виды и правила адаптивной верстки сайтов
Wezom
16.10.2020
Wezom
16.10.2020
16.10.2020
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде. Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Что включает в себя верстка сайта
Верстка сайтов — это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.
Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
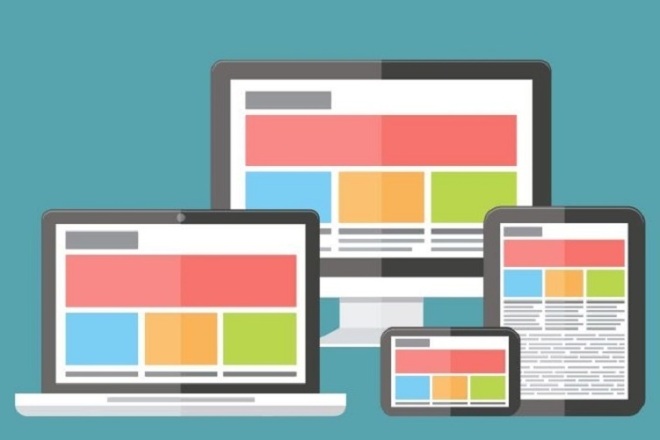
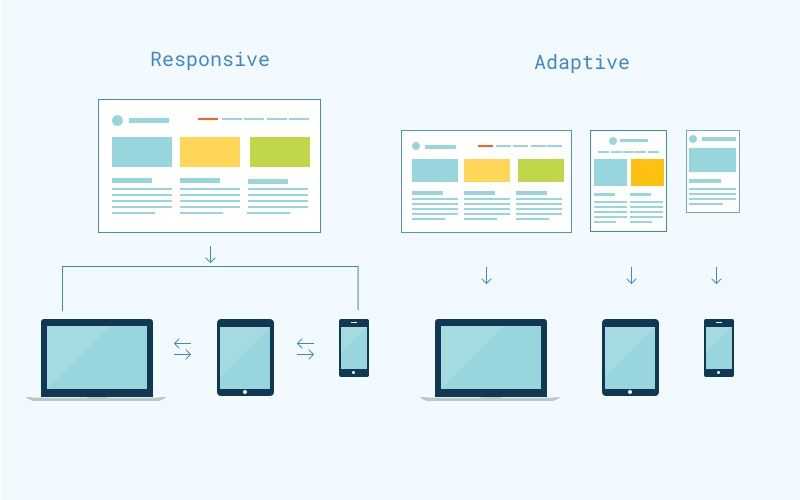
Адаптивная верстка
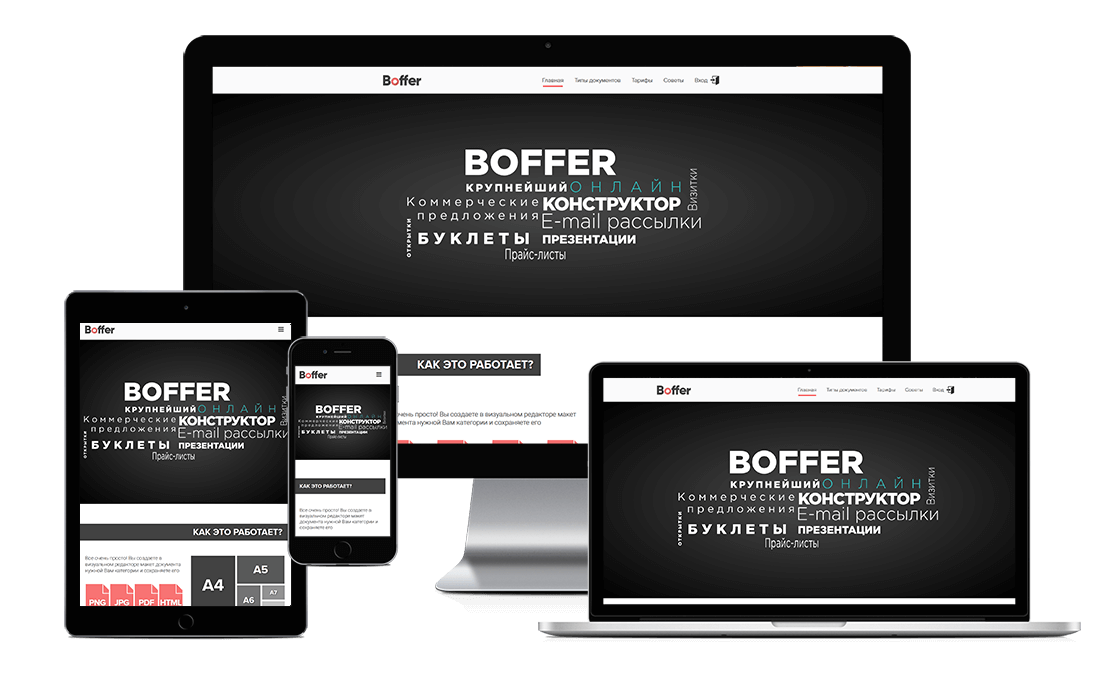
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка — неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.
[ShortCode-Block:24]
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
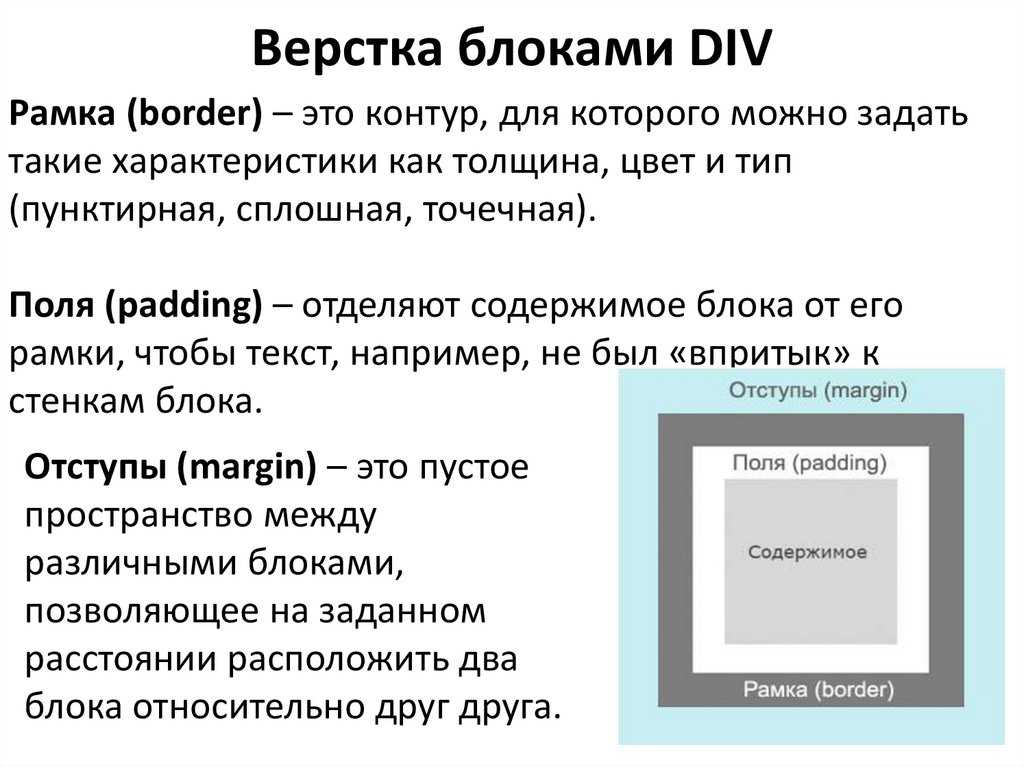
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для обработки изображений: Adobe Photoshop, Gimp, Krita и прочие приложения, позволяющие из макета взять элементы и работать с визуальным контентом.

- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.
- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.
Рекомендуем почитать
Почему наш UX продает?
Мы опробовали на практике множество идей, собрали сотни страниц фидбека по юзабилити сайтов и приложений. Теперь мы делаем продукт для пользователей, а не для дизайнеров
ПодробнееКакие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
- верстка обязательно должна быть кроссбраузерной и корректно отображаться в разных браузерах, независимо от разрешения экрана;
- блочная верстка с применением
считается наиболее качественной, при этом она должна быть адаптивна ко всем устройствам;
- валидная верстка сайта – в коде не должно быть ошибок;
- стили выносятся в отдельный файл, код страницы максимально короткий и легкий;
- содержимое HTML и CSS прописано только строчными буквами;
- CSS имеет преимущества перед JS, все, что можно сделать при помощи стилей, делается только через них;
- правильно структурированы заголовки, абзацы, продуманы их стили;
- код понятен, имеет четкую структуру, видны открывающие и закрывающие теги;
- все изображения имеют прописанные размеры;
- сохранены размеры первоначального макета.

При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.
Рекомендуем почитать
Команда для создания сайта — кто нужен?
Если вы планируете разрабатывать второй или третий проект, то понимаете, что один человек нормально не сделает
ПодробнееПроверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Для более точной оценки работоспособности используются различные инструменты и сервисы. Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.
После проверки сайт отдается в дальнейшую разработку.
Рекомендуем почитать
GraphQL как основа для мультиплатформенного сайта
Как избежать ошибок, если у вас несколько продающих сайтов, нужно SEO и крутой PageSpeed?
ПерейтиОстались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 33
Давайте обсудим Ваш проект
Предыдущая статьяСледующая статьяКомментарии
(0)
Будьте первыми, кто оставит комментарий
Подписывайтесь на рассылку Айтыжблог
Хотите получать интересные статьи?
Следите за нами в социальных сетях
Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.
 д. И в наших силах упростить для них парсинг страниц.
д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <address> относятся к ближайшему родительскому блоку <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h2>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть
1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figcaption>, который, в свою очередь, вкладывается в <figure>.
<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента.
border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные. <i>
<em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так.
<details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто. -->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Word: Макет страницы
Урок 12: Макет страницы
/en/word/links/content/
Введение
Word предлагает множество вариантов макета страницы и форматирования, которые влияют на то, как содержимое отображается на странице. Вы можете настроить ориентацию страницы , размер бумаги и поля страницы в зависимости от того, как вы хотите, чтобы ваш документ выглядел.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о макете страницы в Word.
Ориентация страницы
Word предлагает два варианта ориентации страницы: альбомная и книжная . Сравните наш пример ниже, чтобы увидеть, как ориентация может повлиять на внешний вид и расстояние между текстом и изображениями.
Сравните наш пример ниже, чтобы увидеть, как ориентация может повлиять на внешний вид и расстояние между текстом и изображениями.
- Альбомная означает, что страница ориентирована по горизонтали .
- Книжная означает, что страница ориентирована вертикально .
Чтобы изменить ориентацию страницы:
- Выберите Макет вкладка.
- Щелкните команду Ориентация в группе Параметры страницы.
- Появится раскрывающееся меню. Нажмите Книжная или Альбомная , чтобы изменить ориентацию страницы.
- Ориентация страницы документа будет изменена.
Размер страницы
По умолчанию размер страницы нового документа составляет 8,5 на 11 дюймов. В зависимости от вашего проекта вам может потребоваться настроить размер страницы вашего документа. Важно отметить, что перед изменением размера страницы по умолчанию вы должны проверить, какие размеры страниц поддерживает ваш принтер.
Чтобы изменить размер страницы:
В Word имеется предопределенных размеров страниц на выбор.
- Выберите вкладку Layout , затем щелкните команду Size .
- Появится раскрывающееся меню. Текущий размер страницы выделен. Щелкните нужный предопределенный страница размер .
- Размер страницы документа будет изменен.
Чтобы использовать пользовательский размер страницы:
Word также позволяет настроить размер страницы в диалоговом окне Параметры страницы .
- На вкладке Макет щелкните Размер . Выберите Другие размеры бумаги в раскрывающемся меню.
- Появится диалоговое окно Параметры страницы .
- Настройте значения для Ширина и Высота , затем нажмите OK .

- Размер страницы документа будет изменен.
Поля страницы
Поле — это пробел между текстом и краем документа. По умолчанию для полей нового документа установлено значение Normal , что означает, что между текстом и каждым краем имеется отступ в один дюйм. В зависимости от ваших потребностей Word позволяет изменять размер полей документа.
Чтобы отформатировать поля страницы:
В Word имеется предустановленных размеров полей на выбор.
- Выберите вкладку Layout , затем нажмите кнопку Поля команда.
- Появится раскрывающееся меню. Щелкните предопределенный размер поля , который вы хотите.
- Поля документа будут изменены.
Для использования настраиваемых полей:
Word также позволяет настраивать размер полей в диалоговом окне Параметры страницы .
- На вкладке Макет щелкните Поля . Выберите Custom Margins в раскрывающемся меню.
- Параметры страницы Появится диалоговое окно.
- Настройте значения для каждого поля, затем нажмите OK .
- Поля документа будут изменены.
Вы также можете открыть диалоговое окно «Параметры страницы», перейдя на вкладку «Макет» и щелкнув маленькую стрелку в правом нижнем углу группы «Параметры страницы ».
Вы можете использовать удобную функцию Word Установить по умолчанию на сохранить все форматирование внесенных вами изменений и автоматическое их применение к новым документам. Чтобы узнать, как это сделать, прочитайте наш урок «Изменение настроек по умолчанию в Word».
Вызов!
- Откройте наш практический документ.
- Измените ориентацию страницы на Книжная .

- Измените размер страницы на Legal . Если размер Legal недоступен, вы можете выбрать другой размер, например A5 .
- Изменить поля от до настройки Narrow .
- Когда вы закончите, ваш документ должен состоять из одной страницы, если используется размер Legal. Это должно выглядеть примерно так:
Предыдущий: Ссылки
Далее:Печать документов
/en/word/printing-documents/content/
Руководство по макетам страниц в Salesforce
в Администраторы
Поделиться этой статьей…
Макеты страниц Salesforce имеют решающее значение для дизайна взаимодействия с пользователем, позволяя упорядочивать поля в логическом порядке, а также задавать свойства полей, добавлять кнопки, действия и связанные списки. Макеты страниц в Salesforce можно настроить для разных групп в вашей организации, чтобы каждая роль могла быстрее получить доступ к тому, что им нужно.
Макеты страниц в Salesforce можно настроить для разных групп в вашей организации, чтобы каждая роль могла быстрее получить доступ к тому, что им нужно.
То, как вы разрабатываете макет страницы в Salesforce, может повлиять на его принятие пользователями — хороший дизайн ведет к более высокой рентабельности инвестиций (окупаемости инвестиций), поэтому никогда не рано начинать думать об опыте ваших пользователей!
С помощью макета страницы вы можете управлять:
- Какие поля видны (добавление и удаление полей),
- Где появляются пробелы между полями,
- Свойства полей, включая «Только для чтения» и «Обязательные»,
- Разделы страницы,
- Количество столбцов в разделе и порядок клавиш табуляции,
- Какие кнопки и действия включены, такие как «Редактировать», «Клонировать» или «Удалить», и в каком порядке,
- Какие связанные списки отображаются и настраивать их свойства (например, выбор полей для отображения).
В этом руководстве мы рассмотрим, как создавать макеты страниц Salesforce и настраивать макеты страниц для разных команд.
Как создать макет страницы в Salesforce
Перейдите в «Настройка» > «Диспетчер объектов» > [найдите объект, с которым хотите работать] > «Макеты страниц».
Отсюда вы можете просматривать и редактировать существующие макеты страниц или создавать новые:
Разделы макета страницы
Вы можете создавать разделы для полей. Это может упростить навигацию для пользователей, и, если сворачиваемые разделы включены, разделы можно разворачивать/сворачивать.
Когда вы создаете или редактируете раздел, вы можете определить, виден ли заголовок:
- Страница сведений (без редактирования)
- Страница редактирования
Вы также можете определить количество столбцов, выбрав один столбец или два столбца и порядок клавиш табуляции.
Щелкните значок гаечного ключа, чтобы отредактировать раздел.
Параметры поля
Поля можно перетаскивать на макет страницы и за его пределы.
После добавления поля нажмите на гаечный ключ, чтобы установить свойства поля. Отсюда вы можете сделать поле «Только для чтения» или «Обязательным» на уровне макета страницы.
Отсюда вы можете сделать поле «Только для чтения» или «Обязательным» на уровне макета страницы.
Связанные списки на макетах страниц
Связанные списки можно добавлять и удалять из макета страницы. Кроме того, вы можете управлять свойствами связанного списка, в том числе отображаемыми столбцами и кнопками. Это действительно важно, чтобы убедиться, что вы отображаете достаточно информации в связанном списке, чтобы сделать его полезным для ваших пользователей!
Действия
Вы можете контролировать, какие действия доступны и в каком порядке, с помощью «Действий для мобильных устройств и Lightning».
Это действия, которые отображаются вверху справа от записи, например. Редактировать, Удалить, Клонировать, а также на временной шкале активности.
Назначение макета страницы Salesforce
У вас может быть несколько макетов страниц для разных профилей или типов записей. Например, в объекте Account у вас могут быть макеты страниц для клиентов, конкурентов и партнеров.
ЧИТАТЬ ДАЛЕЕ: Рекомендации по макетам страниц Salesforce для маркетинговых групп
Вы можете изменить назначение макета страницы, нажав «Назначение макета страницы».
Здесь нажмите «Редактировать назначение». На следующем экране вы можете выбрать макет, который будет отображаться для каждого профиля.
В чем разница между макетами страниц и типами записей?
Как мы видели, макеты страниц Salesforce определяют, какие поля будут отображаться для ваших пользователей в записи. Они позволяют добавлять поля, разделы, ссылки, настраиваемые кнопки и некоторые другие функции.
Типы записей позволяют предлагать различные бизнес-процессы, значения списков выбора и макеты страниц разным пользователям. Например, вы можете использовать типы записей, когда у вас есть разные типы возможностей, которые требуют другого процесса продаж и разных значений раскрывающегося списка.
ЧИТАТЬ ДАЛЕЕ: Когда использовать типы записей и макеты страниц?
Как насчет динамических форм?
Отличный вопрос.



 д. И в наших силах упростить для них парсинг страниц.
д. И в наших силах упростить для них парсинг страниц.
