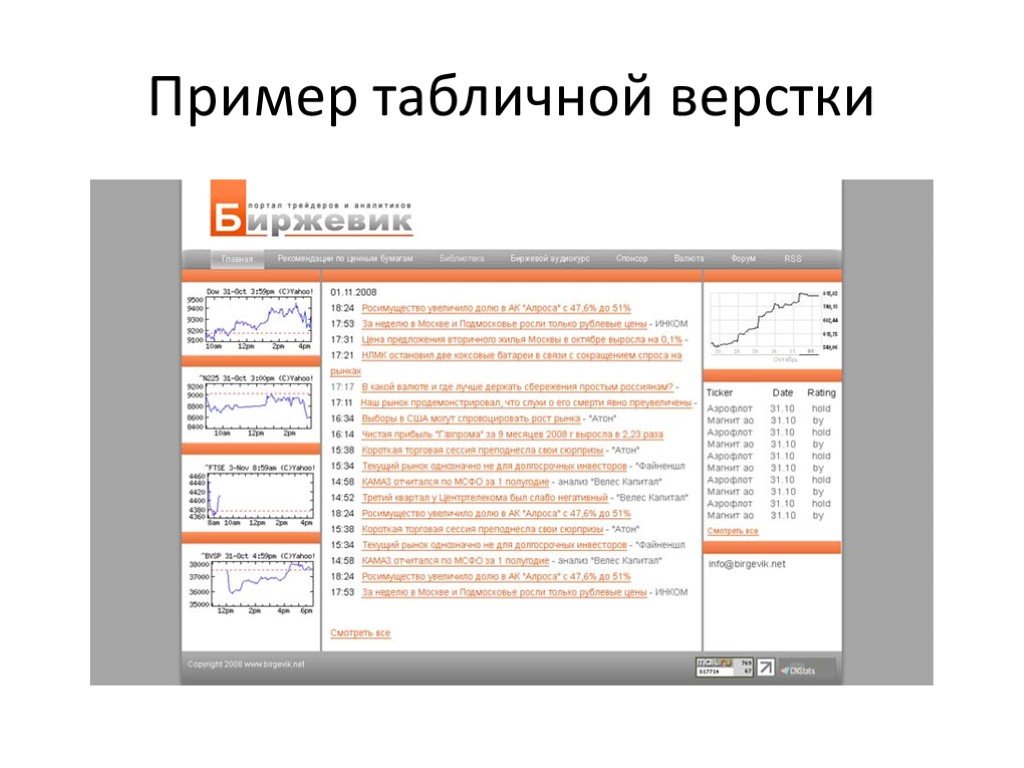
Создание сайта. Блочная верстка сайта
Напоминаю, что это цикл статей, посвященный блочной верстке сайтов. Добро пожаловать!
Привет, друзья! Сегодня уже пятый урок, по основам блочной верстки веб-сайтов. А всего их будет девять. Вэлкам! Уроки на самом деле совсем не сложные, освоить их может любой человек, никогда ранее не занимавшийся сайтами вообще. И не только освоить, но создать свой сайт самостоятельно. А это дорогого стоит, уж поверьте.
Сегодня мы продолжим верстать нашу Главную страницу. В этом уроке будет мнооого кода… Самое главное — записывайте код очень внимательно. Порой нехватка всего лишь одного единственного знака может порушить всю верстку. Так что бдите!
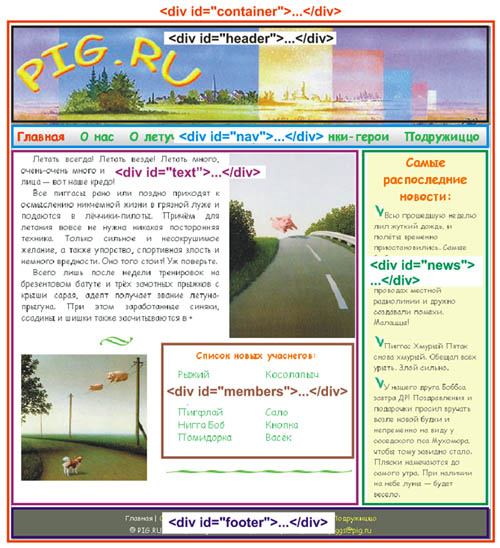
Что у нас уже есть? Контейнер, в котором лежит шапка. Следом за шапкой добавим блок навигации. Находим в коде следующее место:
<div>
</div>
и сразу же за ним запишем следующее:
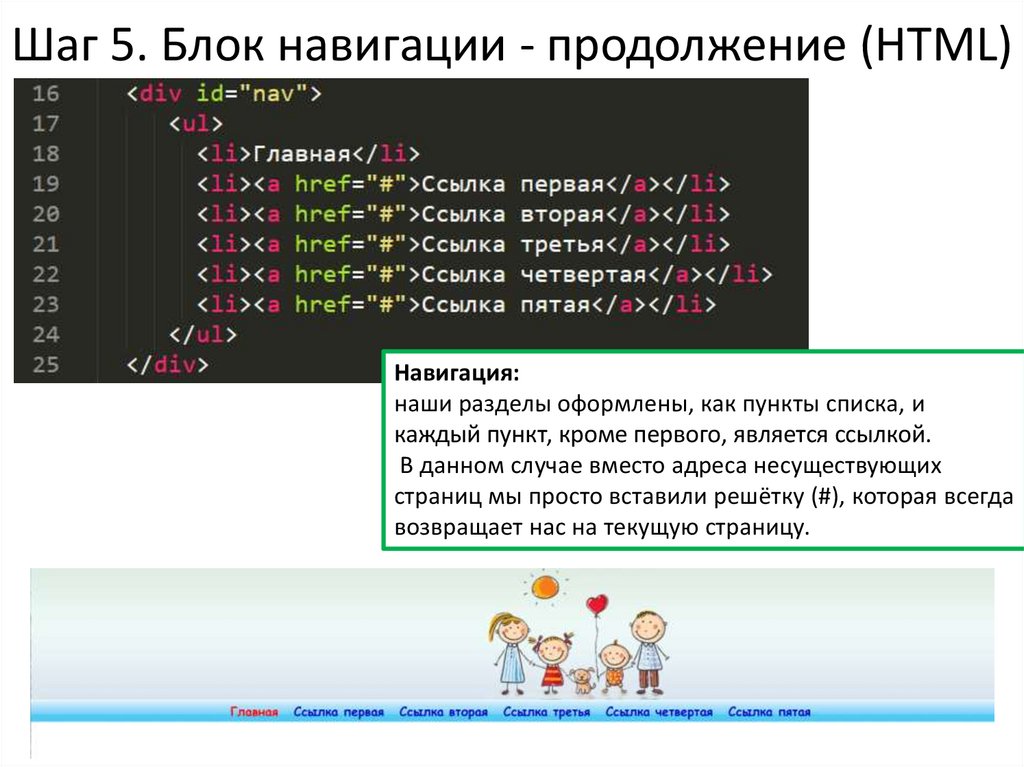
<div>
<ul>
<li>Главная</li>
<li><a href="#">О нас</a></li>
<li><a href="#">О летучести</a></li>
<li><a href="#">О везучести</a></li>
<li><a href="#">Свинки-герои</a></li>
<li><a href="#">Подружиццо</a></li>
</ul>
</div>
Как видим — всё просто: наши разделы оформлены, как пункты списка, и каждый пункт, кроме первого, является ссылкой. В данном случае вместо адреса несуществующих страниц мы просто вставили решётку (#), которая всегда возвращает нас на текущую страницу.
В данном случае вместо адреса несуществующих страниц мы просто вставили решётку (#), которая всегда возвращает нас на текущую страницу.
О каскадности файла стилей CSS
Теперь настала пора сказать пару слов о каскадности стилей. В правилах для блока навигации мы вначале указали настройки для всего блока, затем для маркированного списка, обозначенного тэгом ul, далее показали правила для строк li…
Каждое последующее правило получает «в наследство» характеристики предыдущего: от nav к ul, от ul к li. Все вместе они являются вложенными в тэг контейнера и получают также от него часть правил. В частности центрирование по середине экрана и заданную ширину в 760 пикселей. Это и называется каскадом.
То есть, каскадность стилей — это когда вложенные элементы (назовем их дочерними) получают тот же набор правил, что и родительские элементы. Иногда это удобно, иногда нет. Сейчас об этом не стоит волноваться. Просто знайте о такой штуковине и учитывайте ее, когда верстаете вложенные элементы.
Окей! С этим разобрались. А теперь сохраняем нашу страничку. И идём скорее смотреть в браузере что получилось.
Верстка контентной части сайта
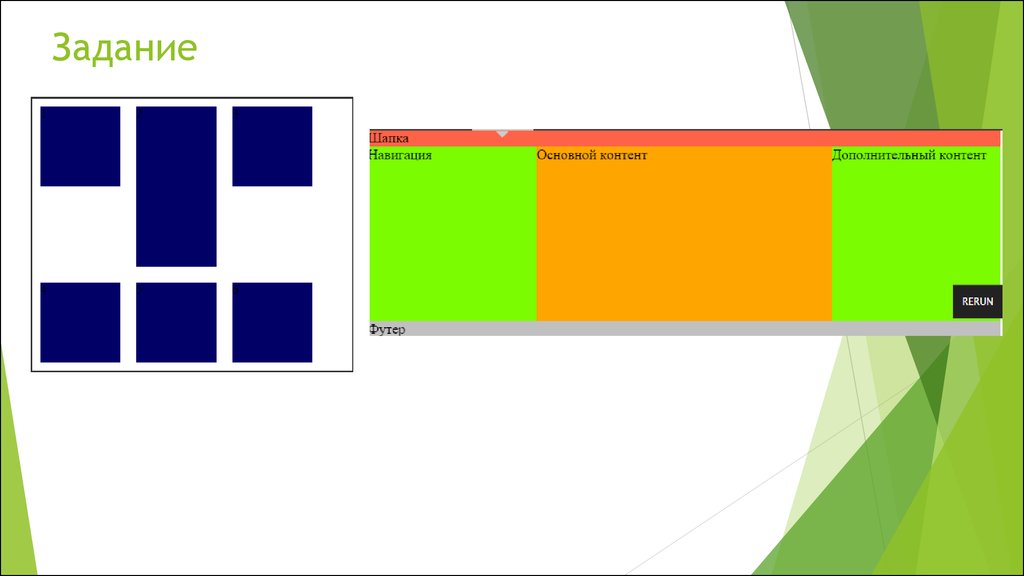
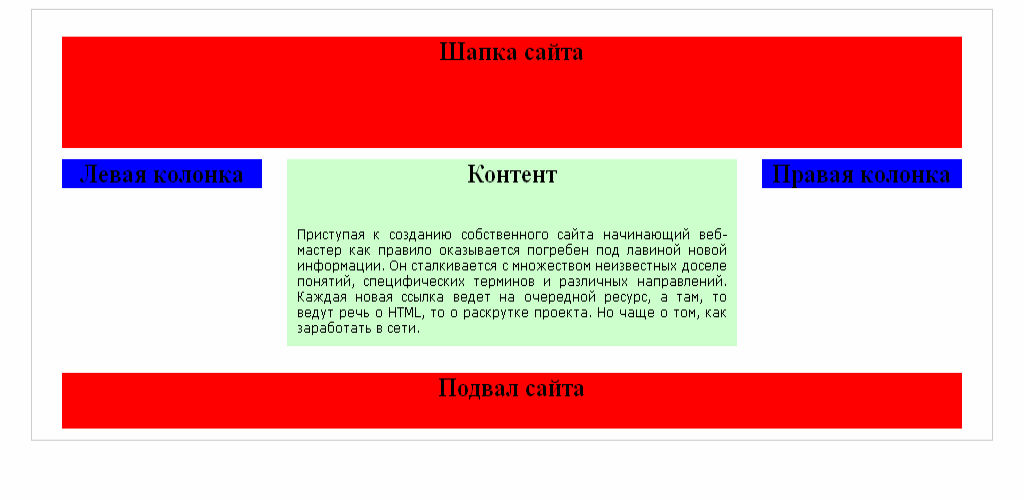
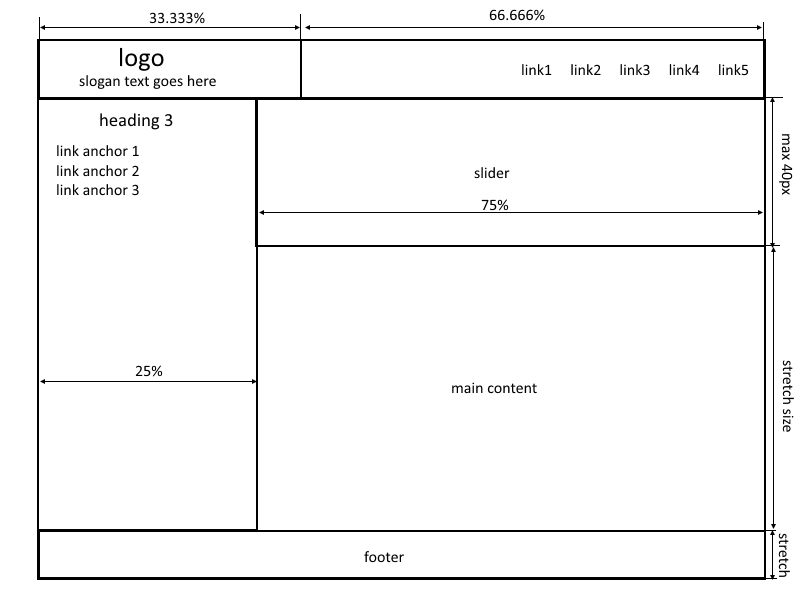
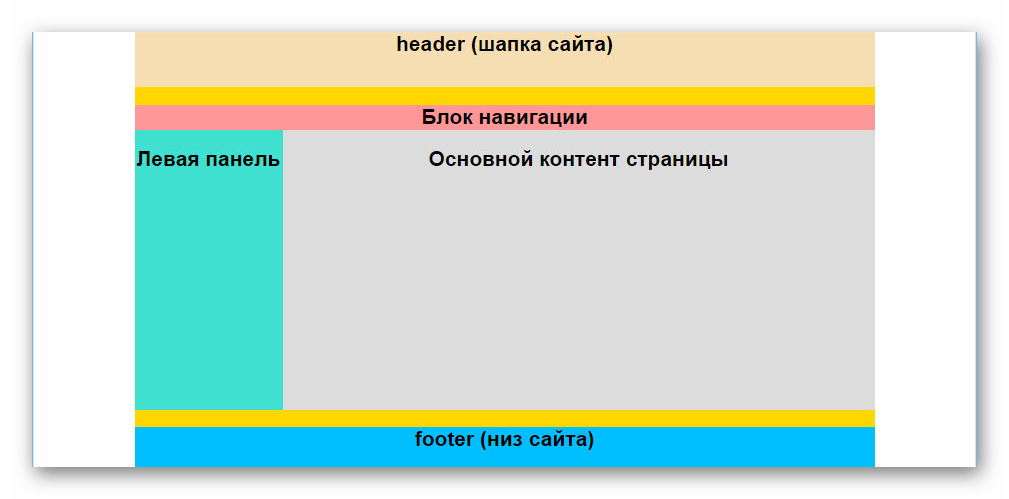
Пора уже, наконец, наполнить нашу страницу чем-нибудь полезным, то есть Контентом («…как много в этом слове…»). На макете во втором уроке видно, что полезная площадь страницы разделена на две функциональные области:
1. Основной текст (с картинками и пр.)
2. Блок новостей.
Обычно, такую вёрстку называют двухколоночной. Как сделать так, чтобы текст остался слева, а новости справа я расскажу чуть позднее, когда мы займёмся листом стилей. А пока давайте запишем на страничке сразу после этого места:
.........
<li><a href="#">Свинки-герои</a></li>
<li><a href="#">Подружиццо</a></li>
</ul>
</div>
Следующий код:
<div>
<img src="pig1.jpg" alt="Летящий свин" />
<p>Летать всегда! Летать везде! Летать много, очень-очень много и всегда с улыбкой на морде лица — вот наше кредо!</p>
<p>Все пиггасы рано или поздно приходят к осмыслению никчемной жизни в грязной луже и подаются в лёччики-пилоты. Причём для летания вовсе не нужна никакая посторонняя техника. Только сильное и несокрушимое желание, а также упорство, спортивная злость и немного вредности. Оно того стоит! Уж поверьте.</p>
Причём для летания вовсе не нужна никакая посторонняя техника. Только сильное и несокрушимое желание, а также упорство, спортивная злость и немного вредности. Оно того стоит! Уж поверьте.</p>
<p>Всего лишь после недели тренировок на брезентовом батуте и трёх зачотных прыжков с крыши сарая, адепт получает звание летуна-прыгуна. При этом заработанные синяки, ссадины и шишки также засчитываются в +</p>
<img src="venzel.gif" alt="" />
<img src="pig2.jpg" alt="Пиггсы на проводе" />
</div>
Впечатав приведённый выше код и сохранившись, откроем страницу в браузере и посмотрим, что получилось. Пока что фигня получилась. Текст появился, но всё наперекосяк. Это мы поправим в листе стилей, а пока давайте немного разберём, что же это мы намудрили.
Тэг div с атрибутом text — это и есть область полезного содержимого странички, иначе называемое контентом. Как и в любом тексте тут мы видим абзацы, обрамленные тэгами p, а также несколько изображений (тэги img).
С тэгами абзаца всё понятно: открылся один, за ним кусок текста, закрылся; открылся следующий, за ним опять кусок текста, закрылся, и т.д.
Что такое class
А вот у тэгов изображений появилось нечто новое — это слово class. Если кто помнит, то оно означает многоразовость использования данного атрибута, в противовес индивидуальному id. Кроме того, class можно использовать и вовсе без тэга div! Что мы и сделали. У тэгов изображения мы просто вписали это слово сразу же за самим тэгом.
Поясним на примере. Обычно строку для вставки изображения записывают так:
<img src="папка_где_она_лежит/picture.jpg" alt="" />
Мы же записали это следующим образом:
<img src="папка_где_она_лежит/picture.jpg" alt="" />
Так мы добавили к тэгу новый атрибут с именем класса img1, для которого и укажем в листе стилей всё что пожелаем. Это очень удобная запись. Можно, конечно же, влепить сюда и обычный div, но это уже будет не просто тавтология, а прям графоманство какое-то.
Код — вещь красивая!
Еще раз для тех кто в танке с заваренной башней:
Атрибут можно и НУЖНО прицеплять к существующему уже тэгу, будь то тэг абзаца, рисунка, списка и т.п. Не надо перенасыщать страницу div-ами!
Окей! Хватит на сегодня. Хорошего понемногу. Продолжение следует!
Блочная верстка сайта | Урок 1
Блочная верстка сайта | Урок 2
Блочная верстка сайта | Урок 3
Блочная верстка сайта | Урок 4
Блочная верстка сайта | Урок 5
Блочная верстка сайта | Урок 6
Блочная верстка сайта | Урок 7
Блочная верстка сайта | Урок 8
Блочная верстка сайта | Урок 9
Автор: Игорь Квентор
www.websovet.com
Блочная верстка шаблона Joomla. Урок 3
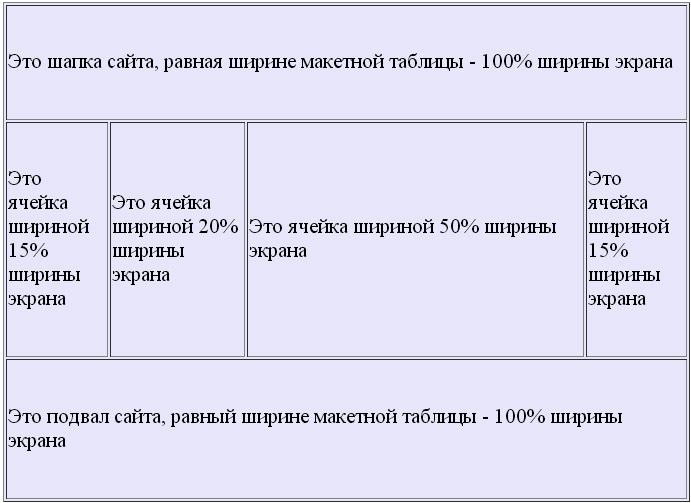
При создании шаблона Likom была использована блочная верстка или блоковая модель CSS, которая позволяет не только создавать блоки при помощи тега <DIV>, но и точно позиционировать их на экране и задавать стиль оформления блока. Изменив только каскадную таблицу стилей CSS, вы сможете полностью сменить дизайн сайта. При этом, можно изменить даже положение блоков, а не только их оформление, вовсе не внося каких-либо изменений в код страницы. Созданный подобным образом код страниц, значительно меньше по объему и логичнее по своей структуре, его проще читать и редактировать.
Изменив только каскадную таблицу стилей CSS, вы сможете полностью сменить дизайн сайта. При этом, можно изменить даже положение блоков, а не только их оформление, вовсе не внося каких-либо изменений в код страницы. Созданный подобным образом код страниц, значительно меньше по объему и логичнее по своей структуре, его проще читать и редактировать.
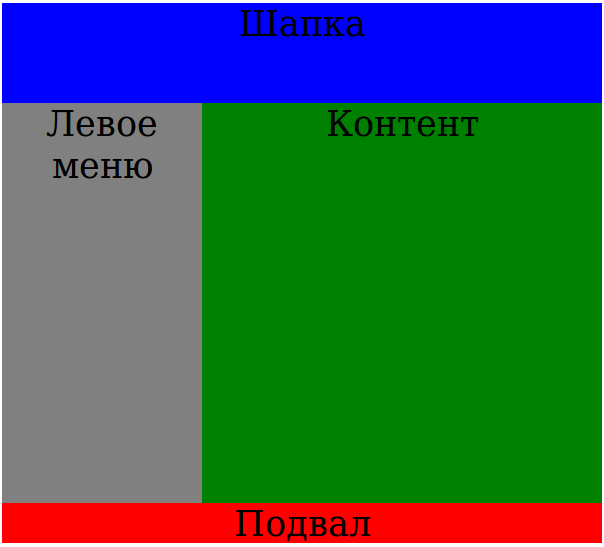
Блоковая разметка шаблона
Блок breadcrumbs
Блок предназначен для вывода модуля навигации по сайту
Блок имеет фиксированную высоту и не сворачивается. Если вы не разместили в позиции «breadcrumbs» модуль навигации, то блок будет иметь пустое поле!
Блок user1
Блок предназначен для вывода модуля поиска по сайту. В административной панели Joomla при создании модуля поиска mod_search, вы должны указать позицию «user1».
Блок имеет фиксированную высоту и не сворачивается. Если вы не разместили в позиции «user1» модуль поиска, то блок будет иметь пустое поле!
Блок header
Блок предназначен для вывода графического файла шапки сайта header.
jpg, который находится в папке image шаблона. Файл будет выведен автоматически, т.к. его размещение прописано в таблице стилей CSS файла template.css.Также, в этом блоке будет выводиться название сайта и, при желании, слоган сайта или компании.
Блок имеет фиксированную высоту и не сворачивается. Если вы не разместили в блоке графический файл, он будет иметь пустое поле!
Блок user2
Блок предназначен для вывода горизонтального меню сайта. Создавая горизонтального меню, вы должны дать ему название topmenu . Далее, при создании модуля горизонтального меню mod_mainmenu, вы должны определить ему позицию «user2», выбрать название меню — «topmenu», и задать стиль меню «список». Также необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс —
Также необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс —
Если вы не разместили в позиции «user2» горизонтальное меню, то блок свернется!
Блок left и right
Эти блоки предназначены для вывода различных модулей.
Первым делом в одном из этих блоков необходимо вывести главное вертикальное меню сайта. Главное вертикальное меню сайта имеет название mainmenu. При создании модуля вертикального меню mod_mainmenu, вы должны определить ему позицию «left » или «right», на ваше усмотрение. Также, выбрать название меню — «mainmenu», и задать стиль меню «список».
Если вы хотите иметь главное меню, с оформлением, как на скриншоте шаблона, тогда необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс — menu.
Если вы не укажите суффикс меню, то оформление главного меню будет похоже на обыкновенный список ссылок!
Кроме главного меню в позициях могут выводиться прочие необходимые вам меню, а также различные модули, предлагаемые в административной панели Joomla, например:
- Модуль авторизации;
- Модуль «Последние новости»;
- Модуль статистики;
- Модуль RSS – новостей;
- Модуль «Опрос»;
- Модуль «Кто на сайте»;
- Модуль с произвольным HTML-кодом, где вы можете разместить, объявления или рекламу;
- И много других модулей по вашему выбору.
Если в позициях «left » или «right» не будет выведено ни одного модуля, то блоки сворачиваются и становятся невидимыми. Таким образом, можно сделать сайт с двумя боковыми колонками, одной или вообще без колонок.
Блок content
Этот блок предназначен для вывода основного контента сайта – статей и материалов. Этот блок самый большой. Все материалы, а также компоненты сайта, выводятся в него автоматически, без вашего участия.
Этот блок самый большой. Все материалы, а также компоненты сайта, выводятся в него автоматически, без вашего участия.
Блок «user3»
Изначально блок user3 предназначен для вывода модуля нижней навигации по сайту breadcrumbs («хлебные крошки»). В административной панели Joomla при создании модуля нижней навигации mod_breadcrumbs, вы должны указать позицию «user3».
Однако в этой позиции можно вывести любой другой модуль на ваше усмотрение.
Если вы не разместили в позиции «user3» ни одного модуля, то блок свернется!
Блок bottom
Этот блок предназначен для вывода модулей с вашим собственным HTML-кодом. В подобных модулях вы можете разместить рекламные объявления, новости, анонсы статей, любую произвольную информацию, которая может содержать небольшие графические файлы, шириной не более 160px.
В шаблоне предусмотрено оформление трех типов модулей с произвольным кодом:
- Первый тип с суффиксом _custom для вывода в позициях «left » и «right», и имеющий оформление аналогичное основным модулям Joomla.

- Второй тип с суффиксом foot для вывода в позиции «footer».
- Третий тип с суффиксом bot для вывода в позиции «bottom».
В позиции «bottom» выводятся модули с произвольным HTML-кодом, имеющие суффикс bot!
В этом блоке можно разместить несколько модулей, они будут выстраиваться в горизонтальную линию. Если суммарная ширина модулей превысит ширину страницы, модули будут выстраиваться во вторую линию. Следите за корректным отображением если выводите несколько модулей в позиции «bottom».
Если вы не разместили ни одного модуля в позиции «bottom» , то блок свернется!
Блок предназначен для вывода горизонтального нижнего меню сайта. Создавая горизонтального нижнее меню, вы должны дать ему название menubot . Далее, при создании модуля меню mod_mainmenu, вы должны определить ему позицию «bottommenu», выбрать название меню — «menubot», и задать стиль меню «список». Также необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс — menubot. Это обязательно!!! Запомните, этот суффикс используется только для нижнего горизонтального меню!
Также необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс — menubot. Это обязательно!!! Запомните, этот суффикс используется только для нижнего горизонтального меню!
Если вы не разместили в позиции «bottommenu» горизонтальное меню, то блок свернется!
Блок предназначен для вывода модуля с произвольным HTML-кодом, содержащий информацию об авторских правах копирайте или любой другой информации на ваше усмотрение. Этот модуль должен иметь суффикс foot, и выводится в позиции «footer». Это важно!
Если вы не разместили модуль, в позиции «footer», то блок свернется!
В следующем уроке мы тщательно изучим самый главный файл, содержащий код страницы – index.php.
| < Краткое описание файлов Joomla шаблона. Урок 2 |
Файл index. php. Урок 4 > php. Урок 4 >
|
|---|
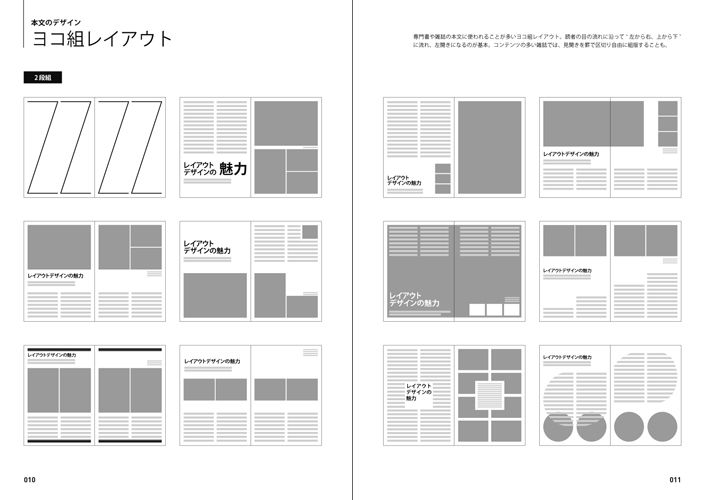
Расширенные макеты с помощью редактора блоков
На этом семинаре участники изучат основные концепции базовых блоков, присутствующих во всех текущих установках WordPress. Мы также изучаем анатомию расширенного блочного макета и способы создания более сложных и привлекательных макетов, просто используя блоки — без какого-либо специального кода или плагинов.
(это адаптация выступления из WPBlockTalk, апрель 2020 г.)
Результаты обучения
- Понимание общего назначения и использования основных блоков и блоков макета.
- Узнайте, как создать сложный макет страницы с помощью блоков.
- Создавайте различные макеты страниц, используя комбинацию блоков по умолчанию.
- Узнайте, как современные темы работают в сочетании с блоками.
Вопросы на понимание
- Какие примеры базовых блоков и блоков макета?
- Можно ли добавить (вложить) блок абзаца в блок обложки?
- Как создать ресторанное меню из трех столбцов на странице, используя столбец, изображение, абзац и блоки-разделители?
- Что происходит с макетом страницы при изменении темы сайта?
Стенограмма
Меня зовут Мел, я дизайнер продуктов. Я участвую в сообществе WordPress уже много лет. Основной коммиттер, я руковожу циклом выпуска ядра 4.9. А недавно я работал над шаблонами блоков Гутенберга и над темами.
Я участвую в сообществе WordPress уже много лет. Основной коммиттер, я руковожу циклом выпуска ядра 4.9. А недавно я работал над шаблонами блоков Гутенберга и над темами.
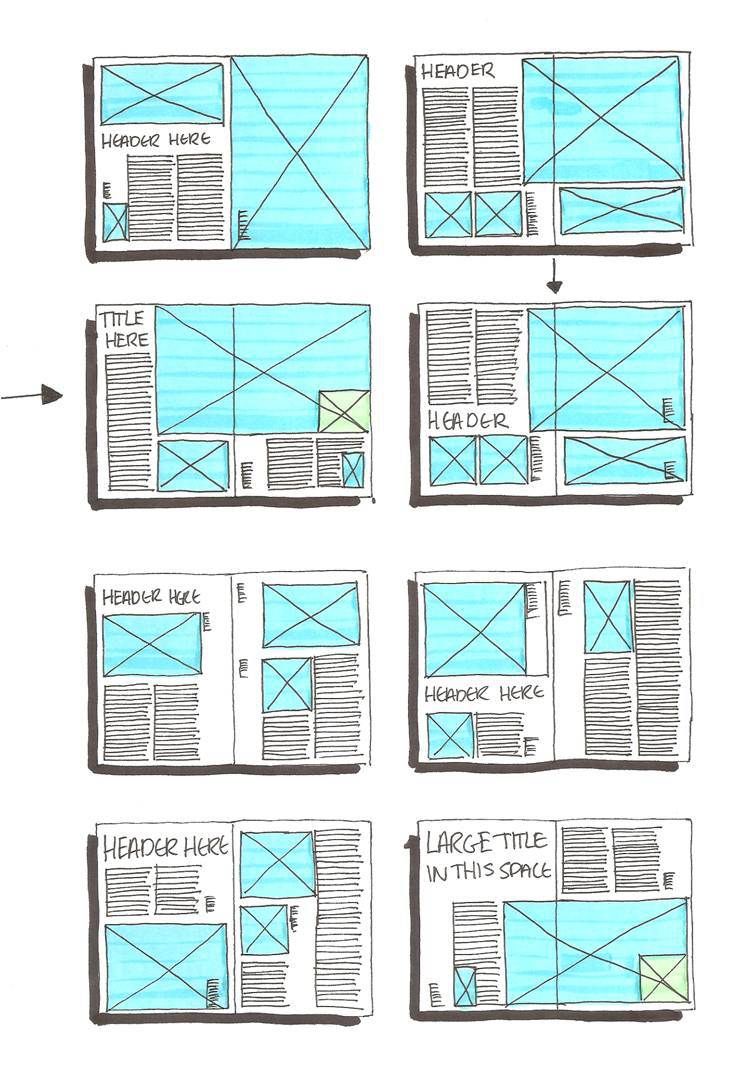
Итак, сегодня я хочу поговорить с вами о создании уникальных дизайнов путем объединения блоков. Итак, давайте начнем с основ и поговорим о строительных блоках блочного строительства. Есть пара ключевых блоков, которые составляют основу большей части контента.
Таковы основы, используемые подавляющим большинством веб-сайтов. В самом простом случае у нас есть блок абзаца, в блоке абзаца есть подсказка, которая побуждает вас писать.
Итак, вы только начали. Вы можете добавить встроенное форматирование, например полужирный текст или курсив, вы можете добавить ссылки, вы можете изменить выравнивание текста, а также изменить цвет текста и цвет фона.
У нас есть заголовок блока заголовков в диапазоне от h2 до h6. Но вы, скорее всего, будете оставаться в диапазоне h3 h5 большую часть времени, что и предлагается на панели инструментов, которая появляется при выборе блока. Так что старайтесь избегать использования заголовков для украшения и вместо этого придерживайтесь соответствующего семантического уровня.
Так что старайтесь избегать использования заголовков для украшения и вместо этого придерживайтесь соответствующего семантического уровня.
Блок списка полезен, знаете ли, для добавления любого списка на ваш сайт. Очень часто вы можете превратить длинный абзац в список, просто чтобы облегчить восприятие содержимого.
Это действительно отличный способ улучшить читабельность вашего веб-сайта и его сканируемость. Gutenberg Times записывает стили кавычек по умолчанию, а также стили кавычек по умолчанию.
Существует множество прекрасных возможностей для яркого привлекающего внимание текста с использованием этих двух цитат, особенно если вы пишете сообщения в блогах, статьи, любые новости или редакционный контент, где у вас есть цитаты.
Наконец, WordPress поддерживает изображения, галереи, аудио, видео и все виды мультимедиа. Комбинируя мультимедиа и текст, вы можете создавать богатые, динамичные макеты, которые выделяются на фоне обычного веб-сайта.
WordPress также предоставляет ряд блоков макета по умолчанию, которые вы можете использовать для создания структуры ваших основных блоков. Так что помните, пространство или подарки, это немного похоже на это.
Так что помните, пространство или подарки, это немного похоже на это.
Так что, если вы не можете контролировать CSS своего сайта или не хотите писать код, вы можете использовать разделительный блок, чтобы добавить больше места между элементами на вашем сайте. Это очень полезно для дизайнеров и нетехнических разработчиков сайтов.
Итак, есть блок-разделитель, также известный как горизонтальная линейка, которая просто добавляет линию или любой другой вид декоративного разрыва между элементами на вашем сайте. Это действительно удобно для разделения, скажем, заголовка из какого-либо контента или создания разделения между двумя разными разделами на вашем сайте.
Итак, здесь мы начинаем немного усложнять. Групповой блок позволяет хорошо сгруппировать несколько блоков в один блок.
Например, если вы хотите, чтобы на вашей домашней странице был раздел с другим цветом фона, вам может подойти групповой блок. Так что, если вы работали в Photoshop, Sketch, Figma или любом другом подобном инструменте дизайна, вы знакомы с идеей группировки вещей, это действительно одно и то же.
Столбцы — безусловно, один из самых полезных блоков WordPress. Таким образом, до появления блока столбцов добавление нескольких столбцов на страницу WordPress было неуклюжим процессом, часто требующим шорткодов. Лично мне, как дизайнеру, нравится то, чего они могут добиться.
Но, как и процесс их добавления, всегда был очень неуклюжим. Итак, теперь вы можете создавать и редактировать столбцы полностью визуально, и вам не нужно беспокоиться о том, чтобы пропустить закрывающий тег и случайно нарушить весь макет, что я определенно делал раньше.
Но обложка — отличный способ добавить на сайт главное изображение или баннер. Или вы можете использовать его, чтобы делать жирные цитаты, которые разбивают статьи, вы можете добавить фоновое цветное изображение или видео.
И вы можете наложить его на текст в других блоках. Так что он действительно универсален. Блок мультимедиа и текста обеспечивает быстрый и простой способ добавления текста рядом с изображением или видео, что является распространенным шаблоном, который мы видим во всем Интернете.
Итак, объедините медиа и текстовый блок, как пару, сложенную в ряд, особенно если перевернуть расположение. Итак, у вас есть изображение слева, текст справа, текст слева, изображение справа и так далее.
Это очень простой способ создать динамическую домашнюю страницу с очень небольшим количеством контента. И, наконец, если вы хотите добавить три последних сообщения на главную страницу своего сайта, вы можете сделать это очень легко.
Теперь с последним блоком сообщений вы можете переключаться между списками или представлением сетки, включать или выключать такие функции, как изображения функций, даты публикации или даже выбирать сообщения из определенных категорий, что действительно полезно, если вы создаете какой-либо журнал. макет в стиле.
Таким образом, вы можете иметь различные разделы на своей домашней странице для категорий, сочетающих статический и динамический контент, действительно мощный. Итак, давайте начнем думать о том, как мы можем взять эти строительные блоки и объединить их.
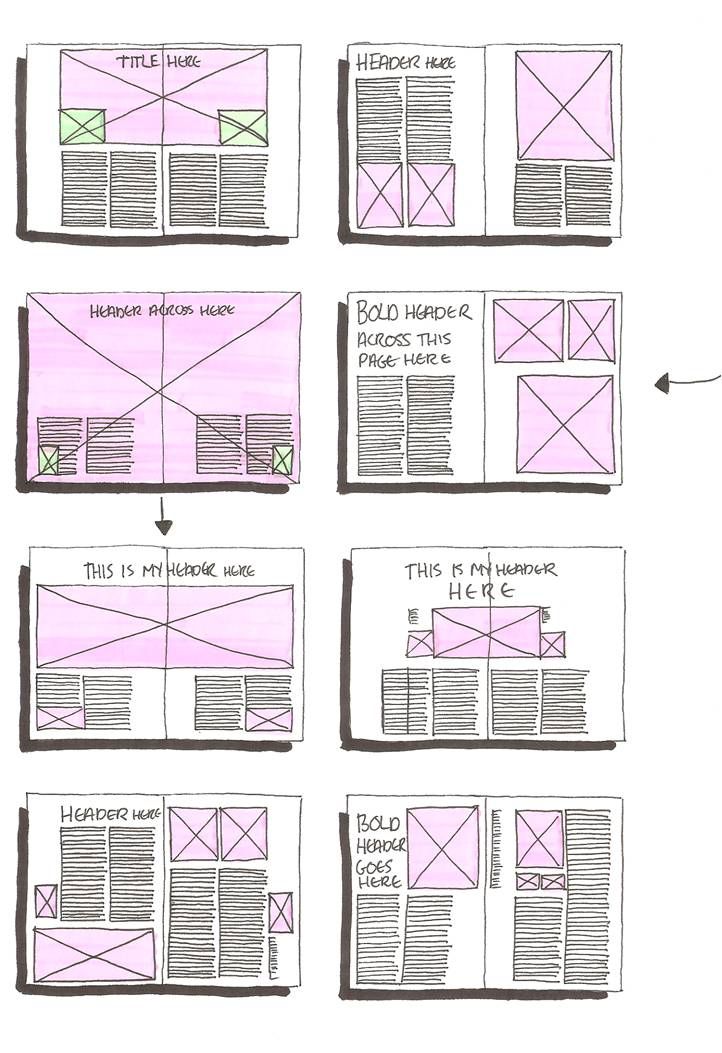
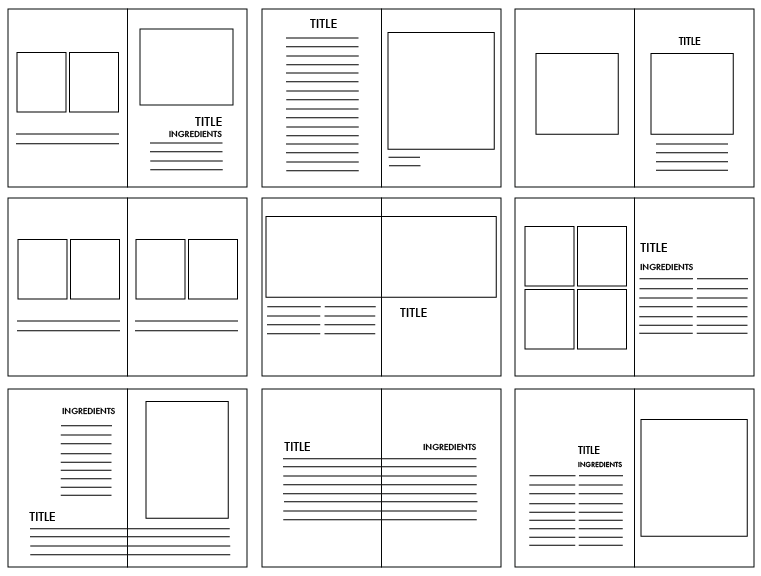
Итак, я ищу примеры в Интернете прямо сейчас, чтобы найти. Знаете, мы можем посмотреть на них, разбить их и посмотреть, как мы можем использовать блоки для воспроизведения этих дизайнов.
Так что мне нравится этот пример, потому что он содержит яркое, четкое вступительное предложение, вы знаете это, предложение немного шире, чем разделенный столбец 5050 ниже, что делает его визуально более интересным и вносит некоторый баланс в общий макет.
Итак, давайте сначала разберем это. Этот первый раздел, который не охватывает всю ширину содержимого, может использовать блокировку столбца. Итак, у нас есть два столбца внутри одного, который немного шире, скажем, 60 или 70%. В нем находится этот заголовок, а затем еще один пустой столбец, более узкий.
Итак, внутри первого столбца находится блок заголовка. мы пропускаем второй блок, второй столбец в этом блоке столбцов, потому что он будет пустым. Итак, у нас есть второй блок столбцов, внутри которого есть столбцы одинакового размера. И каждый внутри каждого из этих столбцов представляет собой абзац.
И каждый внутри каждого из этих столбцов представляет собой абзац.
Итак, если мы добавим это в редактор Gutenberg, мы получим что-то вроде этого, мы могли бы многое с этим сделать, вы знаете, тема действительно сильно влияет на то, как она выглядит.
Прямо сейчас у меня есть эта группа, так что мы получаем за ней фон, вы можете отделить его от другого раздела с помощью блока-разделителя, вы знаете, есть действительно много возможностей для комбинирования этого с другими шаблонами на вашей странице.
Вот еще один пример. Вы знаете, мне очень нравится, как привлекает внимание этот заголовок, и форма, которую он формирует на странице в целом. Этот верхний текст на самом деле похож на центральный абзац, в этом нет ничего особенного.
Далее у нас есть большой большой заголовок. И затем, после этого, у нас снова есть два столбца одинаковой ширины внутри этих абзацев.
Очень похоже на предыдущий пример. Знаете, без дополнительных стилей в Гутенберге это выглядит не так драматично. Но действительно хорошая тема может все изменить.
Но действительно хорошая тема может все изменить.
Итак, на этом сайте панель «Давайте сотрудничать» является таким распространенным шаблоном, и мне нравится заголовок, написанный заглавными буквами сбоку, вы знаете, на самом деле это то, что я пытался разработать в тему 2017 года, и это сработало бы так тогда гораздо лучше, если бы у нас был Гутенберг.
Итак, давайте посмотрим, как его построить, теперь, когда у нас есть нужные инструменты. Итак, еще раз смотрим на столбцы. Эта левая колонка является заголовком, это, наверное, знаете, еще раз, что-то вроде 40%. Следующий столбец больше 60%.
И внутри этого столбца у вас есть абзац, а затем блок кнопок. Так что на самом деле это всего лишь три блока внутри столбцов. Очень просто, очень легко повторить.
И Гутенберг, вы знаете, если бы вы хотели, вы могли бы поместить его в групповой блок и добавить цвет фона, вы могли бы добавить красивый эффект параллакса абзаца с изображением, если вы используете блок обложки, или вы знаете, вы можно оставить как есть и все равно будет красиво.
Так что мне нравится эта статья, потому что она разбивает содержание таким образом, что это кажется очень редакционным — эта градация размера, от заголовка до вводной статьи и содержания статьи, кажется действительно сбалансированной.
И он отлично использует пространство, сохраняя при этом длину строки. Так что читать очень легко.
Итак, у нас есть первый блок, который является заголовком, а следующий блок — это блок-разделитель, просто хорошая линия между заголовком и содержимым. Теперь у нас есть столбцы, и слева у нас есть этот абзац, который может составлять от 55 до 60% ширины, вероятно, больше похоже на 55.
И размер абзаца на самом деле установлен немного больше, чем размер абзаца по умолчанию. . Итак, в блоке абзаца у вас есть возможность изменить размер.
Итак, следующая колонка заполнена абзацами, которые имеют размер по умолчанию. И когда мы объединим это в Гутенберге, вы определенно захотите поиграть с ним, чтобы получить ширину и размеры, верно?
Потому что все темы разные. Так что это просто стили по умолчанию, такие как стили редактора.
Так что это просто стили по умолчанию, такие как стили редактора.
Итак, вы знаете, если бы я пошел и попытался получить что-то более похожее на предыдущий пример, я бы, вероятно, изменил свою тему, чтобы сделать этот заголовок немного больше, немного более привлекающим внимание, я мог бы сделать вступительный абзац немного уже и т. д.
Так что есть много способов, как вы можете использовать это, когда у вас есть это в Гутенберге. Так что весь этот сайт очень динамичный и веселый. Но я очень люблю поток, этот диагональный участок.
Этот макет, как вы знаете, на самом деле выглядит очень сложным, но его можно разбить с помощью нашего набора инструментов для блоков. Итак, еще раз, мы начнем с обложки. Это позволит нам добавить фоновое изображение или даже просто цвет фона. Внутри этого у нас будут столбцы, и это три столбца одинаковой ширины.
Внутри каждого столбца у нас есть этот заголовок, разделитель, если мы этого хотим, или, может быть, это просто стиль заголовка, а затем абзац. В следующем столбце все становится интереснее, вы можете добавить блок-разделитель, чтобы фактически нажать содержание в средней колонке немного вниз. Так что это зачет.
В следующем столбце все становится интереснее, вы можете добавить блок-разделитель, чтобы фактически нажать содержание в средней колонке немного вниз. Так что это зачет.
И затем мы делаем это снова в третьем столбце, чтобы добиться такого потока сверху вниз. Итак, одна вещь, которую вы захотите рассмотреть для своего собственного сайта, если вы используете разделители, для создания такого рода макетов со смещением, заключается в том, что вы хотите добавить класс, чтобы вы могли удалить или уменьшить пространство или высоту на меньших экранах, мы на самом деле, возможно, даже захочется рассмотреть подход к этому по-другому, используя выравнивание столбцов вместо блоков-разделителей.
Таким образом, каждый отдельный столбец может иметь выравнивание, верхнее среднее нижнее, так что левое может быть выровнено сверху, середина может быть выровнена по центру, а затем низ может быть выровнен по правому краю, вы знаете, есть много разных подходов Таким образом, нет единого способа добиться какого-либо макета в редакторе блоков WordPress.
Наконец, эта галерея намного интереснее, чем четыре изображения, расположенные на одинаковом расстоянии друг от друга. Таким образом, наличие разного размера и вида смещения привносит массу индивидуальности.
Итак, во-первых, у нас есть столбцы. Похоже, у нас есть три разных столбца контента. И в первом столбце у нас есть разделитель, изображение, а затем еще одно изображение, размер которого фактически был изменен, поэтому оно меньше, чем верхнее.
Наш второй столбец немного шире, у нас есть другое изображение, размер которого был изменен, так что это не обязательно полная ширина столбца. А затем под ним у нас есть полноразмерное изображение. А затем в последнем столбце у нас есть разделитель, чтобы протолкнуть это содержимое.
И затем у нас есть заголовок и абзацы. И это еще один случай, когда вы можете подойти к нему несколькими разными способами. Например, если вы не хотите использовать это пространство, или вы можете использовать выравнивание по столбцам, а затем добавить разделитель между этой основной копией и этой ссылкой.
Таким образом, вместо того, чтобы толкать все сверху вниз, вы просто выравниваете все по низу, а затем добавляете дополнительный пробел между призывом к действию в абзаце. Так что просто по умолчанию, как с этой прокладкой.
Вот как это выглядит в Гутенберге, вы знаете, мы очень близки, просто используя наши основные строительные блоки. Это даже не использование каких-либо пользовательских вещей. Это полностью то, что поставляется с ядром WordPress.
Итак, когда вы думаете о том, что возможности действительно безграничны, у вас есть много разных возможностей комбинировать блоки в действительно интересные конструкции.
Итак, основы позади, давайте взглянем на эти строительные блоки, а затем применим их к нашему собственному сайту. Итак, сейчас я покажу вам несколько демо. Итак,
давайте начнем с этого. Для этой демонстрации я создал поддельный веб-сайт ресторана. Моя статья о гастропабе относится к высшему классу пабов. Так что, когда он резкий, элегантный дизайн, чтобы помочь бизнесу выделиться среди конкурентов.
Я создал различные комбинации блоков на каждой странице, которые демонстрируют, как вы можете взять относительно простые элементарные единицы, такие как изображения, заголовки и абзацы, и превратить их во что-то, что привлечет ваше внимание и поможет вам следить за сайтом.
И я должен отметить, что все это было создано с помощью последней версии плагина Gutenberg на стандартной установке WordPress без каких-либо дополнительных плагинов.
Далее давайте посмотрим, как я создал каждую из этих страниц и какие блоки использовал. Первый элемент, который я хочу добавить на свою домашнюю страницу, — это главное изображение с вводным текстом. Поэтому я выбираю защитный блок. Мне нужно изображение с большим количеством пустого места слева для моего контента.
И я также хочу, чтобы мое главное изображение занимало немного больше места по вертикали и имело немного большую контрастность, чем по умолчанию. Поэтому я увеличил минимальную высоту и изменил цвет наложения на черный.
Следующий раздел, который я хочу добавить, — это галерея, основанная на одном из примеров, которые мы рассматривали ранее. Поэтому я добавляю несколько разделителей в групповой блок, чтобы убедиться, что в моем разделе достаточно свободного места, а затем начинаю настраивать свои столбцы.
Я хочу получить почти ромбовидную сетку изображений. Я хочу выбрать более вертикальные фотографии, чтобы они лучше работали с моим желаемым макетом офсетной галереи. Я использую как размер изображения прокладок, так и плавание, чтобы добиться желаемого дизайна.
Далее я хочу указать расположение и время работы моих ресторанов. Я начинаю с обложки, чтобы создать фон для своего раздела, и выбираю изображение, демонстрирующее интерьер моего ресторана. Я выбираю настройку фиксированного фона на боковой панели, чтобы придать эффект плавной прокрутки.
Внутри обложки я добавляю групповой блок, чтобы выбрать цвет фона для своего контента. А затем внутри этого я добавляю несколько столбцов с информацией об отдыхе.
Отлично, я хочу сохранить этот блок, чтобы использовать его на других страницах. Так что у меня был целый раздел в моей библиотеке многоразовых блоков.
Поскольку мой ресторан волшебный и накрашенный, ему нравится поддерживать свое цифровое присутствие в актуальном состоянии, поэтому он ведет блог каждую неделю или две. Я знаю, я знаю, что это немного нереально. Но я хочу выделить эти сообщения в разделе моей домашней страницы, я тянусь к последнему блоку сообщений.
Показывая три моих последних поста в сетке, я показываю избранные изображения и выдержки, чтобы клиенты могли просмотреть каждый пост.
Наконец, я хочу добавить раздел в самом низу главной страницы, в котором упоминаются некоторые особенности ресторана, позднего завтрака и живой музыки с изображением обложки внутри столбцов одинакового размера для вызова этих функций.
Иметь эти выноски с фоновыми изображениями гораздо интереснее, чем просто помещать текст в отдельные столбцы.
Как и моя домашняя страница, я хочу начать свою плохую страницу с героя. На этот раз вместо изображения я решил добавить тонкое фоновое видео, чтобы сделать страницу немного интереснее.
На этот раз вместо изображения я решил добавить тонкое фоновое видео, чтобы сделать страницу немного интереснее.
Я обрабатываю его так же, как и другие блоки обложки, делая его выше и накладывая темнее.
Следующий раздел этой страницы немного рассказывает о моей команде. Я хочу использовать изображения, чтобы привлечь клиентов и помочь им почувствовать себя частью процесса. Заимствуйте идею иметь более широкий заголовок и более узкую копию из некоторых предыдущих примеров, которые я нашел.
Затем я добавил свои изображения. Сначала большое фото моей команды. Затем блок столбцов с двумя меньшими фотографиями, показывающими действие, завершенное с подписью.
Я изменяю размеры своих столбцов, чтобы мои изображения двигались от самого большого к самому маленькому, создавая более динамичный макет.
Я хочу разделить этот раздел и мой следующий раздел. Я добавил несколько разделительных блоков вокруг разделителя, а затем сохранил их, чтобы использовать позже.
В следующем разделе я хочу выделить владельца шеф-повара своего ресторана. Я выбираю немедленный текстовый блок, так как знаю, что хочу показать одну фотографию шеф-повара и краткую биографию о нем.
Поскольку на моей фотографии шеф-повар наклонен влево, я перевернул макет мультимедиа и текста, чтобы мой шеф-повар теперь смотрел на мой контент, помогая привлечь внимание к тексту. Чтобы раздел выделялся на фоне белого фона. У меня был светло-кремовый цвет фона для блока.
Мой последний уникальный раздел на этой странице посвящен рекламе. Я с гордостью объявляю и награждаю этот ресторан вместе с фотографией восторженных клиентов. Приветствия
Затем я выбираю макет из двух колонок с отзывами слева, немного шире, и еще немного текста о моем ресторане справа немного меньше.
Наконец, я заканчиваю блок часов и местонахождения.
Моя страница меню начинается так же, как и другие мои страницы, с обложки. На этой странице я хочу выделить лучший пункт меню моего ресторана, это супер классные гамбургеры.
Я настраиваю точку фокусировки на фоновом изображении, чтобы добавить больше интервью с бургерами. Я добавляю заголовок своей страницы.
И затем, поскольку в моем ресторане много разных меню в зависимости от еды, которую я получил в навигационном блоке, чтобы позже я мог привязать ссылку на эти разделы страницы.
Итак, у нас нет блока меню. Но мы можем построить довольно красивое меню из наших основных строительных блоков, столбцов, изображений и абзацев. Я хочу показать несколько разных макетов, которые вы можете использовать, чтобы придать визуальный интерес любому меню ресторана, которое вы разрабатываете.
Наш первый макет начинается с двух строк по три столбца. Каждая колонка имеет свой пункт меню. Здесь я использую форматирование текста, чтобы привнести иерархию в свой контент. Это будет основой для всех различных меню на этой странице.
Этот макет можно улучшить, добавив несколько изображений. Для этого первого макета у меня была галерея из трех столбцов, чтобы показать различные закуски, которые предлагает мой ресторан.
Давайте добавим наш следующий раздел меню. В этом разделе я хочу попробовать интегрировать изображение с элементами меню. Поэтому я добавляю изображение в одну из своих колонок.
В следующем разделе меню я хочу попробовать использовать немного другой макет. Добавьте подзаголовок к разделу, чтобы отметить стороны. Вместо столбцов. Я использую мультимедийный и текстовый блок, чтобы показать свое меню сияющей звездой, это классический бургер.
За этим следует обычный ряд пунктов меню.
Наконец, у меня есть еще один макет, который я хочу попробовать. Я добавляю одно большое изображение над строками и пунктами меню в этом разделе.
В каждом из этих макетов используются одни и те же компоненты, но они по-разному переставлены для создания уникальных дизайнов. Если вы создаете настоящий веб-сайт, вы можете просто придерживаться одного макета, а затем повторно использовать его на всей странице.
Вы знаете, может быть, подчеркивая определенные элементы по мере необходимости. Поэкспериментируйте и выясните, какие макеты лучше всего подходят для контента. У тебя есть. не нужно много, чтобы создать действительно красивые макеты из блоков.
Поэкспериментируйте и выясните, какие макеты лучше всего подходят для контента. У тебя есть. не нужно много, чтобы создать действительно красивые макеты из блоков.
Итак, теперь я просто хотел воспользоваться моментом, чтобы сравнить сайт, который мы только что создали, с другим сайтом, использующим тот же контент, но с другой темой. Видите ли, одна из прекрасных особенностей построения с помощью этих основных блоков заключается в том, что они поддерживаются на каждом обновленном сайте WordPress.
Таким образом, вы можете переключать темы без потери содержимого. Включим снова. Я также хочу, чтобы вы поняли, как стили темы могут иметь огромное значение, когда дело доходит до представления основных блоков. Таким образом, жирные заголовки без засечек сильно отличаются от тонких заголовков.
Так что другая тема и темная цветовая схема придают ему совершенно другую атмосферу. Это все тот же контент. Это просто разные цвета и разные шрифты.
Я надеюсь, что теперь у всех есть общее представление о том, как объединять блоки в редакторе WordPress в привлекательные макеты. Так что теперь иди и строй, получай удовольствие.
Так что теперь иди и строй, получай удовольствие.
Большое спасибо.
Получение максимальной отдачи от 90-минутного занятия
Прослушать этот пост как подкаст:
При поддержке Raymond Geddes and Kids Discover
Это отрывок из письма, написанного в газету Шарлотты, Северная Каролина, в 2002 году первокурсником математики, человеком, который был категорически против блочного расписания.
«Я…учитель математики в старшей школе первого года обучения. (Моя школа) работает по блочному графику — концепция, о которой я даже не слышала, пока не приняла (эту) должность преподавателя. Мои наблюдения за блочным планированием стали для меня шокирующим уроком. Блочное планирование привело к меньшему акценту на основном содержании и большему количеству уловок. Раньше классы были местом, где проходило серьезное обучение. Больше не надо. При блочном расписании они стали не более чем прославленными игровыми периодами. Раньше классы состояли из основного предметного материала, который передавался учащимся людьми, богатыми знаниями и опытом. Теперь учителя больше не учителя, а просто наставники — прославленные няньки, если хотите. При блочном расписании учащиеся теперь объединяются в группы, пытаясь «открыть» факты, которые раньше сообщались мгновенно, когда учителя действительно преподавали. Очевидно, что этот формат тратит впустую драгоценное время в классе — и это не включает время, которое ученики тратят на разговоры, пение и становление беспокойным во всех отношениях в результате удлиненных периодов занятий».
Раньше классы состояли из основного предметного материала, который передавался учащимся людьми, богатыми знаниями и опытом. Теперь учителя больше не учителя, а просто наставники — прославленные няньки, если хотите. При блочном расписании учащиеся теперь объединяются в группы, пытаясь «открыть» факты, которые раньше сообщались мгновенно, когда учителя действительно преподавали. Очевидно, что этот формат тратит впустую драгоценное время в классе — и это не включает время, которое ученики тратят на разговоры, пение и становление беспокойным во всех отношениях в результате удлиненных периодов занятий».
В этом письме выражается озабоченность некоторых учителей, родителей и даже учащихся по поводу блочного расписания, когда уроки длятся от 80 до 100 минут, а каждый день проводится только четыре занятия. Этот тип расписания стал популярным в средних и старших классах школ в 1990-х годах как альтернатива традиционному расписанию, когда учащиеся посещают одни и те же шесть-восемь занятий по 45-50 минут каждый день.
И во многих случаях школы успешно используют блочное расписание. Они даже нашли решения для некоторых проблем, которые он представляет, например, предлагая более короткие периоды для таких занятий, как математика и группа, где более важна постоянная ежедневная практика. Но одна проблема с блочным расписанием, кажется, сохраняется, проблема, которая подчеркнута в письме выше, проблема, о которой до сих пор говорят учителя и студенты: неэффективное использование более длительного блока учебного времени.
Вот на этом мы и сосредоточимся. Мы начнем с рассмотрения мышления, которое вызывает множество самых больших проблем при планировании блоков. Затем мы быстро рассмотрим некоторые рекомендации по обучению в блоке. Наконец, я познакомлю вас с пятью конкретными структурами, которые вы можете выбрать, чтобы спланировать основательное, интересное обучение в течение длительного периода занятий, такое обучение, которое заставит эти 90 минут пролететь незаметно.
Затем мы быстро рассмотрим некоторые рекомендации по обучению в блоке. Наконец, я познакомлю вас с пятью конкретными структурами, которые вы можете выбрать, чтобы спланировать основательное, интересное обучение в течение длительного периода занятий, такое обучение, которое заставит эти 90 минут пролететь незаметно.
Большая проблема: подход «лекция как обучение»
Некоторые проблемы, связанные с блочным планированием, сводятся к логистике, например, к необходимости дополнительного времени для курсов AP. Эти проблемы часто можно решить с помощью творческих настроек планирования.
Но все остальное, критика блочного расписания и проблемы, которые могут возникнуть в связи с этим, почти все можно проследить до одного мышления, единственного сильного, всепроникающего убеждения в отношении преподавания, и это мышление таково:
обучение = лекция
Такое мышление, вера в то, что лекция — единственный «настоящий» способ преподавания, вызывает всевозможные проблемы при составлении расписания блоков.
Давайте вернемся к учителю математики, который в своем письме описал расширенные занятия по блочному расписанию как «прославленные игровые периоды». Одна из вероятных причин, по которой он так себя чувствовал, заключалась в том, что он видел, как его коллеги делали кое-что, кроме прямолинейного чтения лекций . Вот снова строка из его письма, где он тоскует по старым добрым дням традиционного расписания: «Раньше занятия состояли из основного предмета , который передавался студентам людьми, богатыми знаниями и опытом». Что он мог иметь в виду, кроме лекций?
По мнению этого учителя, все, что не было лекцией, не могло быть «серьезным обучением», и поэтому все другие не связанные с лекциями действия, которые он наблюдал в классах своих коллег, были пустой тратой времени.
И в какой-то степени он может быть прав. Мы не знаем, что происходило в классах его коллег. Возможно, другие учителя использовали какие-то высокоэффективные техники, с которыми он просто не был знаком. Или, может быть, если его школа была похожа на некоторых, которые недостаточно инвестируют в подготовку учителей по разным методологиям, они действительно просто дурачились. Потому что, если у учителей нет всестороннего репертуара учебных стратегий, методов, которые, как они знают, эффективны, они будут использовать только лекцию для обучения, и это дает им один из двух вариантов:
Или, может быть, если его школа была похожа на некоторых, которые недостаточно инвестируют в подготовку учителей по разным методологиям, они действительно просто дурачились. Потому что, если у учителей нет всестороннего репертуара учебных стратегий, методов, которые, как они знают, эффективны, они будут использовать только лекцию для обучения, и это дает им один из двух вариантов:
- Полная 90-минутная лекция, которая утомляет учащихся до слез, может привести к проблемам с поведением и, в конечном счете, иметь отрицательную отдачу, поскольку продолжительность концентрации внимания учащихся не может превышать 15 минут. Таким образом, в этом случае вы «раскрываете» много материала, но студенты его не усваивают.
- Лекция в течение половины периода, затем дайте студентам вторую половину для «домашней работы». Это также неэффективно, потому что это означает, что студенты фактически изучают только половину материала в течение семестра или года. Обычно это причина, по которой некоторые учителя возражают против блочного расписания: они говорят, что не могут «пройти» столько материала.
 Но если бы эти учителя знали больше стратегий, то оставшееся время можно было бы использовать для обучения, которое на самом деле достигло бы большего количества учебных целей.
Но если бы эти учителя знали больше стратегий, то оставшееся время можно было бы использовать для обучения, которое на самом деле достигло бы большего количества учебных целей.
Передовой опыт по блоку
Не полагайтесь исключительно на лекции.
Этот совет исходит от каждого учителя, с которым я разговаривал, и от каждого исследования, которое я читал об успешном блочном обучении (хорошее резюме см. в Queen, 2002). Хотя я считаю, что краткая , динамическая лекция время от времени является эффективным способом преподавания, и от нее не нужно полностью отказываться, учителя, которые слишком сильно на нее опираются, обречены на неудачу в течение более длительного периода занятий. . Вместо этого используйте различные обучающие стратегии, многие из которых мы вскоре рассмотрим.
Меняйте занятия каждые 15–20 минут.
Учащиеся становятся беспокойными, когда от них требуют сидеть на месте или делать одно и то же в течение длительного периода времени, поэтому, если только они не работают над заданием, которое действительно займет их целый час (и мы вернемся к этому позже ), посмотрите на свой урок как на серию 15-20-минутных отрезков времени и меняйте виды деятельности в каждом отрезке.
Надплан.
Если вы когда-либо завершали запланированные дела за 50 минут и оказывались в 10 неудобных минутах, которые нужно убить, представьте, насколько хуже, когда у вас есть 30. Так что планируйте основные дела, но также предусмотрите некоторые из них. дополнения, которые было бы неплохо получить, но не являются необходимыми. Меган Броквей, учитель истории средней школы в Гринкасле, штат Пенсильвания, говорит: «Блочное расписание требует планирования большего, чем вы можете сделать, а затем постоянно корректируете его в зависимости от потребностей учащихся». Эта корректировка может варьироваться от ученика к ученику и от класса к классу. «Если у меня есть класс, который сильно отстает, то нужно посмотреть на «лишние» и либо полностью исключить их, чтобы получить необходимый контент, ИЛИ если это класс, который готов к вызову, тогда я дайте им больше времени, чтобы завершить это самостоятельно».
Используйте интеллектуальное руководство по стимуляции.
Одной из проблем планирования блоков является «включение» всего контента, который вы могли бы использовать для преподавания в ежедневном расписании. Руководства по темпу, которые используются для определения того, когда вы будете решать каждую цель обучения или стандарт в течение года или семестра, необходимы для того, чтобы вы могли разумно использовать время занятий. Но они часто ценят «покрытие» вместо фактического обучения. Покойный педагог Грант Виггинс, который всегда предлагал невероятно проницательные идеи по поводу аутентичного обучения, написал отличный пост о разработке руководств по темпу, которые помогают учителям соответствовать самым важным стандартам, а также выделяют время для повторного обучения и расширения, когда это необходимо.
5 структур для периода блочного класса
Чтобы получить максимальную отдачу от вашего расширенного периода занятий, рассмотрите одну из этих пяти структур, которые вы можете смешивать и сочетать в течение периода оценки, в зависимости от ваших учебных потребностей. Ради удобства я предполагаю, что мы говорим о 90-минутном периоде занятий, но вам, очевидно, следует внести небольшие коррективы, если ваш блок длиннее или короче этого.
Ради удобства я предполагаю, что мы говорим о 90-минутном периоде занятий, но вам, очевидно, следует внести небольшие коррективы, если ваш блок длиннее или короче этого.
Это будет больше всего похоже на обычный урок, за исключением того, что у вас будет время, чтобы сделать это правильно и включить ВСЕ прибамбасы, которые, как мы все знаем, должны быть на хорошем уроке:
- (10 мин.) Увлекательный набор для упреждения , призванный пробудить интерес учащихся, повысить актуальность, извлечь концепции из долговременной памяти или просто подготовить почву для обучения. Это шаг, который мы часто пропускаем, когда у нас мало времени. (Идеи можно найти в моем посте об упреждающих сетах или в этом посте о том, как подходить к обучению как шеф-повар.)
- (15-20 мин) Какая-то прямая инструкция , где учитель проводит урок дня через лекцию (Да! В малых дозах это нормально!), делает демонстрацию, показывает видео, учащиеся читают некоторые вид текста или сделать интерактивный онлайн-урок.

- (30 мин) Студент приложение содержания. Это может принимать форму индивидуальной практики, взаимного обучения или какого-либо другого вида групповой работы.
- (15-20 мин.) оценка содержания или навыка с последующим, возможно, повторным преподаванием тем, кто в этом нуждается, и дополнительным заданием для учащихся, соответствующих стандарту.
- (10 мин.) размышление или другое подведение итогов, в котором усиливается ценность урока.
Уитни Шульц, которая преподает 80-минутные блоки английского языка в средней школе в Балтиморе, штат Мэриленд, использует такую структуру в большинстве дней, смешивая занятия в каждом из сегментов. «Этот 10-15-минутный обзор и 10-15-минутное введение могут вместо этого быть 20-30-минутным тестом, за которым следует самооценка; или, в моем классе AP, это может быть 20-30 минут ежедневной практики AP, за которой следуют 40-50 минут текстового обсуждения/анализа. Я обнаружил, что легче заполнить 80 минут, чем пытаться урезать то, что я освещаю каждый день!»
Я обнаружил, что легче заполнить 80 минут, чем пытаться урезать то, что я освещаю каждый день!»
В этой структуре студенты будут проводить большую часть времени, работая над своими проектами. Период занятий может начинаться с краткого (10-минутного) мини-урока, и в идеале он должен заканчиваться каким-то подведением итогов, обменом мнениями или временем для размышлений, но по крайней мере целый час должен быть потрачен на самостоятельную или групповую работу. группы на долгосрочный, практический проект. Между тем, учитель перемещался, совещаясь индивидуально со студентами по мере необходимости или используя систему записи, подобную той, которая используется в школе Аполлона.
- На уроке английского языка это может быть самостоятельное письмо или чтение, или сочетание того и другого, в зависимости от того, над чем каждый учащийся работает в данный момент.
- Если вы проводите урок математики в самостоятельном темпе или проводите обучение с помощью гипердокументов или плейлистов, где учащиеся работают в своем собственном темпе в течение серии уроков, то в течение часа учащиеся просто начнут работу с того места, где они находятся.
 материалы.
материалы. - В любом классе, который внедрил Час гения, это время можно было бы посвятить исследованиям, написанию или работе над презентациями.
В этой структуре большую часть учебного времени занимает одно большое целенаправленное занятие. Урок может начинаться с какого-то введения и заканчиваться размышлениями или подведением итогов, но по крайней мере час отводится для занятия, когда весь класс копается в одной содержательной задаче. В этом случае само задание должно быть активным и увлекательным, поэтому правило о переключении каждые 15 или 20 минут отменяется. Большой активностью может быть любое из следующего:
- Моделирование или ролевые игры, которые могут быть невероятно полезными, помогая учащимся понять сложные социальные науки или научные понятия.
- Дебаты, сократический семинар или другая стратегия длительного обсуждения
- Учебная деятельность, основанная на проектах
- Виртуальная экскурсия
- Головоломка или другая совместная учебная деятельность
- Настоящая лаборатория (привет, наука!)
- Наброски: эта идея исходит от Яны Майури, учительницы английского языка в средней школе в Окленде, штат Калифорния, которая иногда выделяет ученикам целый урок для создания набросков по заданной теме.
 Он начинается с «десятиминутной быстрой разминки… за которой следует что-то вроде «хорошо, покажите мне все, что вы знаете об истощении промысловой рыбы в заметке в следующие 9 дней».0 минут». Затем на следующем уроке мы делаем два концентрических круга, и у каждого есть две минуты, чтобы представить свой набросок: три жизненно важных факта, самую уникальную или убедительную мысль и одно художественное достижение или задачу. Движение и искусство привлекают внимание и заставляют задуматься». (Чтобы начать работу со скетчноутом, ознакомьтесь с подробным постом Вики Дэвис о скетчноутинге здесь.)
Он начинается с «десятиминутной быстрой разминки… за которой следует что-то вроде «хорошо, покажите мне все, что вы знаете об истощении промысловой рыбы в заметке в следующие 9 дней».0 минут». Затем на следующем уроке мы делаем два концентрических круга, и у каждого есть две минуты, чтобы представить свой набросок: три жизненно важных факта, самую уникальную или убедительную мысль и одно художественное достижение или задачу. Движение и искусство привлекают внимание и заставляют задуматься». (Чтобы начать работу со скетчноутом, ознакомьтесь с подробным постом Вики Дэвис о скетчноутинге здесь.)
В конце цикла обучения учащиеся в идеале должны иметь какой-то конечный продукт, которым можно поделиться со сверстниками или даже с посторонними посетителями. А 90-минутный блочный класс был бы идеальным для обмена и празднования этой студенческой работы. Это представление может принимать разные формы:
- Студенческие выступления
- Кинофестиваль
- Галерея физических или цифровых продуктов
- Пародии
- Поэзия или другие чтения
В некоторые дни вы можете просто предложить учащимся набор быстро меняющихся заданий, некоторые из которых могут повторить ранее изученный материал, некоторые знакомят с новым материалом, третьи немного тренируют и тренируют, а некоторые даже просто там для развлечения и обогащения. Это может быть реализовано в модели ротации станций, в учебных центрах, выбранных учащимися, или просто в том, чтобы весь класс выполнял серию небольших мероприятий вместе. Вот лишь несколько возможных действий, которые вы могли бы включить:
Это может быть реализовано в модели ротации станций, в учебных центрах, выбранных учащимися, или просто в том, чтобы весь класс выполнял серию небольших мероприятий вместе. Вот лишь несколько возможных действий, которые вы могли бы включить:
- Любая отработка навыков, работа с карточками или припоминание
- Просмотр короткого видеоролика
- Независимое чтение
- Ведение журнала
- Короткие философские дебаты на стульях
- Короткое чтение вслух из книги, которую вы читаете всем классом
- Работа в малых группах с учителем
- Игры, такие как Kahoot или Crumple & Shoot
Так что, если вы новичок в блочном расписании или уже делаете это в течение многих лет, я надеюсь, что вы нашли по крайней мере одну новую идею, которая поможет вам максимально использовать этот расширенный период занятий и никогда больше не быть обвиняют в проведении «прославленного игрового периода». ♦
Ссылки
Королева, Дж.


 Но если бы эти учителя знали больше стратегий, то оставшееся время можно было бы использовать для обучения, которое на самом деле достигло бы большего количества учебных целей.
Но если бы эти учителя знали больше стратегий, то оставшееся время можно было бы использовать для обучения, которое на самом деле достигло бы большего количества учебных целей.
 материалы.
материалы. Он начинается с «десятиминутной быстрой разминки… за которой следует что-то вроде «хорошо, покажите мне все, что вы знаете об истощении промысловой рыбы в заметке в следующие 9 дней».0 минут». Затем на следующем уроке мы делаем два концентрических круга, и у каждого есть две минуты, чтобы представить свой набросок: три жизненно важных факта, самую уникальную или убедительную мысль и одно художественное достижение или задачу. Движение и искусство привлекают внимание и заставляют задуматься». (Чтобы начать работу со скетчноутом, ознакомьтесь с подробным постом Вики Дэвис о скетчноутинге здесь.)
Он начинается с «десятиминутной быстрой разминки… за которой следует что-то вроде «хорошо, покажите мне все, что вы знаете об истощении промысловой рыбы в заметке в следующие 9 дней».0 минут». Затем на следующем уроке мы делаем два концентрических круга, и у каждого есть две минуты, чтобы представить свой набросок: три жизненно важных факта, самую уникальную или убедительную мысль и одно художественное достижение или задачу. Движение и искусство привлекают внимание и заставляют задуматься». (Чтобы начать работу со скетчноутом, ознакомьтесь с подробным постом Вики Дэвис о скетчноутинге здесь.)