Как индивидуально оформить любую страницу Рубрики на WordPress
Больше результатов…
Рубрики в WordPress — это стандартная таксономия, которая позволяет группировать контент сайта по отдельным тематиками. По-умолчанию, все рубрики на сайте оформлены одинаково. Фоновое изображение, цвет фона, текст и так далее — все в одном стиле для всех рубрик.
Но что если на вашем сайте очень много контента и разных рубрик, и вы хотите визуально выделить какую-то отдельную рубрику? В WordPress это очень легко сделать, и в этом уроке мы покажем вам как.
Смотрите также:
- Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
- Как добавить и отобразить описание для Рубрик на сайте WordPress
- Разная структура темы оформления для разных Рубрик в WordPress
- Как в WordPress превратить Метки в Рубрики и наоборот
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Как вывести последние посты из каждой рубрики WordPress на одной странице
Зачем оформлять Рубрики в WordPress по-разному?
Как мы сказали выше, большинство WordPress тем использует один и тот же шаблонный файл для каждой рубрики или архивной страницы. Это отчасти потому, что разработчики не в курсе того, как вы будете настраивать и использовать рубрики на своем сайте.
Это отчасти потому, что разработчики не в курсе того, как вы будете настраивать и использовать рубрики на своем сайте.
Но если на сайте много рубрик, то смена внешнего вида одной из них может значительно привлечь внимание посетителей, что пойдет на руку для вас и для них.
Например, если у вас новостной проект или сайт онлайн-журнала, вы можете индивидуально настроить показ рекламы для каждой отдельной рубрики.
Или если вы продаете товары для детей, вы можете выделить цветовое оформление для каждой рубрики, чтобы больше соответствовать товару.
Создаем отдельный файл шаблона для новой Рубрики
WordPress использует определенный файл шаблона для отображения ваших рубрик. Речь идет о конкретном PHP файле в вашей теме оформления.
Например, для отображения страницы рубрик используется файл category.php. Если такого файла в вашей теме нет, то тогда загружается файл archive.php.
Основной фокус тут заключается в том, что вы можете создавать дубликаты этих файлов для индивидуальных Рубрик.
Например, у вас есть рубрика с названием «Apple», и вы хотите сделать для нее другое оформление. Если за вывод рубрик в вашей теме оформления отвечает файл category.php, то вы можете создать его копию, назвав новый файл category-apple.php.
Если ваша рубрика называется «Shop», вам нужно назвать файл category-shop.php, думаю логика тут ясна.
Если имя вашей рубрики пишется по-русски, тогда нужно смотреть по ID номеру этой рубрики и называть файл как-то так: category-17.php, где 17 — это ID рубрики.
Просто подключитесь по FTP к вашему сайту, зайдите в каталог /wp-content/themes/ваша-тема/ скопируйте и переименуйте файл:
С этих пор за отображение рубрики «Apple» будет отвечать файл category-apple.php.
Теперь вы можете использовать любой редактор кода и изменить код этого файла любым образом, например, вы можете подключить другой сайдбар или отключить его вообще, использовать full-width макет для страницы и так далее.
Оформляем новый шаблон рубрики с помощью CSS
WordPress автоматически добавляет CSS классы для разных элементов по всему сайту.
Если вы перейдете на страницу вашей рубрики «Apple» и откроете режим Developer Tools в браузере (F12 в Chrome), то можно будет узнать имя класса для каждого элемента.
В нашем случае для рубрики «Apple» используется отдельный CSS класс category-apple:
После того, как мы узнали имя интересующего нас класса, мы можем добавить индивидуальное оформление этому классу в таблице CSS стилей style.css.
Например, мы использовали такой код, чтобы изменить цвета основных элементов страницы:
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
} Не забудьте изменить имя для класса, если будете копировать наш код.
На этом все! В этом небольшом уроке мы показали, как создавать отдельные файлы шаблонов темы для отдельных рубрик и применять для них индивидуальное оформление с помощью CSS.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Шаблоны WordPress | Рубрики | www.wordpress-abc.ru
Шаблоны WordPress
Эта рубрика шаблоны WordPress сайта посвящена темам и шаблоном CMS WordPress. В рубрике собраны статьи где скачать тему WordPress, как её установить, настройка тем и редактирование тем (шаблонов) WordPress. Бесплатные и платные шаблоны, темы CMS WordPress.
Все статьи рубрики:
Скрытый текст
- WordPress шаблон для строительной компании, Build Lite
- ColorMag журнальная тема WordPress
- Структура темы WordPress
- Тема WordPress SG Window различные настройки внешнего вида
- Светлая тема WordPress Radiate, простая тема с трехмерным изображением заголовка
- Минималистичный модульный шаблон для WooCommerce, сочетание простоты и качества
- Быстрый WordPress шаблон GeneratePress: легкий, адаптивный, валидный, бесплатный
- Установка и замена шаблонов WordPress
- Зачем нужна дочерняя тема WordPress
- Где скачать шаблон WordPress — 43+ автора WordPress шаблонов
- Шаблон Ruby WordPress, универсальный, красочный шаблон для сайта и интернет магазина WordPress
- Примеры сайтов на WordPress: мировые сайты на WordPress
- 7+ Детекторов темы помогут узнать какая тема WordPress используется
- Что такое шаблон PSD и где его можно найти
Игорь Серов
На WordPress мы привыкли работать с настройкой шаблона через customizer.
Читать дальше …
Шаблоны WordPressверстка шаблона, скачать шаблон, тема wordpress, шаблон wordpressПрокомментироватьИгорь Серов
Хотите узнать какая тема на сайте друга? Н хотите делать это руками? Используйте детектор темы WordPress, в статье их 7+. Они помогут узнать какая тема WordPress используется.
Читать дальше …
Шаблоны WordPressинструмент, тема wordpress, шаблон wordpressПрокомментироватьИгорь Серов
Хотел сделать небольшую статью мотиватор для CMS WordPress, а получился обзор и примеры сайтов на WordPress, созданных и управляемых при помощи CMS WordPress — очень известной, можно сказать глобальной, платформе для создания сайтов.
Читать дальше …
Шаблоны WordPresscms wordpress, wordpress.org, сайт, ссылка of1 КомментарийИгорь Серов
Продолжаю пополнять раздел «Шаблоны» интересными, пока бесплатными шаблонами, по моему мнению, заслуживающими внимание. В этом обзоре, Шаблон Ruby WordPress, пока не раскрученного автора. Может по этому, автор шаблона постарался и сделал отличный шаблон с таким количеством настроек, которых я давно не встречал. При этом «вес» шаблона не пострадал, и шаблон получился очень «живой» и быстрый.
Читать дальше …
Шаблоны WordPresswoocommerce, скачать шаблон, шаблон woocommerce, шаблон wordpressПрокомментировать Игорь СеровПо умолчанию, в коробочной версии CMS WordPress стоят три рабочих темы. Ими можно пользоваться. К счастью, лицензия WordPress позволяет любому разработчику верстать свои шаблоны. В этом обзоре я набрал их 43+. Плюс пишу, потому что постоянно добавляю интересных авторов. Здесь самые лучшие и вы можете скачать шаблон WordPress.
Ими можно пользоваться. К счастью, лицензия WordPress позволяет любому разработчику верстать свои шаблоны. В этом обзоре я набрал их 43+. Плюс пишу, потому что постоянно добавляю интересных авторов. Здесь самые лучшие и вы можете скачать шаблон WordPress.
Читать дальше …
Шаблоны WordPressскачать шаблон, шаблон wordpressПрокомментироватьИгорь Серов
Одно из скрытых возможностей CMS WordPres, является довольно простое создание дочерней темы: темы которая сохраняет все пользовательские изменения в файлах шаблона при обновлении. О создании дочерней темы WordPress пойдет речь далее.
Читать дальше …
Шаблоны WordPresscss, style, wordpress, плагин, стиль, тема wordpress, шаблон wordpressПрокомментироватьИгорь Серов
В этой статье я расскажу, как несколькими способами установить новые темы на свой блог WordPress, и посоветую несколько отличных сайтов с разнообразными бесплатными темами WordPress.
Читать дальше …
Встретил шаблон WordPress, который порадовал быстротой, легкостью в сочетании с разнообразными настройками и строгим дизайном. Называется этот шаблон GeneratePress, основная версия бесплатная. Автор шаблона позиционирует его, как оптимизированный шаблон очень удобный в использовании. Проверим это утверждение в этой статье.
Читать дальше …
Шаблоны WordPressтема wordpress, шаблон wordpress5 комментариевИгорь Серов
В этой статье познакомимся с одним из таких шаблонов, модульным шаблоном Market, с минималистичным дизайном, в светлых тонах и особым акцентом на показ фотографий.
Читать дальше …
Шаблоны WordPressmarket, woocommerce, магазин, настройка wordpress, скачать шаблон, тема wordpress, шаблон wordpressПрокомментироватьЕсли вам нужна светлая тема WordPress, с настройками заголовка и меняющимися цветами фона, заголовка и ссылок, посмотрите на бесплатную тему Radiate от Themegrill.
Читать дальше …
Шаблоны WordPresscss, изображение, настройка wordpress, сайт, скачать шаблон, тема wordpress, шаблон wordpressПрокомментироватьКак настроить заголовок WordPress (в 2023 г.)
Настройка заголовка вашего веб-сайта WordPress стала намного проще с введением полного редактирования сайта. Теперь можно создавать и настраивать заголовки изначально в WordPress с помощью редактора блоков, не прибегая к пользовательскому коду или плагинам.
В этом посте мы рассмотрим, как создать собственный заголовок в WordPress, чтобы вы могли легко вносить необходимые изменения в заголовок своего собственного веб-сайта.
- 1 Что такое заголовок WordPress
- 2
Как настроить заголовок WordPress с помощью полного редактирования сайта в 2023 году
- 2.1 Доступ к заголовку WordPress в редакторе сайта
- 2.2 Стилизация заголовка
- 3
Создание нескольких областей шаблона заголовка WordPress
- 3.1 Добавление нового заголовка в шаблон
- 3.2 Использование готового заголовка шаблона
- 3.3 Создание нового заголовка с нуля
- 4 Использование Divi для добавления и настройки заголовков WordPress
- 5
Часто задаваемые вопросы о заголовках WordPress
- 5.1 Повлияет ли настройка одного заголовка на все заголовки на моем сайте?
- 5.2 Как работают части шаблона заголовка?
- 5.3 Какие типы блоков я могу использовать в заголовке WordPress?
- 5.4 Как глобальные стили сайта влияют на мой стиль заголовка?
- 6 Настройка заголовка вашего сайта проще, чем когда-либо
Что такое заголовок WordPress
В WordPress заголовок, возможно, самый важный элемент. Он содержит меню навигации, логотип и другие важные элементы, такие как значки социальных сетей, кнопки призыва к действию или даже деловую информацию. Поскольку заголовок WordPress — это первое, что видят посетители вашего сайта, важно произвести хорошее первое впечатление. Он должен содержать все, что нужно посетителю — страницы, контактную информацию, элементы брендинга или другую важную информацию.
Он содержит меню навигации, логотип и другие важные элементы, такие как значки социальных сетей, кнопки призыва к действию или даже деловую информацию. Поскольку заголовок WordPress — это первое, что видят посетители вашего сайта, важно произвести хорошее первое впечатление. Он должен содержать все, что нужно посетителю — страницы, контактную информацию, элементы брендинга или другую важную информацию.
К счастью, вы больше не связаны с настройщиком WordPress. С развитием полного редактирования сайта теперь можно спроектировать и реализовать заголовок вашего сайта или любой другой элемент любым удобным для вас способом.
Как настроить заголовок WordPress с помощью полного редактирования сайта в 2023 году
Полное редактирование сайта в WordPress немного отличается от старых тем WordPress. Хотя вы все еще можете использовать настройщик тем WordPress, в нем больше нет необходимости, как раньше. Ограничивающий творческий потенциал настройщик был заменен новым интерфейсом — редактором сайта. Хотя это все еще бета-версия, это будущее настройки WordPress. Например, при создании нового заголовка в теме Twenty Twenty-Three редактор сайта весьма полезен для нескольких параметров настройки, включая шрифты заголовка, цвета, стиль кнопок и многое другое.
Хотя это все еще бета-версия, это будущее настройки WordPress. Например, при создании нового заголовка в теме Twenty Twenty-Three редактор сайта весьма полезен для нескольких параметров настройки, включая шрифты заголовка, цвета, стиль кнопок и многое другое.
Доступ к заголовку WordPress в редакторе сайта
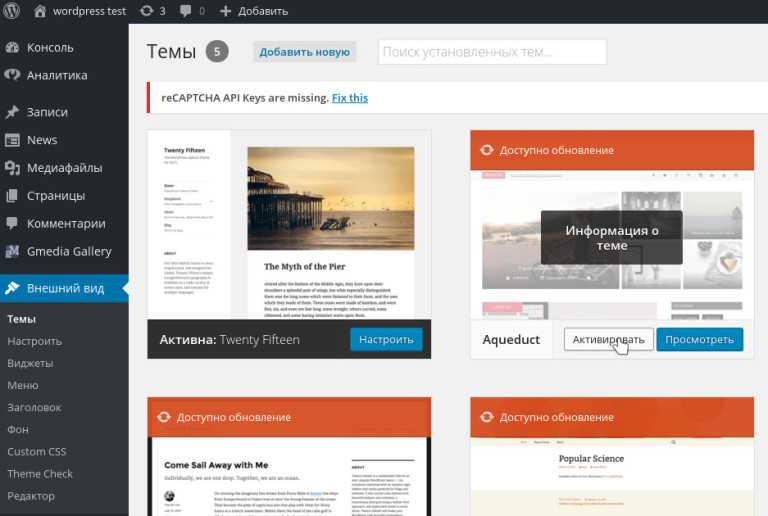
Чтобы получить доступ к заголовку WordPress, вам нужно сначала перейти к Внешний вид > Редактор сайта .
Когда редактор загрузится, вы автоматически попадете в свои домашние настройки. Чтобы перейти к настройкам заголовка, вы можете либо щелкнуть логотип WordPress в верхнем левом углу редактора, либо выбрать стрелку раскрывающегося списка, а затем выбрать Просмотреть все шаблоны .
Затем нажмите на частей шаблона в меню WordPress. Наконец, нажмите Заголовок , чтобы отредактировать заголовок сайта.
Стиль заголовка
В теме Twenty Twenty-Three заголовок очень простой. При этом у вас есть возможность добавлять или удалять любые блоки WordPress, которые вы хотите. В этом уроке мы покажем вам, как отредактировать часть шаблона заголовка темы Twenty Twenty-Three, чтобы создать простой, но эффективный собственный заголовок для вашего веб-сайта.
При этом у вас есть возможность добавлять или удалять любые блоки WordPress, которые вы хотите. В этом уроке мы покажем вам, как отредактировать часть шаблона заголовка темы Twenty Twenty-Three, чтобы создать простой, но эффективный собственный заголовок для вашего веб-сайта.
Для начала давайте взглянем на структуру заголовка, щелкнув значок просмотра списка в редакторе шаблонов. Вы увидите, что есть групповой блок, который содержит строку с двумя блоками — заголовок страницы и блок навигации. Строка уже структурирована так, как мы хотим, с выравниванием по центру по вертикали, а содержимое установлено на полную ширину. Итак, в основном все, что нам нужно сделать, это внести пару изменений в эту строку.
Сначала мы удалим блок заголовка сайта, а затем заменим его блоком социальных иконок. Для этого просто нажмите на блок заголовка сайта в представлении списка, затем разверните меню с многоточием.
Наконец, нажмите Удалить название сайта , чтобы удалить блок из заголовка.
Добавление блока социальных иконок
Первый блок, который мы собираемся добавить, — это блок социальных иконок. Щелкните значок плюс рядом с блоком списка страниц, затем начните вводить значки социальных сетей. Просто нажмите, чтобы добавить его.
Чтобы добавить значок, щелкните значок плюс , чтобы открыть модальное окно. Введите Facebook, чтобы отобразить значок Facebook. Просто нажмите, чтобы добавить его. Затем добавьте значки Instagram, YouTube и TikTok, повторяя ранее упомянутые шаги.
Стилизация блока социальных иконок
Далее мы стилизуем наши значки. Есть несколько вариантов с блоком социальных сетей, в том числе стиль макета, который вы хотите — либо по умолчанию, который представляет собой логотип, заключенный в круг, только логотипы или форму таблетки. Далее идет выравнивание макета и ориентация, которые определяют, будут ли ваши блоки отображаться горизонтально или вертикально, и как вы хотите, чтобы они были выровнены. Затем идут настройки ссылок. Здесь вы можете открыть ссылки в новой вкладке и выбрать, показывать ли ярлыки.
Затем идут настройки ссылок. Здесь вы можете открыть ссылки в новой вкладке и выбрать, показывать ли ярлыки.
В зависимости от того, какой стиль макета вы выберете, у вас будут разные варианты цветов. Например, при выборе только логотипа вы сможете добавить цвет только к самому логотипу. Если вы выберете форму по умолчанию или форму таблетки, вы можете выбрать как цвет значка, так и цвет фона. Доступные цвета предварительно выбраны в теме Twenty Twenty-Three. Если вы решите добавить больше, вам нужно будет добавить их в файл theme.json вашей темы.
Конечная группа настроек Измерение , которое позволяет вам контролировать расстояние между каждым значком социальной сети.
В этом уроке мы собираемся выбрать стиль только для логотипа, установить выравнивание по промежутку между элементами и выбрать горизонтальную ориентацию. Это равномерно распределит наши значки, отобразит их горизонтально и покажет только сам значок без фона. В настройках ссылок установите, чтобы ссылки открывались в новой вкладке. В качестве цвета выберите белый. Наконец, добавьте интервал между блоками 15px в настройках размера.
В настройках ссылок установите, чтобы ссылки открывались в новой вкладке. В качестве цвета выберите белый. Наконец, добавьте интервал между блоками 15px в настройках размера.
Установка цвета фона для строки
Далее мы добавим цвет фона в строку. В представлении списка выберите блок строк. В дополнительных настройках найдите фон под цветом. Щелкните внутри базового блока и добавьте #8D4CE6 в качестве цвета.
Добавление дополнительной строки в заголовок
Наш заголовок требует добавления новой строки. Мы собираемся добавить блок логотипа сайта, а также кнопку призыва к действию, поэтому нам нужно место для их размещения. Полезно помнить, что при создании пользовательских заголовков добавление строк — это хороший способ упорядочить блоки.
Чтобы добавить новую строку, щелкните значок блока вставки .
Затем введите строку в строке поиска или /строка непосредственно в редакторе страниц, чтобы вставить новую строку.
Перемещение блоков между рядами
На следующем шаге мы собираемся переместить наш навигационный блок в нашу только что созданную строку. В конечном итоге у нас будут значки социальных сетей и кнопка призыва к действию в верхнем ряду, затем блок логотипа сайта и блок навигации во втором ряду. Чтобы переместить блок навигации, нажмите на него в редакторе страниц. Щелкните значок перетаскивания в настройках панели инструментов для блока навигации и перетащите его в нашу только что созданную строку.
Добавить блок кнопок
Следующим шагом в создании нашего заголовка является добавление блока кнопок в первую строку. Щелкните средство вставки блока, затем найдите блок кнопок в строке поиска. Перетащите блок кнопок в первую строку. Мы собираемся стилизовать нашу кнопку следующим образом. Введите ЗАБРОНИРОВАТЬ! для текста, затем добавьте #8D4CE6 для цвета текста, назначьте #ffffff для цвета фона кнопки и задайте для кнопки радиус границы 100px . Оставьте размер текста кнопки маленьким. Теперь ваша кнопка должна выглядеть так, как показано на скриншоте ниже.
Оставьте размер текста кнопки маленьким. Теперь ваша кнопка должна выглядеть так, как показано на скриншоте ниже.
Добавить блок логотипа сайта
Последний блок, который мы собираемся добавить, — это блок логотипа сайта. Используя средство вставки блоков, найдите и выберите блок логотипа сайта. Перетащите его во вторую строку заголовка.
Чтобы добавить новый логотип, нажмите кнопку загрузки в блоке логотипа сайта. Вы можете выбрать изображение из своей медиатеки или загрузить новое.
В настройках логотипа убедитесь, что включено изображение ссылки на домашнюю страницу, и выберите ширину логотипа. Дополнительные настройки включают в себя открытие ссылки в новой вкладке или использование логотипа в качестве значка сайта. Кроме того, вы можете установить поля и отступы для логотипа в настройках размеров.
Вы также можете рассмотреть возможность использования наилучшего размера логотипа для своего сайта.
Окончательные настройки заголовка
Прежде чем наш заголовок будет завершен, нам нужно проверить несколько настроек. Во-первых, убедитесь, что 2-й ряд установлен на полная ширина , чтобы соответствовать нашей первой строке. Во-вторых, убедитесь, что выравнивание установлено на пробелов между элементами . Наконец, установите выравнивание строки на align middle .
Во-первых, убедитесь, что 2-й ряд установлен на полная ширина , чтобы соответствовать нашей первой строке. Во-вторых, убедитесь, что выравнивание установлено на пробелов между элементами . Наконец, установите выравнивание строки на align middle .
Вот оно! Как видите, доступ к заголовку вашего веб-сайта и его настройка можно выполнить за несколько коротких шагов с помощью редактора сайта WordPress. Добавление, редактирование, перемещение и изменение размера блоков очень просто и позволяет вам проявить творческий подход, чтобы создать собственный заголовок для вашего сайта.
Создание нескольких областей шаблона заголовка WordPress
Еще одна замечательная функция редактора сайтов WordPress — возможность создавать разные заголовки для разных шаблонов. Кроме того, WordPress предлагает несколько довольно уникальных готовых заголовков в виде шаблонов блоков, которые позволяют быстро и легко изменить внешний вид заголовка вашего сайта. Давайте посмотрим, как легко создать другой заголовок для вашего сайта. Мы будем использовать один шаблон, чтобы проиллюстрировать, как создать другой заголовок, который будет применяться к сообщениям на веб-сайте.
Давайте посмотрим, как легко создать другой заголовок для вашего сайта. Мы будем использовать один шаблон, чтобы проиллюстрировать, как создать другой заголовок, который будет применяться к сообщениям на веб-сайте.
Сначала перейдите к Templates в редакторе сайта. Далее выберите шаблон Single .
Когда вы откроете отдельный шаблон, вы увидите, что заголовок, который мы создали в последнем разделе, в настоящее время применяется. Важно отметить, что вы не должны редактировать заголовок в этом или любом другом шаблоне, потому что изменения, которые вы вносите в заголовок, будут применяться на всем сайте. Вместо этого мы удалим созданный нами заголовок из этого шаблона, а затем создадим новый, который будет применяться только к шаблону, с которым мы работаем.
Чтобы удалить заголовок, щелкните значок просмотра списка . Далее выберите заголовок , затем щелкните меню с многоточием , чтобы открыть настройки. Наконец, нажмите , чтобы удалить заголовок .
Наконец, нажмите , чтобы удалить заголовок .
Добавление нового заголовка в шаблон
Далее мы добавим новый заголовок в шаблон отдельной записи. Нажмите кнопку вставки блока , чтобы добавить новый блок. Затем найдите и выберите блок заголовка, чтобы добавить его в шаблон.
При создании нового заголовка есть несколько вариантов. Вы можете выбрать готовый шаблон, выбрать заголовок, который вы уже создали, или создать новый.
Использование готового заголовка шаблона
Чтобы выбрать шаблон блока WordPress, просто перейдите на вкладку «Шаблоны» и найдите заголовки. Там будут перечислены все доступные шаблоны заголовков для темы Twenty Twenty-Three. Кроме того, вы можете нажать кнопку «Исследовать», чтобы найти и добавить заголовок из библиотеки шаблонов WordPress.
ПРИМЕЧАНИЕ. Не все шаблоны заголовков будут включать элементы навигации/меню. Возможно, вам придется искать шаблоны навигации, чтобы найти то, что вы ищете.
Создание нового заголовка с нуля
Если вы хотите создать еще один заголовок с нуля, а не использовать шаблон, вы можете начать с пустого заголовка. Выбрав пустое начало, вам будет предложено назвать часть шаблона. Назовите его «одиночный заголовок сообщения», затем нажмите , создайте .
Как только ваш заголовок будет на месте, просто нажмите на него в редакторе страниц, чтобы начать добавлять блоки. Кроме того, вы можете нажать кнопку редактирования, чтобы перейти в редактор шаблонов, где вы можете добавить любые строки или блоки, которые хотите создать совершенно новый заголовок.
Использование Divi для добавления и настройки заголовков WordPress
Divi предлагает аналогичный способ добавления пользовательских заголовков на ваш веб-сайт WordPress, но он поднимает все на ступеньку выше. Divi — самая продвинутая тема для полного редактирования сайта во вселенной WordPress. С более чем 200 элементами дизайна, полностью адаптивной структурой и возможностью настройки каждого аспекта вашего сайта без единой строки кода, это лучший доступный опыт веб-дизайна.
Divi использует Theme Builder, чтобы дать вам возможность создавать собственные заголовки, а затем применять их к различным шаблонам на вашем веб-сайте. Заголовки можно создавать и применять к вашим страницам, сообщениям, архивным страницам, страницам 404, страницам результатов поиска, проектам, страницам категорий, страницам авторов и многому другому.
Для получения дополнительной информации ознакомьтесь с этими 11 типами заголовков, которые вы можете создать с помощью Divi.
Часто задаваемые вопросы о заголовках WordPress
Мы сделали все возможное, чтобы дать вам знания, необходимые для создания пользовательского заголовка WordPress с нуля. При этом мы собрали несколько общих вопросов, касающихся заголовков WordPress, чтобы дать вам лучшее понимание того, как они работают.
Повлияет ли настройка одного заголовка на все заголовки на моем сайте?
Ну, это зависит. Если вы создадите собственный заголовок, а затем попытаетесь изменить любой его аспект в другом шаблоне, тогда да, он будет затронут везде, где этот заголовок находится на вашем сайте. При этом вы можете создать несколько заголовков на своем веб-сайте и без проблем редактировать их. Например, если вы создаете заголовок в частях шаблона, он считается вашим глобальным заголовком. Однако вы можете создать другой заголовок и применить его к определенным шаблонам.
При этом вы можете создать несколько заголовков на своем веб-сайте и без проблем редактировать их. Например, если вы создаете заголовок в частях шаблона, он считается вашим глобальным заголовком. Однако вы можете создать другой заголовок и применить его к определенным шаблонам.
Как упоминалось ранее, вы можете отредактировать отдельный шаблон сообщения (или любой другой шаблон), удалить установленный в настоящее время заголовок и создать совершенно новый, который будет применяться только к этому шаблону.
Как работают части шаблона заголовка?
Части шаблона — это разделы вашего веб-сайта, которые повторяются на всем сайте. И верхние, и нижние колонтитулы считаются частями шаблона. Части шаблона могут быть глобальными, то есть они применяются к определенному разделу на каждой странице и публикации на вашем сайте, или применяются только к разделам на определенных страницах. Например, у вас может быть часть шаблона заголовка, которая настроена глобально для применения везде, и еще одна часть шаблона, которую вы назначили только определенным страницам, таким как страница 404.
Какие блоки можно использовать в заголовке WordPress?
Вы можете использовать любой блок в библиотеке WordPress в заголовке WordPress. Хотя некоторые блоки имеют больше смысла, чем другие. Вы должны включить блок навигации и блок логотипа сайта, а также рассмотреть возможность использования других, таких как значки социальных сетей, деловая контактная информация и кнопки. Подробнее см. в наших руководствах по блокам WordPress.
Как глобальные стили сайта влияют на мой стиль заголовка?
Глобальные стили сайта будут автоматически применены к каждому блоку в вашем заголовке. При этом вы можете переопределить глобальные стили блоков в своем заголовке, назначив различные цвета, размеры текста, размеры и многое другое для блоков в вашем заголовке.
Настройка заголовка вашего веб-сайта проще, чем когда-либо
Благодаря полному редактированию сайта, можно сделать так, чтобы шапка вашего сайта выглядела и функционировала так, как вам хочется. Вы больше не привязаны к скучному заголовку, в котором невозможно внести даже самые маленькие изменения без тонны кода. Использование полной темы редактирования сайта, такой как Twenty Twenty-Three, или более надежной темы, такой как Divi, дает вам больше возможностей для оформления заголовка в соответствии с вашим брендом, добавления важных элементов и создания хорошего первого впечатления.
Вы больше не привязаны к скучному заголовку, в котором невозможно внести даже самые маленькие изменения без тонны кода. Использование полной темы редактирования сайта, такой как Twenty Twenty-Three, или более надежной темы, такой как Divi, дает вам больше возможностей для оформления заголовка в соответствии с вашим брендом, добавления важных элементов и создания хорошего первого впечатления.
Какие инструменты вы используете для настройки шапки вашего сайта? Сообщите нам об этом в комментариях ниже.
4 простых способа настроить заголовки в WordPress
Ищете простой способ настроить заголовок WordPress?
Поскольку ваш заголовок находится в верхней части каждой страницы, он играет важную роль в брендинге вашего веб-сайта, помогая вашим посетителям ориентироваться и продвигая наиболее важный контент.
Однако, чтобы получить максимальную отдачу от заголовка вашего сайта, вам нужен способ его редактирования, чего нет во многих темах.
В этом посте мы поделимся некоторыми различными тактиками, которые вы можете использовать для настройки заголовка в WordPress, используя как простые интерфейсы перетаскивания, так и ваш собственный код.
Самый простой вариант — использовать тему Astra и ее конструктор заголовков с перетаскиванием, но мы также поделимся некоторыми другими тактиками, которые будут работать с любой темой WordPress.
Содержание
- Что такое заголовок WordPress?
- Как настроить заголовок WordPress с помощью Astra
- 1. Откройте Astra Header Builder
- 2. Добавьте и организуйте содержимое заголовка
- 3. Настройте макет заголовка
- 4. Поэкспериментируйте с различными типами заголовков
- Три других способа настройки заголовка WordPress
- 1.9007 Используйте настройки настройщика вашей темы
- 2. Используйте Elementor и бесплатный плагин пользовательского заголовка
- 3. Используйте пользовательский код (расширенный)
- Настройте свой заголовок WordPress сегодня
Что такое заголовок WordPress?
Шапка WordPress — это часть вашего сайта, которая отображается в верхней части каждой страницы. Как правило, он включает как минимум два элемента:
Как правило, он включает как минимум два элемента:
- Логотип/идентификация сайта
- Меню навигации
Например, вот как выглядит заголовок в блоге Astra. Вы можете видеть, что он включает в себя логотип Astra, а также два отдельных навигационных меню:
В зависимости от ваших потребностей вы также можете включить другие элементы, такие как значки социальных сетей, окно поиска, рекламные акции, ваш номер телефона и другую информацию.
Если вам когда-нибудь понадобится посмотреть, как это работает, заголовок WordPress содержится в файле header.php в вашей теме WordPress.
Как настроить заголовок WordPress с помощью Astra
Если вам нужен полный контроль над заголовком WordPress, бесплатная тема Astra дает вам возможность полностью настроить заголовок WordPress с помощью перетаскивания без кода.
Вы сможете сразу же увидеть свои изменения в предварительном просмотре своего веб-сайта и легко добавлять различные типы контента, такие как кнопки, значки социальных сетей, окно поиска и многое другое.
Для начала вам необходимо установить и активировать тему Astra. Вы также можете импортировать один из сотен предварительно созданных демонстрационных сайтов, чтобы быстро приступить к работе. Если вам нужна помощь на любом из этих шагов, у нас есть множество руководств, которые помогут вам:
- Как установить Astra
- Как импортировать стартовые сайты
Когда ваш базовый сайт будет готов к работе, вот как настроить заголовок с помощью Astra.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
1. Откройте Astra Header Builder
Чтобы начать работу, перейдите в раздел Внешний вид → Настроить на панели инструментов WordPress, чтобы запустить собственный настройщик WordPress. Затем выберите Конструктор заголовков вариант:
Затем выберите Конструктор заголовков вариант:
После запуска конструктора заголовков вы увидите новый набор параметров, с помощью которых можно управлять макетом заголовка:
2. Добавить и упорядочить содержимое заголовка
Теперь самое интересное — добавление контента. Вы можете видеть, что у вас есть три строки в построителе заголовков. Каждая строка управляет содержимым отдельной части заголовка:
- Над заголовком
- Основной заголовок — здесь вы будете размещать «основной» контент.
- Под заголовком
Вы обязательно захотите включить контент в основной заголовок, а затем у вас есть возможность добавить контент выше или ниже в соответствии с вашими потребностями.
Чтобы добавить контент, щелкните место, куда вы хотите добавить контент. Откроется набор опций:
- Основное меню
- Дополнительное меню
- Логотип
- Кнопка
- Поиск
- Социальные сети
- HTML 1
- HTML 80 9
Обратите внимание, что по мере добавления контента вы увидите меньше вариантов. Например, вы можете добавить свой логотип только один раз, поэтому эта опция исчезнет, как только вы уже добавили логотип в свой заголовок :
Например, вы можете добавить свой логотип только один раз, поэтому эта опция исчезнет, как только вы уже добавили логотип в свой заголовок :
После того, как вы добавили некоторый контент, вы можете щелкнуть этот контент, чтобы открыть его настройки. Например, если вы добавите кнопку, вы сможете управлять текстом кнопки и ссылкой.
Вы также можете открыть настройки Design для дальнейшей настройки:
Если вы хотите изменить порядок содержимого или переместить его в другую строку, все, что вам нужно сделать, это перетащить его:
3. Настройка макета заголовка
Выше мы показали, как настроить отдельные элементы внутри заголовка. У вас также есть несколько вариантов настройки заголовка в целом.
Во-первых, вы можете перейти на вкладку Design основного конструктора заголовков, чтобы контролировать ширину и расстояние между заголовками. Вы также можете щелкнуть значок шестеренки для каждой строки заголовка, чтобы настроить ее высоту и дизайн:
4.
 Экспериментируйте с различными типами заголовков
Экспериментируйте с различными типами заголовковВ зависимости от того, используете ли вы бесплатную версию Astra или Astra Pro, вы также получите доступ к дополнительным типам заголовков, таким как прозрачные заголовки (бесплатно) и прикрепленные заголовки (Pro).
Вы можете использовать тот же конструктор верхнего и нижнего колонтитула, что и выше, для создания прозрачного или липкого верхнего колонтитула. Вы увидите эти параметры в разделе типов заголовков . Вы можете нажать на них, чтобы развернуть настройки и создать различные типы заголовков:
Три других способа настроить заголовок WordPress
В то время как конструктор заголовков Astra с перетаскиванием предлагает самый простой способ настроить заголовок WordPress, есть и другие тактики, которые вы можете использовать, независимо от того, какую тему вы используете.
Вот некоторые из лучших стратегий…
1. Используйте настройки настройщика вашей темы
Большинство тем WordPress дают вам некоторый контроль над заголовком вашего сайта в родном настройщике WordPress. Вы вряд ли получите уровень детализации, который дает вам Astra, но вы получите некоторые опции для управления тем, как выглядит и функционирует ваш заголовок.
Вы вряд ли получите уровень детализации, который дает вам Astra, но вы получите некоторые опции для управления тем, как выглядит и функционирует ваш заголовок.
Эти параметры зависят от вашей темы, но обычно вы можете открыть их, щелкнув значок синего карандаша рядом с элементами в заголовке. Например, в новой теме по умолчанию Twenty Twenty-One можно настроить:
- Логотип
- Заголовок сайта
- Меню
Если вам нужна дополнительная помощь, вы можете обратиться к своему Документация разработчика темы.
2. Используйте Elementor и бесплатный плагин пользовательского заголовка
Если вы не знакомы с Elementor, это визуальный инструмент дизайна с перетаскиванием, который вы можете использовать для создания контента на своем сайте. С помощью бесплатного плагина WordPress для пользовательского заголовка Elementor — Header, Footer & Blocks Template вы можете использовать бесплатную версию Elementor для создания собственного пользовательского заголовка с помощью Elementor.
Этот плагин отлично работает с бесплатной темой Astra, а также с любой другой темой WordPress, которую вы можете использовать.
Для начала установите и активируйте бесплатный плагин с WordPress.org. Вам также необходимо установить бесплатную версию Elementor, если вы еще этого не сделали.
После того, как вы это сделаете, перейдите к Внешний вид → Верхний нижний колонтитул и блоки и нажмите Добавить новый :
Дайте вашему шаблону имя и выберите Верхний колонтитул в разделе Тип шаблона. Вы также можете использовать параметры Отображать на или Роли пользователей , чтобы нацелить заголовок на определенный контент/пользователей.
Затем Опубликуйте свой заголовок и нажмите Редактировать с помощью Elementor , чтобы открыть визуальный конструктор:
Теперь вы можете полностью настроить свой заголовок, используя визуальный интерфейс перетаскивания Elementor. Плагин также предоставляет вам новые виджеты Заголовок, Нижний колонтитул и блоки , которые вы можете использовать для добавления важных элементов сайта, таких как логотип вашего сайта или меню навигации:
Плагин также предоставляет вам новые виджеты Заголовок, Нижний колонтитул и блоки , которые вы можете использовать для добавления важных элементов сайта, таких как логотип вашего сайта или меню навигации:
Чтобы узнать больше об использовании Elementor, ознакомьтесь с нашим полным руководством по Elementor или Elementor обзор.
3. Используйте пользовательский код (расширенный)
Наконец, если вы опытный пользователь, вы также можете настроить заголовок WordPress, используя свой собственный код. Для этого вам понадобятся как минимум практические знания HTML, PHP и CSS, так что это не вариант для нетехнических пользователей.
Если вы не знаете эти языки кодирования, вам следует придерживаться одного из предыдущих методов в этом списке.
Использование кода для настройки вашего заголовка состоит из двух частей:
- HTML/PHP — это управляет фактическим содержимым вашего заголовка.
- CSS — управляет стилем вашего заголовка.

Как мы упоминали ранее, содержимое заголовка вашего сайта находится в файле header.php . Поэтому, чтобы настроить содержимое вашего заголовка, вам нужно будет работать непосредственно с этим файлом. Или некоторые темы, такие как Astra, также предлагают крючки, которые вы можете использовать для добавления контента в заголовок.
В руководстве по визуальным крючкам Astra вы можете увидеть, что у вас есть несколько вариантов настройки заголовка:
Если вы хотите напрямую редактировать файл header.php вашей темы, вам следует использовать дочернюю тему, чтобы убедиться, что вы не перезаписываете свои изменения при обновлении темы.
С другой стороны, если вы используете хуки, вам не нужно использовать дочернюю тему, если вы используете плагин, такой как Astra Hooks или Code Snippets. Если вы добавите свои крючки непосредственно в functions.php , вы все равно должны использовать дочернюю тему.
В Astra Pro у вас также есть возможность добавлять крючки с помощью функции пользовательского макета Astra Pro.
Отличительной особенностью пользовательских макетов Astra Pro является то, что вы можете использовать правила отображения, чтобы контролировать, когда именно отображаются изменения. Например, вы можете добавить в заголовок настраиваемый контент, который будет виден только зарегистрированным пользователям.
Вот как можно настроить содержимое заголовка — но как насчет стиля?
Чтобы настроить стиль заголовка, вы можете напрямую отредактировать файл style.css , если вы используете дочернюю тему. Или вы можете использовать область Additional CSS в настройщике WordPress, чтобы добавить свои собственные стили в заголовок.
Настройте свой заголовок WordPress сегодня
Ваш заголовок WordPress играет важную роль в успехе вашего сайта. Это помогает брендировать ваш веб-сайт, направлять посетителей к ключевому контенту, продвигать важную информацию или профили в социальных сетях и многое другое.
Самый простой способ получить полный контроль над заголовком вашего сайта — использовать бесплатную тему Astra.