обучение на платформе веб-дизайнера онлайн — Skillbox
Официально — цены вырастут с 1 октября Скидка 40%
действует 0 дней 00:00:00
Записаться на курс
6 месяцев бесплатно — первый платёж через полгода
Вы освоите веб- и UX-дизайн. Научитесь создавать удобные сайты, работать с анимацией и презентовать проекты клиентам. Сможете начать карьеру в дизайне и брать первые заказы уже после завершения первых двух курсов.
- 11 курсов для погружения в профессию
- Гарантируем трудоустройство или вернём деньги*
- Портфолио для старта карьеры
- Отработка знаний на практических заданиях и дизайн-спринтах
Веб-дизайнер проектирует сайты и приложения. Его визуальные решения влияют на восприятие бренда и, следовательно, на продажи. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
Кому подойдёт этот курс
- Новичкам в веб-дизайне
Вы с нуля научитесь работать с интерфейсами, графикой и анимацией. Узнаете, как самостоятельно создавать сайты на конструкторах, и сможете начать карьеру в дизайне.
- Начинающим дизайнерам
Вы прокачаетесь в вёрстке и работе с UX. Освоите анимацию интерфейсов, научитесь презентовать проекты. Станете более востребованным специалистом.
- Тем, кто хочет перейти на фриланс
Вы освоите востребованную и хорошо оплачиваемую профессию. Поймёте, как презентовать проекты и зарабатывать достойные деньги на фрилансе.
Чему вы научитесь
Разбираться в структуре и подаче контента
Вы узнаете всё о сетках, колонках и композиции. Научитесь создавать интерфейс сайта так, чтобы им хотелось пользоваться.
Проектировать пользовательский опыт
Узнаете, как составлять Customer Journey Map, проводить юзабилити-тестирования, анализировать метрики и работать с принципами Data Driven Design.

Владеть инструментами веб-разработки
Научитесь работать с графическими редакторами Figma, Photoshop, Illustrator, Principle. Освоите конструкторы сайтов Tilda или Readymag.
Создавать эффектный дизайн
Сможете профессионально работать с типографикой, палитрой, создавать и добавлять в макет анимацию.
Взаимодействовать с разработчиками
Поймёте, как правильно готовить макет к вёрстке и создавать прототипы под разные устройства. Сможете легко влиться в команду продуктовой разработки.
Вести проекты на фрилансе
Сможете создать сильный личный бренд. Научитесь находить заказчиков и эффективно работать с ними. Поймёте, как зарабатывать на фрилансе.
Ваши будущие работы
Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт.
 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту.
 Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева
Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».

Максим Зубцов
Директор по маркетингу в Checkroi
Skillbox подбирают кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв
Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская
HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко
Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Учитесь сейчас, платите потом!
Расходы за первые 6 месяцев обучения на платформе Skillbox берёт на себя. В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
Кредитная программа от надёжных банков
Записаться на курс или получить бесплатную консультацию
Спасибо!
Ваша заявка успешно отправлена
О Skillbox
Skillbox № 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО.
Рейтинг от Smart Ranking. по качеству обучения. Вся теория записана с топовыми экспертами рынка,
а практика максимально приближена к реальным рабочим задачам.
Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы.
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Мероприятия для погружения в профессию
Дизайн-спринты
Раз в месяц вы будете участвовать в вебинарах от экспертов. Выполните бонусное задание и получите обратную связь в прямом эфире. Это отличный шанс добавить сильную работу в портфолио и поработать в условиях, максимально приближенных к будням дизайнера.
Карьерные консультации
Совместно с консультантом вы определите цели профессионального развития, создадите эффективное резюме и узнаете, как проходить собеседования.
Основные курсы
Figma с нуля до PRO
Освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы и передавать макеты разработчикам.

- Знакомство с Figma
- Основные инструменты Figma
- Иконки, иллюстрации и картинки
- Компоненты
- Библиотеки компонентов и общие стили
- Auto Layout и Variants
- Сложные многостраничные документы
- Дополнительные возможности и сообщество авторов
- Подготовка макета для разработчиков
Веб-дизайн с нуля до PRO
Погрузитесь в профессию веб-дизайнера. Узнаете, как работать над проектом — от первой встречи с клиентом до готового сайта.
- Знакомство с профессией веб-дизайнера
- Первый заказ: коммуникация с заказчиком
- Поиск идеи
- Композиция
- Модульные сетки
- Типографика
- Текст в интерфейсе
- Цвета, фоны и тени
- Контраст и читаемость
- CJM, User-flow или карта и путь пользователя
- Навигация и архитектура сайта
- Виды блоков и создание концепта
- Работа над дизайном
- Создание UI-кита
- Адаптивность и компоненты
- Презентация проекта заказчику
- Спецификации для разработчика
- Кейс для портфолио
Дополнительные курсы
Photoshop с нуля
Освоите самый популярный графический редактор.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию.- Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделения и маски
- Работа со слоями
- Эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль. Как освоить Pen tool?
- Практика коллажирования для создания Key Visual
- Бонус-модуль с Михаилом Никипеловым
- Бонус-модуль с Павлом Ярцом
- Создание постера
Adobe Illustrator с нуля
Изучите один из самых распространённых редакторов векторной графики. Сможете работать с текстом, цветом и 3D-эффектами.
- Знакомство с Adobe Illustrator
- Работа с фигурами
- Основные принципы работы с цветом и текстом
- Работа с текстом.
 Инфографика
Инфографика - Создание паттернов
- Создание сложной иллюстрации. Символы
- 3D-эффекты в Adobe Illustrator
Анимация интерфейсов в Principle
Сможете создавать более удобные и качественные интерфейсы, работать с видеоконтентом и оформлять портфолио.
- Введение
- Анимация и её настройки
- Скролл, драг и пейдж
- Управление анимацией при помощи драйверов
- Разбор проектов компании AIC
- Импорт готовой работы
UX-дизайнер с нуля до PRO
Узнаете, как проводить UX-исследования и проектировать удобные интерфейсы. Научитесь создавать сайты и приложения, которые точно понравятся пользователям.
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователей
- Удобный интерфейс
- Основы юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- Формы и UX-исследования
- Бонус-модуль.
 Кейс по сервисному дизайну
Кейс по сервисному дизайну - E-commerce
- UI или визуальная концепция
- Дизайн-системы и паттерны
- Мобильный UX/UI
- Текст в интерфейсе
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- A/B-тесты
- Работа над проектом
- Составление кейса на Behance
- Успешная презентация
- Бонус-модуль. UX + Agile
- Карьера в UX
Дизайн мобильных приложений
Познакомитесь с особенностями дизайна для мобильных устройств. Узнаете, как адаптировать приложение под разные экраны и системы, как проектировать интерфейс для девайсов с сенсорным вводом.
- Специфика мобильных платформ
- Введение в проектирование
- Адаптация под разные платформы
- Проработка экранов и UX-тестирование
- Иконки и иллюстрации в мобильных приложениях
- Проектирование интерфейса
- Интерфейсная анимация и motion-дизайн в мобильных приложениях
- Запуск продукта
- Развитие продукта
Бонусные курсы без практических заданий
Сервисный дизайн
Узнаете, как вовлечь пользователя c помощью качественного UI и механик удержания.
 Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.- Сервисный дизайн
- Роль сервисного дизайнера
- Виды Customer Journey Mapping
- Измерения пользовательских путей
- Фиджитал-интерфейсы
- Принципы вовлечения пользователей
- Сервисные слои
- Механики удержания
- Мотивы перехода
- Принцип MAYA
- Service Design Blueprint
- Проектирование через противоречия
- Employee Experience Frame
- Сервисная лаборатория
- Инструменты развития сервисного мышления
Введение в коммерческую иллюстрацию
Познакомитесь с главными инструментами и техниками коммерческой иллюстрации.
- Линейный рисунок
- Создание иконок
- Создание персонажа
- Рекламная иллюстрация
Дизайнер на фрилансе в Digital
Научитесь продвигать себя в социальных сетях.
 Сможете создать личный бренд и находить заказчиков в России и за рубежом.
Сможете создать личный бренд и находить заказчиков в России и за рубежом.- Позиционирование и личный бренд
- Упаковка себя: социальные сети
- Упаковка себя: Behance и Dribbble
- Поиск клиентов
- Масштабирование
- Бонус-модуль. Оформление документов
Курс на выбор
Дизайнер сайтов на Tilda
Научитесь делать красивые и функциональные сайты на конструкторе Tilda.
- Введение
- Начинаем работу с Tilda
- Оформление сайта
- Обложки и слайдеры
- Меню
- Формы и кнопки
- ZERO-блок
- ZERO-блок 2
- Кастомный код
- Блоги и новости, лонгриды
- Интернет-магазин
- Мобильная версия
- Аналитика
- Приём данных форм, CRM
- Подготовка к запуску
- Работа с клиентом
Проект в Readymag
Под руководством дизайнера Readymag освоите инструмент для создания крутого визуала.
 Научитесь делать адаптивные веб-страницы со сложной анимацией.
Научитесь делать адаптивные веб-страницы со сложной анимацией.- О Readymag
- Настройки проекта
- Сетка и композиция
- Работа с изображениями, видео, музыкой
- Текст
- Кнопки, формы, shots
- Анимация и код
- Адаптивность и публикация
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Спикеры
Сергей
Попков Шеф-дизайнер, сооснователь AIC и Skillbox
Юлия
Соловьёва Дизайнер, арт-директор веб-бюро «Синий Муравей»
Дмитрий
Смирнов Design Lead в «Тинькофф»
Александр
Свобода Проверяющий эксперт в Skillbox
Юлия
Кондратьева Design Lead в «Тинькофф»
Дмитрий
Матвеев Арт-директор Wildberries
Никита
Беллер Продуктовый дизайнер группы компаний «Тинькофф»
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Ирина
Ермакова Веб-дизайнер в бюро «Синий Муравей»
Никита
Трунов Head of product design, Digital Art-director в Промсвязьбанке
Никита
Заславский Head of Digital в студии «Магвай»
Александр
Ищенко Старший веб-дизайнер в студии «Магвай»
Ольга
Сартакова Арт-директор Redmadrobot
Александр
Ненашев Основатель бюро сервисного проектирования pdupd.
 co
coМихаил
Никипелов Арт-директор в Distillery
Николай
Иванов Арт-директор «Райффайзенбанка», выпускник БВШД
Филипп
Соломин Руководитель студии OKTÂEDER
Татьяна
Егошина Дизайнер Readymag
Год английского языка!
Выполните 3 практические работы из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Ваше резюме после прохождения курса
Веб-дизайнер
от 100 000 ₽
Мои навыки:
- Уверенное владение Photoshop, Illustrator, Figma, Principle
- Знание принципов юзабилити сайтов
- Анимация интерфейсов
- Понимание принципов проектирования и разработки сайтов и интерфейсов
- Аналитика, оценка проекта, написание ТЗ
- Навыки создания иллюстраций
- Знание особенностей веб-проектов (респонсив, адаптив)
- Создание дизайна под разные устройства (десктоп, планшеты, смартфоны)
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
Я никогда не занимался веб-дизайном. У меня получится?
Конечно! Курс подходит для людей, не имеющих навыков дизайна. Наши методики позволят вам научиться всему с нуля. Вовремя выполняйте практические задания, и вы достигнете результатов даже без специальных базовых знаний. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Я слышал, что Photoshop, Illustrator и Figma больше не работают в России. Это так?
Нет. Figma закрыла для России только корпоративные тарифы: Professional, Organization и Enterprise. Бесплатная лицензия и плагины, которые используются на курсе, доступны без ограничений.
Программы семейства Adobe действительно невозможно оплатить российской картой. Но вы не останетесь без софта с установкой альтернативных версий вам гарантированно помогут в Telegram-чате курса.

Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Веб-дизайнер — кто это и как им стать
Веб-дизайнер — это специалист, который проектирует структуру веб-проектов, продумывает оформление и способы подачи информации. Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Чтобы стать веб-дизайнером, можно пройти сложный путь самостоятельного обучения. А можно получить необходимые навыки на курсе с преподавателями.
Из этой статьи вы узнаете, кто такой веб-дизайнер, чем он занимается, как им стать и как связаны веб-дизайн и разработка. Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, какие инструменты веб-дизайнера нужно освоить, как собрать портфолио и где искать заказы новичку.
Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, какие инструменты веб-дизайнера нужно освоить, как собрать портфолио и где искать заказы новичку.
Оглавление
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем веб-дизайнер отличается от других графических дизайнеров
- Чем веб-дизайнер отличается от веб-разработчика
- Типичный день веб-дизайнера
- Инструменты веб-дизайнера
- Figma
- Sketch
- Adobe Photoshop
- Adobe Illustrator
- After Effects
- Зарплата веб-дизайнера в Москве и России
- На фрилансе
- В студии
- В отделе дизайна компании
- Востребованность профессии
- Плюсы и минусы профессии веб-дизайнера
- Плюсы
- Минусы
- Необходимые навыки
- Soft skills
- Hard skills
- Где учиться
- Онлайн-курсы
- Офлайн-курсы
- Вузы
- Самостоятельное обучение
- Как собрать портфолио
- Где новичку найти заказы
- Полезные книги
- Основы веб-дизайна
- Типографика
- Креатив
- Полезные ресурсы
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который занимается визуализацией интернет-проектов (обычно сайтов). Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
В 2018 году компания McKinsey провела исследование, посвящённое влиянию дизайна на результаты бизнеса. Консалтинговое агентство 5 лет следило за работой дизайнеров из 300 компаний.
Сотрудники McKinsey собрали общую базу из финансовых показателей и подходов к дизайну и выяснили, что на результаты работы бизнеса влияют всего 12 действий веб-дизайнера. На их основе аналитики создали индекс хорошего дизайна (MDI).
В результате в McKinsey выяснили, что дизайнеры напрямую влияют на доход бизнеса. Компании, у которых индекс MDI был выше среднего, увеличивали свою прибыль на 32% быстрее. Доход акционеров рос на 56% стремительнее.
Чем занимается веб-дизайнер
Может показаться, что основная цель работы веб-дизайнера ― «сделать красиво». Отчасти это правда, если такого подхода требует клиент. Но задача веб-дизайна не только улучшить внешний вид ресурса, но и его логику ― сделать не просто красиво, а ещё и удобно.
Что может сделать веб-дизайнер:
- макеты веб-страниц — лендинг, сайт компании, интернет-магазин;
- дизайн-системы — визуальные правила, на которые могут ориентироваться все, кто работает над проектом;
- сопутствующие графические элементы — баннеры, письма для email-рассылки, инфографика, макеты для социальных сетей;
- UI/UX-дизайн — проектирование пользовательского опыта;
- UI-kit — наборы готовых графических элементов.
Работа веб-дизайнера над проектом состоит из нескольких этапов. Вот как они могут выглядеть.
Этап 1. Веб-дизайнер начинает свою работу с брифа ― специального документа, в котором собрана вся начальная информация о проекте. Во время брифинга специалист выявляет и закрепляет все пожелания заказчика.
Правильно составленный и одобренный клиентом бриф охраняет веб-дизайнера от тысячи бесплатных непрекращающихся переделок макета. Плюс он помогает дизайнеру наметить план работ.
Этап 2. Веб-дизайнер продумывает логику и структуру проекта, готовит прототип, предлагает несколько концепций UI, после согласования приступает к дизайн-системе или непосредственной работе над макетами.
Этап 3. Клиент утверждает макет и его передают в разработку. На этом этапе веб-дизайнер может вносить в макет небольшие правки по просьбе клиента или команды разработчиков.
Веб-дизайнер может сам сверстать макет, если умеет. Такие люди, дизайнеры-верстальщики, востребованы в небольших студиях и компаниях. Ещё больше востребованы fullstack-дизайнеры. Это специалисты широкого профиля, которые, помимо дизайна и вёрстки, умеют делать анимацию и работать с 3D.
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Чем веб-дизайнер отличается от других графических дизайнеров
Веб-дизайн и графический дизайн похожи, в обоих случаях речь идет о работе с визуалом. Но цели и инструменты у них разные.
Но цели и инструменты у них разные.
1. Графический дизайн сосредоточен на картинке, веб-дизайн отвечает за интерактив. Основное внимание веб-дизайнера направлено на взаимодействие с пользователем. Всё должно быть не только красиво, но и понятно и удобно.
2. У графического дизайнера больше выбора в использовании шрифтов, цветов, текстур. Веб-дизайнеру надо учитывать то, как это будет смотреться на разных экранах — компьютере, планшете, смартфоне. Кроме этого, значение имеет и вес изображений. Элементы дизайна должны быть лёгкими и быстро загружаться.
3. Работа веб-дизайнера — это игра в долгую. Графический дизайнер сдал проект и приступил к следующему, веб-дизайнер продолжает получать обратную связь и после запуска сайта. Нередко в дизайн вносят изменения уже во время эксплуатации, когда приходят отзывы от тестировщиков или пользователей.
4. Веб-дизайнер теснее взаимодействует с разработчиками. И программист, и дизайнер должны понимать, что для чего делается и как должен выглядеть конечный результат. Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Пожалуй, главное, чем отличаются графический и веб-дизайнер — это степень свободы самовыражения. Первый работает как художник: он создаёт много графических элементов с нуля, а это очень похоже на чистое творчество. Веб-дизайнер же часто работает с готовыми элементами и сильно привязан к ТЗ: оно у него более конкретное.
Чем веб-дизайнер отличается от веб-разработчика
Веб-дизайн и разработка тесно связаны друг с другом, но задачи у них разные. Веб-дизайнер определяет, как будет выглядеть страница, создаёт графический макет, а разработчик исполняет задуманное. Разработчик скорее инженер, а дизайнер — художник.
Инструменты веб-дизайнера — это различные платформы для работы с визуалом (Figma, Adobe Photoshop, Sketch), фотостоки.
Инструменты веб-разработчика — это редакторы кода, системы контроля версий, фреймворки. Веб-разработчик пишет код, создаёт бекенд (серверную) и фронтенд (клиентскую) части, а иногда и обе части сразу, если мы говорим о фуллстек-программисте.
Таким образом, веб-дизайнер отвечает за интерфейс — то, как выглядит страница и насколько удобна она для пользователя. А веб-разработчик занимается функционалом, чтобы всё работало как надо.
Есть инструмент, где веб-дизайнер и веб-разработчик регулярно встречаются вместе. Это Figma: дизайнер создаёт там макет, а разработчик переносит его на сервер.
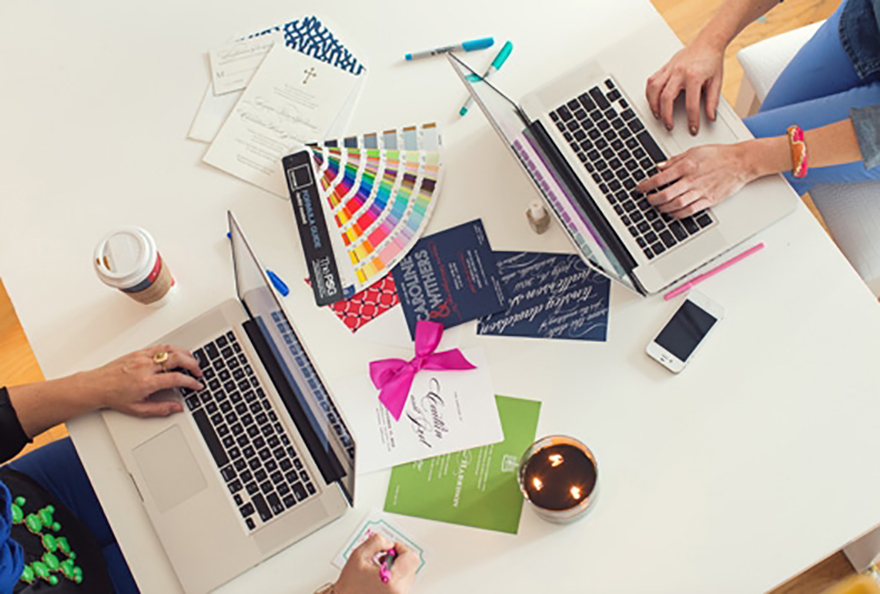
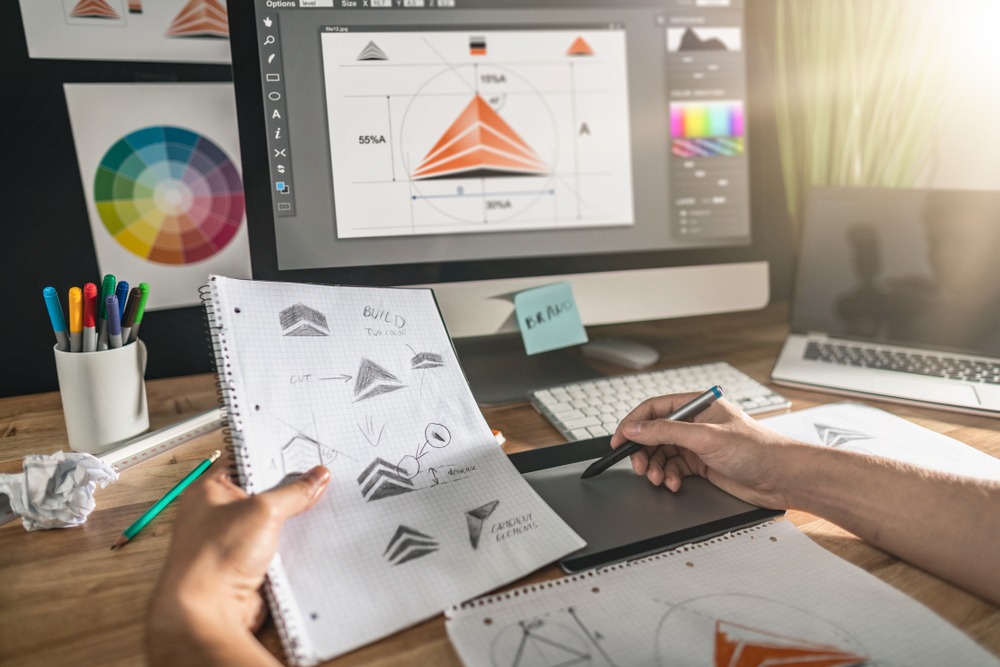
Типичный день веб-дизайнера
Наш знакомый веб-дизайнер рассказал, как проходит его обычный рабочий день на удалёнке:
Даниил Свистунов
Веб-дизайнер
10:00 — Проснулся-потянулся. Посмотрел в задачи. Увидел комментарии от клиентов и менеджеров — захотел лечь спать обратно. Но Figma запустил.
10:15 — Собрался с силами, налил кофе, распланировал порядок работы.
11:00 — Поправил типографику, сделал поярче мейн баннер, перепилил блок с NPS-опросом и отдал на согласование. Приступил к новому макету.
12:00 — Созвонился с менеджером, обсудили концепцию для нового макета (натащили референсов и радостно улюлюкали над нашими офигенными идеями) и некоторые непонятные моменты в ТЗ. Полные энтузиазма разошлись работать.
Полные энтузиазма разошлись работать.
13:00 — Одной рукой допиливаю макет и отдаю в продакшон, второй рукой обедаю, третьей кофе наливаю. Макет, который правил утром, приняли, можно переходить к следующей задаче.
14:00 — Работаю, никого не трогаю, а тут оказывается в сданном макете товарная сетка при адаптации уезжает непонятно куда — пошел править.
15:00 — Косяки поправлены, письмо заверстано. Отправляю следующий макет на согласование.
16:00 — Созвонился с командой по новому клиенту, обсудили бриф, брендбук и материалы, которые дал клиент. Обозначили сроки начала работ и дедлайны.
17:00 — Пью кофе, начинаю накидывать некоторые макеты чтоб добить их утром, перебираю референсы.
18:00 — Прилетели комментарии от клиента — добавить CTA и принести побольше визуала, время есть, начинаю править сразу, чтоб разгрузить утро.
Инструменты веб-дизайнера
Для работы веб-дизайнеру нужны различные инструменты — графические редакторы и фотостоки. Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Figma
Интерфейс редактора Figma
Облачный редактор Figma отлично справляется с работой в браузерном режиме, но может быть установлен и локально. У редактора есть версии для Windows и macOS. Дополнительное преимущество Figma — это возможность работать в многопользовательском режиме. Вся команда веб-дизайна и разработки имеет доступ к макетам и может одновременно вносить изменения. А для презентации клиенту достаточно отправить ссылку на прототип.
Читайте также:
Что такое Figma и как в ней работать
Алёна Митрофанова
5 мин.
Sketch
Интерфейс редактора Sketch
Векторный редактор, разработанный специально под macO. Одна из лучших программ для прототипирования. Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Adobe Photoshop
Интерфейс редактора Adobe Photoshop
Наверное, самый популярный графический редактор. Adobe Photoshop изначально был рассчитан на работу с полиграфией. Со временем он стал номером один среди профессионалов и до сих пор остаётся востребованным. И не только у веб-дизайнеров, но и у всех, кто занимается графикой и анимацией.
Adobe Illustrator
Интерфейс редактора Adobe Illustrator
Еще один продукт от компании Adobe Systems — векторный Illustrator — предлагает широкий набор инструментов для работы с изображениями. Веб-дизайнеры используют его для создания логотипов, иконок и работы со шрифтами.
After Effects
Интерфейс редактора After Effects
After Effects — это инструмент для анимирования графики. Он помогает веб-дизайнеру сделать макет «живым».
Для оформления сайта веб-дизайнеру нужно много фотоматериала, который он может найти бесплатно и без сложностей с лицензиями на фотостоках. Например, на Unsplash, Pixabay, Freepik можно найти не только фотографии, но и различные паттерны, шрифты, векторную графику, иллюстрации и иконки.
Читайте также:
Бесплатные фотостоки для дизайнеров и не только
Рузана Анчек
11 мин.
Обратите внимание: компания Adobe Systems временно приостановила продажу своих продуктов на территории России. Также для доступа на некоторые фотостоки, например, Pixabay, вам может понадобиться VPN.
Зарплата веб-дизайнера в Москве и России
Доход веб-дизайнера зависит от того, где работает специалист, на каких условиях и сколько проектов ведёт. Ниже мы привели среднюю зарплату по Москве и России.
Средняя зарплата веб-дизайнера в России и Москве по данным gorodrabot.ru
На фрилансе
Доход веб-дизайнера на фрилансе зависит от того, сколько времени в день он готов уделять поиску новых заказчиков, как он умеет себя продать. Бюджет и масштаб проектов, к которым привлекают фрилансеров, разный. Смотрите сами.
Примеры вакансий для веб-дизайнеров на фрилансе
В студии
Чаще всего веб-дизайнеров в студии нанимают на фиксированную оплату. Давайте посмотрим, сколько в среднем получают сотрудники разного уровня.
Начинающий веб-дизайнер ― 30 000–60 000 ₽.
Вакансии для начинающих веб-дизайнеров
Опытный веб-дизайнер ― 60 000–150 000 ₽.
Вакансии для опытных веб-дизайнеров
Руководитель направления дизайна ― 70 000–250 000 ₽.
Вакансии для руководителей направления дизайна
В отделе дизайна компании
В этом случае карьерный путь дизайнера в компании похож на путь дизайнера в студии. Средняя зарплата ― 50 000–150 000 ₽.
Средняя зарплата ― 50 000–150 000 ₽.
Вакансии для веб-дизайнеров в найме
Востребованность профессии
Веб-дизайнер ― это востребованная профессия, особенно если специалист умеет не просто «делать красивые сайты». Компании готовы хорошо платить тем, кто понимает тонкости UX/UI-процессов.
Обращайте внимание на дополнительные скилы, которые указывают в вакансиях: например, работа в Illustrator, опыт создания гифок и работы в таск-менеджерах. Всё это можно освоить до того, как искать работу. И тогда при отклике на вакансию вы вы станете более желанным кандидатом.
На момент обновления этой статьи в сентябре 2022 года на hh.ru есть 640 вакансий для веб-дизайнеров по всей России, из них 136 вакансий — для тех, кто хочет работать на удалёнке.
Число вакансий для веб-дизайнера в России по данным hh.ru
На сайтах-агрегаторах типа hh.ru, superjob.ru собраны вакансии от компаний, которые, как правило, ищут себе штатного специалиста. Гораздо больше предложений о работе можно найти в Telegram. Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Плюсы и минусы профессии веб-дизайнера
В работе веб-дизайнера есть свои преимущества и недостатки.
Плюсы
- высокий спрос на специалистов,
- можно работать удалённо,
- креативная работа,
- можно работать попроектно и регулировать свой доход,
- можно работать с зарубежными проектами,
- постоянное профессиональное развитие.
Минусы
- сидячий образ жизни,
- возможно выгорание,
- могут не сходиться взгляды с заказчиком на проект,
- иногда бывает много правок,
- высокая конкуренция на начальных этапах.
Необходимые навыки
Веб-дизайнер должен сочетать в себе определённые профессиональные и личные навыки, чтобы увеличивать свой доход и находить общий язык с клиентами, понимать их.
Soft skills
- Общительность ― находить общий язык с клиентом и выяснять задачи.
- Многозадачность ― вести несколько проектов и легко в них ориентироваться.
- Аналитическое мышление ― изучать задачи клиента и придумывать решение.
- Внимательность ― не отвлекаться во время работы.
- Ответственность ― помнить о своих обязанностях перед клиентом.
- Креативность ― подходить к воплощению задачи нестандартно.
- Чувство вкуса и стиля ― создавать приятные для глаза проекты.
Hard skills
Чем больше вы умеете, тем больше ценитесь как специалист, тем больше проектов сможете взять и больше заработать. Вот минимальный набор скилов для тех, кто хочет работать как junior или middle веб-дизайнер:
- знать теоретические основы дизайна;
- владеть типографикой;
- применять в работе принципы UX/UI;
- владеть необходимыми инструментами веб-дизайнера — Figma, After Effects, Adobe Photoshop, Adobe Illustrator и т.
 д.;
д.; - знать основы маркетинга;
- уметь оформлять макеты, чтобы потом их было удобно верстать;
- знать специфику работы с HTML, CSS.
Читайте также:
Паттерны в дизайне: как их создать и где использовать
Рузана Анчек
11 мин.
Где учиться
Дизайнеров-самоучек много, и далеко не все из них довольны своим доходом. Если хотите стать профи и работать над крупными проектами, нужно пройти обучение. Иначе вы не будете понимать логику работы над проектом и вам будет сложно взаимодействовать с остальными членами команды.
Онлайн-курсы
Дистанционная образовательная программа ― один из самых простых и быстрых вариантов получить нужные знания, собрать первое портфолио и начать зарабатывать. На некоторых онлайн-курсах для веб-дизайнеров помогают с трудоустройством или предоставляют место стажировки.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Профессия Веб-дизайнер
Skypro
100. 0
0
87 707 ₽
3 085 ₽/мес
3 месяца
Сайт школы
Профессия Веб-дизайнер (UX/UI)
Бруноям
93.5
49 900 ₽
4 158 ₽/мес
5 месяцев
Сайт школы
Веб-дизайнер
Нетология
91.5
67 800 ₽
2 825 ₽/мес
6 месяцев
Сайт школы
Веб-дизайн с 0 до PRO
Skillbox
90.0
102 960 ₽
4 290 ₽/мес
7 месяцев
Сайт школы
Профессия Веб-дизайнер
GeekBrains
83.
80 925 ₽
2 248 ₽/мес
8 месяцев
Сайт школы
Профессия Веб-дизайнер
Contented
53.1
86 400 ₽
3 600 ₽/мес
6 месяцев
Сайт школы
Больше курсов
Офлайн-курсы
- Международная школа профессий.
- Компьютерная академия «ШАГ».
- Учебный Центр «Специалист» при МГТУ им. Н. Э. Баумана.
- Учебный центр при СТОЛИЧНОМ ИНСТИТУТЕ ЭКОНОМИКИ И ФИНАНСОВ.
- Центр профессионального обучения при Столичном Институте Информационных Технологий.
Вузы
Не многие вузы учат напрямую профессии веб-дизайнера. Обычно специальность называется «Компьютерная графика» или «Диджитал-дизайн». Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Самостоятельное обучение
В интернете есть много статей и видео, которые помогут разобраться в профессии с нуля. Но на это уйдёт много времени и хорошо зарабатывать сразу не получится. Дизайнеры-самоучки могут подрабатывать и брать проекты на фрилансе, но чтобы работать с крупными брендами или в крутых агентствах, нужны отличные скилы, опыт, портфолио. Чтобы наработать это самостоятельно, могут уйти годы. Поэтому, если для вас веб-дизайн это не просто хобби, рекомендуем пройти онлайн-курс.
Как собрать портфолио
Портфолио — это сборник ваших лучших работ. Если вы будете проходить онлайн-курс, там вам помогут упаковать свои проекты. Если нет, советуем прочитать нашу статью про портфолио. Приведём основные тезисы из неё.
Пример портфолио веб-дизайнера на Behance
Портфолио бывает двух форматов: печатное и электронное. Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Если хотите работать с крупными компаниями, лучше сделать портфолио в виде кейсов на вашем сайте, на Behance или в ReadyMag. Портфолио в Google Презентациях лучше не делать: это выглядит несерьёзно.
Что должно быть в портфолио:
- обложка,
- информация о себе,
- ваше фото,
- кейсы — что вы сделали, для кого, какие были задачи и какой получился результат,
- призыв к действию,
- контакты для связи.
Где новичку найти заказы
Начало карьеры — это период высокой конкуренции. На этом этапе нужно быть активным и искать заказы самому, потому что клиенты ничего о вас не знают и сарафанное радио ещё не запущено. Где найти работу новичку, расскажем ниже.
Биржи:
- Weblancer,
- Freelancer,
- FL.
 ru,
ru, - Freelancehunt.com,
- Work-zilla,
- Upwork,
- Kwork,
- Freelance.ru.
Чтобы брать заказы на биржах и противостоять конкуренции, нужно поработать над оформлением профиля и знать тонкости откликов на проекты. Читайте нашу статью про работу на биржах для новичков.
Telegram-каналы:
- ФРИЛАНС ЧАТ N1,
- Охотники за головами,
- На удалёнке 2.0,
- Удалёнка без опыта | Фриланс,
- Фриланс Таверна | Удаленная работа.
Вы можете подписаться на группы в социальных сетях: «Дистанция.Фриланс, удаленная работа», «Удаленная работа: вакансии и фриланс», «Фриланс | Сервис удалённой работы». Ещё можно напрямую присылать предложение о сотрудничестве блогерам и компаниям.
Ещё можно напрямую присылать предложение о сотрудничестве компаниям или блогерам. Этот приём может сработать, если писать не крупным блогерам, а начинающим, которые, скорее всего, делают дизайн для блога и постов сами и не готовы нанимать специалиста на постоянку. Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Полезные книги
Если вы собираетесь самостоятельно развиваться в профессии, нужную информацию можно получить из книг. Конечно, читая книги, нужно фильтровать некоторую информацию, ведь тренды веб-дизайна меняются. Отслеживать тренды вы можете сами, развивая насмотренность, а из книг черпать фундаментальные принципы дизайна. Ниже приводим книги по разным категориям.
Основы веб-дизайна
- М. Джанда, «Сожги свое портфолио! То, чему не учат в дизайнерских школах»
- Я. Франк, «Дневник дизайнера-маньяка»
- Й. Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
- А. Лебедев, «Ководство»
- А. Купер, «Интерфейс.
 Основы проектирования взаимодействия»
Основы проектирования взаимодействия» - С. Уэйншенк, «100 главных принципов дизайна»
- Л. Вроблевски, «Сначала мобильные!»
Типографика
- А. Горбунов, «Типографика и вёрстка»
- Я. Чихольд, «Новая типографика. Руководство для современного дизайнера»
- Я. Чихольд, «Облик книги»
- А.Королькова, «Живая типографика»
- Э. Шпикерманн, «О шрифте»
- Р. Брингхерст, «Основы стиля в типографике»
Креатив
- В. Папанек, «Дизайн для реального мира»
- Й. Иттен, «Искусство формы»
- Й. Иттен, «Искусство цвета»
- М. Томич, К. Ригли, «Придумай. Сделай. Сломай. Повтори. Настольная книга приёмов и инструментов дизайн-мышления»
- Х. Бредли, «Дизайнь. Современный креатифф»
Полезные ресурсы
Для профессионального развития вам помогут специальные ресурсы.
- Behance ― ресурс для вдохновения и размещения портфолио.

- Dribbble ― сайт для вдохновения и поиска работы.
- Deadsign ― англоязычные статьи по дизайну.
- Бюро Горбунова ― полезные советы и ответы на вопросы от топовых представителей digital-сферы.
- WAYUP & Андрей Гаврилов ― Youtube-канал о дизайне.
- Sofya Filippova ― Youtube-канал дизайнера-фрилансера, автор снимает видео на самые разные темы.
- VideoSmile ― уроки и мастер-классы по разным популярным программам и редакторам типа Adobe Illustrator и Cinema 4D, другому софту.
- Dev Ed ― Youtube-канал о дизайне.
Читайте также:
Что такое мокапы и как их делать дизайнеру: инструменты и полезные сервисы
Екатерина Садчикова
12 мин.
Веб-дизайнер ― это специалист, который отвечает за эстетику и удобство сайта. В этой статье мы рассказали, кто такой веб-дизайнер, какие навыки и качества ему нужны, чтобы быть востребованным в профессии. Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
Магловский способ творить магию: зачем Adobe купил Figma и как это изменит веб-дизайн
Создатель Photoshop компания Adobe покупает своего самого заметного конкурента в области цифрового дизайна, стартап Figma, за $20 млрд. Основатели Figma в результате этой крупнейшей на рынке программного обеспечения сделки станут миллиардерами, но реакция на новость была неоднозначной. Некоторые эксперты считают, что Adobe сильно переплатила — ее капитализация после объявления о покупке за день уменьшилась на $29 млрд. А пользователи Figma опасаются, что дизайнерам эта сделка не сулит ничего хорошего
Студенты факультета информатики Университета Брауна Дилан Филд и Эван Уоллес задумывали свой стартап как доступную альтернативу Photoshop. Когда Figma запустилась в 2015 году, TechCrunch написал, что новая компания намерена «бороться» с Adobe. «Можно принять это за наивную наглость, но, вероятно, такая юношеская самоуверенность как раз и необходима, чтобы одержать победу над Голиафом в мире дизайна», — писал автор статьи, имея в виду под Голиафом Adobe. В интервью TechCrunch 23-летний Дилан Филд тогда заявил, что Adobe «не понимает, как устроена совместная работа», а их Adobe Creative Cloud «на самом деле является облаком только по названию».
Когда Figma запустилась в 2015 году, TechCrunch написал, что новая компания намерена «бороться» с Adobe. «Можно принять это за наивную наглость, но, вероятно, такая юношеская самоуверенность как раз и необходима, чтобы одержать победу над Голиафом в мире дизайна», — писал автор статьи, имея в виду под Голиафом Adobe. В интервью TechCrunch 23-летний Дилан Филд тогда заявил, что Adobe «не понимает, как устроена совместная работа», а их Adobe Creative Cloud «на самом деле является облаком только по названию».
В 2021 году Филд писал у себя в Twitter: «Наша цель быть Figma, а не Adobe». В 2022-м на этой же платформе он сообщил, что Figma теперь станет частью Adobe, которая покупает ее за $20 млрд.
Это двукратный рост оценки стоимости компании по сравнению с июнем 2021 года, когда Figma привлекла от инвесторов $200 млн при оценке в $10 млрд. По данным Forbes, Филд и Уоллес владеют примерно по 10% Figma, что означает, что после завершения сделки каждый из них станет миллиардером. Армия преданных поклонников Figma, которые исчисляются миллионами и которые привыкли платить за продукты от $12 до $45, опасается повышений цены и других ухудшений после поглощения, а инвесторы полагают, что Adobe переоценил своего молодого и дерзкого конкурента и предложил слишком много.
Армия преданных поклонников Figma, которые исчисляются миллионами и которые привыкли платить за продукты от $12 до $45, опасается повышений цены и других ухудшений после поглощения, а инвесторы полагают, что Adobe переоценил своего молодого и дерзкого конкурента и предложил слишком много.
Поглощение конкурента
Adobe появилась в 1982 году и исторически специализировалась на программном обеспечении (ПО) для создания и публикации разнообразного контента, включая графику, фотографию, иллюстрацию, анимацию и мультимедиа в целом. Компания также расширилась до программного обеспечения для цифрового маркетинга и к 2021 году считалась одним из мировых лидеров в области решений для управления цифровым опытом клиентов.
Для Adobe поглощение конкурирующих компаний — привычная стратегия расширения собственного функционала и возможностей. В 2005 году Adobe приобрела Macromedia, разработавшую технологию, позже названную Adobe Flash, — с помощью этого подключаемого инструмента можно было интерактивно взаимодействовать с другими пользователями.
В январе 2019-го Adobe объявила о приобретении компании Allegorithmic, занимающейся 3D-текстурированием, в 2020 году — о покупке сервиса управления проектами Workfront, а в августе 2021-го купила облачную платформу для совместной работы с видео Frame.io. По данным Adobe, годовой регулярный доход Frame.io вырос более чем на 50% во II квартале, а продажи Workfront — более чем на 35%.
По мнению руководителя агентства разработки бизнес-стратегий «Экспонента» Виктории Добровольской, в последние несколько лет стратегия развития Adobe полностью сфокусирована на инструментах управления цифровым клиентским опытом. По ее словам, с 2019 года заметно, что компания ориентируется не только на директоров по маркетингу, но и на креативных профессионалов в целом.
Несмотря на многочисленные поглощения и усовершенствование ПО, с начала года бумаги Adobe потеряли более трети своей стоимости, а выручка компании в III квартале составила $4,43 млрд, показав рост менее 15% третий квартал подряд. Это, вероятно, связано с общим падением спроса на ПО для удаленной работы, таких как Zoom, после завершения пандемии. Кроме того, некоторые инвесторы ожидают от Adobe слабых результатов, потому что считают продукты компании устаревшими, дорогими и громоздкими.
Это, вероятно, связано с общим падением спроса на ПО для удаленной работы, таких как Zoom, после завершения пандемии. Кроме того, некоторые инвесторы ожидают от Adobe слабых результатов, потому что считают продукты компании устаревшими, дорогими и громоздкими.
Материал по теме
Сколько стоит Figma на самом деле?
Первая реакция рынка неоднозначна. Так, фонды Mizuho Securities, Oppenheimer и BMO Capital Markets на прошлой неделе понизили рейтинги акций Adobe.
На новости о сделке акции Adobe упали на 17%, что стало самым большим однодневным падением с сентября 2010 года. Рыночная капитализация компании в результате сократилась на $29 млрд. Александр Горный, основатель United Investors и momeditation.app, согласен, что покупка выглядит спорно: «Краткосрочное падение акций Adobe в любом случае непропорционально возможной переплате. Капитализация компании упала почти на $30 млрд, то есть акционеры оценили Figma в «минус $10 млрд против $20 млрд, которые заплатил Adobe».
Причина столь резкой реакции рынка на покупку заключается в разнице жизненных циклов компаний. Горный считает, что биржевые инвесторы в Adobe покупали суперстабильный, суперустойчивый, прогнозируемый бизнес: «По духу это была почти инвестиция в нефтяную компанию. А сейчас эта «нефтяная компания» пошла в эксперименты с какими-то стартапами, и те, кто ценил стабильность и предсказуемость, сразу сбросили свои акции. А те, кто ценит стартапы, в Adobe все равно не инвестируют — одной Figma в большой корпорации для них мало».
Акции Adobe в этом году падали и до новости о сделке: общее падение составило 45%, что опережает падение индекса Nasdaq 100 на 27%.
Ростислав Кац, юрист Forward Legal, считает, что это в первую очередь связано с возрастающей конкуренцией: «В последние годы доля Adobe на рынке ПО для дизайна стала сокращаться из-за облачных сервисов, таких как Figma, Canva и др. Недавний запуск Adobe собственного облачного сервиса для дизайна Adobe Express, скорее всего, не увенчается успехом из-за конкуренции».
Большинство инвесторов согласны, что Adobe переплатила за Figma. «У Adobe были очень высокие мультипликаторы, и после сделки они упали. Значит, рынок отреагировал негативно и считает, что Adobe переплатил», — говорит принципал венчурного фонда Fort Ross Ventures Денис Ефремов.
Еще в начале сентября появлялись слухи о том, что Figma собирается выходить на IPO, и они были подкреплены тем, что оценка компании составляла $10 млрд, однако сама Figma никак не комментировала эти слухи — и теперь мы знаем почему. Денис Ефремов отмечает, что ситуация, когда стратегический инвестор перехватывает компанию, которая может стать публичной, достаточно стандартная: «При этом стратег платит премию, что мы видим и в сделке с Figma». Он считает, что term sheet (документ об основных условиях сделки) мог быть подписан еще в прошлом году.
Однако одобрят ли покупку Федеральная торговая комиссия и Министерство юстиции США? Антимонопольные ведомства должны будут установить, какие последствия для конкуренции на конкретном товарном рынке повлечет за собой эта сделка. Сделка будет согласована, если она не приведет к существенному снижению конкуренции или не породит условия для создания монополии в США или их части.
Сделка будет согласована, если она не приведет к существенному снижению конкуренции или не породит условия для создания монополии в США или их части.
Материал по теме
Кац считает, что Adobe может обосновать свою сделку двумя факторами: наличием положительного эффекта для потребителя и узкими продуктовыми границами рынка Figma: «Об этом свидетельствует пресс-релиз Adobe, в котором написано, что «вместе Adobe и Figma переосмыслят будущее творчества и продуктивности и будут обладать огромными, быстрорастущими рыночными возможностями и способностями для создания значительной ценности ПО для клиентов, акционеров и отрасли».
Кроме того, Adobe может утверждать, что рынок ограничивается облачными дизайн-сервисами. Доля Adobe Express на этом продуктовом рынке достаточно мала: «При таких условиях по сути произойдет замена Figma на Adobe с незначительным увеличением доли. Если же ФТК или Минюст определят товарный рынок шире, то гипотетически совокупная доля компаний на этом рынке достаточно велика, чтобы сделку запретили».
Однако Кац видит и косвенные свидетельства того, что в Adobe уверены в одобрении поглощения: «Если антитрестовые ведомства не согласуют сделку, Adobe обязана будет выплатить Figma штраф в миллиард долларов. Вряд ли компания к этому готова».
От генератора мемов к миллиардной компании
Дилан Филд и Эван Уоллес начали работать над Figma в 2012 году, когда вместе изучали информатику в Университете Брауна. Уоллес изучал графику и был ассистентом преподавателя на факультете компьютерных наук, а Филд был старостой группы на этом же факультете. Филд и Уоллес экспериментировали с разными идеями, в том числе с программным обеспечением для дронов и генератором мемов, прежде чем остановились на программном обеспечении для графического веб-редактора.
В том же году Филд, которому было 19, бросил учебу и переехал в Калифорнию, потому что получил $100 000 от The Thiel Fellowship — ежегодную стипендию Питера Тиля, которая предусмотрена как раз для тех стартаперов, которые уходят из университетов, чтобы заняться своим делом. К этому моменту идея стартапа уже сформировалась, и Филд с Уоллесом, который все-таки сначала доучился, занялись разработкой ПО, в котором хотели «взять некоторые функции Photoshop и сделать их доступными для всех».
К этому моменту идея стартапа уже сформировалась, и Филд с Уоллесом, который все-таки сначала доучился, занялись разработкой ПО, в котором хотели «взять некоторые функции Photoshop и сделать их доступными для всех».
«Это может звучать немного глупо, но я думаю, что программирование — самое близкое к магии, что у нас есть», — говорил Филд в 2012 году. Ссылаясь на то, что он вырос на фильмах о Гарри Поттере, Филд сказал, что считает программирование и технологии сродни магловским попыткам творить магию.
Дилан Филд (Фото David Paul Morris·Bloomberg via Getty Images)Однако успех молодой компании пришел не по мановению волшебной палочки. Неопытность Филда в руководстве привела к проблемам как с управлением первой командой Figma, так и со сбором средств. На запуск бета-версии первого продукта Figma ушли годы, и многие разочарованные сотрудники уволились раньше, чем это произошло. Уоллес покинул компанию в прошлом году.
Привлечение финансирования тоже стало проблемой. Филд рассказывал в интервью Business Insider, что на первых порах, встречаясь с инвесторами, они довольно невнятно объясняли им, что за продукт их стартап создает и какие проблемы он решит. Инвестор Джон Лилли тогда отказался инвестировать в Figma со словами: «Мне кажется, вы пока не понимаете, что вы делаете». Филд говорит, что это возымело отрезвляющий эффект и он серьезнее подошел к формулированию целей компании. В итоге Лилли возглавил раунд А финансирования Figma на $14 млн в декабре 2015 года.
Филд рассказывал в интервью Business Insider, что на первых порах, встречаясь с инвесторами, они довольно невнятно объясняли им, что за продукт их стартап создает и какие проблемы он решит. Инвестор Джон Лилли тогда отказался инвестировать в Figma со словами: «Мне кажется, вы пока не понимаете, что вы делаете». Филд говорит, что это возымело отрезвляющий эффект и он серьезнее подошел к формулированию целей компании. В итоге Лилли возглавил раунд А финансирования Figma на $14 млн в декабре 2015 года.
Удаленная работа во время пандемии стала еще одним толчком к развитию компании, которая в 2021 году запустила новый продукт — виртуальную доску FigJam, вдвое увеличила выручку и привлекла инвестиции.
А что будет с дизайнерами?
Figma на данный момент предлагает два продукта: онлайн-платформу для дизайна под названием Figma и виртуальную доску для совместной облачной работы FigJam. Среди клиентов компании — Microsoft, Zoom, Twitter, Netflix и Dropbox.
Инструменты Figma, в отличие от продуктов Adobe, не являются классическим ПО, требующим установки. Платформа разработана как web-приложение, что позволяет пользователям быстро делиться разработанными интерфейсами друг с другом, просто отправив ссылку. Говоря простым языком, она работает по принципу «Google Документов», но с более сложным набором функций.
По словам создателя Figma, со временем он перестал видеть в Adobe конкурента: «Я вырос на программном обеспечении Adobe, — сказал он. — Возможность помочь Adobe подумать о креативных инструментах следующего поколения, о том, как они используются совместно и что они означают в контексте веб-браузера, — это сбывшаяся мечта».
Материал по теме
Новость о слиянии с Adobe встревожила многих дизайнеров по всему миру, которых Figma приучила к своим простым и доступным функциям. Figma — один из самых популярных инструментов на данный момент, и хотя Филд, который продолжит занимать должность гендиректора компании, обещает, что идентичность Figma останется нетронутой, не все пользователи в это верят. Дизайнеры, с которыми поговорило издание Protocol, мрачно шутят, что на прошлой неделе они носили траур по Елизавете II, а теперь скорбят по Figma. «Мне нравятся некоторые из продуктов Adobe, но они обычно довольно бесцеремонно обращаются со своими клиентами, а Figma всегда была очень клиентоориентированной», — говорит глава отдела продуктового дизайна HBO Max Майкл Макуотерс.
Дизайнеры, с которыми поговорило издание Protocol, мрачно шутят, что на прошлой неделе они носили траур по Елизавете II, а теперь скорбят по Figma. «Мне нравятся некоторые из продуктов Adobe, но они обычно довольно бесцеремонно обращаются со своими клиентами, а Figma всегда была очень клиентоориентированной», — говорит глава отдела продуктового дизайна HBO Max Майкл Макуотерс.
Российские дизайнеры, опрошенные Forbes, разделяют эти опасения. Web-дизайнер Екатерина Хвостенко считает, что объединение функций Photoshop, Illustrator и Figma не приведет ни к чему хорошему: «Думаю, классно, когда все функции в одном месте, но, с другой стороны, это может превратиться в кашу. Лично мне удобнее, когда все по полочкам». С ней согласна и графический дизайнер Анастасия Багель: «Я люблю Adobe, но считаю, что лучше бы они существовали по отдельности. Все же Figma была бесплатной и доступной в России, и это было спасением для многих начинающих дизайнеров, у которых нет возможности платить за подписки».
Екатерина Демосюк, ведущий UX/UI дизайнер мессенджера Gem4me, говорит, что продукты Adobe всегда были гораздо сложнее, чем Figma, и есть вероятность, что с добавлением новых инструментов использование web-приложения усложнится: «Хотелось бы, чтобы новые владельцы позволили существовать этому активу в качестве отдельного проекта». Она же добавляет, что у Adobe есть собственный графический редактор для дизайна интерфейсов, и предполагает, что через некоторое время его полностью заменят на онлайн-редактор Figma.
Макуотерс из HBO Max за свою карьеру уже сменил около 10 разных инструментов, поэтому готов ко всему, но все же надеется на лучшее: «Не обязательно же ты совершаешь покупку на $20 млрд с единственной целью уничтожить этот продукт. Возможно, у Adobe получится посмотреть, что Figma делает хорошо, и улучшить свои собственные сервисы».
Почему GIMP ужасен как графический редактор
Этот материал написан посетителем сайта, и за него начислено вознаграждение.
Однажды мне понадобилось нарисовать одно изображение, не использовать же закрытый и несвободный Photoshop когда есть свободный и «прекрасный» GIMP, так и начались мои приключения через матерные слова и гнев в адрес разработчиков GIMP.
Конечно, я уже давно использую GIMP вместо Photoshop, но Photoshop никуда не удаляю ибо весьма полезно его иметь под рукой чтобы наглядно сравнивать с линуксоидными поделками…
рекомендации
Обычно в GIMP я делал простые вещи, например, объединить несколько изображений в одно, те же фотографии разделов BIOS было бы крайне нерационально в виде отдельных изображений выгружать в статью:
Шаблон для превью тоже прекрасно можно сделать в GIMP:
Однако, когда речь заходит про нечто более сложное, GIMP просто ужасен и непригоден для нормального использования, я попросту замучился пока рисунок более-менее закончил, при этом часть работы пришлось делать в сторонних графических редакторах ибо GIMP оказался неспособен делать качественно некоторые вещи. ..
..
Я не буду говорить про неудобства интерфейса коих просто гора и рядом горка, это типичная ситуация практически с любым софтом под Linux, порой конечно неудобства интерфейса весьма раздражают, но речь в данной статье пойдет про техническую тотальную отсталость графического редактора GIMP, и как разработчики с этим ничего не делают.
—
СЛОИ
Пожалуй самый ужасный нюанс графического редактора GIMP, он не способен выделить несколько слоёв, у меня количество слоёв перевалило за 30 штук, это еще небольшое количество слоёв, но уже возникают сложности с работой над изображением.
Когда я пробовал рисовать шаблоны сайтов количество слоёв на документ переваливало за 300 штук порой, фактически GIMP абсолютно непригоден для работы уже на данном этапе, ибо я не могу представить себе чтобы веб дизайнер по одному слою перетаскивал элементы в документе на 200-500 слоёв…
Любой адекватный графический редактор просто обязан предоставлять пользователю возможность выделить 2 и более слоя, даже некоторые веб редакторы это позволяют делать, но только не GIMP. ..
..
А еще каждое создание слоя в GIMP сопровождено диалоговым окном, что крайне замедляет работу, такое окно заставляет пользователя постоянно тратить время на нажатие кнопки «OK» отвлекая тем самым внимание, а если учесть зоопарк интерфейсов под Linux, такое окошко вполне может довести обычного пользователя до матерных слов в адрес разработчиков.
—
Эффекты слоёв
Следующая проблема это очередной отсутствующий функционал, на этот раз «эффекты слоёв»…
Конечно, можно взять хитростью и через обычное меню эффектов сделать ту же обводку, но есть проблема, эта «обводка» сделанная с помощью эффекта тени намертво наложена на слой, её невозможно изменить в будущем.
Можно взять плагин, однако в среде Linux у меня плагин эффектов слоёв не работал, он у меня работает только в среде Windows…
Но и тут есть проблема, мало того что плагин крайне медленно работает, так при этом результат невозможно изменить, только создать заново удалив старое.
Тем временем адекватные графические редакторы позволяют без лишних плясок над бубном наложить эффекты на слой, при этом их можно в любой момент подкорректировать или вообще полностью изменить.
А еще в адекватных графических редакторах можно скопировать эффекты слоя и вставить на множество других слоёв, функционал о котором даже мечтать не могут пользователи GIMP…
—
Выделение
Вот я и подошел к работе, которую приходилось делать в других графических редакторах, ибо GIMP просто не способен выдать качественный результат…
Сколько же я плясал над бубном пытаясь вырезать белый фон у логотипа… Что я только не делал… Никакие растушевки не помогали, в том числе и пляски с другими инструментами GIMP, результат всегда был один, рваные или намыленные края:
Тем временем более адекватные графические редакторы буквально в 1 клик способны выделить белый фон, и клавишей «Delete» белый фон исчезает не огрызая края и не намыливая края соседних «объектов»:
—
Печать
Тот момент, когда базовые инструменты печати Windows 7 гораздо функциональнее того, что может сделать GIMP. ..
..
Да и в целом в среде Windows работа с принтером гораздо лучше, чем в среде Linux, ибо в среде Windows я могу настроить параметры принтера как пожелаю, экономный режим включить при необходимости если изображение слишком контрастное и теряет детали, при этом в зависимости от конкретного принтера, в среде Windows может быть множество параметров которые я не обнаружил во время использования Linux дистрибутивов.
Но сейчас речь пойдет не про базовые возможности операционных систем в плане печати, а про GIMP.
GIMP просто не имеет встроенного редактора печати, что присутствует в любом адекватном графическом редакторе позволяя вывести на печать не абы как, а именно как нужно пользователю.
И да, в «Параметры страницы» ничего толком нет, там можно выбрать ориентацию, размер бумаги, подачу и поля, абсолютно бесполезное меню ибо все эти параметры и даже больше есть в системном диалоговом окне настроек принтера.
В адекватных графических редакторах можно как минимум изменить положение и размер изображения перед печатью, а еще лучше если будет еще и масса других возможностей:
Даже базовый функционал печати WIndows 7 позволяет получить нужный результат без серьезных плясок над бубном:
Господи, даже древний Paint способен показать результат перед печатью и диалоговое окно в котором можно всё настроить чтобы правильно распечаталось…
Тем временем GIMP мне выдал просто безобразие, мало того что настройки проигнорировал и распечатал в обычном режиме, так еще и размер не подтянул под формат листа…
А это я уже сделал стандартными средствами печати Windows 7, пришлось подрезать PNG файл по бокам, чтобы убрать лишнее, но эту операцию способен сделать даже древний Paint:
—
Заключение
Вполне возможно графический редактор GIMP имеет гораздо больше проблем чем я осветил в статье, я даже уверен, что это не единственные проблемы графического редактора. .. Просто я не настолько активно использую GIMP чтобы каждый его проблемный нюанс знать в лицо.
.. Просто я не настолько активно использую GIMP чтобы каждый его проблемный нюанс знать в лицо.
Однако, чтобы фанаты Linux систем не говорили, GIMP абсолютно непригоден для работы, GIMP просто не умеет делать вещи которые обязан делать как графический редактор, и это печально.
Говорят GIMP учат работать с CMYK, но кому этот CMYK нужен если GIMP невозможно использовать как графический редактор ввиду отсутствия крайне важного функционала…
Мне лично от CMYK ни горячо ни холодно, а вот когда я не могу отсортировать слои по-человечески это реально раздражает, ибо сортировка слоёв базовый функционал который используют практически все люди работающие с графикой.
Если бы я работал веб дизайнером и рисовал шаблоны профессионально зарабатывая на этом деньги, то GIMP определенно улетел бы в мусорное ведро при первом же знакомстве, ибо он абсолютно непригоден для этой работы.
Да и для других видов работы GIMP тоже малопригоден, эффекты слоёв отсутствуют, а они крайне необходимы при дизайне баннеров и в целом при работе с графикой, можно конечно пойти на извращения и реализовать некоторые эффекты средствами GIMP, но это само по себе извращение.
Даже нарисовать изображение на 3-4 десятка слоёв и распечатать с помощью одного лишь GIMP оказалось невозможно, причем некоторые базовые средства Windows 7 оказались функциональнее массивного GIMP.
Я не понимаю разработчиков софта под Linux, GIMP явно не маленький графический редактор, он по сути не уступает старому доброму Photoshop в плане сложности, но в плане функционала он недотягивает порой даже до Paint из Windows 7… И такая ситуация не только с GIMP сложилась.
И после этого фанаты Linux систем думают почему это люди не желают переходить на Linux продолжая терпеть закладки от Microsoft, количество которых только растет с каждой версией Windows…
Свободный софт конечно хорошо, но когда разработчики такого софта наплевательски относятся к предпочтениям пользователей, то лучше уж с телеметрией и всеми ужасами Windows, чем со свободным софтом который невозможно использовать.
Однажды сообщество Linux это поймет, или не поймет и будет продолжать обвинять обычного пользователя в отсталости и кривых руках/безмозглости закрывая глаза на очевидные проблемы. ..
..
На этом все, благодарю за внимание, больше интересных статей в блоге Hard-Workshop.
Этот материал написан посетителем сайта, и за него начислено вознаграждение.
Освоить новую профессию или открыть свое дело в Сургуте поможет Центр занятости -Новости Сургута
После ухода (по крайней мере, формального) западных компаний из России, стране предрекали резкий рост уровня безработицы. Как показало время, этого не произошло (по крайней мере, формально). На этой неделе министр экономического развития России Максим Решетников в Совете Федерации сообщил, что министерство ожидает незначительный рост уровня безработицы в стране к концу 2022 года до 4,5%. В мае-июле было чуть меньше 4%. Вошли ли в статистику те, кто в простое, не уточняется, но, скорее всего, нет. По прогнозу на три года показатель планируют держать примерно на таком же уровне.
Оптимизм министерства воодушевляет — строить прогнозы на три года вперед, это нынче, кажется, чересчур смело. А что же в реальности? За всю Россию говорить не будем, пусть этим федеральные коллеги занимаются, если найдут на это время в плотной эфирной сетке. Мы больше про Сургут. У нас, как оказалось, события последних месяцев на уровне безработицы практически не сказались, особенно, если сравнивать с двумя пандемийными годами. Во время коронавирусных ограничений все было гораздо хуже.
А что же в реальности? За всю Россию говорить не будем, пусть этим федеральные коллеги занимаются, если найдут на это время в плотной эфирной сетке. Мы больше про Сургут. У нас, как оказалось, события последних месяцев на уровне безработицы практически не сказались, особенно, если сравнивать с двумя пандемийными годами. Во время коронавирусных ограничений все было гораздо хуже.
По информации Сургутского центра занятости, в доковидном 2019 году в городе было зарегистрировано 460 безработных. На конец 2020 их было уже 8 876. На данный момент официально без работы сидят 520 сургутян. Не обошлось тут без государственной поддержки и специальной национальной программы, по которой можно получить новую профессию и работу. Изменить жизнь, то есть, поменять профессию или выйти на новый уровень в привычной сфере деятельности. Такую возможность дает обучение в рамках нацпроекта «Демография».
«На сегодняшний день есть такая замечательная программа „Профессиональное обучение“, позволяющая повысить квалификацию, пройти переподготовку. И, соответственно, получить конкурентноспособность. Это важно для различных категорий. Как для молодежи, так и для граждан пенсионного, предпенсионного возраста», — говорит директор Сургутского центра занятости населения Ирина Мочалова.
И, соответственно, получить конкурентноспособность. Это важно для различных категорий. Как для молодежи, так и для граждан пенсионного, предпенсионного возраста», — говорит директор Сургутского центра занятости населения Ирина Мочалова.
Список тех, кому доступно обучение по нацпрограмме, довольно обширный. Это люди в возрасте 50 лет и старше; женщины, находящиеся в отпуске по уходу за ребенком 3-х лет; безработные мамы детей до 7 лет включительно. Получить новую профессию могут и люди любого пола до 35 лет при определенных обстоятельствах. Например, находящиеся под угрозой увольнения.
«Граждане, которые не заняты в течение 4 месяцев с даты окончания обучения. Также граждане, которые прошли военную службу и по истечению 4 месяцев не были трудоустроены, они тоже имеют право на данное обучение. Граждане, не имеющие среднего и высшего профессионального образования. Граждане, обучающиеся на последних курсах», — перечислила Ирина Мочалова.
Также с этого года пройти подготовку в рамках нацпроекта могут граждане ДНР, ЛНР и Украины. У всех этих разных категорий путь к программе начинается одинаково.
У всех этих разных категорий путь к программе начинается одинаково.
«Необходимо на единой цифровой платформе подать заявление. Все очень просто, это можно сделать не выходя из дома. И, соответственно, выбрать профессию, выбрать единого оператора или образовательную организацию и выбрать программу. Кроме этого, граждане должны обратиться в Центр занятости и пройти профессиональную ориентацию с целью определения соответствия профессии и, соответственно, в Центре занятости получают заключение», — пояснила Ирина Мочалова.
Тестирование — не проверка знаний, а, по сути, профориентационная работа. Специалисты Центра занятости, в том числе, психолог, определят, к какой сфере деятельности вы предрасположены. Это поможет сделать правильной выбор в широком ассортименте предлагаемых обучающих программах. Основы графического дизайна, дизайн интерьера, веб-программист, специалист по закупкам, специалист по охране труда, мастер по ремонту и обслуживанию автомобилей — вот лишь несколько примеров из списка. И еще для примера: на данный момент 58 мам детей до 3 лет после обучения заключили трудовые договоры и еще 23 женщины открыли свое дело.
И еще для примера: на данный момент 58 мам детей до 3 лет после обучения заключили трудовые договоры и еще 23 женщины открыли свое дело.
Специалисты Центра занятости предупреждают, что к возможности, предоставленной государством, нужно подходить серьезно. То есть, не просто отсиживать необходимые часы, а получать знания. Каждый заявитель, подавший заявление и прошедший тестирование, заключает специальный договор.
«Не просто подал заявление и безответственно относится далее гражданин к своему будущему профессиональному образованию. Нет. При подаче заявления, естественно, сам гражданин заключает один из видов договоров, всего их существует 4», — уточнила Ирина Мочалова.
Вид зависит от обстоятельств. Например, если обучение предполагает дальнейшее трудоустройство, то договор заключается между обучающимся, образовательной организацией и работодателем. Если есть цель открыть ИП или стать самозанятым, то соглашение подписывается между заявителем и образовательной организацией. После оформления всех документов, собственно, начинается само обучение. У каждой компетенции — свой порядок получения знаний.
После оформления всех документов, собственно, начинается само обучение. У каждой компетенции — свой порядок получения знаний.
«Это, в основном, курсовая подготовка, переподготовка, повышение квалификации. По каждой компетенции существуют определенные нормы часов, которые необходимы. Они все заложены и зависят от того, какие компетенции выбирает сам специалист. Обучение может быть очным, дистанционным. Заочной как таковой формы не существует. Либо очная, либо дистанционная форма. По окончанию обучения выдается документ государственного образца», — добавила Ирина Мочалова.
Прошли профессиональное обучение и изменили свою жизнь через сургутский Центр занятости уже более 200 человек. Еще свыше тысячи четырехсот заявлений сейчас на рассмотрении в ведомстве и большая часть из них будет одобрена, говорят специалисты. Если и вы хотите поменять сферу деятельности, повысить квалификацию или необходимо это сделать, чтобы продолжать трудовую деятельность, и при этом соответствуете заявленным выше категориям, заходите на trudvsem. ru. Выбирайте вкладку «Образовательные программы» и знакомьтесь с предложениями. Что делать дальше, вы уже знаете.
ru. Выбирайте вкладку «Образовательные программы» и знакомьтесь с предложениями. Что делать дальше, вы уже знаете.
Подпишитесь и читайте Новости Сургута в ленте Яндекс.Дзен и в нашем телеграм-канале!
Вакансии в области веб-дизайна — удаленная работа из дома и в Интернете
Избранное
Разработчик WordPress
100% удаленная работа Полная занятость
KY, TN, OH
Управляйте бизнесом за счет разработки и интеграции, которые обеспечивают измеримую ценность приложений для бизнес-систем. Кандидат будет обеспечивать поддержку специализированных и специальных запросов на исследования, техническую информацию и индивидуальные или…
Директор по дизайну продукции — Коммерция
Новинка! Вчера
Гибридное удаленное задание Полная занятость
Сан-Франциско, Калифорния
Вы также будете отвечать за набор и руководство командой талантливых дизайнеров продуктов, создание среды для творчества и роста, облегчение связей между командами, дисциплинами и часовыми поясами, влияние на продукт зрение на…
Руководитель службы технической поддержки
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Канада или США
Устранение неполадок и решение технических проблем клиентов, работая в тесном контакте с продуктом и инженерами. Помогите клиентам внедрять и устранять неполадки с более сложными техническими функциями (вы будете использовать свои знания CSS, HTML и JavaScript как суперсилу!).
Координатор веб-проекта
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Гражданин США
Вы будете поддерживать различные клиентские веб-сайты и другие цифровые технологии, принимая требования проекта, сообщая об обновлениях статуса заинтересованным сторонам, записывая и назначая задачи, обеспечивая соблюдение сроков и проверяя работу, чтобы убедиться, что …
Конструктор сайтов
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Гражданин США
Отвечает за создание отличных макетов Figma и каркасов пользовательского интерфейса для веб-сайтов, созданных на нашей собственной CMS. Сотрудничайте с нашими командами дизайна, стратегии и разработки, чтобы связать бизнес-цели наших корпоративных клиентов с продуманным дизайном.
Product Designer, Web
Новинка! 2 дня назад
100% Удаленная работа Полный рабочий день
Национальный номер США
Разработайте и помогите реализовать функции, которые часто поставляются, сохраняя при этом высокое качество. Создавайте подробные макеты/спецификации проектов, которые позволяют инженерам создавать новые функции. Поднимите планку качества нашей продукции, выступая за…
Основной владелец продукта
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Гражданин США
Поддержка внутренних команд разработки/продукта/поддержки для выявления, проверки и улучшения процессов в областях, охватывающих SDLC, Agile и методы работы на постоянной основе. Сотрудничайте с отделом управления продуктами, чтобы обеспечить обмен мнениями о…
Сотрудничайте с отделом управления продуктами, чтобы обеспечить обмен мнениями о…
Старший дизайнер продукции, площадь для ресторанов
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Нью-Йорк, штат Нью-Йорк
Вы будете контролировать проектные решения, которые напрямую влияют на продукт и планы развития. Ваша работа будет охватывать как основные функции, так и экспериментальные проекты. Мы верим в универсалов, которые принимают участие в каждом этапе разработки продукта, поэтому дизайнеры продуктов…
Content Developer — База знаний
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Национальный
США Документируйте функциональность продукта, устранение неполадок и лучшие практики с помощью исследований, межфункциональной командной работы и практического тестирования продукта. Создавайте образовательный контент, который будет точным, высококачественным, привлекательным и простым для понимания.
Создавайте образовательный контент, который будет точным, высококачественным, привлекательным и простым для понимания.
Графический и веб-дизайнер
Новинка! 2 дня назад
100% Удаленная работа Полная занятость
Национальный номер США
Разработка концепции и разработка визуально привлекательных и привлекательных ресурсов для использования на различных платформах, включая Интернет, электронную почту, социальные сети, печать и т. д. Вы хорошо понимаете принципы цифрового маркетинга и оптимизации коэффициента конверсии.
Старший менеджер по дизайну продуктов, Центр маркетинга
Новинка! 2 дня назад
100% Удаленная работа Полный рабочий день
Великобритания
У вас будет возможность оказать существенное влияние, сотрудничая с межфункциональными лидерами и командами в разработке долгосрочного видения того, как мы создаем продукт, который продолжает развиваться, как маркетологи думают о взаимодействии со своими. ..
..
+ еще 2
Старший инженер по интерфейсу
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Работа из любого места
Вы можете внести свой вклад в продукт и LP не только в разработку задач, команда очень открыта для предложений или улучшений. Разработка плагинов на основе компонентов javascript. Написание внешнего кода для информационных панелей, который позволяет нетехническим пользователям…
Персонал веб-разработчика интерфейса
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Канада или США
Сотрудничайте с командами Demand Gen, Product Marketing и Creative для создания веб-сайта мирового уровня и опыта Demand Gen. Убедитесь, что мы получаем максимальную отдачу от нашей CMS (Contentful), а команда имеет все возможности для создания и предварительного просмотра обновлений.
Убедитесь, что мы получаем максимальную отдачу от нашей CMS (Contentful), а команда имеет все возможности для создания и предварительного просмотра обновлений.
Избранное
Старший дизайнер, опыт мерчандайзинга
Новинка! 3 дня назад
100% Удаленная работа Полный рабочий день
Германия, Франция, Великобритания, Нидерланды, Швейцария, Испания, Ирландия, Чехия
Помогите нашим клиентам найти и изготовить продукты, которые им нужны, чтобы сделать эти особые моменты для дома и семьи незабываемыми и достойными подарка. Работая с нашей штатной командой фотографов, вы будете создавать концептуальные фотографии, создавать привлекательные композиции изображений для…
Старший дизайнер продукции
Новинка! 3 дня назад
100% Удаленная работа Полный рабочий день
Национальный США
Создавайте раскадровки, макеты, пользовательские потоки, прототипы, ресурсы дизайна пользовательского интерфейса и другие результаты UX для конкретного бизнеса, чтобы начать и несколько подразделений по мере роста и развития вашей карьеры. Участвуйте как в открытии, так и в реализации UX…
Старший веб-дизайнер
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Национальный номер США
Думайте творчески и разрабатывайте новые концепции дизайна, графику и макеты. Работайте с менеджерами проектов, чтобы информировать и консультировать клиентов относительно стиля дизайна, формата и сроков производства. Разработайте сильные концепции и макеты с веб-сайтом, печатью и логотипом…
Разработайте сильные концепции и макеты с веб-сайтом, печатью и логотипом…
Избранное
Старший дизайнер цифрового опыта
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Нью-Йорк, штат Нью-Йорк
Определите проблемы или возможности клиентов, разработайте стратегическое видение UX и распространите эту информацию по всему бизнесу. Вы будете руководить межфункциональными командами с помощью подхода к проектированию, ориентированного на пользователя, как на практике, так и посредством фасилитации.
+ еще 20
Старший специалист по электронному маркетингу
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Атланта, Джорджия
Отвечает за планирование развертываний, мониторинг статусов кампаний и настройку программ на платформе Salesforce Marketing Cloud. Идеальный кандидат должен иметь опыт работы в команде и иметь опыт работы не менее 5 лет.
Идеальный кандидат должен иметь опыт работы в команде и иметь опыт работы не менее 5 лет.
Специалист по веб-опыту
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Индия
Дизайн, разработка или обслуживание веб-сайтов и целевых страниц. Ответственный за техническое обслуживание сервера. Совещания с командами для разрешения конфликтов, определения приоритетов потребностей, разработки критериев контента или выбора решений. Направление или выполнение обновлений веб-сайта.
Старший менеджер, бренд-дизайн
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Денвер, Колорадо, Плано, Техас, Лос-Анджелес, Калифорния, Роли, Северная Каролина, Маклин, Вирджиния, Боулдер, Колорадо
Вы будете нести ответственность за текущую разработку и реализацию систем брендов для внешних и внутренних программ. Вы будете следовать стандартам и шаблонам бренда, поддерживая и разрабатывая новые стандарты по мере необходимости.
Вы будете следовать стандартам и шаблонам бренда, поддерживая и разрабатывая новые стандарты по мере необходимости.
Штатный инженер-программист Fullstack, страница сведений о продукте — PDP
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Национальный номер США
Сотрудничайте с менеджерами по продуктам, дизайнерами и мобильными инженерами для разработки и доставки высококачественных продуктов в Интернете и на серверной части продукта. Создавайте надежную, высокопроизводительную и масштабируемую инфраструктуру для продуктов PDP. Следуйте подходам, основанным на данных, чтобы…
Менеджер по графическому дизайну
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
ВА
Координируйте креативный дизайн для каждого проекта, чтобы обеспечить многократное использование ресурсов в кампаниях, на веб-сайте, в социальных сетях и в рекламе. Воплотите творческие идеи от концепции до реализации дизайна для проектов. Разработка графики для маркетинга.
Воплотите творческие идеи от концепции до реализации дизайна для проектов. Разработка графики для маркетинга.
Популярные
Full Stack Web Developer
Новинка! 3 дня назад
100% Удаленная работа Полная занятость
Южная Африка
Создавайте новые функции, используя передовые современные методы, такие как контроль версий, непрерывная интеграция, автоматические тесты и ежедневные развертывания. Сотрудничайте с нашими многонациональными командами разработки и внедрения по всему миру. Создавайте программное обеспечение, которым могут пользоваться…
Популярные
Java Android и веб-разработчики
Новинка! 3 дня назад
100% Удаленная работа Полный рабочий день
Индия
Развивайте и поддерживайте общий базовый движок Java, используемый интерфейсами наших различных платформ. Создание качественного программного обеспечения с упором на удобство использования группами людей, сталкивающихся с уникальными задачами. Опыт разработки full-stack ПО от 3-5 лет.
Создание качественного программного обеспечения с упором на удобство использования группами людей, сталкивающихся с уникальными задачами. Опыт разработки full-stack ПО от 3-5 лет.
Старший веб-дизайнер
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
Германия
Маркетинговый дизайн целевых страниц, UI/UX для страниц корпоративных веб-сайтов и внешних веб-проектов, визуальные концепции и дизайн индивидуальных проектов. Визуальное направление для цифровых каналов. Разработать и улучшить визуальный язык бренда в различных цифровых…
Веб-разработчик
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
Charlottesville, KS
Регулярно встречайтесь с руководством для обсуждения требований, разработки и необходимых обновлений. Создавайте удобные для навигации дизайны пользовательского интерфейса. Обеспечьте стабильность программного обеспечения во всех браузерах и устройствах для согласованного развертывания контента. Оперативно выявляйте и устраняйте ошибки.
Создавайте удобные для навигации дизайны пользовательского интерфейса. Обеспечьте стабильность программного обеспечения во всех браузерах и устройствах для согласованного развертывания контента. Оперативно выявляйте и устраняйте ошибки.
Диспетчер оптимизации коэффициента конверсии
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
MA
Отвечает за разработку и выполнение четких и надежных планов коэффициента конверсии, которые будут стимулировать взаимодействие и приобретение. Стратег будет работать рука об руку с разработчиками, дизайнерами и маркетологами и играть ключевую роль в нашей цифровой трансформации…
+ еще 1
Инженер-программист, веб-платформа
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
Гражданин США
В качестве члена команды веб-платформы вы будете заниматься модернизацией нашего технического стека, стандартизацией фреймворков и предоставлением передовых технологий, таких как Next.js и Apollo Server. Как член команды веб-платформы вы будете сосредоточены на…
Веб-графика
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
Гражданин США
Помощь в сборке, проверке и поддержке страниц онлайн-продуктов в группе веб-производства. Управляйте временем, ресурсами и знанием СОП для достижения или превышения ключевых показателей эффективности клиента. Ассоциированная степень в области английского языка, журналистики или опыт работы в смежных областях.
Инженер-программист Vue.js
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
Национальный номер США
Помощь в превращении нашей команды инноваций в центр передового опыта Agile. Требования к роящимся продуктам. Общение о статусе задачи и результатах с членами команды через Jira. Частое и четкое общение с другими дисциплинами в рамках…
Избранное
Product Designer
Новинка! 4 дня назад
100% Удаленная работа Полная занятость
Аргентина, Боливия, Бразилия, Чили, Колумбия, Эквадор, Гайана, Парагвай, Перу, Суринам, Уругвай, Венесуэла
На этой должности вы будете нести ответственность за создание общего удобного пользовательского интерфейса для назначенных проектов и разработку полностью отзывчивые визуальные эффекты от начала до конца. У вас будет возможность выбирать часы, работать и учиться в команде…
У вас будет возможность выбирать часы, работать и учиться в команде…
Младший редактор блогов по управлению продуктами и управлению данными о продуктах
Новинка! 4 дня назад
100% Удаленная работа Полный рабочий день
Канада или национальный номер США
Подчиняясь ведущему редактору блога Projects and Product Management, вы будете тесно сотрудничать с редакторами и авторами, помогая соблюдать сроки, создавать эффективные метаданные статей и осуществлять контроль качества статей. Вам предложат проект…
Рекомендуемые
Руководитель отдела контроля качества и управления выпусками
Новинка! 4 дня назад
100% Удаленная работа Полный рабочий день
Австрия, Бельгия, Дания, Финляндия, Франция, Германия, Греция, Венгрия, Ирландия, Италия, Нидерланды, Норвегия, Польша, Португалия, Румыния, Испания, Швеция, Швейцария, Украина, Великобритания
Полная занятость, удаленная работа. Требуется пятилетний опыт работы и опыт управления и масштабирования многопрофильной команды QA. Управляйте и создавайте команду талантливых тестировщиков QA, определяйте и владейте стандартами управления качеством и выпусками, улучшайте процессы.
Требуется пятилетний опыт работы и опыт управления и масштабирования многопрофильной команды QA. Управляйте и создавайте команду талантливых тестировщиков QA, определяйте и владейте стандартами управления качеством и выпусками, улучшайте процессы.
Диспетчер цифровых проектов
Новинка! 5 дней назад
100% Удаленная работа Полная занятость
Национальный номер США
Служить основным контактным лицом для клиентов, консультирующих по сквозным проектам веб-дизайна и постоянным гонорарам. Обеспечение общего успеха веб-проектов клиента. Должен быть в состоянии владеть видением проекта и знать, что нужно для согласования…
Старший дизайнер продукции
Новинка! 5 дней назад
100% Удаленная работа Полная занятость
США Национальный
Разработка превосходного опыта работы с продуктом, который приводит к измеримым результатам. Ведение дизайнерских проектов путем сотрудничества с командами исследований, контента, продуктов, маркетинга продуктов, инженерии, клинических исследований и наук о данных. Решение сложных проектных задач с помощью…
Ведение дизайнерских проектов путем сотрудничества с командами исследований, контента, продуктов, маркетинга продуктов, инженерии, клинических исследований и наук о данных. Решение сложных проектных задач с помощью…
Старший инженер-программист
Новинка! 5 дней назад
100% Удаленная работа Полная занятость
Национальный номер США
Поддержка разработки продуктов, относящихся к нашей команде по хроническим заболеваниям. Эта работа будет включать обратную связь по дизайну, реализацию и развертывание наших мобильных приложений. Идеальный кандидат должен обладать сильными навыками командной работы, общения и сотрудничества.
Избранное
Инженер веб-приложений
Новинка! 5 дней назад
100% Удаленная работа Полная занятость
Питтсбург, Пенсильвания
Ищем полностью удаленного инженера по приложениям, который будет работать в качестве члена команды, отвечающей за обслуживание и разработку веб-приложений. Как инженер по приложениям, эта роль будет частью команды, которая несет ответственность…
Как инженер по приложениям, эта роль будет частью команды, которая несет ответственность…
Избранное
Визуализация — Взаимодействие — Дизайнер анимационной графики
Новинка! 5 дней назад
100% Удаленная работа Полная занятость
Аргентина, Боливия, Бразилия, Чили, Колумбия, Эквадор, Гайана, Парагвай, Перу, Суринам, Уругвай, Венесуэла
Разработка анимированных макетов дизайна сайта. Объясните визуально взаимодействие на веб-сайте. Время от времени редактируйте видеоконтент и добавляйте эффекты/элементы для улучшения анимированной графики. Работайте с разработчиками и креативными командами над подбором аудио, видео, цветов…
Старший UX-дизайнер — управление расходами
Новинка! 5 дней назад
100% Удаленная работа Полная занятость
Гражданин США
Непрерывное применение сквозного процесса UX и методов дизайн-мышления посредством различных действий и результатов. Опыт работы с мобильными приложениями, десктопными и мобильными приложениями. 4+ года опыта работы с информацией…
Опыт работы с мобильными приложениями, десктопными и мобильными приложениями. 4+ года опыта работы с информацией…
+ еще 12
UX Designer
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Бостон, Массачусетс
Ваша работа заключается в разработке продуктов, которые помогут воплотить это видение в жизнь, основываясь как на ваших знаниях в области общих принципов человеко-компьютерного взаимодействия, так и на конкретных принципах и данных. Потому что опыт компании тесно переплетается с тем, как мы…
Старший веб-дизайнер
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Австрия, Бельгия, Дания, Финляндия, Франция, Германия, Греция, Венгрия, Ирландия, Италия, Нидерланды, Норвегия, Польша, Португалия, Румыния, Испания, Швеция, Швейцария, Украина, Великобритания
Разработка лучших в своем классе цифровых активов (веб-страницы, целевые страницы, инфографика, медийные баннеры, активы в социальных сетях), которые стимулируют взаимодействие и обеспечивают согласованность бренда на нашем веб-сайте и в платных кампаниях в СМИ. При необходимости редизайн существующего веб-сайта…
При необходимости редизайн существующего веб-сайта…
Директор по веб-стратегии
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Буйес-Крик, Северная Каролина
Руководство разработкой комплексной веб-стратегии для улучшения взаимодействия с пользователем, обеспечения согласованности бренда и оптимизации SEO во всех разделах веб-сайта, включая школьные страницы. Руководит командой веб-разработчиков и дает рекомендации…
Веб-продюсер WordPress, веб-маркетинг
Новинка! 6 дней назад
100% Удаленная работа Полный рабочий день
Соединенное Королевство
Вы будете поддерживать и управлять веб-сайтами WordPress, включая создание и изменение страниц сайта. Вы будете контролировать веб-проекты от начала до запуска, включая сбор требований, определение объема, разработку технических спецификаций, управление…
Вы будете контролировать веб-проекты от начала до запуска, включая сбор требований, определение объема, разработку технических спецификаций, управление…
Ведущий UX-дизайнер
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Гражданин США
Занимает руководящую роль вместе с членами команды дизайнеров, инженеров и менеджеров по продуктам в реализации и доставке успешных продуктов и услуг, используя итеративный процесс проектирования, ориентированный на клиента. Активно работает, чтобы помочь команде достичь цели.
Графический дизайнер
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Уолтем, Массачусетс
Дизайнер электронной коммерции будет отвечать за веб-дизайн и создание ресурсов, включая электронные письма, рекламные баннеры, социальные и мобильные креативы. Должен владеть Adobe XD, Photoshop, InDesign и After Effects. Навыки работы с HTML/CSS.
Должен владеть Adobe XD, Photoshop, InDesign и After Effects. Навыки работы с HTML/CSS.
+ еще 3
Избранное
React Front End Developer
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Бостон, Массачусетс
Разработчик и дизайнер React Front End будет разрабатывать критически важное клиентское программное обеспечение по мере того, как организация становится все более цифровой для выполнения своей миссии. Вы будете и проектировать, и разрабатывать программное обеспечение. Разработчик и дизайнер React Front End будет…
Product Designer — UX
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Колорадо, Калифорния, Иллинойс, Массачусетс, Миннесота, Нью-Джерси, Нью-Йорк, Техас, Вашингтон
Проведите исследование и тестирование пользователей, чтобы лучше понять и защитить интересы как внутренних сотрудников, так и внешних клиентов, использующих наши продукты. Сотрудничайте с руководством, чтобы наше видение и опыт использования продуктов соответствовали друг другу. Разрабатывать, отстаивать и внедрять…
Сотрудничайте с руководством, чтобы наше видение и опыт использования продуктов соответствовали друг другу. Разрабатывать, отстаивать и внедрять…
Избранное
Графический дизайнер кампуса
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
ИЛ
Помогите разработать коммуникационные материалы, которые вовлекают и влияют на поведение сотрудников, чтобы помочь клиентам достичь желаемых результатов в бизнесе. Помощь в дизайне и доставке контента для клиентских проектов. Участвуйте в собраниях клиентов и внутренних команд и начинайте…
Старший разработчик Full Stack WordPress
Новинка! 6 дней назад
100% Удаленная работа Полная занятость
Ванкувер, Британская Колумбия, Канада
Работайте напрямую с коллегами по веб-развитию и оптимизации для поддержки существующих сайтов WordPress: внедряйте обновления кода, устраняйте ошибки и выполняйте регулярные обновления ядра и плагинов WordPress. Разрабатывайте новые функции для существующих сайтов, которые отвечают…
Разрабатывайте новые функции для существующих сайтов, которые отвечают…
Избранное
Веб-дизайнер
Новинка! 6 дней назад
100% Удаленная работа Полный рабочий день
Филиппины, Индия
Полная занятость, удаленная работа. Нужен опыт разработки веб-сайтов и портфолио. Создавайте каркасы, макеты веб-сайтов и другую графику, создавайте статические и видеобаннеры для рекламных кампаний и акций, а также создавайте печатные материалы.
Профиль работы веб-дизайнера | Prospects.ac.uk
Как веб-дизайнер, вы будете планировать, создавать и кодировать веб-страницы, используя как технические, так и нетехнические навыки для создания веб-сайтов, соответствующих требованиям ваших клиентов
Вы будете участвовать в технической и графические аспекты страниц и будут определять внешний вид веб-сайта, а также то, как он работает. Вы также можете нести ответственность за обслуживание существующего сайта.
Вы также можете нести ответственность за обслуживание существующего сайта.
Термин веб-разработчик иногда используется как синоним веб-дизайнера, но это ошибочно. Веб-разработка — это более специализированная роль, в которой основное внимание уделяется внутренней разработке веб-сайта с использованием языков программирования, чтобы сделать веб-дизайн хорошо работающим.
Рост числа телефонов и планшетов с сенсорным экраном диктует новый способ разработки веб-сайтов, при этом веб-дизайнеру необходимо обеспечить адаптивность веб-страниц независимо от типа используемого устройства. Поэтому необходимость тестирования веб-сайтов на разных этапах разработки и на различных устройствах стала важным аспектом работы.
Обязанности
В качестве веб-дизайнера вам необходимо:
- встречаться с клиентами, чтобы определять их потребности и поддерживать с ними регулярную связь
- составление подробных спецификаций веб-сайта
- разработка образцов макетов страниц, включая шрифт, размер текста и цвета
- разработка графики, анимации и обработка цифровых фотографий
- регистрация веб-доменов и организация хостинга веб-сайта клиенты
- осуществляют кодирование с использованием различного программного обеспечения
- работают с различными системами управления контентом
- рассматривают поисковую оптимизацию (SEO)
- соблюдать соответствующие юридические требования, такие как стандарты доступности, свобода информации и конфиденциальность
- разрабатывать визуальные образы веб-сайта и обеспечивать их соответствие политике брендинга компании или требованиям клиента
- корректировать содержание и вносить изменения при необходимости
- редактировать содержание, отладка кода и редизайн веб-страниц
- работа с другими веб-специалистами, включая веб-разработчиков и графических дизайнеров
- связь с внешними агентствами
- протестировать веб-сайт, чтобы убедиться, что он работает.

- передать готовый веб-сайт клиенту.
- обеспечить послепродажную техническую поддержку.
Заработная плата
- Начальная заработная плата варьируется от 18 000 до 24 000 фунтов стерлингов.
- При опыте работы от четырех до шести лет и более заработная плата может увеличиться до 24 000–40 000 фунтов стерлингов.
- Те, кто занимает руководящие должности, могут зарабатывать до 45 000 фунтов стерлингов.
Заработная плата, как правило, выше в Лондоне и на юго-востоке, в зависимости от размера компании и ее местоположения. Повышение заработной платы может быть доступно для тех, кто специализируется на новых технологиях.
Дополнительные льготы могут включать пенсионные планы, парковку и страхование жизни, но небольшие компании нередко просто предлагают зарплату.
Данные о доходах предназначены только для справки.
Рабочее время
Как правило, вы работаете с 9:00 до 17:00 с понедельника по пятницу, но иногда вам может потребоваться дополнительная работа по вечерам или в выходные дни, чтобы уложиться в сроки. Некоторые виды работ могут подразумевать работу по вызову для решения неожиданных проблем, требующих решения в любое время дня и ночи.
Некоторые виды работ могут подразумевать работу по вызову для решения неожиданных проблем, требующих решения в любое время дня и ночи.
Единственное оборудование, которое вам нужно, чтобы стать веб-дизайнером, — это компьютер, программное обеспечение и высокоскоростной Интернет, что означает, что вы можете работать практически из любого места. Это очень хорошо подходит для внештатной работы, самозанятости и работы на дому.
Чего ожидать
- Работа связана с часами за клавиатурой и требует высокого уровня концентрации. Во избежание переутомления глаз, болей в спине или других сопутствующих проблем со здоровьем рекомендуются регулярные перерывы от экрана.
- В зависимости от вашего работодателя ваш дресс-код может быть неформальным или более деловым для встреч с клиентами.
- В настоящее время в этой профессии преобладают мужчины, но предпринимаются шаги, чтобы восстановить баланс. Для получения информации и вакансий, ориентированных на женщин, вступающих в отрасль, посетите сайт Women in Tech.

- Работа в основном офисная. Поездки на объекты клиентов могут потребоваться, особенно при работе над большим и сложным проектом, и вы можете находиться там на протяжении всего проекта. Если вы работаете не по найму или внештатно, вы часто будете работать из дома, но время от времени можете работать в офисе вашего клиента.
- Лучшим местом для работы в области веб-дизайна является Лондон, а юго-восток Англии также обеспечивает большое количество рабочих мест. Другие горячие точки включают Манчестер, Лидс, Глазго и коридор M4 вокруг Слау и Рединга. Тем не менее, вакансии доступны по всей Великобритании.
Квалификация
Есть несколько путей входа в веб-дизайн. Формальная квалификация не всегда необходима, поскольку некоторые работодатели больше ценят креативность и опыт.
Однако более крупные работодатели, особенно те, которые предлагают схемы обучения последипломного образования, могут потребовать наличия соответствующей степени либо на уровне бакалавриата, либо на уровне последипломного образования.
Соответствующие предметы на получение степени (с творческим или техническим элементом) многочисленны, но могут включать:
- компьютерные науки
- производство цифровых медиа
- изобразительное искусство
- графический дизайн
- информационные технологии
- 1 мультимедийное программное обеспечение
- 1 мультимедийное программное обеспечение машиностроение
- веб-дизайн и разработка.
Многие университеты предлагают веб-дизайн с дополнительными предметами, такими как коммуникации, технологии, реклама, менеджмент и языки. Это может быть полезно, если вы хотите, чтобы ваша карьера развивалась в определенном направлении, например, в рекламе, переходе на управленческую должность или работе за границей.
Информация о степенях и стажировках для тех, кто хочет сделать карьеру в цифровой индустрии, предоставляется TechSkills.
Поступление с квалификацией 5-го уровня (базовая степень, HND или DipHE) возможно, но работодатель потребует соответствующий предмет, опыт работы и хорошее портфолио.
Квалификация последипломного образования не является обязательной для поступления на работу, но она может быть полезна, особенно для должностей с высоким уровнем конкуренции или если квалификация дает вам определенную специализацию.
В дополнение к квалификации портфолио работ по веб-дизайну будет необходимо для демонстрации потенциальным работодателям. Это может быть печатная форма или использование цифровой платформы, такой как веб-сайт, для демонстрации вашей работы.
Также возможно поступление без диплома. Если вы самоучка, разработали несколько веб-сайтов и имеете портфолио, то работодатель может заинтересоваться вами. Или вы можете стать самозанятым и открыть свой собственный бизнес, однако первоначальные проекты, скорее всего, будут небольшими, и для получения прибыли может потребоваться некоторое время.
Также можно пройти курсы, предлагаемые неуниверситетскими организациями. Многочисленные учебные заведения предлагают курсы веб-дизайна, которые можно изучать различными способами, например, на неполный рабочий день или дистанционно. В число этих поставщиков входят:
В число этих поставщиков входят:
- Центр дистанционного обучения
- Колледж онлайн-обучения
Навыки
Вам необходимо будет предоставить работодателям доказательства наличия у вас технических и социальных навыков.
Мягкие навыки включают:
- внимание к деталям
- креативность
- анализ
- работа в команде
- руководство командой
- решение проблем
- проведение презентаций
- способность обучаться новым техническим навыкам5
- навыки общения.
Технические навыки включают:
- Кодирование — HTML, CSS, Javascript, jQuery, Dreamweaver
- Программирование — .net, XML/XSLT, ASP, PHP, Python, Django
- Дизайн и графика — InDesign, Illustrator, Photoshop, Flash
- Система управления контентом (CMS) — WordPress, Adobe Business Catalyst, Drupal, Joomla, Ektron, Zope.

Лучше всего продемонстрировать комбинацию технических навыков из каждой из категорий. Тем не менее, специфика того, что от вас ожидается, будет варьироваться в зависимости от работодателя, технического уровня веб-дизайна в работе, на которую вы претендуете, и уровня должности, на которую вы претендуете.
Опыт работы
Ваш опыт веб-дизайна не обязательно должен быть обширным, и любой опыт, платный или добровольный, полезен. Вы можете в свободное время создавать веб-сайты для семьи, друзей или местной благотворительной организации, а также отправиться на летнюю стажировку или стажировку. Важно разработать портфолио работ, которое можно показать потенциальным работодателям, и быть в курсе последних тенденций в веб-дизайне.
Вступление в университетские клубы или общества может быть полезным. В частности, те, которые связаны с вычислительной техникой, веб-дизайном или мультимедиа, и где может возникнуть возможность создания веб-сайтов. Убедитесь, хотя бы на базовом уровне, что вы можете выполнять все задачи веб-дизайнера.
Узнайте больше о различных видах опыта работы и доступных стажировках.
Реклама
Работодатели
Разнообразие отраслей, в которых могут быть задействованы веб-дизайнеры, потенциально очень велико, поскольку любой организации, имеющей веб-сайт, в какой-то момент понадобится веб-дизайнер.
Работодатели могут иметь собственную команду веб-дизайнеров или использовать внешние агентства веб-дизайна, фрилансеров или их комбинацию.
Агентства веб-дизайна — хороший источник вакансий.
Другие источники работы включают:
- организации государственного сектора – такие как университеты или полиция
- организации частного сектора – например, дизайнерские агентства, банки, супермаркеты, интернет-магазины и юридические фирмы
- организации третьего сектора – крупные и хорошо -известные благотворительные организации.
Основное различие между работодателями заключается в типе работы, которую можно ожидать. Например, работа в дизайнерском агентстве будет означать работу над множеством проектов с рядом клиентов в разных отраслях. Так что работа будет очень изменчивой и разнообразной.
Например, работа в дизайнерском агентстве будет означать работу над множеством проектов с рядом клиентов в разных отраслях. Так что работа будет очень изменчивой и разнообразной.
Работа в собственной команде может означать меньше вариаций, поскольку вы можете работать только над одним большим веб-сайтом.
Работа внештатным сотрудником или самозанятым также может означать, что работа разнообразна, но объем работы может быть непредсказуемым с пиками и спадами в течение года, что может повлиять на уровень вашего дохода.
Вы можете получить помощь и совет по вопросам фриланса в Ассоциации независимых профессионалов и самозанятых (IPSE).
Ищите вакансии по адресу:
- BCS (The Chartered Institute for IT)
- Bubble Jobs
- Design Week Jobs
- Networkers
- Technojobs
Британская ассоциация интерактивных медиа (BIMA) предоставляет информацию о цифровой индустрии. Члены BIMA могут перечислить свои внештатные услуги на сайте для просмотра потенциальными клиентами.
Вакансиями обычно занимаются специализированные кадровые агентства.
Профессиональное развитие
Быть в курсе новых технических разработок, а также новых концепций и тенденций в области дизайна крайне важно для карьерного роста. Ваш работодатель, как правило, помогает вам в этом, предлагая внутренние курсы, организовывая для вас выездные курсы обучения или предоставляя вам возможности для самостоятельного обучения.
Adobe Digital Learning Services предлагает сертификацию по использованию своего программного обеспечения, являющегося отраслевым стандартом. Есть также множество других учебных заведений, предлагающих курсы повышения квалификации.
Поддерживать актуальные знания о текущих тенденциях в дизайне можно, посещая веб-сайты, посвященные наградам в области веб-дизайна, такие как CSS Design Awards, читая профессиональные журналы по веб-дизайну, такие как журнал .net, и просматривая другие веб-сайты.
Перспективы карьерного роста
Поскольку веб-дизайн — многогранная роль, первые несколько лет вашей карьеры вы потратите на развитие различных навыков, необходимых для выполнения этой работы. Это может занять четыре или пять лет, после чего вас могут повысить до старшего дизайнера.
Это может занять четыре или пять лет, после чего вас могут повысить до старшего дизайнера.
После того, как вы определили свои сильные стороны и какие аспекты работы вам нравятся больше всего, вы можете перейти к другим ролям с ответственностью за крупные проекты, управление крупными клиентами, руководство проектными группами, удобство использования, консультирование или даже стать директор компании.
Если вы чувствуете, что предпочитаете сосредоточиться на творческом аспекте веб-дизайна, вы можете специализироваться в таких областях, как:
- графика
- дизайн пользовательского интерфейса
- интерактивный дизайн
- интерфейсная разработка
- информационная архитектура.
В качестве альтернативы вы можете решить, что предпочитаете более техническую роль, и поэтому вы можете специализироваться на более технических аспектах кодирования и развивать специальность в этой области.
Другой вариант — получить квалификацию преподавателя и преподавать веб-дизайн в дополнительном или высшем учебном заведении. Вы также можете работать частным репетитором, обучая отдельных лиц или небольшие группы.
Вы также можете работать частным репетитором, обучая отдельных лиц или небольшие группы.
Авторы редакторов AGCAS
Декабрь 2021 г.
© Copyright AGCAS & Graduate Prospects Ltd · Отказ от ответственности
Посмотрите, насколько хорошо вы соответствуете этому профилю работы и более чем 400 другим.
Альтернативные профессии
Как бы вы оценили эту страницу?
По шкале, где 1 — не нравится, 5 — нравится
Что-то пошло не так. Пожалуйста, попробуйте еще раз.
- Не нравится1
Недовольна-очень
- 2
Недовольна
- 3
Нейтральный
- 4
- НАД 5
Happy-Ever
Не заполняйте это в
Отзыв о успехе
. Описание Образцы и примеры Старший веб-дизайнер Шаблон описания работы
Когда соискатели просматривают описания вакансий, знаете ли вы, что они не читают все объявление, а просто просматривают требования к опыту и обязанности? Другими словами, если вы хотите, чтобы ваша должностная инструкция старшего веб-дизайнера привлекла чье-то внимание, вам нужна привлекающая внимание реклама, которая четко сообщает, что вы ищете. В то же время описание вакансии должно звучать дружелюбно, чтобы побудить кандидатов подать заявку. Чтобы сделать это эффективно, свяжитесь с кандидатом, изложив захватывающие детали работы. Подчеркните новейшие компьютерные технологии и программное обеспечение, которое использует компания. Поставьте себя на место соискателя и подумайте, что бы вы искали при поиске работы. Чтобы помочь вам на вашем пути, следуйте шаблону должностной инструкции старшего веб-дизайнера, и ваши шансы найти действительно квалифицированного человека резко увеличатся.
В то же время описание вакансии должно звучать дружелюбно, чтобы побудить кандидатов подать заявку. Чтобы сделать это эффективно, свяжитесь с кандидатом, изложив захватывающие детали работы. Подчеркните новейшие компьютерные технологии и программное обеспечение, которое использует компания. Поставьте себя на место соискателя и подумайте, что бы вы искали при поиске работы. Чтобы помочь вам на вашем пути, следуйте шаблону должностной инструкции старшего веб-дизайнера, и ваши шансы найти действительно квалифицированного человека резко увеличатся.
Хотите использовать это описание работы? Используйте шаблон
Краткое описание вакансии:
Мы ищем опытного старшего веб-дизайнера, который присоединится к нашему быстрорастущему отделу маркетинга. Вы должны продемонстрировать передовые знания в области дизайна, разработки и обслуживания адаптивных веб-приложений, которые будут использоваться как часть нашей общей маркетинговой стратегии. Вы будете оказывать расширенную стратегическую поддержку управлению маркетингом для достижения всех маркетинговых целей, а также предлагать рекомендации и поддержку младшим разработчикам и младшему дизайнерскому персоналу. Комфорт при многозадачности и работе в быстро меняющейся среде с постоянно меняющимися приоритетами является обязательным. Это потрясающая возможность для опытного веб-дизайнера, который хочет получить опыт управления людьми и наставничества. Старший веб-дизайнер подчиняется старшему визуальному дизайнеру, бренд-маркетинг.
Комфорт при многозадачности и работе в быстро меняющейся среде с постоянно меняющимися приоритетами является обязательным. Это потрясающая возможность для опытного веб-дизайнера, который хочет получить опыт управления людьми и наставничества. Старший веб-дизайнер подчиняется старшему визуальному дизайнеру, бренд-маркетинг.
Должностные обязанности:
- Работа с менеджерами по маркетингу для настройки маркетинговых онлайн-кампаний, а также для организации и управления всеми материалами онлайн-маркетинга.
- Разработка, создание и поддержка веб-контента в соответствии с требованиями маркетинга.
- Создавайте решения для проблем макета и стиля в различных браузерах и на мобильных устройствах.
- Работайте с ИТ-отделом, чтобы обеспечить плавный переход серверных процессов на веб-сайт и обратно.
- Сотрудничайте с редакцией над сопутствующими онлайн-ресурсами.
- Дизайн, создание и оптимизация графического контента для социальных сетей, онлайн-рекламы и использования веб-сайтов.

- Исследуйте, покупайте и настраивайте стоковые фотографии, чтобы они отражали маркетинговую идею.
- Создавайте, организуйте и документируйте тестирование веб-разработки, а также предлагайте веб-обслуживание по запросу, управление контентом и техническую поддержку.
- Наставничество младших дизайнеров на еженедельных индивидуальных занятиях по передовым концепциям дизайна и предоставление отзывов о практических заданиях.
Навыки и требования к работе:
Предпочтительно:
- Сильные навыки решения проблем
- Способность работать самостоятельно и в сотрудничестве с другими
Требуется:
CSS/JavaScript/JQuery)Хотите использовать это описание работы?
Используйте шаблон
Просмотреть все описания вакансий
Что включить в шаблон описания работы старшего веб-дизайнера-победителя
При написании описания работы следите за тем, чтобы макет не бросался в глаза. Длинные абзацы трудно читать, но маркированные списки позволяют читателю быстро оценить, подходит ли работа. Кроме того, разделите четыре ключевых компонента на соответствующие разделы.
Длинные абзацы трудно читать, но маркированные списки позволяют читателю быстро оценить, подходит ли работа. Кроме того, разделите четыре ключевых компонента на соответствующие разделы.
Краткое описание работы: Подводя итог описанию работы, выделите все привлекательные особенности работы. Старшие веб-дизайнеры любят свои компьютеры, поэтому упомяните технологии и программное обеспечение компании. Уточните, будет ли веб-дизайнер только создавать и поддерживать веб-сайты или будет контактировать с клиентами. Укажите, будет ли дизайнер встречаться с клиентами с целью создания веб-сайта, информационного обслуживания или создания контента.
Обязанности и ответственность: Хотя большинство старших веб-дизайнеров хорошо осведомлены о том, что от них ожидается, не помешает определить обязанности и ответственность на ежедневной или еженедельной основе. Это даст соискателю представление о том, является ли это работой с жесткими сроками или непринужденной атмосферой. Перечислить хотя бы пять ключевых моментов — хорошая идея.
Навыки: Если вы имеете в виду определенную квалификацию, перечислите требования к образованию, конкретным программам, многолетнему опыту в веб-дизайне, графическом контенте, обработке фотографий, написании контента, редактировании и всем остальном, что вы считаете важным. Если старший веб-дизайнер будет работать с командой младших дизайнеров, вы можете указать любые навыки работы с людьми и организационные требования.
Обзор компании: Расскажите кандидату немного о вашей организации. Вы входите в список Fortune 500 или ведете семейный бизнес? Для некоторых кандидатов важны размер, продукция и миссия бизнеса. Если у вас есть фотографии или видео о компании и компьютерном отделе, обязательно включите их. Увидеть компьютерную лабораторию, а не прочитать о ней, гораздо эффективнее возбудить аппетит кандидата.
Повышение качества найма начинается с составления более качественных описаний должностей
• Просмотрите сотни шаблонов в более чем 40 отраслях
• Настройте свой шаблон с информацией о вашей компании и требованиями к работе
• Разместите его на более чем 20 досках объявлений за считанные секунды — БЕСПЛАТНО!
Быстро и легко получите профессиональное, ориентированное на кандидата описание вакансии с помощью MightyRecruiter
Используйте шаблон
Шаблон должностной инструкции старшего веб-дизайнера: что нужно и что нельзя делать
- Укажите, кому будет подчиняться старший веб-дизайнер, и если он может рассчитывать на поддержку команды младших веб-дизайнеров.

- Укажите, требуются ли знания в области маркетинга. Старший веб-дизайнер будет работать в отделе маркетинга.
- Сделайте работу дружелюбной и личной, обращаясь к кандидату на работу «вы» и «ваш».
- Не забудьте указать все необходимые знания программного обеспечения.
- Не забудьте перечислить преимущества компании. Преимущества являются большим преимуществом при приеме на работу.
- Не забудьте указать контактную информацию, указав имя и адрес электронной почты, а также дату закрытия заявки.
Вакансии в области веб-дизайна — просмотрите сотни вакансий в области дизайна
Графический дизайнер
ICEO — Венчурный строитель • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Удаленный
Опубликовано 3 дня назад
Удаленный дружественный
Ремейк сайта и разработка бренда
Peep • Фриланс • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Удаленный
Опубликовано 4 дня назад
Удаленный дружественный
Веб-дизайнер, Webflow
RightNow Media • Полная занятость
Посмотреть задание Подать заявку сейчас
МакКинни, Техас
Опубликовано 4 дня назад
Старший дизайнер бренда
Гарантия • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Пало-Альто, Калифорния
Опубликовано 9 дней назад
Дружественный удаленный
(Персонал/Старший/Новичок) UX-дизайнер
Wabtec • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
В любом месте
Опубликовано 12 дней назад
Удаленный дружественный
Веб-дизайнер и бренд-дизайнер
Крест и корона • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Чемберсбург, Пенсильвания
Опубликовано 12 дней назад
Удаленный дружественный
Старший дизайнер продукции
Прогресс • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Грин Бэй, Висконсин
Опубликовано 15 дней назад
Дружественный удаленный
Старший дизайнер пользовательского интерфейса/UX
ProjectDiscovery, Inc.
 • На постоянной основе
• Удаленный дружественный
• На постоянной основе
• Удаленный дружественныйПосмотреть задание Подать заявку сейчас
В любом месте
Опубликовано 16 дней назад
Удаленный дружественный
UX/UI Digital Designer
Durkan Group • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Филадельфия, Пенсильвания
Опубликовано 16 дней назад
Удаленный дружественный
Старший бренд-дизайнер и веб-дизайнер
DIBBS • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Гуарульюс, Бразилия
Опубликовано 18 дней назад
Удаленный дружественный
Визуальный дизайнер
Алхимия • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Часовой пояс США, предпочтительно время PST
Опубликовано 23 дня назад
Дружественный удаленный
Старший дизайнер UX/UI
Bitstocks • Полная занятость
Посмотреть задание Подать заявку сейчас
Лондон
Опубликовано 24 дня назад
Frontend UI/UX Designer
Taurus Insurance Services Ltd • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Эссекс, Великобритания
Опубликовано 24 дня назад
Дружественный удаленный
Визуальный (UI) дизайнер
Пони.
 • На постоянной основе
• Удаленный дружественный
• На постоянной основе
• Удаленный дружественныйПосмотреть задание Подать заявку сейчас
Соединенное Королевство
Опубликовано 25 дней назад
Удаленный дружественный
Старший дизайнер UX/UI (маркетинг)
CANDIS GmbH • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Германия
Опубликовано 25 дней назад
Удаленный дружественный
UX-дизайнер
PubNub • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Польша
Опубликовано 28 дней назад
Дружественный удаленный
ВЕБ-ДИЗАЙНЕР
ШОНДЕЛЬ • Фриланс • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Удаленный
Опубликовано около 1 месяца назад
Дизайнер пользовательского интерфейса — Буэнос-Айрес
Эдгар Аллан • На постоянной основе • Удаленный дружественный
Посмотреть задание Подать заявку сейчас
Буэнос-Айрес, Аргентина
Опубликовано 3 месяца назад
Дружественный удаленный
Анимация Бренд / Графический дизайн Иллюстрация Лидерство Мобильный дизайн Пользовательский интерфейс/визуальный дизайн Дизайн продукта UX-дизайн / исследования Веб-дизайн
Расположение Открыт для удаленного доступа На постоянной основе Фриланс/КонтрактОчистить фильтры
Бюро трудовой статистики США
ПОДХОДИТ ДЛЯ ПЕЧАТИ
- Резюме
- Что они делают
- Рабочая среда
- Как стать единым целым
- Оплата
- Перспектива работы
- Данные о штате и районе
- Аналогичные занятия
- Подробнее
Резюме
Пожалуйста, включите JavaScript, чтобы воспроизвести это видео.
Стенограмма видео доступна по адресу https://www.youtube.com/watch?v=FfxTkIsaTYk.
| Краткие сведения: веб-разработчики и цифровые дизайнеры | |
|---|---|
| Медианная заработная плата 2021 г. | 78 300 долларов в год 37,65 $ в час |
| Стандартное начальное образование | Степень бакалавра |
| Опыт работы по родственной профессии | Нет |
| Обучение на рабочем месте | Нет |
Количество рабочих мест, 2021 г. | 197 100 |
| Перспективы работы, 2021-31 | 23% (намного быстрее среднего) |
| Изменение занятости, 2021-31 | 45 400 |
Чем занимаются веб-разработчики и цифровые дизайнеры
Веб-разработчики создают и поддерживают веб-сайты. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования.
Рабочая среда
Некоторые веб-разработчики и цифровые дизайнеры работают в сфере проектирования компьютерных систем и сопутствующих услуг. Другие работают на себя. Третьи работают в таких отраслях, как издательское дело, управленческий консалтинг и реклама.
Как стать веб-разработчиком или цифровым дизайнером
Образовательные требования для веб-разработчиков и цифровых дизайнеров варьируются от диплома средней школы до степени бакалавра.
Зарплата
Средняя годовая заработная плата веб-дизайнеров и дизайнеров цифровых интерфейсов в мае 2021 года составляла 79 890 долларов США. прогнозируется рост на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий возникнут в связи с необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с выходом на пенсию.
Данные по штатам и районам
Изучите ресурсы по трудоустройству и заработной плате по штатам и регионам для веб-разработчиков и цифровых дизайнеров.
Similar Occupations
Сравните должностные обязанности, образование, карьерный рост и заработную плату веб-разработчиков и цифровых дизайнеров со схожими профессиями.
Дополнительная информация, включая ссылки на O*NET
Узнайте больше о веб-разработчиках и цифровых дизайнерах, посетив дополнительные ресурсы, включая O*NET, источник основных характеристик работников и профессий.
Чем занимаются веб-разработчики и цифровые дизайнеры Об этом разделе
Некоторые разработчики работают с графикой и другими дизайнерами, чтобы определить макет веб-сайта.
Веб-разработчики создают и поддерживают веб-сайты. Они также несут ответственность за технические аспекты сайта, такие как его производительность и емкость, которые являются показателями скорости веб-сайта и объема трафика, который может обрабатывать сайт. Кроме того, веб-разработчики могут создавать контент для сайта. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования. Они отвечают за внешний вид и функциональность веб-сайта или интерфейса.
Обязанности
Веб-разработчики и цифровые дизайнеры обычно делают следующее:
- Встреча с клиентами или руководством для обсуждения потребностей, дизайна и функциональности веб-сайта или интерфейса
- Создание и тестирование приложений, интерфейсов и навигационных меню для веб-сайта
- Напишите код для веб-сайта с использованием таких языков программирования, как HTML или XML
- Вместе с другими членами команды определите, какую информацию будет содержать сайт
- Работа с графическими и другими дизайнерами для определения макета веб-сайта
- Интеграция графики, аудио и видео в веб-сайт
- Мониторинг трафика веб-сайта
- Создание прототипов и макетов веб-сайтов или приложений
- Дизайн и разработка графики
При создании веб-сайта разработчики и дизайнеры должны воплотить в жизнь видение своего клиента. Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Некоторые разработчики и дизайнеры занимаются всеми аспектами построения веб-сайта, а другие специализируются на определенных его аспектах. Ниже приведены примеры типов специализированных веб-разработчиков или цифровых дизайнеров:
. Внутренние веб-разработчики отвечают за общую техническую разработку веб-сайта. Они создают базовую структуру сайта и следят за тем, чтобы он функционировал должным образом. Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Интерфейсные веб-разработчики создают технические элементы для внешнего вида веб-сайта. Они разрабатывают макет сайта и интегрируют в него графику, приложения (такие как инструмент розничной оплаты) и другой контент. Они также пишут программы веб-дизайна на различных компьютерных языках, таких как HTML или JavaScript.
Дизайнеры веб-сайтов и цифровых интерфейсов отвечают за создание внешнего вида веб-сайта или интерфейса в отношении фотографий, цвета, типа и размера шрифта, графики и макета. Они также несут ответственность за функциональность, удобство использования и совместимость веб-сайта или интерфейса.
Веб-мастера поддерживают и обновляют веб-сайты. Они обеспечивают правильную работу веб-сайтов и проверяют наличие ошибок, таких как неработающие ссылки. Многие веб-мастера также отвечают на комментарии пользователей.
Многие веб-мастера также отвечают на комментарии пользователей.
Разработчики создают сайты для всех видов бизнеса.
В 2021 годудизайнеров веб-интерфейсов и цифровых интерфейсов занимали около 101 800 рабочих мест. Крупнейшими работодателями дизайнеров веб-интерфейсов и цифровых интерфейсов были следующие:
| Проектирование компьютерных систем и сопутствующие услуги | 16% |
| Издатели программного обеспечения | 13 |
| Розничная торговля | 5 |
| Финансы и страхование | 5 |
| Реклама, связи с общественностью и сопутствующие услуги | 4 |
Веб-разработчики имели около 95 300 рабочих мест в 2021 году. Крупнейшими работодателями веб-разработчиков были следующие:
Крупнейшими работодателями веб-разработчиков были следующие:
| Проектирование компьютерных систем и сопутствующие услуги | 19% |
| Образовательные услуги; государственный, местный и частный | 8 |
| Прочие информационные услуги | 6 |
| Реклама, связи с общественностью и сопутствующие услуги | 6 |
| Самозанятые работники | 6 |
Графики работы
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Как стать веб-разработчиком или цифровым дизайнером Об этом разделе
Разработчики часто обладают знаниями как в области программирования, так и в области графического дизайна.
Требования к образованию различаются для веб-разработчиков и цифровых дизайнеров в зависимости от условий работы и других факторов.
Образование
Требования к образованию для веб-разработчиков и цифровых дизайнеров варьируются от аттестата средней школы до степени бакалавра.
Некоторые работодатели предпочитают нанимать кандидатов веб-разработчиков, имеющих степень бакалавра в определенной области, такой как компьютерные науки или программирование.
Веб-разработчики должны хорошо разбираться в HTML-программировании. Многие работодатели также хотят, чтобы разработчики понимали другие языки программирования, такие как JavaScript или SQL, и обладали знаниями о средствах публикации мультимедиа, таких как Flash. На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
Работодатели цифровых дизайнеров могут предпочесть нанимать кандидатов, имеющих степень бакалавра в таких областях, как веб-дизайн, цифровой дизайн или графическое искусство.
Веб-разработчикам и цифровым дизайнерам может не потребоваться специальное образование, если они могут продемонстрировать свои способности на основе предыдущего опыта работы или проектов.
Развитие
Веб-разработчики и цифровые дизайнеры, имеющие степень бакалавра , могут стать менеджерами проектов. Для получения дополнительной информации см. профиль на менеджеров компьютеров и информационных систем .
Важные качества
Коммуникативные навыки . Веб-разработчикам и цифровым дизайнерам необходимо эффективно общаться с коллегами для координации работы над проектами.
Творчество . Веб-разработчики и цифровые дизайнеры часто участвуют в создании внешнего вида веб-сайта и должны убедиться, что он не только функционален, но и привлекателен.
Навыки обслуживания клиентов . Веб-мастера должны вежливо отвечать на вопросы и просьбы пользователей.
Подробный . Веб-разработчики и цифровые дизайнеры должны подолгу сосредотачиваться и точно писать код, потому что незначительная ошибка может привести к тому, что вся веб-страница перестанет работать.
Навыки решения проблем . Веб-разработчики и цифровые дизайнеры должны проверять код на наличие ошибок и исправлять все найденные.
Web Developers and Digital Designers
Median annual wages, May 2021
- Computer occupations
$97,430
- Web developers and digital designers
$78,300
- Total, all occupations
$45,760
Средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов составляла 79 долларов. 890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
Средняя годовая заработная плата веб-разработчиков в мае 2021 года составляла 77 030 долларов. Самые низкие 10 процентов заработали менее 38 280 долларов, а самые высокие 10 процентов заработали более 129 760 долларов.
В мае 2021 года средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов в ведущих отраслях, в которых они работали, была следующей:
| Издатели программного обеспечения | 150 040 долларов США |
| Финансы и страхование | 99 640 |
| Проектирование компьютерных систем и сопутствующие услуги | 80 110 |
| Реклама, связи с общественностью и сопутствующие услуги | 64 720 |
| Розничная торговля | 61 860 |
В мае 2021 года средняя годовая заработная плата веб-разработчиков в ведущих отраслях, в которых они работали, была следующей:
| Проектирование компьютерных систем и сопутствующие услуги | 77 450 долларов США |
| Прочие информационные услуги | 77 210 |
| Образовательные услуги; государственный, местный и частный | 64 380 |
| Реклама, связи с общественностью и сопутствующие услуги | 63 240 |
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Веб-разработчики и цифровые дизайнеры
процент изменения занятости, прогнозируется 2021-31
- Веб-разработчики
- Веб-разработчики и цифровые дизайнеры
- Веб-дизайнеры
- 5555. Дизайнеры
- 59555.
Прогнозируется, что общая занятость веб-разработчиков и цифровых дизайнеров вырастет на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий возникнут в связи с необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с выходом на пенсию.
Занятость
По прогнозам, занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции. По мере того, как розничные фирмы продолжают расширять свои онлайн-предложения, ожидается, что спрос на этих работников будет расти. Кроме того, ожидается, что продолжающееся использование мобильных устройств для поиска в Интернете вызовет спрос у веб-разработчиков и цифровых дизайнеров на создание веб-сайтов и интерфейсов, которые работают на мобильных устройствах с экранами разных размеров.
| Должность | SOC-код | Занятость, 2021 | Прогнозируемая занятость, 2031 г. | Изменение, 2021-31 | Занятость по отраслям | ||
|---|---|---|---|---|---|---|---|
| Процент | Цифровой | ||||||
ИСТОЧНИК: Бюро статистики труда США, Программа прогнозов занятости | |||||||
Веб-разработчики и цифровые дизайнеры | — | 197 100 | 242 500 | 23 | 45 400 | — | |
Веб-разработчики | 15-1254 | 95 300 | 124 100 | 30 | 28 900 | Получить данные | |
Разработчики веб-интерфейсов и цифровых интерфейсов | 15-1255 | 101 800 | 118 400 | 16 | 16 600 | Получить данные | |
Программа статистики занятости и заработной платы (OEWS) ежегодно производит оценки занятости и заработной платы для более чем 800 профессий. Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
- Разработчики веб-интерфейсов и цифровых интерфейсов
- Веб-разработчики
Прогнозы профессиональной занятости разрабатываются для всех штатов отделом информации о рынке труда (LMI) или отделами прогнозов занятости отдельных штатов. Все данные прогнозов штата доступны на сайте www.projectionscentral.com. Информация на этом сайте позволяет сравнивать прогнозируемый рост занятости по профессии между штатами или в пределах одного штата. Кроме того, штаты могут составлять прогнозы по районам; есть ссылки на веб-сайты каждого штата, где эти данные могут быть получены.
CareerOneStop CareerOneStop включает в себя сотни профессиональных профилей с данными, доступными по штатам и городам. В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В этой таблице приведен список профессий с должностными обязанностями, аналогичными обязанностям веб-разработчиков и цифровых дизайнеров.
| Род занятий | Должностные обязанности | НАЧАЛЬНОЕ ОБРАЗОВАНИЕ | СРЕДНЯЯ ЗАРАБОТНАЯ ПЛАТА 2021 | |
|---|---|---|---|---|
| Менеджеры по компьютерным и информационным системам | Менеджеры по компьютерам и информационным системам планируют, координируют и руководят деятельностью, связанной с компьютерами в организации. | Степень бакалавра | 159 010 долларов США | |
| Программисты | Компьютерные программисты пишут, модифицируют и тестируют код и сценарии, обеспечивающие правильную работу программного обеспечения и приложений. | Степень бакалавра | 93000 долларов | |
| Специалисты компьютерной поддержки | Специалисты компьютерной поддержки обслуживают компьютерные сети и оказывают техническую помощь пользователям компьютеров. | Посмотрите, как стать одним из них | 57 910 долларов США | |
| Аналитики компьютерных систем | Аналитики компьютерных систем изучают текущие компьютерные системы организации и разрабатывают способы повышения эффективности. | Степень бакалавра | 99 270 долларов США | |
| Администраторы баз данных и архитекторы | Администраторы баз данных и архитекторы создают или организуют системы для хранения и защиты данных. | Степень бакалавра | 101 000 долларов | |
| Аналитики информационной безопасности | Аналитики по информационной безопасности планируют и осуществляют меры безопасности для защиты компьютерных сетей и систем организации. | Степень бакалавра | 102 600 долларов США | |
| Графические дизайнеры | Графические дизайнеры создают визуальные концепции, используя компьютерное программное обеспечение или вручную, для передачи идей, которые вдохновляют, информируют и очаровывают потребителей. | Степень бакалавра | 50 710 долларов США | |
| Художники по спецэффектам и аниматоры | Художники по спецэффектам и аниматоры создают движущиеся изображения и визуальные эффекты для различных средств массовой информации и развлечений. | Степень бакалавра | 78 790 долларов США | |
| Разработчики программного обеспечения, аналитики по обеспечению качества и тестировщики | Разработчики программного обеспечения разрабатывают компьютерные приложения или программы. | Степень бакалавра | 109 020 долларов США |
Для получения дополнительной информации о веб-разработчиках и цифровых дизайнерах посетите страницу 9.0005
Всемирная организация веб-мастеров
Для получения дополнительной информации о карьере компьютера, посетите
Ассоциация вычислительной техники
Ассоциация компьютерных исследований
Компьютерное общество IEEE
Для получения информации о возможностях для женщин, занимающихся информационными технологиями, посетите веб-сайт
.Национальный центр женщин и информационных технологий
CareerOneStop
Чтобы посмотреть видео о карьере веб-разработчика, посетите
Веб-разработчики
O*NET
Дизайнеры видеоигр
Веб-разработчики
Разработчики веб-интерфейсов и цифровых интерфейсов
Предлагаемая ссылка:
Бюро трудовой статистики, Министерство труда США, Справочник по профессиональным перспективам , Веб-разработчики и цифровые дизайнеры,
на https://www. bls.gov/ooh/computer-and-information-technology/web-developers.htm (посещено 14 сентября 2022 г. ).
bls.gov/ooh/computer-and-information-technology/web-developers.htm (посещено 14 сентября 2022 г. ).
Дата последнего изменения: Среда, 14 сентября 2022 г.
Вакансии веб-дизайнера в Канзас-Сити
Нажмите Tab, чтобы перейти к ссылке Перейти к содержимому
Перейти к основному содержанию
В настоящее время нет открытых вакансий, соответствующих этой категории или местоположению.
Похожие вакансии, размещенные Hallmark, перечислены ниже для вашего удобства.
Поиск по ключевым словам
Показать дополнительные параметры
Загрузка…
Поиск по местоположению
Смотреть вакансии в этой категории
| Название | Местоположение | Отдел | Дата (м/д/гг) | |
| Продавец-консультант — Магазин Crayola, KCMO Продавец-консультант — Магазин Crayola, KCMO Канзас-Сити, Миссури, США, 64108 20 сентября 2022 г. | Канзас-Сити, Миссури, США, 64108 | Сотрудник магазина | 20 сентября 2022 г. | |
| Архитектор облачной инфраструктуры и безопасности — УДАЛЕННЫЙ Архитектор облачной инфраструктуры и безопасности — УДАЛЕННЫЙ Канзас-Сити, Миссури, США, 64108 16 сентября 2022 г. | Канзас-Сити, Миссури, США, 64108 | Информационные технологии | 16 сентября 2022 г. | |
| Ведущий разработчик мобильных приложений — удаленно Ведущий разработчик мобильных приложений — удаленный
Канзас-Сити, Миссури, США, 64141
7 сентября 2022 г. | Канзас-Сити, Миссури, США, 64141 | Информационные технологии | 7 сентября 2022 г. | |
| Инженер по цифровой производительности Инженер по цифровым характеристикам Канзас-Сити, Миссури, США, 64108 16 сентября 2022 г. | Канзас-Сити, Миссури, США, 64108 | Информационные технологии | 16 сентября 2022 г. | |
| Цифровой финансовый аналитик — УДАЛЕННЫЙ Цифровой финансовый аналитик — УДАЛЕННЫЙ Канзас-Сити, Миссури, США, 64108 22 сентября 2022 г. | Канзас-Сити, Миссури, США, 64108 | Бухгалтерский учет и финансы | 22 сент. 2022 г. | |
| Архитектор безопасности (облако, CISSP) — удаленно Архитектор безопасности (облако, CISSP) — удаленно
Канзас-Сити, Миссури, США, 64116
12 сентября 2022 г. | Канзас-Сити, Миссури, США, 64116 | Бухгалтерский учет и финансы | 12 сентября 2022 г. | |
| Специалист по строительству — хранитель Специалист по строительству — Хранитель Канзас-Сити, Миссури, США, 64108 13 сентября 2022 г. | Канзас-Сити, Миссури, США, 64108 | Услуги/техническое обслуживание помещений | 13 сентября 2022 г. | |
| Специалист по HRIS — Размеры UKG Специалист по HRIS — UKG Размеры Канзас-Сити, Миссури, США, 64141 15 сентября 2022 г. | Канзас-Сити, Миссури, США, 64141 | Человеческие ресурсы | 15 сентября 2022 г. | |
| Архитектор удаленных решений — Salesforce Commerce Cloud (Demandware) Архитектор удаленных решений — Salesforce Commerce Cloud (Demandware)
Канзас, Миссури, США, 64141
12 сентября 2022 г. |


 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей. Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию. Инфографика
Инфографика Кейс по сервисному дизайну
Кейс по сервисному дизайну Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов. Сможете создать личный бренд и находить заказчиков в России и за рубежом.
Сможете создать личный бренд и находить заказчиков в России и за рубежом. Научитесь делать адаптивные веб-страницы со сложной анимацией.
Научитесь делать адаптивные веб-страницы со сложной анимацией.

 д.;
д.; ru,
ru, Основы проектирования взаимодействия»
Основы проектирования взаимодействия»