CSS учебник
CSS3 переходы обеспечивают плавные переходы из одного состояния в другое при наведении курсора мыши на элемент. Наиболее часто используются для стилизации ссылок и кнопок в состоянии :hover или :focus.Поддержка
IE: 10.0 Firefox: 16.0, 4.0 -moz- Chrome: 26.0, 4.0 -webkit- Safari: 6.1, 3.1 -webkit- Opera: 12.1, 11.6 -o- iOS Safari: 7.1 Opera Mini: — Android Browser: 4.4, 4.1 -webkit- Chrome for Android: 44
1.1 Название свойства
Содержит название CSS-свойств, к которым будет применен эффект перехода. Не наследуется.
| transition-property | |
|---|---|
| Значения: | |
| none | Отсутствие свойства для перехода. |
| all | Применяет эффект перехода ко всем свойствам элемента. |
| свойство | Определяет список свойств, перечисленных через запятую, участвующих в переходе. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
width: 100px;
-webkit-transition-property: width;
transition-property: width;
}
div:hover {
width: 300px;
}
1.2. Продолжительность перехода
Задает промежуток времени, в течение которого должен осуществляться переход. Не наследуется.
| transition-duration | |
|---|---|
| Значения: | |
| время | Время перехода указывается в секундах или миллисекундах, например, 2s или 5ms. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-transition-duration: 5s;
transition-duration: 5s;
}
1.
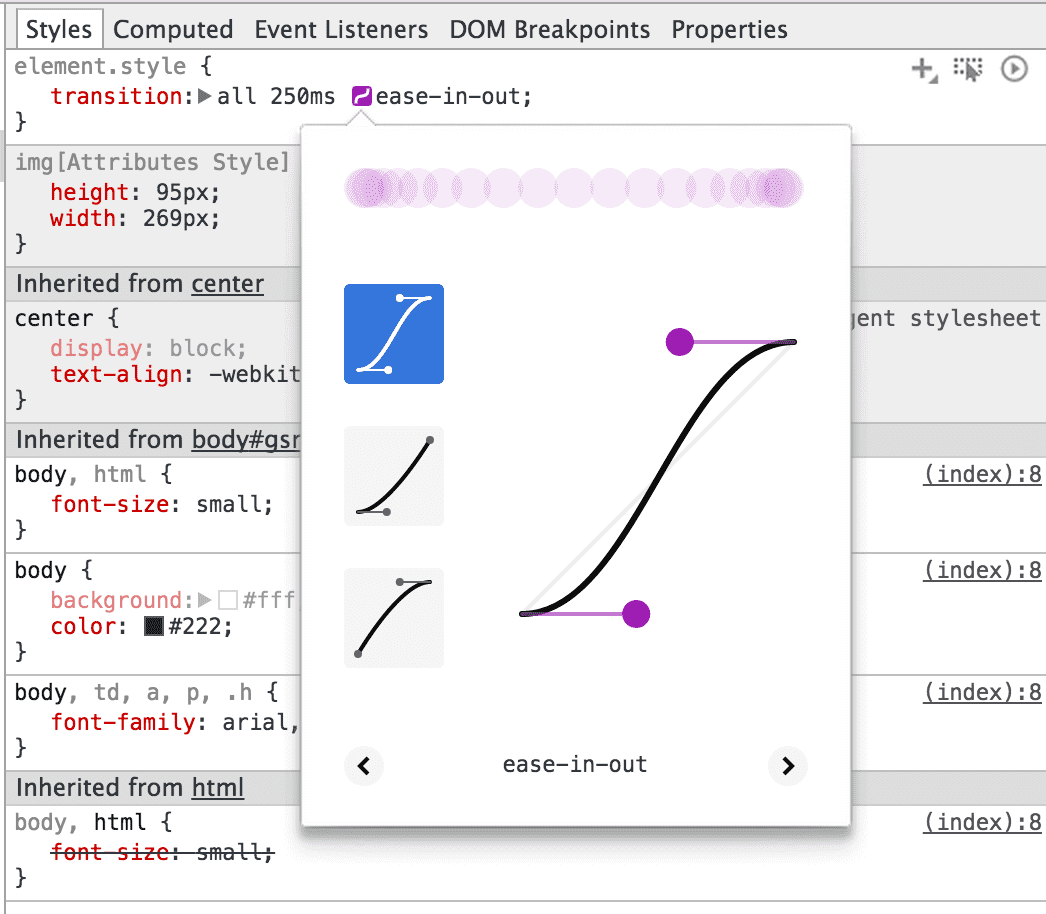
 3. Скорость перехода
3. Скорость перехода
Свойство определяет изменение скорости перехода в течение заданного отрезка времени с помощью временных функций. Не наследуется.
| transition-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, переход начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1). |
| linear | Переход происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Переход начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out |  58,1). 58,1). |
| ease-in-out | Переход медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1 для кривой ускорения. На этом сайте вы сможете построить любую траекторию перехода. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
1.4 Задержка перехода
Необязательное свойство, позволяет сделать так, чтобы переход происходил не сразу после того, как сработало связанное с ним событие, а с некоторой задержкой. Не наследуется.
| transition-delay | |
|---|---|
| Значения: | |
| время | Время задержки перехода указывается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-transition-delay: .5s;
transition-delay: .5s;
}
1.5 Краткая запись перехода
Все свойства, отвечающие за изменение внешнего вида элемента, можно объединить в одно свойство transition
{transition: transition-property transition-duration transition-timing-function transition-delay;}
Если воспользоваться значениями по умолчанию, то запись
div {
transition: 1s;
}
будет эквивалентна
div {
transition: all 1s ease 0s;
}
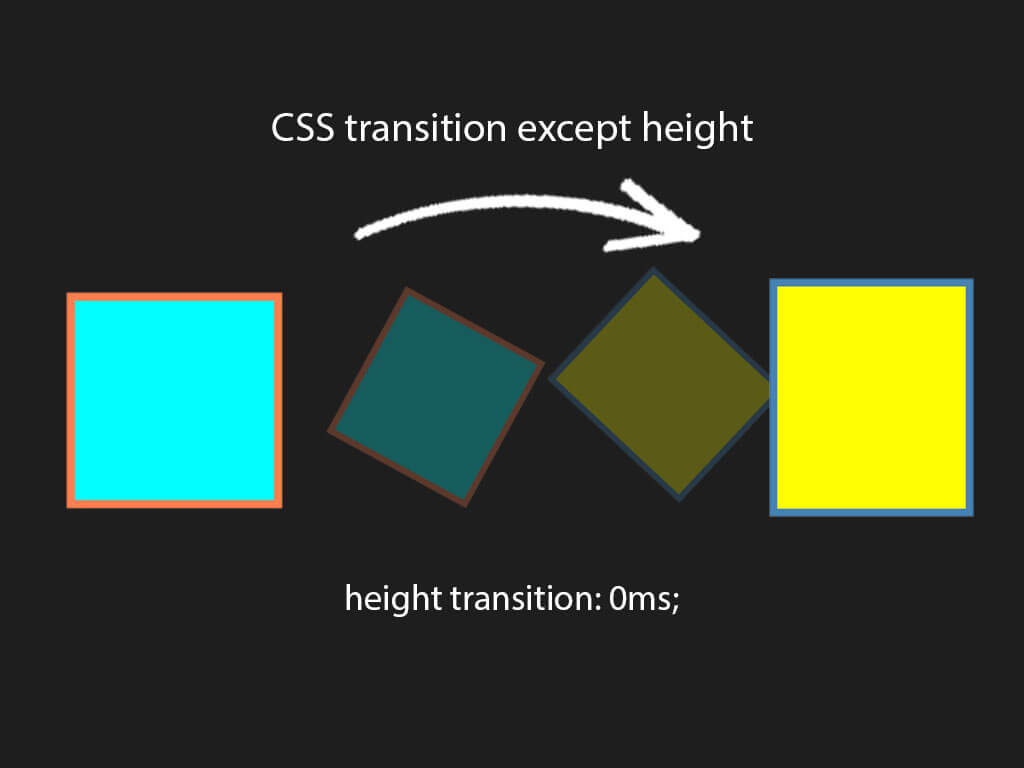
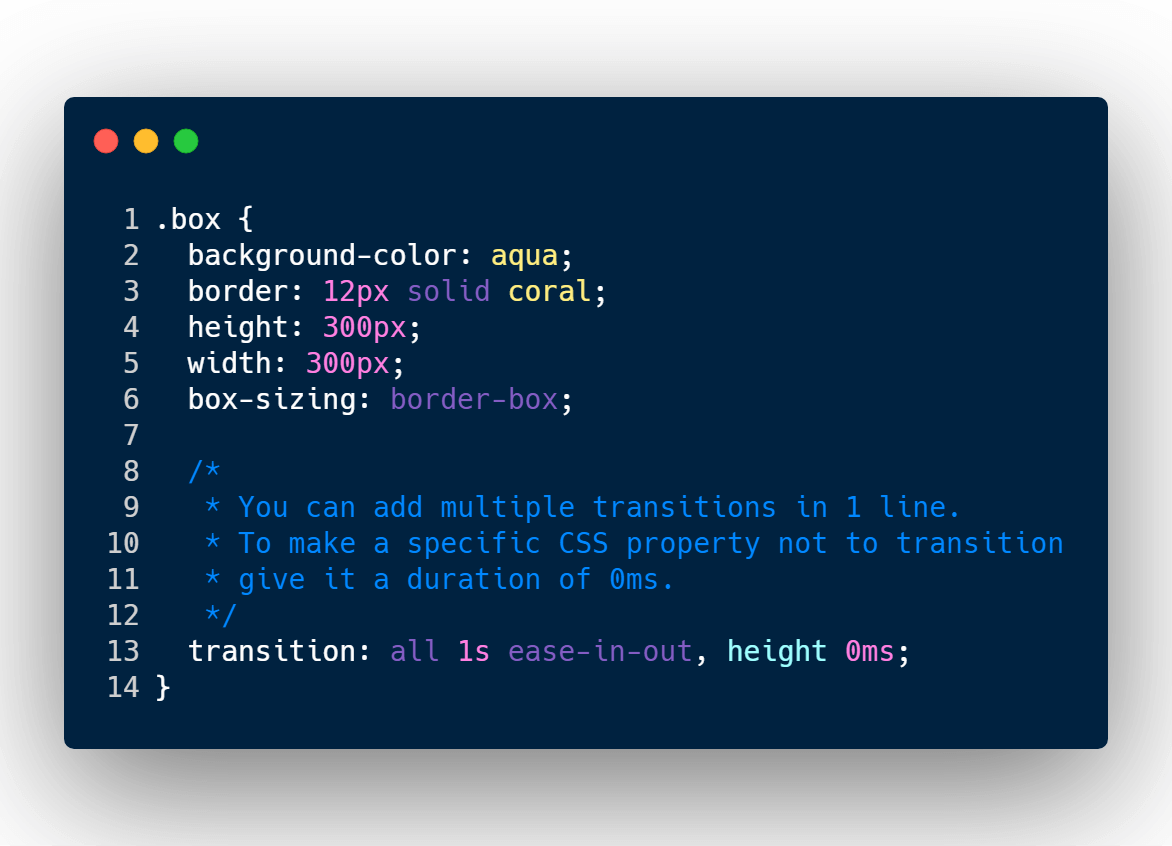
1.6. Плавный переход нескольких свойств
Для элемента можно задать несколько последовательных переходов, перечислив их через запятую. Каждый переход можно оформить своей временной функцией.
Каждый переход можно оформить своей временной функцией.
div {
transition: background 0.3s ease, color 0.2s linear;
}
или
div {
transition-property: height, width, background-color;
transition-duration: 3s;
transition-timing-function: ease-in, ease, linear;
}
CSS свойство transition
❮ Назад Вперед ❯
CSS свойство transition — это сокращенная форма записи для следующих свойств:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
Сначала необходимо установить свойство transition-duration, так как по умолчанию будет указано 0, и свойство не будет иметь эффекта.
Свойства указываются через запятые.
Если количество переходов больше одного и свойство transition-property одного из них установлено как «none», декларация будет недействительной.
Свойства transition позволяют установить переход между двумя состояниями элемента. Могут быть указаны разные состояния, используя псевдоклассы :hover или :active, или же с помощью JavaScript.
Для максимальной совместимости браузера могут быть использованы такие расширения, как -webkit- для Safari, Google Chrome и Opera (новые версии),-moz- для Firefox,-o- для более старых версий Opera.
transition: transition-property | transition-duration | transition-timing-function | transition-delay | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
width: 150px;
height: 100px;
background: #8ebf42;
-webkit-transition: width 2s;
-moz-transition: width 2s;
-o-transition: width 2s;
transition: width 2s;
}
div:active {
width: 600px;
}
</style>
</head>
<body>
<h3>Пример свойства transition</h3>
<p>Нажмите и удержите, чтобы увидеть эффект перехода. </p>
<div></div>
</body>
</html>
</p>
<div></div>
</body>
</html> Попробуйте сами!
CSS свойство transition property
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
background-color: #fff;
color: #000;
font-size: 1em;
font-family: 'Roboto', Helvetica, sans-serif;
}
.element {
padding: 20px;
width: 50px;
height: 50px;
left: 0;
background-color: #8ebf42;
position: relative;
-webkit-transition: left 1s ease-in-out, background-color 1s ease-out 1s;
-moz-transition: left 1s ease-in-out, background-color 1s ease-out 1s;
-o-transition: left 1s ease-in-out, background-color 1s ease-out 1s;
transition: left 1s ease-in-out, background-color 1s ease-out 1s;
}
.
example:hover .element {
left: 400px;
background-color: #1c87c9;
}
.element-2 {
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
transition: none;
}
</style>
</head>
<body>
<h3>Пример свойства transition</h3>
<div>
<p>Наведите курсор мыши на контейнер и сами увидите результат.</p>
<div></div>
<p>Нет перехода:</p>
<div></div>
</div>
</body>
</html>Попробуйте сами!
-webkit-transition — CSS: каскадные таблицы стилей
Устарело: Использование этой функции больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может быть в процессе исключения или может быть сохранен только в целях совместимости.
Нестандартный: Эта функция является нестандартной и не соответствует стандарту. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Примечание: Все браузеры поддерживают свойство перехода без префиксов поставщиков. Только WebKit (Safari), а не браузеры на основе Chromium поддерживают -webkit-transition
без префикса в качестве медиа-запроса (хотя некоторые браузеры поддерживают — -webkit-transform-3d ). Вместо этого используйте запрос функции @supports (transition) .
-webkit-transition Логическая нестандартная мультимедийная функция CSS — это расширение WebKit, значение которого равно true , если контекст просмотра поддерживает переходы CSS.
У Apple есть описание в Safari CSS Reference; теперь это называется переход есть.
Примечание: Вы не должны использовать эту мультимедийную функцию; он никогда не был указан, никогда не применялся широко и был удален из большинства браузеров. Вместо этого используйте запрос функции @supports .
@media (-webkit-transition) {
/* CSS для использования, если эта функция мультимедиа и префиксные переходы поддерживаются */
}
Вместо этого используйте @supports
Не используйте мультимедийную функцию -webkit-transition . Вместо этого проверьте поддержку перехода с помощью CSS 9.0013 @supports at-rule, например:
@supports (переход: начальный) {
/* CSS для использования, если переходы поддерживаются */
}
Устаревший пример
До того, как это стало устаревшим, вы могли использовать -webkit-transition в своем CSS следующим образом:
@media (-webkit-transition) {
/* CSS для использования, если переходы поддерживаются */
}
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
-
-вебкит-преобразование-3d -
-вебкит-преобразование-2d -
-вебкит-анимация - Тестовая страница на сайте quirksmode.org
-
переходи использование переходов CSS -
@mediaи Использование медиа-запросов -
@поддерживаети использует запросы функций
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с контентом.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
webkit-transition — CSS: каскадные таблицы стилей
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может быть в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может быть в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Нестандартный
Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
-webkit-transition Логическая мультимедийная функция CSS — это расширение Chrome, значение которого равно true , если контекст просмотра поддерживает переходы CSS. Он никогда не поддерживался в браузерах, не основанных на WebKit или Blink.
У Apple есть описание в Safari CSS Reference; это сейчас там называется просто переход .
Примечание: Вы не должны использовать эту мультимедийную функцию; он никогда не был указан, никогда не применялся широко и был удален из всех браузеров. Вместо этого используйте запрос функции @supports .
Синтаксис
@media (-webkit-transition) {
/* CSS для использования, если переходы поддерживаются */
} Примеры
Вместо этого используйте @supports
Не используйте мультимедийную функцию -webkit-transition . Вместо этого проверьте поддержку перехода с помощью правила CSS @supports , например:
@supports (переход: начальный) {
/* CSS для использования, если переходы поддерживаются */
}
Устаревший пример
До того, как это стало устаревшим, вы могли использовать -webkit-transition в своем CSS следующим образом:
@media (-webkit-transition) {
/* CSS для использования, если переходы поддерживаются */
}
Технические характеристики
Не является частью какого-либо стандарта.
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Настольный компьютер | Мобильный телефон | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Веб-просмотр Android | Chrome для Android | Firefox для Android | Opera для Android | Safari для iOS | Samsung Internet | 9 0182|
-webkit-transition мультимедийная функцияУстаревший Нестандартный | Хром Без поддержки 2 — 36 | Край Без поддержки № | Firefox Без поддержки № | ИЭ Без поддержки № | Опера Без поддержки 15 — 23 | Сафари Полная поддержка 4 | Веб-просмотр Android Без поддержки ≤37 — ≤37 | Chrome Android Без поддержки 18 — 36 | Firefox Android Без поддержки № | Opera Android Без поддержки 14 — 24 | Safari iOS Полная поддержка 3. | |

 </p>
<div></div>
</body>
</html>
</p>
<div></div>
</body>
</html>