Лендинг страница на WordPress
Вступление
У вас есть конкретный товар или вы оказываете уникальную услугу? Может быть вы хотите позвать коллег на конференцию или иное конкретное событие? Если да, то вам нужен лендинг пейдж, иначе целевая страница. Лендинг страница на WordRess один из вариантов её создания.
Лендинг страница на wordpress: мифы и иллюзии
Если вы никогда не сталкивались с лендинг пейдж, вам нужен пример. Я конечно же мог сказать, что лендинг пейдж это целевая, узко тематическая веб страничка, предназначенная для сбора лидов, посетителей, контактов для их дальнейшей конвертации в клиентов и покупателей, но пример лучше.
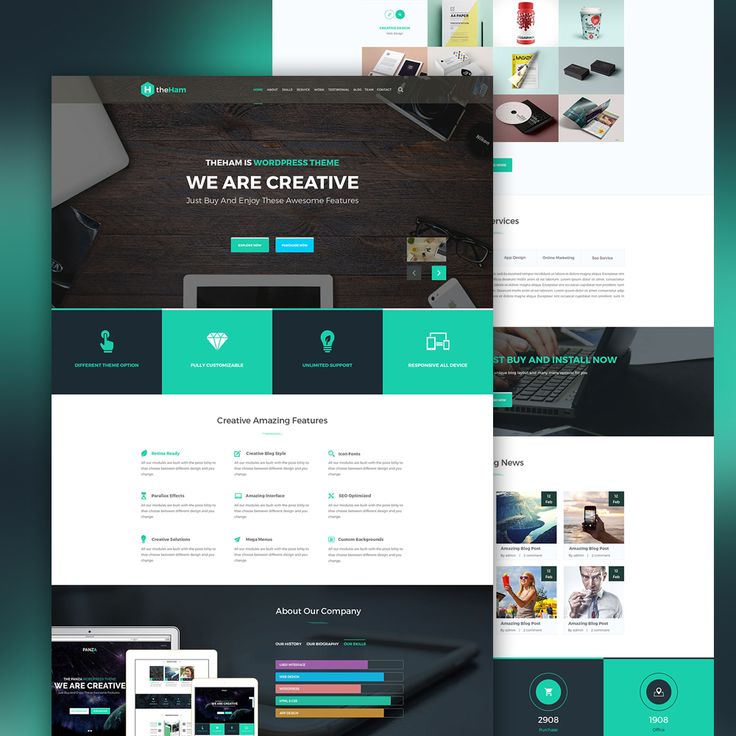
Вот пример хорошей лендинг страницы, компании занимающейся изготовлением профессионального видео. Я разделил страницу на две части и что мы видим.
Во-первых, лендинг пейдж не «листик в тетрадке», а большой объем информации показанной без пагинации под одним URL.
Во-вторых, вся страница визуально разделена на части. Первая часть страницы максимально информационная, разделена на блоки и на каждом блоке есть кнопка действия.
Первая часть страницы максимально информационная, разделена на блоки и на каждом блоке есть кнопка действия.
Именно в этих кнопках, призывающих посетителя к действию, и есть суть лендинг пейдж. Призыв может быть любой:
- Оставить свои координаты;
- Присоединиться к сообществу;
- Записаться на приём;
- Записаться на семинар;
- Скачать файл и т.д.
Если у вас есть предложение, которое можно поместить под кнопку, вам нужен лендинг пейдж.
Размер лендинг пейдж
Бытует мнение, что лендинг пейдж должен быть в одну страницу. Необязательно. Если у вас небольшой сайт о конкретной услуге или конкретном товаре, например косметический салон, и сайт подчинён одной задаче — чтобы посетитель сайта записался к мастеру, этот сайт можно считать лендинг пейдж. Правда чаще всего, когда заказывают лендинг под ключ, заказывают именно одностраничный веб–сайт.
Нет технических ограничений по объёму целевой страницы. Технически её можно сделать бесконечной. Однако есть ограничения по оптимизации. Лендинг страница не должна «весить» больше 3 мб, рекомендовано 1,5 мб. Использование более тяжёлых целевых страниц (например с большим количеством видео) должно быть оправдано интересами читателя.
Технически её можно сделать бесконечной. Однако есть ограничения по оптимизации. Лендинг страница не должна «весить» больше 3 мб, рекомендовано 1,5 мб. Использование более тяжёлых целевых страниц (например с большим количеством видео) должно быть оправдано интересами читателя.
Варианты лендинг страниц
Приведённый выше пример лендинга не совсем корректен. Это форма лендинг страницы используемая, как главная страница сайта. Так это тоже работает.
Нужно понимать, что на классический лендинг всё-таки приходят не из поиска, а из рекламы. На раскрутку страницы в поиске нужно время, а событие продвигаемое страницей, чаще скоротечно.
Чаще лендинг страницы создают для рекламных компаний «здесь и сейчас». На сайтах компаний лендинги практикуются для сбора лидов или подписки. Однако страницы мастерских, парикмахерских, портфолио могут существовать очень долго.
Как бы то ни было, лендинг страницы давно в моде, давно работают и давно продают. А значит их будут строить.
Платформы для лендинг страниц
Лендинг пейдж, как и сайт можно построить на любой CMS платформе или самописном коде. Разница лишь в удобстве работ и качестве материала на выходе.
Создать свою посадочную страницу можно на конструкторах (частичная собственность): uKit, uLanding, Wix, LPgenerator, uCoz, PlatformaLP, Ucraft, LPMotor, Flexbe, Mobirise. Интересные я выделил шрифтом.
Для полной собственности контента лучше выбрать CMS. Здесь, как обычно, лидируют Joomla и WordPress. WordPress проще в освоении, Joomla будет чуть шустрее.
Лендинг страница на WordPress
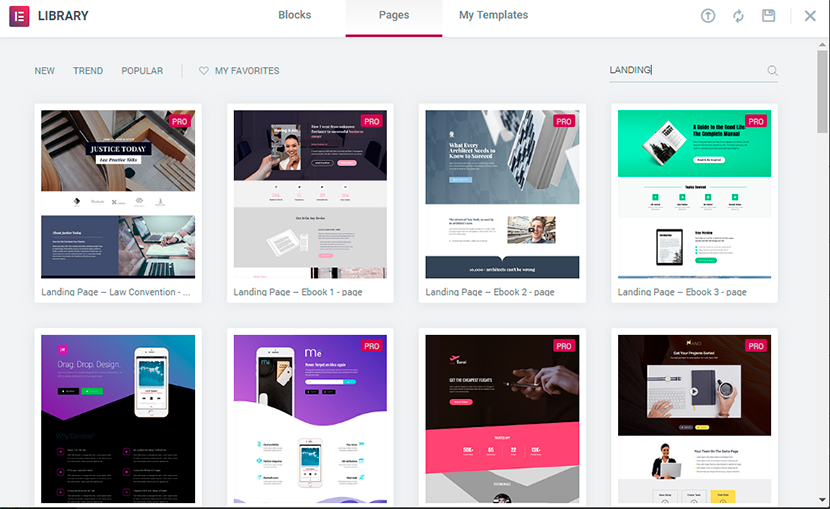
Создать лендинг страницу на WordPress можно быстро, без освоения сложной вёрстки. В этом вам помогут специальные плагины WordPress «Landing Page». Чтобы их найти, идёте в архив плагинов в поиске пишите Landing Page и изучаете результаты.
Все популярные плагины для посадочных страниц будут в результатах поиска. Перечислю их, без всякого ранжирования, как рекомендации на 2020 год:
- Beaver Builder
- Leadpages
- Elementor
- Divi
- OptimizePress
- Coming Soon Pro by SeedProd.

Теперь о плюсах и минусах.
Плюсы
- Во-первых, лендинг страница на WordPress создаётся очень быстро, без знаний программирования, методом перетаскивания (drag and drop tools) готовых модулей.
- Во-вторых, большинство плагинов в лёгкой версии бесплатны и начать работать можно без затрат.
- В-третьих, WordPress имеет достойную репутацию и поддержку на всех уровнях.
- В-четвёртых, сама WordPress бесплатна и тратиться сразу на тарифы, как в конструкторах, не нужно.
- В-пятых, создав лендинг страницу на WordPress вы становитесь её полным хозяином.
Минусы
Есть и минусы.
- Прежде всего, на бесплатных версиях плагинов лендинг страницы получаются хорошими, но не «люкс». Все интересные шаблоны, важные и красивые модули за деньги.
- Во-вторых, придётся решать проблему скорости загрузки страницы. Без настройки кэша и подбора сервера WordPress не так шустра как хочется.
- В-третьих, совсем без опыта работ на WordPress не обойтись.

Итак, возможна ли лендинг страница на wordpress
Несмотря на минусы, лендинг страница на WordPress может получиться великолепной. Рекомендую, как минимум, попробовать. Для начала на Elementor или Beaver Builder. Они бесплатны с большим функционалом. Дальше больше, Divi для студии, или Leadpages для профи.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Лендинг пейдж на Вордпрессе: создание,правила,рекомендации
Ленидинг пейдж пользуется популярностью, как среди опытных бизнесменов, так и среди новичков. В зависимости от личных предпочтений и направления бизнеса, пользователи выбирают разные сервисы для создания страниц сайта.
Преимущества WordPress для лендинг Лендинг пейдж
Почему большинство пользователей останавливают выбор на движке вордпресс при создании лендинг пейдж?
- Бесплатно. Весомое преимущество.
 При этом это стабильный и надёжный движок, поддерживающий мобильную версию.
При этом это стабильный и надёжный движок, поддерживающий мобильную версию. - Просто. Создать лендинг пейдж на этом движке способен даже новичок. Для этого не требуется технических знаний и навыков.
- Удобно работать. Меню и интерфейс платформы интуитивнопонятны для пользователя. Каждый способен разобраться в движке самостоятельно.
- Широкий выбор дизайна. Можно остановиться как на бесплатном подготовленном макете для лендинг пейдж, так и на неповторимом платном решении.
- Редактор. Благодаря визуальному редактору, при наполнении страницы контентом, не возникает никаких затруднений.
Вам может быть интересно прочитать статьи: Договор на создание и продвижение сайтаКак разместить статью на яндекс дзенКниги по продвижениюПошаговое создание сайта на joomla
Готовые страницы от WordPress для Landing page
Вордпресс предлагает бесплатные и платные дизайнерские решения. Что в них содержится?
- Встроенная сборка шаблонов.

- Отзывчивое оформление и способность адаптироваться под различные носители.
- Кастомная настройка.
- Обширный выбор элементов.
- Визуальный редактор.
- Возможность добавить необходимые плагины.
- Возможность настройки аналитики и статистики.
Давайте рассмотрим несколько лучших плагинов для создания лендинг пейдж.
Quards
Это не сложный плагин, при помощи которого можно сделать одностраничник на WordPress или полноформатный сайт. С ним справится даже новичок не знакомый с кодами сайтостроения. Редактор для создания сайтов функционирует без кодирования. Редактирование происходит при помощи перетяжки элементов. Какие опции для создания лендинг пейдж он предоставляет?
- Размещение публикаций на лендинг пейдж.
- Размещение дизайна на лендинг пейдж при помощи перетягивания.
- Можно создать изменение обложки.
- Контроль за меню и типами категорий.

- Позволяет делать виджеты социальных сетей и формы подписки.
Thrive Landing page WordPress не free Дополнение с внушительным количеством обновляемых готовых макетов. Это бесплатный плагин с возможностью опробовать платное предложение. Поможет сделать продающий landing, благодаря высокому содержанию шаблонов готовых страниц landing page с хорошей заточкой под увеличение конверсии и разнообразной бизнес тематикой. Выбираете нужный макет, размещаете заранее подготовленную информацию на странице и начинаете продвижение. Позволяет создать уникальное оформление посредством перетаскивания составляющих. Адаптация под различные типы устройств происходит в автоматическом режиме. Какие инструменты предлагает этот плагин?
- Кнопка СТА(Call To Action) с призывом к действию.
- Таймер.
- Отзывы и комментарии об услугах на гугл картах.
- Рейтинг.
- Лиды.
WP profit builder не free
Плагин поможет реализовать конверсионный лендинг пейдж. Гарантирует повышение конверсии продаж. Шаблоны, предлагаемые плагином, протестированы на дели и приносят результат. Вам остаётся грамотно выбрать дизайн и настроить его. Всё остальное сделает макет. Лендинг пейдж, реализованные при помощи этого плагина, подходят для долгосрочного использования. Регулируемые SЕО настройки гарантируют продвижение через поисковики.
Гарантирует повышение конверсии продаж. Шаблоны, предлагаемые плагином, протестированы на дели и приносят результат. Вам остаётся грамотно выбрать дизайн и настроить его. Всё остальное сделает макет. Лендинг пейдж, реализованные при помощи этого плагина, подходят для долгосрочного использования. Регулируемые SЕО настройки гарантируют продвижение через поисковики.
Landing pages free
Дополнение позволяющее подключить подробную статистику конверсии лендинг пейдж. Более всего понравится начинающим. Бесплатный. После разработки предлагает предварительное тестирование ресурса. Внесённые изменения тестируются при помощи инструмента статистики.
Instabuilder
С этим дополнением вы можете реализовать лендинг пейдж за двадцать минут. Дизайн адаптируется под различные платформы в автоматическом режиме. Знания из области программирования и сайтостроения не требуются. Элементы размещаются при помощи перетаскивания. Предлагает большой выбор готовых страниц. Вам останется только определиться с дизайном лендинг пейдж.
Предлагает большой выбор готовых страниц. Вам останется только определиться с дизайном лендинг пейдж.
Optimizepress
Плагин, который предлагает использование живого редактора для лендинг пейдж. Довольно быстро вы сможете сделать страницу, которая сразу будет дружественно настроена по отношению к поисковикам. Лендинг пейдж будет адаптирован для всех устройств. Живой редактор подразумевает мгновенное ознакомление с результатом после внесённых изменений. Такой вариант разработки сильно сэкономит ваше время. Предлагает готовые шаблоны страниц с возможностью редактирования. Широкий выбор различных функций.
Leadpages
Мощный и полностью нафаршированный плагин. Что предлагает этот модуль?
- Простое редактирование при создании дизайна.
- Множество готовых шаблонов, показавших себя с хорошей стороны.
- Настройки для СЕО оптимизации лендинг пейдж.
- Адаптирующийся дизайн под любые гаджеты.

Ultimate Landing page
Бесплатный плагин для реализации высококонверсионного лендинг пейдж. При помощи этого инструмента, вы можете сделать сайт с нуля или воспользоваться готовым шаблонным решением. Быстрое переключение шаблонов для предварительного просмотра. Шаблоны бесплатные, с возможностью последующего редактирования. При их использовании на создание лендинг пейдж уйдёт не более десяти минут. Выбор СТА кнопок и форм подписки.
Лендинг пейдж при продвижении
Как продвинуть лендинг пейдж? Ознакомимся с основными приёмами.
- Регион. Не стоит начинать продвижение по всей стране- это не эффективно. Лучше создать несколько страниц и продвигать их в разных регионах. Яндекс.Вебмастер предоставляет необходимый для этого инструмент.
- Оптимизация. Правильное заполнение дискрипшн и титл способствует успешному продвижению вашей страницы через поисковики. Приветствуется грамотное распределение ключевиков по тексту, в заголовках и подзаголовках.

- Главная страница. К одной странице должен быть привязан один домен. Большое количество поддоменов способно всё испортить. Пусть каждая ваша страница будет главной.
- Домен. Приветствуется ключевое слово в доменном имени. Поисковики положительно реагируют на этот факт.
- Скорость. Облегчите фотографии и картинки. Если сайт будет долго загружаться, пользователь не будет ждать и уйдёт. Поисковик плохо отреагирует на этот факт.
- Таргетинг. Используйте этот инструмент для продвижения нескольких страниц, созданных под различную целевую аудиторию.
- Ссылки. Чем больше сайтов с положительной репутацией размещают ссылки на ваш ресурс, тем успешнее происходит процесс продвижения вашего лендинг пейдж.
- Текст. Много текста плохо для лендинг пейдж, но хорошо для поисковиков. Как быть? Прячьте часть текста. Если пользователь захочет с ним ознакомиться полностью, он просто нажмёт на ссылку. Для поисковиков же текст будет виден в полном формате.
Шаблоны для лендинг пейдж
Как выбрать оформление для лендинг пейдж, не урезав её функциональности? Данный шаблон должен быстро загружаться, быть валидным и адаптивным. Дизайн для лендинг пейдж- это, прежде всего, дополнительный инструмент для повышения продаж. При помощи этого инструмента можно заакцентировать внимание посетителей на необходимых элементах. Какие правила должны учитыватья при выборе оформления?
Дизайн для лендинг пейдж- это, прежде всего, дополнительный инструмент для повышения продаж. При помощи этого инструмента можно заакцентировать внимание посетителей на необходимых элементах. Какие правила должны учитыватья при выборе оформления?
- Высота первого блока не больше 750 пикселей.
- Заголовок размещайте в центре. Он должен быть читаемый.
- Кнопка ста должна выделяться на общем фоне посадочной странички, в окнах обратной связи минимум полей.
- Не должно быть много цифр.
- Выбирайте шаблон с достаточным количеством свободного возможного пространства.
Успех в Лендинг пейдж
- Краткий и чётко сформулированный призыв к действию, расположенный в первом и четвёртом блоках страницы.
- Ограничение. Помогает ускорить принимаемое клиентом решение. Как правило- счётчик и сообщение о том, что указанная цена действительна на протяжении некоторого времени.
- Лендинг пейдж закрывает возражения. Сделать это можно при помощи рубрики Вопрос ответ, размещаемой в четвёртом блоке.
 Вопросы и ответы, размещённые в обозначенной рубрике, разработатываются таким образом, что бы закрывать распространённые возражения клиентов. Чем больше возражений проработано, тем выше шансы на увеличение конверсии.
Вопросы и ответы, размещённые в обозначенной рубрике, разработатываются таким образом, что бы закрывать распространённые возражения клиентов. Чем больше возражений проработано, тем выше шансы на увеличение конверсии. - Незамысловатость. Золотая основа продающих страниц. Посетитель пришёл не читать бесконечные тексты, посетитель пришёл удовлетворить потребность. Умудритесь уместить в коротких текстах максимум информации. Шрифт приветствуется средних размеров и легко читаемый.
- Целевая аудитория. Одна и та же страница не подойдёт для брутального мужчины и студентки второго курса университета. Информация для них структурируется разными способами. Поэтому для повышения конверсии сделайте несколько вариантов лендинг пейдж. Это позволит охватить больше категорий целевой аудитории.
Заключение
Ворд пресс даёт огромные возможности при создании лендинг пейдж. Не всегда эти возможности бесплатные, но при работе с этим движком, есть за что платить. Перечисленные плагины мощные и функциональные. Каждый из них обладает большим количеством функций и дополнений. Для создания серьёзной коммерческой страницы или для реализации товаров и услуг, лучше воспользоваться платными плагинами. С бесплатными, это будет сделать очень сложно. Бесплатные модули подойдут для тех, кто хочет попробовать. Успехов!
Перечисленные плагины мощные и функциональные. Каждый из них обладает большим количеством функций и дополнений. Для создания серьёзной коммерческой страницы или для реализации товаров и услуг, лучше воспользоваться платными плагинами. С бесплатными, это будет сделать очень сложно. Бесплатные модули подойдут для тех, кто хочет попробовать. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Лендинг на WordPress, Tilda или самописное решение: что лучше выбрать?
Инструментарий
Author AG Marketing Team
- 1 Min Read
Одним из важных инструментов интернет-маркетинга является landing page. Казалось бы, просто решение – создай одностраничник, правильно оформи его по всем правилам и – вуаля, нескончаемый поток клиентов приятно удивляет. Но когда дело доходит до технического исполнения, все становится намного сложнее, чем могло показаться изначально.
Но когда дело доходит до технического исполнения, все становится намного сложнее, чем могло показаться изначально.
На первом этапе нужно определиться, на каком движке реализовывать все задуманное. Есть три наиболее распространенных варианта:
- создание лендинга на CMS WordPress;
- создание landing page на конструкторе Tilda Publishing;
- программирование с нуля (HTML, CSS и программные скрипты).
Каждый из них имеет свои достоинства, недостатки и особенности. Однозначного ответа, что лучше, нет. Поэтому, в данной статье, мы рассмотрим их подробнее.
Создание лендинга на WordPress: плюсы и минусы
CMS WordPress – это система управления контентом, с довольно продвинутыми возможностями, большинство которых доступны “с коробки”. Это значит, что достаточно минимальных знаний, чтобы оперативно вносить изменения в landing page, реагируя на изменения на рынке или ходе кампании.
У WordPress большое количество плюсов, благодаря чему эту систему выбирают многие при запуске рекламных кампаний. Среди них наиболее существенными являются:
Среди них наиболее существенными являются:
- Платформа абсолютно бесплатная. Каждый желающий может без труда скачать шаблоны, плагины для реализации своих задумок касательно одностраничника. Это одна из главных причин, почему движок применяют в проектах малого и среднего бизнеса, когда бюджет существенно ограничен.
- Интуитивно понятный интерфейс. С ним сможет разобраться даже тот, у кого нет навыков и опыта web-дизайна или программирования. Это означает, что даже «чайник» в этом деле сможет самостоятельно (ну, может, немного повозившись) создать свой сайт.
- Наличие готовых шаблонов. Еще один плюс для тех, у кого нет денег на создание уникального дизайна. Многие шаблоны – платные, но сумма значительно меньше, чем индивидуальная разработка.
- Большой выбор плагинов. Благодаря им можно внедрить практически любое решение – от обратного счетчика до автоматической SEO-оптимизации.
- Большое количество плагинов и потенциал масштабирования.
 Немного профессиональной помощи – и можно создать настоящую «конфетку».
Немного профессиональной помощи – и можно создать настоящую «конфетку». - Недорогое администрирование. Чтобы совсем сэкономить, то можно вносить изменения при необходимости, исправлять ошибки, выполнять прочие работы самостоятельно. Но даже, решив отдать обслуживании на аутсорс, заплатить за это придется немного – система простая, поэтому на рынке большое количество специалистов, разбирающихся в ней.
Но не только все так хорошо с WordPress, есть у нее и минусы. Их обязательно стоит учесть, принимая решение. К ним относятся:
- Дубли страниц. Специфическая, но уж никак не положительная особенность WordPress – он часто самостоятельно дублирует страницы, копируя полностью все, включая изображения. И вот пока вы пыхтите над продвижением, вкидываете в него деньги, все усилия рассеиваются на основной лендинг и его дубль.
- При использовании большого количество плагинов сайт работает медленно. Они нагружают сервер, в результате снижается быстродействие.

- Применяя шаблон, разработчик ограничен его возможностями. Если нужно что-то сверх этого, то потребуется дополнительно ставить плагин. А о проблемах с ними написано чуточку выше.
- Риски взлома… Учитывая высокую популярность платформы, она привлекает внимание не только пользователей, но и злоумышленников.
Создание лендинга на Tilda: плюсы и минусы
Tilda – это конструктор сайтов. Ведь все мы любили в детстве строить из кубиков и разных блоков что-то уникальное. Вот этот принцип применяется и здесь. Есть различные блоки и элементы страницы, выбирая которые на свое усмотрение, можно создать не только landing page, но даже интернет-магазин.
К преимуществам Тилды стоит отнести следующие:
- Быстрая разработка лендинга. Опытному дизайнеру для этого достаточно 1-2 дней. Как мы говорили выше, достаточно выбрать и правильно расставить блоки. Не нужно ничего дополнительно программировать, писать. Но все же заниматься этим самостоятельно не рекомендуется.
 Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным.
Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным. - Возможность самостоятельно справиться с администрированием. Если нужно внести какие-то незначительные изменения, добавить какой-то элемент, можно не платить за это, а сделать самостоятельно. Да, придется немного повозиться, чтобы понять, как оно работает. Но нет ничего невозможного.
- Предусмотрена адаптивность блоков. Теперь, как еще несколько лет назад, нет нужды «что-то решать» с нужным блоком, чтобы он нормально отображался на узкоэкранных гаджетх. Сейчас этот вопрос решается автоматически.
- Наличие блока ZERO. Начать все с нуля, создав что-то уникальное, свое? Да легко! Именно для этих целей и предназначен ZERO. В нем можно отрисовывать любые картинки, даже делать анимацию.
Но не все так радужно и здесь. Тильда имеет и недостатки, которые некоторым пользователям могут показаться существенными. Например:
Например:
- Дорогой хостинг. Сам конструктор бесплатный, но созданный сайт автоматически размещается на специальном хостинге, который принадлежит Tilda. А вот за это уже придется заплатить, и весьма прилично.
- Мало выделенного места. Под каждый сайт на сервере выделяется 1 Гб. В принципе, для среднестатистического лендинга этого должно хватить, но все зависит от оформления и специфики одностраничника.
- Ограниченное количество функций в Корзине. Если этот компонент придется вводить на landing page, будьте готовы к тому, что клиент попадет в «ларек», а не клиентоориентированный первоклассный магазин.
Разработка landing page с нуля (самописное решение)
Самописное решение позволяет создать полностью уникальный лендинг, который не похож ни на один другой. Это, наверное, единственный плюс, который можно получить для такого маленького сайта, заказывая разработку с нуля. Это означает, что все, начиная от шрифта и заканчивая программным кодом, пишется под вас. Никаких шаблонов! Собственное, как и понимания результата.
Никаких шаблонов! Собственное, как и понимания результата.
А вот среди минусов такого решения мы, да и не только, выделяем следующие:
- Высокая стоимость. Да-да, такие работы стоят весьма прилично, ведь повозиться нужно намного дольше, да и специалист должен знать намного больше. Над такими проектами работают целые команды разноплановых профессионалов. Это сколько же придется продать товаров, чтобы отбить эту инвестицию?
- Постоянная зависимость от разработчиков. Внести самостоятельно изменения – ни в коем случае. Это сможет сделать только тот, кто писал программный код, занимался версткой или другими работами. А это опять затраты.
- Как правило, низкое качество кода, с которым не захочет разбираться большинство тех, кто занимается продвижением лендинга.
- Длительность реализации. Речь идет точно не о паре дней, как на WordPress. А к тому моменту, как такой сайт будет закончен, ваше предложение уже может стать неактуальным.

Какой способ создания лендинга выбрать?
Вот теперь можно и определяться, какой вариант наилучший. Самописные варианты отметаем сразу. Они наиболее дорогие, что неоправданно для landing page. Разве что нужны какие-то уникальные функции, но для лендингов…я даже не знаю, что это может быть.
Нестандартные решения можно реализовывать на WordPress – движок бесплатный, на него есть различные шаблоны и плагины. Если же нужен красивый, стандартный по своим функциям но быстрый в создании и простой в управлении landing page, тогда оптимальным решением станет Tilda.
Deva — Целевая страница от TrueThemes
Deva — это тема WordPress для веб-сайтов технологий и SAAS, наполненная нишевыми функциями и блоками, работающая на плагине Aheto. Он включает в себя уникальные сервисные страницы, которые будут соответствовать вашим требованиям к услугам, а также такие уникальные и специально выделенные страницы, как «Профиль компании», «Почему выбирают нас?», «Лидерство», «Карьера», «Наши сертификаты», «Наши партнеры», «Работы» и все остальное, необходимое для успешного создания веб-сайта. Тема не ограничивается только веб-сайтами технологий и SAAS и может быть легко адаптирована для широкого спектра приложений.
Тема не ограничивается только веб-сайтами технологий и SAAS и может быть легко адаптирована для широкого спектра приложений.
Deva полностью адаптивна и разработана с учетом первоклассной логистики, поэтому, естественно, это тема для мобильных веб-сайтов и приложений, каждая функция и элемент страницы будут выглядеть потрясающе на экранах планшетов и мобильных телефонов. Он включает в себя шаблоны страниц и макеты, созданные специально для того, чтобы быть адаптивной визуальной средой на современном рынке.
Мы сделали тему совместимой с такими премиальными плагинами, как Contact form 7, Google Maps, Elementor, WooCommerce и Gutenberg.
Для получения дополнительной информации об этом продукте вы можете прочитать обширную документацию по теме и просмотреть наш видеоурок по установке темы. Если у вас возникнут какие-либо проблемы с использованием этой темы, наша техническая поддержка всегда рада помочь!
Список изменений:
10 марта 2021 г. — Версия 1.0.5
— Версия 1.0.5
- добавлены НОВЫЕ домашние страницы - Темная посадка - Розничный продавец - Программного обеспечения - 3D иллюстрации - исправлены ошибки и улучшена производительность
26 февраля 2021 г. — Версия 1.0.4
- исправлено оформление подменю
26 февраля 2021 г. — Версия 1.0.3
- исправлена навигация
25 февраля 2021 г. — Версия 1.0.2
- фиксированное меню
25 февраля 2021 г. — Версия 1.0.1
- добавлены ссылки на обновления функций
Live Drag and Drop Builder
Нет необходимости в редактировании бэкэнда — с помощью Stratus вы можете создать весь свой сайт во внешнем интерфейсе, используя конструктор живых страниц Elementor.
Немедленно увидеть ваши изменения и дополнения без задержки!
- 40+ виджетов
- Более 50 модульных шаблонов
- Неограниченные варианты дизайна
Процесс установки без усилий
Пошаговая установка, которая позволит вам начать работу за 3 минуты.
- Действия в 1 клик
- Занимает около 3 минут
- Пропустить или персонализировать каждый шаг
- Устанавливает страницы, шаблоны, стили и многое другое
Приложение, SaaS, технический стартап, предприниматель, корпоративный, микросайт, целевая страница, краудфандинговая кампания, магазин, многоцелевое использование. Разработка продуктов, генерация потенциальных клиентов, демонстрация продуктов и услуг и многое другое.
Настройщик параметров живой темы
Создавайте и настраивайте параметры темы в реальном времени с помощью настройщика.
- Простота в использовании, просто наведите и щелкните
- Мгновенные обновления с предварительным просмотром в реальном времени
- Элементы управления Slick
SaasLand Основные характеристики
- 36+ домашних страниц, всего 100+ страниц, 250+ уникальных элементов/блоков
- Полная совместимость с редактором Gutenberg
- Совместимость с WordPress 5.

- Полная поддержка WooCommerce
- Демонстрация, созданная для нескольких ниш с элементами, специфичными для ниши
- Конструктор страниц Elementor с функцией перетаскивания
- Надежный и надежный пользовательский интерфейс (UX)
- Современный визуальный дизайн
- Чистый, современный и красивый дизайн
- Хорошо организованная и мощная панель администратора
- Мощные параметры темы
- На основе сетки Twitter Bootstrap 4.x
- Контактная форма 7 интегрирована
- WPML — полная многоязычная поддержка
- RTL — полная поддержка языков справа налево
- Интегрирован плагин WooCommerce Wishlist
- MailChimp интегрирован
- Инстаграм интегрирован
- Шрифты Google
- Различные типы значков шрифтов
- И многое другое…
Вспомогательные страницы, необходимые для создания веб-сайта SaaS или программного обеспечения
- Страницы со списком услуг – 3 стиля
- Детали услуги
- Наш процесс
- Регистрация – 2 стиля
- Регистр – 2 стиля
- Карьера – список вакансий
- Одиночное задание/страница сведений
- Подать заявку на работу
- Спасибо (за подписку или регистрацию) стр.

Варианты портфеля
- Стандарт сетки
- Решетчатая галерея
- Стандарт кладки
- Кирпичная галерея
- Стандартная полная ширина
- Галерея полной ширины
- 4 варианта деталей проекта
Внутренние страницы для завершения вашего веб-сайта
- О странице
- Страница команды
- Страница с ценами
- Контакт – 2 вида
- 404 стр.
Потрясающие блоги
- Просмотр списка блогов
- Имиджевые посты
- Видеопосты
- Аудиопосты
- Цитировать сообщения
- Сообщения со ссылками
Встроенные библиотеки иконок
- Потрясающий шрифт
- Элегантная икона
- Иконка Themify
- Значок простой линии
- Флатикон
Особенности и короткие коды Saasland
- Герой с текстами и изображениями
- Герой с формой подписки
- Фоновое изображение
- Однотонный фон
- Градиент цвета фона
- Особенности с мокапами
- Адаптивный макет
- Тарифные планы – годовой, месячный
- Сравнить тарифные планы
- Экраны-витрины-галереи
- Экраны-витрины-карусели
- Скачать приложение – призыв к действию
- FAQ – часто задаваемые вопросы
- Портфель с фильтром
- Наша команда с социальными ссылками
- Отзывы
- Галерея клиентов
- Интересные факты
- В галерее
- Витрина с функциями – различные типы
- Тарифные планы
- Сравнить цены
- Подписка на рассылку новостей
- Конверсионные разделы целевого действия
- Элементы со значком
- Галерея изображений – различные типы
- Галерея с вкладками
- Изображение — полная ширина
- Изображение – половина ширины контейнера
- Изображение — половина ширины браузера
- Видео
- Форма запроса котировки
- WooCommerce интегрирован
- Встроенный WPML
- Полная многоязычная поддержка
- Контактная форма 7 интеграция
- Интеграция с Mailchimp
- Карта Google
- Последний раздел блога
- Карусель последних блогов
- Страница со списком блогов
- Подробности блога
- Пост изображения по умолчанию
- Страница видео
- Детали аудио
- Цитата поста
- Ссылка на пост
- Страница результатов поиска
Типы целевых страниц, которые мы поддерживаем:
- Программное обеспечение для путешествий
- Рекрутинг Saas
- Поддержка и служба поддержки Saas
- SEO-инструменты
- Целевая страница Saas для бот-приложений
- Система отслеживания проблем
- Электронный маркетинг Saas
- Рынок фрилансеров Saas
- Программное обеспечение Saas
- Мобильное приложение
- Финансы
- и многие другие скоро появятся
Сравнение
Если мы планируем сравнить SaasLand, Foton, Hostiko, Engitech, Stratus, Techlink, Softek, ShadePro, Startit, Mitech или даже Monsters, такие как Avada, The7, BeTheme, Bridge, Impreza или даже Enfold, у нас есть способ больше функций и больше уникальных шаблонов дизайна
Обратите внимание: Все изображения в Deva Theme можно использовать только в демо-версии. Вам нужно будет загрузить собственные изображения для вашего сайта.
Вам нужно будет загрузить собственные изображения для вашего сайта.
Создано прекрасным веб-дизайнером в Чикаго Агентство
Deva Тема разработана и разработана Truethemes при поддержке UPQODE , профессионального агентства по обслуживанию WordPress и опытного агентства по дизайну веб-сайтов , которое с гордостью работает в Нэшвилле .
Шаблоны целевых страниц для WordPress (с примерами)
На сайте WordPress обычно есть несколько ключевых страниц. Домашняя страница, информация, контакты, блог и т. д.
И вы обычно создаете их, устанавливая и используя «тему», которая стандартизирует внешний вид для всех них.
Но что, если вам нужны совершенно разные страницы для конкретных маркетинговых кампаний? Например, показ рекламы для предложения электронных книг или подписка людей на информационный бюллетень.
Вот где целевая страница WordPress имеет решающее значение.
В этом посте мы объясним, что такое целевая страница WordPress, и приведем несколько примеров для развития вашего творчества. Затем завершите все, передав вам все шаблоны целевых страниц для WordPress, которые вам нужны.
Затем завершите все, передав вам все шаблоны целевых страниц для WordPress, которые вам нужны.
Что такое целевая страница WordPress?
Целевая страница WordPress — это страница на вашем сайте WordPress, на которую вы направляете трафик напрямую. Другими словами, люди «приземляются» на этой странице, и у вас обычно есть цель, чтобы они выполнили очень конкретное конверсионное действие, например, загрузили электронную книгу или совершили покупку.
Например, вы можете разместить на своем сайте WordPress целевую страницу для людей, которые хотят узнать больше о:
- о возможностях продукта SaaS
- о предлагаемой вами услуге
- о курсе, который вы продаете
- о вебинаре вы размещаете
- Продукт в интернет-магазине
По сути, все, что продвигает что-то, размещенное на сайте WordPress, нуждается в целевой странице. Это универсальный магазин для посетителя для получения информации об этой конкретной вещи.
6 примеров целевых страниц WordPress
Теперь мы знаем, что такое целевые страницы WordPress, вот шесть реальных примеров (и почему они так хорошо работают).
1. The Next Web
Ваши целевые страницы WordPress должны содержать разные данные в зависимости от того, что вы продвигаете.
Эта целевая страница в The Next Web, например, рекламирует конференцию, которую они проводят. Вот почему основной заголовок относится конкретно к событию, а подробности конференции (в том числе время, хэштег и место) находятся ниже:
См. всю страницу
Что хорошо в этой целевой странице WordPress, так это то, что на ней есть простой призыв к действию. Конечно, есть основная панель навигации, которую посетители могут щелкнуть. Но основное содержание целевой страницы — просьба к посетителям «получить билеты». Ничто не мешает просить клиентов совершить конверсию.
2. TechCrunch
Вот еще один пример целевой страницы WordPress от TechCrunch. Как и The Next Web, это целевая страница мероприятия, но она отличается от приведенной выше тем, что в верхней части страницы доступно гораздо больше информации:
Как и The Next Web, это целевая страница мероприятия, но она отличается от приведенной выше тем, что в верхней части страницы доступно гораздо больше информации:
См. всю страницу
«Избранные гости» — это форма социального доказательства, которая укрепляет доверие посетителей. Слева есть действительно приятная липкая навигация, которая разбивает содержимое и дает ссылки на различные разделы страницы. Оба они помогают подтолкнуть посетителей целевой страницы к покупке билета.
3. French Today
French Today создала целевую страницу WordPress для своих аудиокниг. На этот раз заголовок оптимизирован для поисковых систем — это фраза, которую будет искать целевой клиент, когда ищет французские аудиокниги:
См. всю страницу
Существуют также факторы, уменьшающие факторы риска для потенциального клиента. В описании вверху страницы поясняется, что существует 120-дневная гарантия возврата денег. Это дает вам больше доверия к бренду, прежде чем вы начнете прокручивать, чтобы узнать об аудиокнигах.
4. Quantcast
Вы можете использовать целевые страницы WordPress для продвижения различных услуг для конкретного человека. Этот пример из Quantcast показывает, как это сделать:
См. всю страницу
Они создали целевую страницу специально для маркетологов, агентств и консультантов — это очевидно из первого слогана, который вы видите при загрузке страницы. Далее идет жирный заголовок, сообщающий целевой аудитории, что Quantcast может вам сделать. Это хитрый трюк копирайтинга, который фокусируется на покупателе (и на том, что он получит), а не на деталях предлагаемой услуги.
5. Джейкоб МакМиллен
Как мы уже упоминали ранее, вы можете иметь целевую страницу WordPress для всего, что хотите продвигать. Этот пример от Джейкоба МакМиллена показывает, как это сделать для страницы подписки на новостную рассылку:
`
Показать всю страницу
У Джейкоба есть смелый заголовок, чтобы зацепить читателя. Также есть четкое объяснение того, что он сделает, если посетитель подпишется на информационный бюллетень. И, чтобы посетителю было еще проще зарегистрироваться, есть один простой призыв к действию, содержащий всего одно поле формы. Это устраняет любые трения и максимально упрощает присоединение к списку адресов электронной почты.
Также есть четкое объяснение того, что он сделает, если посетитель подпишется на информационный бюллетень. И, чтобы посетителю было еще проще зарегистрироваться, есть один простой призыв к действию, содержащий всего одно поле формы. Это устраняет любые трения и максимально упрощает присоединение к списку адресов электронной почты.
6. Stories By Us
Целевая страница коучинговых услуг Stories By Us построена на WordPress:
`
Показать всю страницу
В верхней части страницы находится фотография, которая привлекает внимание посетителей к странице. Также есть заголовок, в котором четко указано, для чего (и для кого) предназначена целевая страница, с простым призывом к действию, который направляет посетителей к контактной форме.
Но что замечательно в этой целевой странице WordPress, так это копия внизу страницы. Посетители могут самостоятельно определить, подходит ли им услуга, потому что они объяснили, что чувствует их целевой клиент. Потенциальные клиенты думают: «Они меня понимают!» — и это творит чудеса для укрепления доверия и авторитета.
Потенциальные клиенты думают: «Они меня понимают!» — и это творит чудеса для укрепления доверия и авторитета.
Шаблоны целевых страниц для WordPress
Как видите, вам понадобится целевая страница WordPress для любой услуги, функции или контента, который вы предлагаете — от конференции до формы подписки на информационный бюллетень. .
Но вам не нужно создавать его с нуля.
У нас есть сотни целевых страниц, которые можно полностью настроить с помощью нашего конструктора перетаскивания. Просто добавьте цвета своего бренда, копию и логотип, и все готово. Никто не сможет отличить целевую страницу от остальной части вашего веб-сайта, даже если они просматривают его на мобильных устройствах.
Все наши целевые страницы интегрируются с вашей учетной записью WordPress. Нет необходимости копировать и вставлять или сложное кодирование.
И самое приятное: мы можем собирать информацию через вашу целевую страницу WordPress и передавать ее на другие платформы. Ваша платформа электронной почты и CRM могут получать информацию о клиентах всякий раз, когда она собирается через саму целевую страницу. (Опять же, копирование и вставка не требуются.)
Ваша платформа электронной почты и CRM могут получать информацию о клиентах всякий раз, когда она собирается через саму целевую страницу. (Опять же, копирование и вставка не требуются.)
Итак, чего же вы ждете? Просмотрите нашу коллекцию шаблонов целевых страниц для WordPress и начните максимизировать конверсию с вашего сайта. Взгляните на некоторые образцы ниже или просмотрите полный ассортимент здесь.
Об авторе
Элиза Допсон
Соавтор ConvertFlow
Элиза — писатель ConvertFlow и эксперт по маркетингу B2B. О ней писали в таких изданиях, как ConversionXL, HubSpot, CoSchedule, Content Marketing Institute, Databox и других. Обычно вы обнаружите, что она готовит высококачественный контент для блога ConvertFlow или библиотеки кампании.
Шаблоны воронки продаж и целевой страницы для Elementor WordPress
Дизайн для преобразования
Вы вполне можете работать меньше, наращивать свою аудиторию, расширять список адресов электронной почты и увеличивать продажи на автопилоте… с нашими шаблонами целевых страниц Elementor!
Шаблоны целевых страниц магазина
Хотите ли вы поделиться своими бесплатными подарками, построить воронку продаж или продвигать свою подписку, чтобы расширить свой список адресов электронной почты… здесь вы найдете шаблон целевой страницы для своих нужд!
Что, если бы вы могли легко создавать целевые страницы и без технического стресса ?
Что, если бы вы могли запустить эту новую идею подписки или начать продавать свой новейший цифровой продукт , не тратя на это кучу времени, денег или технической путаницы ?
Что бы вы почувствовали, если бы ваша автоматизированная воронка продаж позволила вам получить больше подписчиков и увеличить пассивный доход ? Таким образом, вы можете проводить время с семьей, не беспокоясь о потере продаж.
Было бы здорово, правда?!
У нас хорошие новости:
Создание целевых страниц с высокой конверсией в WordPress не должно быть сложной задачей или вызывать желание рвать на себе волосы. Вам просто нужна небольшая помощь от наших шаблонов!
Bluchic создал целую коллекцию шаблонов воронки продаж и целевой страницы WordPress, чтобы помочь вам быстрее достичь своих целей (и увеличить количество клиентов).
Создание целевой страницы на вашем сайте WordPress похоже на создание «мини-сайта» с нуля — кому нужна дополнительная работа? Не вы!
С помощью наших шаблонов целевых страниц вы можете создать целевую страницу менее чем за день.
Наши шаблоны целевых страниц WordPress разработаны, чтобы помочь женщинам-предпринимателям, таким как вы, создать красивую и профессиональную страницу, демонстрирующую ваше предложение, оптимизирующую вашу автоматизацию и облегчающую вам создание списка и вашей прибыли.
Просмотрите нашу коллекцию шаблонов воронки продаж и целевой страницы WordPress для развития вашего бизнеса (и итоговой прибыли)
Наши шаблоны целевых страниц WordPress доступны практически для любых целей. Продайте свой курс, запустите трипваер, создайте вечнозеленую воронку продаж… что угодно, у нас есть шаблон целевой страницы, который может помочь!
Выберите наш шаблон воронки продаж и целевой страницы WordPress ниже.
149,00 $
149,00 $
149,00 $
149,00 $
$149,00
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
99,00 $
99,00 $
99,00 $
99,00 $
99,00 $
Что вы получаете с нашими шаблонами воронки продаж и целевых страниц WordPress:
Полностью настраиваемые целевые страницы — добавьте цвета, шрифты и логотип на свой вкус! Простота использования с вашим сайтом WordPress и компоновщиком страниц Elementor.
Пошаговые руководства , чтобы вы могли быстро и уверенно настроить шаблон целевой страницы самостоятельно.
Обновления шаблона на весь срок службы отправляются на ваш почтовый ящик без дополнительной оплаты, поэтому ваш шаблон целевой страницы всегда будет обновлен с использованием новейших функций!
Поддержка по электронной почте от нас — если у вас возникнут вопросы или вам понадобится помощь. Просто отправьте нам запрос в службу поддержки, и мы свяжемся с вами в течение 24 часов, чтобы помочь вам!
Получайте потрясающие БОНУСЫ при покупке шаблонов воронки продаж и целевой страницы Bluchic:
БОНУС: Рабочая тетрадь для копий целевой страницы-in страница, страница продаж, страница tripwire и многое другое.
БОНУС: 10 готовых технологических макетов, графический шаблонПродемонстрируйте свои цифровые продукты на разных устройствах, от мобильных до настольных — легко настроить с помощью Canva за считанные минуты!
БОНУС: Рабочая тетрадь по построению воронки продаж Расставляет элементы воронки на свои места, чтобы вы точно знали, как подписчики будут перемещаться по вашей воронке.
Вот что говорят наши клиенты:
«Благодаря вашим шаблонам целевых страниц (которые были в моем списке дел в течение нескольких месяцев), я наконец-то настроил свою сеть tripwire. На настройку всего ушло меньше часа . С тех пор, как я настроил свой tripwire, я смог превратить больше посетителей моего сайта в платящих клиентов, что привело к Увеличение ежемесячной выручки на 10 % — все на автопилоте! ”
ELLE DROUIN
Основатель Styled Stock Society
«Шаблоны целевых страниц Bluchic НАСТОЛЬКО просты в использовании, я могу настроить страницу менее чем за час! Вам не нужно выходить из WordPress чтобы иметь возможность использовать их, и, самое главное, вам не нужно платить ежемесячно или ежегодно членство В течение первой недели моя страница tripwire конвертировалась в продажи на 15%.0003 Денежное мышление и бизнес-наставник Почему стоит выбрать шаблон воронки продаж и целевой страницы Bluchic?
WordPress Ready
Создайте целевую страницу или воронку продаж в WordPress вместо того, чтобы платить за изучение совершенно новой платформы. Кроме того, использование WordPress может сэкономить вам тысячи долларов на программном обеспечении для воронки!
Кроме того, использование WordPress может сэкономить вам тысячи долларов на программном обеспечении для воронки!
Встроенная стратегия
Вы получите шикарную, ориентированную на конверсию целевую страницу, созданную с учетом эффективных стратегий онлайн-бизнеса, и заставьте свою воронку продаж работать на вас!
Полностью настраиваемый
Сделайте свою целевую страницу индивидуальной, добавив фирменные цвета, шрифты, изображения и логотипы. Наши шаблоны разработаны таким образом, что вы можете легко настроить их, чтобы выделить свое предложение.
Адаптивный для мобильных устройств
Все наши шаблоны адаптивны и удобны для мобильных устройств. Это означает, что ваши целевые страницы будут красивыми и легко читаемыми на любом устройстве — от настольного компьютера до планшета и мобильного телефона.
Вы так долго думали о запуске этого нового предложения. Не позволяйте ни одному дню пройти без этого!
Шаблоны целевых страниц магазина
Как это работает:
ШАГ 01
После оплаты через Paypal или дебетовой/кредитной картой вы получите электронное письмо с квитанцией и ссылкой для скачивания.
ШАГ 02
Откройте PDF-файл «Начало работы», чтобы получить ссылку на учебник. Следуйте пошаговым инструкциям, чтобы установить и настроить свои шаблоны (или наймите нас для настройки вашего сайта!).ШАГ 03
Добавьте свой контент и настройте шрифты, цвета и фотографии в соответствии с вашим брендом. Теперь вы готовы запустить свою воронку продаж!Требования:
Эти шаблоны целевых страниц совместимы с WordPress и работают с любой темой WordPress, будь то тема Bluchic или нет. Все, что вам нужно сделать, это установить бесплатный плагин конструктора страниц Elementor и загрузить шаблоны.
Подходят ли вам эти шаблоны целевых страниц WordPress?
Если вы пытаетесь создать профессиональную целевую страницу, но не знаете, с чего начать, эти шаблоны для вас. Вам не нужно тратить большие деньги на найма веб-дизайнера или платить за дорогие программы для создания потрясающих и функциональных страниц.
ЭТИ ШАБЛОНЫ ИДЕАЛЬНЫ ДЛЯ ВАС, ЕСЛИ:
- Вы женщина-предприниматель, владелица малого бизнеса или блогер, у которой есть сайт WordPress
- .
 Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж
Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж - Вы не хотите тратить деньги на дорогостоящие программы целевых страниц, которые сложны и имеют слишком много функций
- Вы не хотите терять время, но знаете, что вам нужна хорошо продуманная целевая страница или страница продаж
- Вы сделали все своими руками, но еще не готовы кого-то нанять
Как здорово было бы наконец отказаться от борьбы с технологиями? Создать потрясающую и эффективную целевую страницу всего за пару часов, а не за пару недель?
Найдите подходящий шаблон целевой страницы
Вот что говорят наши клиенты:
«Я так рад, что теперь использую целевые страницы Bluchic. Я пытался обойтись бесплатными целевыми страницами, которые поставляются с моей платформой электронной почты, но меня просто не впечатлило то, что я мог с ними сделать. Я очень рада, что рискнула и купила их. Они великолепны и легко настраиваются».
Я очень рада, что рискнула и купила их. Они великолепны и легко настраиваются».
Эмбер
Блогер о еде и ремеслах
«Я купил шаблоны запуска онлайн-курса. Мне буквально нужно было только изменить фотографии и текст на свои собственные, и это был идеальный дизайн! Спасибо за потрясающие шаблоны. Они мне помогли пригласите моих первых 5 студентов на мой курс, когда я запустил его несколько недель назад».
Julie C Butler
Фотограф личного бренда
«В течение часа у меня была создана потрясающая страница на трипваер, которая была намного лучше, чем предыдущая, которую я собрал сам».
КЕЛЛИ МОРРИСОН
Эксперт по партнерской программе
«Было очень легко установить и настроить шаблоны. Я искренне рекомендую шаблоны целевых страниц и другие продукты Bluchic, потому что они никогда не разочаровывают, а обслуживание клиентов просто великолепно!»
Сара Сумик, магистр наук
Бывший научный сотрудник Healthy Skin Glows
«Сейчас я работаю над совершенно новым онлайн-курсом, и шаблоны мне очень помогают! Они экономят мне много времени при создании страницы продаж, страницы благодарности, бесплатные страницы. После нескольких изменений они заканчиваются изображениями, деталями и цветами моего бренда, именно так, как я хотел. Это почти не похоже на работу ».
После нескольких изменений они заканчиваются изображениями, деталями и цветами моего бренда, именно так, как я хотел. Это почти не похоже на работу ».
Karina Matos
Organização Pessoal
«Потратив пару часов на настройку шаблона целевой страницы, я создал несколько булавок для Pinterest. На следующий день посыпались подписки! Спасибо, Кэти и Эндрю, за еще один отличный продукт! ”
Ким Мэйо
Blogger
Перестаньте беспокоиться о технических вещах и начните продвигать и продавать свои лучшие предложения
Наши шаблоны целевых страниц помогут вам поднять список и воронки продаж на новый уровень. разработанные и эффективные страницы подписки, страницы продаж и многое другое с минимальными усилиями и без разочарований.
Шаблоны целевых страниц магазина
Часто задаваемые вопросы
Могу ли я использовать ваши шаблоны целевых страниц с Squarespace, Showit, Wix, Click Funnels, Kajabi?
Нет, шаблоны работают только с самостоятельным размещением WordPress и, к сожалению, несовместимы ни с одной другой платформой веб-сайтов.
Если у вас есть сайт на WordPress, все готово! Все, что вам нужно сделать, это установить Elementor, бесплатный плагин для создания страниц, чтобы использовать шаблоны. Оттуда настроить целевую страницу так же просто, как перетащить.
С каким компоновщиком страниц работают эти шаблоны?
Шаблоны работают с плагином Elementor и не совместимы ни с одним другим плагином конструктора страниц. Elementor — это бесплатный плагин, который прост в использовании.
Существует также PRO-версия с большим количеством функций, но она совершенно необязательна и не требуется для использования наших шаблонов.
Будут ли эти шаблоны работать с моей текущей темой Bluchic?
Да! Все наши шаблоны прекрасно работают с любой из наших тем.
Могу ли я по-прежнему использовать эти шаблоны, даже если у меня нет темы Bluchic?
Конечно! Шаблоны работают с любой темой WordPress, Bluchic или нет. Поэтому вам не нужно покупать одну из наших тем, чтобы использовать их.
Включены ли стоковые фотографии в покупку?
Да! Все фотографии с демо-сайта включены, так что он будет выглядеть точно так же, как демо-сайт.
Могу ли я настроить шаблоны в соответствии со шрифтами, цветами и фотографиями моего бренда?
Да! Вы можете легко изменить цвета, шрифты (на другие шрифты Google) и изображения в соответствии с вашим брендом, а также настроить макет, изменяя порядок, добавляя и удаляя разделы с помощью конструктора страниц Elementor с функцией перетаскивания.
Примечание. 1) Для пользовательских шрифтов потребуется Elementor Pro, 2) Поддержка не предоставляется для настройки темы или изменения пользователем кода, стиля или функциональности темы.
Легко ли использовать шаблоны, если я не технарь?
Да! Наши шаблоны созданы для того, чтобы быть простыми в использовании и интуитивно понятными. Не требуется знаний программирования или навыков дизайна, что делает его идеальным для начинающего пользователя WordPress. У нас есть пошаговые руководства, так что вы можете легко настроить его самостоятельно. После того, как вы загрузите шаблоны, просто используйте конструктор перетаскивания страниц Elementor, чтобы настроить его.
У нас есть пошаговые руководства, так что вы можете легко настроить его самостоятельно. После того, как вы загрузите шаблоны, просто используйте конструктор перетаскивания страниц Elementor, чтобы настроить его.
И если вы столкнетесь с какими-либо трудностями, мы здесь, чтобы помочь с прямой, личной поддержкой — вы не одиноки! Просто отправьте нам запрос в службу поддержки, и мы свяжемся с вами в течение 24 часов, чтобы помочь вам!
Могу ли я использовать форму подписки моего поставщика услуг электронной почты на целевой странице?
Да, шаблоны работают с большинством поставщиков услуг электронной почты, включая Mailchimp, MailerLite, ActiveCampaign, ConvertKit, Flodesk и т. д. шаблоны целевых страниц. Стиль формы может отличаться в зависимости от поставщика услуг электронной почты. Если вам нужна помощь с этим, просто откройте тикет в службу поддержки.
Это разовая плата или ежегодная оплата?
Единовременная плата (ура!). Нам нравится, чтобы все было просто и доступно, особенно когда речь идет о вашем веб-сайте.



 При этом это стабильный и надёжный движок, поддерживающий мобильную версию.
При этом это стабильный и надёжный движок, поддерживающий мобильную версию.



 Вопросы и ответы, размещённые в обозначенной рубрике, разработатываются таким образом, что бы закрывать распространённые возражения клиентов. Чем больше возражений проработано, тем выше шансы на увеличение конверсии.
Вопросы и ответы, размещённые в обозначенной рубрике, разработатываются таким образом, что бы закрывать распространённые возражения клиентов. Чем больше возражений проработано, тем выше шансы на увеличение конверсии. Немного профессиональной помощи – и можно создать настоящую «конфетку».
Немного профессиональной помощи – и можно создать настоящую «конфетку».
 Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным.
Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным.


 Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж
Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж