40+ полезных скриптов всплывающих подсказок для CSS, JavaScript и jQuery
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Существует интересный элемент пользовательского интерфейса, такой как всплывающие подсказки (также называемые инфо-записями), которые создают небольшое окно с информацией об элементе, когда курсор мыши наводится на определенный текст или изображение. С точки зрения пользовательского интерфейса, всплывающие подсказки предоставляют пользователям самый быстрый и простой источник информации, без необходимости кликать на что-либо.
Хотя самый простой способ добавить всплывающие подсказки к тексту — использовать тег HTML <ACRONYM> или TITLE=””, ALT=””. Тем не менее, есть некоторые действительно интересные дизайны всплывающих подсказок и стилей, которые вы можете создавать с помощью JavaScript и CSS, используя скрипты. Давайте взглянем на них.
Тем не менее, есть некоторые действительно интересные дизайны всплывающих подсказок и стилей, которые вы можете создавать с помощью JavaScript и CSS, используя скрипты. Давайте взглянем на них.
CSS
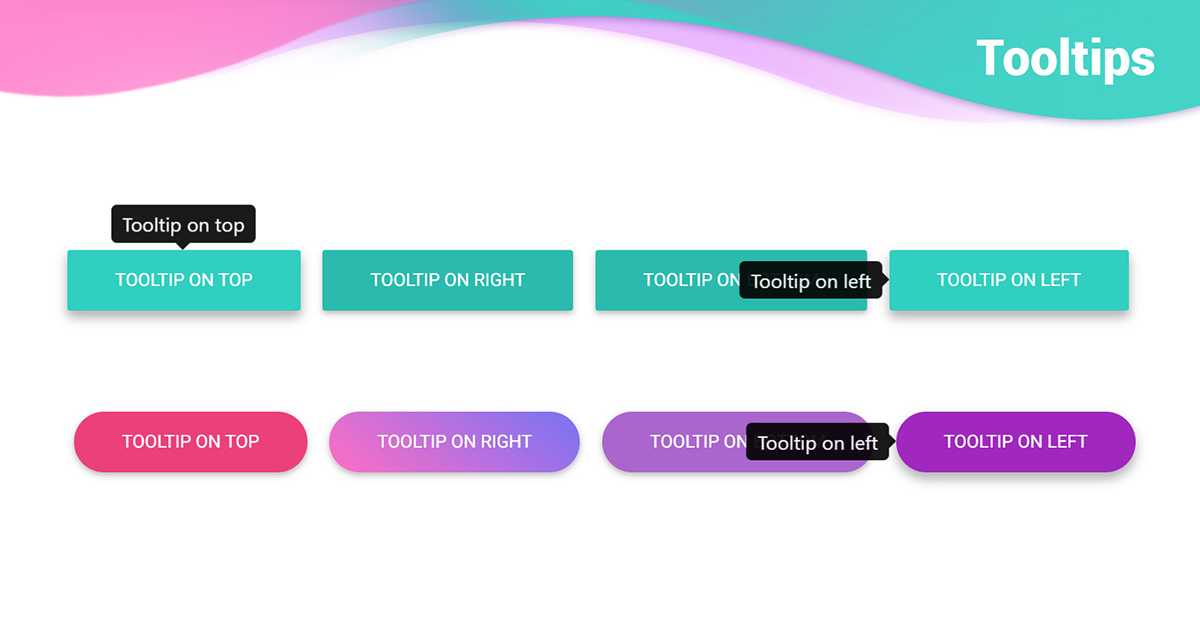
Balloon.css — Balloon — это библиотека CSS, состоящая из SasS и LESS и позволяющая отобразить интерактивную подсказку. Содержимое и положение всплывающей подсказки настраиваются через атрибут data. Вы можете показать всплывающую подсказку слева, справа или слева направо. Вы даже можете добавить эмоджи к контенту. Balloon.css можно установить через NPM и загрузить с CDNJS.
Simptip — сделано с помощью SasS, позволяющим перенастроить и перекомпилировать код в соответствии с вашими требованиями. Позиция и содержимое подсказки настраиваются с помощью имени класса и атрибута tooltip. Simptip доступен в виде пакета NPM, Yarn и Bower.
Hint.css — одна из популярных библиотек CSS для отображения всплывающей подсказки, Hint.
Microtip — еще одна потрясающая библиотека CSS для создания всплывающей подсказки. Microtip использует aria-label для хранения содержимого всплывающей подсказки и атрибут data для настройки размера и положения всплывающей подсказки.
Скрипт использует переменную CSS, которая позволяет настраивать всплывающую подсказку с помощью простого файла CSS. Переменные CSS уже поддерживаются во многих веб-и мобильных браузерах. Microtip доступен на NPM, Yarn и CDN UNPkg.
Wenk– весит всего 733 байт. Суперлегкая библиотека, написанная в суперсовременном CSS с использованием CSSNext, LESS и SCSS, позволяет настраивать и перекомпилировать стили так, как вам нравится.
Tooltippy — другая легкая библиотека CSS размером около 1 КБ. Tooltippy включает в себя несколько готовых тем для стилизации всплывающей подсказки. Она написана с помощью препроцессора CSS под названием Stylus.
ElegantTips — эта библиотека поставляется с несколькими предварительно созданными темами, которые можно изменить с предоставленными именами классов. В отличие от других библиотек, которые полагаются на данные HTML5 или атрибут aria-label, ElegantTips требует добавления дополнительного элемента для создания всплывающей подсказки. Это позволяет вам добавить буквально любой контент в подсказку кроме простого текста.
Tootik — эта библиотека CSS предоставляет не только стили в формате CSS, LESS и SasS, а также простой в использовании графический интерфейс для настройки всплывающей подсказки. Вы можете просто скопировать и вставить HTML-код, сгенерированный этим инструментом. Это так просто.
Это так просто.
VanillaJS
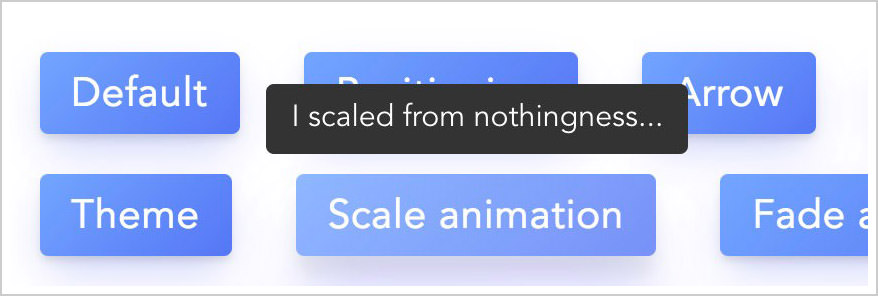
TippyJS – работающая на Popper.js, TippyJS поставляется с множеством опций для настройки всплывающей подсказки. Вы можете настроить анимацию, стрелку всплывающей подсказки, ширину, размер, тему и многое другое. Скрипт также предоставляет функции обратного вызова, с помощью которых можно выполнить функцию, когда всплывающая подсказка показана и скрыта. Эти функции делают TippyJS одной из самых мощных библиотек JavaScript в нашем списке скриптов для создания всплывающей подсказки.
Darsain Tooltip
Bubb — скрипт хорошо подходит для продвинутых пользователей JavaScript. Используя обширные API-интерфейсы, помимо отображения простого текста, вы можете программно добавить более сложный HTML-контент во всплывающую подсказку. Это довольно круто; вы можете обратиться к Документам к примерам.
Используя обширные API-интерфейсы, помимо отображения простого текста, вы можете программно добавить более сложный HTML-контент во всплывающую подсказку. Это довольно круто; вы можете обратиться к Документам к примерам.
Popper — содержит техническую абстракцию для создания чего-то, что появляется, как всплывающая подсказка, всплывающее окно и выпадающие списки. TippyJS использует его в качестве основы библиотеки, кроме того скрипт используется известными именами в Интернете, такими как Bootstrap, Microsoft и Atlassian.
YY Tooltip — в отличие от других библиотек, YY Tooltip не требует добавления элементов или атрибутов HTML. Она полностью работает с JavaScript, а контент, положение и цвета определены в объекте, а не в элементе HTML. Идеально подходит для использования с полным веб-приложением JavaScript.
Position.js — еще одна отличная библиотека JavaScript для создания всплывающих подсказок, Position. js предоставляет графический интерфейс для настройки функции и просто копирует, а затем вставляет созданный там код. Position.js можно использовать в сочетании с React.js или Vue.js.
js предоставляет графический интерфейс для настройки функции и просто копирует, а затем вставляет созданный там код. Position.js можно использовать в сочетании с React.js или Vue.js.
Bezet Tooltip — эта библиотека предоставляет 14 вариантов отображения всплывающей подсказки; например, справа, слева, снизу, слева в центр, снизу в центр и т. д. Кроме того, она также достаточно умна, чтобы могла отрегулировать положение всплывающей подсказки на основе доступного пространства вокруг самой подсказки.
MouseTip — эта библиотека JavaScrtipt создаст всплывающую подсказку, которая будет двигаться вместе с курсором. Всплывающая подсказка настраивается с нестандартным атрибутом mousetip вместо использования атрибута data в HTML5. Mousetip доступен как модуль NPM.
Internetips — подобно MousetTip, всплывающая подсказка, генерируемая этой библиотекой, следует за положением курсора. Все настроено через объект JavaScript вместо HTML, а атрибуты также созданы для современных браузеров. Скрипт легкий и быстрый.
Скрипт легкий и быстрый.
MTip — библиотека JavaScript для всплывающих подсказок с отличной совместимостью с браузером. Она совместима с IE8, полностью настраиваемая с помощью параметров, и вы можете добавить подсказку к любому элементу даже на img (элемент изображения).
Bubblesee — легкая библиотека JavaScript, которая обеспечивает прямую функциональность «подсказки». Легко использует библиотеку JavaScript без сложных опций для настройки вывода. Файл Sass предоставляется, если вы хотите изменить внешний вид всплывающей подсказки.
Tipfy — построенный с использованием современного синтаксиса JavaScript, ES6, Tipfy имеет размер всего 2 КБ. Библиотека предоставляет две версии файлов: tipfy.min.js, обеспечивающий сценарий с современным синтаксисом ES6 и tipfy.es5.min.js, если вам нужна совместимость со старыми браузерами. Скрипт использует атрибут data для настройки всплывающей подсказки; Например, data-tipfy-side используется для установки направления всплывающей подсказки, а использования атрибута data-tipfy-text для добавления содержимого всплывающей подсказки.
JQuery
Tooltipster — эта библиотека предоставляет обширные возможности для настройки практически любых элементов, таких как тема, анимация, сенсорная поддержка, контент, триггер открыть/закрыть и т. д. Она также предоставляет пользовательский прослушиватель событий и обратные вызовы, позволяя разработчикам расширять всплывающую подсказку с помощью пользовательских функций. Кроме того, будучи плагином jQuery, всплывающая подсказка будет работать в более раннем браузере, таком как IE6, в зависимости от используемой версии jQuery.
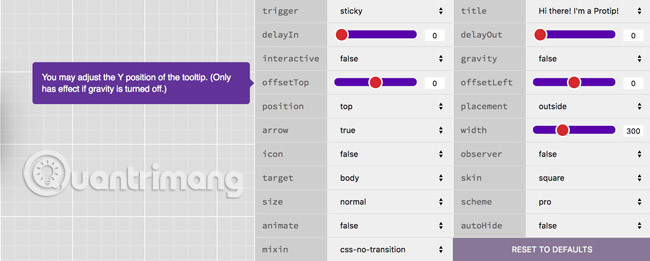
Protip — еще один расширенный плагин jQuery, Protip поддерживает 49 позиций, HTML для содержимого всплывающей подсказки, поддержка иконок, пользовательские обратные вызовы и многое другое. Protip предоставляет графический интерфейс, позволяющий легко настраивать всплывающую подсказку.
PowerTip — этот плагин jQuery также предлагает опции и API-интерфейсы, предоставляя разработчикам ряд различных способов реализации всплывающих подсказок. для заголовка.
для заголовка.
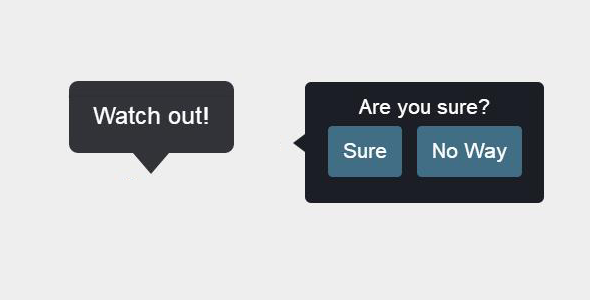
Dark Tooltip — эта библиотека предоставляет некоторые действительно полезные функции для включения всплывающей подсказки. Например, вы можете добавить кнопку подтверждения — «Да» и «Нет», уменьшить фон во время отображения всплывающей подсказки и добавить элементы HTML в контент.
Aria Tooltip — еще одна подсказка со встроенной функцией доступности, этот плагин jQuery совместим с WAI-ARIA 1.1. Он реагирует таким образом, что вы можете предоставить различные конфигурации для разных размеров видового экрана. Aria Tooltip доступен как модуль NPM с именем t-aria-tooltip.
Toolbar.js. — в то время как другой плагин jQuery может отображать только простой текст или HTML-контент во всплывающей подсказке, этот плагин jQuery создает панель инструментов. Всплывающая подсказка будет содержать две или более ссылки с иконкой, которая обычно выполняет действие при нажатии, как и любая панель инструментов.
VueJS
V-Tooltip — это компонент Vue.js, работающий от Popper.js. Он предоставляет новую директиву с именем v-tooltip, которая может быть добавлена к любому элементу для создания всплывающей подсказки. V-tooltip может содержать контент всплывающей подсказки или параметры. Помимо пользовательской директивы v-tooltip вы также можете добавить всплывающую подсказку с помощью компонента v-popover. С помощью этого компонента вы можете добавить более сложный контент во всплывающую подсказку с компонентом Vue.js или HTML.
Vue-Bulma Tooltip — компонент Vue.js для создания всплывающей подсказки, основанной на платформе UML Bulma. Эта библиотека является частью Vue Bulma. Но компонент tooltip доступен как модуль NPM с именем vue-bulma-tooltip, который вы можете использовать как автономный компонент.
Vue-Directive-Tooltip — в целом он похож на компонент V-Tooltip на основе Popper.js и предоставляет ту же директиву, что и v-tooltip. Однако он не обеспечивает компонент v-popover.
Однако он не обеспечивает компонент v-popover.
Vue-Tippy — эта библиотека оборачивает Tippy.js в компонент Vue.js. Она имеет настраиваемую директиву Vue.js, называемую v-tippy, которая работает как атрибут HTML; вы можете добавить контент для всплывающей подсказки или параметры для ее настройки. Скрипт также отображает пользовательский компонент Vue.js в содержимом всплывающей подсказки с помощью параметра html.
VueJS-Popover — пользовательский Vue.js с настраиваемой директивой, называемой v-popover, и двумя настраиваемыми компонентами, а именно <popover> и <tooltip>, предоставляющими разработчикам возможность добавлять всплывающие подсказки в приложении Vue.js.
Vue-Hint — плагин Vue.js, который распаковыввет Hint.css. В плагине имеется директива v-hint-css для добавления всплывающей подсказки. Он предоставляет тот же набор параметров, что и Hint.css, поэтому вы можете добавить их как объект JavaScript или модификатор Vue. js.
js.
ReactJS
React Joyride — компонент React, чтобы отобразить набор подсказок, которые помогут новым пользователям ознакомиться с вашим новым приложением.
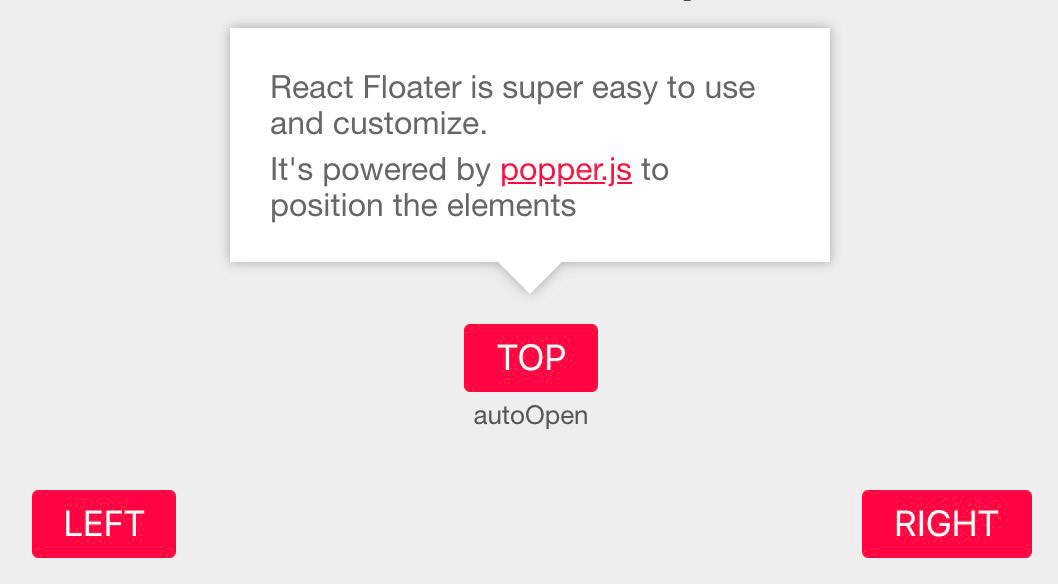
React Floater — эта библиотека оборачивает Popper.js в компонент React с именем Floater, поэтому он обладает такими же замечательными функциями, как и у Floater. Вы можете добавить всплывающие подсказки и всплывающие окна, и вы также можете играть с этим компонентом через эту песочницу.
React Autotip — простой компонент React с функцией автоматического позиционирования, React Autotip автоматически отрегулирует положение всплывающей подсказки при изменении доступного пространства вокруг него.
React Tippy — построен на базе Tippy.js и Popover.js. В этой библиотеке представлен компонент Tooltip, который можно включить в приложение React.
React Hint — компонент React, расширяющий Hint. css. Компоненты добавляют несколько функций, недоступных в Hint.css, таких как автоматическое позиционирование, задержка и функция обратного вызова.
css. Компоненты добавляют несколько функций, недоступных в Hint.css, таких как автоматическое позиционирование, задержка и функция обратного вызова.
Больше
Ember Tooltips — компонент Ember.js для создания всплывающих подсказок, он построен на базе Popper.js. Компонент также разработан с учетом доступности и продолжает улучшаться, чтобы соответствовать требованиям 508 по данному вопросу.
D3 Tip — плагин D3.js. D3.js — это библиотека JavaScript для визуализации данных, такая как схемы, карты, диаграммы и т. д. Этот плагин позволяет вам показывать всплывающую подсказку поверх этих данных.
Всем успешной работы!
Источник
Всплывающие подсказки · Bootstrap v5.1
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.
 min.js перед bootstrap.js или использовать
min.js перед bootstrap.js или использовать bootstrap.bundle.min.js/bootstrap.bundle.js, который содержит Popper, чтобы всплывающие подсказки работали! - Всплывающие подсказки используются по соображениям производительности, поэтому **Вы должны инициализировать их самостоятельно **.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов работать не будут.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки. - При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения.
- Всплывающие подсказки необходимо скрыть до того, как соответствующие элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-bs-toggle:
var tooltipTriggerList = Array.prototype.slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) { return new bootstrap.Tooltip(tooltipTriggerEl) })
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Текст-заполнитель для демонстрации некоторых встроенных ссылок с подсказками. Теперь это просто наполнитель, а не убийца. Содержание размещено здесь только для имитации присутствия настоящего текста. И все это просто для того, чтобы дать Вам представление о том, как всплывающие подсказки будут выглядеть при использовании в реальных ситуациях. Надеюсь, Вы теперь увидели, как эти всплывающие подсказки по ссылкам могут работать на практике, если Вы их используете на Вашем собственном сайте или проекте.
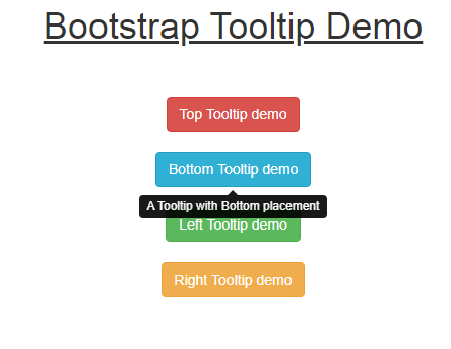
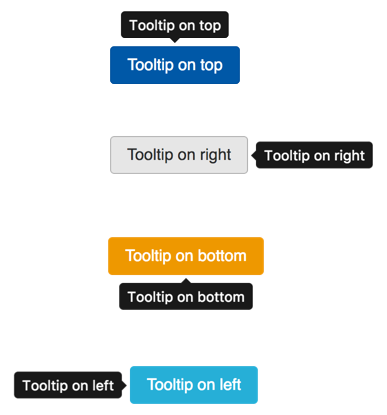
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. Направления зеркалируются при использовании Bootstrap в RTL.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer * .25; $tooltip-padding-x: $spacer * .5; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document.: body
body
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать доступными для фокусировки, добавив атрибут tabindex="0", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на
Кроме того, не полагайтесь исключительно на hover в качестве триггера для Вашей всплывающей подсказки, так как это сделает невозможным запуск ваших всплывающих подсказок для пользователей клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0".
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-animation="". Обязательно измените тип case имени параметра с camelCase на kebab-case при передаче параметров через атрибуты данных. Например, вместо использования data-bs-customClass="beautifier" используйте data-bs-custom-class="beautifier".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и allowList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation | boolean | true | Применить переход CSS fade к всплывающей подсказке |
container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. |
delay | number | object | 0 | Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html | boolean | false | Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement | string | function | 'top' | Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.). Смотрите это и информативный пример. |
template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title | string | element | function | '' | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger | string | 'hover focus' | Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделите их пробелом.
Само по себе |
fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary | string | element | 'clippingParents' | Граница ограничения переполнения всплывающей подсказки (применяется только к модификатору Popper preventOverflow). По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только через JavaScript). Дополнительную информацию смотрите в detectOverflow в документации Popper. |
customClass | string | function | '' | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize | boolean | true | Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Дополнительную информацию смотрите в offset документации Popper. |
offset | array | string | function | [0, 0] | Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig | null | object | function | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
в нашей документации по JavaScript.
show
Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.hide()
toggle
Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown. или bs.tooltip
bs.tooltip hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
tooltip.toggle()
dispose
Скрывает и уничтожает всплывающую подсказку элемента (Удаляет сохраненные данные в элементе DOM). Всплывающие подсказки, использующие делегирование (которые создаются с использованием параметра selector), не могут быть уничтожены индивидуально для дочерних элементов триггера.
tooltip.dispose()
enable
Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
tooltip.enable()
disable
Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
tooltip.disable()
toggleEnabled
Переключает возможность отображения или скрытия всплывающей подсказки элемента.
tooltip.toggleEnabled()
update
Обновляет положение всплывающей подсказки элемента.
tooltip.update()
getInstance
Статический метод, позволяющий получить экземпляр всплывающей подсказки, связанный с элементом DOM.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getOrCreateInstance
Статический метод, который позволяет вам получить экземпляр всплывающей подсказки, связанный с элементом DOM, или создать новый, если он не был инициализирован.
var exampleTriggerEl = document.getElementById('example')
var tooltip = bootstrap.Tooltip.getOrCreateInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show. | Это событие запускается немедленно при вызове метода экземпляра show. |
shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl. addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
40+ полезных сценариев всплывающих подсказок с CSS, JavaScript и jQuery
Интересный элемент пользовательского интерфейса, всплывающие подсказки (также называемые информационными подсказками) вызывают появление небольшого окна, когда курсор мыши наводится на определенный текст или изображение с информацией об элементе нависает над. С точки зрения взаимодействия с пользователем всплывающие подсказки предоставляют пользователям самый быстрый и простой источник информации без необходимости нажимать что-либо .
Хотя самый простой способ добавить всплывающие подсказки к вашему тексту — использовать HTML-тег или TITLE=»», ALT=»». Тем не менее, есть несколько действительно крутых дизайнов и стилей всплывающих подсказок , которые вы можете создать с помощью JavaScript и CSS , используя скрипты всплывающих подсказок. Давайте взглянем.
Давайте взглянем.
Читайте также: 50+ Nice Clean CSS скриптов навигации на основе вкладок
CSS
Balloon.css — Balloon — это библиотека CSS , составленная с помощью SasS и LESS для отображения интерактивной всплывающей подсказки. Содержание и положение всплывающей подсказки настраиваются с помощью данные- атрибут. Вы можете показывать всплывающую подсказку слева, справа или слева-справа. Вы даже можете добавить эмодзи к контенту . Balloon.css можно установить через NPM или загрузить из CDNJS.
Simptip — Сделано с использованием SasS, что позволяет реконфигурировать и перекомпилировать код в соответствии с вашими требованиями . Положение и содержимое всплывающей подсказки настраиваются с помощью имени класса и атрибута data-tooltip . Simptip доступен в виде пакета NPM, Yarn и Bower 9.0004 .
Hint. css — одна из популярных библиотек CSS для отображения всплывающей подсказки, Hint.css используется многими популярными веб-сайтами, такими как Fiverr, Webflow и Tridiv. В отличие от двух других библиотек CSS, Hint.css использует
css — одна из популярных библиотек CSS для отображения всплывающей подсказки, Hint.css используется многими популярными веб-сайтами, такими как Fiverr, Webflow и Tridiv. В отличие от двух других библиотек CSS, Hint.css использует aria-label . Размер и цвет можно настроить с помощью имен классов , используя методологию БЭМ. Hint.css доступен в NPM, Bower и CDNJS.
Microtip — Еще одна замечательная библиотека CSS для создания всплывающей подсказки, созданной с учетом «Доступности», Microtip использует aria-label для хранения содержимого всплывающей подсказки и атрибут data- для настройки размера и положения всплывающей подсказки .
Он использует переменную CSS, которая позволяет вам настроить всплывающую подсказку с помощью простого файла CSS. Переменные CSS уже поддерживаются во многих веб-браузерах и мобильных браузерах. Microtip доступен в виде пакетов NPM, Yarn и UNPkg CDN.
Wenk — Всего 733 байта. Сверхлегкая библиотека , написанная на суперсовременном CSS с использованием CSSNext, LESS и SCSS 9.0004, поэтому вы можете настроить и перекомпилировать стили так, как вам нравится. Wenk можно загрузить с NPM, Yarn и следующих бесплатных сервисов CDN: rawgit.com и unpkg.com.
Tooltippy — еще одна легкая библиотека CSS размером всего около 1 КБ. Tooltippy включает в себя несколько готовых тем для оформления всплывающей подсказки. Он написан с помощью препроцессора CSS под названием Stylus. См. инструкцию о том, как вы можете расширить или настроить эти темы .
ElegantTips — Эта библиотека поставляется с несколькими предварительно созданными темами , которые можно изменить с помощью предоставленных имен классов. В отличие от других библиотек, которые полагаются на атрибут HTML5 data- или aria-label , ElegantTips требует добавления дополнительного элемента для формирования всплывающей подсказки. Это позволяет вам добавлять во всплывающую подсказку буквально любой контент, кроме простого текста .
Это позволяет вам добавлять во всплывающую подсказку буквально любой контент, кроме простого текста .
Tootik . Мало того, что эта библиотека CSS предоставляет таблицу стилей в формате CSS, LESS и SasS, она также предоставляет простой в использовании графический интерфейс для настройки всплывающей подсказки . Вы можете просто скопировать и вставить HTML-код, сгенерированный этим инструментом. Это так просто.
VanillaJS
TippyJS — TippyJS на базе Popper.js поставляется с множеством опций для настройки всплывающей подсказки . Мы можем настроить анимацию, стрелку всплывающей подсказки, ширину, размер, тему и многое другое. Он также предоставляет функции обратного вызова, с помощью которых вы можете выполнить функцию, когда всплывающая подсказка отображается и скрывается . Эти функции делают TippyJS одной из наших мощных библиотек JavaScript в нашем списке для создания всплывающих подсказок.
Darsain Tooltip — эта библиотека обеспечивает базовую реализацию всплывающей подсказки. Тем не менее, он предоставляет широкие возможности для настройки поведения всплывающей подсказки и набор имен классов для изменения внешнего вида всплывающей подсказки . Всплывающая подсказка хорошо работает в старых браузерах, таких как IE9 и, при необходимости, в IE8 с некоторыми изменениями.
Bubb — Bubb может хорошо подойти для продвинутых пользователей JavaScript. Используя его обширные API, помимо отображения простого текста , вы можете программно добавить более сложный HTML-контент во всплывающую подсказку. Это довольно круто; вы можете обратиться к документам примеров.
Popper — содержит техническую абстракцию для создания чего-то «всплывающего», например всплывающей подсказки, всплывающего окна и раскрывающихся списков . TippyJS использует его в качестве основы библиотеки и используется такими громкими именами в Интернете, как Bootstrap, Microsoft и Atlassian.
ГГ Подсказка — В отличие от других библиотек, YY Tooltip не требует добавления HTML-элемента или атрибутов . Он полностью работает с JavaScript, а содержимое, положение и цвета определяются в объекте, а не в элементе HTML. Идеально подходит для использования в сочетании с полным веб-приложением JavaScript.
Position.js — еще одна отличная нативная библиотека JavaScript для создания всплывающих подсказок. Position.js предоставляет графический интерфейс для настройки функции и простого копирования и вставки сгенерированного там кода . Position.js можно использовать вместе с React.js или Vue.js.
Bezet Tooltip — Эта библиотека предоставляет 14 опций для отображения всплывающей подсказки ; например, на справа , слева , снизу , слева-центр , справа-конец , внизу-центр и т. д. Кроме того, он также достаточно умен, чтобы он мог настроить положение всплывающей подсказки на основе доступного пространства вокруг всплывающей подсказки. Посмотрите демо.
д. Кроме того, он также достаточно умен, чтобы он мог настроить положение всплывающей подсказки на основе доступного пространства вокруг всплывающей подсказки. Посмотрите демо.
MouseTip — эта библиотека JavaScrtipt создаст всплывающую подсказку , которая будет перемещаться вдоль позиции курсора . Всплывающая подсказка настроена с использованием нестандартного атрибута mousetip- вместо использования атрибута HTML5 data-. Mousetip доступен как модуль NPM.
Internetips — очень похоже на MousetTip, всплывающая подсказка, созданная этой библиотекой , следует за позицией курсора . Все настраивается через объект JavaScript вместо HTML и 9Атрибуты 0003 также созданы для современных браузеров . Он легкий и быстрый.
MTip — библиотека JavaScript для всплывающей подсказки с отличной совместимостью с браузером . Он совместим с IE8, полностью настраивается с помощью параметров, и вы можете добавить всплывающую подсказку к любому элементу, даже к
Он совместим с IE8, полностью настраивается с помощью параметров, и вы можете добавить всплывающую подсказку к любому элементу, даже к img (элементу изображения).
Bubblesee — легкая библиотека JavaScript, предоставляющая простую функциональность «подсказки». Библиотеку JavaScript легко использовать без сложных опций для настройки вывода. Файл Sass предоставляется, если вы хотите изменить внешний вид всплывающей подсказки. Посмотрите демо.
Tipfy — создан с использованием современного синтаксиса JavaScript, ES6, Tipfy имеет размер всего 2 КБ . Библиотека предоставляет две версии файлов: tipfy.min.js , предоставляющая скрипту современный синтаксис ES6 , и tipfy.es5.min.js , если вам нужна совместимость со старыми браузерами. Он использует атрибут data- для настройки всплывающей подсказки ; data-tipfy-side , например, используется для установки направления всплывающей подсказки, и используйте атрибут data-tipfy-text для добавления содержимого всплывающей подсказки.
jQuery
Tooltipster — эта библиотека предоставляет широкие возможности для настройки практически всего, например, темы , анимации, поддержки касания, контента, триггера открытия и закрытия и т. д. Она также предоставляет настраиваемый прослушиватель событий и обратные вызовы. позволяя разработчикам расширять всплывающую подсказку с помощью пользовательских функций. Кроме того, будучи плагином jQuery, всплывающая подсказка будет работать в более старых браузерах, таких как IE6, в зависимости от версии jQuery 9.0004 используется.
Protip — еще один расширенный плагин jQuery, Protip поддерживает 49 позиций, HTML для содержимого всплывающей подсказки, поддержку значков, пользовательские обратные вызовы и многое другое. Protip предоставляет графический интерфейс, позволяющий легко настраивать всплывающую подсказку.
PowerTip — этот подключаемый модуль jQuery также предоставляет параметры и API, предоставляя разработчикам несколько различных способов реализации всплывающих подсказок. Он поддерживает навигацию с помощью клавиатуры ; создание всплывающего окна при навигации по элементам с помощью Вкладка Клавиатура. PowereTip доступен в виде модуля NPM . Его можно использовать с RequireJS и Browserify.
Он поддерживает навигацию с помощью клавиатуры ; создание всплывающего окна при навигации по элементам с помощью Вкладка Клавиатура. PowereTip доступен в виде модуля NPM . Его можно использовать с RequireJS и Browserify.
Accessible Aria Tooltip — подключаемый модуль jQuery со встроенной функцией специальных возможностей, всплывающая подсказка предназначена для отображения диалогового окна с заголовком, многострочным текстом и кнопкой закрытия . Это один из собственных в нашем списке.
TipsJS — Простой плагин jQuery, но с весьма отличительными особенностями. Содержание всплывающей подсказки установлено с 9 для заголовка.
Dark Tooltip — Эта библиотека предоставляет несколько действительно полезных функций для включения всплывающей подсказки. Например, мы можем добавить кнопку подтверждения — «Да» и «Нет», затемнить фон при отображении всплывающей подсказки и добавить к содержимому элементы HTML . Я думаю, вам действительно стоит проверить демо-страницу.
Я думаю, вам действительно стоит проверить демо-страницу.
Aria Tooltip — еще одна всплывающая подсказка со встроенной функцией специальных возможностей, этот плагин jQuery совместим с WAI-ARIA 1.1. Он отзывчив настолько, что вы можете обеспечивают разные конфигурации для разных размеров области просмотра . Подсказка Aria доступна в виде модуля NPM с именем t-aria-tooltip .
Toolbar.js — в то время как другой плагин jQuery может отображать только простой текст или HTML-контент во всплывающей подсказке, этот плагин jQuery создает панель инструментов . Подсказка будет содержать две или более ссылок со значком, который обычно выполняет действие по клику , как и любая панель инструментов. Ознакомьтесь с документацией и примерами.
VueJS
V-Tooltip — V-Tooltip — это компонент Vue.js, работающий под капотом Popper.js. Он предоставляет новую директиву с именем v-tooltip , которую можно добавить к любому элементу для создания всплывающей подсказки .
v-tooltip может содержать содержимое всплывающей подсказки или параметры. Помимо пользовательской директивы v-tooltip , вы также можете добавить всплывающую подсказку с компонентом v-popover . С помощью этого компонента вы можете добавить более сложный контент во всплывающую подсказку с компонентом Vue.js или HTML.
Vue-Bulma Tooltip — компонент Vue.js для создания всплывающей подсказки на основе Bulma UI Framework. Эта библиотека является частью компонента Vue Bulma. Но компонент всплывающей подсказки доступен в виде модуля NPM с именем vue-bulma-tooltip , который вы можете использовать как отдельные компоненты.
Vue-Directive-Tooltip — В целом он похож на компонент V-Tooltip, основанный на Popper.js, и предоставляет ту же директиву под названием 9.0009 v-подсказка . Однако, похоже, он не предоставляет компонент v-popover .
Vue-Tippy — эта библиотека превращает Tippy.js в компонент Vue.js. Он имеет пользовательскую директиву Vue.js под названием v-tippy , которая работает как атрибут HTML; мы можем добавить содержимое для всплывающей подсказки или параметры для ее настройки. Он также отображает пользовательский компонент Vue.js в содержимом всплывающей подсказки, используя параметр html .
VueJS-Поповер — пользовательский Vue.js с пользовательской директивой под названием v-popover и двумя пользовательскими компонентами, а именно и , обеспечивающими разработчикам гибкость при добавлении всплывающих подсказок в приложение Vue.js.
Vue-Hint — Плагин Vue.js, обертывающий Hint.css. Плагин имеет директиву v-hint-css для добавления всплывающей подсказки. Он содержит тот же набор параметров, что и Hint. css , поэтому вы можете добавить их как объект JavaScript или модификатор Vue.js.
css , поэтому вы можете добавить их как объект JavaScript или модификатор Vue.js.
ReactJS
React Joyride — компонент React для отображения набора всплывающих подсказок, которые помогут новым пользователям ознакомиться с вашим новым приложением .
React Floater — эта библиотека оборачивает Popper.js в компонент React с именем Floater, поэтому она имеет те же замечательные функции, что и Floater. Вы можете добавить всплывающую подсказку и всплывающее окно, а также можете поиграться с этим компонентом через эту песочницу.
React Autotip — простой компонент React с функцией автоматического позиционирования.0003 автоматически корректирует положение всплывающей подсказки при изменении доступного пространства вокруг нее.
React Tippy — создан на основе Tippy.js и Popover.js. Эта библиотека представляет компонент Tooltip , который вы можете включить в свое приложение React .
React Hint — компонент React, расширяющий Hint.css. Компоненты добавляют несколько функций, недоступных в Hint.css, таких как автоматическое позиционирование , задержка и функция обратного вызова 9.0004 .
Подробнее
Ember Tooltips — Компонент Ember.js для создания всплывающих подсказок, он построен на основе Popper.js. Компонент также разработан с учетом доступности и постоянно совершенствуется, чтобы соответствовать требованиям 508 по этому вопросу.
D3 Tip — плагин D3.js. D3.js — это библиотека JavaScript для визуализации данных, таких как диаграммы, карты, диаграммы и т. д. Этот плагин позволяет отображать всплывающую подсказку поверх этих данных.
25 个最好的Tooltip工具提示jQuery插件 — jQuery插件 — 前端技术
джопен 8 年前发布 | 30K 次阅读 jQuery插件
1. Tipso
Tipso — это простой подключаемый модуль всплывающей подсказки jQuery, который отображает отзывчивую, анимированную, полностью настраиваемую всплывающую подсказку, когда посетитель наводит курсор (или щелкает) на соответствующий элемент.
2. awTooltip
awTooltip — это плагин всплывающей подсказки, созданный с помощью css и jQuery. Можно отображать всплывающие подсказки справа, слева, сверху или снизу элементов. Также вы можете использовать красочные стили всплывающей подсказки.
3. Tooltipster
Tooltipster — это подключаемый модуль jQuery для быстрого создания гибких всплывающих подсказок с проверкой HTML5. Плагин небольшой по размеру (минифицировано 4,8 КБ), работает быстро и легко настраивается. Его внешний вид можно изменить с помощью CSS (поддержка темы), а также можно определить положение стрелки, следующей за мышью, задержку/период появления.
4. Toolbar.js
Панель инструментов позволяет быстро создавать панели инструментов в стиле всплывающей подсказки для использования в веб-приложениях и веб-сайтах. Панель инструментов легко настраивается с помощью значков начальной загрузки 推ter и обеспечивает гибкость в отношении отображения панелей инструментов и количества значков.
5. jBox
jBox — это мощный и гибкий плагин jQuery, который заботится обо всех ваших всплывающих окнах, всплывающих подсказках, уведомлениях и многом другом.
6. Dark Tooltip
DarkTooltip — это простой настраиваемый плагин всплывающей подсказки jQuery с опцией подтверждения и 3D-эффектами.
7. qTip2
qTip2 — это второе поколение расширенного плагина qTip для популярной платформы jQuery. qTip2 предоставляет вам множество функций, таких как всплывающие подсказки и поддержка карт изображений, и, что самое приятное, это совершенно бесплатно по лицензиям MIT/GPLv2!
8. Tooltipify
Плагин Tooltipify создает всплывающую подсказку со стилем для замены стандартной всплывающей подсказки браузера. Показать и скрыть события можно настроить. По умолчанию — «mouseover» и «mouseout».
9. Smallipop
Smallipop — это настраиваемый плагин jQuery для отображения всплывающих подсказок.
10.
 Grumble.js
Grumble.js
Первоначально написанный для Huddle.com, grumble.js предоставляет специальные всплывающие подсказки без обычных ограничений позиционирования север/восток/юг/запад. Грамбл можно вращать вокруг заданного элемента под любым углом, на все 360 градусов. Можно указать любое расстояние. Можно применить любой стиль CSS. Существует автоматическая регулировка размера для использования с локализованным текстом.
11. Balloon
Balloon — это подключаемый модуль jQuery для добавления всплывающих подсказок к элементам, удобный для пользователя, с тонкой настройкой и без css и изображений.
12. Tooltipsy
Tooltipsy — это подключаемый модуль jQuery, обеспечивающий гибкую основу для создания всплывающих подсказок. Он поставляется с минимальным набором стилей или анимаций по умолчанию, но дает вам полный контроль над ними. Его можно расположить как угодно, внешний вид можно полностью настроить с помощью CSS, и можно реализовать любой тип анимации.
13. sBubble
sBubble — это плагин всплывающих подсказок jQuery, полностью основанный на CSS3 для форм и анимации. Да, изображения не используются и код jQuery не используется для анимации. Плюс некоторые цветовые темы также предоставляются.
14. WikiUp
wikiUp — это плагин jQuery для получения описаний слова из Википедии во всплывающих подсказках.
15. Tipped
Tipped позволяет легко создавать красивые всплывающие подсказки с помощью библиотеки jQuery Javascript. Разработанная на основе популярной библиотеки Prototip, Tipped выводит всплывающие подсказки на новый уровень, используя HTML5, чтобы дать вам полный контроль над внешним видом ваших всплывающих подсказок.
16. Tipsy
Tipsy — это подключаемый модуль jQuery для создания эффекта всплывающих подсказок в виде книг на основе атрибута title тега привязки.
17. Simple Tooltip
Simpletooltip — это плагин jQuery, предназначенный для более удобной вставки коротких всплывающих подсказок к любому элементу вашего веб-сайта. Этот плагин показывает всплывающую подсказку на 12 функциональных позициях и имеет 4 цветовые темы. Он легкий и быстрый.
Этот плагин показывает всплывающую подсказку на 12 функциональных позициях и имеет 4 цветовые темы. Он легкий и быстрый.
18. Подсказка PowerTip
Подсказка PowerTip отличается очень гибким дизайном, который легко настраивается, предоставляет несколько различных способов использования всплывающих подсказок, имеет API для разработчиков и поддерживает добавление сложных данных во всплывающие подсказки. Он активно развивается и поддерживается и обеспечивает очень удобный пользовательский интерфейс.
19. Colortip
Colortip — это простой плагин всплывающей подсказки jQuery. Он преобразует атрибуты заголовков элементов вашей страницы в серию красочных всплывающих подсказок. Доступно шесть цветовых тем, так что вы можете легко сочетать их с остальным дизайном.
20. Sweet Tooltip
Sweet Tooltip — это всплывающая подсказка на основе jQuery и CSS3, а не просто всплывающая подсказка в одном стиле, а в семи. Эти всплывающие подсказки без изображения созданы с использованием возможностей CSS, линейного градиента, тени блока, тени текста, селекторов :after и :before и т. д.
д.
21. gips
Gips — это чистый и простой плагин всплывающих подсказок jQuery. Его простой, настраиваемый и простой в использовании. Он также поддерживает темы CSS.
22. Style-my-Tooltip
Простой подключаемый модуль jQuery для улучшения стиля встроенных всплывающих подсказок браузера. Небольшой скрипт для улучшения внешнего вида всплывающих подсказок. Он работает так же, как встроенные всплывающие подсказки браузера с несколькими параметрами и стилями с помощью CSS.
23. Подсказка к последним твитам
Вот плагин jQuery для отображения последних твитов об определенном слове или фразе. Этот плагин использует jQuery 推ter Search Plugin.
24. Подсказка для проверки jQuery
Добавлено расширение, заменяющее метки ошибок из подключаемого модуля проверки jQuery всплывающими подсказками Bootstrap.
25. Mb Tooltip
(mb) Tooltip — красивая всплывающая подсказка для вашей веб-страницы в jQuery.

 min.js перед bootstrap.js или использовать
min.js перед bootstrap.js или использовать 
 prototype.slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
prototype.slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
 9;
$tooltip-padding-y: $spacer * .25;
$tooltip-padding-x: $spacer * .5;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
9;
$tooltip-padding-y: $spacer * .25;
$tooltip-padding-x: $spacer * .5;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
 Пример:
Пример: 
 on
on

 Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами:
Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: 
 bs.tooltip
bs.tooltip addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()