Важно! — WooCommerce Product Table — мощный плагин-каталог
Предлагаем простой и мощный способ создавать таблицы для каталога WooCommerce-товаров. Такой способ идеален для крупных каталогов, где много товаров, так как в этом случае ваш список товаров будет упорядочен в виде таблицы, по которой удобно искать, используя фильтры.
Вы можете создать простой каталог, доступный только для чтения, или же форму заказа с кнопками «Добавить в корзину». Этот мануал научит вас создавать впечатляющий каталог, используя великолепный плагин Product Table.
Этот WooCommerce-плагин каталога товаров идеален для создания одностраничного каталога ваших товаров. Он упрощает покупателям поиск по товарам. Шаблон каталога отображает товары более аккуратно и компактно, если сравнивать со стандартный шаблоном WooCommerce.
Шаблон каталога позволяет отображать больше товаров на одной странице, так что ваши клиенты увидят все разом. Это идеальный вариант, ели вам нужна более крупная таблица каталога, в которой вы можете отобразить сотни и даже тысячи WooCommerce-товаров.
Кому нужен WooCommerce-плагин каталога товаров?
WooCommerce-плагин каталога товаров будет полезен любому сайту, который нуждается в дружественном к пользователю способе отображения множества товаров. Товары отображаются в виде структурированной таблицы или шаблона-сетки, так что на странице помещается больше товаров. Такой товарный каталог будет включать разные ухищрения, помогающие быстро найти определенный товар, используя поиск, фильтры и прочие опции.
Шаблоны товарного каталога можно использовать по-разному, например:
Форма заказа WooCommerce – ваш каталог может включать кнопки «Добавить в корзину» или боксы для галочек, необходимые для того, чтоб сразу добавить несколько товаров. Это решение позволяет вам добавить к WooCommerce-каталогу полноценную форму заказа. Или вы можете скрыть функциональность добавления в корзину, создав только лишь читабельный каталог.
- WooCommerce-система заказа еды – Ресторанный бизнес или сервис доставки еды также может извлечь выгоду из этого плагина, позволив людям просматривать меню и заказывать еду online.

- Товарная директория – товарный каталог также может функционировать, как полноценная WooCommerce директория с большим количеством товаров, отображенных в удобном формате.
- WooCommerce -каталог оптовых продаж – WooCommerce Product Table – очень популярный выбор для создания каталогов оптовых продаж. Если вы расположите свои товары в таком удобном каталоге, то вашим пользователям будет значительно легче найти и заказать то, что надо.
Какие функции может иметь WooCommerce-таблица товарного каталога?
Плагин WooCommerce product catalog позволяет создать ничем не ограниченный товарный каталог, в котором собрана всевозможная информация о каждом товаре, включая колонки для:
- Название товара
- Короткое и длинное описание
- Атрибуты
- Кнопка «Добавить в корзину» (можно использовать с количественным селектором и товарными вариациями или без)
- Изображение товара
- Цена
- Наличие
- Артикул
- Категории товаров
- Теги
- Кастомные поля (которые могут включать различную информацию, например, HTML-ссылки, шорткоды других плагинов, картинки, видео, аудио проигрыватели и многое другое.
 )
) - Кастомные таксономии
И не только:
Также есть множество дополнительных функций, которые касаются того, как отображается каталог и взаимодействия с ним пользователей. К примеру, вы можете добавить выпадающие фильтр-меню для категории, тега, атрибутов и кастомных таксономий. Вы можете добавить виджеты сайдбара, чтоб фильтровать по атрибутам, цене или рейтингу. Вы можете показывать или скрывать все элементы, включая поля поиска. Даже есть опции, позволяющие управлять отзывчивостью каталога на мобильных устройствах.
Также вы можете создать либо один большой каталог со всеми вашими WooCommerce товарами, либо поделить его на секции. Например, вы можете иметь отдельные таблицы для товаров с определенными категориями, тегами или значениями кастомных полей.
Как создать полноценный каталог товаров:
Для начала вам понадобятся 2 плагина
WooCommerce (бесплатный плагин, который можно скачать из WordPressхранилища плагинов)
WooCommerce Product Table
Теперь следуйте нашим инструкциям.
1. Создайте страницу для WooCommerce-таблицы каталога товаров.
Сначала создайте новую страницу для каталога товаров. Для этого перейдите в Страницы > Добавить новую в админке WordPress. Назовите страницу, как хотите, например, ‘Product Catalog’.
2. Введите дефолтный шорткод WooCommerce Product Table.
Теперь введите шорткод WooCommerce Product Table, который создаст таблицу, отображающую весь ваш каталог товаров (мы добавим больше колонок в следующем шаге!). Этот шорткод отобразит ваши товары в виде таблицы, где товары можно искать и сортировать.
Код:
[product_table]
Опубликуйте страницу и кликните «Просмотр страницы», чтоб увидеть вашу WooCommerce таблицу каталога товаров.
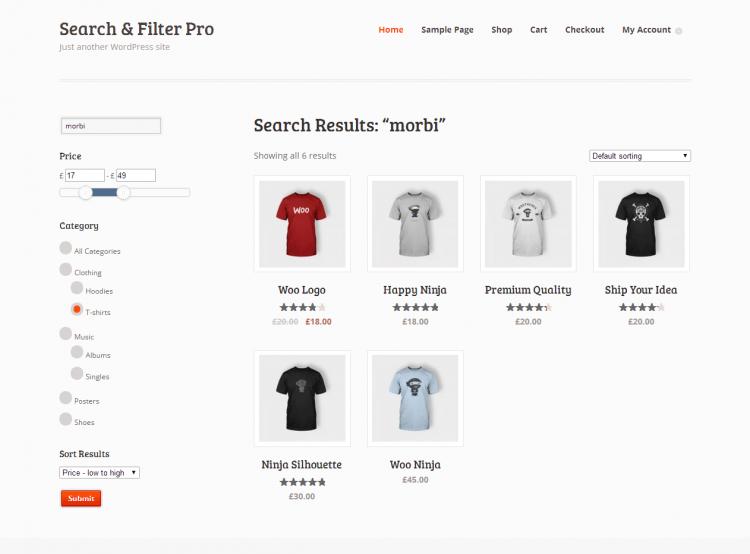
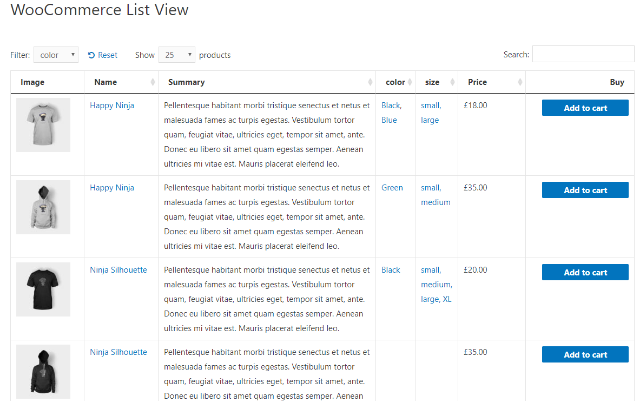
Вы увидите динамичный каталог, в котором перечислены все WooCommerce товары. Сейчас здесь используются дефолтные заголовки колонок – они могут, как подходить вашему каталогу, так и не подходить, но мы это скоро исправим. Эти колонки включают название товара, краткое описание, цена и кнопка «добавить в корзину»:
Эти колонки включают название товара, краткое описание, цена и кнопка «добавить в корзину»:
3. Выбираем колонки для отображения в вашей таблице WooCommerce каталога товаров.
Теперь я покажу вам, как выбрать данные для включения в таблицу, чтоб сделать WooCommerce каталог товаров более удобным.
Давайте внесем изменения в шорткод WooCommerce Product Table, тем самым отредактировав колонки, отображающиеся в каталоге. Возвращаемся к редактированию страницы вашего товарного каталога и заменяем шорткод по умолчанию этим:
Код:
[product_table columns="sku,name,description,categories,att:size,tags,price"]
Так мы добавим параметр ‘columns’ в шорткод. В примере выше я добавил следующие колонки:
- SKU– уникальный идентификатор товара. Многие товарные каталоги включают код товара или ID, что позволяет легко найти товар.
- Title – главный заголовок для вашего товара
- Description – длинное описание для WooCommerce-товара.

- Categories – так мы говорим каталогу, что он должен отображать фильтрованную колонку, в которой перечислены категории, к которым относится тот или иной товар. Клиенты могут кликнуть на категорию, чтоб выбрать товары только из этой категории
- att:size – так мы говорим товарному каталогу включать колонку для атрибута ‘размер’. Используйте этот формат для любых товарных атрибутов, которые вы хотите включить в каталог. Вместо ‘размера’, добавьте слот для любого атрибута вашего WooCommerce магазина.
- tags – так мы добавляем фильтруемую колонку, которая перечисляет теги для каждого товара.
- price – так мы говорим WooCommerce Product Table отображать поле «Цена»
можно также использовать и другие колонки из соответствующей базы
Теперь обновите и просмотрите вашу страницу. Вы увидите, что таблица превратилась в полезный WooCommerce каталог товаров.
4. Добавьте фильтры в WooCommerce-таблицу каталога товаров
Еще одна полезная опция в WooCommerce Product Table – это возможность добавлять выпадающие фильтры и фильтр-виджеты, чтоб клиенты могли быстро и легко находить товары в вашем каталоге
Выпадающие фильтры WooCommerce каталога
Чтоб добавить выпадающие фильтры, добавьте filters=»true» в шорткод товарной таблицы. Например:
Код:
[product_table columns="sku,name,description,categories,att:size,tags,price" filters="true"]
Виджеты-фильтры WooCommerce-товаров
Данный плагин также идет с собственной версией всех WooCommerce-виджетов фильтрации. Есть виджет, показывающий активные фильтры, фильтр послойной навигаци, который перечисляет атрибуты товара, слайдер цен и фильтр рейтингов.
Убедитесь, что каталог находится на странице, которая содержит шорткод таблицы товаров и имеет слайдер область. Вы можете добавить фильтр-виджеты, открыв Внешний вид > Виджеты и выбрав фильтры, которые начинаются с ‘Product Table’ для добавления в ваш слайдер. Фильтр-виджеты появятся на страницах вашего товарного каталога, но не затронут остальной сайт.
Фильтр-виджеты появятся на страницах вашего товарного каталога, но не затронут остальной сайт.
Как создать доступный только для чтения товарный каталог и отключить онлайн заказ
чтоб сделать это есть два способа:
Способ первый – Создание товарной таблицы, доступной только для чтения
Итак, вот что вам нужно сделать:
Вариант первый: Удалите колонку ‘add-to-cart’ из шорткода таблицы товаров WooCommerce.
Отключите ссылки на страницы единичных товаров
Вариант второй – используйте плагин YITH WooCommerce Catalog Mode
В качестве альтернативы можно использовать бесплатный плагин YITH WooCommerce Catalog Mode, который автоматически отключает возможность покупать онлайн.
Какую бы опцию вы не выбрали, теперь ваши клиенты смогут только просматривать каталог, без возможности добавлять товары в корзину и покупать онлайн.
Использование вашего WooCommerce каталога товаров
«Поиграть» с вашим WooCommerce каталогом можно на демо сайте плагина
Как видите, ваши клиенты могут много, что делать с таким каталогом. Они могут кликнуть на заголовок, чтоб увидеть саму страницу товара (хотя эту ссылку можно отключить, если нужно). Они могут кликнуть на категорию товара или тег, чтоб включить фильтр по этой категории. Также можно использовать форы поиска, чтоб находить нужные товары.
Они могут кликнуть на заголовок, чтоб увидеть саму страницу товара (хотя эту ссылку можно отключить, если нужно). Они могут кликнуть на категорию товара или тег, чтоб включить фильтр по этой категории. Также можно использовать форы поиска, чтоб находить нужные товары.
Клиенты также могут кликнуть на заголовки колонок, чтоб заказать товары из этой колонки.
Перейти к плагину
Добавление товаров в WooCommerce
АвторЕвгений Лукин
Добавление товаров
Прежде чем добавить первый товар, давайте познакомимся с тем, как работают категории продуктов, теги и атрибуты.
Категории товаров
Каталог товаров разбивается на категории. Категории товаров – это основной способ группировки товаров с одинаковыми характеристиками.
Например, если вы продаете одежду, в каталоге товаров будут категории “футболки”, “толстовки” и “брюки”.
Если категорий получается много, то лучше их разбить на подкатегории.
Атрибуты
Атрибуты – это характеристики товара. Группировка по характеристикам – это дополнительный способ показать товары с одинаковыми характеристиками.
Используются для улучшения навигации по каталогу.
Например, для одежды, в качестве атрибутов, будут “цвет” и “размер”.
Типы товаров
Зная атрибуты и категории, мы можем начать добавлять товары. При добавлении нового товара нужно определить, к какому типу он относится.
- Простой – охватывает подавляющее большинство товаров. Простые товары не имеют никаких вариантов. Например, футболка.
- Сгруппированный товар – набор взаимосвязанных товаров, которые могут быть приобретены по отдельности и состоять только из простых товаров. Например, футболка и шорты.
- Внешний/Партнёрский товар – товары, которые перечислены и описаны на вашем сайте, но находятся на сайте других продавцов.
- Вариативный товар – это товар с вариациями, каждая из которых может иметь разные характеристики.
 Например, футболка доступна в разных цветах и размерах.
Например, футболка доступна в разных цветах и размерах.
Добавление простого товара
- Перейдите в консоль в Товары > Добавить новый
- Укажите Наименование и Описание
- Перейдите на панель Данные Товара и выберите тип: простой или вариативный
Данные товара
Панель, где указываются большинство важных данных о товаре.
Панель “Данные товара”. Укажите цену товараАтрибуты товара
Во вкладке “Атрибуты” укажите характеристики товара. Обязательно укажите производителя – атрибут “Бренд”. Дополнительные атрибуты, например цвет и объем указывайте при необходимости. Это облегчает покупателям поиск товаров по характеристикам.
Панель “Данные товара”. Укажите атрибуты (характеристики)Фотография товара
Добавьте фотографию товара.
Фотография товара должна быть на светлом фоне и желательно квадратной. Это нужно для того, чтобы товары в каталоге выглядели аккуратно, в едином стиле.
Это нужно для того, чтобы товары в каталоге выглядели аккуратно, в едином стиле.
Шпаргалка
Для добавления товара в каталог, укажите обязательно эти данные:
- Наименование
- Описание в 1-2 предложения
- Категорию
- Цену
- Производителя (вкладка “Атрибуты”)
- Фотографию
Метки записи: #woocommerce#wordpress#интернет-магазин
Евгений Лукин
Пишу о парсинге, разработке интернет-магазинов и автоматизации рутины. Канал на YouTube.
Donation
Похожие записи
Product Inquiry для WooCommerce, подключаемый модуль каталога продуктов WooCommerce для WordPress
Сведения о приложении
Демонстрация интерфейса и бэкэнда Try Pro версии
Product Inquiry для плагина WooCommerce добавляет кнопку запроса к продукту. С помощью этого клиент может отправить вам запрос или запросить расценки на продукт.
Используя этот запрос продукта для плагина WooCommerce, клиент сможет отправить объединенный запрос для нескольких продуктов одновременно, так как все запрошенные продукты будут добавлены в корзину запросов
Запрос продукта для функций плагина WooCommerce
- Показать кнопку запроса на странице Магазин/Категория и Страница отдельного продукта
- Добавьте различные сообщения вместе с каждым продуктом в корзину запросов
- Получите детализацию запроса по электронной почте
- Все отправленные запросы сохраняются на вашем сайте , так что вы можете просмотреть исторические запросы на своем веб-сайте
- Собрать Имя, адрес электронной почты, номер телефона вместе с запросом
- Изменить Текст , отображаемый в кнопке запроса
- Изменить фон и цвет текста кнопки
- Иметь другой фон и цвет текста для кнопки на странице цикла продукта и на странице одного продукта
- Страница корзины запросов автоматически создается во время установки плагина, но если вы хотите, вы можете изменить страницу, вы можете показать корзину запросов на любой странице, используя короткий код [pisol_enquiry_cart] , Обязательно выберите страницу в опции «Дополнительно» в качестве страницы запроса.
 Измените положение кнопки запроса продукта WooCommerce на странице цикла продукта и странице отдельного продукта
Измените положение кнопки запроса продукта WooCommerce на странице цикла продукта и странице отдельного продукта - Удалите кнопку добавления в корзину со всего сайта или удалите добавление в корзину только для продуктов, для которых у нас включен запрос
- Добавить несколько идентификаторов электронной почты в список адресов электронной почты администратора
- Отправить копию запроса, размещенного покупателю, а также
- Добавить свой логотип в письмо с запросом, отправленное вам и клиенту
- Скрыть цену продукта
- Перенаправить корзину и со страницы оформления заказа на страницу корзины запроса продукта WooCommerce
- Изменить сообщение об успешном завершении, отображаемое при отправке формы запроса продукта WooCommerce
- Добавить дополнительный контент в электронное письмо с запросом, отправленное клиенту
- Вы можете изменить значок изображения, отображаемый после завершения обработки
- Он будет отображать изображение продукта в электронном письме с запросом
- Отключить запрос для определенного продукта корзина запросов и ссылка на страницу корзины запросов / открыть корзину запросов во всплывающем окне)
- Удалить столбец цены из корзины запросов и электронной почты запроса
- Попросите клиента принять условия при отправке запроса на продукт
- Вставьте корзину запросов на страницу, используя короткий код [enquiry_cart_icon] или автоматически вставьте ее в фиксированную позицию
- Отключите поле , которое вам не нужно в форме запроса продукта WooCommerce
- Изменить метку поля формы запроса из настроек плагина
- Изменить последовательность поля в форме запроса
- Отключить/включить запрос для определенной категории продукта
- Включить кнопку запроса для конкретной роль пользователей только
- Отключить добавление в корзину для определенного продукта или для определенной категории продукта
- Отключить окно сообщения рядом с продуктом в корзине запросов
- Пользовательское перенаправление страницы благодарности после отправки запроса
- Показать номер запроса.
 в электронном письме с запросом, отправьте клиенту или администратору, указав короткий код {enquiry_no}
в электронном письме с запросом, отправьте клиенту или администратору, указав короткий код {enquiry_no} - Показать форму запроса продукта WooCommerce в всплывающее окно
- Опция для отображения формы запроса продукта во всплывающем окне , как только продукт будет добавлен в запрос
- Сделать значок корзины запроса загрузить форму запроса во всплывающем окне
- Добавить настраиваемое поле в запрос формы, такие как текстовое поле, текстовая область, раскрывающийся список, радио, кнопки раскрывающегося списка стран
- изменить с идентификатора электронной почты и имени в электронном письме запроса
- вы можете указать опцию загрузки изображения в форме загрузки запроса
- Создайте ссылку для добавления в запрос, поэтому, когда пользователь нажмет на эту ссылку, продукт будет автоматически добавлен в его корзину запросов.
- Простой продукт Например: https://www.
 yourwebsite.com/?add-to-enquiry=product_id
yourwebsite.com/?add-to-enquiry=product_id - Переменный продукт Например: https://www.yourwebsite.com/?add-to-enquiry= product_id&variation_id=var_id (замените product_id и var_id соответствующими идентификаторами)
В версии Pro вы можете отобразить форму запроса как Всплывающее окно формы запроса продукта WooCommerce . Отображение формы запроса в виде всплывающего окна позволяет покупателю разместить запрос со страницы продукта
Основные моменты
- Всплывающее окно формы запроса продукта Woocommerce
- Запрос каталога Woocommerce
- Режим каталога продукта Woocommerce и форма запроса
- Форма быстрого запроса продукта Woocommerce
- Плагин запроса продукта Woocommerce
- Easy Woocommerce запросить предложение
- Режим каталога продуктов Woocommerce
- Плагин каталога продуктов woocommerce
Цены
Начиная с 0 долларов США в месяц.
Плагин Ultimate Corner Button
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
24 отзыва
Теги
0005
Плагины Common Ninja
Одни из лучших плагинов Common Ninja для WordPress
Просмотрите нашу обширную коллекцию плагинов, совместимых с WordPress, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Spestimonial
Плагины STEDIMONIAL для WordPress
Галереи
Плагины Galleries для WordPress
SEO
Seo Plugins для WordPress
КОНТАКТЫ ПЛИНИКА Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins для WordPress
Maps
Плагины Maps для WordPress
Безопасность
Плагины безопасности для WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте по электронной почте для WordPress
Плагины для WordPress
.

Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Плагины Tabs для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Плагины социальных каналов для WordPress
SLIDER
плагины слайдеров для WordPress
Обзоры
Плагины для WordPress
Wortfolio
Portfolio для WordPress
060 800606060661066106661066661066666106666610606060606060660606060606060606.Плагины форм для WordPress
Календарь событий
Плагины календаря событий для WordPress
Контакты
Контактные плагины для WordPress
Комментарии
Комментарии плагинов для WordPress
Analytics
Аналитические плагины для WordPress
Discover Plugins & Apps для других платформ
Найдите больше приложений на основе вашей платформы
больше платков
.
 Крутые плагины
Крутые плагиныКак исправить, что продукты WooCommerce не отображаются? Пошаговое руководство
Более 3,8 миллиона предприятий электронной коммерции используют WooCommerce для продажи своих товаров в Интернете. WooCommerce — одна из самых надежных платформ электронной коммерции в мире, но иногда могут возникать проблемы.
Распространенная проблема, с которой сталкиваются некоторые владельцы магазинов WooCommerce, заключается в том, что их товары не отображаются на странице магазина. Если вы также столкнулись с той же проблемой, следите за обновлениями. В этом практическом руководстве вы узнаете о причинах, по которым ваши товары не отображаются, и о том, как это исправить.
Содержание- 1Причины отсутствия страницы в магазине
- 2Как исправить, что товары не отображаются?
- 31) Изменить видимость каталога
- 42) Повторная проверка конфигурации
- 53) Очистить все кэши
- 64) Проверить плагины на наличие проблем
- 75) Обновить продукты
- 86) Обновить постоянные ссылки 51 Проблемы 900
- 10Подведение итогов
Страница продуктов WooCommerce может быть пустой по многим причинам. В большинстве случаев это связано с проблемой конфигурации, например:
В большинстве случаев это связано с проблемой конфигурации, например:
- Проблемы совместимости плагинов
- Неправильные постоянные ссылки
- Проблемы с отображением каталога
- Ошибки конфигурации страницы магазина
Некоторые из этих проблем решить легко, тогда как другие исправить сложнее, и они требуют больше работы и времени.
Как исправить, что продукты WooCommerce не отображаются?Давайте рассмотрим некоторые распространенные причины, по которым товары не отображаются на странице товаров, и способы их устранения. Мы подробно рассмотрим пошаговую процедуру решения каждой проблемы, чтобы вы могли легко исправить магазин WooCommerce.
Первая и наиболее распространенная причина, по которой страница WooCommerce может быть пустой, — это неправильные настройки видимости каталога. Параметр видимости каталога иногда устанавливается на «Скрытый», когда вы добавляете товары в свой магазин WooCommerce. Если это «Скрытый» или «Только результаты поиска», ваша страница WooCommerce будет пустой.
Если это «Скрытый» или «Только результаты поиска», ваша страница WooCommerce будет пустой.
Чтобы решить эту проблему, перейдите в раздел «Продукты», а затем в «Видимость каталога». Измените настройку на «Магазин и результаты поиска». Когда вы это сделаете, ваши продукты появятся на вашей странице WooCommerce и в результатах поиска.
Неправильная конфигурация страницы магазина — еще одна проблема, которая часто возникает при установке WooCommerce. Вы можете проверить конфигурацию своей страницы, перейдя в «Настройки» (в разделе «WooCommerce»), а затем в «Продукты». Там вы найдете раздел «Страница магазина».
Выберите опцию «Магазин». Если выбран другой вариант, щелкните раскрывающееся меню и выберите «Магазин».
Панель инструментов WordPress WooCommerce также позволяет использовать разные страницы для корзины, оформления заказа, условий, учетной записи и т. д. Вы можете выбрать эти страницы, перейдя в раздел «Дополнительно» в настройках WooCommerce.
Убедитесь, что каждая опция ведет на нужную страницу. Например, выберите «Корзина» для страницы «Корзина», «Оформить заказ» для страницы «Оформить заказ», «Мой аккаунт» для страницы «Моя учетная запись» и т. д.
Например, выберите «Корзина» для страницы «Корзина», «Оформить заказ» для страницы «Оформить заказ», «Мой аккаунт» для страницы «Моя учетная запись» и т. д.
Если вы не очистили все кеши со своего веб-сайта, возможно, вы видите его старую кешированную версию. Проблемы с кешированием могут испортить видимость страницы магазина, поэтому возьмите за привычку очищать все кеши, включая кеш на стороне клиента, кеш на стороне сервера и кеш плагинов WordPress.
Вот как очистить кеш вашего сайта WooCommerce.
- Кэш на стороне клиента : Этот кеш хранится в вашем браузере. Очистка кеша браузера отличается для каждого браузера. Для Chrome перейдите в раздел «Дополнительные инструменты» в меню «Параметры» и нажмите «Очистить данные». Для Firefox щелкните значок хлебной крошки в правом верхнем углу, затем «Параметры» и нажмите «Очистить данные».
- Кэш на стороне сервера : Чтобы очистить кеш на стороне сервера, вам необходимо очистить кеш из вашей учетной записи хостинга.
 Если вы используете BlueHost, вы можете очистить кеш на стороне сервера из административной области WordPress одним щелчком мыши. Если на вашем сайте WordPress установлен плагин BlueHost, вы найдете параметр «Кэширование» в верхней части области администрирования. Нажмите на него, а затем нажмите «Очистить все», чтобы очистить кеш.
Если вы используете BlueHost, вы можете очистить кеш на стороне сервера из административной области WordPress одним щелчком мыши. Если на вашем сайте WordPress установлен плагин BlueHost, вы найдете параметр «Кэширование» в верхней части области администрирования. Нажмите на него, а затем нажмите «Очистить все», чтобы очистить кеш. - Кэш плагинов : Вы можете удалить кеш плагинов, используя такие плагины кэширования, как Jetpack и WP Super Cache. Эти плагины позволяют очистить кеш плагинов одним щелчком мыши.
Ознакомьтесь с нашим руководством по лучшим плагинам кэширования для WordPress и WooCommerce на 2022 год.
Иногда ваша страница WooCommerce может выглядеть пустой из-за отсутствия совместимости плагинов. Некоторые плагины могут быть несовместимы с WooCommerce и вызывать проблемы. Вы можете решить эту проблему, отключив все плагины, кроме установленного WooCommerce. Если страница покупок появляется после деактивации плагинов, очевидно, что плагин мешает работе вашего веб-сайта онлайн-бизнеса.
Следующий шаг — выяснить, какой плагин вызывает проблему. Для этого вам нужно активировать по одному плагину и посмотреть, появятся ли продукты на странице. При активации неисправного плагина товары не появятся. Как только вы определили проблемный плагин, вы можете просто удалить его и установить его альтернативу.
Профессиональный совет : Обновите все ваши плагины до последней версии. Иногда устаревшие плагины могут вызывать проблемы совместимости.
Если вы настроили страницу своего магазина, не все продукты могут отображаться. Эта проблема возникает, когда вы разрабатываете пользовательскую страницу WooCommerce. Когда вы меняете страницу, вам необходимо обновить продукты, перечисленные на ней. Если вы не обновите продукты, они не будут отображаться на странице. Если ваш магазин создан сторонним разработчиком, свяжитесь с ним и попросите решить проблему. Они сделают это быстро и помогут избежать подобных проблем в будущем.
Что делать, если проблема не устранена? В большинстве случаев выполнение описанных выше шагов решит проблему, когда продукты не отображаются на странице магазина в WooCommerce. Тем не менее, проблема иногда может быть больше, чем вопросы, рассмотренные выше. Например, может быть проблема с кодом вашего сайта или проблема со стороны хостинговой компании.
Тем не менее, проблема иногда может быть больше, чем вопросы, рассмотренные выше. Например, может быть проблема с кодом вашего сайта или проблема со стороны хостинговой компании.
Если та же проблема сохраняется даже после выполнения всех шагов, показанных выше, вам потребуется помощь. Сначала обратитесь за помощью к вашей хостинговой компании, чтобы проверить, есть ли проблема на их стороне.
Если проблем с хостингом нет, возможно, что-то не так с вашим сайтом. В этом случае в крайнем случае вы должны нанять эксперта по WooCommerce, который может изучить все основные и второстепенные проблемы и предложить решение. Если вы недавно изменили свою тему, новая тема также может вызвать проблему. Поговорите с разработчиками вашей темы, чтобы перепроверить.
Подведение итогов Если ваши товары не отображаются на странице вашего магазина, вероятно, это связано с проблемами совместимости, конфигурации, плагинов или постоянных ссылок. Не о чем беспокоиться, и вы можете легко исправить их, выполнив шаги, описанные выше.


 )
)
 Например, футболка доступна в разных цветах и размерах.
Например, футболка доступна в разных цветах и размерах. Измените положение кнопки запроса продукта WooCommerce на странице цикла продукта и странице отдельного продукта
Измените положение кнопки запроса продукта WooCommerce на странице цикла продукта и странице отдельного продукта в электронном письме с запросом, отправьте клиенту или администратору, указав короткий код {enquiry_no}
в электронном письме с запросом, отправьте клиенту или администратору, указав короткий код {enquiry_no} yourwebsite.com/?add-to-enquiry=product_id
yourwebsite.com/?add-to-enquiry=product_id  Если вы используете BlueHost, вы можете очистить кеш на стороне сервера из административной области WordPress одним щелчком мыши. Если на вашем сайте WordPress установлен плагин BlueHost, вы найдете параметр «Кэширование» в верхней части области администрирования. Нажмите на него, а затем нажмите «Очистить все», чтобы очистить кеш.
Если вы используете BlueHost, вы можете очистить кеш на стороне сервера из административной области WordPress одним щелчком мыши. Если на вашем сайте WordPress установлен плагин BlueHost, вы найдете параметр «Кэширование» в верхней части области администрирования. Нажмите на него, а затем нажмите «Очистить все», чтобы очистить кеш.