Якорь wordpress способы его установки на страницах блога
Главная » Уроки wordpress » Якорь wordpress-3 простых способа его установки на странице
Якорь wordpress позволяет разбить статью на логические разделы в виде ссылок (анкоров). Создать краткое содержание всей страницы, помогает читателям быстро переместиться в тот или иной раздел, улучшая при этом юзабилити, удобство пользования, профессионализм и прочие моменты.
Примеры таких якорей – это ссылки в конце страницы “на верх” или “вернуться назад”, содержание электронной книги, поста. Такие якоря применяются широко на лендингах для навигации и описания товара, услуге.
Содержание
- Как сделать якорь wordpress и какие для этого есть инструменты.
- Как поставить якорь в wordpress с помощью html-кода.
- Как поставить якорь в wordpress с помощью плагина Better Anchor Links
- Якорь wordpress с помощью визуального редактора TinyMCE Advanced
Как сделать якорь wordpress и какие для этого есть инструменты.

На практике, такие якоря целесообразно применять если статья достаточно большая, чтобы в самом начале можно было ознакомиться с кратким содержанием всех разделов и при необходимости сразу попасть в нужный.
Есть 3 наиболее простых и доступных варианта для решения данной задачи.
Поставить якорь в wordpress с помощью html-кода.
Установить плагин Better Anchor Links
Установить редактор TinyMCE Advanced
Конечно есть и другие возможности (php, framework, javascript), но это можно оставить любителям тестировать и программировать.
Проверить работу таких якорей можно покликав по каждой ссылке в начале поста.
А теперь по порядку.
Как поставить якорь в wordpress с помощью html-кода.
Делается это в режиме html-кода любого редактора которым вы пользуетесь в своем движке wordpress. Допустим что у меня есть заголовок третьего уровня <h4>Заголовок третьего уровня</h4> и для быстрого доступа к этому заголовку, мне необходимо поставить якорь вначале статьи.
Для этого, к данному заголовку нужно добавить пустую ссылку-якорь и придумать для нее идентификатор (id).
Например <a id=«integer»></a>, и этот id необходимо подставить в начале заголовка <h4><a id=«integer»></a>Заголовок третьего уровня</h4>
Следующий шаг – это создать ссылку на это самый id. В моем примере, id=«integer»
<a href=«#integer»>ссылка на якорь</a>. При нажатии на эту ссылку, будет происходить автоматическая прокрутка до якоря.
Якорь wordpress можно поставить в любом месте страницы и навигацию по этим якорям можно сделать с прокруткой в любое место статьи.
Как поставить якорь в wordpress с помощью плагина Better Anchor Links
Плюсы и минусы этого варианта.
+ автоматическое создание якоря в тегах h2-h6 и содержания в начале страницы
+ базовые и собственные css-стили якорей
+ собственный виджет
+ создание собственного заголовка
+ «вернуться к содержанию» рядом с заголовком (ссылка при необходимости).
На практике все выглядит достаточно просто. Как только в тексте появляется тег любого из заголовков h2-h6, плагин тут же автоматом подставляет якорь.
– давно не обновляется
– узконаправленность плагина (только для якорных ссылок)
Скачать плагин можно на сайте wordpress Better Anchor Links
Якорь wordpress с помощью визуального редактора TinyMCE Advanced
И третий, на мой взгляд, самый практичный – это установить редактор TinyMCE Advanced, который способен решить множество задач не только с контентом и его форматированием, но и с якорями в том числе.
Вопрос установки пропустим и сразу взглянем на внешний вид настроек данного редактора.
Главные особенности редактора
Во-первых, сам редактор с более широким функционалом (15 дополнительных кнопок) чем редактор установленный по умолчанию в wordpress.
Во-вторых, настройка функционала происходит путем перетаскивания нужных кнопок в рабочую поверхность.
В-третьих, всегда актуальная версия
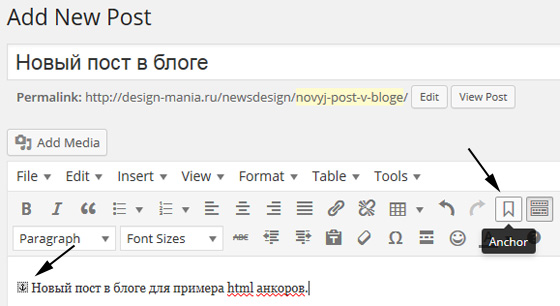
Что касается непосредственно установки якорных ссылок, то для начала необходимо добавить в рабочую панель редактора специальную кнопку.
Якорь wordpress создается путем перетаскивания кнопки-якоря в нужное место на странице, а затем просто делается ссылка на этот якорь с указанием id. Название id можно придумывать какое угодно.
Ссылка на этот якорь делается как обычно. Выделяем нужный нам текст и в качестве ссылки подставляем решетку с названием придуманного id.
Важно чтобы для каждого якоря должен быть разный id.
Для лучшей наглядности я записал видео по работе с анкорными ссылками wordpress.
Как сделать якорную ссылку в WordPress: пошаговая инструкция
Якорная ссылка – это удобный элемент навигации, который представляет собой ссылку, переводящую не на страницу, а на какую-то часть страницы? Например, на нужный раздел опубликованной статьи. В этом материале рассмотрим, как сделать якорную ссылку в WordPress, как она влияет и в каких случаях она будет полезна на сайте.
Оглавление
- 1 Как сделать якорную ссылку в WordPress
- 2 Когда использовать якорную ссылку и как она влияет
Как сделать якорную ссылку в WordPress
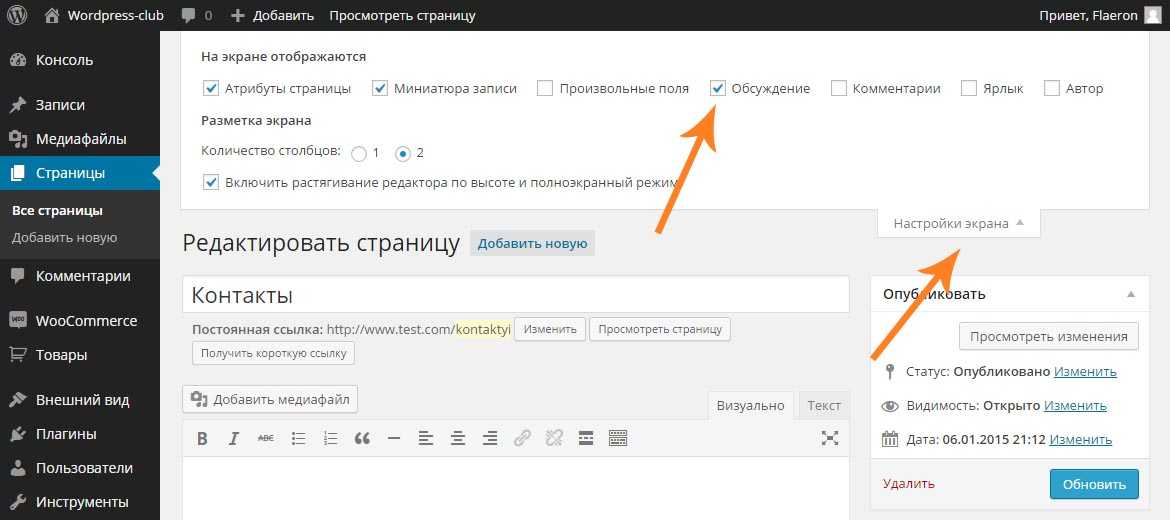
Якорная ссылка в WordPress может перенаправлять на любой блок статьи – абзац, список, заголовок, таблицу, изображение и всё остальное. Ссылка может перенаправлять как на часть текущей страницы, так и часть другой страницы на сайте. Чтобы сделать якорную ссылку, совершите такие шаги:
Для начала выберите, на какой блок в редакторе будет осуществляться перенаправление. Кликните на него мышкой, в правой колонке разверните секцию “Дополнительно”, находясь во вкладке “Блок”, и заполните поле “HTML-якорь”. В нём можно писать только латинскими буквами и цифрами, без пробелов.
Теперь сделайте саму якорную ссылку, которая будет перенаправлять на этот фрагмент. Для этого выделите слово, которое будет анкором, и в появившемся меню нажмите на кнопку в виде звена.
Напишите в качестве URL для перенаправления символ решётки и заданный ранее якорь, например, #part-1. Затем нажмите клавишу Enter или на стрелку в поле добавления ссылки.
Затем нажмите клавишу Enter или на стрелку в поле добавления ссылки.
И всё, ссылка будет работать. Если вы кликните по ней, то произойдёт переход к блоку, на котором вы установили якорь.
Так делают якорные ссылки в WordPress, которые переводят на другой блок в пределах одной страницы. Если вы хотите сделать перевод на другую страницу вашего сайта, то при создании ссылки надо сначала добавить URL страницы, а потом через символ решётки дописать якорь, например, https://example.com/page#part-1.
Сделать якорную ссылку можно не только внутри сайта, но и на страницы других сайтов. Но для этого на другом сайте должен быть установлен заранее якорь в нужном месте страницы. Делать внешние якорные ссылки на WordPress можно на сайты, сделанных на других CMS или конструкторах. Главное, чтобы был добавлен HTML-якорь.
Когда использовать якорную ссылку и как она влияет
Что такое обычная ссылка все знают – кликаешь на выделенное слово и просто переходишь в начало какой-то другой страницы. Якорная же ссылка переводит на конкретное место статьи. Это удобно, особенно в случае, когда статья слишком длинная и пользователю было бы сложно искать в ней нужное место.
Якорная же ссылка переводит на конкретное место статьи. Это удобно, особенно в случае, когда статья слишком длинная и пользователю было бы сложно искать в ней нужное место.
Например, у вас на сайте имеется две статьи: первая о том, как правильно выбрать ноутбук, а вторая о том, какие бывают дисплеи ноутбуков. В первой статье перечисляются разные параметры ноутбука, которые влияют на работу, в том числе там есть раздел о диагонали дисплея. Во второй статье рассказываются разные параметры дисплеев ноутбука, в том числе там есть раздел о диагонали, в котором этот параметр расписан подробнее. И в таком случае вы из первой статьи, из раздела про диагональ дисплея ноутбука, можете сделать якорную ссылку на вторую статью, но не на всю, а сразу на тот раздел, где рассказывается о том, какие бывают диагонали. И тогда читателю не придётся в статье про разные параметры дисплеев искать место именно про диагонали. Звучит сложно, но на практике это очень удобно.
Якорные ссылки имеют такое же влияние как и обычные внутренние или внешние ссылки, они могут быть частью сети перелинковки и создавать ссылочную массу. А при правильном использовании они повышают удобство использования сайтом, что нравится посетителям и хорошо влияет на поведенческие факторы. Якорные ссылки в WordPress следует использовать вместе с обычными и применять их в тех местах, где они принесут наибольшую пользу.
А при правильном использовании они повышают удобство использования сайтом, что нравится посетителям и хорошо влияет на поведенческие факторы. Якорные ссылки в WordPress следует использовать вместе с обычными и применять их в тех местах, где они принесут наибольшую пользу.
Также по этой теме:
Как «легко» добавить якорные ссылки в WordPress (шаг за шагом)
Мы иногда используем якорные ссылки в наших более длинных сообщениях WordPress, чтобы помочь пользователям быстро перейти к разделу, который они хотят прочитать.
Якорные ссылки часто используются в разделах оглавления, поскольку они помогают пользователям перемещаться вверх и вниз по более длинным статьям без перезагрузки страницы. Это также может помочь с SEO, поскольку Google может показывать их под вашими поисковыми списками для удобной навигации (подробнее об этом позже).
В этом пошаговом руководстве мы объясним, что такое якорные ссылки, и покажем, как легко добавлять якорные ссылки в WordPress.
Готов? Начнем с живого примера якорных ссылок.
Ниже приведен список всех тем, которые мы рассмотрим в этом руководстве. Нажмите на любую из этих ссылок, и вы попадете в этот конкретный раздел.
- Что такое якорная ссылка?
- Как вручную добавить якорные ссылки в WordPress?
- Как вручную добавить якорные ссылки с помощью классического редактора в WordPress?
- Как вручную добавить якорные ссылки в HTML?
- Как автоматически добавлять заголовки в качестве якорных ссылок в WordPress?
Что такое якорная ссылка?
Якорная ссылка — это тип ссылки на странице, которая ведет к определенному месту на той же странице. Это позволяет пользователям переходить к наиболее интересующему их разделу.
Взгляните на анимированный снимок экрана ниже: страница.
Якорные ссылки обычно используются в более длинных статьях в качестве оглавления, что позволяет пользователям быстро переходить к разделам, которые они хотят прочитать.
Еще одно применение якорных ссылок — создание ссылок закладок на вашем сайте WordPress. Это позволяет вам делиться ссылкой на закладку в социальных сетях или в новостных рассылках по электронной почте, поэтому, когда страница загружается, ваши пользователи сразу же переходят к разделу, который вы хотите, чтобы они увидели.
Почему и когда следует использовать якорные ссылки?
Среднестатистический пользователь тратит меньше нескольких секунд, прежде чем решить, остаться или покинуть ваш сайт. У вас есть всего несколько секунд, чтобы убедить пользователей остаться.
Лучший способ сделать это — помочь им быстро просмотреть информацию, которую они ищут.
Якорные ссылки облегчают эту задачу, позволяя пользователям пропускать остальной контент и сразу переходить к интересующей их части. Это улучшает пользовательский опыт и помогает вам завоевывать новых клиентов/читателей.
Якорные ссылки также отлично подходят для WordPress SEO. Google может отображать якорную ссылку в результатах поиска как «перейти к ссылке».
Google может отображать якорную ссылку в результатах поиска как «перейти к ссылке».
Иногда Google также может отображать несколько ссылок с этой страницы в качестве ссылок перехода, и доказано, что это увеличивает количество кликов в результатах поиска. Другими словами, вы получаете больше трафика на свой сайт.
Сказав это, давайте посмотрим, как легко добавить якорные ссылки в WordPress.
Как вручную добавить якорные ссылки в WordPress
Если вы просто хотите добавить несколько якорных ссылок или ссылок в закладки в свою статью, вы можете легко сделать это вручную.
По сути, вам нужно добавить две вещи, чтобы якорный текст работал должным образом.
- Создайте ссылку привязки со знаком # перед текстом привязки.
- Добавить идентификатор
Начнем с части якорной ссылки.
Шаг 1. Создание якорной ссылки
Сначала вам нужно выделить текст, который вы хотите связать, а затем нажать кнопку вставки ссылки в редакторе WordPress Gutenberg.
Появится всплывающее окно вставки ссылки, куда вы обычно добавляете URL-адрес или ищете сообщение или страницу для ссылки.
Однако для якорной ссылки вы просто используете # в качестве префикса и вводите ключевые слова для раздела, к которому вы хотите, чтобы пользователь перешел.
После этого нажмите кнопку ввода, чтобы создать ссылку.
Несколько полезных советов по выбору текста для использования в качестве привязки # ссылка:
- Используйте ключевые слова, относящиеся к разделу, на который вы ссылаетесь.
- Не делайте анкорную ссылку излишне длинной или сложной.
- Используйте дефисы, чтобы отделить слова и сделать их более читабельными.
- Вы можете использовать заглавные буквы в якорном тексте, чтобы сделать его более читабельным. Например:
#Best-Coffee-Shops-Manhattan.
После того, как вы добавите ссылку, вы сможете увидеть созданную вами ссылку в редакторе. Однако нажатие на ссылку ничего не делает.
Это потому, что браузеры не могут найти якорную ссылку как идентификатор.
Давайте исправим это, указав браузерам область, раздел или текст, которые вы хотите показывать, когда пользователи нажимают на якорную ссылку.
Шаг 2. Добавьте атрибут ID в связанный раздел
В редакторе содержимого прокрутите вниз до раздела, к которому вы хотите, чтобы пользователь переходил, когда он щелкает якорную ссылку. Обычно это заголовок нового раздела.
Затем нажмите, чтобы выбрать блок, а затем в настройках блока нажмите на вкладку «Дополнительно», чтобы развернуть его. Вы можете просто нажать на вкладку «Дополнительно» в настройках блока заголовков.
После этого вам нужно добавить тот же текст, который вы добавили в качестве ссылки привязки в поле «Привязка HTML». Убедитесь, что вы добавляете текст без префикса #.
Теперь вы можете сохранить свое сообщение и увидеть свою якорную ссылку в действии, щелкнув вкладку предварительного просмотра.
Что делать, если раздел, который вы хотите показать, является не заголовком, а обычным абзацем или любым другим блоком?
В этом случае вам нужно щелкнуть трехточечное меню в настройках блока и выбрать «Редактировать как HTML».
Это позволит вам редактировать код HTML для этого конкретного блока. Вам нужно выбрать найти тег HTML для элемента, на который вы хотите указать. Например, Теперь вам нужно добавить якорь в качестве атрибута ID к этому тегу, например, следующий код:
Теперь вы увидите уведомление о том, что этот блок содержит неожиданное или недопустимое содержимое. Вам нужно нажать на конвертировать в HTML, чтобы сохранить сделанные вами изменения. Если вы все еще используете старый классический редактор для WordPress, то вот как вы можете добавить якорную ссылку / ссылку перехода. Шаг 1. Создайте якорную ссылку Сначала выберите текст, который вы хотите превратить в якорную ссылку, а затем нажмите кнопку «Вставить ссылку». После этого вам нужно добавить якорную ссылку с префиксом знака #, за которым следует слаг, который вы хотите использовать для ссылки. Шаг 2. Добавьте атрибут ID в связанный раздел Следующим шагом будет указать браузерам раздел, который вы хотите показывать, когда пользователи нажимают на вашу якорную ссылку. Для этого вам нужно переключиться в режим «Текст» в классическом редакторе. После этого прокрутите вниз до раздела, который вы хотите показать. Теперь найдите тег HTML, на который вы хотите настроить таргетинг. Например, К нему нужно добавить атрибут ID с слагом вашей анкорной ссылки без префикса #, вот так: Теперь вы можете сохранить изменения и нажать кнопку предварительного просмотра, чтобы увидеть свою якорную ссылку в действии. Если вы привыкли писать в текстовом режиме старого классического редактора WordPress, то вот как вручную создать якорную ссылку в HTML. Во-первых, вам нужно создать якорную ссылку с префиксом #, используя обычный тег Далее вам нужно прокрутить вниз до раздела, который вы хотите показывать, когда пользователи нажимают на ссылку. Обычно этот раздел представляет собой заголовок (h3, h4, h5 и т. д.), но это может быть любой другой элемент HTML или даже простой тег абзаца. Вам нужно добавить атрибут ID в HTML-тег, а затем добавить слаг ссылки привязки без префикса #. Теперь вы можете сохранить изменения и просмотреть свой веб-сайт, чтобы проверить якорную ссылку. Этот метод подходит для пользователей, которые регулярно публикуют длинные статьи и нуждаются в создании оглавления с якорными ссылками. Первое, что вам нужно сделать, это установить и активировать плагин Easy Table of Contents. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress. Этот плагин позволяет автоматически генерировать оглавление с якорными ссылками. Он использует заголовки, чтобы угадывать разделы контента, и вы можете полностью настроить его в соответствии со своими потребностями. После активации просто перейдите на страницу Settings » Table of Contents , чтобы настроить параметры плагина. Во-первых, вам нужно включить его для типов сообщений, в которые вы хотите добавить оглавление. По умолчанию плагин включен для страниц, но вы также можете включить его и для своих сообщений. Вы также можете включить опцию автоматической вставки. Это позволяет плагину автоматически генерировать оглавление для всех статей, включая более старые статьи, соответствующие критериям. Если вы хотите автоматически генерировать оглавление только для определенных статей, вы можете оставить этот параметр не отмеченным. Затем прокрутите немного вниз, чтобы выбрать, где вы хотите отобразить оглавление и когда вы хотите, чтобы оно запускалось. Вы можете просмотреть другие дополнительные настройки на странице и изменить их по мере необходимости. Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки. Если вы включили опцию автоматической вставки, то теперь вы можете просмотреть существующую статью с указанным количеством заголовков. Вы заметите, что плагин автоматически отображает оглавление перед первым заголовком в статье. Если вы хотите вручную сгенерировать оглавление для определенных статей, вам нужно отредактировать статью, в которой вы хотите отобразить оглавление с якорными ссылками. На экране редактирования сообщения прокрутите вниз до вкладки «Оглавление» под редактором. Здесь вы можете установить флажок «Вставить оглавление» и выбрать заголовки, которые вы хотите включить в качестве якорных ссылок. Теперь вы можете сохранить изменения и просмотреть статью. Плагин автоматически отобразит список якорных ссылок в качестве оглавления. Более подробные инструкции можно найти в нашей статье о том, как добавить оглавление в WordPress. Мы надеемся, что эта статья помогла вам научиться легко добавлять якорные ссылки в WordPress. Вы также можете ознакомиться с нашими советами о том, как правильно оптимизировать свои сообщения в блоге для SEO, и с нашим выбором лучших плагинов для создания страниц WordPress. Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook. Якорные ссылки — это не та тема, которая часто обсуждается, но мы добились с ними отличных результатов! Сегодня мы углубимся в то, как создавать якорные ссылки в WordPress, и выясним, почему вы можете начать их использовать. Якорные ссылки, также называемые ссылками меню перехода или оглавлением, — это ссылки, которые мгновенно переносят вас на определенную часть страницы (или на внешнюю страницу). Пункты назначения якоря обычно указываются либо с помощью элемента A (имя его с помощью атрибута name), либо с помощью любого другого элемента (называя его с помощью атрибута ID). Оба метода полностью соответствуют стандартам W3C (источник). Если вы все еще немного не понимаете, что такое якорные ссылки, не беспокойтесь. См. пример изображения ниже. Мы используем якорные ссылки для каждого из этих элементов маркированного списка. Когда вы нажимаете на них, вы переходите прямо к заголовку h3, содержащему этот контент. На многих сайтах якорные ссылки просто используются для создания оглавления в начале длинных сообщений. Если вы немного знаете CSS, вы можете проявить творческий подход и сделать их более стильными, как мы сделали на наших целевых страницах. На других сайтах вы можете не видеть якорные ссылки, вместо этого они используются в заголовках просто для того, чтобы они могли делиться ссылками непосредственно на определенные разделы. То, что мы что-то делаем, не всегда означает, что вы должны это делать. Вот несколько плюсов и минусов, которые следует учитывать при использовании якорных ссылок на вашем сайте WordPress. Хотя мы считаем, что плюсы определенно перевешивают минусы, вот несколько недостатков, которые вы, возможно, захотите учесть. Вы также можете подумать об изменении перехода ссылки привязки. По умолчанию якорные ссылки будут внезапно переходить на идентификатор ниже по странице. Некоторых это может раздражать. Вы можете изменить это, чтобы переход был плавным. На самом деле это то, что мы делаем в блоге Kinsta. Вы можете использовать бесплатный плагин, например Page scroll to id, или добавить CSS на свой сайт, например 9.0070 поведение прокрутки: гладкое; . Этот пост Stack Overflow содержит несколько дополнительных советов для разработчиков. Как и в случае с большинством советов по WordPress, существует несколько различных способов добавления якорных ссылок в WordPress. Проверьте эти три различных простых метода. И да, эти ссылки непосредственно ниже используют анкорный текст. 😁 Первый способ создать якорные ссылки в WordPress — просто сделать это вручную с помощью HTML в каждом из ваших сообщений. Создайте текст для своей ссылки и добавьте к нему гиперссылку, как обычно для любой другой ссылки. Вместо того, чтобы связывать ее с URL-адресом, публикацией или страницей; вы присвоите ему имя привязки. URI, обозначающие якоря , содержат символ «#» , за которым следует имя якоря. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их короткими и связанными с фактическим названием заголовка. Если вы посмотрите на текстовое представление (HTML), оно выглядит так: Вот пример всех якорных ссылок, которые мы используем в этом посте: Затем вам нужно добавить идентификатор в заголовок, на который вы хотите перейти по якорной ссылке. Не хотите каждый раз возиться с HTML-кодом? Не беспокойтесь, есть несколько замечательных бесплатных плагинов WordPress, которые вы можете использовать, чтобы легко добавлять якорные ссылки и даже оглавление к каждому сообщению. Один из самых простых способов добавить якорную ссылку — использовать бесплатный плагин TinyMCE Advanced. Этот плагин в основном добавляет дополнительные функции в редактор с помощью быстрых кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд. После того, как вы установили и активировали плагин, зайдите в свой пост и создайте гиперссылку в якорном тексте. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки со знаком # перед ним. Выделите заголовок, с которым вы хотите связать его. Затем нажмите «Вставить» на кнопке вверху и выберите «Привязка». Эта кнопка отображается в редакторе из-за плагина TinyMCE Advanced. Введите имя якоря, которое вы дали ему на шаге 1, и нажмите «ОК». Этот плагин экономит ваше время, потому что вам никогда не придется выходить из режима визуального редактора. Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML). Возможно, вы хотите еще больше ускорить процесс. Одним из лучших бесплатных плагинов является Easy Table of Contents. Этот плагин автоматически генерирует якорные ссылки для ваших заголовков и позволяет вставлять оглавление в любом месте вашего сообщения с помощью простого шорткода. На момент написания этого плагина было установлено более 30 000 активных установок с рейтингом 4,5 из 5 звезд. После того, как вы установили и активировали плагин, есть несколько настроек, которые вы, вероятно, захотите изменить. Их можно найти в разделе «Настройки → Содержание». Чтобы вставить оглавление вручную, просто вставьте шорткод Затем автоматически создается оглавление для всех заголовков сообщения. Насколько это круто? Вы также можете внести дополнительные изменения в настройки, касающиеся того, что должно отображаться, исключений, внешнего вида и т. д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений. Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попал в оглавление. Еще один подключаемый модуль оглавления, который вы, возможно, захотите проверить, — это Shortcode Table of Contents. Это новый плагин на рынке, но он разработан Джеймсом Кемпом, у которого мы имели удовольствие взять интервью. Хотите просто автоматически добавлять ссылки привязки во все заголовки? Тогда вам стоит попробовать бесплатный плагин WP Anchor Header. Это добавит якорные ссылки ко всем вашим заголовкам h2-H6. Плагин Это очень простой плагин, в нем нет никаких настроек. Просто установите его, активируйте, и все готово. Каждый заголовок автоматически получает имя привязки (производное от имени заголовка), и они даже получают прикольную маленькую иконку привязки, которая появляется, когда вы наводите курсор на заголовок. Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят. Новый редактор Gutenberg не за горами и, по прогнозам, будет поставляться с WordPress 5. Выделите заголовок в блоке Гутенберга и нажмите «Дополнительно» справа. Затем вы увидите возможность добавить привязку HTML. Если вы хотите сделать на него ссылку, просто создайте гиперссылку в тексте привязки. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки со знаком # перед ним. Как видите, существует множество творческих способов добавления якорных ссылок в WordPress. Некоторые легче, чем другие. Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу перейти к нужному контенту. Мы также видели, что якорные ссылки помогают получить «переход к меню» в поисковой выдаче, что помогает увеличить CTR в вашем обычном списке. Используете ли вы якорные ссылки на своем сайте WordPress? Если это так, мы будем рады услышать ваш опыт или мысли. , если это блок таблицы, и так далее.
Как вручную добавить якорную ссылку в классический редактор

, ,

Как вручную добавить якорные ссылки в HTML
, например:
Лучшие кофейни на Манхэттене
Лучшие кофейни Манхэттена
Как автоматически добавлять заголовки в качестве якорных ссылок в WordPress



Как создавать якорные ссылки в WordPress (3 простых метода)
 По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, значительно упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google. Кто не хочет бесплатного преимущества в Google? 😉
По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, значительно упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google. Кто не хочет бесплатного преимущества в Google? 😉 Что такое якорные ссылки?
Предпочитаете смотреть видеоверсию?
Пример якорной связи
 Вы можете проверить это сами ниже в посте. Якорные ссылки можно использовать на чем угодно, например, на тексте, изображениях и заголовках h2-H6.
Вы можете проверить это сами ниже в посте. Якорные ссылки можно использовать на чем угодно, например, на тексте, изображениях и заголовках h2-H6. Плюсы и минусы якорных ссылок
Плюсы
Минусы

 Есть способы обойти это с помощью JavaScript, но это ни в коем случае не простая задача.
Есть способы обойти это с помощью JavaScript, но это ни в коем случае не простая задача. Переход ссылки привязки
 Давайте создадим его, чтобы вы могли увидеть, как они работают.
Давайте создадим его, чтобы вы могли увидеть, как они работают. Шаг 1
Шаг 2
Как вручную создавать якорные ссылки в WordPress
Шаг 3
 Для этого вам нужно переключиться на текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае это заголовок h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут ID должны быть точно такими же, чтобы ссылка работала.
Для этого вам нужно переключиться на текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае это заголовок h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут ID должны быть точно такими же, чтобы ссылка работала. id="manually-create-anchor-links-wordpress" >Как вручную создать якорную ссылку в WordPress Добавить якорную ссылку с помощью плагина

Шаг 1
Шаг 2
Шаг 3
Добавить оглавление с помощью подключаемого модуля
 😄 Если вы пишете много подробного контента и всегда хотите включать в свои посты оглавление (списки привязок/меню перехода), вам следует воспользоваться плагином оглавления.
😄 Если вы пишете много подробного контента и всегда хотите включать в свои посты оглавление (списки привязок/меню перехода), вам следует воспользоваться плагином оглавления. Шаг 1
Настройки Easy Table of Contents Мы, вероятно, рекомендуем делать это вручную, если ваши сообщения немного меняются.
Мы, вероятно, рекомендуем делать это вручную, если ваши сообщения немного меняются. Шаг 2
в то место, где вы хотите, чтобы оно отображалось в публикации.
Автоматическое добавление ссылок привязки в заголовки с помощью плагина
 0. С ним улучшена и встроена поддержка добавления идентификаторов привязок в заголовки.
0. С ним улучшена и встроена поддержка добавления идентификаторов привязок в заголовки. Шаг 1
Шаг 2
Резюме

