что это такое, как пользоваться вёрсткой
Когда макет сайта, лендинга или письма совпадает с HTML-вёрсткой пиксель в пиксель, значит верстальщик использовал технику Pixel Perfect. При такой технике отклонение между макетом и готовым HTML-шаблоном — 1-3, максимум 5 пикселей.
Как понять, что шаблон свёрстан в Pixel Perfect?
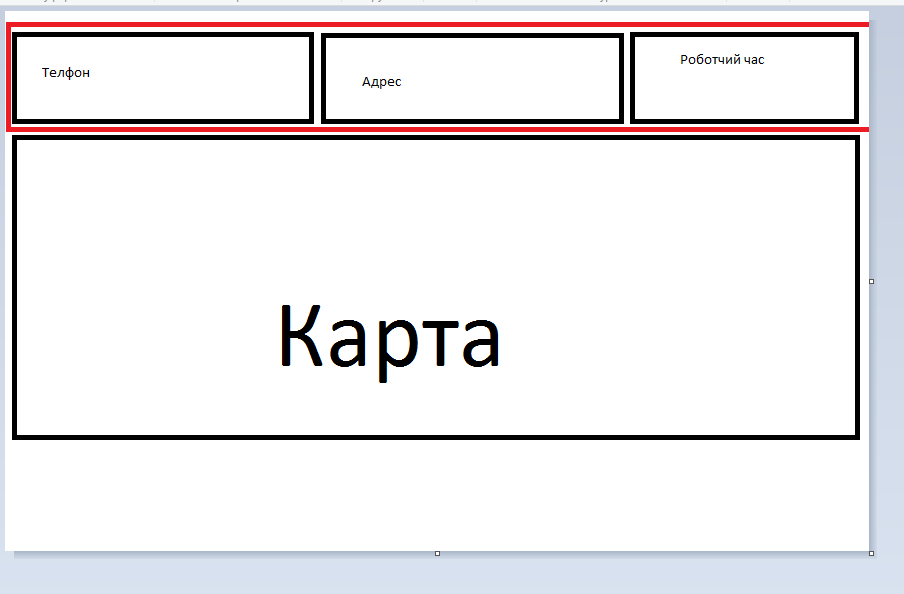
Откройте код в браузере и наложите сверху полупрозрачную картинку-макет. Если не видна разница, и все элементы полностью совпадают, значит верстальщик работал в Pixel Perfect.
Стрелочками указаны области, где вёрстка и макет не совпадают. При Pixel Perfect таких неточностей быть не должноЧитайте также
HTML-вёрстка писем — полная инструкция
Когда использовать Pixel Perfect
Идея техники — добиться точного соответствия вёрстки с разработанным дизайном.
Когда верстальщик получает от дизайнера PSD-макет и приступает к написанию кода, он может обнаружить, что:
- Шрифты в некоторых браузерах выглядят по-разному: где-то жирнее, где-то тоньше.
 Верстальщик может не обратить на это внимание и перенести шрифт из макета в вёрстку как есть. В результате заказчик может быть недоволен, что результат не тот, что ожидался.
Верстальщик может не обратить на это внимание и перенести шрифт из макета в вёрстку как есть. В результате заказчик может быть недоволен, что результат не тот, что ожидался. - Дизайнер допустил ошибки в макете. Например, иконка, место которой в центре, съехала влево. Или у границ таблицы разная толщина. Pixel Perfect поможет выявить это и исправить до продакшена.
Поэтому такую вёрстку применяют, когда важно, чтобы будущая страница выглядела одинаково хорошо в каждом браузере: объекты имели одни и те же поля, а шрифты — начертание. Или если важно, чтобы вёрстка полностью соответствовала шаблону.
Преимущества техники
Клиент получает то, что ожидает
Клиент согласовывает макет страницы с дизайнером и ожидает, что результат будет таким же. Если вдруг готовый проект отличается от макета, то понадобятся время и силы на объяснения с клиентом, почему так вышло.
С Pixel Perfect таких ситуаций можно избежать. Ведь готовая страница полностью соответствует макету.
Команда не тратит время на переписки
Если у клиента дизайнер в одной стране, а разработчики в другой, то точная вёрстка упростит общение между сторонами.
Команде не придётся отправлять друг другу трудно переводимые письма с пояснениями к своей части работы. Дизайнеры будут создавать макет, а верстальщики в точности его кодировать.
Вёрстка происходит быстрее
Не нужно постоянно переключаться между браузером и PSD-макетом во время написания кода, ведь вёрстка происходит прямо в браузере. Надо лишь открыть подготовленный HTML-шаблон, после — макет страницы, а дальше править код прямо в инспекторе.
Недостатки
Страницы сложно менять
В обычной вёрстке все элементы сайта делятся на группы, для которых прописываются одинаковые стили. Например, одинаковые стили могут иметь списки или иконки. Это упрощает работу верстальщика, когда надо добавить новый раздел на сайт.
В Pixel Perfect никаких групп нет, у каждого элемента свой стиль. Собрать новую страницу из таких элементов трудно, и добавление новых разделов сайта займёт много времени.
Также трудно поддерживать вёрстку имеющихся страниц. Стоит только добавить ещё одно меню или текстовый блок, как вся страница разъедется.
Поэтому такую вёрстку стоит применять для тех проектов, которые не будут изменяться в будущем. Например, для электронных писем.
Инструкция: как начать верстать в Pixel Perfect
Для техники точной вёрстки нужно скачать специальные плагины. Они позволят наложить полупрозрачный макет страницы поверх HTML-шаблона и найти несоответствия.
Рассмотрим бесплатные плагины для Mozilla Firefox и Google Chrome.
Как скачать и установить плагин Mozilla Firefox
Открываем браузер, находим значок скрытого меню, кликаем и выбираем раздел «Дополнения».
Нужно нажать на «Дополнения», чтобы перейти к поиску плагинаВ поисковом поле набираем «Pixel Perfect» и нажимаем Enter.
Поиск плагина вёрсткиВыбираем Pixel Perfect Pro и добавляем в браузер.
Жмём «Добавить в Firefox»Плагин добавился в браузер и вот где отображается.
Теперь открываем в браузере Mozilla Firefox HTML-код и через иконку в панели навигации вызываем плагин.
Внизу отобразиться форма, через которую надо загрузить макет страницы. Предварительно макет надо перевести в PNG.
Форма для загрузки PNG-макета сайтаВ результате вот что отобразит браузер: HTML-макет страницу с наложенным поверх PNG-макетом. Те области, которые выглядят нечёткими или двоятся, сверстаны не в Pixel Perfect.
Наложение макета на вёрсткуТеперь блокируем слои, чтобы картинка PNG никуда не съехала. Для этого жмём на значок замка на панели плагина справа. Можно подвигать бегунки прозрачности и инверсии, чтобы сильнее выделить неточности.
Окно настройки плагинаКогда все настроено, открываем инспектор и вносим правки в код.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Как скачать и установить плагин Google Chrome
Открываем браузер, заходим в интернет-магазин Chrome и набираем в поисковой строке Perfect Pixel.
Кликаем по плагину, переходим в следующее окно и выбираем «Установить». Когда плагин установится, открываем в Google Chrome HTML-код и запускаем плагин.
Так выглядит иконка Perfect PixelОткроется меню. В нём жмём на «Добавьте ваш первый слой!».
Меню Perfect PixelЗагружаем PNG-шаблон страницы, выравниваем и нажимаем значок замочка — картинка заблокирована. Через бегунки можно поменять прозрачность или усилить контраст через инверсию.
Чтобы подогнать вёрстку под макет, надо открыть инспектор и поправить код.
Применение Pixel Perfect вёрстки в email-рассылках
Вёрстку пиксель в пиксель удобно использовать для электронных писем. Так как код письма не нужно менять со временем — добавлять новые разделы или элементы — не будет путаницы в стилях.
Применение Pixel Perfect позволяет доводить вёрстку до идеала: письма максимально приближены к макетам, отображаются без искажений на любых устройствах и в браузерах.
Читайте также
Клиентам о email-маркетинге, часть 3.Дизайн, вёрстка, текст рассылки
Подведём итог
Pixel Perfect позволяет верстальщику добиваться точной схожести с макетом дизайнера. Когда проект сдан, клиент видит то, что ожидал получить.
Для крупных сайтов и веб-страниц техника вёрстки пиксель в пиксель может быть неудобна. Поддерживать код, в котором у каждого элемента свой стиль, трудно.
А вот для вёрстки email-рассылок такая техника может подойти. Письма получаются один в один как на макете дизайнера и отображаются одинаково во всех браузерах.
Поделиться:
Верстка на flexbox. Макет Tanatos. ч.1
Верстка на flexbox. Макет Tanatos. ч.1 school
Войти
- 3247
- ПОДЕЛИТЬСЯ:
Верстка на flexbox. Макет Tanatos. ч.1
Макет Tanatos. ч.1
Начинаем верстать макет Tonatos из PSD в HTML на flexbox. В этой серии, из 3х частей, мы собирем средней сложности макет, в котором мы рассмотрим, как работать с flexbox в css. Макет Tonatos — имеет относительно схожую структуру, популярных сегодня landing page. Есть как легкие блоки, так и те, в которых нам придётся подумать. В общем данный макет это отличный, тренировочный макет. Ну что ж, приступим?
Подолжение:
- Вторая часть
- Третья часть
- Ccылка на собранный макет
- Скачать макет psd: https://goo.gl/y129OH
- Инструкция по установке Photoshop + CSS/PNG hat
- Шрифты s1, s2, s3 можно взять из этого макета
- Тренажер по flexbox (flexbox froggy)
- Подробная статья про flexbox
авторизуйтесь пожалуйста
Обсудим?
Please enable JavaScript to view the comments powered by Disqus.
Что есть еще интересного?
Инструкция по установке SASS в Phpstorm
Самая лучшая регистрация на сайте — это её отсутсвие 🙂
Наша авторизация очень проста, вы можете войти в один клик, удобным для вас способом:
Harmony 22 Premium Документация: Импорт макетов PSD
T-LAY-006-002
Если вы экспортировали изображение макета Photoshop из проекта Harmony с помощью функции «Экспорт изображения макета», вы можете легко импортировать его обратно в Harmony, просто убедитесь, чтобы импортировать его в начале проекта для точного планирования сцены.
ПРИМЕЧАНИЕ Информацию об экспорте макетов см. в разделе О макетах PSD.
Откроется диалоговое окно «Импорт изображений».
- В разделе «Файлы» нажмите . Просмотрите , чтобы найти и выбрать файл макета .psd или .psb на вашем компьютере. Обратите внимание, что у этого файла макета должен быть соответствующий файл .xli в той же папке.
- После выбора файла макета в разделе «Слой» появится параметр «Использовать информацию о положении, содержащуюся в файле XLI».
Этот параметр включен по умолчанию. Когда вы импортируете изображение макета в свою сцену, оно будет автоматически размещено в соответствии с исходной сценой макета, создавая точное руководство по макету. Вы можете отключить эту опцию, если хотите, чтобы импортированное изображение макета импортировалось в соответствии с обычным поведением процесса импорта. Изображение макета будет выровнено неправильно, как это было при первом создании.
Когда вы импортируете изображение макета в свою сцену, оно будет автоматически размещено в соответствии с исходной сценой макета, создавая точное руководство по макету. Вы можете отключить эту опцию, если хотите, чтобы импортированное изображение макета импортировалось в соответствии с обычным поведением процесса импорта. Изображение макета будет выровнено неправильно, как это было при первом создании.
- В разделе «Слой» выберите параметр «Создать слой(и)», затем выберите один из следующих параметров:
- Создать один слой с именем: Создает новый слой с указанным именем и импортирует в него изображения.
- Создать слой (слои) на основе имен файлов: создает слой на основе каждого уникального префикса имени файла.
Например, если вы импортируете три файла с именами a-1.tga, a-2.tga и b-1.tga, это создаст два слоя, один с именем «a» и один с именем «b». Слой «a» будет содержать два первых изображения, а «b» — третье.
- Добавить к существующему слою: Импортирует изображения в указанный слой. Обратите внимание, что вы можете импортировать только те слои, которые совместимы с вашими параметрами импорта. Например, если вы импортируете изображения как векторные рисунки, вы можете импортировать их только в слои векторных рисунков.
- Выберите параметр Создать символ для импортированных элементов , если вы хотите, чтобы слои содержались в символах.
- В разделе «Слой» выберите параметр «Создать слой(и)», затем выберите один из следующих параметров:
- Создать один слой с именем: Создает новый слой с указанным именем и импортирует в него изображения.
- Создать слой(и) на основе имен файлов: Создает слой на основе каждого уникального префикса имени файла. Например, если вы импортируете три файла с именами a-1.tga, a-2.tga и b-1.tga, это создаст два слоя, один с именем «a» и один с именем «b». Слой «a» будет содержать два первых изображения, а «b» — третье.
- Добавить к существующему слою: Импортирует изображения в указанный слой. Обратите внимание, что вы можете импортировать только те слои, которые совместимы с вашими параметрами импорта. Например, если вы импортируете изображения как векторные рисунки, вы можете импортировать их только в слои векторных рисунков.
- В разделе «Параметры импорта» выберите следующий параметр, чтобы импортировать изображение в исходном формате.
- Сохранить как исходное растровое изображение : Сохраняет импортированное изображение в виде растрового изображения. В разделе «Выравнивание» выберите размер и размещение изображения в кадре камеры. В зависимости от настроек сцены (высоты и ширины в пикселях, которые вы выбрали для своего проекта), импортируемое изображение может масштабироваться до такой степени, что все его отдельные пиксели становятся видимыми.
- Решите, следует ли выбрать параметр Vectorize Imported Items — см.
 Диалоговое окно «Импорт изображений» .
Диалоговое окно «Импорт изображений» .
- Нажмите OK .
Откроется диалоговое окно «Настройки импорта многослойных изображений».
В раскрывающемся списке Создать выберите один из следующих вариантов:
- Одиночный слой : Для импорта объединенных слоев камеры и макета.
ПРИМЕЧАНИЕ Не выбирайте параметр Отдельные слои при импорте макета PSD.
 При импорте файла PSD в виде отдельных слоев информация о положении в файле XLI, который был экспортирован вместе с макетом, будет игнорироваться.
При импорте файла PSD в виде отдельных слоев информация о положении в файле XLI, который был экспортирован вместе с макетом, будет игнорироваться.
Если изображение имеет прозрачность, в разделе «Прозрачность» выберите способ предварительного умножения значений цвета в полупрозрачных пикселях изображения на их альфа-значения. Это позволяет Harmony умножать значения, чтобы правильно смешать изображение с другими элементами вашей сцены.
Вы можете выбрать один из следующих вариантов:
- Предварительно умножено на черный: Значения цвета полупрозрачных пикселей изображения закодированы таким образом, что чем они прозрачнее, тем ближе они к черному.
 Когда изображение, предварительно умноженное на черный цвет, загружается в программное обеспечение, не поддерживающее прозрачность, оно выглядит смешанным с черным фоном. Выберите этот параметр, чтобы настроить Harmony на обратное предварительное умножение, чтобы изображение правильно сочеталось с другими визуальными элементами сцены.
Когда изображение, предварительно умноженное на черный цвет, загружается в программное обеспечение, не поддерживающее прозрачность, оно выглядит смешанным с черным фоном. Выберите этот параметр, чтобы настроить Harmony на обратное предварительное умножение, чтобы изображение правильно сочеталось с другими визуальными элементами сцены. - Предварительно умножено на белый: Значения цвета полупрозрачных пикселей изображения закодированы таким образом, что чем они прозрачнее, тем ближе они к белому. Когда изображение, предварительно умноженное на белый цвет, загружается в программу, не поддерживающую прозрачность, оно выглядит смешанным с белым фоном. Выберите этот параметр, чтобы настроить Harmony на обратное предварительное умножение, чтобы изображение правильно сочеталось с другими визуальными элементами сцены.
- Straight: Цвет полупрозрачных пикселей изображения кодируется независимо от их прозрачности.
 Когда изображение без предварительного умножения загружается в программное обеспечение, не поддерживающее прозрачность, полупрозрачные пиксели просто кажутся полностью непрозрачными, что делает их края пикселизированными.
Когда изображение без предварительного умножения загружается в программное обеспечение, не поддерживающее прозрачность, полупрозрачные пиксели просто кажутся полностью непрозрачными, что делает их края пикселизированными. - Clamp Color to Alpha: Это то же самое, что и Premultiplied with Black , за исключением того, что он также предотвращает превышение значений цвета для данного пикселя над значением альфа этого пикселя. Этот параметр полезен только в том случае, если вы работаете с изображениями, которые должны быть предварительно умножены на черный цвет, но где значения цвета пикселей были увеличены без соответствующей корректировки их альфа-значений.
СОВЕТ Как правило, составное изображение PSD-файла, которое импортируется при импорте PSD-файла в виде одного слоя, имеет Premultiplied with White , тогда как отдельные слои PSD-файла используют прозрачность Straight .

- Предварительно умножено на черный: Значения цвета полупрозрачных пикселей изображения закодированы таким образом, что чем они прозрачнее, тем ближе они к черному.
- Нажмите OK .
Ваше изображение отображается в виде отдельных слоев на временной шкале, соответствующих папкам группы слоев .psd Camera_Set и Layout_Set . Теперь вы можете использовать этот макет в качестве руководства по настройке сцены.
ПРИМЕЧАНИЕ См. О постановке сцены , чтобы узнать больше о задаче настройки сцены.
Лучшие бесплатные шаблоны PSD — Темы WPlook
Adobe Photoshop — это обязательный инструмент для всех веб-дизайнеров, поскольку он предоставляет всю свободу и функции, необходимые для создания эффектного адаптивного макета. С шаблоном PSD (формат Photoshop) настройка веб-сайта станет легкой задачей. В бесплатных PSD-шаблонах есть все необходимое для простой настройки собственных меню, кнопок, значков, баннеров, этикеток, визитных карточек, веб-форм и многого другого. Их легко настраивать, редактировать и использовать, что делает их популярными как среди новичков, так и среди профессионалов.
Их легко настраивать, редактировать и использовать, что делает их популярными как среди новичков, так и среди профессионалов.
Таким образом, отличный PSD-шаблон предлагает больше, чем просто хороший дизайн — он сочетает в себе красоту и удобство использования, помогая создавать впечатляющие веб-сайты, на которых легко ориентироваться. В WPlook Themes мы стремимся предоставить вам лучшие бесплатные PSD-шаблоны, которые вы больше нигде не найдете. Разработанные как для личного, так и для коммерческого использования, наши подробные и профессиональные бесплатные PSD-шаблоны включают в себя все необходимые функции и помогут вам создать веб-сайт вашей мечты и предложить решения для всех ваших потребностей. Если вы ищете шаблон ресторана, шаблон электронной коммерции, шаблон блога или шаблон личного веб-сайта, вы найдете множество лучших бесплатных шаблонов PSD на темах WPlook.
PSD-шаблон благотворительности
Благотворительность — бесплатный PSD-шаблон Это минималистичный, но профессиональный бесплатный PSD-шаблон, разработанный для сайтов некоммерческих организаций, церквей, фондов и благотворительных организаций.
Benevolence включает в себя все основные функции, необходимые для разработки превосходного и адаптивного веб-сайта для некоммерческой организации. Шаблон имеет 12 страниц Photoshop. Дизайн основан на сетке 1200 / 12 столбцах с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Цветовая схема и дизайн легко редактируются.
Скачать бесплатно
Биосфера PSD шаблон
Биосфера Бесплатный PSD шаблон Биосфера это простой бесплатный шаблон PSD, специально созданный для экологических организаций, некоммерческих и благотворительных организаций.
Он имеет 8 страниц Photoshop. Дизайн основан на сетке 960 пикселей / 12 столбцов с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Дизайн макета и цветовая схема легко редактируются.
Скачать бесплатно
PSD-шаблон Charitas
PSD-шаблон Charitas Charitas — это уникальный PSD-шаблон для тех, кто хочет создать привлекательный веб-сайт для благотворительных организаций, неправительственных организаций, фондов, церквей или любых других некоммерческих организаций. Этот красивый бесплатный шаблон PSD содержит 11 страниц Photoshop и все, что вам нужно для создания элегантного и современного веб-сайта для любой благотворительной организации.
Этот красивый бесплатный шаблон PSD содержит 11 страниц Photoshop и все, что вам нужно для создания элегантного и современного веб-сайта для любой благотворительной организации.
Скачать бесплатно
PSD-шаблон Charity Life
Бесплатный PSD-шаблон Charity LifeЕсли вы имеете дело с благотворительными фондами и общественными делами, то Charity Life — идеальный PSD-шаблон для вашего веб-сайта. Он содержит 4 страницы Photoshop и все, что вам нужно для создания привлекательного веб-сайта для любой благотворительной некоммерческой организации. Все файлы полностью редактируемые, многоуровневые, тщательно организованные. Для этого шаблона PSD мы использовали бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов.
Скачать бесплатно
Благотворительность PSD-шаблон
Благотворительность – PSD-шаблон Как следует из названия, Благотворительность — это некоммерческий PSD-шаблон, который поможет вам создать активный и привлекающий внимание веб-сайт. Он имеет 8 страниц PSD, а файлы полностью редактируемые, многоуровневые, тщательно организованные. Кроме того, Charity Free PSD Template содержит бесплатные шрифты Google, и шаблон основан на сетке 1200px / 12 столбцах.
Он имеет 8 страниц PSD, а файлы полностью редактируемые, многоуровневые, тщательно организованные. Кроме того, Charity Free PSD Template содержит бесплатные шрифты Google, и шаблон основан на сетке 1200px / 12 столбцах.
Скачать бесплатно
Шаблон PSD для конференции
Шаблон PSD для конференцииConference — это аккуратный PSD-шаблон веб-сайта для мероприятий, конференций, выставок, конгрессов с предварительно загруженным красивым дизайном. Он содержит 3 страницы Photoshop и все, что вам нужно для создания элегантного веб-сайта для любого мероприятия. Все файлы полностью редактируемые, многоуровневые, тщательно организованные. Шаблон PSD имеет бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов.
Скачать бесплатно
PSD-шаблон для строительства
PSD-шаблон для строительства Если вам нужен дизайн веб-сайта для вашей строительной компании, оптимизированный для мобильных устройств, вам обязательно стоит попробовать Construction! Этот великолепный дизайн имеет великолепный внешний вид, который идеально подходит строительным, архитектурным фирмам, ремонтным компаниям и другим компаниям, предлагающим строительные услуги. Он поставляется с 11 страницами Photoshop, а дизайн и цветовую схему можно очень легко настроить. Просто скачайте этот красивый бесплатный PSD-шаблон, настройте его в соответствии с вашими потребностями и запустите свой строительный сайт!
Он поставляется с 11 страницами Photoshop, а дизайн и цветовую схему можно очень легко настроить. Просто скачайте этот красивый бесплатный PSD-шаблон, настройте его в соответствии с вашими потребностями и запустите свой строительный сайт!
Скачать бесплатно
PSD-шаблон «Архитектор»
PSD-шаблон «Архитектор» для архитекторовЭтот элегантный и привлекательный PSD-шаблон специально разработан для архитекторов, ландшафтных дизайнеров, дизайнеров интерьеров, архитектурных фирм, дизайнерских агентств и других творческих личностей. Этот шаблон PSD содержит 6 страниц Photoshop, бесплатные шрифты Google и дизайн на основе сетки 1200 пикселей / 12 столбцов. Если вы хотите создать красивый веб-сайт для своего архитектурного проекта, The Architect — ваш лучший выбор!
Скачать бесплатно
Шаблон PSD Fit
Шаблон PSD Fit Fit — это модный и гибкий бесплатный шаблон PSD, подходящий для тренажерных залов, фитнеса, персональных тренеров и всего остального в фитнес-бизнесе. Он содержит 10 страниц Photoshop. Кроме того, этот красивый шаблон PSD имеет полностью редактируемые файлы, и мы используем бесплатные шрифты Google. Дизайн основан на сетке 960 пикселей / 12 столбцов.
Он содержит 10 страниц Photoshop. Кроме того, этот красивый шаблон PSD имеет полностью редактируемые файлы, и мы используем бесплатные шрифты Google. Дизайн основан на сетке 960 пикселей / 12 столбцов.
Скачать бесплатно
PSD шаблон FitnessLife
PSD шаблон FitnessLifeЕще один PSD шаблон из нашей коллекции — FitnessLife. Это один из лучших PSD-шаблонов для фитнес-бизнеса. Он содержит 13 страниц Photoshop, бесплатные шрифты Google и дизайн на основе сетки 1200 пикселей / 12 столбцов. FitnessLife позволяет вам продемонстрировать лучшие возможности вашего фитнес-сайта в потрясающем стиле. Все, что вам нужно сделать, это произвести впечатление с помощью этого красивого бесплатного шаблона PSD!
Скачать бесплатно
PSD-шаблон для тренажерного зала и фитнеса
PSD-шаблон для тренажерного зала и фитнеса Здесь у нас есть еще один красивый PSD-шаблон, который лучше всего подходит для веб-сайтов персональных тренеров, тренажерных залов и фитнеса. Gym & Fitness включает в себя все основные функции, необходимые для разработки превосходного и адаптивного веб-сайта для любого фитнес-сервиса с восемью страницами Photoshop. Дизайн основан на сетке 1200 пикселей / 12 столбцов с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Как и в любом другом шаблоне, дизайн макета и цветовая схема легко редактируются.
Gym & Fitness включает в себя все основные функции, необходимые для разработки превосходного и адаптивного веб-сайта для любого фитнес-сервиса с восемью страницами Photoshop. Дизайн основан на сетке 1200 пикселей / 12 столбцов с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Как и в любом другом шаблоне, дизайн макета и цветовая схема легко редактируются.
Скачать бесплатно
PSD-шаблон Health & Medical
PSD-шаблон Health & Medical для стоматологов Health&Medical — это свежий и динамичный PSD-шаблон, разработанный для больниц, стоматологов, врачей, хирургов и других медицинских учреждений. Шаблон PSD содержит 9 страниц Photoshop. Все файлы полностью редактируемые, многоуровневые, тщательно организованные. Мы используем бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов. Health&Medical поставляется с услугами, профилями врачей, новостными страницами и т. д.
д.
Скачать бесплатно
PSD-шаблон Morning Time
PSD-шаблон Morning Time для личного блогаЕсли вы хотите создать веб-сайт с уникальным внешним видом и подходом, вам следует проверить Morning Time. Это простой и современный бесплатный шаблон Photoshop, подходящий для личных блогов, семейных блогов или любого творческого человека, который хочет делиться повседневными мыслями. Он содержит 2 страницы Photoshop и все, что вам нужно для создания элегантного личного блога.
Скачать бесплатно
StereoClub PSD Шаблон
Шаблон PSD StereoClub для клубов Проверьте этот красивый бесплатный шаблон PSD из нашей коллекции – StereoClub. Это модный и привлекательный PSD-шаблон, разработанный для ночных клубов, ди-джеев, групп, музыки и концертов. Он содержит 14 страниц Photoshop, которые вы можете использовать для создания удивительного веб-сайта: События, Галерея, CD, DJ и т. Д. Все файлы полностью редактируемые, многослойные и тщательно организованные. Мы используем бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов. Загрузите шаблон PSD прямо сейчас и наслаждайтесь!
Мы используем бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов. Загрузите шаблон PSD прямо сейчас и наслаждайтесь!
Скачать бесплатно
PSD шаблон Studio 8
PSD шаблон Studio 8 для агентств, фотографийДобро пожаловать в Studio 8 – один из самых заманчивых шаблонов PSD для агентств. Являетесь ли вы творческим человеком, командой веб-дизайнеров, фотографом, архитектором, кинорежиссером или фрилансером, который ищет современный сайт-портфолио или личный блог, PSD-шаблон Studio 8 — ваш лучший выбор! Этот красивый PSD содержит 12 страниц Photoshop, бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов.
Скачать бесплатно
Шаблон PSD для агентства
Шаблон PSD для агентства The Agnecy — это современный и эксклюзивный бесплатный шаблон в формате PSD, подходящий для архитекторов, маркетинговых агентств, дизайнеров и веб-агентств.

 Верстальщик может не обратить на это внимание и перенести шрифт из макета в вёрстку как есть. В результате заказчик может быть недоволен, что результат не тот, что ожидался.
Верстальщик может не обратить на это внимание и перенести шрифт из макета в вёрстку как есть. В результате заказчик может быть недоволен, что результат не тот, что ожидался. Дизайн, вёрстка, текст рассылки
Дизайн, вёрстка, текст рассылки Например, если вы импортируете три файла с именами a-1.tga, a-2.tga и b-1.tga, это создаст два слоя, один с именем «a» и один с именем «b». Слой «a» будет содержать два первых изображения, а «b» — третье.
Например, если вы импортируете три файла с именами a-1.tga, a-2.tga и b-1.tga, это создаст два слоя, один с именем «a» и один с именем «b». Слой «a» будет содержать два первых изображения, а «b» — третье..jpg)
 Диалоговое окно «Импорт изображений» .
Диалоговое окно «Импорт изображений» . При импорте файла PSD в виде отдельных слоев информация о положении в файле XLI, который был экспортирован вместе с макетом, будет игнорироваться.
При импорте файла PSD в виде отдельных слоев информация о положении в файле XLI, который был экспортирован вместе с макетом, будет игнорироваться. Когда изображение, предварительно умноженное на черный цвет, загружается в программное обеспечение, не поддерживающее прозрачность, оно выглядит смешанным с черным фоном. Выберите этот параметр, чтобы настроить Harmony на обратное предварительное умножение, чтобы изображение правильно сочеталось с другими визуальными элементами сцены.
Когда изображение, предварительно умноженное на черный цвет, загружается в программное обеспечение, не поддерживающее прозрачность, оно выглядит смешанным с черным фоном. Выберите этот параметр, чтобы настроить Harmony на обратное предварительное умножение, чтобы изображение правильно сочеталось с другими визуальными элементами сцены. Когда изображение без предварительного умножения загружается в программное обеспечение, не поддерживающее прозрачность, полупрозрачные пиксели просто кажутся полностью непрозрачными, что делает их края пикселизированными.
Когда изображение без предварительного умножения загружается в программное обеспечение, не поддерживающее прозрачность, полупрозрачные пиксели просто кажутся полностью непрозрачными, что делает их края пикселизированными.