем найдите в списке именно NextGEN Gallery (без каких-либо добавлений) и смело жмите «Установить».
Шаг 2.
Настройка плагина NextGEN GalleryПосле установки и активации плагина в консоли управления у Вас должна появится ссылка Gallery.
Для русификации плагина, нажмите на кнопку «Download» в главном окне настроек NextGEN Gallery
Перейдите на вкладку Настройки, чтобы задать основные параметры.
Основные настройки, которым нужно уделить внимание:
- Путь к галереи — это путь, где вы будете хранить изображения. Каждая ваша Галерея будет иметь свою папку.
- Удалить файлы изображений — если вы собираетесь переделывать что-то, вы, наверное, не захотите удалять изображения, если вы удалите галерею. Но если галерею будут создавать пользователи, возможно, вы захотите это сделать.
- Активировать ЧПУ — это включает ЧПУ (человеко-подобные URL-ы) для ваших галерей.
- Создать новый URL изображения с ЧПУ ссылкой — это об опции постоянных ссылок. Чтобы обновить структуру, щелкните по кнопке Ок. Вам нужно сделать это всего один раз.
В остальных вкладках вы можете указать опции отображения. Выберите ваши стандартные размеры миниатюр и основной размер ваших изображений. Когда вы закончите с этим, вы можете создавать свою первую галерею.
Шаг 3. Добавление новой галереи
В меню консоли перейдите в Галерея → Добавить галерею. Введите название вашей новой галереи. Нажмите Добавить галерею.
Введите название вашей новой галереи. Нажмите Добавить галерею.
После того, как вы создали галерею, вы получите шорткод с уникальным номером для отображения галереи в записи или на странице.
id галереи = порядковый номер галереи. Все галереи отображаются на основе id.
Шаг 4. Загрузка изображений
После того, как вы добавили изображения в список, выберите галерею, в которую вы хотите их вставить. Щелкните по кнопке Загрузить изображения и подождите, пока они загрузятся. Миниатюры будут автоматически созданы, изображения будут уменьшены согласно параметрам, которые вы выбрали в настройках. Если миниатюры обозначаются, но не отображаются картинки, задайти область отображения изображения вручную.
Можно поставить галку, чтобы изображения автоматически уменьшались до 800 x 600 px. Эта возможность, которая позволяет вам использовать в галерее измененные изображения вместо оригинальных. Размер этих изображений вы установили в настройках.
Вы также можете перетянуть изображения на страницу и загрузить их (так называемая функция .
Когда закончите добавлять фотографии, нажмите кнопку Загрузить изображения.
Шаг 5. Редактирование фотографий в галерее
После того, как изображения загружены, вы можете сразу же редактировать галерею, щелкнув по ссылке, или использовать боковое меню, щелкнув по Галереи.
Вверху окна редактирования вы увидите опции, а внизу — изображения, которые вы только что загрузили. Вверху страницы содержатся некоторые расширенные настройки, которые отвечают за размещение и ссылки ваших галерей. Это выходит за рамки нашего руководства. Если вы просто примете значения по умолчанию, галерея удачно отобразится.
Вверху колонки находится выпадающий список действий, которые вы можете применить к каждому изображению.
- Щелкните один или несколько чекбоксов рядом с изображениями для того, чтобы применить к ним действие массово.

- Используйте индивидуальное меню каждого изображения для создания мета-тегов, изменения миниатюры, поворота изображения, публикации или удаления изображения.
- ID важен для включения изображений в статьи. Вам может понадобиться это позже, для шорткода. Здесь вы получите ID изображения в случае необходимости.
Справа от таблицы изображений вы увидите поля для ввода информации об изображении. Чекбоксы позволят вам исключить или включить изображения в эту галерею. Поставьте отметку возле тех изображений, которых вы не хотите видеть на сайте.
Для отображения ваших фото есть множество шаблонов. Если вы выберите тот, который отображает названия и описания, он возьмет их именно отсюда. Теги удобны, так как вы можете создать шорткод с тегами, который будет получать все фото с одинаковыми тегами.
Шаг 6. Создание альбома для организации галерей
Перейдите в боковое меню консоли Галерея → Альбом. Введите имя для нового альбома. Щелкните по кнопке Добавить.
Введите имя для нового альбома. Щелкните по кнопке Добавить.
В чем разница между галереей и альбомом? Проще говоря, галереи содержат ваши изображения, а альбомы содержат ваши галереи. Альбомы работают как ссылки или закладки для того, чтобы легко перемещаться между галереями, а уже сами галереи будут отображать ваши изображения.
Если у вас не очень много галерей, вам не нужно помещать их в альбом, но вы можете использовать альбомы на свое усмотрение.
Добавьте альбом и привяжите его к странице.
Выберите альбом из выпадающего списка. Перетяните галерею в альбом. Нажмите кнопку Обновить, иначе изменения не будут сохранены.
Я перетяну свою тестовую галерею в Новый альбом и затем помещу этот альбом на страницу.
Так вы можете упорядочить ваши альбомы и галереи. Возможно, будет проще, если вы будете воспринимать альбомы как разделы, а галереи — как подразделы. Мне кажется, что терминология здесь немного путает, так как для меня более логичным было бы размещение альбомов внутри галереи. Размещение столбцов тоже не очень логично, как по мне.
Размещение столбцов тоже не очень логично, как по мне.
- Правый столбец содержит список альбомов.
- Центральный столбец содержит список галерей, не добавленных в альбомы.
- Левый столбец покажет галереи, которые добавлены в альбом, который вы выбрали в выпадающем списке.
Шаг 7. Добавление галереи на страницу
Создайте новую страницу (или запись) с названием Вашей будущей Галереии или с произвольным названием. Укажите шорткод с номером галереи в окно редактора. Сохраните вашу страницу и посмотрите на нее в режиме просмотра.
Теперь посмотрите на галерею живьем на вашем сайте:
Галерея NextGen поставляется с несколькими встроенными шаблонами для разных эффектов отображения. Вы можете изменять разметку, используя различные параметры в шорткоде. Вот пример слайдшоу карусели, это встроенная функция:
[nggallery id=1]
Есть и другие шорткоды! Ознакомтесь со список доступных шорткодов на странице http://www. nextgen-gallery.com/
nextgen-gallery.com/
Разнообразте свой Вордпресс блога прекрасными фотогалереями при помощи плагина NextGEN Gallery. Теперь вы знаете, как создать фото галерею. Остались вопросы? Задавайте их в комментариях.
Создатель плагинов для фотоальбомов WordPress для публикации фотокниг в Интернете
Фото WordPress Плагин альбома
Отличный способ легко продемонстрировать максимальное количество изображений на сайте WordPress.
Windows
Mac OS
Проиграть видео
Посмотреть демоверсии фотоальбома WP
Журнал
Брошюра
Фотокнига
Каталог
Опубликовать фото-шоу на WordPress
WordPress — популярное веб-программное обеспечение, которое более 60 миллионов человек используют для создания своего цифрового контента. Flip PDF Plus предоставляет пользователям простую в использовании платформу для преобразования изображений в цифровые фотоальбомы без каких-либо технологий кодирования. После завершения преобразования зрители могут взаимодействовать с созданным вами плагином для WordPress, переворачивая его страницу, как в реальной демонстрации книги. Эксклюзивное чтение, безусловно, впервые вызовет любопытство любого прохожего.
После завершения преобразования зрители могут взаимодействовать с созданным вами плагином для WordPress, переворачивая его страницу, как в реальной демонстрации книги. Эксклюзивное чтение, безусловно, впервые вызовет любопытство любого прохожего.
Оживление цифрового графического дисплея с помощью мультимедиа
Flip PDF Plus позволяет пользователям добавлять несколько типов мультимедиа в ваш плагин фотоальбомов WordPress, который помогает дополнять и обогащать опубликованные альбомы. Только фотоальбом обычно не может зафиксировать все детали какого-либо события или показать памятное событие. Платформа переворачивающегося фотоальбома позволяет пользователям добавлять множество гибких мультимедийных материалов для обогащения, таких как видео YouTube / Vimeo, аудио, слайд-шоу, динамический текст, ссылки и многое другое. Пользователи могут легко воплотить в жизнь свои талантливые замыслы с использованием Flip PDF Plus.
Просмотр на всех устройствах
Наряду с повсеместным распространением мобильных устройств, Flip PDF Plus удалось создать адаптивную публикацию с переворачиванием страниц, которая идеально работает на ПК, MAC, iPhone, iPad и устройствах Android. Благодаря автоматически регулируемому размеру экрана публикации, читатели могут свободно читать на веб-сайте WordPress, экономя время и место. Следовательно, он значительно привлекает больше потенциальных читателей и расширяет знакомство с созданными вами плагинами фотоальбомов.
Благодаря автоматически регулируемому размеру экрана публикации, читатели могут свободно читать на веб-сайте WordPress, экономя время и место. Следовательно, он значительно привлекает больше потенциальных читателей и расширяет знакомство с созданными вами плагинами фотоальбомов.
Социальные сети для обмена
Для онлайн-читателей было бы интересно поделиться своим любимым цифровым фотоальбомом с окружающими. И пользователям приятно прикреплять популярные социальные сети к своему разработанному контенту. Flip PDF Plus позволяет вашим читателям использовать наиболее часто используемые социальные платформы, такие как Facebook, Twitter, Google+ и другие, которые хорошо подходят для привлечения трафика к вашему плагину фотоальбома WordPress.
Автономная доставка
Что бы вы сделали, чтобы распространять созданный вами контент, когда возникнет неудачный сбой в сети? За исключением прямой онлайн-загрузки, Flip PDF Plus позволяет выводить ваш контент и для офлайн-распространения. Пользователи могли выводить контент в форматах html, zip, exe, app. Вы также можете записать его на CD / DVD / USB, чтобы ваш контент можно было удобно доставить с помощью автономных инструментов.
Пользователи могли выводить контент в форматах html, zip, exe, app. Вы также можете записать его на CD / DVD / USB, чтобы ваш контент можно было удобно доставить с помощью автономных инструментов.
Почему WordPress Photo Album Plugin Maker отличный
Перелистывание страниц при чтении
Создайте плагин фотоальбома WP с переворачиванием цифровых страниц для реалистичного эффекта чтения книг.
Широко доставить
Созданный контент работает на ПК, MAC, iPad, iPhone и устройствах Android.
Массовый менеджмент
Публикуйте фотоальбомы на неограниченной облачной платформе публикации для онлайн-управления
Полная настройка
Используйте шаблон, сцену, тему, панель инструментов и логотип, чтобы настроить свой фотоальбом.
Анимационные СМИ
Обогащайте фотоальбомы WP видео, аудио, изображениями, слайд-шоу и анимированными объектами.
Бесплатное обновление
После того, как вы приобрели наше программное обеспечение, вы можете пользоваться бесплатным обновлением.
Многоязычная поддержка
Вы можете выбрать один из 12 языков: английский, немецкий, французский и другие.
Оффлайн общение
Вывести как exe, app, записать на CD / DVD или драйвер USB для автономного распространения.
Социальные сети
Интегрируйте свой контент с Facebook, Twitter, Google+ и другими социальными сетями.
Download Windows
Download Mac OS
Ваш плагин фотоальбома WordPress будет значительно оптимизирован с Flip PDF Plus, платформой цифровой публикации. Flip PDF Plus предоставляет вам инновационную платформу для презентации созданного вами контента для чтения онлайн и офлайн. Когда у вас есть интересный и информативный фотоальбом WordPress, нетрудно привлечь больше аудитории на ваш сайт.
Галерея альбомов— Галерея WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Альбом изображений, Фотоальбом, Видеоальбом, Альбом контента
Галерея альбомов — отзывчивый простой красивый легкий Мощный графический / видеоподдерживаемый плагин галереи альбомов WordPress.
Это новая «Галерея альбомов WordPress», основанная на Irresistible CSS & JS, поэтому она очень удивительна и проста в использовании.
Лучший плагин WordPress для галереи альбомов. Конструктор фотогалерей с помощью перетаскивания, который поможет вам создать красивую галерею альбомов всего за несколько кликов, вы также можете создать галерею видеоальбомов с помощью этого плагина.
Это лучшая галерея альбомов WordPress для любого сайта. Поскольку эта галерея альбомов имеет множество конфигураций для отображения ваших изображений, она имеет новые эффекты наведения, как настоящий альбом.
Вы также можете использовать его на боковой панели в качестве виджета. Просто вставьте шорткод в текстовый виджет. этот плагин легче настроить.
Это будет очень полезно для новых пользователей, этот плагин очень прост в использовании для новых и старых пользователей WordPress.
Этот плагин WordPress галереи альбомов имеет множество конфигураций, которые вы можете увидеть ниже.
Особенности
- Адаптивный дизайн галереи альбомов
- Расположение столбцов галереи
- Настройка галереи
- Галерея лайтбоксов
- Видеогалерея
- Виджет галереи
- Галерея Анимационные эффекты
- Эффекты при наведении галереи
- Настройки строки заголовка
- Настройки видео
- Многие параметры настройки
- Встроить галерею в любой шаблон вашей темы
- Стандартный импорт и экспорт WordPress
- Кроссбраузерная совместимость
Обновите до премиум-плагина — нажмите здесь
Проверьте бесплатную демонстрацию плагина — нажмите здесь
Проверьте демо-версию премиум-плагина — нажмите здесь
- Видео галерея Альбом
- Эффект анимации
- Эффект стека
- Lightbox
- Preview Lightbox изображение
- Эффект наложения
- Настройки изображения
- Галерея Страница
- ICON
Установка Галлерее Assembive Album Gallere Assemive Almbive Vicprespresprespresprespresprpresprpresprpresprpresprpresprpresprpresprpresprpresprp стойпенпинцию. org в каталоге плагинов или загрузив файлы на свой сервер.
org в каталоге плагинов или загрузив файлы на свой сервер.
После активации галереи альбомов перейдите в меню плагинов.
Нажмите Добавить галерею альбомов и загрузите слайды изображений/постеров.
Опубликуйте галерею и скопируйте шорткод галереи альбомов из нижней части окна добавления изображений и вставьте шорткод на любую страницу/публикацию/текстовый виджет.
Вот и все. Вы готовы к работе!
Есть вопросы?
Пожалуйста, разместите свой вопрос на форуме поддержки плагинов
https://wordpress.org/support/plugin/new-album-gallery/
Отличный плагин!
Ты отличная поддержка
Итак, сегодня я увидел всплывающее окно с текстом вроде «Эта тема рекомендует эти плагины… (некоторые плагины перечислены здесь)». Это ложь, так как эта тема была на 100% создана мной, и каждый плагин, упомянутый в этом всплывающем окне, был создан WP Life — так что само собой разумеется, какой плагин показывал мне это вводящее в заблуждение всплывающее окно. Единственный, который я установил WP Life. Моя тема не рекомендует ни один из ваших плагинов, так почему вы лжете?
Единственный, который я установил WP Life. Моя тема не рекомендует ни один из ваших плагинов, так почему вы лжете?
Привет, У меня была отличная поддержка со стороны команды. Ответ на мою электронную почту всегда был быстрым и с простыми и понятными решениями. Я думаю, что много времени было потрачено на проверку фактической проблемы, которая на самом деле была связана с каким-то другим плагином. Гигант
Это действительно просто, в целом хороший продукт, и он бесплатный, чего еще можно ожидать? Спасибо, разработчик.
хороший плагин и хорошая цена для этого плагина .. очень прост в использовании … спасибо Сукалибаба
Прочитать все 15 отзывов
«Галерея альбомов — Галерея WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- WP жизнь
1.4.7
- Исправлены проблемы безопасности WordPress
1.
 4.6
4.6- Протестировано для WordPress 6.0.1
1.4.5
- Протестировано для WordPress 6.0
- Фиксированный размер миниатюр на мобильных устройствах.
= 1.4.4=
* Проверено для WordPress 5.9.3
1.4.3
- Протестировано для WordPress 5.9.2
1.4.2
- Протестировано для WordPress 5.9
1.4.1
- Исправлена совместимость с Elementor (wp_reset_query)
1.4.0
- Протестировано для WordPress 5.8.1
- Улучшения: Да,
- Исправлены проблемы с безопасностью WordPress
1.3.9
- Протестировано для WordPress 5.8.1
1.3.8
1.3.7
- CSS и JS правильно зарегистрированы и поставлены в очередь.
- Протестировано для WordPress 5.7.2
- Ошибка: исправлена.
1.3.6
- Протестировано для WordPress 5.7.2
1.
 3.5
3.5- Протестировано для WordPress 5.7.1
1.3.4
- Протестировано для WordPress 5.7
1.3.3
- Протестировано для WordPress 5.6.2
1.3.2
- Протестировано для WordPress 5.6
- Настройка обновления эффекта Hover
- Ошибка: исправлена.
1.3.1
- Протестировано для WordPress 5.6
- Добавлен световой короб Photobox.
- Ошибка: исправлена.
1.3.0
- Протестировано для WordPress 5.6
- Ошибка: исправлена проблема с лайтбоксом.
1.2.10
- Протестировано для WordPress 5.5.3
- Ошибка: исправлена проблема с майнером.
1.2.9
- Протестировано для WordPress 5.5.3
1.2.8
- Протестировано для WordPress 5.5.1
1.2.7
- Протестировано для WordPress 5.5
- Ошибка: исправлена проблема с майнером.

1.2.6
- Протестировано для WordPress 5.4.2
1.2.5
- Протестировано для WordPress 5.4
1.2.4
- Протестировано для WordPress 5.3.2
1.2.3
- Протестировано для WordPress 5.3.2
1.2.2
- Протестировано для WordPress 5.3
- изменить библиотеку Bootstrap и свернуть bootstrap v4.3.1
1.2.1
- Проблема с фиксированным столбцом
1.2.0
- Протестировано для WordPress 5.2.3
- Исправлена ошибка
- Обновлен файл плагина
1.1.1
- Исправлена ошибка
1.1.0
- Добавлено Изображение загружено js.
1.0.10
- Протестировано для WordPress 5.2.3
1.0.9
- Добавлен эффект Iso Tope.
1.0.8
- Протестировано для WordPress 5.
 2.2
2.2
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
15 лучших плагинов фотогалереи WordPress в 2022 году
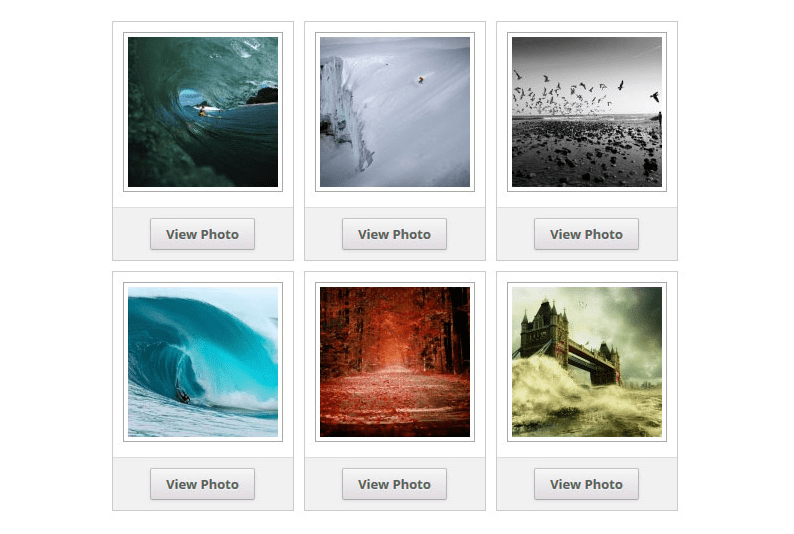
Каждый веб-сайт в той или иной степени использует изображения. Они добавляют интерес. Они добавляют цвет и текстуру странице и разбивают то, что в противном случае было бы стеной текста. Обработчик изображений по умолчанию в WordPress подходит для базовых изображений, но в ту минуту, когда вы захотите чего-то большего, вам понадобится плагин галереи WordPress.
Как и большинство плагинов WordPress, галерея добавляет на веб-сайт функции, возможности дизайна, параметры отображения и ряд других элементов. Плагин галереи WordPress позволяет лучше интегрировать изображения в ваш бренд или веб-дизайн и позволяет демонстрировать изображения именно так, как вы хотите.
Выполните поиск «галерея» в WordPress, и вы увидите чуть более 3000 плагинов. Ни у кого нет ни времени, ни энергии, чтобы проверить их все, поэтому мы сделали тяжелую работу за вас.
Мы попробовали и протестировали 15 лучших плагинов галереи WordPress в 2022 году. Какой бы тип веб-сайта вы ни создавали, здесь найдется подходящий плагин галереи.
Содержание
- Что такое плагин галереи WordPress?
- Зачем использовать плагин галереи WordPress?
- Лучшие доступные плагины галереи WordPress
- Установка плагина галереи WordPress
- Рекомендации по форматированию изображений для Интернета
- Обзор плагинов галереи WordPress
Что такое плагин галереи WordPress?
Плагин галереи WordPress заменяет обработчик изображений по умолчанию в CMS. Хороший плагин фотогалереи WordPress будет предлагать различные форматы галереи, поддерживать видео и изображения, предоставлять параметры для защиты ваших изображений, включать конструкторы страниц с перетаскиванием, параметры просмотра Lightbox и, возможно, возможности для обмена изображениями.
Этот набор плагинов предлагает некоторые или все из этих функций.
Каждый из этих плагинов также безупречно работает в WordPress, обеспечивает превосходную производительность, не замедляет время загрузки страницы и дает вам большую свободу для интеграции галерей в дизайн вашего сайта с минимальными усилиями.
Зачем использовать плагин галереи WordPress?
Изображения — важная часть работы веб-сайта. Яркие изображения могут задать тон веб-сайту, вашему бренду и помочь в продвижении ваших товаров или услуг. Если вы работаете в творческой сфере, изображения также могут помочь продемонстрировать вашу работу и показать миру, насколько вы хороши.
Обработчик изображений по умолчанию в WordPress подходит для блога или простого веб-сайта, но как только вы захотите чего-то большего, вам понадобится плагин галереи WordPress.
Если у вас есть изображения, которыми вы хотите поделиться на своем веб-сайте, они заслуживают того, чтобы их отображали в лучшем виде. Вот где на помощь приходит плагин галереи WordPress.
Вот где на помощь приходит плагин галереи WordPress.
Лучшие доступные плагины галереи WordPress
| Имя плагина | Бесплатная версия? | Цена |
| Модуль | Да | от 39 до 199 долларов |
| Фугалери | Да | 59 долларов в год или 6,99 долларов в месяц |
| Галерея NextGEN | Да | от 79 долларов в год до 299 долларов в год |
| Галерея Envira | Да | от 29 долларов в год до 299 долларов в год |
| GT3 Фото и видеогалерея | Да | 39 долларов в год |
| Фотогалерея Gmedia | Да | $23,99 в год |
| Фотогалерея 10Web | Да | $30 в год до $100 в год |
| Флаггалерея Фотопортфолио | Да | 29 долларов за лицензию |
| Лайтбокс – Галерея EverlightBox | Да | – |
| Галерея роботов | Да | 30, 65 и 95 долларов США в качестве разовых сборов |
| Галерея Мяу | Да | 19 долларов в год или 299 долларов на всю жизнь |
| Галерея портфолио | Да | $29 за пожизненную лицензию |
| Адаптивный лайтбокс и галерея | Да | Дополнительные расширения от 19 до 49 долларов. |
| Фотогалерея Supsystic | Да | от 39 до 149 долларовв год |
| Плагин фотогалереи WordPress | Да | от €29,99 до €99,99 в год |
1. Modula
Modula — очень популярный плагин галереи WordPress, который имеет бесплатную и премиум-версии. Его сила в простоте использования и возможности создавать действительно индивидуальные проекты с помощью уникального конструктора. Инструменты мощные, навигация понятная, и кажется, что все в Modula разработано для простоты использования.
В бесплатной версии основные функции галереи лучше, чем в WordPress по умолчанию.
Заплатив за премиум, вы раскроете весь потенциал Modula. Это включает в себя возможность создания случайных галерей с определенными настройками, обмен в социальных сетях, фильтры, перетаскивание страниц и другие инструменты.
Плюсы модуля:
- Встроенный конструктор галерей
- Эффективный инструмент предварительного просмотра, упрощающий создание галерей
- Конструктор галерей с помощью перетаскивания
- Инструменты для обмена в социальных сетях
- Возможность добавления функций с дополнительными расширениями
Минусы Modula:
- Самый дешевый вариант премиум-класса, не самый щедрый с его функциями
Цена модуля
и бесплатная версия
премиум-версии от 39 до 199 долларов
Мнение о Modula
Потратьте пять минут на Modula, и вы быстро поймете, почему она так популярна. Если ваш веб-сайт будет перегружен изображениями, вам обязательно стоит попробовать этот плагин для создания фотогалереи.
Если ваш веб-сайт будет перегружен изображениями, вам обязательно стоит попробовать этот плагин для создания фотогалереи.
2. FooGallery
FooGallery — еще один лидер по производительности. Он мощный, по умолчанию предоставляет галереи с поддержкой Retina, поддерживает несколько типов альбомов, поддерживает видеогалереи и содержит широкий спектр инструментов повышения производительности, чтобы галерея не замедляла скорость загрузки страниц.
Бесплатная версия включает в себя ряд макетов галереи, отложенную загрузку, поддержку эскизов, поддержку Retina, альбомы, медиатеку, конструктор перетаскивания и возможность использовать CSS для полной настройки.
Премиум-версия имеет более широкий спектр макетов галереи, видеогалерей, плиток, бесконечную прокрутку, расширенные эффекты наведения, параметры лайтбокса, подписи и другие слайдеры.
Pros of Foogallery:
- Галерея галерея галерея
- Бесплатная версия по -прежнему очень полезная
- Лоты опций отображения для изображений и галереев
- 70003
(Premium)
- Custom Csss.
 Минусы FooGallery:
Минусы FooGallery: - Относительно дорогая
Цена FooGallery
У FooGallery есть бесплатная версия с удивительным количеством функций. Есть также три премиальных плана по цене от 59 долларов в год или 6,99 долларов в месяц.
Мнение FooGallery
В FooGallery мало что может не понравиться. Это многофункциональный плагин, который хорошо работает, включает в себя множество инструментов для обеспечения быстрой загрузки страниц, множество параметров отображения и конструктор страниц с перетаскиванием. Все инструменты, необходимые для создания фотогалереи, достойной вашей работы.
3. Галерея NextGEN
Галерея NextGEN — еще один чрезвычайно популярный плагин галереи WordPress, достойный своего места в этом списке. Это настраиваемый плагин галереи с высококачественными параметрами по умолчанию, которые охватывают все основы. Инструментов много, и их легко найти, панель инструментов делает создание галереи очень простым, и даже бесплатная версия может многое предложить.

Бесплатная версия NextGEN Gallery имеет два стиля галереи и два стиля альбома. Вы по-прежнему можете настроить внешний вид каждого из них и использовать Lightbox, что необычно для бесплатного плагина.
Премиум-версии добавляют гораздо больше стилей галерей и альбомов, поддержку изображений Retina, поддержку Open Graph, обмен в социальных сетях, варианты оплаты за продажу вашей работы, резервные копии, проверку изображений, Lightroom и возможность включения цифровых загрузок.
Плюсы галереи NextGEN:
- Вы можете создавать несколько галерей, каждая с разным дизайном или назначением
- Поддерживает видео и слайд-шоу
- Премиум-версия поддерживает электронную торговлю для монетизации
- Возможность наносить водяные знаки и защищать изображения
- Элементы социального обмена и комментирования
Минусы галереи NextGEN:
- Галерея NextGEN недешева
- Бесплатная версия ограничена двумя стилями для галерей и альбомов NextGEN
4 Цены - Широкие возможности отображения
- Простая панель управления галереей с элементами управления на вкладках
- Опция совместного использования и комментирования в социальных сетях
- Интеграция WooCommerce для монетизации
- Защита изображения с водяными знаками и защитой паролем
- Бесплатная версия не очень многофункциональна
- Самая дешевая премиум-версия также не дает многого
- Работает с блоками Гутенберга для простоты использования и максимальной совместимости
- Работает с существующими компоновщиками страниц
- Широкий выбор вариантов отображения и альбомов
- Поддержка видеогалереи
- Варианты защиты изображений и водяных знаков
- Оптимизация изображений только премиум бесплатная версия Lite и версия Pro по цене 39 долларов в год.
 Pro добавляет дополнительные параметры отображения галереи и альбома, ползунки, обмен в социальных сетях, элементы управления видео, расширенные параметры отображения изображений, защиту изображений и полную поддержку. Тем не менее, оптимизация изображения — это необязательная дополнительная плата за 10 долларов, что очень жаль.
Pro добавляет дополнительные параметры отображения галереи и альбома, ползунки, обмен в социальных сетях, элементы управления видео, расширенные параметры отображения изображений, защиту изображений и полную поддержку. Тем не менее, оптимизация изображения — это необязательная дополнительная плата за 10 долларов, что очень жаль.Мнение GT3 Photo and Video Gallery
GT3 Photo and Video Gallery Lite бесплатна и поставляется с приличным набором инструментов. Только когда вы инвестируете в премиум, этот плагин показывает реальный потенциал. Настоящая сила этого плагина фотогалереи WordPress заключается в интеграции с Gutenberg. Это делает его доступным для всех с минимальными усилиями.
6. Фотогалерея Gmedia
Фотогалерея Gmedia заслуживает своего места в этом списке лучших плагинов фотогалереи WordPress только для своего мобильного приложения. Добавьте мощные функции отображения, ряд параметров изображения, интеграцию с блоками Гутенберга, опцию связанных сообщений в галерее, виджет, комментарии и поддержку музыки в галереях, и у вас есть все основания попробовать этот плагин.

Бесплатная версия Gmedia Photo Gallery позволяет создавать галереи, загружать неограниченное количество изображений, воспроизводить аудио в галерее, создавать несколько альбомов и галерей и использовать теги для управления ими всеми.
Премиум-версия добавляет множество дополнительных опций галереи и альбома, музыкальный проигрыватель WaveForm, инструмент GMediaCloud, мобильное приложение, в котором вы можете загружать галереи и управлять ими, использовать Google Maps для геолокации, защищать изображения, разрешать комментирование и многое другое.
Плюсы фотогалереи Gmedia:
- Многочисленные инструменты изображений доступны
- Опции нескольких галереей и альбомов
- Gmedia Mobile App
- с блоками Gutenberg
- Включает поддержку виджетов для простоты использования
Мину.
- Кривая обучения в фотогалерее Gmedia круче, чем в некоторых других
- Нет возможности электронной коммерции
- Удобно для новичков с удобными настройками по умолчанию
- Смешанные галереи видео и изображений
- Инструменты для электронной торговли0004
- Широкий выбор вариантов обмена в социальных сетях
- Улучшенные варианты галереи и альбома заблокированы премиум-классом
- Самый дешевый премиум-вариант предлагает только 6-месячную поддержку
- Возможность пакетной загрузки для удобного управления изображениями
- Привлекательные базовые варианты отображения в бесплатной версии
- Широкий выбор дополнительных вариантов отображения в премиум-версии
- Простота использования с низким порогом входа
- Известные ползунки включены в премиум-версию
- Случайные проблемы с работой галереи
- Три сильных варианта галереи
- Простота установки и использования
- Функции социальных сетей
- Варианты настройки CSS
NextGEN Gallery имеет бесплатную версию и три премиальных плана от 79 до 299 долларов в год. Вам нужно будет купить вариант за 139 долларов для электронной коммерции.
Вам нужно будет купить вариант за 139 долларов для электронной коммерции.
Мнение NextGEN Gallery
NextGEN Gallery — превосходный плагин галереи WordPress. Бесплатная версия не самая многофункциональная, которую вы найдете, но премиум-версия предлагает все инструменты, необходимые даже для самой амбициозной фотогалереи.
4. Галерея Envira
Галерея Envira была разработана с нуля, чтобы быть максимально доступной, сохраняя при этом мощные функции. Это одна из причин, по которой этот плагин галереи WordPress настолько успешен. С отличным конструктором галерей с перетаскиванием, множеством вариантов отображения, логической навигацией и поддержкой WooCommerce, безусловно, есть что понравиться!
Бесплатная версия Envira Gallery имеет несколько вариантов отображения и галереи, функции Lightbox, отложенную загрузку и некоторые другие базовые инструменты для начала работы.
Премиум-версия Envira Gallery предлагает множество дополнительных возможностей отображения галереи и альбома, интеграцию с WooCommerce, поддержку социальных сетей, видеогалереи, прямые ссылки, инструменты защиты изображений, стили Lightroom и CSS, если вы знаете, что делаете.
Профессионалы галереи Envira:
Envira Gallery Pricing
У Envira Gallery есть бесплатная версия под названием Envira Gallery Lite и четыре премиальных плана. Эти премиальные планы начинаются с 29 долларов в год для Basic и до 299 долларов в год для агентства.
Мнение Envira Gallery
Envira Gallery очень хороша в своем деле. Это позволяет очень легко создать галерею и настроить ее под свои нужды. Это также упрощает защиту вашей работы или ее продажу на вашем веб-сайте. Однако вы платите за эту привилегию.
5. Фото- и видеогалерея GT3
GT3 Photo and Video Gallery — это плагин галереи WordPress, который работает немного по-другому. Вместо того, чтобы добавлять собственную панель инструментов для управления изображениями, он интегрируется в редактор WordPress Gutenberg, чтобы добавлять инструменты в области, с которыми вы уже знакомы. Вы по-прежнему получаете тот же набор функций, но в уже знакомых вам элементах CMS.
Бесплатная версия GT3 Photo and Video Gallery совместима с Elementor и предлагает макеты с каменной кладкой и сеткой. Он также предлагает некоторые инструменты для создания и настройки.
Премиум-версии GT3 Photo and Video Gallery добавляют оптимизацию изображений, виджеты WPBakery и Elementor Builder, параметры слайдера, фильтрацию, поддержку видеогалереи, параметры Lightbox, отложенную загрузку, поддержку пользовательских CSS и загрузку.
Плюсы GT3 Фото- и видеогалерея:
Минусы фото- и видеогалереи GT3:
Цены на фотогалерею Gmedia
Фотогалерея Gmedia предоставляется бесплатно или стоит $23,99 в год для премии за лицензию. Эта цена снижается по мере того, как вы покупаете больше лицензий. Это конкурентоспособная цена, учитывая огромное количество предлагаемых инструментов.
Эта цена снижается по мере того, как вы покупаете больше лицензий. Это конкурентоспособная цена, учитывая огромное количество предлагаемых инструментов.
Мнение Gmedia Photo Gallery
Gmedia Photo Gallery — это многофункциональный плагин галереи WordPress, который позволяет быстро создавать изображения и управлять ими. С ним не так легко справиться, как с некоторыми из этих других, но включение мобильного приложения и поддержки виджетов являются определенными плюсами.
Начало работы с Gmedia
7. Фотогалерея от 10Web
Фотогалерея от 10Web — это привлекательный плагин галереи WordPress как в бесплатной, так и в платной версиях. Плагин включает в себя поддержку видеогалерей, водяных знаков, несколько вариантов отображения альбомов и галерей, параметры обмена в социальных сетях, интеграцию с электронной коммерцией и целый ряд других мощных функций.
Бесплатная версия Photo Gallery от 10Web включает некоторые основные параметры галереи и альбома, поддержку YouTube, Vimeo, Instagram, Flickr и других. Также есть поддержка виджетов, защита правого клика и две демонстрационные темы.
Также есть поддержка виджетов, защита правого клика и две демонстрационные темы.
Премиум-версия Photo Gallery от 10Web добавляет водяные знаки и защиту правого клика, параметры электронной коммерции, обмен в социальных сетях, инструменты Lightbox, дополнительные аудио- и видеоинструменты, дополнительные просмотры галереи и альбома, интеграцию с Instagram и доступ к дополнениям галереи.
Плюсы фотогалереи от 10Web:
Минусы фотогалереи от 10Web:
Веб-цена
Бесплатная версия Photo Gallery от 10Web предлагает параметры отображения и функции, аналогичные другим в нашем лучшем списке плагинов галереи WordPress. Премиум-версии стоят от 30 до 100 долларов в год и включают в себя широкий выбор галерей, альбомов и эффектов.
Премиум-версии стоят от 30 до 100 долларов в год и включают в себя широкий выбор галерей, альбомов и эффектов.
Мнение Фотогалереи от 10Web
С Фотогалереей от 10Web легко работать, она имеет множество функций, и даже основные галереи по умолчанию радуют глаз. Плагин предлагает все инструменты, которые могут вам понадобиться, в пакетах по разумной цене и с доступными элементами управления. Что еще может вам понадобиться?
8. Портфолио Flagallery Photo Portfolio
Портфолио Flagallery Photo Portfolio — еще один конкурентоспособный плагин галереи WordPress с дополнительным поворотом. Он также включает в себя возможность создавать аудио плейлисты. Это может быть актуально не для всех типов веб-сайтов, но является дополнительным бонусом к уже многофункциональному предложению.
Бесплатная версия Flagallery Photo Portfolio включает в себя инструмент «Навигатор альбомов», который используется для создания альбомов и галерей, несколько вариантов отображения галереи и инструменты разбиения на страницы.
Премиум-версия Flagallery Photo Portfolio добавляет гораздо более широкий спектр дополнительных опций отображения альбомов и галерей, WoowSlider, MP3-плеер, видеоплеер, Nivo Slider и полноэкранные галереи.
Портфолио фотографий Pros of Flagallery:
Минусы Flagallery Фотопортфолио:
Цены на Flagallery Photo Portfolio
Премиум-версия Flagallery Photo Portfolio стоит 29 долларов за лицензию, что хорошо для одного веб-сайта. Это достойное значение по сравнению с другими в этом списке и включает в себя широкий спектр инструментов отображения.
Мнение Flagallery Photo Portfolio
Flagallery Photo Portfolio прост в использовании, имеет коллекцию приличных галерей и альбомов, а также дополнительные ползунки, пакетную загрузку и исключительную простоту использования. С ним стоит поэкспериментировать независимо от типа создаваемого вами веб-сайта.
Начало работы с Flagallery
9. Lightbox — Галерея EverlightBox
Lightbox — Галерея EverlightBox — это плагин галереи WordPress с определенным уклоном в социальные сети. Он содержит большинство инструментов управления отображением и изображениями, которые вам понадобятся, но также поставляется с набором социальных инструментов, включая комментарии. Если вы планируете создать веб-сайт для своей аудитории, это может сработать для вас.
Lightbox — EverlightBox Gallery — это бесплатный плагин без дополнительных опций. Мы включили его в наш список лучших плагинов для галерей WordPress из-за его уклона в сторону совместного использования и социальных сетей. Он по-прежнему имеет необходимые параметры отображения, но с парой дополнительных функций.
Он по-прежнему имеет необходимые параметры отображения, но с парой дополнительных функций.
Три основных варианта галереи включают галерею по умолчанию, доступную в WordPress, а также мозаичную и сетчатую галерею. Не так много, как у некоторых премиальных плагинов, но это бесплатно…
Плюсы Lightbox – Галерея EverlightBox:
Минусы Lightbox – Галерея EverlightBox: Плагины галереи WordPress
Lightbox — цена галереи EverlightBox
Lightbox — галерея EverlightBox бесплатна.
Мнение Lightbox – Галерея EverlightBox
Lightbox — EverlightBox Gallery — бесплатный плагин, который делает многое правильно. Он прост в использовании и работе, а также легко внедряется в веб-сайт. Он может не иметь такой же широты возможностей галереи, как некоторые из этих других, но это бесплатный плагин. Если вы создаете социальный веб-сайт, этот плагин определенно стоит попробовать.
Если вы создаете социальный веб-сайт, этот плагин определенно стоит попробовать.
Начало работы с Lightbox
10. Галерея Robo
Галерея Robo — еще один сильный показатель в нашем обзоре лучших плагинов галереи WordPress. Как и GT3 Photo and Video Gallery, Robo Gallery интегрируется в блоки Gutenberg, предлагая возможность использования инструментов WordPress для создания ваших галерей.
Бесплатная версия плагина включает в себя три галереи и альбома, эффекты изображений, адаптивный дизайн, инструмент автоматического изменения размера, эффекты наведения, социальные инструменты и отложенную загрузку.
Премиум-версия Robo Gallery добавляет неограниченное количество галерей, интеграцию с Lightbox, расширенные инструменты стиля, неограниченную сортировку по категориям, настраиваемые эффекты и поддержку.
Плюсы Robo Gallery:
- Привлекательные галереи, включенные в бесплатную версию
- Множество графических эффектов для усиления эффекта
- Широкие возможности настройки, если у вас есть базовые навыки CSS
- Множество вариантов стилей по умолчанию для тех, у кого нет навыков CSS Существует бесплатная версия и премиум-версии Robo Gallery.
 Премиум-версии стоят 30, 65 и 95 долларов США в качестве разовой платы. Премиум-версии добавляют все функции, но различаются по количеству веб-сайтов, на которых их можно использовать.
Премиум-версии стоят 30, 65 и 95 долларов США в качестве разовой платы. Премиум-версии добавляют все функции, но различаются по количеству веб-сайтов, на которых их можно использовать.Мнение Robo Gallery
Robo Gallery стоит попробовать. Интеграция с Gutenberg означает, что вы можете начать работу с минимальной конфигурацией, и даже представления галереи по умолчанию работают хорошо. С дополнительной работой вы можете создавать действительно уникальные галереи, и за это стоит платить.
Начало работы с Robo Gallery
11. Галерея Мяу
Галерея Мяу известна своей простотой и быстротой в использовании. Он предлагает очень оптимизированный процесс загрузки и заказа изображений, а создание галереи занимает несколько секунд. Вы можете настраивать его, добавлять фильтры и эффекты, использовать дисплей Retina, функции Lightroom и использовать встроенный редактор Gutenberg для создания широкого спектра галерей.
Бесплатная версия Meow Gallery предлагает пять типов галерей, редактор Gutenberg, некоторые эффекты Lightbox, инструменты Lightroom и возможность добавлять аудио к изображению.

Премиум-версия добавляет ленивую загрузку, бесконечную прокрутку, карусельный слайдер, макеты карт, анимацию и другие инструменты.
Плюсы Meow Gallery:
- Meow Gallery очень быстро загружает изображения
- Простота использования с редактором Gutenberg
- Пять привлекательных макетов в бесплатной версии
- Совместимость с другими плагинами WordPress
Минусы Meow Gallery:
- Не так многофункционально, как другие плагины WordPress для фотогалерей
- Ограниченные возможности галереи в премиум-версии бесплатная версия и Pro. Версия Pro стоит от 19 долларов в год за один сайт до 299 долларов за пожизненную лицензию на неограниченное количество сайтов.
Мнение Мяу Галерея
То, что делает Галерея Мяу, действительно очень хорошо. Он прост в использовании, прост в настройке и впечатляюще быстро загружается. Возможно, он не такой глубокий, как некоторые из этих других плагинов галереи WordPress, но в этом его сила, а не компромисс.

12. Галерея портфолио
Галерея портфолио — это хорошо разработанный плагин фотогалереи WordPress. Он простой, с ним легко разобраться, он имеет собственную панель инструментов и предлагает ряд параметров отображения и фильтров. Приборная панель позволяет каждому легко начать создание галереи, а также предлагает расширенные инструменты для тех, кто в них нуждается.
Бесплатная версия галереи портфолио включает в себя несколько макетов, фильтры, лайтбокс Bootstrap, инструменты для надписей и надписей.
Премиум-версия Portfolio Gallery добавляет больше галерей и альбомов, эффекты наведения, эффекты изображений, настраиваемые параметры CSS, фильтры и инструменты для создания ссылок.
Pros of Portfolio Gallery:
- Очень прост в использовании благодаря простым элементам управления
- Расширенные возможности настройки CSS
- Красивые галереи по умолчанию
- Множество вариантов фильтрации и маркировки
- Множество графических эффектов
Минусы портфолио Галерея:
- Панель управления может показаться загроможденной, пока вы к ней не привыкнете
- Стоимость галереи
Галерея портфолио доступна в виде бесплатного или платного плагина.
 Премиум-вариант стоит 29 долларов за пожизненную лицензию и включает в себя постоянные обновления. Это делает его очень конкурентоспособным плагином.
Премиум-вариант стоит 29 долларов за пожизненную лицензию и включает в себя постоянные обновления. Это делает его очень конкурентоспособным плагином.Мнение Галереи портфолио
Галерея портфолио занимает промежуточное положение среди плагинов галереи WordPress. Он предлагает больше возможностей, чем некоторые, но не так много, как другие. В чем он сияет, так это в своей простоте. Он прост в использовании, имеет множество функций в бесплатной версии и очень низкий порог входа.
Начало работы с галереей портфолио
13. Адаптивный лайтбокс и галерея
Адаптивный лайтбокс и галерея — это плагин галереи WordPress, который хорошо работает как автономная установка, но может действительно проявить себя с дополнительными расширениями. Он имеет собственный конструктор галерей с функцией перетаскивания, множество параметров настройки, возможности обмена в социальных сетях и ряд галерей и альбомов.
Бесплатная версия включает в себя все основные инструменты, включая конструктор перетаскивания, совместимость с лайтбоксами, большую свободу оформления галереи и некоторые эффекты для изображений.

Премиум-расширения добавляют графические эффекты, Fancybox и ряд дополнительных опций галереи, включая встроенные, расширители, лайтбоксы, ползунки и другие.
Плюсы отзывчивого лайтбокса и галереи:
- Бесплатный базовый плагин
- Возможность расширить утилиту с помощью премиум-расширений
- Плагин очень прост в использовании и настройке.
- Включает в себя приличные параметры отображения по умолчанию.
Основной плагин совершенно бесплатен. Дополнительные расширения доступны по цене от 19 до 49 долларов каждое. Это работает для некоторых, поскольку вы можете просто купить то, что вам нужно. Однако это оставляет мало места для экспериментов.
Мнение Responsive Lightbox & Gallery
Responsive Lightbox & Gallery — прочный вход в список лучших плагинов галереи WordPress. То, что он делает, он делает хорошо, но основной плагин очень ограничен, так как у него есть только одна опция галереи. Тем не менее, расширения имеют хорошую ценность и означают, что вы можете получить превосходно выглядящую галерею за очень небольшие деньги.

Начните работу с адаптивным лайтбоксом и галереей
14. Фотогалерея от Supsystic
Фотогалерея от Supsystic — это полнофункциональный плагин галереи WordPress, который предоставляет множество функций за небольшие деньги. С ним легко разобраться, он включает в себя ряд макетов галереи, инструменты для обмена в социальных сетях, инструменты массового импорта и импорта по FTP, параметры защиты изображений, настройки и возможность использовать CDN для более быстрой загрузки.
Бесплатная версия Photo Gallery поставляется с красивыми галереями, анимированными эффектами, параметрами ссылок, полноэкранным просмотром изображений, инструментами обмена в социальных сетях и теневыми эффектами.
Премиум-версия добавляет поддержку видеогалереи, водяные знаки, настраиваемые кнопки и макеты, нумерацию страниц, ссылки на изображения, инструменты импорта из социальных сетей и загрузчик FTP.
Плюсы фотогалереи Supsystic:
- Большой выбор вариантов галереи
- Эффекты изображения и тени
- Обмен в социальных сетях
- Возможна дальнейшая настройка
Минусы фотогалереи от Supsystic:
- Обидно, что поддержка видео предоставляется только премиум-класса премиум версия.
 Премиум стоит от 39 долларов за одну лицензию до 149 долларов за неограниченную лицензию.
Премиум стоит от 39 долларов за одну лицензию до 149 долларов за неограниченную лицензию.Мнение фотогалереи от Supsystic
Фотогалерея имеет несколько великолепных галерей как в бесплатной, так и в платной версии. Он прост в использовании, быстро загружает и сортирует изображения и не замедляет работу страницы заметно. Стоит проверить.
Начало работы с фотогалереей Supsystic
15. Плагин фотогалереи WordPress от Gallery Bank
Плагин фотогалереи WordPress от Gallery Bank — один из самых популярных плагинов галереи WordPress. Он имеет множество функций, широкий спектр параметров галереи и альбома, совместимость с Ajax, параметры редактирования шорткодов, неограниченное количество изображений и галерей, а также возможность использовать метаданные изображений для создания галереи.
Бесплатная версия плагина WordPress Photo Gallery впечатляет совместимостью с Ajax, многочисленными макетами альбомов и галерей, инструментами метаданных фотографий, параметрами заголовка и описания, пользовательскими инструментами CSS, защитой изображений и мастером коротких кодов.

Премиум-версия добавляет гораздо более широкий спектр типов галерей, несколько инструментов для загрузки, поддержку видеогалереи, редактор изображений, водяные знаки, несколько фильтров и инструментов для тегов, отложенную загрузку и многое другое.
Плюсы плагина фотогалереи WordPress от Gallery Bank:
- Больше возможностей, чем у большинства других плагинов фотогалереи WordPress
- Впечатляющий набор функций в бесплатной версии
- Более впечатляющие возможности галереи в премиум-версии
- Простота использования
- Инструменты социальных сетей
Минусы плагина фотогалереи WordPress от Gallery Bank:
- Количество функций может занять некоторое время, чтобы освоиться
Плагин фотогалереи WordPress от Gallery Bank цены
Плагин фотогалереи WordPress имеет впечатляющую бесплатную версию или премиальную версию за 29,99 евро до 99,99 евро для агентства.
 Некоторые функции заблокированы для каждого уровня, но большинство галерей доступно в самой дешевой версии Pro.
Некоторые функции заблокированы для каждого уровня, но большинство галерей доступно в самой дешевой версии Pro.Мнение о плагине фотогалереи WordPress от Gallery Bank
Честно говоря, плагин фотогалереи WordPress не за что критиковать. Они дают так много с бесплатной версией, что только несколько пользователей захотят обновить ее. Тем не менее, цены высоки и имеют множество функций, поэтому это определенно инвестиции, а не затраты.
Начало работы с Gallery Bank
Установка плагина галереи WordPress
Установка плагина галереи WordPress очень проста. Все эти плагины фотогалереи WordPress, бесплатные или иным образом устанавливаемые точно таким же образом. Вот только способ доставки может отличаться.
Большинство этих плагинов можно найти в окне «Добавить плагины» в WordPress.
- Войдите в WordPress.
- Выберите «Плагины» в левом меню панели инструментов WordPress.
- Выберите Добавить новый.
- Введите название подключаемого модуля в поле поиска в правом верхнем углу.

- Выберите «Установить сейчас», когда появится подключаемый модуль.
- Выберите Активировать после завершения, чтобы активировать подключаемый модуль.
Если вы используете бесплатную версию, теперь вы можете настроить плагин в соответствии со своими потребностями и начать создавать свою галерею.
Если вы используете премиум-плагин, вам, вероятно, придется ввести код подтверждения в меню плагина, чтобы активировать премиум-функции. После завершения вы также можете начать создавать свою галерею.
Передовые методы форматирования изображений для Интернета
Чтобы получить максимальную отдачу от вашего нового плагина галереи WordPress, вам необходимо предоставить изображения отличного качества для демонстрации. Изображения жизненно важны для взаимодействия с веб-страницей, но необходимо соблюдать баланс между размером изображения и качеством изображения.
Изображения самого высокого качества будут большими, что приведет к медленной загрузке вашей страницы.
 Изображения низкого качества могут загружаться быстро, но не будут выглядеть так потрясающе, как могли бы.
Изображения низкого качества могут загружаться быстро, но не будут выглядеть так потрясающе, как могли бы.Хитрость заключается в том, чтобы сбалансировать два требования, чтобы наилучшим образом удовлетворить ваши потребности.
Вот несколько практических советов, которые помогут вам получить максимальную отдачу от ваших изображений:
- Выберите свой формат — PNG более высокого качества, но большего размера. JPEG может быть с потерями или без потерь, но может очень быстро стать очень большим. GiF крошечные, но поддерживают только 256 цветов.
- Поэкспериментируйте со сжатием . Потратив время на эксперименты с графическими редакторами, форматами изображений, сжатием с потерями и без потерь и различным программным обеспечением, вы многократно окупите эти вложения. Вы также можете использовать плагин сжатия WordPress, чтобы упростить задачу.
- Изменение размера изображений перед загрузкой — WordPress может изменить размер ваших изображений, но гораздо эффективнее сделать это заранее.
 Используйте редактор изображений хорошего качества, чтобы сохранить ваши изображения в правильном размере с правильной степенью сжатия для ваших нужд. В результате ваши изображения должны стать четче и меньше.
Используйте редактор изображений хорошего качества, чтобы сохранить ваши изображения в правильном размере с правильной степенью сжатия для ваших нужд. В результате ваши изображения должны стать четче и меньше. - Используйте плагин для оптимизации изображений — В WordPress доступны десятки оптимизаторов изображений. Используйте один из них, чтобы управлять изображениями. Варианты включают EWWWW Image Optimizer, WP Smush, TinyPNG, Imagify Image Optimizer и десятки других.
- При необходимости используйте CDN . Если вы используете веб-сайт с большим количеством изображений, вы можете инвестировать в сеть доставки контента. Это может значительно сократить время загрузки страниц и галерей.
Обзор плагинов галереи WordPress
Этот список лучших плагинов галереи WordPress не является исчерпывающим. Отнюдь не. Тем не менее, он представляет собой то, что мы считаем одним из лучших на рынке прямо сейчас. Они сочетают в себе мощные функции с простотой использования, графические эффекты с быстрой загрузкой и включают в себя инструменты и функции, необходимые для создания галерей отличного качества.

Сочетание этих плагинов фотогалереи с темой WordPress для портфолио или фотографии, безусловно, создаст фантастический веб-сайт.
Какой плагин галереи выбрать?
Честно говоря, любой из представленных здесь плагинов галереи станет отличным дополнением к любому веб-сайту. Выбор охватывает широчайший спектр плагинов, от многофункциональных до простых в освоении, детали ориентированных на варианты без излишеств.
Однако, если бы нам пришлось выбирать, мы бы порекомендовали Envira Gallery из-за сочетания простоты использования и конкурентоспособной цены. В остальном Photo Gallery от Supsystic — это настоящая изюминка с отличными функциями, полнофункциональной бесплатной версией и возможностью обмена в социальных сетях.
Мы рекомендуем вместо этого использовать плагин портфолио, если вы планируете продемонстрировать свою работу.
Используете ли вы другой подключаемый модуль галереи? Думаете, мы пропустили лучший вариант фотогалереи из нашего списка? Расскажите нам об этом ниже, если вы это сделаете!
Сравнение 6 лучших плагинов фотогалереи WordPress (2022)
Готовы ли вы отображать изображения на своем веб-сайте потрясающим и красивым способом?
Галерея изображений WordPress по умолчанию очень ограничена и не даст вам возможности опередить конкурентов, когда дело доходит до визуальной привлекательности вашего сайта.

Вот почему вам следует подумать о том, чтобы найти удобное решение, которое поднимет впечатления посетителей вашего сайта от просмотра изображений на новый уровень.
В этом посте мы рассмотрим лучшие на рынке плагины для фотогалереи WordPress, чтобы вы могли решить, какой плагин подходит для вашей галереи изображений.
Сравнение лучших плагинов фотогалереи WordPress
- Modula — Наш лучший выбор среди плагинов фотогалереи благодаря удобному интерфейсу и полной интеграции с WordPress. Он также имеет возможность изменять размер изображений и видеоконтента в соответствии с потребностями вашей галереи.
- Галерея Envira — Отличный вариант для фотогалерей WordPress. Глубокий набор функций и интеграция с WooCommerce. Кроме того, для премиального плагина это вполне доступно.
- Галерея NextGEN — один из самых популярных плагинов для фотогалереи, который поставляется с множеством опций галереи, что делает его легко настраиваемым.
 Он также является одним из лучших для продажи фотографий и имеет функции электронной коммерции.
Он также является одним из лучших для продажи фотографий и имеет функции электронной коммерции. - Фотогалерея от 10Web — полностью адаптивный вариант, который поставляется с множеством встроенных шаблонов на ваш выбор и возможностью импорта/экспорта между сайтами WordPress.
- FooGallery — это наиболее полный плагин галереи, позволяющий владельцам веб-сайтов демонстрировать изображения различными уникальными способами. Он также поставляется с интерфейсом, похожим на WordPress, что упрощает его использование.
- WP Photo Album Plus — это многофункциональный плагин галереи, который также очень доступен, поскольку он на 100% бесплатный.
#1 – Modula
Modula предлагает мощное решение для добавления фотогалерей в ваш WordPress. И стремится расширить возможности креативщиков всех видов, включая фотографов, дизайнеров и художников, и вооружить их возможностью делиться своими работами со всеми своими преданными последователями.

Благодаря функции перетаскивания в соответствии с сеткой создание идеальной галереи изображений становится простым и легко настраиваемым. Кроме того, вы можете легко смешивать неподвижные изображения с видеоконтентом и изменять их размер, чтобы они идеально сочетались друг с другом для идеальной галереи.
Интегрируйтесь с социальными сетями и позволяйте посетителям вашего сайта делиться вашими изображениями с другими. Кроме того, дайте посетителям вашего сайта простой способ сортировать ваши изображения и находить именно то, что они ищут. Вы также можете просмотреть свои галереи, прежде чем они будут опубликованы, чтобы убедиться, что они соответствуют бренду и индивидуальности вашего сайта.
Основные характеристики:
- 12 эффектов наведения для интерактивных и увлекательных галерей
- Галерея Lightbox, которая отображается на всех размерах экрана и на всех устройствах анимация ввода – горизонтальный и вертикальный слайдер, эффекты вращения и масштабирования
- Пользовательский контроль полей от толстого до тонкого
Цены: Тарифные планы начинаются с 34 долларов США за использование на одном веб-сайте.
 Если вам нужны такие функции, как приоритетная поддержка, масштабирование и загрузка расширений, а также глубокие ссылки SEO, вам нужно инвестировать в более дорогой план. Существует бесплатная версия Modula, если вы хотите попробовать ее с ограниченными возможностями. На всех премиальных планах есть 14-дневная бесплатная пробная версия.
Если вам нужны такие функции, как приоритетная поддержка, масштабирование и загрузка расширений, а также глубокие ссылки SEO, вам нужно инвестировать в более дорогой план. Существует бесплатная версия Modula, если вы хотите попробовать ее с ограниченными возможностями. На всех премиальных планах есть 14-дневная бесплатная пробная версия.Get Modula
#2 — Envira Gallery
Envira Gallery — это плагин фотогалереи WordPress, который не только имеет простой в использовании интерфейс, но и очень удобен для посетителей вашего сайта, когда они хотят проверить ваши изображения.
Чтобы использовать его, вы начнете с одного из красивых готовых шаблонов и вносите изменения в свои изображения по своему усмотрению, используя конструктор перетаскивания.
С помощью этого плагина вы можете интегрировать свои любимые социальные сети и даже добавлять кнопки «Поделиться», чтобы ваши изображения были доступны более широкой аудитории. Кроме того, он легко интегрируется с WooCommerce для отображения всех ваших лучших продуктов на видном месте для ваших клиентов.

Основные характеристики:
- Полностью адаптивный дизайн и удобство для мобильных устройств
- Встроенная защита водяными знаками и паролем
- Загрузка неподвижных изображений и видеоконтента (YouTube, Wistia и Vimeo)
- Организация фотографий в альбомы и сортировка их с тегами
- Включите глубокие ссылки и разбиение на страницы для повышения SEO
- Варианты отображения в полноэкранном режиме и в режиме слайд-шоу
Цена: Тарифные планы начинаются с 29 долларов США в год за 1 сайт и неограниченное количество галерей, защиту изображений, отображение слайд-шоу и отдельные галереи . Если вам нужны такие функции, как лицензии для дополнительных веб-сайтов, проверка изображений, интеграция с электронной коммерцией и видеоконтент, вам придется инвестировать в более дорогой план. Доступна бесплатная 14-дневная пробная версия, и вы можете отменить свой план в любое время.
Получить Envira Gallery
#3 — NextGEN Gallery
NextGEN Gallery позиционирует себя как самый популярный плагин галереи, когда-либо созданный для WordPress.
 Не говоря уже о том, что это делает управление, проверку, отображение и продажу ваших фотографий простым и профессиональным.
Не говоря уже о том, что это делает управление, проверку, отображение и продажу ваших фотографий простым и профессиональным.Например, вы можете принимать PayPal, Stripe и чеки за свои премиум-изображения. Кроме того, вы можете внедрить функцию автоматического выполнения печати и отправлять распечатки напрямую клиентам, не разоряя банк на комиссионных.
Этот плагин фотогалереи выходит за рамки создания красивых галерей изображений для просмотра людьми. Это дает вам возможность предлагать эксклюзивные скидки, синхронизировать с коллекциями Adobe Lightroom, размещать прямые ссылки и даже разрешать комментирование изображений.
Основные характеристики:
- Социальные сети, такие как Facebook и LinkedIn, автоматически отображают изображения и информацию
- Подписи при наведении курсора, такие как постепенное исчезновение и скольжение вверх, с описаниями
- Возможность поиска изображений на основе тегов, которые вы определили для изображений
- Множество встроенных типов отображения, таких как пленка, кирпичная кладка, браузер изображений, мозаичная галерея и галерея с боковой прокруткой
- Подключайте прайс-листы к галерее для удобного сравнения цен
- Автоматический расчет налогов для ваших клиентов по всему миру планы начинаются с 29 долларов за лицензию на 1 сайт.
 Для премиальных функций, таких как бесплатные и платные цифровые загрузки, прием платежей, проверка изображений и выполнение печати, вам необходимо инвестировать в план Pro стоимостью 139 долларов США.. Существует также щедрая 30-дневная гарантия возврата денег.
Для премиальных функций, таких как бесплатные и платные цифровые загрузки, прием платежей, проверка изображений и выполнение печати, вам необходимо инвестировать в план Pro стоимостью 139 долларов США.. Существует также щедрая 30-дневная гарантия возврата денег.Get NextGEN Gallery
#4 – Фотогалерея от 10Web
Фотогалерея от 10Web – это адаптивный и удобный для мобильных устройств плагин фотогалереи, который поставляется с интерфейсом перетаскивания и полностью настраиваемыми параметрами темы для создания привлекательных фотографий. галереи.
Выбирайте из представлений галереи, таких как эскизы, каменная кладка, слайд-шоу, карусель и даже стиль блога, и наблюдайте за стремительным увеличением времени, проведенного в статистике сайта.
Будучи оптимизированным плагином галереи, разработанным для WordPress, вы можете поспорить, что ваши галереи будут индексироваться и занимать высокие позиции в результатах поиска. Кроме того, с помощью 4 встроенных опций виджета вы сможете отображать свои фотогалереи в любом месте на своем веб-сайте.

Основные функции:
- Расширение Google Photo для доступа к Google Фото
- Встраивание YouTube, Vimeo, Dailymotion или пользовательских видео в свои галереи
- Разрешить посетителям сайта делиться ими в своих любимых социальных сетях
- Создание лайтбокса и выбор из более чем 15 переходов
- Импорт и экспорт фотографий и галерей с одного сайта WordPress на другой
- Импорт и отображение Instagram в один клик
Цена: Тарифные планы начинаются с 0 долларов США с бесплатной версией из фотогалереи, хотя возможности ограничены. Премиум-планы стоят 30 и 60 долларов и включают такие функции, как защита от водяных знаков, поддержка нескольких доменов, виджеты галереи и настраиваемые темы. Если вы хотите инвестировать во все премиальные плагины 10Web, вы можете купить пакет за 100 долларов.
Получить фотогалерею от 10Web
#5 — FooGallery
FooGallery — это готовый плагин фотогалереи Gutenberg для WordPress, который очень отзывчив и повышает удобство работы пользователей в ту минуту, когда кто-то заходит на ваш сайт.

Существует множество предварительно разработанных шаблонов, из которых вы можете выбирать, и поставляется с пользовательским CSS для разработчиков, которым нужно немного больше.
С помощью этого плагина вы можете использовать блок Gutenberg, шорткод или виджет боковой панели для отображения изображений в любом месте вашего сайта. Вы также можете добавлять подписи к изображениям, вставлять видеоконтент в свои галереи, включать разбивку на страницы и упорядочивать изображения с помощью категорий или тегов.
Ключевые особенности:
- Параметры бесконечной прокрутки для изображений, которые в противном случае были бы на нескольких страницах
- Фильтрация внешнего интерфейса с расширенными и многоуровневыми параметрами
- Перетаскивание изображений в галереях
- Интеграция с родным WordPress визуальный редактор для простого добавления галереи к сообщениям и страницам
- Инструмент импорта галереи NextGEN для тех, кому нужно более простое решение
- Поддержка нескольких сайтов
Цены: Тарифные планы начинаются с 59 долларов США в год за использование на 1 веб-сайте.
 Для использования более чем на одном сайте вам понадобятся планы Professional (109 долларов в год) или Business (199 долларов в год). Существует бесплатная версия этого плагина, если вам нужно простое решение для галереи, но у вас не будет доступа к таким функциям, как видеоконтент, фильтрация или нумерация страниц. Кроме того, вы можете использовать профессиональную версию этого плагина в течение 7 дней перед коммитом.
Для использования более чем на одном сайте вам понадобятся планы Professional (109 долларов в год) или Business (199 долларов в год). Существует бесплатная версия этого плагина, если вам нужно простое решение для галереи, но у вас не будет доступа к таким функциям, как видеоконтент, фильтрация или нумерация страниц. Кроме того, вы можете использовать профессиональную версию этого плагина в течение 7 дней перед коммитом.Получить FooGallery
#6 — WP Photo Album Plus
WP Photo Album Plus — это бесплатный плагин галереи WordPress, который не разочаровывает, когда дело доходит до функций. Утверждая, что это настраиваемая система управления и отображения мультимедийного контента, это решение предоставит вам все необходимое для демонстрации ваших лучших фотографий без огромных ценников.
Одной из его самых уникальных функций является тот факт, что он позволяет посетителям вашего сайта оценивать фотографии и комментировать их, что является отличным способом повысить вовлеченность вашего сайта и дать вашим посетителям возможность высказаться.
 Кроме того, вы сохраняете полный контроль над размерами экрана, загружаете изображения из внешнего интерфейса вашего сайта и получаете доступ к встроенным функциям, таким как Карты Google, функции поиска и система наложения лайтбоксов.
Кроме того, вы сохраняете полный контроль над размерами экрана, загружаете изображения из внешнего интерфейса вашего сайта и получаете доступ к встроенным функциям, таким как Карты Google, функции поиска и система наложения лайтбоксов.Основные характеристики:
- 20 различных виджетов, которые можно добавить на ваш веб-сайт
- Функция массового импорта изображений над метаданными
Цена: Цены на WP Photo Album Plus абсолютно бесплатны для использования на вашем сайте WordPress.
Получить фотоальбом WP Plus
Подведение итогов
Вот и все! Лучшие плагины фотогалереи для WordPress независимо от того, что нужно вашей фотогалерее.
Если вы ищете плагин для фотогалереи общего назначения, который доступен по цене и имеет множество функций, выберите Modula. Это позволяет вам создать привлекательную и красивую галерею изображений. Включает водяные знаки и оптимизацию изображений для повышения производительности.
 Он также служит плагином для видеогалереи.
Он также служит плагином для видеогалереи.Если вам нужен бесплатный плагин для фотогалереи, WP Photo Album Plus станет вашим лучшим выбором. Он имеет множество функций, несмотря на то, что является бесплатным плагином, и даст вам отличный способ выделить ваши изображения без стоимости лицензии на сайт.
Когда дело доходит до продажи фотографий на вашем веб-сайте, это выбор между галереей Envira и галереей NextGEN. Оба легко интегрируются с электронной коммерцией, но NextGEN Gallery поставляется со встроенными функциями интернет-магазина, такими как расчет налогов и прием платежей. Однако Envira Gallery значительно доступнее.
В конце концов, если вы выберете любой из вышеперечисленных плагинов для фотогалереи для WordPress, вы не ошибетесь. Все они будут хорошо отображаться на небольших устройствах, дадут вам возможность создавать единственные в своем роде галереи и сделают показ красивых изображений для всех посетителей сайта отличным опытом.
Раскрытие информации: Этот пост содержит партнерские ссылки.
 Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку. Пять лучших плагинов фотогалереи WordPress
Являетесь ли вы блоггером о путешествиях, блоггером о еде или моде, демонстрирующим места отдыха, вкусные блюда и выбор одежды, или вы фотограф, освещающий направление или розничный магазин вашего бренда, в какой-то момент вам понадобится добавить галерею фотографий или несколько фотогалерей на ваш веб-сайт WordPress.
И, поскольку вы знаете, что производительность веб-сайта и скорость загрузки страницы влияют на рейтинг в поисковых системах и на то, как долго посетитель остается на вашем сайте, вам необходимо надежное решение для фотогалереи, которое обеспечит быструю работу вашего сайта.
Мы собрали пять лучших плагинов WordPress для фото и видео.
Пять лучших плагинов фотогалереи WordPress
Вот пять лучших плагинов галереи WordPress, которые вы должны рассмотреть (в произвольном порядке):
1.
 Галерея NextGEN
Галерея NextGENГалерея NextGEN — один из старейших плагинов галереи изображений в репозитории плагинов WordPress и один из самых загружаемых. Этот бесплатный плагин сложнее в использовании, чем некоторые другие перечисленные варианты фотогалереи WordPress, пользовательский интерфейс не такой простой и интуитивно понятный, и есть кривая обучения, но бесплатная версия надежна и включает в себя функции, доступные только в премиум-версии. версии других плагинов.
Бесплатная версия NextGEN предоставляет два основных стиля галереи (слайд-шоу и галереи эскизов) и два стиля альбомов (компактный и расширенный), каждый из которых имеет широкий набор параметров для управления размером, стилем, временем, переходами, элементами управления, эффекты лайтбокса и многое другое.
Расширения галереи NextGen добавляют дополнительные функции, в том числе:
- Дополнительные стили галереи
- Социальный обмен
- Комментарии к изображениям
- Глубокие ссылки для галерей лайтбоксов водяные знаки
ЦЕНА: Галерея NextGen бесплатна.
 Цены на премиум-расширения варьируются от 79 до 139 долларов в зависимости от необходимых вам функций.
Цены на премиум-расширения варьируются от 79 до 139 долларов в зависимости от необходимых вам функций.Подпишитесь на еженедельную рассылку Liquid Web, чтобы получать больше контента WordPress для блоггеров прямо на ваш почтовый ящик.
2. Галерея Modula
Галерея Modula — это новый бесплатный плагин галереи, который позволяет легко создавать потрясающие галереи лайтбоксов, каменные сетки, настраиваемые сетки и многое другое всего за несколько кликов прямо с панели управления WordPress. Он идеально подходит для владельцев сайтов WordPress, которые хотят создавать красивые галереи без особых усилий или технических требований.
Этот плагин дает вам возможность выбирать все, от высоты и ширины вашей адаптивной галереи изображений до изменения размера отдельных изображений в контейнере. Он также включает в себя двенадцать совместимых с разными браузерами эффектов наведения, которые отлично работают на мобильных устройствах, а также шесть простых в использовании стилей лайтбоксов, которые легко интегрируются с вашими галереями.
 изображений в галерее
изображений в галерее - Добавьте видео в свою галерею с премиум-расширением Modula Video Extension
- Позвольте посетителям сортировать галерею с помощью фильтров
- Дополнительные стили и эффекты лайтбокса
- Анимация загрузки изображений
- Пользовательские параметры CSS
Модуль 3 Lite:
4 Lite бесплатно. Стоимость модуля Pro начинается с 29 долларов за один сайт, 49 долларов за два сайта и 99 долларов за неограниченное количество сайтов.
3. Foo Gallery
Foo Gallery — еще один бесплатный плагин WordPress, который позволяет легко добавлять адаптивные фотогалереи на ваш веб-сайт с помощью интуитивно понятного интерфейса перетаскивания. Пользовательский виджет Foo Gallery, который может отображать галереи в любой области вашего веб-сайта, готовой для виджетов. Кроме того, новый блок Gutenberg включает предварительный просмотр ваших галерей в реальном времени, а плагин имеет встроенную поддержку миниатюр более высокого качества на дисплеях с поддержкой сетчатки.
 Он также включает отложенную загрузку изображений, несколько различных шаблонов галереи, настраиваемые параметры CSS и многое другое.
Он также включает отложенную загрузку изображений, несколько различных шаблонов галереи, настраиваемые параметры CSS и многое другое.Премиум-версия Foo Gallery Pro добавляет дополнительные функции, в том числе:
- 11 пресетов эффекта наведения
- Медиа-категории, теги и фильтрация галереи
- Дополнительные шаблоны галереи и параметры пагинации
- Бесконечная прокрутка
- Возможность создавать видеогалереи
- Массовое копирование настроек галереи
ЦЕНА: Foo Gallery бесплатна. Премиум-версия Foo Gallery Pro стоит от 49 долларов за один сайт.
4. Галерея Envira
Галерея Envira — это бесплатный плагин галереи WordPress, который позволяет быстро добавить фотогалерею на ваш сайт, даже если вы новичок. Бесплатная версия Lite дает вам контроль над количеством столбцов в вашей галерее, лайтбоксом и отложенной загрузкой изображений и даже имеет некоторые основные параметры обмена в социальных сетях.
 Простой в использовании конструктор галерей с функцией перетаскивания отзывчив, поэтому ваши галереи в виде сетки или кирпичной кладки будут хорошо выглядеть на устройствах любого размера.
Простой в использовании конструктор галерей с функцией перетаскивания отзывчив, поэтому ваши галереи в виде сетки или кирпичной кладки будут хорошо выглядеть на устройствах любого размера.Премиум-версии Envira Gallery содержат дополнительные функции, в том числе:
- Дополнительные шаблоны галерей и параметры отображения
- Защита изображений, например, предотвращение загрузки изображений, добавление водяных знаков и добавление паролей к галереям.
- Интеграция WooCommerce для продажи фотографий
- Интеграция с социальными сетями и возможность импорта изображений из Instagram
- Возможность создания видеогалерей
- Глубокие ссылки и пагинация для больших галерей
- Интеграция Lightroom для синхронизации фотогалерей с коллекциями Adobe Lightroom
ЦЕНА: Envira Gallery Lite бесплатна. Премиум-версия начинается с 29 долларов для тех, кто только начинает, но если вам нужны все функции галереи, пакет Pro стоит 99 долларов.

5. Фотогалерея
Фотогалерея — это бесплатный плагин галереи для WordPress, который позволяет создавать простые фотогалереи, фотоальбомы и галереи из встроенных видео. Он также включает поддержку видео, размещенных на таких сайтах, как YouTube, Vimeo и Instagram, и виджеты для отображения ваших альбомов. Этот плагин является излишним для владельца сайта, который просто хочет создавать красивые фотогалереи. Кроме того, лучшие макеты галереи, такие как каменная кладка и мозаика, доступны только в премиум-версии.
Премиум-версия Photo Gallery добавляет дополнительные функции, в том числе:
- Дополнительные стили галереи
- Интеграция электронной коммерции с Paypal и Stripe
- 15 эффектов слайд-шоу
- Социальный обмен и интеграция с Instagram
- Комментирование изображений галереи с изображениями и видео
- Интеграция с Facebook для отображения фотографий и видео с Facebook
ЦЕНА: Фотогалерея бесплатна.
 Премиум-версии варьируются от 30 долларов за базовую версию до 100 долларов за пакет плагинов.
Премиум-версии варьируются от 30 долларов за базовую версию до 100 долларов за пакет плагинов.БОНУС: Jetpack
Jetpack — это бесплатный многоцелевой плагин WordPress от Automattic, который добавляет функции WordPress.com на собственные сайты WordPress.
Модуль Jetpack Tiled Galleries позволяет отображать изображения в виде прямоугольной мозаики, квадратной мозаики и круглой сетки в родной медиатеке WordPress. Это отличный вариант, если вам не нужны надежные функции более надежных вариантов галереи, перечисленных выше, или вы уже используете Jetpack на своем сайте. Кроме того, если вы используете много изображений на своем веб-сайте и не имеете CDN, ускоритель сайта Jetpack (ранее Photon) помогает страницам загружаться быстрее, используя CDN WordPress.com.
Попробуйте управляемый WordPress
Управляемый хостинг WordPress стандартно поставляется с Stencils для простой подготовки нескольких сайтов, ночных резервных копий и автоматических обновлений ядра WordPress и плагинов.

16 лучших бесплатных плагинов галереи WordPress 2022
Ищете плагин галереи для своего сайта WordPress? Мы продемонстрировали лучшие плагины для галерей, которые вы можете скачать бесплатно.
Спешите и хотите сразу перейти к ответу?
TL;DR: Какой плагин галереи для WordPress лучше?
Лучший плагин галереи WordPress для большинства — Modula Image Gallery .
На что обратить внимание при выборе плагина галереи?
В зависимости от содержания вашего веб-сайта, установка инструмента из нашей лучшей бесплатной коллекции плагинов для галереи WordPress является мудрым решением. Установка WordPress по умолчанию поставляется с галереей, однако в ней отсутствуют функции и возможности. Вы не можете делать причудливые вещи, держите их как можно более простыми. Если вы действительно хотите произвести впечатление на своих пользователей своими замечательными медиа, эта статья для вас.
Даже если они бесплатны, плагины, которые вы найдете ниже, порадуют вас множеством полезных функций.
 Тем не менее, некоторые из них более минималистичны, в то время как другие становятся довольно сложными. Имея это в виду, настройка большинства инструментов займет у вас мало времени. Между тем, вы можете сначала прочитать документацию, чтобы понять суть. Но это не значит, что у всех вас без технических знаний будут проблемы. Отнюдь не! Каждый получит удовольствие от создания выдающихся галерей и портфолио для своих веб-сайтов WordPress.
Тем не менее, некоторые из них более минималистичны, в то время как другие становятся довольно сложными. Имея это в виду, настройка большинства инструментов займет у вас мало времени. Между тем, вы можете сначала прочитать документацию, чтобы понять суть. Но это не значит, что у всех вас без технических знаний будут проблемы. Отнюдь не! Каждый получит удовольствие от создания выдающихся галерей и портфолио для своих веб-сайтов WordPress.Независимо от того, есть ли у вас веб-сайт с фотографиями, сайт-портфолио или блоггер о путешествиях, создание потрясающих галерей неизбежно. Для наилучшего взаимодействия с пользователем, прежде чем создавать галерею, вы должны оптимизировать свои изображения, чтобы окончательная часть мастерства загружалась очень быстро. Никому не интересно листать галерею, если картинки загружаются целую вечность.
Вот краткий обзор лучших плагинов фотогалереи для WordPress.
Галерея Плагин БЕСПЛАТНАЯ версия? PRO Цена Простота использования Галерея изображений модуля Да 39 долларов в год 5/5 Галерея NextGEN Да 49 долларов в год 4/5 Галерея Envira Да 29 долларов в год 5/5 Фотогалерея 10web Да 60 долларов в год 3/5 Фугалери Да 29,99 $/год 4/5 Лучшие плагины для галерей для WordPress
Не тратя слишком много времени на введение, давайте продолжим и проверим некоторые из лучших бесплатных плагинов для галерей WordPress.

1. Галерея изображений Modula (в тренде)
Самый красивый плагин галереи для WordPress
Modula — это наш любимый плагин галереи WordPress. Если вы хотите что-то более креативное и современное, вам следует выбрать Modula. Когда панель инструментов откроется, вы заметите, что Modula отличается от большинства бесплатных плагинов галереи WordPress. При создании новой галереи вы задаете имя, добавляете описание и указываете ширину галереи в процентах и высоту галереи в пикселях. Вы даже можете установить эффект наведения и выбрать изображения из медиатеки WordPress. Каждое изображение может иметь заголовок и подзаголовок, чтобы зритель мог лучше понять фотографию.
После этого Modula создает случайную сетку внутри указанных измерений. Что нового в плагине, так это то, что вы можете контролировать случайность. Выключив его, вы создадите классическую повседневную галерею. Между тем, сохранение «фактора случайности» позволяет вам придать галерее особый вид.
 После нажатия кнопки «Сохранить» он генерирует уникальный шорткод, который вы можете использовать в сообщениях и на страницах. Но вам не нужно копировать и вставлять его. Вы можете выбрать нужную галерею, созданную вами в редакторе. Modula — отличный плагин для модернистской галереи изображений.
После нажатия кнопки «Сохранить» он генерирует уникальный шорткод, который вы можете использовать в сообщениях и на страницах. Но вам не нужно копировать и вставлять его. Вы можете выбрать нужную галерею, созданную вами в редакторе. Modula — отличный плагин для модернистской галереи изображений.Почему мы любим Модулу?
Это самый настраиваемый бесплатный плагин галереи WordPress. Он поставляется с лайтбоксом изображения в стандартной комплектации, имеет множество вариантов макета и полностью удобен для мобильных устройств.
Цена
Это бесплатный плагин WordPress, который предлагает большинство функций БЕСПЛАТНО. Самый дешевый премиальный вариант начинается с 39 долларов в год.
2. Галерея NextGEN
Самый популярный бесплатный плагин галереи WordPress с более чем 600 000 пользователей.
Вы смотрите на большой плагин для галерей WordPress с миллионом загрузок, который я упоминал ранее, под названием NextGEN Gallery.
 Он существует с 2007 года и продолжает расти и расти. Несмотря на то, что это выглядит очень просто, галерее NextGEN не хватает фантастических функций даже для самых привередливых фотографов и творческих личностей. Вам всем будет предложено отличное решение для создания потрясающих галерей, наполненных вашими великолепными творениями.
Он существует с 2007 года и продолжает расти и расти. Несмотря на то, что это выглядит очень просто, галерее NextGEN не хватает фантастических функций даже для самых привередливых фотографов и творческих личностей. Вам всем будет предложено отличное решение для создания потрясающих галерей, наполненных вашими великолепными творениями.Галерея NextGEN предлагает два варианта отображения содержимого: слайд-шоу или галерея эскизов. Кроме того, для вас доступны два альбома; компактный или расширенный. Выберите то, что лучше всего соответствует вашим потребностям, и воспользуйтесь всеми настройками, которые вы можете выполнить. Вы можете управлять размером, эффектами лайтбокса, переходами и многим другим.
Вы также можете редактировать миниатюры, группировать галереи в альбомы, загружать фотографии и изменять порядок изображений по своему усмотрению. Создание, управление и поддержка неограниченного количества галерей на вашем веб-сайте будет без проблем с галереей NextGEN. Это гарантия.
 Если вам недостаточно бесплатной версии, вы можете в любой момент перейти на профессиональную версию. Но вам не нужно, если бесплатных функций более чем достаточно для ваших нужд.
Если вам недостаточно бесплатной версии, вы можете в любой момент перейти на профессиональную версию. Но вам не нужно, если бесплатных функций более чем достаточно для ваших нужд.Цена: Базовый функционал доступен бесплатно. Самый дешевый пакет Pro начинается с 49 долларов./год.
3. Галерея Envira
Плагин, который имеет колоссальное количество загрузок и множество 5-звездочных рейтингов, должен быть фантастическим, не так ли? Вы можете легко выбрать самый популярный, если не знаете, с чего начать и как выбрать идеальный плагин. Прочтите отзывы, и если людям это понравится, нет никаких причин, по которым вам это тоже не понравилось бы.
Когда дело доходит до бесплатных плагинов галереи WordPress, очень популярным является Envira Gallery. Тем не менее, у нас есть еще более популярные плагины (с более чем миллионом установок), готовые для вас. Однако, поскольку это не соревнование, мы перечислили все инструменты в произвольном порядке.
 В конце концов, это коллекция лучших плагинов.
В конце концов, это коллекция лучших плагинов.Envira Gallery — это конструктор галерей с помощью перетаскивания, который не требует знаний в области программирования и дизайна. Он прост в использовании, но ваш конечный продукт будет выглядеть так, как будто его создал опытный профессионал. Более того, ваши галереи будут загружаться очень быстро, что положительно скажется на общем пользовательском опыте вашего сайта. И сохраните поисковую оптимизацию вашего сайта. Простота Envira Gallery зацепит вас сразу же, как только вы начнете ее использовать. Используйте его в полной мере и создавайте столь необходимые фото- и видеогалереи, которые понравятся вашим пользователям.
Цена: Envira — это бесплатный плагин галереи для WordPress, однако с некоторыми ограничениями, которые можно снять, заплатив 29 долларов в год.
4. Фотогалерея 10Web
Добавление адаптивной и удобной для мобильных устройств фото- или видеогалереи на страницу WordPress с помощью плагина Photo Gallery by WD займет у вас всего несколько минут.
 С сотнями тысяч активных пользователей плагин является одним из самых популярных. Программа Photo Gallery от WD поддерживает множество расширенных функций. Это делает его очень гибким, чтобы удовлетворить как можно больше различных потребностей и требований веб-мастеров.
С сотнями тысяч активных пользователей плагин является одним из самых популярных. Программа Photo Gallery от WD поддерживает множество расширенных функций. Это делает его очень гибким, чтобы удовлетворить как можно больше различных потребностей и требований веб-мастеров.Фотогалерея от Web-Dorado позволяет легко добавлять фотогалереи и альбомы к сообщениям и страницам. Он также поддерживает несколько виджетов, которые помогут вам разместить ваши восхитительные галереи в еще большем количестве мест на вашем веб-сайте. Вы можете отображать контент в различных видах, таких как эскизы, мозаика, каменная кладка, стиль блога и слайд-шоу. Нет ограничений на количество изображений, которые вы можете загрузить, даже на количество альбомов, которые вы можете создать. Фотогалерея WD не от чего не откажется. Он может справиться даже с самыми сложными задачами.
Интеграция с электронной коммерцией — одно из самых крутых дополнений WD к Photo Gallery by WD. Фотографы и другие творческие люди теперь могут продавать визуальные эффекты, используя свою недавно созданную галерею.
 Но это, друзья мои, разблокировать можно только заплатив комиссию.
Но это, друзья мои, разблокировать можно только заплатив комиссию.Цена: Бесплатно для базовых галерей без фильтров категорий. Дополнительные функции, такие как комментарии к изображениям и рейтинги, начинаются от 60 долларов в год.
5. FooGallery
Лучший плагин галереи WordPress с категориями
Простой и эффективный плагин WordPress для создания привлекательных галерей. Он отзывчивый, готов к работе с сетчаткой и не замедляет скорость загрузки страницы. Хотя плагин FooGallery идеально подходит для всех пользователей, от новичков до продвинутых, он также удобен для разработчиков. Используйте его из коробки и настраивайте в соответствии с вашими требованиями к Т. Благодаря доступным функциям этот бесплатный инструмент для создания галерей позволяет многое. Он полностью поддерживает видеогалереи и создание альбомов. Последний поставляется как расширение, которое вы можете включить на странице расширений. Появится новый пункт меню, когда вы сможете добавлять альбомы аналогичным образом по сравнению с добавлением галерей при включении.

FooGallery — это расширяемый бесплатный плагин галереи WordPress, который поможет вам интегрировать привлекающие внимание галереи на ваши веб-сайты. FooGallery поддерживает ленивую загрузку, настраиваемый CSS для галерей и альбомов и визуальные шорткоды в текстовом редакторе. Перестановка изображений и галерей осуществляется с помощью простого перетаскивания. Встроенная медиатека позволяет вам получать доступ к своему контенту и управлять им, а также создавать галереи с использованием красивых шаблонов.
Цена: Базовые галереи бесплатны для частного и коммерческого использования. Дополнительные параметры настройки и шаблоны доступны по цене от 29 долларов США.0,99/год. Интеграция с плагином электронной коммерции WooCommerce стоит 99,99 долларов в год.
6. Окончательная галерея сетки плиток
Лучше всего подходит для фильтров категорий и макета в виде сетки
Если вы не хотите, чтобы ваша фотогалерея или галерея портфолио выглядела как любая другая, вам лучше рассмотреть Final Tiles Grid Gallery.
 Бесплатный плагин галереи WordPress поможет вам создать изящную галерею для добавления на ваш сайт. Более того, Final Tiles Grid Gallery также полностью адаптивна и совместима с современными веб-браузерами для безупречной работы. Вы можете использовать плагин для самых разных целей, как профессиональных, так и любительских.
Бесплатный плагин галереи WordPress поможет вам создать изящную галерею для добавления на ваш сайт. Более того, Final Tiles Grid Gallery также полностью адаптивна и совместима с современными веб-браузерами для безупречной работы. Вы можете использовать плагин для самых разных целей, как профессиональных, так и любительских.С Final Tiles Grid Gallery вы получаете два стиля: каменную кладку (также известную как Pinterest) и плитку. Наряду с фотографиями Final Tiles Grid Gallery также поддерживает видеоконтент, чтобы вы могли сразу выделиться на фоне конкурентов. Кроме того, Final Tiles Grid Gallery вам ничего не стоит! С вашей стороны требуется небольшая работа для быстрых и впечатляющих результатов.
Цена: Бесплатно
7. Галерея EverlightBox
EverlightBox — это потрясающее дополнение, которое вы можете добавить в галереи WordPress по умолчанию, а также в плагины галерей Final Tiles и PhotoBlocks. Однако, активировав настраиваемые селекторы CSS, вы можете интегрировать EverlightBox с любым плагином галереи.
 Опция прямо у вас под рукой, все настроено и готово к тому, чтобы вы использовали ее в своих интересах.
Опция прямо у вас под рукой, все настроено и готово к тому, чтобы вы использовали ее в своих интересах.Что уникально в EverlightBox, так это фантастический опыт, который он создает для конечного пользователя, независимо от того, работает ли он с настольного компьютера или мобильного устройства. Конечно, EverlightBox полностью совместим с пролистыванием и даже предлагает пользователям комментировать конкретное изображение, которое они просматривают. Если вы хотите увидеть плагин в действии, сначала посмотрите короткую видео-презентацию и поразитесь его удивительности.
Цена: БЕСПЛАТНО
8. Фотогалерея Supsystic
Фотогалерея от Supsystic — это бесплатный продукт, с которым у вас не возникнет ни одной проблемы при создании сетчатых фотогалерей. Вы можете легко создать аутентичный вид галереи, которую хотите разместить на своей странице, с помощью различных макетов и функций. Пользователям понравится нажимать и просматривать фотографии, дольше удерживая их на странице.
 И вы только что получили несколько дополнительных баллов от Google. Чем дольше посетители остаются на вашем сайте, тем больше вероятность, что SEO вашего сайта улучшится.
И вы только что получили несколько дополнительных баллов от Google. Чем дольше посетители остаются на вашем сайте, тем больше вероятность, что SEO вашего сайта улучшится.Фотогалерея от Supsystic оптимизирована для всех мобильных устройств, чтобы она выглядела красиво и мгновенно подстраивалась под размер экрана. Вы можете выбрать макеты: фиксированные, горизонтальные, вертикальные и мобильные. Вы можете воспользоваться полароидной, полноразмерной и мозаичной галереей, а также функцией водяных знаков и дополнительным конструктором подписей. Хотя в бесплатной версии есть ограничения, вы все равно можете создавать впечатляющие галереи.
Ваши блоги и бизнес-сайты будут выглядеть еще более профессионально, чем раньше. Благодаря простой интеграции первоклассной галереи вы можете значительно повлиять на своих посетителей. Заинтригуйте их и превратите в постоянных посетителей и даже постоянных клиентов.
9. Видеогалерея
Лучше всего подходит для создания видеогалереи со встроенными видеороликами YouTube.

Некоторые плагины предназначены только для изображений, некоторые для видео, а третьи поддерживают и то, и другое. Видеогалерея находится посередине. Это бесплатный плагин галереи WordPress, который поддерживает видео в форматах YouTube, Vimeo, Wistia и MP4. Процесс установки плагина быстрый и простой, что позволяет без проблем создавать потрясающие видеогалереи. Другими словами, даже если вы новичок, у вас все равно получится.
Видеогалерея поддерживает все современные темы WordPress и без проблем адаптируется к различным типам веб-сайтов. Независимо от того, ведете ли вы блог, бизнес-страницу или развлекательный веб-сайт, Video Gallery безупречно работает со всеми ними. Он предлагает шестнадцать шаблонов, девять макетов галереи, эффекты наведения, эффект лайтбокса и запоминающуюся анимацию, и это лишь некоторые из них. Вы можете настроить внешний вид и настроить функции, чтобы он идеально сочетался с вашей темой.
10. Фотонный
Photonic — универсальный бесплатный плагин галереи WordPress, который поможет вам создавать выдающиеся галереи.
 Если вы всегда хотели иметь больше функций в функции галереи WordPress по умолчанию, сделайте это с помощью Photonic. Помимо добавления вашего пользовательского контента, Photonic также поддерживает сторонние платформы изображений, такие как Instagram, Flickr, Google Photos и SmugMug. Кроме того, вы также можете использовать Photonic для создания видеогалерей.
Если вы всегда хотели иметь больше функций в функции галереи WordPress по умолчанию, сделайте это с помощью Photonic. Помимо добавления вашего пользовательского контента, Photonic также поддерживает сторонние платформы изображений, такие как Instagram, Flickr, Google Photos и SmugMug. Кроме того, вы также можете использовать Photonic для создания видеогалерей.Более того, Photonic отлично работает с новым конструктором блоков Gutenberg. Даже если у вас есть какой-то контент, созданный с помощью Gutenberg, а какой-то без него, Photonic все равно работает как сон. Существует также несколько различных макетов для отображения вашего контента именно так, как вы хотите. Редактировать и настраивать галерею Photonic также легко, и каждый может использовать ее без сучка и задоринки.
11. Галерея роботов
Чтобы не использовать галерею WordPress по умолчанию и перейти к более подходящей галерее, используйте галерею Robo. Опять же, если вы ищете быстрое и эффективное решение, используйте Robo Gallery.
 С нашими бесплатными плагинами галереи WordPress вы можете легко улучшить внешний вид своего веб-сайта, сделав его первоклассным. Кроме того, по большей части каждый инструмент несложный, что делает его использование детской игрой и готовой для новичков.
С нашими бесплатными плагинами галереи WordPress вы можете легко улучшить внешний вид своего веб-сайта, сделав его первоклассным. Кроме того, по большей части каждый инструмент несложный, что делает его использование детской игрой и готовой для новичков.От установки плагина Robo Gallery до появления вашей первой галереи на вашем сайте пройдет всего несколько минут. Посмотрите видео-руководство по установке и настройке и узнайте его суть заранее, чтобы достичь тех же результатов еще быстрее.
Robo Gallery имеет красивую анимацию при наведении (всего пятнадцать), гибкую компоновку миниатюр и быстро адаптируется под любой размер экрана. В его медиа-менеджере есть возможность загружать изображения одним щелчком мыши. Расширенные параметры кэша, инструмент ручного изменения размера, отложенная загрузка и настройка стиля текста — вот некоторые из ключевых функций Robo Gallery. Плагин также поддерживает эффект смахивания, видео и обмен в социальных сетях. Вы, несомненно, будете поражены количеством функций Robo Gallery.
 И все упомянутое выше поставляется с бесплатной версией плагина.
И все упомянутое выше поставляется с бесплатной версией плагина.12. Галерея Vimeo и YouTube
Лучший плагин для создания видеогалереи, которая конкурирует с Vimeo и Youtube.
Отсюда и название Vimeo and YouTube Gallery. Это бесплатный плагин, если вы хотите добавить видеогалерею на свой веб-сайт. Вы всегда можете оживить свою страницу или блог различными плагинами и расширениями. А чтобы добавить еще больше визуального контента в красивом и привлекающем внимание виде, создайте галерею. Этот плагин создает адаптивную галерею, которая безупречно работает на смартфонах, планшетах и компьютерах. Есть также несколько дизайнов, доступных для вас, чтобы найти тот, который резонирует с вами с самого начала. Нет необходимости делать какую-либо сложную работу, Vimeo и YouTube Gallery все сделали за вас.
Некоторые дополнительные функции плагина включают слайдер контента, представление в стиле блога, оправданный дизайн, всплывающее окно, счетчик просмотров, заголовки и описания.
 Кроме того, вы можете использовать Vimeo и галерею YouTube, чтобы добавить столько видео, сколько хотите, поскольку для этого нет ограничений.
Кроме того, вы можете использовать Vimeo и галерею YouTube, чтобы добавить столько видео, сколько хотите, поскольку для этого нет ограничений.13. Галерея портфолио
Все, что вам нужно для быстрого исправления галереи или портфолио, — это бесплатный плагин галереи WordPress, Portfolio Gallery. Прежде всего, вам не нужно быть технически подкованным, чтобы использовать все удивительные возможности этого замечательного инструмента. С галереей портфолио каждый может создать потрясающее дополнение для своего веб-сайта или блога в виде привлекательной презентации контента через галерею. Новички и профи, добро пожаловать.
Что касается бесплатных функций галереи портфолио, то некоторые из них помогут вам стать сильнее. От фильтров и лайтбокса Bootstrap до заголовков, интервалов, эффекта оттенков серого, стиля каменной кладки и макета с несколькими столбцами — все это у вас под рукой. Кроме того, вы можете перейти на премиум-план в любое время и ощутить, что функции внезапно становятся бесконечными.

14. Конструктор портфолио WordPress
Самый простой плагин для создания портфолио
WordPress Portfolio Builder — это мощный и многоцелевой бесплатный плагин WordPress для создания впечатляющей галереи. Плагин полностью поддерживает как изображение, так и видеоконтент, и вы можете добавить столько, сколько захотите! Макет дизайна также полностью адаптирован для мобильных устройств, что обеспечивает высочайшую производительность на всех устройствах и платформах. WordPress Portfolio Builder — это не шутки, это точно.
Вы можете добавить и создать столько галерей портфолио на своем веб-сайте, сколько захотите. Кроме того, вы можете использовать свой контент или использовать видео YouTube или Vimeo. С помощью автоматического генератора шорткодов и виджета вы можете быстро добавить только что созданную галерею в любое место на своем сайте. Так просто! Перед выходом в эфир выполните все последние настройки и настройки стиля и настройте внешний вид, чтобы он идеально соответствовал вашей теме.

15. Фотогалерея Gmedia
Лучший плагин для больших галерей, требующий фильтров категорий
Универсальная медиа-галерея для ваших великолепных фотографий и увлекательных видео, плагин Gmedia Photo Gallery покрывает все это. Действительно, если вы собираете аудио всех видов, плагин будет рад помочь вам вставить музыкальный проигрыватель на ваш сайт. Всеми медиафайлами можно управлять с помощью фотогалереи Gmedia. Это мощный инструмент, который в то же время является довольно простым и простым в настройке и настройке.
Добавление содержимого и управление им с помощью фотогалереи Gmedia не требует навыков. Вы можете загрузить столько фотографий и аудиофайлов, сколько захотите. Видео тоже. Создание столько галерей и списков воспроизведения, сколько необходимо, будет веселой работой. Вы можете группировать элементы в альбомы и сэкономить много времени, используя теги. После загрузки файлов назначьте им соответствующие теги, и вы сможете одновременно добавлять изображения и аудио в различные группы.

Фотогалерея Gmedia плавно интегрируется с WordPress и выглядит как обычный пост. Кроме того, вы можете использовать панель поиска в админке, чтобы быстро находить альбомы и галереи. Создайте что-то новое для своего веб-сайта и заставьте пользователей жаждать большего.
Фотогалерея Gmedia предлагает лучшие на рынке фильтры категорий для лучшей организации больших галерей.
16. Портфолио WP
Лучший плагин для создания сайта-портфолио на WordPress.
Создать сетчатую фотогалерею с помощью плагина Portfolio WP будет проще простого. Ключевыми особенностями бесплатной версии являются отзывчивость, компоновщик макетов, шорткод, поддержка клиентов и поставляется с одним стилем макета. Для обычного пользователя этого может быть более чем достаточно, чтобы показать свою работу таким образом, чтобы привлечь еще больше посетителей. Вы можете использовать его для своих фотографий, творческих проектов, видео на YouTube и даже для представления клиентов и членов команды.
 Portfolio WP — это универсальный плагин, который вы можете использовать для различных целей. Независимо от того, что, по вашему мнению, будет работать лучше всего, если оно будет отображаться в виде сетки, плагин Portfolio WP сделает это за вас. Вот и все, еще один великолепный продукт WordPress для создания галерей и портфолио.
Portfolio WP — это универсальный плагин, который вы можете использовать для различных целей. Независимо от того, что, по вашему мнению, будет работать лучше всего, если оно будет отображаться в виде сетки, плагин Portfolio WP сделает это за вас. Вот и все, еще один великолепный продукт WordPress для создания галерей и портфолио.Чтобы создать полностью работающий сайт-портфолио, лучше всего подойдут лучшие темы WordPress для портфолио.
Зачем нужен подключаемый модуль галереи
WordPress поставляется с простой функциональностью галереи для базовой галереи в виде сетки. Эти галереи очень ограничены и не выглядят профессиональными.
Мы рекомендуем установить подключаемый модуль адаптивной галереи, чтобы улучшить дизайн и функциональность вашего веб-сайта.
В большинстве случаев будет достаточно бесплатного плагина галереи. Для более сложных случаев использования, когда вам нужны фильтры галереи, видеогалерея, сортировка галереи или лайтбокс, мы рекомендуем перейти на планы PRO.
 В этом списке лучших плагинов для фотогалереи мы попытались показать вам лучшие варианты для любого сайта WordPress.
В этом списке лучших плагинов для фотогалереи мы попытались показать вам лучшие варианты для любого сайта WordPress.Какие лучшие плагины галереи с категориями?
Многие плагины WordPress предлагают фильтруемые категории, но лучшими из них являются WP Modula Gallery и FooGallery. FooGallery предлагает многоуровневые фильтруемые категории. Это единственный плагин в своем роде.
Как выбрать плагин галереи WordPress
Выбрать правильный плагин сложно, поэтому вот несколько рекомендаций по выбору лучшего для вашего сайта WordPress.
- Скорость — Изображения больше всего замедляют работу вашего сайта. Поэтому выбор легкого плагина имеет решающее значение для поддержания быстрого веб-сайта независимо от того, сколько у вас изображений.
- Особенности – Вам нужна простая сетка или причудливая сетка Masonry? Будете ли вы загружать только изображения или также видео? Вы хотите продавать свои изображения с помощью WooCommerce или других платформ? Это всего лишь несколько вопросов, на которые вы должны ответить, чтобы выбрать правильный плагин для вашего сайта.

- Пользовательский опыт (UX) — многие функции великолепны, но будете ли вы их использовать? Дополнительные функции увеличивают сложность, и пользовательский опыт будет страдать. Вы хотите, чтобы все было просто, или вы идете ва-банк?
- Цена — все вышеперечисленное является плагинами галереи freemium. В большинстве случаев вам подойдет бесплатная версия. Нет необходимости начинать с премиум-версии, если вы уже не превысили то, что предлагает бесплатная версия. Обновление всегда проходит гладко, без потери данных.
Краткий обзор лучших плагинов галереи WordPress
Удобство использования и взаимодействие с пользователем являются важными показателями SEO. Вот почему я настоятельно рекомендую держаться подальше от встроенной галереи WordPress и вместо этого установить плагин галереи.
На WordPress.org доступны сотни плагинов, но мы выбрали и оценили только лучшие из них. Вы не ошибетесь, выбрав любой из упомянутых нами плагинов, но наш лучший выбор — плагин Modula Image Gallery от WPChill.

Дайте нам знать, если вам понравился пост.
8 лучших плагинов фотогалереи для WordPress (обновлено на 2022 год)
Ищете лучшие плагины галереи WordPress для создания стильных галерей изображений ( или, может быть, даже видеогалереи )?
Галереи полезны для всех, от блоггеров-любителей до профессиональных фотографов, поэтому у вас есть множество отличных бесплатных опций, когда речь идет о плагинах для галерей WordPress.
В этом посте я собрал ваши лучшие варианты, все из которых имеют бесплатную версию ( , хотя почти у всех есть премиум-версии, если вам нужны дополнительные функции ).
Некоторые из них предназначены только для того, чтобы упростить создание стильной галереи, в то время как другие представляют собой более мощные варианты со специальными инструментами для фотографов или других художников. Независимо от того, что вы ищете, вы сможете найти отличный вариант.
Давайте перейдем непосредственно к плагинам…
1.
 Галерея Modula
Галерея ModulaЕсли вы обычный пользователь WordPress и ищете простой способ создания великолепных галерей, галерея Modula, безусловно, является одним из ваших лучших вариантов. Он ориентирован на создание галерей сетки, которые выглядят профессионально прямо из коробки.
Одна из самых крутых вещей заключается в том, что он включает в себя настоящий конструктор сетки с помощью перетаскивания, который вы можете использовать для настройки каждой части вашей сетки. Или вы также можете просто позволить плагину автоматически генерировать сетку для вас, если вы предпочитаете более автоматический подход.
Если вам нужны дополнительные функции, есть также версия Pro, которая добавляет поддержку видео, фильтры галереи, глубокие ссылки, ползунки и многое другое.
В общем, если вам нужен гибкий, но в то же время простой способ создания стильных фотогалерей, то это хорошее место для начала.
- Плюсы : Простота использования, галереи сразу выглядят великолепно, есть уникальный настраиваемый конструктор сетки с перетаскиванием
- Минусы : Нужна версия Pro для некоторых функций, которые другие плагины предоставляют бесплатно (например, видео поддержка, диплинкинг и некоторые другие)
Цена: Старт бесплатный.
 Про версия всего за 25 долларов.
Про версия всего за 25 долларов.Получить галерею Modula
2. Галерея NextGEN
Галерея NextGEN — мощный подключаемый модуль фотогалереи для фотографов и других творческих профессионалов.
Если вы обычный пользователь, который хочет быстро создать несколько красивых галерей, этот , а не плагин для вас. Но если вы, скажем, фотограф, которому нужно управлять сотнями/тысячами изображений и, возможно, даже продавать их или работать с клиентами, то NextGEN Gallery — один из лучших вариантов.
Например, некоторые из расширенных функций, которые предлагает галерея NextGEN, включают:
- Специальная область управления галереей, которая отделена от медиатеки WordPress и позволяет загружать файлы через FTP
- Интеграция с Adobe Lightroom
- Функция проверки клиента
- Встроенная функция электронной коммерции для продажи цифровых или физических отпечатков
- Автоматическое выполнение печати благодаря интеграции с White House Custom Color ( очень уникальная функция )
Конечно, NextGEN Галерея также включает в себя множество различных макетов галереи, которые помогут вам создавать стильные галереи.
 Бесплатная версия немного ограничена в том, что она вам дает, но версия Pro предлагает широкий выбор макетов.
Бесплатная версия немного ограничена в том, что она вам дает, но версия Pro предлагает широкий выбор макетов.- Плюсы : Множество расширенных функций для фотографов, поддержка электронной коммерции, специальное управление галереей, множество макетов галереи (в версии Pro) галереи
Цена : Начало бесплатно. Pro от 99 долларов ( используйте наш купон на скидку 20% ).
Получить галерею NextGEN
3. Envira Gallery
Как и NextGEN Gallery, Envira Gallery — еще один подключаемый модуль галереи WordPress, который особенно удобен для фотографов и других опытных пользователей. Тем не менее, это также намного проще, чем NextGEN Gallery, так что это может быть хорошим вариантом и для обычных пользователей.
Немного предыстории — владелец Envira Gallery фактически приобрел NextGEN Gallery в 2020 году, так что теперь они принадлежат одному и тому же человеку ( , хотя по-прежнему работают как отдельные плагины, по крайней мере, на момент написания этого поста ).

В бесплатной версии Envira Gallery уже предоставляет довольно простой способ создания стильных галерей, в том числе мозаичных галерей. Но если вы хотите перейти на Pro, вы также получите доступ к множеству дополнительных функций, таких как:
- Ecommerce Support с помощью Woocommerce Integration
- Утверждение клиента
- Video Support
- Динамические галереи (, например. Создайте галерею сообщений в блогах или Woocommerce Products )
- . хорошая работа по сочетанию простоты использования с расширенными функциями, множество вариантов гибкости в версии Pro.0004
👉 Вы можете узнать больше в нашем полном обзоре Envira Gallery.
Цена : Начало бесплатно. Pro всего за $19 ( используйте наш купон на скидку 10% ).
Получить Envira Gallery
4. Meow Gallery
Meow Gallery — самый простой плагин для фотогалереи в этом списке, но я включаю его в начало, потому что иногда простота — это все, что вам действительно нужно.

Уникальность Meow Gallery в том, что у нее нет собственного интерфейса. Вместо этого вы будете делать все с помощью собственного редактора блоков WordPress (также известного как Gutenberg), что значительно упрощает процесс создания галереи.
Плагин предоставляет вам специальный блок для создания вашей галереи, и вы сможете настроить все, что касается макета и стиля вашей галереи, используя настройки этого блока.
Вы получите несколько различных макетов галереи, в том числе:
- Плитки
- Каменная кладка
- Обоснованный (как Flickr)
- Квадратный (как Instagram)
Также есть версия Adobe Pro Lightroom с интеграцией вы можете показать элементы своей галереи на макете карты (что отлично подходит для блоггеров о путешествиях, которые хотят продемонстрировать поездки).
- Плюсы : Очень просто, позволяет работать внутри редактора блоков, Pro версия имеет уникальный макет карты
- Минусы : Не такой гибкий, как некоторые другие плагины галереи
Цена : Начало бесплатное.
 Платная версия всего от $19.
Платная версия всего от $19.Get Meow Gallery
5. FooGallery
FooGallery — еще один популярный бесплатный плагин галереи, который довольно щедр со своими бесплатными функциями. Даже не открывая кошелек, вы все равно получите шесть различных макетов галереи, поддержку альбомов, эффекты при наведении и многое другое.
Он не поставляется со встроенной функцией лайтбокса по умолчанию , но вы можете легко интегрировать его с бесплатным плагином FooBox от того же разработчика, чтобы добавить лайтбокс в свои галереи.
Существует также доступная версия Pro, которая добавляет множество других расширенных функций, таких как фильтры галереи, дополнительные макеты, глубокие ссылки и динамические галереи из Adobe Lightroom, Instagram и других источников.
- Плюсы : Полный список бесплатных функций (включая альбомы), интеграция с редактором блоков, множество вариантов настройки
- Минусы : Нужен отдельный плагин для добавления поддержки лайтбоксов, версия Pro немного дороже, чем некоторые альтернативы
Цена : Начало бесплатно.
 Про версия от 59 долларов.
Про версия от 59 долларов.Получить FooGallery
6. Фотогалерея от 10Web
Фотогалерея от 10Web — еще один популярный вариант, который занимает промежуточное положение между более простыми плагинами галереи и расширенными опциями, такими как NextGEN Gallery. Например, он по-прежнему предлагает выделенное управление изображениями, отдельное от медиатеки WordPress, но, по крайней мере, на мой взгляд, это не так сложно.
Он также имеет солидный список бесплатных функций с такими полезными функциями, как поддержка аудио и видео, альбомы, водяные знаки на изображениях и многое другое. Однако вам понадобится версия Pro, чтобы разблокировать более интересные макеты, такие как мозаичные или каменные галереи.
Версия Pro также добавляет другие более продвинутые функции, такие как кнопки обмена в социальных сетях, интеграция с Instagram, поддержка электронной коммерции и многое другое.
Вы можете узнать, как работает этот плагин, в нашей подробной фотогалерее от 10Web.

- Плюсы : Обладает расширенными функциями, хотя и довольно прост, поддерживает аудио и видео (а также изображения), имеет несколько щедрых бесплатных функций
- Минусы : Вам нужна версия Pro, чтобы разблокировать стильные макеты галереи
Цена : Начало бесплатно. Про версия от 30$.
Получить фотогалерею от 10Web
7. Адаптивный лайтбокс и галерея
Адаптивный лайтбокс и галерея не имеет особенно креативного названия, но это один из самых популярных бесплатных плагинов галереи на WordPress.org. Он дает вам три разных шаблона галереи (сетка, слайдер и кладка), а также восемь различных сценариев лайтбокса на выбор.
Вы можете использовать перетаскивание, чтобы легко изменить расположение изображений в вашей галерее, и вы можете вставлять галереи с помощью шорткода или специального блока. Помимо изображений, вы также можете включить другой контент, например посты или видео.

Если вам нужны дополнительные функции, есть также премиум-расширения, которые добавляют дополнительные макеты, такие как выровненные или расширенные галереи, а также еще больше возможностей лайтбокса.
- Плюсы : Широкий выбор макетов/лайтбоксов, простой в использовании интерфейс
- Минусы : Не имеет некоторых дополнительных функций, таких как фильтры галереи или альбомы
Цена : Начало бесплатно. Получите все дополнения за 49 долларов.
Получите адаптивный лайтбокс и галерею
8. CoBlocks
CoBlocks — это набор новых блоков, которые вы можете использовать в редакторе блоков WordPress (он же Gutenberg). Это не ограничивается галереями, но я выделяю его, потому что Рич Табор, разработчик, который делает классные продукты, объединил свой плагин Block Gallery с плагином CoBlocks.
Вам действительно не нужно знать о закулисных махинациях, но все, что вам нужно знать, это то, что CoBlocks включает в себя несколько блоков галереи, и готовые галереи выглядят действительно великолепно.

В общей сложности вы получите пять разных блоков галереи:
- Галерея-карусель
- Галерея коллажей
- Галерея Masonry
- Галерея смещения
- Галерея с накоплением
о своих галереях, не выходя из редактора блоков WordPress.
В целом, это еще один действительно отличный вариант, если вы хотите быстро создавать легкие галереи, которые отлично смотрятся внутри редактора блоков. Единственным недостатком является то, что он поставляется с более чем всего блоков галереи (но другие блоки полезны, так что, возможно, они вам понравятся!).
- Плюсы : Интегрирован в редактор блоков, имеет пять разных блоков галереи, галереи выглядят великолепно
- Минусы : Включает больше, чем просто блоки галереи, не такой гибкий, как отдельный плагин галереи
Цена : 100% бесплатно
Получить CoBlocks
Какой плагин галереи WordPress лучше?
Как всегда, нет лучшего плагина для галереи, который подходит каждому — все зависит от ваших потребностей и бюджета.

Тем не менее, вот несколько рекомендаций…
Если вы «обычный» пользователь WordPress, которому нужен простой, но гибкий способ создания великолепных галерей, я рекомендую начать с Modula (бесплатная версия) в качестве галереи отлично выглядят сразу после установки, но они по-прежнему включают расширенные функции, если они вам нужны. Одной из особенно интересных функций является возможность создания собственного макета сетки. Если вы хотите узнать больше, ознакомьтесь с нашим обзором Modula.
Или, если вы используете редактор блоков WordPress (Gutenberg), рассмотрите возможность использования решения для конкретных блоков, такого как Meow Gallery или CoBlocks.
С другой стороны, если вы фотограф или любой другой тип пользователя с большими нагрузками, то я бы посоветовал вам начать поиск с галереи NextGEN, потому что она наиболее гибкая и имеет такие расширенные функции, как электронная коммерция и проверка клиентов. (с Pro-версией).
Или Envira Gallery — еще один хороший вариант, который кажется немного проще, но при этом дает вам доступ к расширенным функциям премиум-класса, если они вам нужны.


 6.2
6.2 com/wp-content/uploads/audiofile1.mp3" buttonlink="808"]
com/wp-content/uploads/audiofile1.mp3" buttonlink="808"]
 If you are using a theme or plugin that provides column shortcodes, it should, it work well with these.
If you are using a theme or plugin that provides column shortcodes, it should, it work well with these.




 2.2
2.2 Минусы FooGallery:
Минусы FooGallery: 
 Pro добавляет дополнительные параметры отображения галереи и альбома, ползунки, обмен в социальных сетях, элементы управления видео, расширенные параметры отображения изображений, защиту изображений и полную поддержку. Тем не менее, оптимизация изображения — это необязательная дополнительная плата за 10 долларов, что очень жаль.
Pro добавляет дополнительные параметры отображения галереи и альбома, ползунки, обмен в социальных сетях, элементы управления видео, расширенные параметры отображения изображений, защиту изображений и полную поддержку. Тем не менее, оптимизация изображения — это необязательная дополнительная плата за 10 долларов, что очень жаль.
 Премиум-версии стоят 30, 65 и 95 долларов США в качестве разовой платы. Премиум-версии добавляют все функции, но различаются по количеству веб-сайтов, на которых их можно использовать.
Премиум-версии стоят 30, 65 и 95 долларов США в качестве разовой платы. Премиум-версии добавляют все функции, но различаются по количеству веб-сайтов, на которых их можно использовать.

 Премиум-вариант стоит 29 долларов за пожизненную лицензию и включает в себя постоянные обновления. Это делает его очень конкурентоспособным плагином.
Премиум-вариант стоит 29 долларов за пожизненную лицензию и включает в себя постоянные обновления. Это делает его очень конкурентоспособным плагином.

 Премиум стоит от 39 долларов за одну лицензию до 149 долларов за неограниченную лицензию.
Премиум стоит от 39 долларов за одну лицензию до 149 долларов за неограниченную лицензию.
 Некоторые функции заблокированы для каждого уровня, но большинство галерей доступно в самой дешевой версии Pro.
Некоторые функции заблокированы для каждого уровня, но большинство галерей доступно в самой дешевой версии Pro.
 Изображения низкого качества могут загружаться быстро, но не будут выглядеть так потрясающе, как могли бы.
Изображения низкого качества могут загружаться быстро, но не будут выглядеть так потрясающе, как могли бы.