html — Шаблон на bootstrap 3
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 462 раза
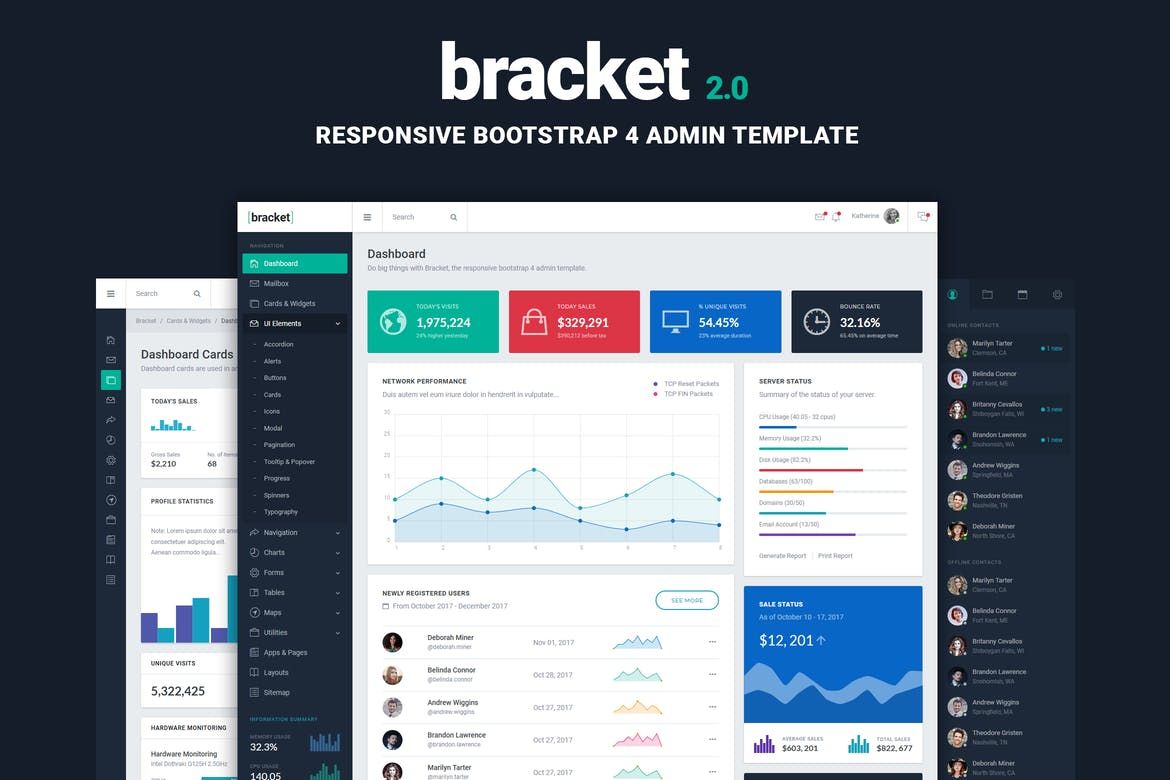
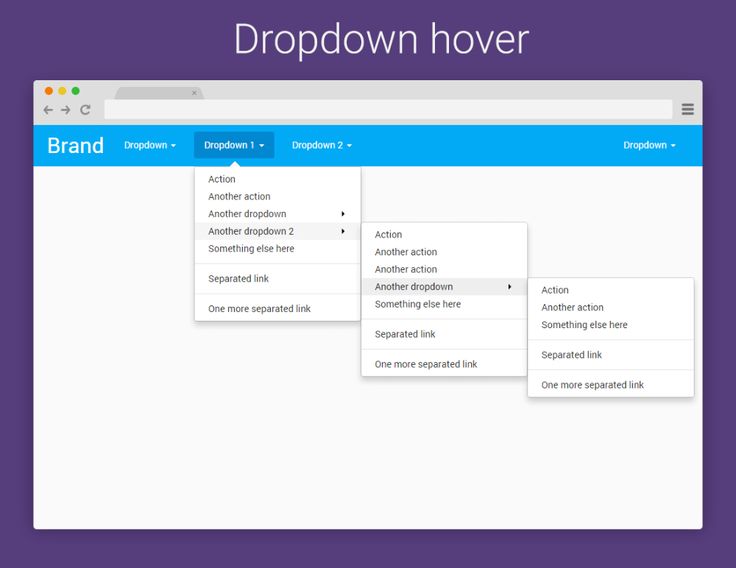
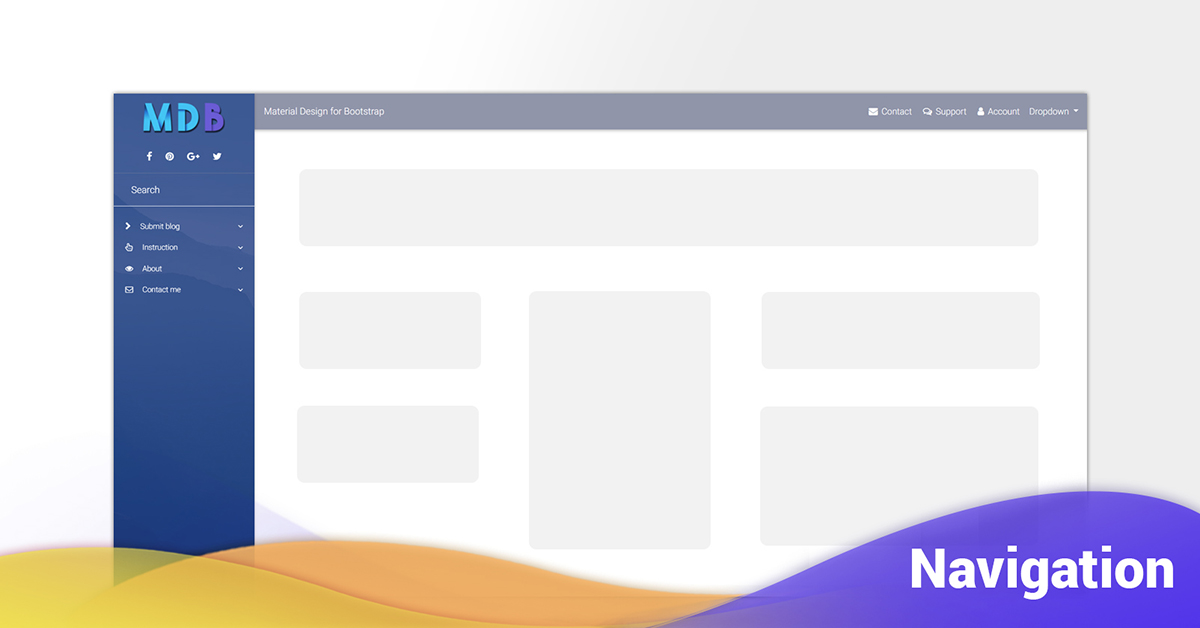
Можно ли сверстать такой шаблон на bootstrap 3 и если да, то как это сделать?
Страница со всем содержимым фиксированного размера, header прикреплен постоянно наверху, левая колонка (сайдбар) — постоянно слева, справа область для текущего контента, при этом, область для контента имеет свой header, который также прикреплен.
Если сайдбар имеет слишком много элементов, то у него должен появляться свой скроллбар, то же самое и для области справа. Иными словами, общего скроллбара быть не должно.
Сам я такой шаблон делал, но с использованием JS, в том числе, чтобы отслеживать ресайз окна и пересчитывать размеры.
На картинке изображено то, что хотелось бы получить в итоге.
- html
- css
- вёрстка
- bootstrap
2
Да, такой вариант возможен.
Если у Вас все хорошо с английским, то лучше ознакомиться с учебником
2
Выглядит как типичный dashboard-шаблон; гугл в помощь, ищи «bootstart templates» и вперёд по ссылкам. Например, сайт — линк, линк…
4
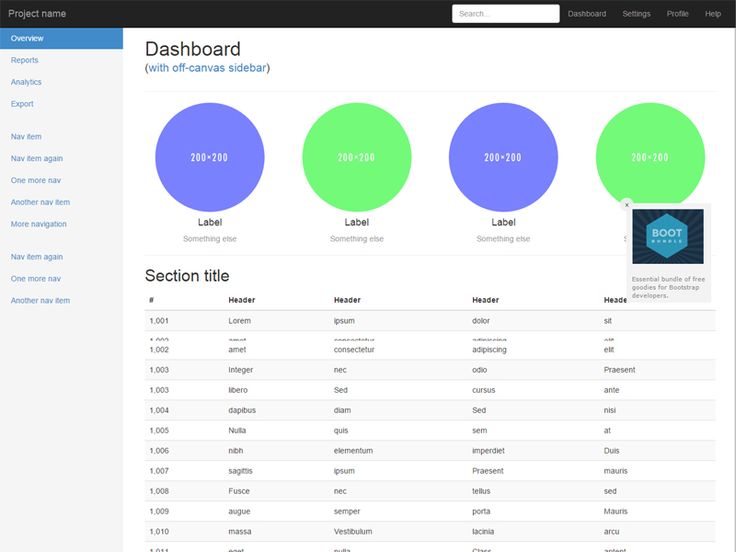
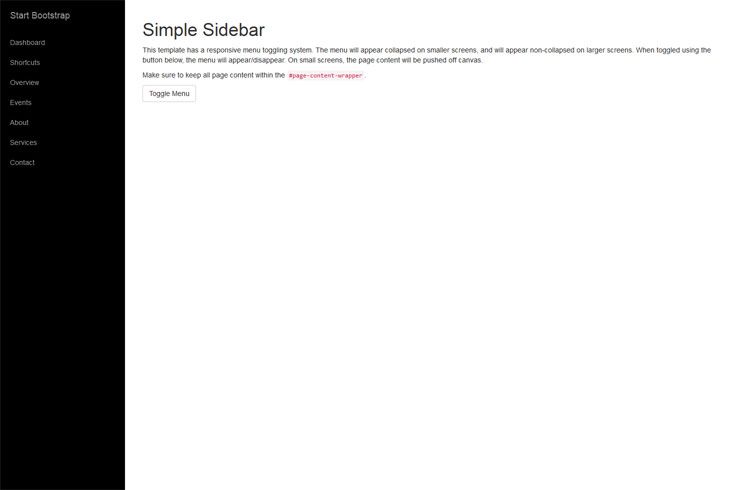
Зашёл на сайт Bootstrap, полез в примеры и нашёл именно то, что вам нужно 🙂
А чтобы понять как делать фиксированные header у блоков, вот вам ещё пример, опять же с офф. сайта
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Примеры · Bootstrap v5.
 3
3Starters
CDN starter
Instantly include Bootstrap’s compiled CSS and JavaScript via the jsDelivr CDN.
Редактировать в StackBlitz
Sass & JS
Use npm to import and compile Bootstrap’s Sass with Autoprefixer and Stylelint, plus our bundled JavaScript.
Редактировать в StackBlitz
Sass & ESM JS
Import and compile Bootstrap’s Sass with Autoprefixer and Stylelint, and compile our source JavaScript with an ESM shim.
Редактировать в StackBlitz
Webpack
Import and bundle Bootstrap’s source Sass and JavaScript with Webpack.
Редактировать в StackBlitz
Parcel
Import and bundle Bootstrap’s source Sass and JavaScript via Parcel.
Редактировать в StackBlitz
Vite
Import and bundle Bootstrap’s source Sass and JavaScript with Vite.
Редактировать в StackBlitz
Bootstrap Icons
Import and compile Bootstrap’s Sass with Stylelint, PurgeCSS, and the Bootstrap Icons web font.
Редактировать в StackBlitz
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т. д.
д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, иконок, настраиваемых стилей и многого другого.
Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.
Модалки
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Badges
Make badges work with custom inner HTML and new looks.
Breadcrumbs
Integrate custom icons and create stepper components.
Buttons
Create custom buttons for just about any use case with utilities.
Jumbotrons
Create modernized versions of the classic Bootstrap component.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т.д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
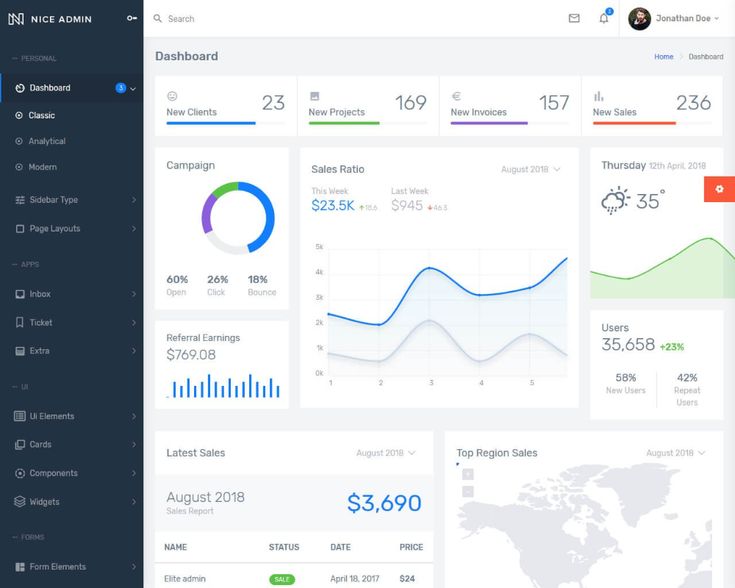
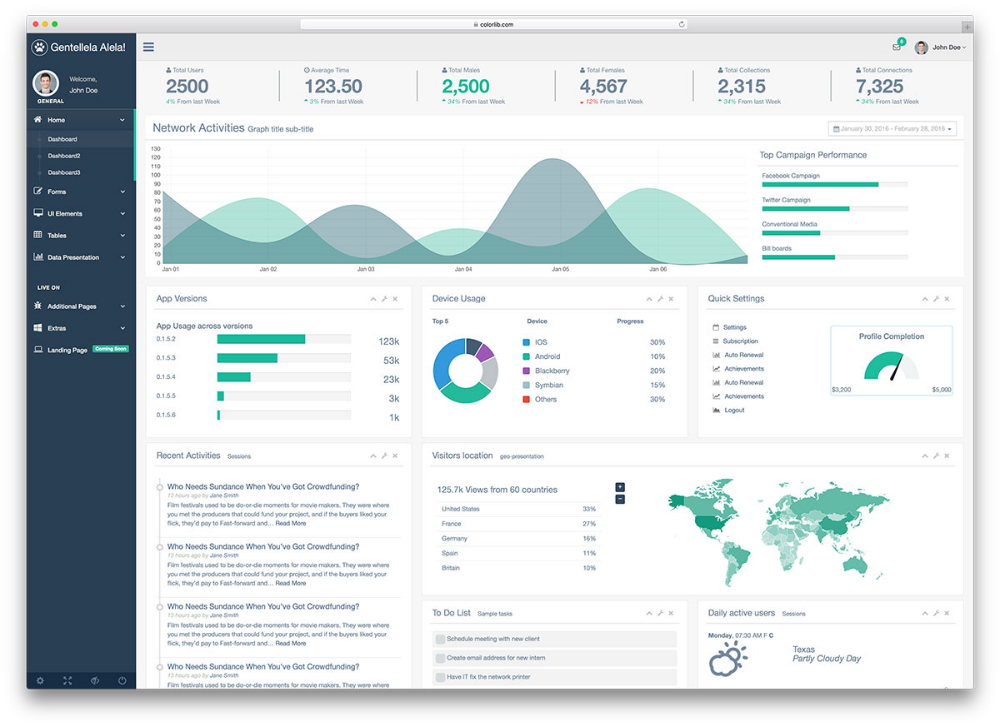
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Шпаргалка
Шпаргалка Bootstrap компонентов.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Панели навигации с offcanvas
То же, что и в примере с панелями навигации, но с нашим компонентом offcanvas.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
RTL все еще находится в экспериментальной стадии и будет развиваться с учетом обратной связи. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте issue.
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
В будущее с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем
47 Меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: адаптивный, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. д. Обновление майской коллекции 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Bootstrap 5 Меню боковой панели с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
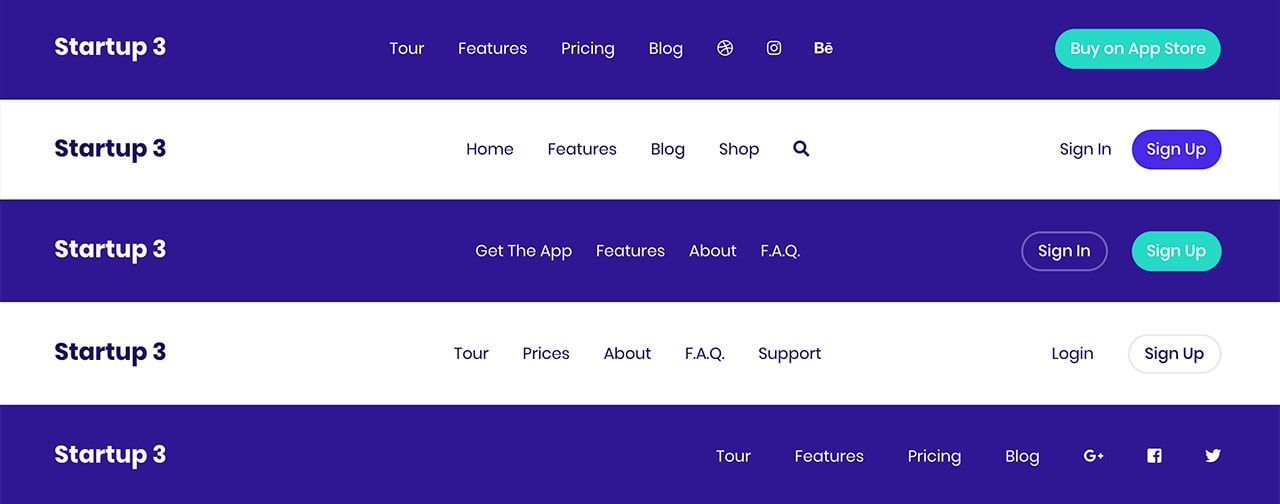
Шаблон меню навигационной панели с выравниванием по правому краю с иконками социальных сетей и полностью адаптивной структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V18
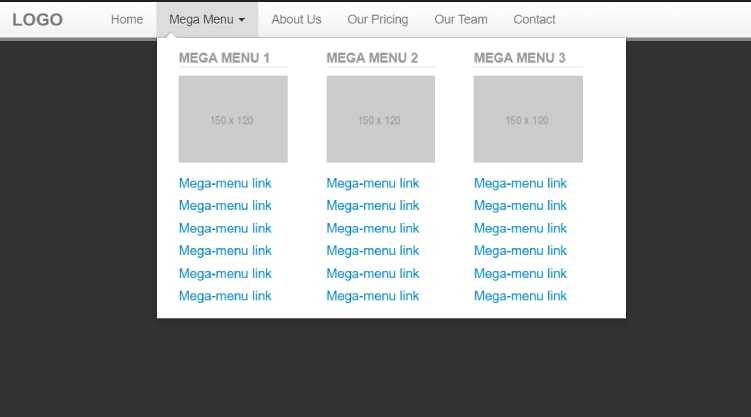
Предоставьте еще больше контента и сделайте навигацию более удобной с помощью этого бесплатного шаблона мегаменю. Сначала вы можете предварительно просмотреть его, затем нажать «Загрузить» и в третий раз запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного позиционирования навигации на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит сути. Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V20
Сохраняйте минимализм и в то же время смелость с помощью этого бесплатного шаблона наложения полноэкранного меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью отказаться от него.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Как преобразовать пилюли Bootstrap (вкладки) в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Адаптивное боковое меню Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.5.2
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
С код
Классная панель навигации Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
С код
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Создайте липкую верхнюю панель навигации, используя служебные классы Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню Bootstrap 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav. css, jquery.js, bootsnav.js
css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4 Mega
Bootstrap 4 мега-меню навигации с иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный сворачивающийся класс: .navbar-expand-xl. ... см (панель навигации размещается вертикально на очень большом, большом, среднем или маленьком экране).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Выпадающее мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Начальное меню
Bootstrap меню с плавным переходом границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
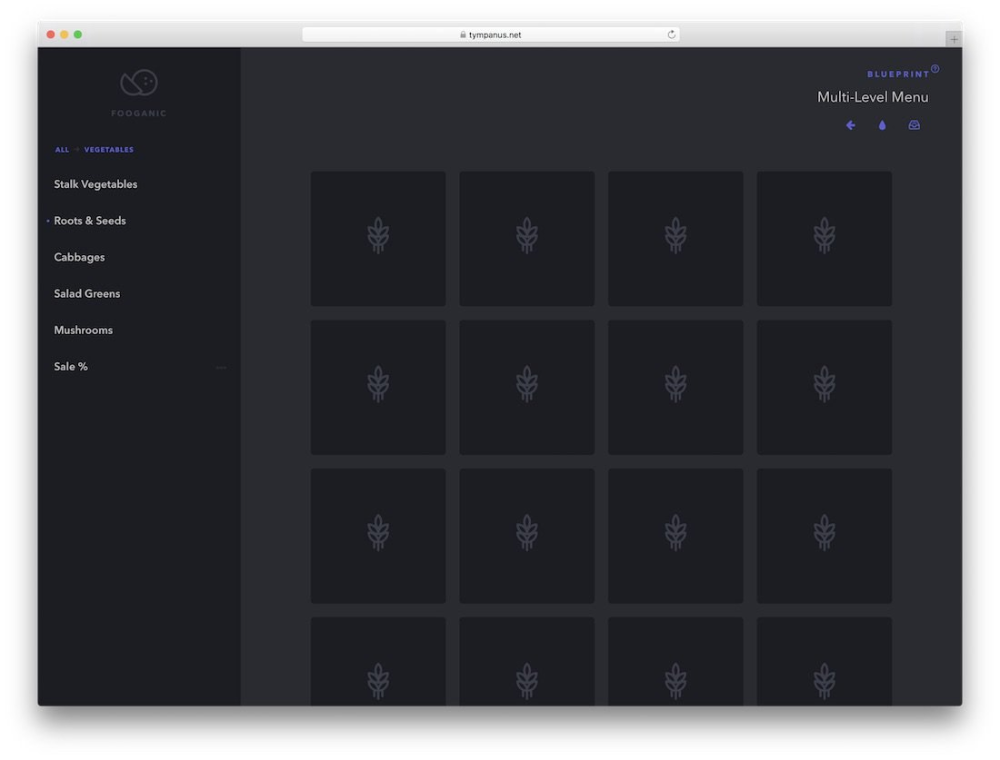
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.4.0
О коде
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и мультимедийные объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Отзывчивое меню Bootstrap 4 — светлое/темное
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Адаптивная навигация Bootstrap Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.7
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню с эффектом плавной прокрутки Bootstrap + jQuery, если щелкнуть элемент меню, изменить статус активного и перейти к разделу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Начальное меню + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
С код
Mega Dropdown Menu Navbar — фрагмент кода Bootstrap 4 с раскрывающимся меню полной ширины.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.3
О коде
Минимальная загрузочная панель навигации
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое загрузочное меню выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: linearicons.js, jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, которые не требуют ссылок второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально копирует и вставляет, и вы уже в пути.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Коллектор синий
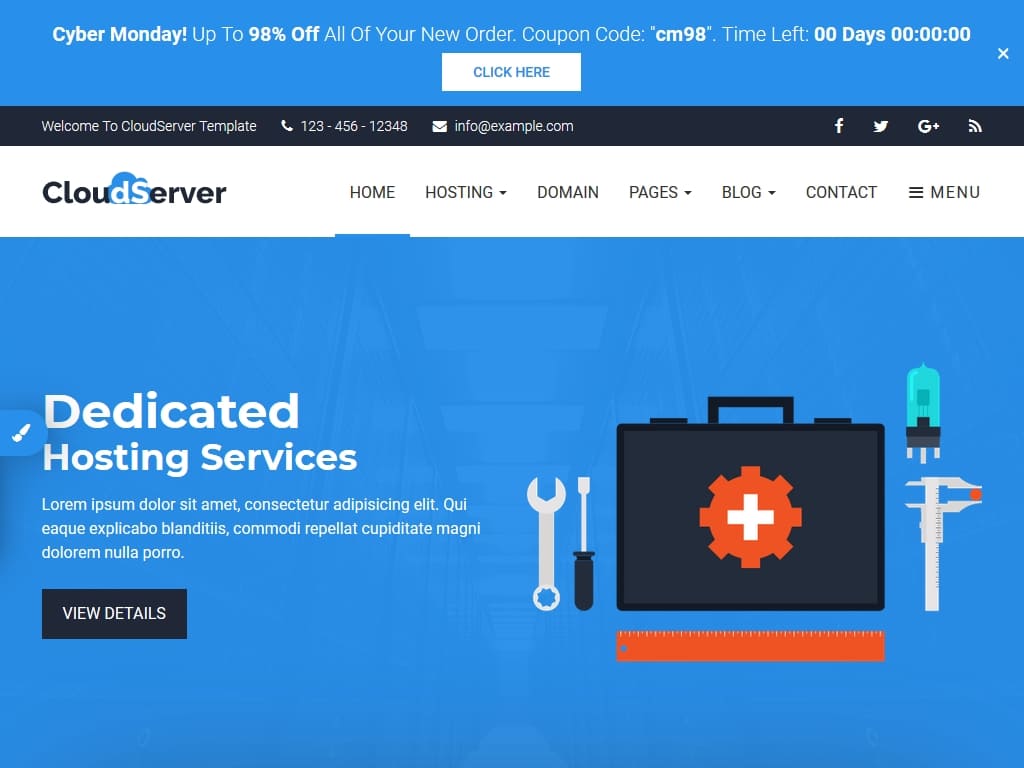
Заголовок целевой страницы с адаптивной панелью навигации, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Мегаменю Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Мегаменю скользит вниз при наведении с помощью карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.0
20 лучших бесплатных примеров меню Bootstrap 2023
Изучив множество различных примеров навигации, мы создали наши бесплатные шаблоны меню Bootstrap, которые подходят для любого веб-сайта, блога и интернет-магазина.
Вместо того, чтобы посещать множество ресурсов в поисках бесплатных шаблонов меню, наша коллекция из 20 охватывает ВСЕ.
Сэкономьте время с помощью этих современных и высокопроизводительных примеров.
Каждый шаблон очень похож на ПРЕМИУМ.
Код удобен для начинающих. (Каждый легко получает от них максимум!)
Кроме того, мы регулярно проверяем все наши бесплатные фрагменты. Обеспечение актуальности последних тенденций.
Добавьте меню и выведите навигацию вашего проекта на новый уровень.
Необходимо добавить меню на ваш сайт; вы даже не должны думать иначе. Но чтобы это произошло, вы можете воспользоваться нашей коллекцией из простые в использовании и быстро интегрируемые альтернативы .
Меню веб-сайта V01 — отличное решение для того, чтобы сделать вещи минимальными и всегда доступными благодаря функции закрепления.
Кроме того, в шаблоне есть многоуровневое раскрывающееся меню, значки социальных сетей и раздел с логотипом слева.
Благодаря природе Bootstrap он действительно АДАПТИРУЕТСЯ к мобильным устройствам и трансформируется в выдвижное меню.
Дополнительная информация / Загрузка
Когда дело доходит до меню веб-сайта, вам нужно сделать его видимым, но это не обязательно означает, что оно будет выделяться слишком сильно. Меню веб-сайта V02 — фантастическое решение для всех, кому нравится простота .
Он отображает различные разделы без отвлечения внимания, с эффектом наведения, выделяющим тексты и добавляющим подчеркивание.
Кроме того, панель навигации ЗАФИКСИРОВАНА вверху, поэтому пользователю необходимо прокручивать назад, если он хочет посетить другие сегменты вашей страницы.
Подробнее / Загрузка
Упростите навигацию пользователей, предложив им быстрый доступ к вашим внутренним страницам и категориям с помощью меню веб-сайта V03. Шаблон меню Bootstrap соответствует последним веб-тенденциям, обеспечивая отличную производительность на разных устройствах и платформах.
Меню также имеет удобный раскрывающийся список , так что вам не нужно создавать его с нуля.
Еще одной особенностью этого шаблона является синяя кнопка для выбранного раздела меню. Который также появляется при наведении перед нажатием.
И последнее, но не менее важное: у него прозрачный фон.
Дополнительная информация / Скачать
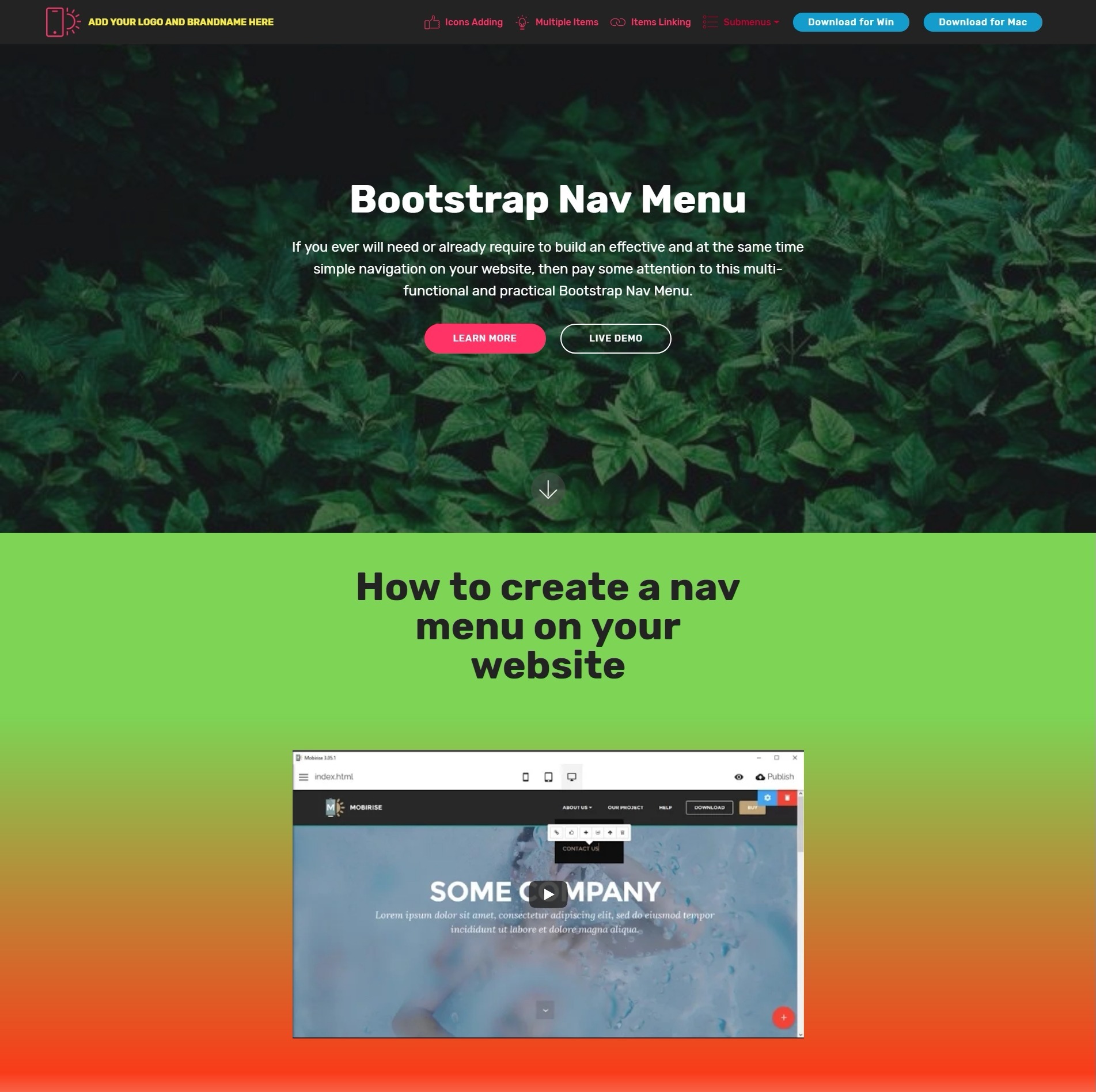
Этот более продвинутый шаблон меню поможет вам создать полноценную шапку веб-сайта для вашего проекта.
Независимо от того, какой тип веб-сайта вы планируете запустить, даже блог, этот сниппет легко его удовлетворит. Вы можете творить великие дела , даже используя его как есть.
Некоторые функции включают верхнюю панель, кнопки социальных сетей, многоуровневый раскрывающийся список и прилипание.
Благодаря последнему ваши пользователи могут переходить от раздела к разделу БЕЗ необходимости прокручивать страницу вверх.
Дополнительная информация / Загрузка
Меню веб-сайта V05 выглядит как вертикальная боковая панель навигации, придерживаясь одного и того же стиля на мобильных устройствах и компьютерах.
Шаблон меню Bootstrap имеет только символ меню , поэтому, если вы хотите, чтобы все было как можно меньше, выберите этот инструмент.
Благодаря отличной и удобной структуре кода, работа с Website Menu V05 будет легкой.
Но сначала вы направляетесь к просмотру демо-версии LIVE, где вы можете увидеть бесплатный шаблон Bootstrap в полной мере.
Дополнительная информация / Скачать
Вместо того, чтобы выдвигать боковую панель навигации справа, вы можете добавить ее слева. Меню веб-сайта V06 — потрясающий инструмент, который поможет вам немедленно двигаться вперед.
Меню веб-сайта V06 — потрясающий инструмент, который поможет вам немедленно двигаться вперед.
Так как он имеет очень базовый вид , меню эффективно работает с различными темами веб-сайта из коробки.
В шаблоне используются только новейшие технологии, обеспечивающие потрясающую производительность на разных устройствах.
Посмотрите живую демонстрацию, действуйте, загрузите ее и НЕМЕДЛЕННО измените ситуацию.
Дополнительная информация / Загрузка
Для всех, кто ищет прозрачный шаблон меню, Website Menu V07 является правильным решением.
Наряду с основной панелью навигации это меню Bootstrap включает встроенную верхнюю панель с дополнительными контактными данными и значками социальных сетей.
Есть еще.
Он также содержит раскрывающийся список для добавления нескольких разделов/категорий и полностью удобен для мобильных устройств.
Этот вариант отлично работает, если у вас есть полноэкранное изображение или однотонный фон, так как он не слишком его прерывает.
Дополнительная информация / Загрузка
Более прозрачные шаблоны меню появятся на вашем пути. Меню веб-сайта V08 намного проще, чем его предшественник, но его уникальной особенностью является кнопка CTA (призыв к действию).
Вы можете использовать его, чтобы направлять своих пользователей на страницу контактов, как она есть по умолчанию, или полностью пойти против .
Вы можете добавить разные ссылки для страниц и категорий, активировать выпадающий список и добавить логотип шрифта справа.
Отходит от ПРОЗРАЧНОЙ настольной версии с черным фоном на мобильном телефоне.
Подробнее / Загрузка
Меню веб-сайта V09 — отличный шаблон панели навигации, основанный на Bootstrap, который содержит различные элементы, сохраняя при этом минималистский характер. Наряду с разделом главного меню в нем также есть две кнопки призыва к действию.
По умолчанию этот шаблон меню отличный для бирж вакансий и бирж фрилансеров, но вы также можете использовать его для чего-то другого.
Настройка веб-сайта Меню V09 будет простым и быстрым, так что вы сможете легко настроить его под свои нужды.
Даже при ВСТАВЛЕНИИ на свой сайт проблем не возникнет.
Дополнительная информация / Скачать
Чтобы сделать шапку вашего веб-сайта или блога яркой и впечатляющей, используйте Website Menu V10. Это единственное решение, которое вы не должны пропустить.
Независимо от того, просматриваете ли вы его на мобильном или настольном компьютере, он очень хорошо помогает пользователю перемещаться по вашему веб-сайту.
Меню веб-сайта V10 имеет сплошной цветной фон с логотипом шрифта посередине и ссылками на разделы страниц слева и справа.
Вы не должны сдерживаться, если хотите заклеймить его в соответствии с вашими правилами, так как это возможно.
Подробнее / Скачать
Этот бесплатный шаблон меню веб-сайта Bootstrap поможет добавить в ваш проект удобную панель навигации. Его сине-оранжевая цветовая гамма по умолчанию на настольных компьютерах меняется на черно-оранжевую на мобильных устройствах.
Его сине-оранжевая цветовая гамма по умолчанию на настольных компьютерах меняется на черно-оранжевую на мобильных устройствах.
Однако, если вы не хотите использовать его из коробки , вы можете легко изменить цвет кожи и сопоставить его с вашим брендом.
Он имеет традиционную ГОРИЗОНТАЛЬНУЮ компоновку при просмотре на рабочем столе, но превращается в меню в стиле гамбургера на экранах меньшего размера.
Вы также можете воспользоваться выпадающим меню.
Дополнительная информация / Загрузка
Вместо простой навигации в строке меню этот шаблон расширяет свою практичность с помощью панели поиска. Тем не менее, это МАЛЕНЬКАЯ часть всех вкусностей, которые вы получаете.
Меню веб-сайта V12 содержит раскрывающееся меню, эффект наведения ( с анимацией ) и значки социальных сетей, и это лишь некоторые из них.
Несмотря на то, что в этом дизайне происходит много всего, он плавно адаптируется к мобильным устройствам.
Тем не менее, он имеет более простой внешний вид и выполнен в черном цвете.
Дополнительная информация / Загрузить
Выбирая дизайн, всегда выбирайте минималистский вариант, когда сомневаетесь. То же самое относится и к выбору меню сайта.
Меню веб-сайта V13 — отличная альтернатива для всех, кто любит простоту, но хочет сохранить практичность панели навигации.
Это инструмент Bootstrap, использующий только ПОСЛЕДНИЕ технологии , чтобы гарантировать отличную производительность и простоту использования.
Меню веб-сайта V13 имеет раскрывающийся список, текстовый логотип слева и форму поиска справа.
Вот и все!
Дополнительная информация / Загрузка
Меню веб-сайта V14 немного отличается от других меню Bootstrap в этом списке. Он имеет квадратный вид , светлый на рабочем столе, но темнеющий на мобильных устройствах.![]()
Имея это в виду, да, вам не нужно работать над отзывчивостью, так как она сортируется по умолчанию.
Меню веб-сайта V14 отличается элегантным и аккуратным дизайном, что помогает ему АККЛИМАТИЗИРОВАТЬСЯ к различным брендам как есть.
Вы также можете сделать это, если хотите изменить цвета и шрифты.
Подробнее / Загрузка
Меню веб-сайта V15 — это адаптивный шаблон меню с коробочным дизайном и значком корзины покупок. Имея это в виду, по умолчанию он нацелен на веб-сайты электронной коммерции, но это не то, чего вам нужно придерживаться, если вы копаетесь в внешнем виде.
Короче говоря, используйте Website Menu V15 для всего, что вы считаете нужным, даже если вам нужно немного изменить его .
Что особенного в значке корзины, так это выпадающее меню, которое появляется, когда вы наводите на него курсор или щелкаете по нему.
Дополнительная информация / Загрузка
Меню веб-сайта V16 — это превосходный шаблон с панелью навигации и верхней панелью, создающий полноценный заголовок для вашего веб-сайта. Кроме того, он не пропускает панель поиска и значки социальных сетей, поэтому вам не нужно создавать их самостоятельно.
Кроме того, он не пропускает панель поиска и значки социальных сетей, поэтому вам не нужно создавать их самостоятельно.
Так как это виджет Bootstrap, операция превосходна на разных размерах экрана мобильных и настольных устройств.
Кроме того, если вы хотите использовать раскрывающийся список для ДОПОЛНИТЕЛЬНЫХ страниц и категорий, меню веб-сайта V16 позаботится об этом.
Дополнительная информация / Загрузка
Благодаря хорошо продуманному разделу меню вашего веб-сайта, или, лучше сказать, заголовку, вы можете мгновенно повысить удобство работы пользователей .
Меню веб-сайта V17 хорошо знает об этом, предлагая великолепный дизайн и множество функций, которые можно активировать и использовать с максимальной выгодой.
Планировка минималистична, ОЧЕНЬ ХОРОШО сочетаются свет и тьма. Кроме того, в нем есть социальные иконки, форма поиска и раскрывающийся список. Конечно, в нем также есть раздел посередине, посвященный вашему логотипу.
Даже если у вас преимущественно мобильные пользователи, им понравится этот формат.
Дополнительная информация / Загрузить
Если вам недостаточно текстового контента и вы хотите включить изображения, то мегаменю — правильный выбор.
Меню веб-сайта V18 — это решение, которое вы должны выбрать, так как оно заботится о чистоте распределение текста и изображений в разделе навигации.
Наряду с основным выпадающим разделом слева, справа также есть изображения (наведите курсор на «страницу» с шевроном и посмотрите сами). Имейте в виду, изображения ИСЧЕЗАЮТ на мобильных устройствах.
Дополнительная информация / Скачать
Вы всегда можете пойти против течения с традиционной верхней панелью навигации и выбрать альтернативу боковой панели. Чтобы это произошло на вашем веб-сайте или в блоге, веб-сайт Menu V19 — это то, что вам нужно.
Выглядит довольно просто , обеспечивая привлекательную презентацию и отсутствие отвлекающих факторов.
Шаблон трансформируется в меню OFF-CANVAS, которое появляется слева для мобильного использования.
Если вам нравится что-то простое, но вы хотите чего-то большего, меню веб-сайта V19 идеально вам подойдет.
Подробнее / Скачать
Меню веб-сайта V20 — это полноэкранный шаблон с наложением меню с темным дизайном и классной анимацией, которая активируется при его открытии или закрытии.
Это инструмент, который может больше понравиться творческим веб-сайтам. Тем не менее, вы можете использовать его независимо от вашей ниши и отрасли.
Благодаря основе Bootstrap, Website Menu V20 прекрасно адаптируется к мобильным устройствам, сохраняя при этом свою полноэкранную природу и потрясающую производительность.
Если вы готовы к чему-то НЕ СЛИШКОМ ОБЫЧНОМУ, вы готовы к меню веб-сайта V20.
Подробнее / Скачать
В этой статье описаны лучшие бесплатные примеры меню Bootstrap для современных веб-сайтов.