Самые простые техники адаптивной верстки / Хабр
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:<div> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:.container { width: 800px; max-width: 90%; }
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:4.
 Трюк с overflow:hidden (демо)
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
Трюк с overflow:hidden (демо)
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:.break-word {
word-wrap: break-word;
}
3 правила и примеры адаптивной верстки веб-страниц [АйТи бубен]
Основы работы с CSS
Использование HTML 5
HTML5: Линейные и блочные элементы
Usability юзабельность сайта — краткие рекомендации по «юзабельности» сайта
Различие дефиса и тире
Меню навигации сайта
Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML— документов. А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов.
 Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.Верстка с помощью слоев. + примеры
Преимущества и недостатки табличной верстки
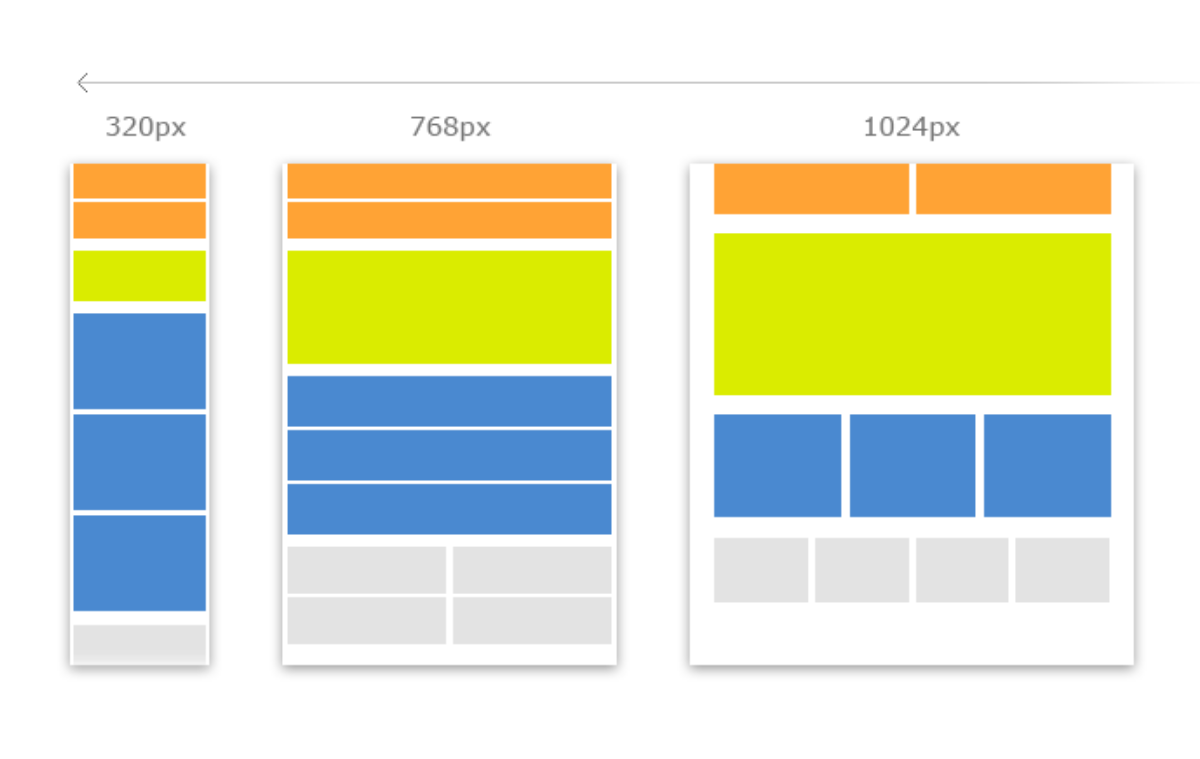
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе. Веб- страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т.д.
Верстка на div. Три колонки, с шапкой и подвалом
Верстка на div. Две колонки с шапкой и подвалом.
Урок 24. 100% HTML & CSS верстка сайта — 6 примеров верстки
3 правила адаптивной верстки
- Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
- CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width: 320px) and (max-device-width: 568px) { . header {
background-color: #257965;
}
}
header {
background-color: #257965;
}
} - Задавайте свойства CSS в процентах, например:
.reviews { width: 22%; font-size: 140%; padding-top: 2%; margin-top: 2%; margin-bottom: 4%; }
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета
, следует продумать некоторые предварительные моменты:Какова будет общая ширина всех элементов?
Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). width, padding и margin.
«Резиновый» макет
«Резиновый» макет. При этом виде верстки единицей измерения выступают проценты. Общая рабочая ширина окна браузера — 100%, и колонки макета в сумме не должны ее превышать.
Существуют два способа позиционирования элементов относительно друг друга, это применение стилевого свойства float

Ширина элемента в браузере складывается из значений width блока, width border, padding и margin.
Padding — это отступ между контентом и границей, а margin — это отступ между границей и «внешним миром».
Рисунок взят из Учебник css. Основы css.
Margin в отличии от padding может быть отрицательным.
Если группировать значения, тогда отступы будут меняться так: margin: 5px 6px; На 5 пикселей вверх и вниз. На 6 пикселей вправо и влево.
float
CSS Float в теории и на практике
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}<div></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
left – не допускает обтекание «floated» объекта слева
right – запрещает обтекание элемента справа
both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
none – разрешено обтекание

Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
В нормальном потоке значения свойств равны float:none; position: static;
static — элементы отображаются как обычно (нормальный поток. Для static свойство z-index не работает.
relative — элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.

absolute — при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).
fixed — элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
10 Отличных примеров оформления и использования футера
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
10 замечательных примеров адаптивного веб-дизайна
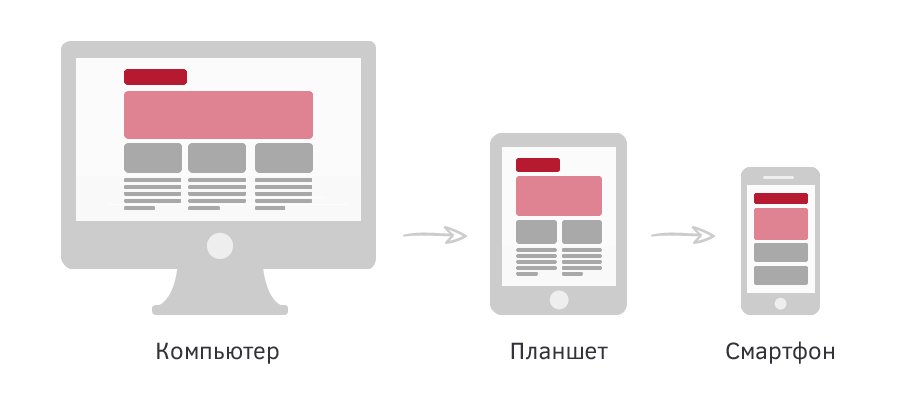
Адаптивный веб-дизайн (AWD) — это один из методов обращения к мобильным посетителям, оптимизирующий их работу на небольших экранах. Хотя сегодня RWD может показаться стандартным подходом, для некоторых веб-сайтов переход на адаптивность дает больше гибкости в настройке контента в соответствии с мобильными пользователями и максимизирует доходы от мобильных источников. Вот 10 вдохновляющих примеров адаптивного веб-дизайна.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн или адаптация контента — это структура веб-сайта, в которой код веб-сайта адаптирован для разных категорий пользователей. Это можно сделать с помощью одного URL-адреса (динамическое обслуживание) или URL-адресов для мобильных устройств, таких как m-dot или dot-mobi. В обоих случаях используется обнаружение устройств на стороне сервера, что позволяет веб-серверу проверять, что следует и что не следует отправлять на запрашивающее устройство.
Адаптивный подход помогает:
- Удовлетворять потребности различных групп пользователей, предлагая оптимизированные для устройств функции веб-сайта, меню, изображения, тексты и т. д.
- Настройка скорости веб-сайта и веса страницы в соответствии с пользователями с различными подключениями и тарифными планами
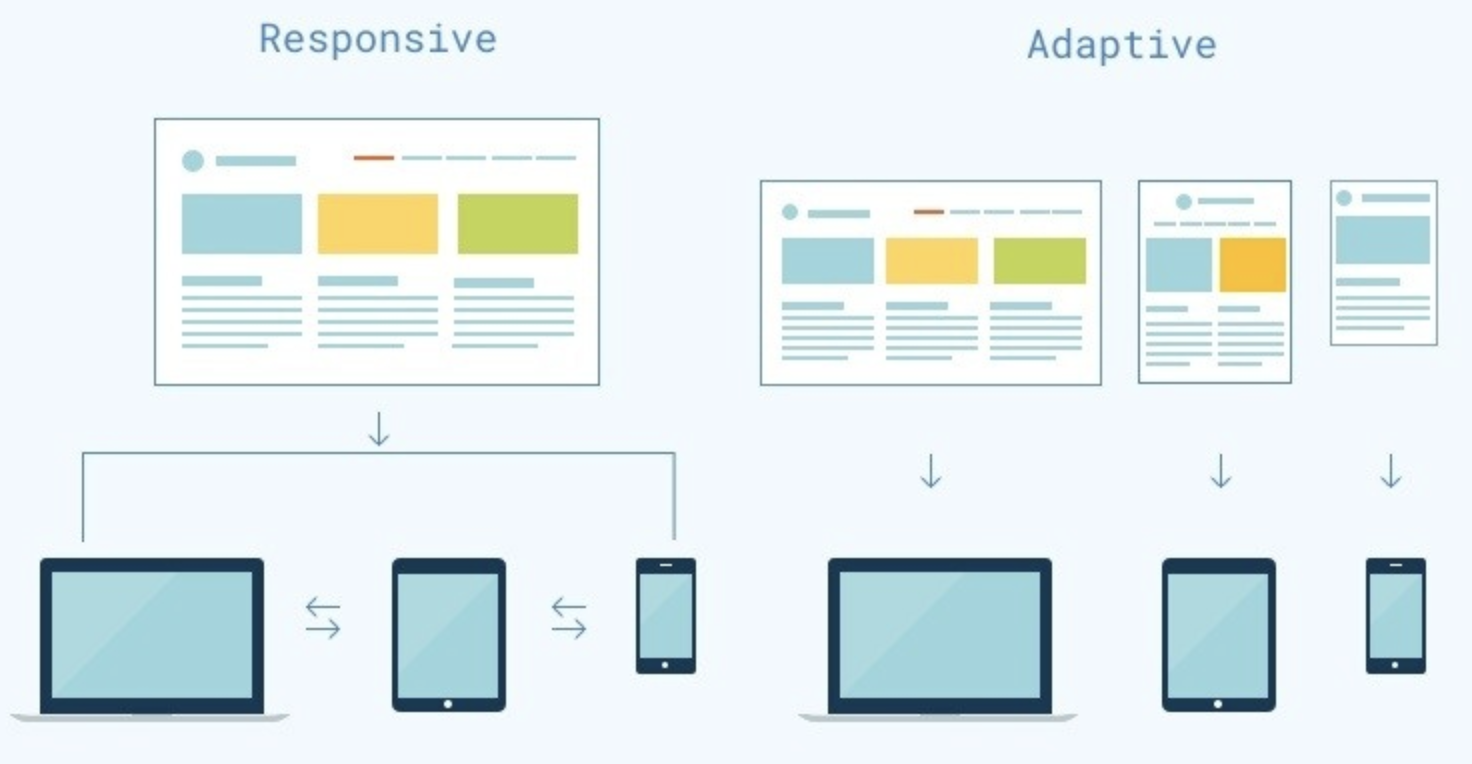
Если вы выберете адаптивный подход (RWD), обнаружение устройства не является строго обязательным, но все устройства получают один и тот же код веб-сайта, который затем перестраивается на стороне клиента, чтобы соответствовать меньшему экрану. Хотя этот подход очень популярен, он не лишен потенциальных недостатков, таких как больший вес страниц и скорость загрузки. По этой причине большинство крупных игроков электронной коммерции предпочитают адаптивный веб-дизайн.
А вот несколько замечательных примеров, включая множество компаний из разных отраслей.
1.
 Maplin
MaplinMaplin.co.uk, британский ритейлер электроники, выбрал адаптивный подход без уникального мобильного URL. Мобильные устройства обнаруживаются и обслуживаются другой версией веб-сайта Maplin, оптимизированной для просмотра продуктов и совершения покупок на ходу. Мобильный сайт легче и быстрее, чем его настольный аналог. См. тесты, проведенные командой mobiForge.
2. Home Depot
Магазин бытовой техники Home Depot также обращается к своим мобильным посетителям через адаптивный веб-сайт m-dot, оптимизированный для их нужд. Веб-сайт использует совместное использование местоположения, чтобы определить ближайший магазин покупателя. Это также позволяет пользователям получать доступ к запасам магазина в режиме реального времени и сведениям о расположении продуктов в проходах.
3.
 Corcoran
CorcoranCorcoran, нью-йоркская фирма по недвижимости, использует функции определения местоположения, чтобы предоставить потенциальным покупателям и арендаторам жилья удобный список удобств рядом с искомой недвижимостью.
4. IHG
InterContinental Hotels Group решила, что мобильные пользователи сосредоточены на быстром поиске и бронировании отеля. Таким образом, мобильный веб-сайт поощряет бронирование мест на ходу через службы определения местоположения, предоставляя клиентам близлежащие отели на основе данных GPS с их телефонов. Мобильный сайт ориентирован на действия и содержит быстрые ссылки для поиска близлежащего отеля, проверки бронирования и просмотра текущих предложений.
5. Opentable.com
Мобильный сайт Open Table по адресу m.opentable.com выделяет местоположение и контактную информацию для мобильных устройств, в то время как сайт для ПК делает упор на обзоры и просмотр. Пользователи переходят на настольный сайт, чтобы выбрать, где поесть, и просматривают отзывы, прежде чем сделать выбор, в то время как мобильные пользователи будут искать полезную информацию, такую как:
Пользователи переходят на настольный сайт, чтобы выбрать, где поесть, и просматривают отзывы, прежде чем сделать выбор, в то время как мобильные пользователи будут искать полезную информацию, такую как:
- номер телефона, чтобы позвонить,
- ссылка на карту Google, чтобы проложить маршрут к ресторану от их местоположения,
- информация о парковке и близлежащих местах,
- быстрый и удобный процесс бронирования.
Щелчок по карте приведет вас прямо к путеводителю из вашего текущего местоположения, а указанный выше номер телефона вводится в номеронабиратель вашего телефона при нажатии.
8 способов повысить коэффициент конверсии на мобильных устройствах
Загрузите бесплатное руководство, чтобы узнать о передовых методах получения максимальной отдачи от мобильных каналов.
- Как создать оптимизированную для мобильных устройств навигацию, фильтры продуктов, формы и призывы к действию.

- Когда можно показывать меньше контента на мобильных устройствах.
- Почему вам нужна информация об устройстве, чтобы действительно оптимизировать коэффициент конверсии на мобильных устройствах.
Скачать бесплатное руководство
6. Turkish Airlines
Turkish Airlines предлагает своим мобильным посетителям на выбор три различных варианта. Пользователи выбирают между настольным веб-сайтом, мобильным веб-сайтом и мобильным приложением. Ниже вы можете увидеть мобильный веб-сайт, который имеет обновленный и оптимизированный вид, чтобы соответствовать экранам меньшего размера. Его дизайнеры выделили функции, которые ищут путешественники (онлайн-регистрация, информация о поездке), а также все мобильные пользователи, желающие забронировать рейс.
7. ИКЕА
Еще один яркий пример — мобильный веб-сайт ИКЕА. Он использует версию m-dot, адаптированную для смартфонов, с оптимизированными меню и просмотром продуктов, а также выделяет опцию списка покупок, которая на настольном сайте гораздо менее заметна. Это, очевидно, нацелено на клиентов, которые берут с собой телефоны во время совершения покупок в физическом месте.
Он использует версию m-dot, адаптированную для смартфонов, с оптимизированными меню и просмотром продуктов, а также выделяет опцию списка покупок, которая на настольном сайте гораздо менее заметна. Это, очевидно, нацелено на клиентов, которые берут с собой телефоны во время совершения покупок в физическом месте.
8. AccuWeather
AccuWeather предоставляет мобильным посетителям версию своего веб-сайта с разрешением m-dot. Он поставляется с обновленным меню, более чувствительной к пропускной способности графикой и опцией «использовать текущее местоположение» на основе GPS для проверки прогноза погоды.
9. HostelWorld.com
Hostelworld.com — еще один пример адаптивного веб-сайта, ориентированного на путешествия, в этом списке, предназначенный для мобильных посетителей с оптимизированным адаптивным интерфейсом. На веб-сайте Hostelworld m-dot есть поисковая система, оптимизированная для мобильных устройств, включая функцию GPS «Текущее местоположение».
На веб-сайте Hostelworld m-dot есть поисковая система, оптимизированная для мобильных устройств, включая функцию GPS «Текущее местоположение».
10. Adidas
Adidas предоставляет своим мобильным посетителям веб-сайт в формате m-dot, который имитирует веб-сайт для настольных компьютеров, что обеспечивает бесперебойную работу. Он поставляется с более легкими изображениями и упрощенным процессом покупки.
Сравнение веса страницы
Оптимизация веб-сайта для мобильных устройств позволяет максимально снизить вес страницы. Вот таблица, сравнивающая вес страницы приведенных выше примеров AWD, измеренный с помощью расширения Firefox Криса Педерика.
| Веб-сайт | Вес мобильной страницы | Рабочий стол Вес страницы | Соотношение мобильных и настольных компьютеров |
|---|---|---|---|
| Маплин | 1756 КБ | 1921КБ | 1:1 |
| Домашний склад | 1158 КБ | 1928 КБ | 3:5 |
| Коркоран | 1811КБ | 4768 КБ | 3:8 |
| ИХГ | 1388 КБ | 2492 КБ | 5:9 |
| Открытый стол | 1131КБ | 2252 КБ | 1:2 |
| Турецкие авиалинии | 1664 КБ | 3810 КБ | 3:7 |
| ИКЕА | 1388 КБ | 2492 КБ | 5:9 |
| AccuWeather | 1019КБ | 3262 КБ | 1:3 |
| Hostelworld | 216 КБ | 900 КБ | 1:4 |
| Адидас | 2358 КБ | 4974 КБ | 1:2 |
Как показывают примеры адаптивного веб-дизайна, AWD явно является отличным подходом для создания легких, молниеносно быстрых веб-сайтов, адаптированных специально для мобильных устройств.
9 отличных примеров адаптивного дизайна, используемого для электронной коммерции
Хотя вы можете подумать, что большинство современных веб-сайтов электронной коммерции адаптивны, на самом деле все наоборот. Методы адаптивного дизайна лучше всего подходят для удовлетворения потребностей электронной коммерции. Он обеспечивает очень гибкий подход, направленный на оптимизацию любых аспектов UX вашего веб-сайта, которые могут повысить коэффициент конверсии на мобильных устройствах. Вот подборка адаптивных веб-сайтов, которые отлично справляются с задачей обращения к мобильным пользователям.
Адаптивный дизайн отлично подходит для электронной коммерции
Адаптивный дизайн — отличный выбор для компаний, которые уделяют особое внимание тому, чтобы их веб-контент не просто изменялся в размере, а действительно оптимизировался для всех пользователей на всех устройствах. Он ориентирован на обслуживание различного кода в зависимости от конкретных характеристик посещающего устройства, которые могут быть обнаружены с помощью алгоритма синтаксического анализа строки User-Agent (UA) на стороне сервера. Информация об устройстве передается в строке UA из заголовков HTTP, которую можно запрашивать в режиме реального времени, чтобы принимать решения о том, как ее оптимизировать.
Информация об устройстве передается в строке UA из заголовков HTTP, которую можно запрашивать в режиме реального времени, чтобы принимать решения о том, как ее оптимизировать.
Чисто адаптивные сайты только манипулируют и масштабируют то, что видно на экране, на стороне клиента, а не полностью оптимизируют его. Это часто приводит к сбоям в производительности и UX из-за слишком большого количества контента, тяжелых изображений, автоматически воспроизводимых видео, сценариев, анимации, ненужных всплывающих окон или контента, который не подходит для определенного устройства или контекста.
Адаптивные сайты обеспечивают оптимизацию всех элементов страницы. Вот наш выбор нескольких отличных примеров того, как адаптивные веб-сайты делают это хорошо.
8 способов повысить коэффициент конверсии на мобильных устройствах
Загрузите бесплатное руководство, чтобы узнать о лучших методах получения максимальной отдачи от ваших мобильных каналов.
- Как создать оптимизированную для мобильных устройств навигацию, фильтры продуктов, формы и призывы к действию.

- Когда можно показывать меньше контента на мобильных устройствах.
- Почему вам нужна информация об устройстве, чтобы действительно оптимизировать коэффициент конверсии на мобильных устройствах.
Скачать бесплатное руководство
1. Staples.com
Staples, один из крупнейших в мире поставщиков офисного оборудования, предоставляет своим мобильным пользователям оптимизированный для мобильных устройств URL-адрес m.staples.com. На мобильном веб-сайте меньше элементов, чем на настольном, и основное внимание уделяется тому, что ищут пользователи на небольших экранах.
Поле поиска в центре экрана является центральным элементом на странице и имеет только два пункта в верхнем меню, включая учетную запись пользователя и корзину. Количество рекомендуемых продуктов намного меньше по сравнению с настольной версией, поэтому m.staples.com загружается быстро даже при медленном соединении. На странице результатов поиска большая красная кнопка «Добавить в корзину» заменена кнопкой «Добавить в корзину», которая находится в пределах досягаемости большого пальца пользователя на мобильных устройствах.
2. Best Buy
Компания Best Buy также выбрала адаптивный подход к дизайну, который используется для оптимизации взаимодействия с различными устройствами. Мобильная версия имеет реорганизованное меню-гамбургер, значок поиска, логотип Best Buy, который возвращает вас на домашнюю страницу, в учетную запись пользователя и в корзину.
Меню на рабочем столе содержит гораздо больше элементов, включая историю покупок, статус заказа и сохраненные элементы. Также есть дополнительное верхнее меню с «Еженедельной рекламой», «Сделкой дня», «Кредитными картами», «Подарочными картами». На мобильных устройствах эти элементы доступны из гамбургер-меню.
Результаты поиска на мобильных устройствах тоже немного отличаются — меню фильтра результатов и информация о доступности магазина не видны.
3. Nike
Веб-сайт Nike для мобильных устройств доступен по адресу m.nike.com. Веб-сайт для настольных компьютеров использует зацикленное видео на главной странице, которое на мобильных устройствах представляет собой только статический кадр — очевидно, это сделано для экономии пропускной способности и аппаратных ресурсов.
Меню в верхней части мобильной страницы очень ограничено: оно содержит поиск, корзину и меню-гамбургер, где вы можете получить доступ ко всем необходимым параметрам из одного места.
Когда вы просматриваете отдельный элемент на настольном компьютере, слева отображается мужское/женское меню, которого нет на мобильном устройстве. Вместо этого мобильные пользователи могут нажать ссылку «Уточнить», чтобы получить доступ к параметрам настройки поиска.
4. Newegg
Newegg, один из самых популярных розничных продавцов бытовой электроники, предоставляет своим мобильным пользователям оптимизированный веб-сайт, доступный по адресу m.newegg.com. На рабочем столе Newegg предлагает обширные меню со множеством опций, включая предложения, рекомендуемых продавцов, категории продуктов, вход / регистрацию, корзину покупок, список пожеланий, обслуживание клиентов, рекомендуемые разделы веб-сайта (например, подарочные карты или VR Central) и многое другое.
Для мобильных пользователей это меню упрощено и полностью переработано. Он показывает только категории продуктов и «предметы первой необходимости» клиента, такие как корзина, учетная запись и список пожеланий. Есть только небольшой баннер с продвигаемыми товарами.
Он показывает только категории продуктов и «предметы первой необходимости» клиента, такие как корзина, учетная запись и список пожеланий. Есть только небольшой баннер с продвигаемыми товарами.
Когда вы вводите «GPU» в поле поиска на настольном компьютере, вы получаете большой баннер, рекламирующий продукты, а на мобильном устройстве это просто список элементов. При просмотре отдельного товара в мобильной версии отсутствует множество второстепенных элементов, таких как дополнительные параметры для этого продукта (модель, объем памяти) или ссылка «написать отзыв». Доступен подробный список характеристик, но для его просмотра необходимо зайти на отдельную страницу, так как он не загружается автоматически, как на десктопе.
5. Air France
Еще одна компания, перешедшая на адаптацию, — Air France, которая перенаправляет своих мобильных пользователей на mobile.airfrance.com.
Наиболее важные опции, выделенные на мобильном телефоне, представлены в виде плиток: «Купить билет», «Войти», «Мои заказы», «Регистрация», «Статус рейса» и «Информация». На мобильном меньше новостей, а тематических путеводителей нет вообще (они доступны на отдельной странице). Нижнее меню также отсутствует в мобильной версии.
На мобильном меньше новостей, а тематических путеводителей нет вообще (они доступны на отдельной странице). Нижнее меню также отсутствует в мобильной версии.
6. eBay
Мобильные пользователи eBay направляются на m.ebay.com.
Мобильная версия разработана на основе интерактивных плиток (фотографий товаров), рекламирующих выбранные товары. Большие баннеры героев исчезли на мобильных устройствах, как и большое меню со всеми категориями — на мобильных устройствах они доступны в разделе «Все категории» внизу.
7. Build.com
Магазин товаров для дома Build.com также выбрал адаптивный веб-дизайн. На мобильном веб-сайте значок телефона отображается в виде удобной ссылки для вызова в верхней части страницы. В десктопной версии чат Build доступен вверху страницы. На мобильном чата нет вообще.
8. Booking.com
Один из крупнейших в мире сайтов по бронированию отелей использует адаптивный дизайн, чтобы предоставить своим пользователям возможности, оптимизированные для устройств. Booking.com для мобильных устройств позволяет своим пользователям «Поиск поблизости на сегодня вечером», который распознает местоположение пользователя на основе GPS или текущего интернет-провайдера, если местоположение GPS недоступно.
Booking.com для мобильных устройств позволяет своим пользователям «Поиск поблизости на сегодня вечером», который распознает местоположение пользователя на основе GPS или текущего интернет-провайдера, если местоположение GPS недоступно.
Кроме того, Booking.com предлагает меньшие по размеру меню, меньше продвигаемых товаров и изображения меньшего размера для мобильных пользователей.
9. Flipkart
Крупнейший в Индии интернет-магазин мобильных телефонов, одежды и многих других товаров предлагает своим мобильным пользователям полнофункциональный «Flipkart Lite».
Предметы для продажи представлены иначе, чем на настольном аналоге. Конкретно меньше контента, нет больших баннеров, полностью переработано верхнее меню.
На мобильных устройствах в верхнем меню есть удобная ссылка для добавления веб-сайта Flipkart на главный экран, а также значки корзины покупок и учетной записи. Под меню есть окно поиска и другое меню, в котором выделены только четыре категории продуктов.

 container {
width: 800px;
max-width: 90%;
}
container {
width: 800px;
max-width: 90%;
}
 Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков. header {
background-color: #257965;
}
}
header {
background-color: #257965;
}
}

