Блокирование элементов форм | htmlbook.ru
У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активизировать. К тому же такие поля не отправляются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
На рис. 1 представлены разные элементы форм в заблокированном состоянии.
Рис. 1. Вид заблокированных элементов в Chrome
Для блокирования элемента формы используется атрибут disabled. Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
Пример 1. Блокирования поля
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блокировка поля</title>
<script>
function agreeForm(f) {
// Если поставлен флажок, снимаем блокирование кнопки
if (f.agree.checked) f.submit.disabled = 0
// В противном случае вновь блокируем кнопку
else f.submit.disabled = 1
}
</script>
</head>
<body>
<form>
<p><textarea cols="30" rows="4" disabled>
Типовой договор
Отдаю свою душу, а взамен получаю здоровье и бессмертие.
</textarea></p>
<p><input type="checkbox" name="agree">
Я согласен со всеми условиями</p>
<p><input type="submit" name="submit" value="Далее" disabled></p>
</form>
</body>
</html> Результат данного примера в Safari показан ниже (рис. 2).
Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly, он добавляется к тегу <input> или <textarea>. На вид элемента формы это никак не влияет, но как было уже замечено, модифицировать значение поля не удастся.
Ниже представлены два поля с многострочным текстом, одно из которых находится в обычном режиме, а второе — «только для чтения».
Обычное текстовое поле Поле только для чтения
В примере 2 показано создание поля для чтения.
Пример 2. Использование readonly
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поле для чтения</title>
</head>
<body>
<form>
<p><textarea>Обычное текстовое поле</textarea>
<textarea readonly>Поле только для чтения</textarea></p>
</form>
</body>
</html>input запрет на редактирование | Все о Windows 10
На чтение 4 мин. Просмотров 2 Опубликовано
У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активизировать. К тому же такие поля не отправляются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
На рис. 1 представлены разные элементы форм в заблокированном состоянии.

Рис. 1. Вид заблокированных элементов в Chrome
Для блокирования элемента формы используется атрибут disabled . Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
Пример 1. Блокирования поля
HTML5 IE Cr Op Sa Fx
Результат данного примера в Safari показан ниже (рис. 2).

Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly , он добавляется к тегу или
В примере 2 показано создание поля для чтения.
Возникла проблема, что цвет текст в инпутах с атрибутом disabled серый. С помощью CSS меняется только в хроме и IE10. Можно ли как то сменить в них цвет?
Есть вариант — запретить редактирование поля с пом. jQuery. Но вот не знаю как.. Варианты, которые я видел предлагают выставить атрибут disabled с помощью jQuery, что ведет обратно к проблеме.
Ну и напоследок осталась идея — перекрыть эти инпуты сверху прозрачным блоком.
2 ответа 2
Если вы хотите изменить цвет текста, то так:
Проще всего запретить изменение другими способами и менять всё, что угодно:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками jquery css или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.11.15.35459
Существует 3 верстки(1 с максимальным доступ к редактированию,2 может редактировать только половину,3 только 2 пункта)
Кусок из кода для 3 верстки.
По нажатию кнопки редактировать,выполняется запрос
Проблема такая,что те поля,у которых стоит тег disabled,после нажатия кнопки,сбрасываются на пустые значения.
Без disabled все ок,но тогда поля доступны для редактирования,что меня не устраивает,не подскажите как решить?
- Вопрос задан более двух лет назад
- 2198 просмотров
Когда вы выставляете disabled на какое-то поле браузер не отправляет содержимое поля на сервер. Если у вас сугубо внутренний проект и предполагается что пользователи не собираются его «хакать» или что они все как у Задорнова тупыыые можете сделать эти поля скрытыми, например. (type=»hidden» или стилями display: none;).
Но вообще так делать нехоршо, ведь любой злоумышленник хоть немного знакомый с консолью вызываемой в браузере по F12 может отредактировать форму, и отправить на сервер что угодно.
И да, вам скорее всего не понравится то, что сейчас напишут в ответах. Напишут про «выбросить эту лапшу и переписать», про то, что mysql_* функции давно deprecated, и пора перейти на ORM или PDO. Напишут, что права на редактирование полей нужно проверять на сервере, и использовать разные запросы в базу для разных прав. И будут правы.
javascript — Угловой: Запрет редактирования поля ввода на странице редактирования
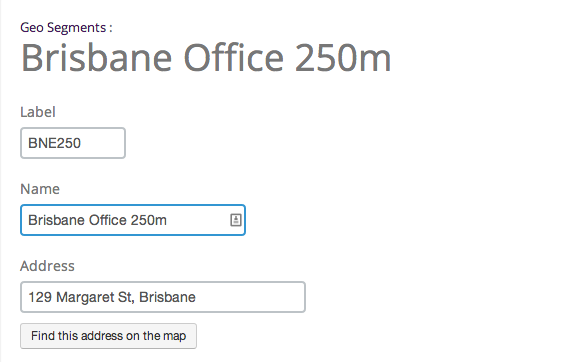
Я использую Угловой файл как для моих создавать и редактировать страницы, но был интересно, если есть способ, чтобы запретить пользователь редактирование имени сегмента Geo на странице / редактирования.

гео-регион-detail.html:
<nav> <a href=#>Geo Segments</a> : </nav> <h2 class=geo-region-name>{{ geoRegion.name || 'Create Geo Segment' }}</h2> <form ng-submit=updateOrAddGeoRegion() id=regionForm> <div class=row> <div class=control-group span2> <label class=control-label label-unstyled font-size-14 for=inputId>Label</label> <div class=controls> <input type=text id=inputId placeholder=Short name class=input-small value=` geoRegion`.`label ` ng-model=geoRegion.label required=required> </div> </div> <div class=control-group span4> <label class=control-label label-unstyled font-size-14 for=inputName>Name</label> <div class=controls> <input type=text id=inputName placeholder=Region Name class=input-large value=` geoRegion`.`name ` ng-model=geoRegion.name required=required> </div> </div> </div> <div class=control-group> <label class=control-label label-unstyled font-size-14 for=inputAddress>Address</label> <div class=controls> <input type=text id=inputAddress placeholder=Address class=input-xlarge value=` geoRegion`.`address ` ng-model=geoRegion.address> <google-map-geocoder></google-map-geocoder> </div> </div>
расположение-edit.js:
$scope.newGeoRegion = true
$scope.geoRegionId = ''
$scope.hours = Hours
console.log('$scope.hours', $scope.hours)
$scope.geoRegion = {
app_id: $scope.app_id
geoRegion_id: '',
latitude: 37.7879938,
longitude: -122.40743739,
name: '',
address: '',
radius: 500,
customer_id: $scope.customer_id,
active_daily_clear: false
}
Атрибут readonly | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Когда к тегу <input> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов.
Синтаксис
| HTML | |
| XHTML | |
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT, атрибут readonly</title>
</head>
<body>
<form action="handler.php">
<p><input type="text" name="comment" size="40"
value="Введенный текст не может изменяться"
readonly></p>
</form>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Текстовое поле только для чтения
Примечание
Браузеры Firefox и Internet Explorer позволяют в поле для чтения установить курсор и выделять текст с помощью клавиатуры. Opera, Chrome и Safari допускают выделение только мышью.
