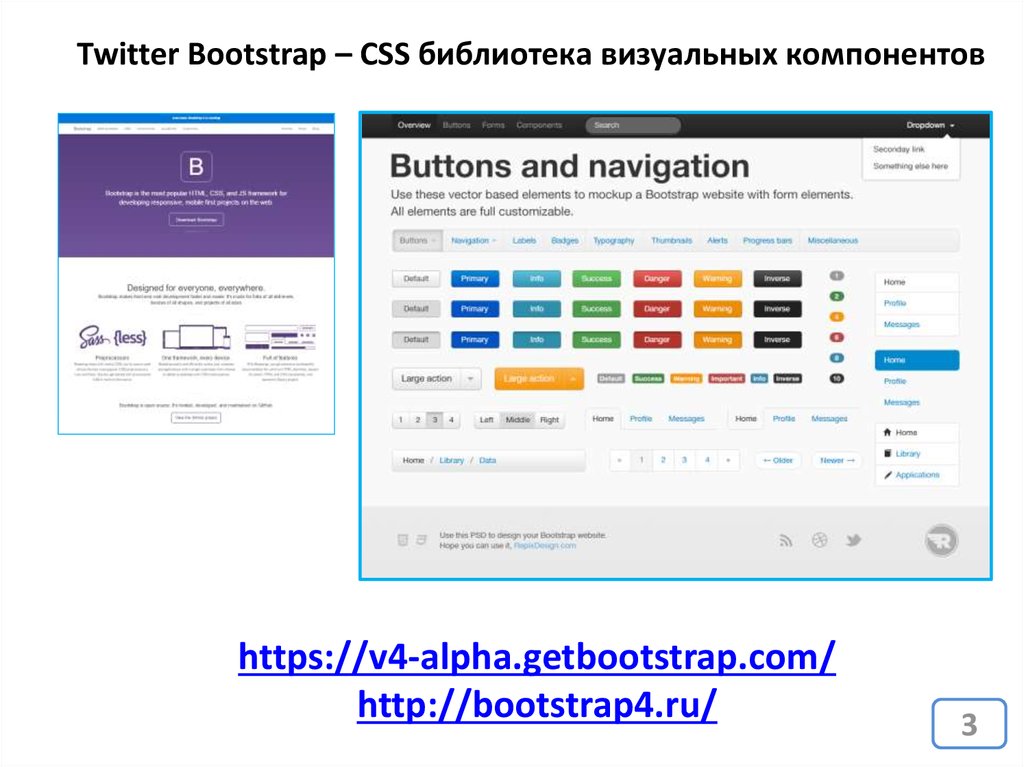
Что стоит изучить по Bootstrap 3? — Хабр Q&A
Bootstrap это по сути набор готовых UI элементов, плагинов для них же, который используют чтобы не тратить время на создание с нуля UI элементов. Для начала ознакомьтесь со структурой всех элементов, от простых кнопок, иконок и полей, до более объёмных, вроде модальных окон и т.п., как их можно совмещать, модифицировать классами, компоновать с помощью сетки и т.д. И в процессе при необходимости изучите и сами js плагины для управления этими же UI элементами.
Ответ написан
Что стоит изучить по Букварю?
простите, но что там не понятного? берешь и копипастишь.
Ответ написан
Bootstrap — это фреймворк, т. е. набор готовых стилей и плагинов под jQuery(фреймворк на javascript).
е. набор готовых стилей и плагинов под jQuery(фреймворк на javascript).
Сначала научитесь верстать, просто верстать не сложные макеты, на чистом CSS, только под десктопы(компы, ноуты), например возьмите эти 5 действительно полезных шаблонов адаптивной р… и сверстайте их просто под десктопы.
Материалы впитывайте вот отсюда htmlbook, т.к. он давно не обновлялся, там большинство свойств поддерживаются в последних браузерах!
Ответ написан
А почему именно bootstrap ?
Есть и другие =)
К примеру
materializecss.com/buttons.html
foundation.zurb.com/docs
Ответ написан
Комментировать
тут вроде неплохие youtube. На хабре хвалят, но я пока еще не смотрел
На хабре хвалят, но я пока еще не смотрел
Ответ написан
Комментировать
Если вас интересует вёрстка с макетов, то лучше начать с Photoshop. Изучить ту часть, которая нужна для верстальщика. Попробовать сверстать шаблон со своими стилями, чтобы немного закрепить базовые знания по HTML/CSS. Ну а дальше можно пользоваться фреймворками. Пробовать писать темы для фреймворка и вообще посмотреть, как ту или иную задачу решили профессионалы.
Ответ написан
Html css верстка bootstrap 3 • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Artem Naumov
дата онлайн рейтинг стоимость время выполнения
5 дней5000 UAH
5 дней5000 UAH
слово ВЕРСТКА
Здравствуйте! Имею большой опыт адаптивной верстки сайтов.
Буду рад качественно и в срок выполнить Ваш проект.20 дней5000 UAH
20 дней5000 UAH
Верстка
Оценить проект можно только при наличии детального ТЗ, если вы его предоставите, то я проанализирую и объявлю вам примерные цифры. Глядя на скриншот начальной страницы невозможно добиться какой-либо конкретики.ставка скрыта фрилансером
6 дней3000 UAH
6 дней3000 UAH
ВЕРСТКА
Здравствуйте, Артем.
Сверстаю качественно, кроссбраузерно (все современные браузеры и IE10+), адаптивно.
Хотелось бы ознакомиться с деталями и макетами внутренних страничек.Настроена на плодотворное сотрудничество)
С уважением, Ирина.ставка скрыта фрилансером
3 дня2500 UAH
3 дня2500 UAH
ВЕРСТКА . Готов выполнить ваш проект качественно и оговоренные сроки.
6 дней3000 UAH
6 дней3000 UAH
ВЕРСТКА
Здравствуйте!
Готов выполнить верстку. Имею опыт в верстке с помощью Bootstrap.
Имею опыт в верстке с помощью Bootstrap.
Будет сделано адаптивно(под все устройства) и кроссбраузерно.
Работаю с gulp + scss. Во время работы всегда на связи.
Примеры работ в профиле.
Обращайтесь.5 дней3000 UAH
5 дней3000 UAH
ВЕРСТКА
Здраствуйте а можете написать в личные более подробно тз и сроки для работы и можем уточнить цену.Использую компонентный подход в вёрстке, что ускорит добавление нового контента или целых страниц на сайт.
В работе использую HTML, CSS(Sass), jQuery, JS, Bootstrap.
Адаптация сайта под все устройства, включая разрешение 320px.
Код чистый, понятный, без лишний комментариев,кроссбраузерный , валидный.
Обращайтесь,буду рад помочь,на freelancehunt недавно зарегистрировался, работаю качественно и на положительные отзывы.5 дней5000 UAH
5 дней5000 UAH
ВЕРСТКА
Добрый день!
Заинтересовал ваш проект, готов обсудить детали и приступить к работе уже сегодня.Мои работы есть в портфолио тут
FreelancehuntМой номер телефона 0973632041
Жду вашего ответа..-
10 дней3000 UAH
10 дней3000 UAH
ВЕРСТКА
Добрый день, готов выполнить заказ, за 3000, срок составит 10 дней, обращайтесь в личные сообщения. 3 дня2500 UAH
3 дня2500 UAH
ВЕРСТКА
Здравствуйте, Артем.
Буду рад с вами сотрудничать. Указал сумму и сроки за все, если у всех 6-ти лендингов только картинка в шапке разная. Могу реализовать все, кроме интерактивного графика внизу (перед FAQ), поэтому вопрос — это картинка или все же интерактивный график? В общем, напишите в ЛС — обсудим.2 дня2000 UAH
2 дня2000 UAH
ВЕРСТКА
Здравствуйте!
Выполню Ваш заказ максимально быстро красиво и качественно)!!!
Мой опыт работы в сфере веб — разработки и веб — дизайна составляет уже более 2 лет.
Портфолио в профиле!
Контакты:
Mail: [email protected]
SKYPE: andrey.savchuk24
Обращайтесь) !5 дней1800 UAH
5 дней1800 UAH
ВЕРСТКА
Здраствуйте. Готов сверстать c использованием Bootstrap . Пишите.
Готов сверстать c использованием Bootstrap . Пишите. ставка скрыта фрилансером
7 дней5000 UAH
7 дней5000 UAH
ВЕРСТКА
Здравствуйте, Артем.
Сверстаю качественно, кроссбраузерно (все современные браузеры и IE10+), адаптивно.
Хотелось бы ознакомиться с деталями и макетами внутренних страничек.
Приступить могу сегодня. Показываю промежуточные результаты. Оплата по завершению.Настроена на плодотворное сотрудничество)
5 дней4500 UAH
ВЕРСТКА
Добрый день, сверстаю Ваш проект на bootstap 3 + scss(sass), или на Ваше усмотрение
Сроки и цена, после ознакомления фронта работ5 дней5000 UAH
5 дней5000 UAH
ВЕРСТКА будет адаптивной и кросбраузерной, валидной, интересуют остальные макеты и детали
ставка скрыта фрилансером
10 дней5000 UAH
10 дней5000 UAH
ВЕРСТКА
Готов взяться за выполнение работы.
Для точного оглашение сроков работы хотелось бы увидеть ТЗ. На все вопросы отвечаю быстро без задержек. Код чистый, аккуратный, и валидный. Буду рад с вами работать. Жду вашего ответа.4 дня2000 UAH
4 дня2000 UAH
ВЕРСТКА
здравствуйте
есть вопросы по функционалу не могли бы вы написать в личку или выслать тз5 дней4000 UAH
5 дней4000 UAH
ВЕРСТКА.
Добрый вечер, буду рад выполнить вашу верстку. Качественно и в срок.4 дня6500 UAH
4 дня6500 UAH
ВЕРСТКА
Здравствуйте!
Верстаю около 5-ти лет.
Для более корректной цены и сроков нужны остальные макеты.
Пишите)6 дней5000 UAH
6 дней5000 UAH
ВЕРСТКА !!!
Готов выполнить проект. Примеры моей вёрстки:
https://chromies.github.io/naturello
https://chromies.github.io/freshness
Остальные работы в портфолио.9812
72 0
3 дня3000 UAH
Артем Осядлий
3 дня3000 UAH
ВЕРСТКА
Опыт работы в сфере Frent-end более 4‑х лет, описывать все технологии что знаю нет смысла они есть в профиле. Если Вам действительно важно что бы продукт приносил деньги, посмотрите мой сайт: http://riffux.com/ и портфолио: Behance
Если Вам действительно важно что бы продукт приносил деньги, посмотрите мой сайт: http://riffux.com/ и портфолио: Behance
примеры верстки могу скинуть в личку.
Взвести все за и против и обращайтесь в любое время.Про ціну завжди можна домовитись.
5 дней4500 UAH
5 дней4500 UAH
ВЕРСТКА
Добрый день!
Готовы заняться версткой сайта. Отправьте, пожалуйста, все макеты страниц в лс.
Ознакомиться с нашими работами можете на сайте https://icreative.com.ua
Наш Skype: icreative-ua
Email: [email protected]
Обращайтесь.5 дней4000 UAH
5 дней4000 UAH
ВЁРСТКА
Здравствуйте, Артём!
Занимаюсь адаптивной вёрсткой более 4-х лет!
Давайте обсудим детали выполнения и приступим к работе!
Портфолио http://landingandrey. 16mb.com/
16mb.com/ 3 дня300 RUB
3 дня300 RUB
ВЕРСТКА
Здравствуйте, Артём!
Я понимаю, что у меня очень мало шансов выиграть эту ставку, поскольку я только начинающий веб-разработчик. Я хочу вам предложить вёрстку макета на отзыв, абсолютно бесплатно, срок выполнения я не могу сказать, но где-то 3 дня.
Макет сверстаю на Boostrap 3, со знаниями HTML И CSS. Качество не гарантирую, но постараюсь написать чистый код ( Код буду проверять на валидность ).
Если вам понравилось моё предложение, то я готов взяться за работу!С уважением, Артак.
1 день1000 UAH
1 день1000 UAH
ВЕРСТКА
Здравствуйте!
Буду рад присоединится к проекту!Цена за первую страницу, остальные строки после ознакомления обсуждаются в ЛС!
Навыки верстки: HTML5 / CSS3(SASS) / jQuery
Адаптивная верстка: Bootstrap, Flexbox, media query, адаптивная верстка E-mail… Портфолио в профиле)
e-mail: [email protected]
viber: +380501777283
skype: Анатолій Ігнатьо ([email protected])С Уважением, Анатолий!
3 дня1000 UAH
3 дня1000 UAH
ВЕРСТКА
Поскольку структура всех страниц одинаковая то вёрстка займёт 2-3 дня, сделаю за 1000 грн 8″ data-days=»5″ data-lastactivity=»1640438621″>ставка скрыта фрилансером
5 дней3000 RUB
5 дней3000 RUB
Верстка
Думаю это не составит труда. Если cогласны или будут вопросы пишите [email protected]7 дней1000 UAH
7 дней1000 UAH
ВЕРСТКА.
 Добрый день , готов взяться за ваше задание. Использую технологии : Bootstrap3,JavaScript,Jquery и чистая верстка на HTML и CSS . Так же могу предложить сделать адаптив или резину сайта. Хотел бы обсудить подробности с вами лично .
Добрый день , готов взяться за ваше задание. Использую технологии : Bootstrap3,JavaScript,Jquery и чистая верстка на HTML и CSS . Так же могу предложить сделать адаптив или резину сайта. Хотел бы обсудить подробности с вами лично .
Skype: art.knyazhev
Gmail: [email protected]фрилансер больше не работает на сервисе
7 дней4000 RUB
7 дней4000 RUB
Могу сверстать требуемый сайт по вашему шаблону. За работу беру мало денег, так как нужно портфолио. При этом опыт работы имеется. В работе использую HTML5, CSS3 и фреймворк Bootstrap 4. С радостью готов помочь! Готов сделать по цене ниже, чем в бюджете!
5 дней5000 RUB
5 дней5000 RUB
Здравствуйте.Смогу сверстать ваш сайт.
Использую HTML 5, CSS 3, js,jQuery,bootstrap.
Верстаю адаптивно и кроссбраузерно.
В веб-разработке уже нахожусь около 2-х лет.
- 76″ data-days=»4″ data-lastactivity=»1518374712″>
9916
231 5
4 дня3000 UAH
Василь Б.
4 дня3000 UAH
ВЕРСТКА
Готов сверстать ваш проект обращайтесь, сделаю качественно с полной адаптацией под моб. устройства
6 дней4000 UAH
6 дней4000 UAH
ВЕРСТКА
Здравствуйте!
Готов выполнить Ваш проект.
Онлайн 24/7. Обращайтесь.
skype — Krd2021
Жду ответа,как соловей лета.
5 дней4000 UAH
5 дней4000 UAH
Добрый день. Верстаю адаптивно и кроссбраузерно, использую Bootstrap. Ниже можно посмотреть мои работы, все на Bootstrap.
Последние работы:
http://dev8.olmor.com.ua/
http://dev9.olmor.com.ua/
https://www.reapps.com.au/
http://dev5.olmor.com.ua
http://modernchef.pro
http://gazalle.ae/
…
Мой сайт-портфолио:
http://olmor.com.ua/Контакты:
Skype: oleg_mor92
Email: [email protected]фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
5 дней3400 UAH
5 дней3400 UAH
Здравствуйте, сделаем вашу работу максимально качественно и в срок.
 Пишите
Пишите
Наш сайт: pollman.com.ua5 дней5000 UAH
5 дней5000 UAH
Доброго Дня! Готов выполнить.
Более 6 лет опыта во Front-end разработке, создание различных сайтов, Landing Page, CMS, в приоритете WordPress.
Всегда на связи в Skype — Kurz806
+38-099-600-2486 (Viber)
https://www.facebook.com/maystrenko.kirill
Freelancehunt10 дней3000 UAH
10 дней3000 UAH
Здравствуйте! Готов выполнить качественную ВЕРСТКУ ваших страниц.
Примеры работ есть в моем портфолио: Freelancehunt.
Подробнее обсудим в ЛС.4 дня3000 UAH
4 дня3000 UAH
Готов реализовать ваш проект.

IIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIII8 дней8000 RUB
8 дней8000 RUB
Артем, здравствуй.
Работаю фреймворкам Bootstrap 3/4, Bootstrap Material.
пример работы (вставить в адресную строку):https://goldmansashaddesignstudio.github.io/
https://goldmansashatattoo.github.io/
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
ставка скрыта фрилансером
7 дней3000 UAH
7 дней3000 UAH
Здравствуйте!
ВЕРСТКА.
Предлагаю обсудить цены, сроки и детали выполнения работы!
Портфолио: Freelancehunt
skype: semenov alexander (Мариуполь, Украина)ставка скрыта фрилансером
фрилансер больше не работает на сервисе
7 дней4000 UAH
7 дней4000 UAH
ВЕРСТКА
Доброе. Сделаю качественно и без ошибок, портфолио и резюме есть в профиле на фрилансе, можете ознакомиться, если интересно.
7 дней7000 RUB
7 дней7000 RUB
ВЕРСТКА, макет посмотрел,
готов приступить к работе сегодня же
моё портфолио http://gkhabada. h2n.ru/
h2n.ru/ 5 дней2500 UAH
5 дней2500 UAH
Добрый день, Артём!
Вёрстка
С удовольствием возьмусь за ваш проект. Сверстаю в лучшем виде. Буду рад взаимному сотрудничеству. Пишите!Контактная информация:
Skype: ya_blogo
Email: [email protected]2 дня1400 UAH
2 дня1400 UAH
ВЕРСТКА
Добрый день.
Заинтересовал ваш проект, готов его реализовать.
Стоимость верстки главной 1400грн, сроки — 2дня.
Примеры работ:
— amaxinteractive.com
— 1xbetua.com/fortuneapple
— nikon100years.com.ua
— kaminskiy-design.com.ua 208″ data-days=»5″ data-lastactivity=»1614000359″>ставка скрыта фрилансером
фрилансер больше не работает на сервисе
5 дней4800 RUB
5 дней4800 RUB
ВЕРСТКА
Артем, здравствуйте! Ознакомился с дизайном — сверстаю за 800р/страница на bootstrap3 (адаптив). По срокам — не более 5 дней. Обращайтесь, буду рад сотрудничеству!
ставка отозвана
Bootstrap 3 Grid System
- Начало работы
- Типография Bootstrap
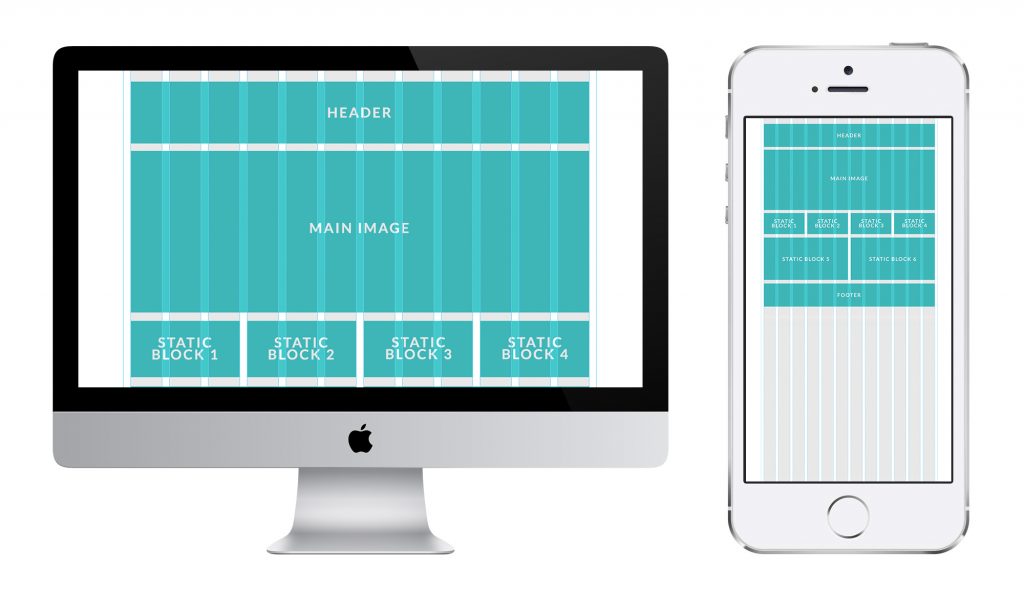
Сетки Bootstrap — самый простой способ создания макетов.
позволяют создавать расширенные макеты с использованием строк и столбцов. Система сетки Bootstrap может иметь до 12 столбцов, и вы можете указать, как эти столбцы масштабируются для различных размеров области просмотра.
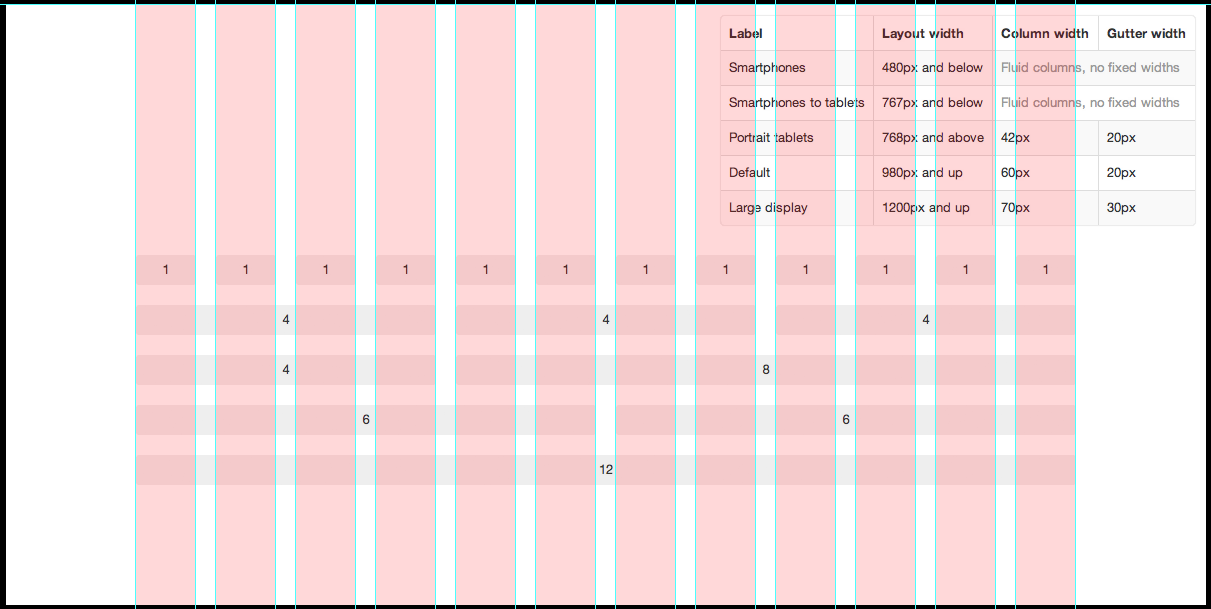
Вот пример сетки Bootstrap:
Числа в конце каждого имени класса представляют количество столбцов, которые охватывает столбец. Так .col-xs-1 охватывает один столбец, а .col-xs-8 охватывает восемь. xs означает, что colspan применяется к очень маленьким устройствам и всему вышеперечисленному (другими словами, ко всем устройствам). Вы также можете использовать sm , md и lg для малого, среднего и большого соответственно (подробнее об этом ниже).
Вот код приведенной выше сетки:
<дел> <дел>
 =»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
=»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
} Приведенный выше пример должен выглядеть одинаково на устройствах всех размеров. Это потому, что мы указываем xs для «очень маленького» в именах классов.
Сложенные в горизонтальное положение
В следующем примере используется та же разметка, но на этот раз мы используем md для «среднего». Это означает, что если окно просмотра меньше среднего (то есть меньше 992 пикселей), ячейки в сетке будут располагаться друг над другом, и каждая ячейка будет занимать всю ширину.
Если вы просматриваете это на широком экране, этот пример может не отличаться от предыдущего. Однако, если вы уменьшите размер браузера, ячейки в конечном итоге переместятся в стопку (и предыдущий пример останется нетронутым).
<дел> <дел>
 =»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
=»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
} Размеры сетки
В следующей таблице показано, как различные параметры сетки работают с разными размерами области просмотра.
| Очень маленькие устройства Телефоны (<768px) | Маленькие устройства Планшеты (≥768px) | Средние устройства Настольные компьютеры (≥992px) | Большие устройства Настольные компьютеры (≥1200 пикселей) | |
|---|---|---|---|---|
| Поведение сетки | Всегда горизонтально | Свернуто для начала, горизонтально выше контрольных точек | ||
| Ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | . | .col-sm- | .col-md- | .col-lg- |
| Количество столбцов | 12 | |||
| Ширина столбца | Авто | ~62px | ~81px | ~97px |
| Ширина желоба | 30 пикселей (по 15 пикселей с каждой стороны столбца) | |||
| Нестейбл | Да | |||
| Смещения | Да | |||
| Порядок столбцов | Да | |||
Что нужно помнить с сетками
Контейнеры
Сетки должны быть помещены в контейнер (т. е. с использованием .container или класс .container-fluid ) для правильного заполнения и выравнивания.
Строки и столбцы
Строки содержат один или несколько столбцов. Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Прокладка
Столбцы содержат отступы. Однако заполнение в первом и последнем столбцах компенсируется отрицательным полем в строке. Вот почему приведенные выше примеры задвинуты вперед — это значит, что содержимое внутри сетки совпадает с содержимым вне сетки.
Более 12 столбцов в строке?
Если в строке размещено более 12 столбцов, столбцы будут перенесены на новую строку. То есть столбцы будут обертывать как группу . Так, например, если строка содержит col-md-10 и col-md-3 , весь col-md-3 будет перенесен на новую строку.
Менее 12 столбцов в строке?
Вам не обязательно использовать все 12 столбцов. Вы можете использовать любое количество столбцов до 12 (прежде чем оно будет перенесено на следующую строку). Например, у вас может быть строка, в которой общее количество столбцов охватывает, скажем, 3 столбца.
Классы сетки
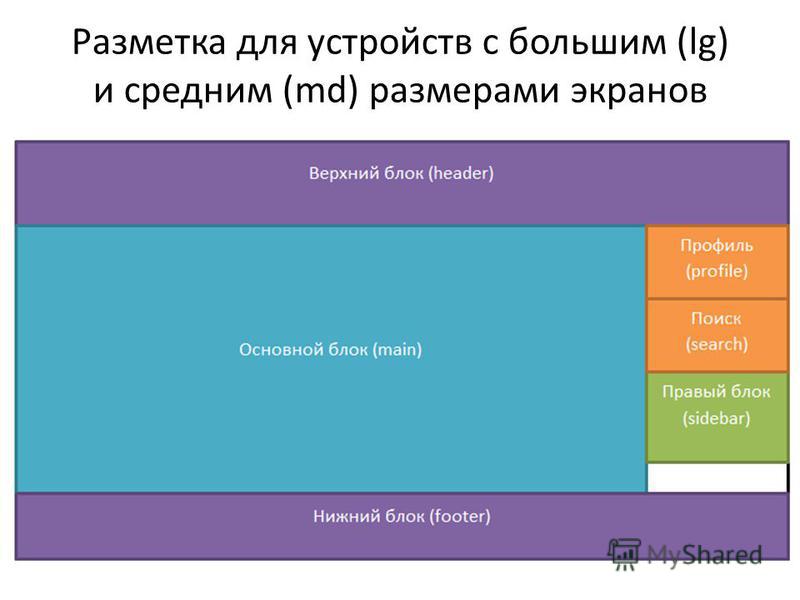
Классы сетки применяются к устройствам с шириной экрана, превышающей или равной размерам точки останова, и переопределяют классы сетки, предназначенные для меньших устройств. Таким образом, использование любого класса .col-sm-* повлияет не только на маленькие области просмотра, но также на средние и большие (если только не присутствует col-md-* и/или col-lg-* ).
Несколько классов
Вы можете использовать несколько размеров классов для данного элемента. Например, вы можете использовать class="col-sm-10 col-md-6" , чтобы указать 10 столбцов для малых окон просмотра и 6 столбцов для средних и больших окон просмотра.
- Начало работы
- Типография Bootstrap
Как на самом деле работает сетка Bootstrap | Кэрол Скелли | WDstack
Руководство по созданию макетов Bootstrap
________________________________________________________________________________
Обновление 2018
Вы перешли на Начальная загрузка 4 ? Я сделал. Вот обновленная история Grid:
Вот обновленная история Grid:
How the Bootstrap 4 Grid Works
______________________________________________________________________________
За последние несколько лет я ответил на множество (более 800!) вопросов Bootstrap о переполнении стека. Часто эти вопросы связаны с сеткой Bootstrap __ этой мощной смесью контейнеров , строк и столбцов , которые делают адаптивные макеты возможными и гибкими с Bootstrap.
Чаще всего на вопросы о сетке Bootstrap можно ответить, поняв некоторые основы того, что такое сетка и как она работает. Я объясню здесь сетку Bootstrap, чтобы вам больше не приходилось задаваться вопросом о таких вещах, как…
Как работают различные размеры сетки (или точки останова)?
Почему в Bootstrap есть сетка из 12 единиц (столбцов)?
Можно ли иметь более 12 столбцов в одной строке?
Почему в строке отрицательное поле?
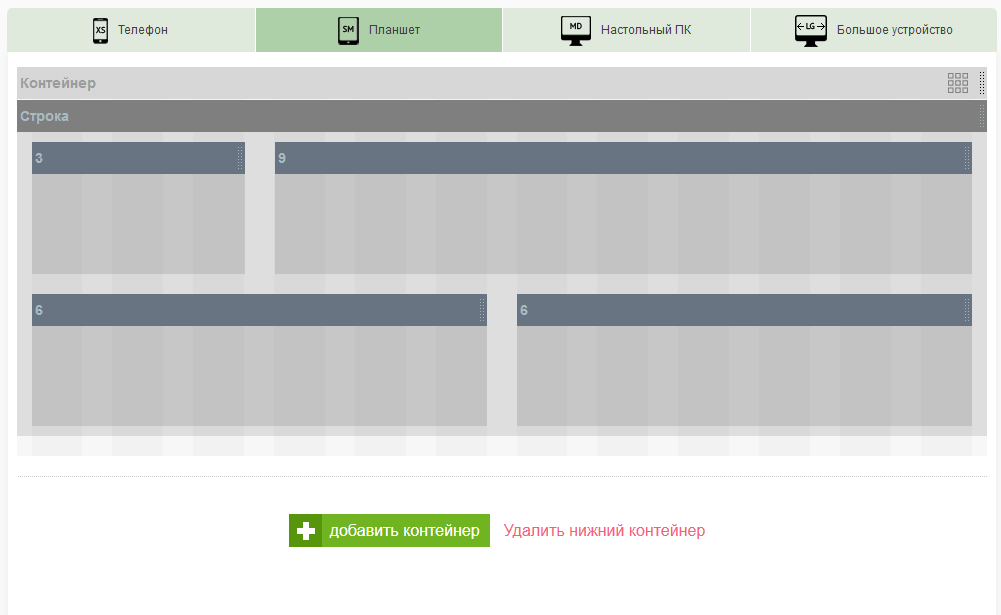
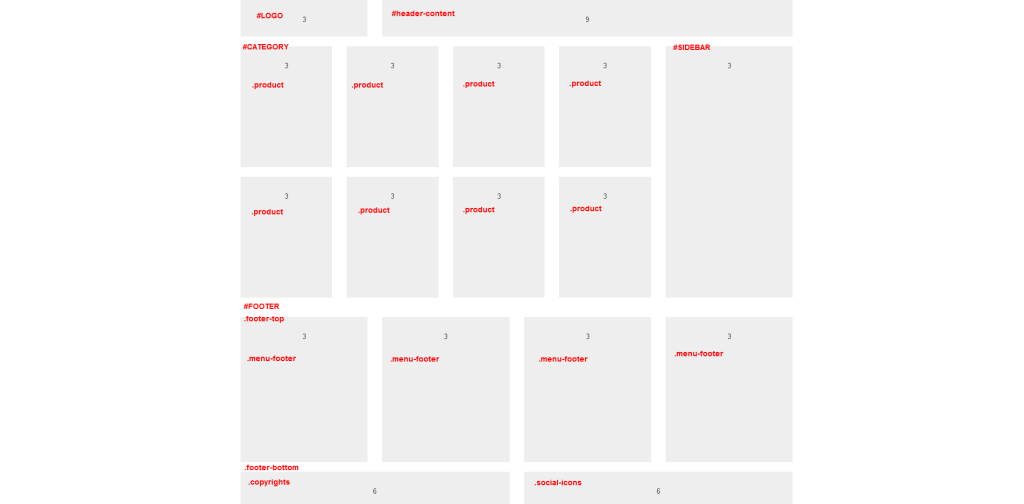
Не нужно много времени, чтобы новички в Bootstrap почувствовали себя с сеткой как дома. Вот HTML-разметка, которую мы будем использовать в Bootstrap для создания простого макета веб-страницы с двумя столбцами.
Вот HTML-разметка, которую мы будем использовать в Bootstrap для создания простого макета веб-страницы с двумя столбцами.
Ширина 3 единицы
Ширина 9 единиц
Корень ( элемент верхнего уровня сетки Bootstrap — это контейнер. Сначала контейнер может показаться тривиальным или ненужным, но в управление шириной макета . Bootstrap предоставляет 2 типа (класса) контейнеров:
- — полноразмерный контейнер, охватывающий всю ширину области просмотра.— контейнер фиксированной ширины с центром в центре окна просмотра.
Ширина контейнера уменьшается в зависимости от реакции, так что в конечном итоге его ширина становится равной 100% (такой же, как у container-fluid) на небольших устройствах.
Попробуйте демонстрацию контейнера 9Контейнеры Bootstrap 0011
(
.containerили.) работают в тесном сотрудничестве с container-fluid
container-fluid .rowи.col-*(столбцы) для создания «сетки».Внутри контейнера класс
.rowиспользуется для содержания столбцов сетки. Строки всегда должны располагаться внутри контейнера (.containerили.container-fluid), чтобы обеспечить правильное расстояние (между содержимым страницы и краем браузера). Если вы не поместите строку внутрь контейнера, она будет шире ширины области просмотра, что приведет к горизонтальной полосе прокрутки.Bootstrap
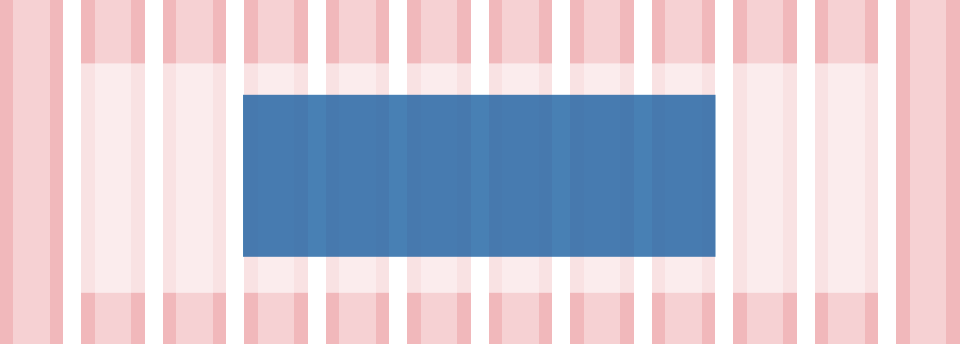
.rowиспользует отрицательных полей (-15px), чтобы противодействовать заполнению (15px) контейнера. Конечным результатом является , но не визуальный интервал (поле или отступ) по бокам строки внутри контейнера. Есть несколько причин, по которым в Bootstrap используется подход с «отрицательной маржой» .Почему Bootstrap использует отрицательные поля?
Все системы сетки имеют интервалы или «желоба» вокруг столбцов.
 В случае Bootstrap желоб создается с использованием отступов в 15 пикселей вокруг каждого столбца. Эффективный желоб отображается между соседними столбцами в 30px. Внешние столбцы (крайний левый и крайний правый) должны иметь 1/2 отступа (15 пикселей) снаружи, чтобы сохранить одинаковый интервал.
В случае Bootstrap желоб создается с использованием отступов в 15 пикселей вокруг каждого столбца. Эффективный желоб отображается между соседними столбцами в 30px. Внешние столбцы (крайний левый и крайний правый) должны иметь 1/2 отступа (15 пикселей) снаружи, чтобы сохранить одинаковый интервал.Вместо использования определенного класса, такого как `.first` или `.last`, для этих внешних столбцов сетки, Bootstrap использует отрицательные поля. Это выравнивает желоба самого левого и самого правого столбцов с внешним краем контейнера
.row.Подход с «отрицательной маржой» — это не просто уловка. Некоторые системы сеток вместо этого настраивают отступы (или поля) в первом/последнем столбцах, используя логику дочернего селектора CSS. Но, как вы можете видеть здесь, этот не работает так, как , так как первый и последний столбцы отображают визуально может отличаться от фактических первого и последнего столбцов в HTML-разметке любой данной строки.

Существуют и другие причины, по которым Bootstrap использует отрицательные поля, включая более простой CSS, вложенность и перенос столбцов, которые обсуждаются далее в этой статье.
Связь между
.containerи.rowдополнена столбцами (col-*). Каждая строка делится по горизонтали с помощью классов столбцов Bootstrap col-*. Только столбцы должны быть непосредственными дочерними элементами строк . Горизонтальное расположение на странице имеет значение, поскольку ширина экрана является важным фактором для адаптивного дизайна.Визуальное пространство между каждым столбцом (известное как желоб ) создается с отступом (15 пикселей) слева и справа от каждого столбца. В результате эффективное расстояние между содержимым каждого столбца составляет 30 пикселей (15 пикселей слева + 15 пикселей справа). Первый (самый левый) и последний (самый правый) столбцы идеально выровнены по краю строки благодаря этому отрицательное поле обсуждалось ранее.
Магия сетки Bootstrap — Контейнер > Строка > Столбцы
Почему в Bootstrap 12 столбцов?
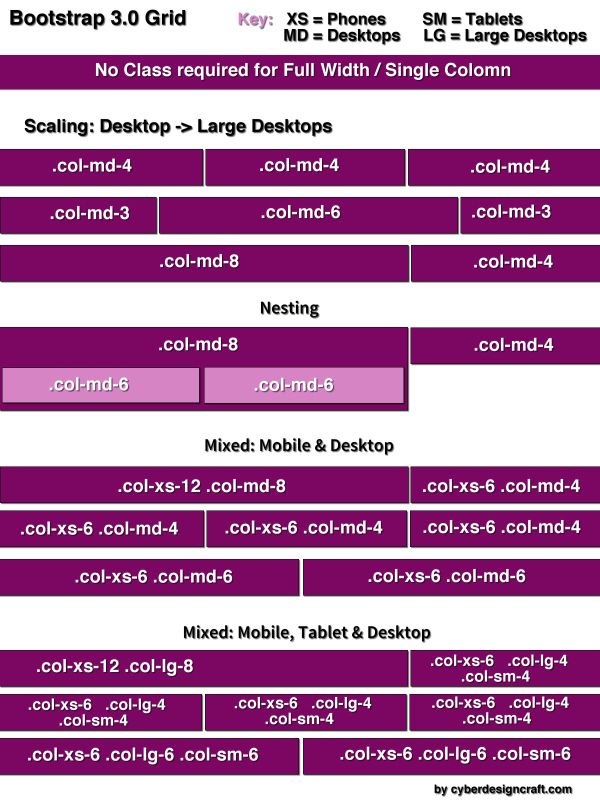
Причина, по которой Bootstrap имеет сетку из 12 единиц (вместо 10, 16 и т. д.), заключается в том, что 12 равномерно делится на 6 (половины), 4 (четверти) и 3 (трети). Это значительно упрощает адаптацию к различным макетам. Столбцы сетки Bootstrap идентифицируются разными CSS-классами col-(точка останова)-(единицы). Так, например, col-md-3 будет столбцом, который занимает 3 из 12 единиц (или 25%) в строке.
Чтобы включить или «установить» ширину столбца в макете, просто используйте соответствующий класс col-*-* в разметке HTML. Столбцы занимают процент ширины родительского контейнера.
В дополнение к понятию ширины столбца, Bootstrap имеет различные «точки останова» или размеры сетки. Сетка Bootstrap 3 поставляется в четырех (4) размерах, чтобы соответствовать разной ширине экрана (или окна просмотра).
 Каждый «размер» сетки охватывает диапазон , который предназначен для наилучшего соответствия ширине экрана типичного устройства, такого как настольные компьютеры, ноутбуки, планшеты и смартфоны. Bootstrap использует мультимедийные запросы CSS для создания чувствительных точек останова, которые устанавливают границы для каждого размера сетки. Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна.
Каждый «размер» сетки охватывает диапазон , который предназначен для наилучшего соответствия ширине экрана типичного устройства, такого как настольные компьютеры, ноутбуки, планшеты и смартфоны. Bootstrap использует мультимедийные запросы CSS для создания чувствительных точек останова, которые устанавливают границы для каждого размера сетки. Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна.- XS — Для ширины экрана , таких как смартфоны <768 PX
- SM — для Small ширина экрана, такие как смартфоны и таблетки
830180. средний ширина экрана как у планшетов и ноутбуков >= 992 px
- lg — для больших ширина экрана как у настольных компьютеров >= 1200 px
В грядущей сетке Bootstrap 4 будет добавлена новая точка останова xl для размещения самых широких экранов рабочего стола с высоким разрешением.
 Различные точки останова объединяются с единицами столбцов для создания различных макетов столбцов на разных устройствах. Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах.
Различные точки останова объединяются с единицами столбцов для создания различных макетов столбцов на разных устройствах. Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах.Чтобы включить или «использовать» размер сетки, вы просто указываете его, используя соответствующий класс col-*-* в разметке HTML. Например,
3 единицы ширины на средних экранах …
..6 единиц ширины на малых экранах …
..Объедините классы, чтобы использовать изменение ширины столбцов для разных размеров сетки…
..Ключевые моменты , которые следует помнить о точках останова и размерах сетки:
- Столбцы будут складываться вертикально (и станут полной ширины) на экранах xs, если вы не используете определенный класс col-xs-* в разметке HTML.
 . Используйте xs, чтобы предотвратить вертикальное наложение.0005
. Используйте xs, чтобы предотвратить вертикальное наложение.0005 - Меньшие классы сетки и применяются к большим экранам, если они не переопределены специально для больших экранов. Таким образом, фактически совпадает с. Поэтому вам нужно использовать класс только для наименьшей ширины устройства, которое вы хотите поддерживать.
Вот еще несколько примеров, демонстрирующих различные макеты сетки Bootstrap с использованием разных точек останова.
Создавая различные адаптивные макеты, вы обнаружите, что в некоторых сценариях требуются более сложные комбинации строк и столбцов, чтобы все «соответствовало» нескольким устройствам.
Обтекание столбцов
В некоторых адаптивных сценариях вы увидите, что необходимо иметь столбцов, превышающих 12 единиц в одном элементе .row. Рассмотрим, например, макет, в котором мы хотим 3 столбца на больших устройствах и 2 столбца на меньших устройствах :
Чтобы получить этот макет, наша разметка сетки Bootstrap выглядит следующим образом:
x < /div>
х
х
x
x
x
Можно ли иметь более 12 столбцов в одной строке?
Как видно из разметки, общее количество столбцов в строке превышает 12 .
 Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap.
Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap.Из документов Bootstrap :
«Если в одной строке размещено более 12 столбцов, каждая группа дополнительных столбцов будет переноситься на новую строку как единое целое»
Итак… да, можно иметь более 12 столбцов в строке. строка. Просто помните, что перенос осуществляется по высоте столбца, и в некоторых случаях вам нужно будет использовать адаптивный сброс, чтобы «очистить» содержимое переноса. Вы можете использовать Bootstrap `clearfix` DIV для каждого столбца X , или вы можете использовать сброс очистки только с помощью CSS, как в этом примере. Это позволяет очищать поплавки Bootstrap и соответственно переносить столбцы на следующую строку независимо от высоты.
Подробнее — Когда использовать класс строк Bootstrap
Смещения
Функция сетки offset позволяет перемещать столбцы вправо или создавать больше пробелов слева.
 Это удобно, когда вы хотите более узкую центрированную компоновку .
Это удобно, когда вы хотите более узкую центрированную компоновку .Вот пример столбцов шириной 2–33 % (col-*-4), центрированных путем перемещения первых столбцов на 2 единицы (col-offset-md-2).
<дел>
<дел> 1
2
Вложенность
Во многих сценариях требуется, чтобы столбцы находились внутри столбцов , и в этом случае наши столбцы становятся контейнерами. Bootstrap позволяет нам вкладывать строки и столбцы-* в другие столбцы-*, что позволяет лучше контролировать, когда столбцы располагаются вертикально в определенных контрольных точках.
Если мы не забываем думать «сначала мобильные», мы можем вложить желаемый макет устройства меньшего размера внутрь желаемого макета большего размера . Позволяет столбцам менять положение (изменять порядок), когда столбцы располагаются вертикально на небольших устройствах:
1
2
3
4
Крупный/средний макет (обратите внимание на порядок столбцов):
Малый макет:
При вложении всегда помните, что нужно использовать еще одну строку вокруг внутренних столбцов, чтобы обеспечить правильный интервал/заполнение.
 Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.
Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.Заказ (Push-Pull)
Часто требуется вертикальное расположение столбцов на устройствах с меньшим экраном (планшеты/телефоны), где горизонтальное пространство ограничено. Типичный макет страницы с двумя столбцами — это то место, где мы можем увидеть наиболее распространенный вариант использования порядка столбцов. Используя CSS-классы Bootstrap col-*-push-* и col-*-pull-*, мы можем использовать функцию упорядочения столбцов сетки Bootstrap. На маленьких (мобильных) экранах мы хотим показать наш основной контент вверху, а затем боковую панель навигации внизу. Это также помогает SEO, так как основной контент находится ближе к верхней части страницы, когда бот Google индексирует страницу.
main content
sidebar
Важно помнить, что можно использовать как вложенные классы, так и классы push/pull на изменить порядок столбцов .




 Имею опыт в верстке с помощью Bootstrap.
Имею опыт в верстке с помощью Bootstrap. 

 Готов сверстать c использованием Bootstrap . Пишите.
Готов сверстать c использованием Bootstrap . Пишите. 

 Если Вам действительно важно что бы продукт приносил деньги, посмотрите мой сайт: http://riffux.com/ и портфолио: Behance
Если Вам действительно важно что бы продукт приносил деньги, посмотрите мой сайт: http://riffux.com/ и портфолио: Behance  16mb.com/
16mb.com/  Добрый день , готов взяться за ваше задание. Использую технологии : Bootstrap3,JavaScript,Jquery и чистая верстка на HTML и CSS . Так же могу предложить сделать адаптив или резину сайта. Хотел бы обсудить подробности с вами лично .
Добрый день , готов взяться за ваше задание. Использую технологии : Bootstrap3,JavaScript,Jquery и чистая верстка на HTML и CSS . Так же могу предложить сделать адаптив или резину сайта. Хотел бы обсудить подробности с вами лично . 
 Пишите
Пишите 

 h2n.ru/
h2n.ru/  col-xs-
col-xs-  container-fluid
container-fluid  В случае Bootstrap желоб создается с использованием отступов в 15 пикселей вокруг каждого столбца. Эффективный желоб отображается между соседними столбцами в 30px. Внешние столбцы (крайний левый и крайний правый) должны иметь 1/2 отступа (15 пикселей) снаружи, чтобы сохранить одинаковый интервал.
В случае Bootstrap желоб создается с использованием отступов в 15 пикселей вокруг каждого столбца. Эффективный желоб отображается между соседними столбцами в 30px. Внешние столбцы (крайний левый и крайний правый) должны иметь 1/2 отступа (15 пикселей) снаружи, чтобы сохранить одинаковый интервал.

 Каждый «размер» сетки охватывает диапазон , который предназначен для наилучшего соответствия ширине экрана типичного устройства, такого как настольные компьютеры, ноутбуки, планшеты и смартфоны. Bootstrap использует мультимедийные запросы CSS для создания чувствительных точек останова, которые устанавливают границы для каждого размера сетки. Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна.
Каждый «размер» сетки охватывает диапазон , который предназначен для наилучшего соответствия ширине экрана типичного устройства, такого как настольные компьютеры, ноутбуки, планшеты и смартфоны. Bootstrap использует мультимедийные запросы CSS для создания чувствительных точек останова, которые устанавливают границы для каждого размера сетки. Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна. Различные точки останова объединяются с единицами столбцов для создания различных макетов столбцов на разных устройствах. Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах.
Различные точки останова объединяются с единицами столбцов для создания различных макетов столбцов на разных устройствах. Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах. . Используйте xs, чтобы предотвратить вертикальное наложение.0005
. Используйте xs, чтобы предотвратить вертикальное наложение.0005 Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap.
Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap. Это удобно, когда вы хотите более узкую центрированную компоновку .
Это удобно, когда вы хотите более узкую центрированную компоновку . Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.
Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.