Div верстка. Как ее использовать, различные варианты исполнения
Div верстка. Как ее использовать, различные варианты исполнения — Творческая студия #CrueltenБлог
Делимся с Вами своими знаниями и новостями
#Cruelten » Блог » Web » Div верстка. Как ее использовать, различные варианты исполнения
18.03.2016
В интернете очень много материалов по поводу div-ов. Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Div — верстка, это что такое?
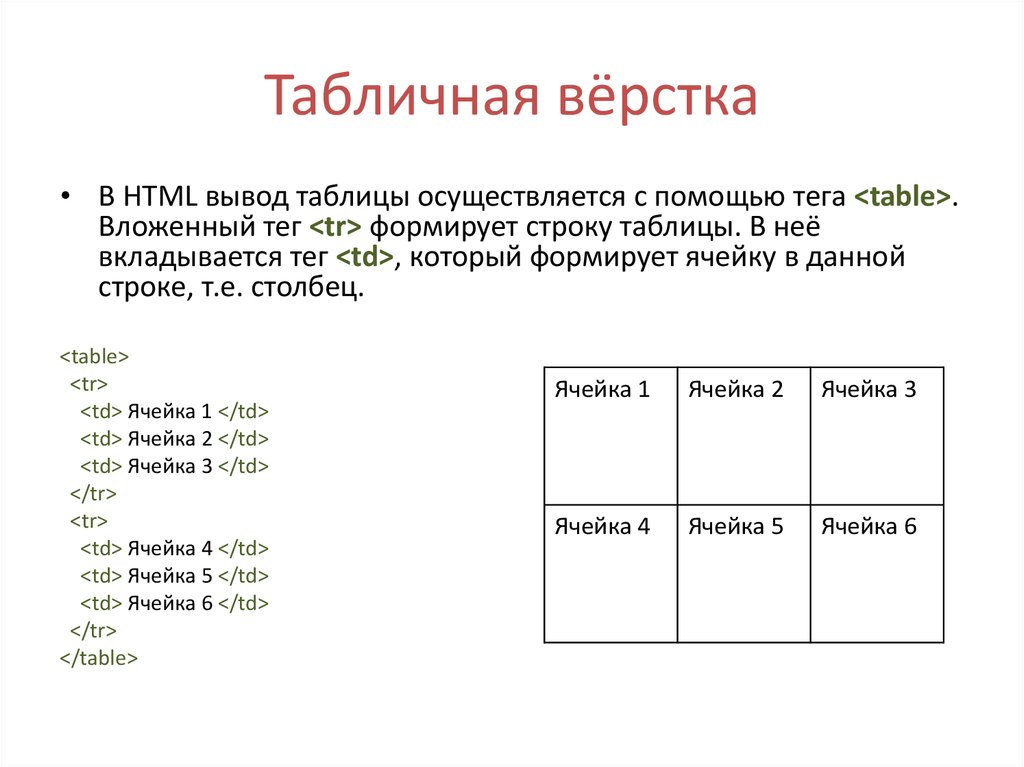
Раньше, в эпоху становления интернета сайты верстались с помощью таблиц, что было достаточно неэффективно, и на смену этому устаревшему способу пришел новый — блочная верстка, используя Div-ы. Как видно, даже названия методов верстки сайтов отражают те теги, которые используются в создании сайта. Раньше это был тег <table> сейчас тег <div>.
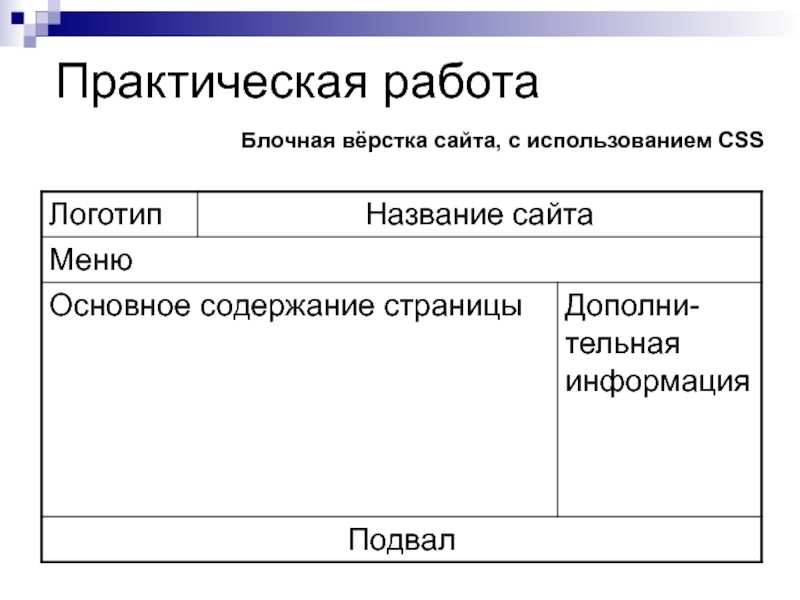
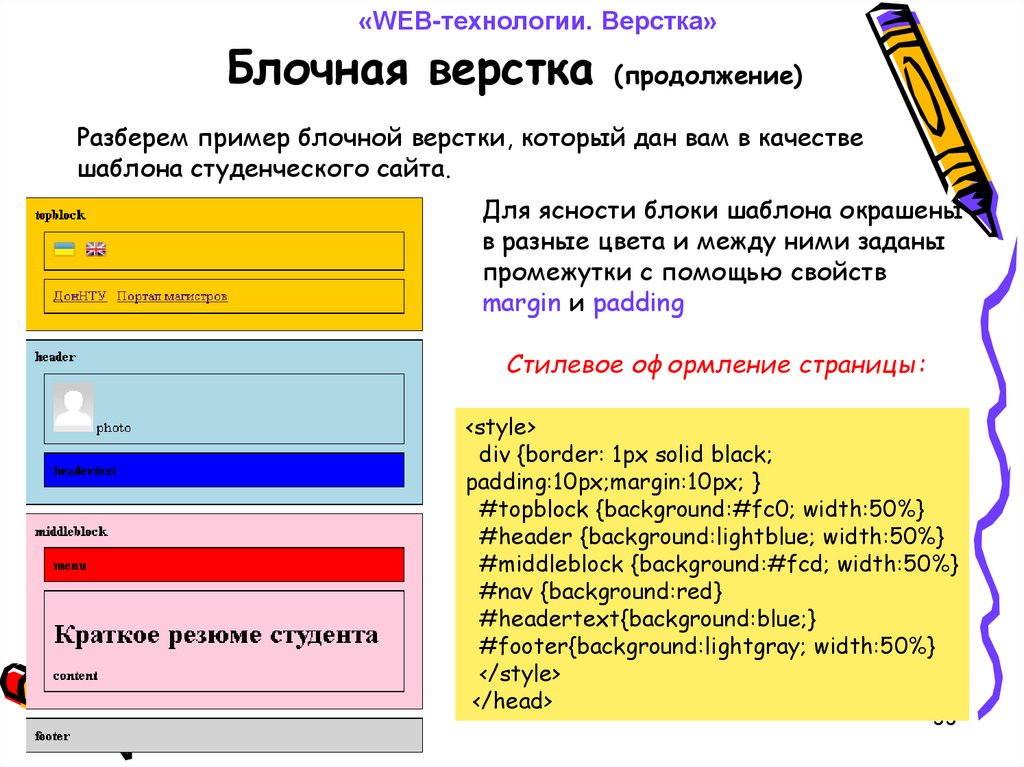
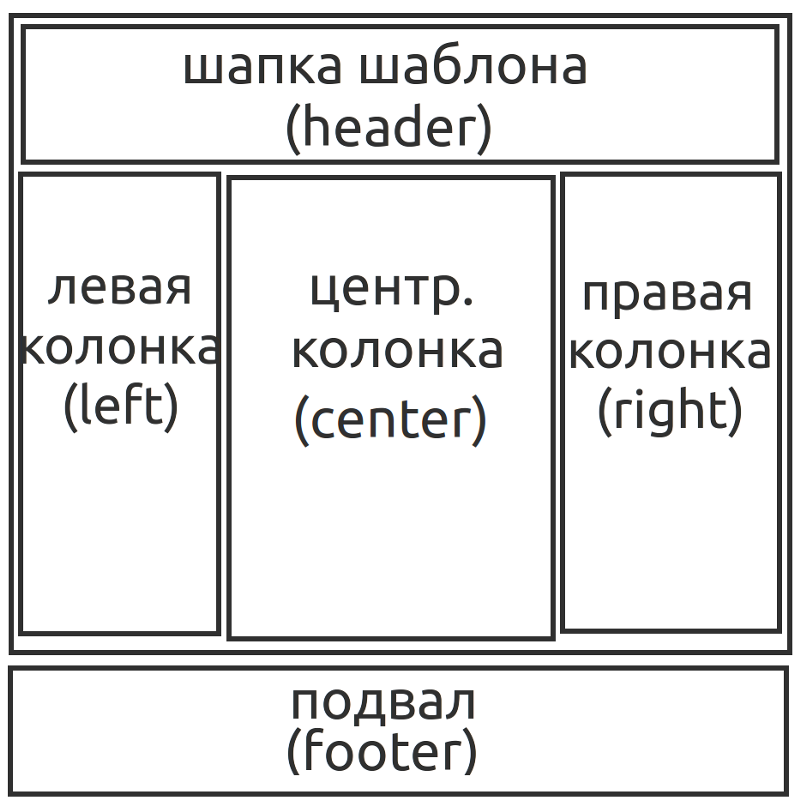
Если взглянуть практически на любой современный сайт, то можно отметить их некоторое сходство, а именно присутствие на этих сайтах определнных зон: меню (menu), контент (content), шапка (header), низ сайт (footer). Такие зоны есть практически у любого сайта. А выглядят они все примерно так, как показано ниже.
На рисунке разными цветами я указал разными цветами зоны моего сайта. Красным — шапку, зеленым — меню, синим — контент, черным — низ сайта. В середине конента также я добавил блок названия статьи, и собственно блок самой статьи (текста). Вот таким образом выглядит процентов 70 сайтов в интернете, может быть только блоки меняются местами, но суть остается такой же.
Преимущества блочной div верстки
Преимущества дивной верстки следующие:
- меньше кода, а значит меньше «мусорных» тегов на странице
- возможность более гибкой разметки, т.к. каждый div не привязан ни к чему (в отличие от ячейки таблицы)
- возможность поменять местами блоки в коде не характерным способом (например, сначала идет контент, а потом идет шапка, хотя визуально сначала идет шапка, а потом контент)
- гораздо больше возможностей для разных JavaScript’ов
- современный вариант (табличная верстка более не применяется)
Начинаем кодить, используя Div (тег <div>)
Естественно, начинать мы будем с простого, а цель у нас создать макет сайта, который изображен выше. Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Давайте создадим простенький шаблон страницы, используя div-ы. Учтите, данный код надо выставить после <body> и перед </body>. Ну это я надеюсь объяснять Вам не нужно.
<div> block 1 </div>
<div> block 2 </div>
<div> block 3 </div>Что получилось? На странице должны появится слова: block 1, block 2, block 3, которые идут в столбик, один за другим, при этому на странице больше ничего нет. Такой же эффект, кстати, можно получить, используя html тег <p>. Вы спросите, и что дальше. А вот теперь то и начинается самое интересное. Для того, чтобы управлять нашими div-ами, изменять их и вообще делать с ними все, что Вашей душе угодно (на самом деле не все, но это в конце статьи) мы обязаны использовать файл CSS. Я не буду здесь подробно останавливаться на нем, так как думаю, что Вы знаете, что это такое. Желательно сразу себя приучить подключать файл стилей к своим страницам сразу же, а не вставлять в каждый файл стили. В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
Давайте теперь зададим для наших div-ов разделительную полосу красного цвета. Внимание, ниже код который нужно указать в css.
div{
border: 1px solid red;
}Этот же код вставляем в index.html
<html>
<head>
<link href=»style.css» rel=»stylesheet»>
<head>
<body>
<div> block 1 </div>
<div> block 2 </div>
<div> block 3 </div>
</body>
</html>Создав эти два файла (style.css и index.html) и открыв index.html мы увидим всё то же самое, что и в предыдущем случае, но у каждого дива будет красная граница. «Управлять» блоками мы будем с помощью CSS и присвоения конкретному div’у собственного класса. Сразу говорю, что писать что-то вроде style=»color: #a00;» (то есть использовать инлайновые стили) прямо на html-странице считается дурным тоном, а позже усложнит жизнь и вам — сложно отлаживать такую страницу. (представьте что Вы что-то захотели изменить на сайте, а у Вас тысячи страница, устанете изменять. Тут же просто надо изменить всего один файл.
Тут же просто надо изменить всего один файл.
Свойство float для Div-ов
Вот мы и создали выделение наших блоков красной линий, но, как говориться, на этом далеко не уедешь. Поэтому давайте разместим наши блоки горизонтально. Чтобы это сделать, воспользуемся отличным свойство CSS — float. Данное свойство отвечает за выравнивание наших блоков, и с помощью данного свойства мы сможем выравнивать наши блоки как нам хочется. Теперь давайте разместим наши блоки горизонтально, один за другим. ВНИМАНИЕ! Задать выравнивание можно только слева или справа, по центру выравнивания нет, учтите это! Напишем наш код в CSS.
.div{
border: 1px solid red;
float: left;
}Если мы сейчас откроем страницу в нашем браузере, то получим результат — наши дивы располагаются друг за другом. При этом их ширина зависит от того контента, который находится в этих дивах, и вычисляется автоматически браузером. Если второму div-у задать свойства float:right, то мы увидим, что второй блок прибился к правой стороне нашей страницы.
Важно! Сразу хочу отметить, если Вы новичок в css, то сразу привыкайте к хорошему, а именно используйте в css классы, а не id. Это поможет Вам в будущем, особенно тогда, когда Вы будете работать с библиотеками jQuery. Кроме того, названия классов очень рекомендуется писать «говорящие». Например, для контента желательно назвать класс дива .content, а для сайдбара — .sidebar. Если же Вы желаете выделить какое-то свойство для определенного элемента на Вашей странице, тогда используйте #id.
Важно! В коде Вы можете заметить странную приписку в html — <div style=»clear: both;»></div>.
Что это за непонятный такой третий div спросите Вы? Все просто, уважаемые программеры, мы обязаны сообщить браузеру, что после этой команды, все остальные div-ы должны идти ниже предыдущих. Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.
Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.Свойство padding и margin для div-oв
Важные свойства в блочной верстке div-ами. И умения ими пользоваться помогут Вам в создании индивидуальных дизайнерских решений для Вашего сайта. Изначально, если упустить эти свойства наших div-ов (блоков), то мы получим следующую картину, что все div-ы располагаются вплотную к друг другу, в независимости от того, идут они друг за другом или один под другим. Именно благодаря нашим свойствам, таким как padding и margin — можно задавать промежутки между div- ами, либо внутри самих дивов. Например:
.div{
border: 1px solid red;
float: left;
padding: 10px;
margin-right: 10px;
}Данным кодом в CSS мы указали нашим дивам расстояние между ними, а также расстояние внутреннего контента внутри самого блока.
Если же нам нужно, чтобы один наш блок (div) располагался на каком-то особенном расстоянии от своего соседнего блока, то нам необходимо использовать свойство margin.
Важно! Свойства padding и margin имеют следующие параметры. Если мы просто зададим количество пикселей и все, это то, что мы проделали с padding, то со всех четырех сторон будем сделано это расстояние. Если задать две величины, например так: margin: 10px 5 px. То сверху и снизу будет расстояние в 10px, а слева и справа по 5px.
Важно! Также существуют и персонализированные промежутки. Они задаются присвоением к нашим свойствам слов bottom (низ), top (верх), left, right. В нашем примере, приведенном выше мы используем расстояние справа.
Свойство border — задаем границы нашим div-ам
Бывает, что нам нужно задать отчетливую границу нашим блокам, чтобы наглядно демонстрировать их разницу между собой. В этом случае нам необходимо свойство border. Благодаря этому свойству мы сможем задать границу нашему диву по нашему выбору. Данное свойство имеет три параметра, которые разделяются пробелами. Первый — ширина, задается пикселями. Собственно это ширина нашей границы. Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Также можно указывать границу для каждой из сторон нашего div-а, для этого воспользуйтесь уже упомянутыми top, bottom, left, right. Пример кода ниже.
.div{
border: 1px solid red;
float: left;
padding: 10px;
margin-right: 10px;
border: 1px solid red;
}Свойство width и height для div-ов
Вот теперь мы можем задать нашим div-ам ширину и высоту, что сделает наши дивы более наглядными. Просто добавьте в свойства каждого класса наших div-ов width:300px; height:500 px. Откроем теперь нашу страницу, вы увидите, что наши блоки стали намного больше и теперь выглядят более полноценно. Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Wrapper. Что это и зачем?
Мы с Вами дошли до довольно важного момента в верстке сайта, а именно до wrapper-а. Вы сами должны выбрать использовать его Вам в будущем или нет, но я Вам советую использовать его. Но для начала давайте поймем, что это вообще такое.
Обычно, при создании сайта нам нужно, чтобы наш сайт был по центру нашего окна браузера. При этом обычно мы задаем нашему сайту какие-то фиксированные параметры, ширину там или высоту. Поэтому нам бы хотелось, чтобы все это отлично выглядело и было наглядным. Поэтому появился такой div-блок, который назвали Wrapper. Он представляет из себя некий контейнер, в котором находятся все остальные блоки.
Как его использовать? Для этого мы создаем наш div wrapper сразу же после тега <body>, после чего размещаем внутри нашего враппера все остальные блоки нашего сайта, а затем закрываем div wrapper.
В CSS мы задаем нашему wrapper-у фиксированную ширину (обычно указывают 990 px, но здесь можно эксперементировать — это связано с тем, что на данный момент большинство пользователей используют разрешение 1024×768, но разрешение все время растет, поэтому в будущем эту величину надо менять), а также указываем следующее: margin-left: auto; margin-right: auto;
Все это сделает наш сайт оцентрованным по середине, при этом надо учитывать, что у нашего тега <body> тоже есть свои отступы, поэтому желательно их сразу убрать. Вставляем код ниже в наш CSS файл.
Вставляем код ниже в наш CSS файл.
body, html{
margin: 0px; padding: 0px;
}Также прошу Вас заметить, что если мы хотим изменить расстояние сверху или вообще с любой другой стороны, то лучше всего воспользоваться свойством margin у wrapper.
Div верстка — Кодим блочную верстку ИТОГ
Так, ну вот и пришло время, чтобы, наконец нам сверстать весь сайт, который был показан на картинке выше. Ниже я указал код, который должен быть в index.html и в style.css.
CSS файл:
body, html{
font: 12px tahoma;
margin: 0px;
padding: 0px;
}
div{
text-align: center;
}
.wrap{
width: 990px;
margin-left: auto;
margin-right: auto;
background: #ddd;
padding: 10px;
}
.header{
background: #e25e5e;
height: 100px;
margin-bottom: 10px;
padding: 10px;
}
.sidebar{
float: left;
padding: 10px;
width: 300px;
background: #5ee28d;
height: 700px;
}
.content{
float: left;
padding: 10px;
margin-left: 10px;
background: #5e86e2;
width: 640px;
height: 700px;
text-align: left;
}
. bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
Из вышепредставленного кода Вы можете видеть, что, благодаря блочной верстке, мы сократили наш код в index.html до минимума, при этом, наша страница очень функциональна, ее легко видоизменять, при этом редактируя всего один файл style.css. Вот собственно и все, можете пользоваться этим кодом или делать свой на примере этого.
ОБНОВЛЕНИЯ
ВНИМАНИЕ! Я буду постоянно обновлять данную страницу и внедрять в нее различные свойства, которые можно будет задавать нашим дивам. Поэтому почаще заглядывайте на эту страницу, чтобы быть в курсе последних изменений, которые касаются div-ов. Удачи в кодинге.
Метки: CSS, HTML
- +7 (906) 272-38-19
Telegram / WhatsApp - info@cruelten.ru
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.
В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.
Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.

Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
Добавим элементам свойство padding:
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
<div>
<div>Блок 1.Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div>
<div>Блок 4. Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus. </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
. header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
HTML: Верстка на Div-ах | Блог доброго программиста
Сегодня немного поговорим о том, как верстать страницу, используя блоки Div вместо старого-доброго тега Table.
Рано или поздно перейти от табличной верстки к верстке на дивах приходится всем начинающим веб мастерам. Таблицы — это очень просто и удобно, однако современные технологии далеко шагнули вперед, и использование таблиц просто не может дать столько гибкости, сколько блочная верстка. На самом деле самое сложное в Div блоках — это тот факт, что необходимо использовать CSS стили. Но на самом деле ничего сложного в этом нет.
Но на самом деле ничего сложного в этом нет.
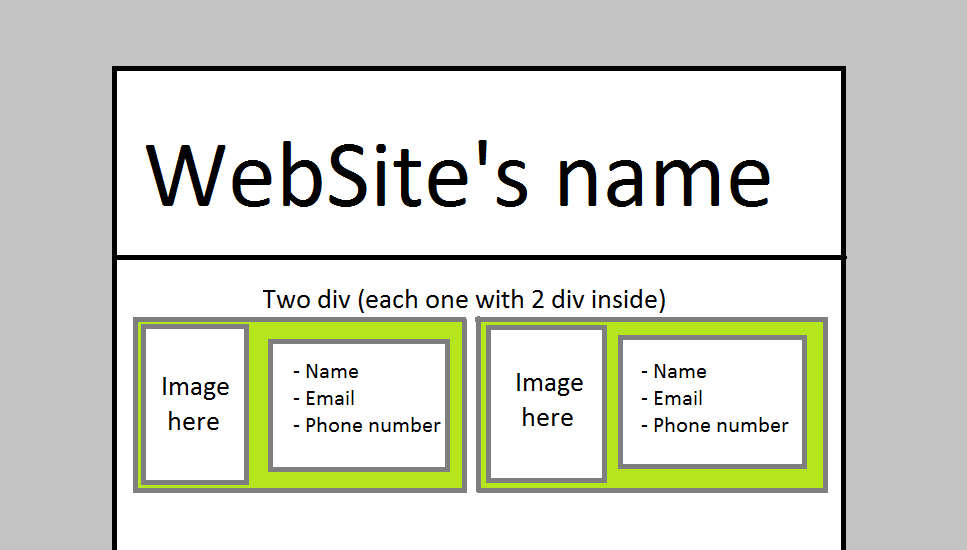
Начнем. Первое, что нужно сделать — подумать о шаблоне. Допустим мы выбрали вот такой шаблон:
Данный шаблон стандартен, но для примера является идеальным. Самое главное правильно разметить будущие блоки и зоны. Под зоной мы будем понимать объединение блоков. под блоком — непосредственно тег Div.
На нашем примере на самом деле не три зоны, а пять. На самом деле блоки 2 и 3 нужно будет также объединять в зону (4). Так же одной зоной (5) является сама страница.
Как всегда начнем с заготовки:
<html> <head> <title>Div-ы!</title> <style> </style> </head> <body> </body> </html>
Разметка есть. Теперь необходимо наметить зоны. Для удобство будем раскрашивать их. В итоге имеем:
<html>
<head>
<title>Div-ы!</title>
<style>
body { padding: 0; margin: 0; }
. zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { background: #0000FF; width: 100%; height: 10%; }
.zone-4 { background: #FF00FF; width: 60%; height: 100%; }
</style>
</head>
<body>
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>
</body>
</html>
zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { background: #0000FF; width: 100%; height: 10%; }
.zone-4 { background: #FF00FF; width: 60%; height: 100%; }
</style>
</head>
<body>
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>
</body>
</html>
Как видно никаких хитростей в расположении блоков нет. По умолчанию блоки Div располагаются друг под другом. Стилями же мы указали их цвет, ширину и высоту. Как видно суммарная высота и ширина блоков должны быть не больше 100%. У зоны 4 ширина 100%, так как он находится внутри зоны 2. И процент ширины берется уже не от ширины страницы, а от ширины зоны 2, т.е. 100% от 80% экрана. Т.е. по сути и есть 80% ширины экрана.
100% от 80% экрана. Т.е. по сути и есть 80% ширины экрана.
Теперь разместим блоки:
<div>
<div>
<div>1</div>
</div>
<div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</div>
<div>
<div>5</div>
<div>6</div>
</div>
</div>
Здесь так же все понятно. Вложенность блоков определяется так же, как и вложенность у зон. Однако если сейчас посмотреть на страницу, то цифры 1, 2, 3… 6 будут расположены не так как нужно. Причин этому две. Первая — это то что мы не прописали стили ширины и высоты наших блоков. Вторая — то что по умолчанию блоки располагаются друг под другом, а значит нам нужно сделать так, чтобы некоторые блоки располагались на одной высоте, друг за другом. Это касается «Зоны 4» и «Блока 4», а так же «Блока 5» и «Блока 6». Пропишем стили блоков:
Пропишем стили блоков:
<style>
body { padding: 0; margin: 0; }
.zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { clear: both; background: #0000FF; width: 100%; height: 10%; }
.zone-4 { float: left; background: #FF00FF; width: 60%; height: 100%; }
.block-1 { background: #FF0000; width: 100%; height: 100%; }
.block-2 { background: #00FFFF; width: 100%; height: 50%; }
.block-3 { background: #CCCCCC; width: 100%; height: 50%; }
.block-4 { float: left; background: #FFFFFF; width: 40%; height: 100%; }
.block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
Свойство float позволяет прижимать блоки к выбранному краю. В данном случае к левому. Все блоки, которые имеют данное свойство, будут располагаться на одной высоте до тех пор, пока они умещаются в ширину родительского элемента. Для принудительной отмены такого прижатия блоков используется свойство clear.
В данном случае к левому. Все блоки, которые имеют данное свойство, будут располагаться на одной высоте до тех пор, пока они умещаются в ширину родительского элемента. Для принудительной отмены такого прижатия блоков используется свойство clear.
Итог:
<html>
<head>
<title>Div-ы!</title>
<style>
body { padding: 0; margin: 0; }
.zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { clear: both; background: #0000FF; width: 100%; height: 10%; }
.zone-4 { float: left; background: #FF00FF; width: 60%; height: 100%; }
.block-1 { background: #FF0000; width: 100%; height: 100%; }
.block-2 { background: #00FFFF; width: 100%; height: 50%; }
.block-3 { background: #CCCCCC; width: 100%; height: 50%; }
.block-4 { float: left; background: #FFFFFF; width: 40%; height: 100%; }
. block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
</head>
<body>
<div>
<div>
<div>1</div>
</div>
<div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</div>
<div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
</head>
<body>
<div>
<div>
<div>1</div>
</div>
<div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</div>
<div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
Конечно некоторые свойства, описанные мной выше, можно опустить. Но для большей наглядности, я решил описать свойства ширины и высоты у всех блоков. Так же можно заметить, что «Зона 1» по своей сути полностью совпадает с «Блоком 1» и ее, поэтому, можно было опустить тоже, но иногда это может вызвать лишнюю работу в будущем (если вдруг все таки понадобится сделать разбиение на несколько блоков).
Запись опубликована в рубрике HTML с метками css, DIV, html, Table, Верстка, Пример. Добавьте в закладки постоянную ссылку.
17+ примеров адаптивного макета Div CSS
Тег div характеризует раздел или область в записи HTML. Компонент div часто используется в качестве контейнера для других компонентов HTML, чтобы стилизовать их с помощью CSS или выполнять определенные назначения с помощью JavaScript. Мы часто наблюдаем разные сайты с разным планом их форматов. Дизайн берет на себя решающую роль в том, чтобы сайт выглядел великолепно. Если сайт имеет безупречный формат, то вайбы сайта выглядят просто невероятно. Таким образом, здесь мы говорим о различных примерах адаптивного макета. Мы в целом понимаем, что делают адаптивные методы. Адаптивный подразумевает, что план работает в каждом гаджете свободно. Итак, в этой статье мы обсудим, как сделать адаптивный макет div разной высоты и ширины с помощью HTML и CSS.
Так же и мы в целом думали о слове Layout. Формат просто намекает на план или ход действия страницы, изолируя всю страницу на различные части и разные размеры. В основном мы можем разделить страницу на равные части или три части или в любом другом месте, которое нам нравится.
В основном мы можем разделить страницу на равные части или три части или в любом другом месте, которое нам нравится.
Адаптивный план» намекает на то, что ваш сайт должен одинаково хорошо отображаться на всех устройствах, от широкоэкранных экранов до мобильных телефонов. Это способ работы с архитектурой и продвижением веб-сайта, который стирает различие между универсальной соседской формой вашего сайта и его партнером по рабочей области. С адаптивным планом они очень похожи.
Адаптивная структура создается с помощью «медиа-запросов» CSS. Рассматривайте медиа-запросы как способ ограничительного применения правил CSS. Они также сообщают программе, что она должна игнорировать или применять определенные принципы, зависящие от устройства клиента.
Коллекция адаптивных примеров компоновки Div CSS с исходным кодом
Итак, давайте кратко обсудим некоторые из этих примеров компоновки.
Связанные
- Примеры компоновки сетки CSS Masonry
- Примеры макета карточки CSS Фрагменты кода
- Примеры адаптивного макета Исходный код
- Примеры макета журнала CSS
Приступим!
1.
 Адаптивный макет CSS Inner Div
Адаптивный макет CSS Inner DivСначала мы разберемся, как сделать фокус внутреннего DIV внутри внешнего DIV. По большей части внутренний Div не может быть сфокусирован внутри Outer Div, но с помощью нескольких параметров мы можем сделать так, чтобы он сфокусировался. Внешний div — это div, в который заключены некоторые другие HTML-компоненты.
Коды очень маленькие и простые в использовании. Как следует из названия, макет также является адаптивным. Также хорошо подходят высота и ширина адаптивного макета div.
Демонстрация/Код
2. Отзывчивый макет таблицы Div с HTML и CSS
Если вам нужно, чтобы части информации в вашей таблице выглядели аккуратно и аккуратно, тогда вы можете повторить эту идею. Рядом с заголовком можно увидеть законную смесь оттенков.
Различные заголовки применяются для различных фрагментов информации, что упрощает для клиентов разделение отдельных сведений.
Просто включите базовый класс .table в любой файл , после чего растяните с помощью пользовательских стилей или наших различных включенных классов-модификаторов. Вы также можете изменить оттенки с помощью светлого текста на темных основах — с помощью .table-dark.
Вы также можете изменить оттенки с помощью светлого текста на темных основах — с помощью .table-dark.
Демонстрация/Код
3. Отзывчивая высота и ширина наклонного блока с CSS
Всегда приятно видеть некоторые непрямые компоненты в композиции веб-сайта. Просчитанные формы и наклонные линии могут создать завораживающий визуальный поток и включать в себя удивительный задор.
Дизайнер придал некоторым частям товаров наклонную форму, используя :before. У клиентов также есть место для включения предпочтительного логотипа и содержания.
Поскольку макет является адаптивным, вы также можете получить такой же дизайн на других устройствах.
Демонстрация/Код
4. Только CSS 3-колоночный адаптивный макет
Дизайнер предусмотрел в этом дизайне трехколоночный адаптивный макет. Экран @media и (максимальная ширина: 980 пикселей) в коде CSS позволяют дизайну получить адаптивный эффект.
В содержимом HTML есть 3 класса столбцов, которые затем стилизуются с помощью CSS. Нижний колонтитул также можно увидеть в дизайне.
Нижний колонтитул также можно увидеть в дизайне.
Демонстрация/Код
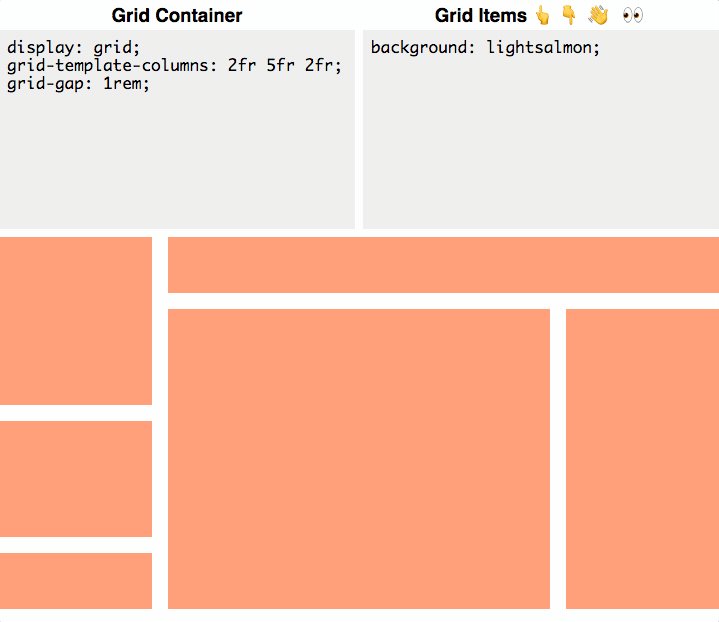
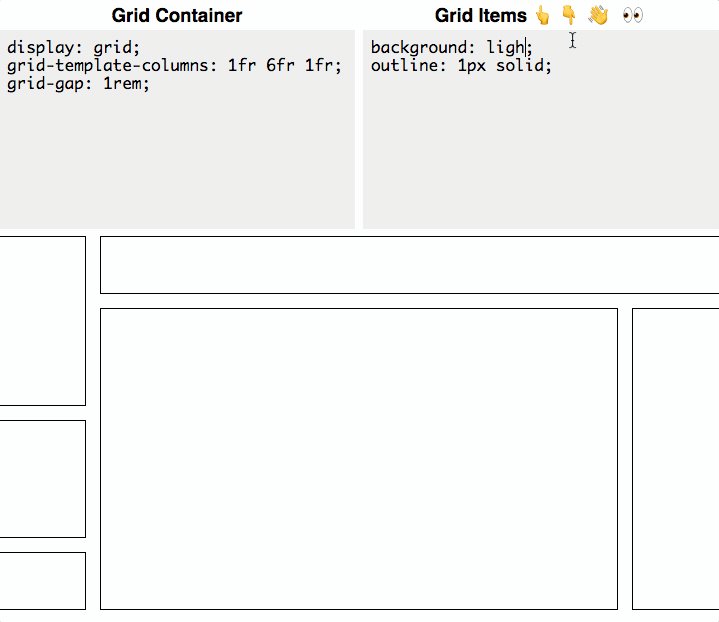
5. Плавающая сетка блоков Адаптивный макет CSS
Гибкая сетка дает визуальный способ создания различных форматов по сравнению с гаджетами, на которых отображается сайт. Например, ваш сайт будет виден на рабочих местах, планшетах и мобильных телефонах. Вы можете использовать форматы гибкой сетки, чтобы определить дизайн для каждого из этих гаджетов.
Дизайнер также использовал аналогичную идею в этой структуре. В плане есть три раздела области контента.
Демонстрация/Код
6. Макет из 4 блоков с использованием CSS Grid Responsive
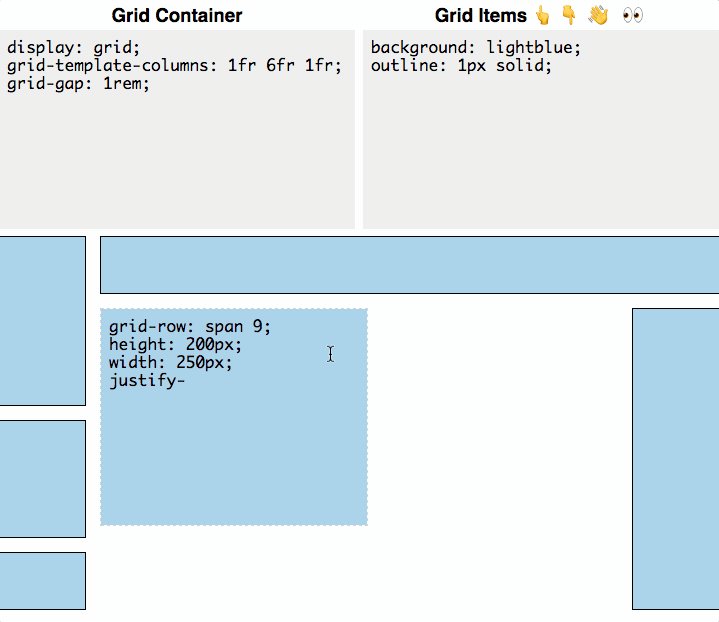
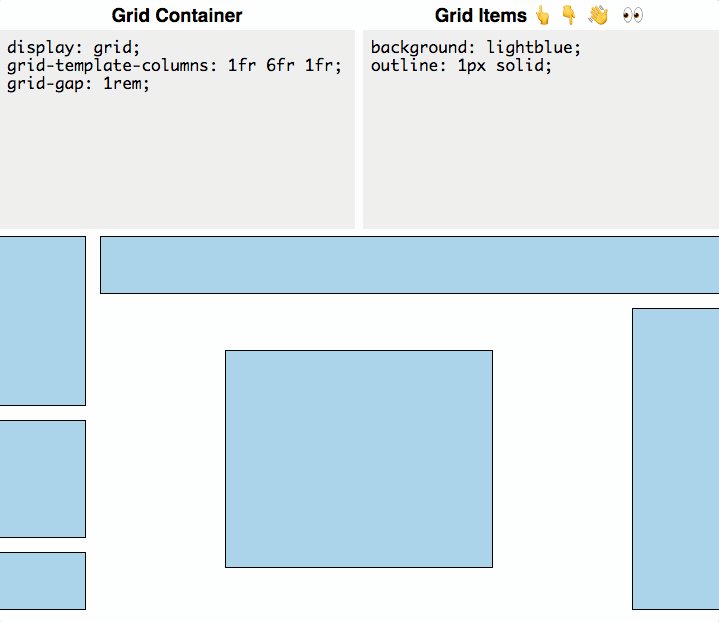
Здесь дизайнер использовал сетку, чтобы разместить 4 разных блока в 4 отдельных сегментах. Он использовал различные оттенки для различных коробок. План отзывчивый также.
Экран @media и (max-width: 1024px) также используется для отзывчивости структуры.
Это означает, что при ширине экрана менее 1024 пикселей три секции должны располагаться друг над другом, а не друг над другом. , вы можете без особых усилий разместить два
, вы можете без особых усилий разместить два
Остальные свойства относятся к высоте, ширине и оттенкам. Вы также можете проверить исходный код снизу и использовать его бесплатно.
Демонстрация/Код
8. Адаптивные столбцы и строки Bootstrap
Система сетки Bootstrap используется для дизайна, в частности адаптивных макетов. Увидеть, как он работает, необходимо для получения Bootstrap. Сетка состоит из групп строк и столбцов как минимум в 1 контейнере.
Дизайнер дал 5 уникальных планов для демонстрации секционных моделей.
Чтобы понять,
Вы можете проверить исходные коды по ссылке ниже.
Демонстрация/Код
9. Адаптивный дизайн сетки Div с CSS и HTML
Адаптивный дизайн сетки подстраивается под размер и направление экрана, гарантируя согласованность между форматами. Дизайнер обвел вещество в виде сетки.
@supports (display: grid) { используется для сетки. Это, как и изображения, немного расширяется по дрейфу.
Демонстрация/Код
10. Адаптивная сетка с примерами Flexbox
Используя flexbox, мы можем без особых усилий создать адаптивный формат сетки. Здесь грид-вещи обернуты одним столбцом и одним контейнером. CSS контейнера устанавливает всю максимальную ширину. Используя display: flex, наш grid-push растягивается до полного размера контейнера.
Мы используем flex-flow: wrap, чтобы указать, что дочерние элементы div (наши сегменты/элементы сетки) должны переноситься, если они превышают ширину столбца.
Демонстрация/Код
11. Адаптивный полноэкранный фоновый макет
Для этого свойство CSS background-size может иметь оценку покрытия. Значение обложки советует программе последовательно и относительно масштабировать ширину и высоту фонового изображения, чтобы они всегда были эквивалентны или более примечательны, чем ширина/высота области просмотра.
Значение обложки советует программе последовательно и относительно масштабировать ширину и высоту фонового изображения, чтобы они всегда были эквивалентны или более примечательны, чем ширина/высота области просмотра.
План еще не полностью отвечает требованиям. Использовать медиа-запрос для предоставления меньшего фонового изображения для мобильных телефонов
Демонстрация/Код
12. HTML CSS Отзывчивый макет таблицы разделов
Наиболее известный подход к отображению сбора сравнительной информации заключается в использовании таблиц, но HTML-таблиц. имеют недостаток в том, что их трудно заставить реагировать.
В этой концепции разработчик использует модуль CSS Grid Layout и свойства CSS (а не Javascript) для форматирования таблиц, которые оборачивают разделы в зависимости от ширины экрана, что в дальнейшем превращается в карту, зависящую от дизайна для маленьких экранов.
Демонстрация/Код
13. Адаптивный двухколоночный макет
Передовой метод создания двух разделов — использование CSS Flexbox. Как бы то ни было, он не поддерживается в Internet Explorer 10 и предыдущих версиях. Формат имеет 2 раздела, заголовок, меню маршрута, территорию содержания, а также боковую панель и нижний колонтитул.
Как бы то ни было, он не поддерживается в Internet Explorer 10 и предыдущих версиях. Формат имеет 2 раздела, заголовок, меню маршрута, территорию содержания, а также боковую панель и нижний колонтитул.
Разработчик использовал медиа-запросы как для левой, так и для правой части. Также хорошо подходят высота и ширина адаптивного макета div.
Таким образом, если вы измените размер своей программы, компоненты должны масштабироваться и перемещаться таким же образом.
Демонстрация/Код
14. Адаптивный макет с Flexbox
Как следует из названия, план не является полностью адаптивным. Тем не менее, вы можете объединить flexbox с медиа-запросами, чтобы создать формат, который реагирует на экраны разных размеров.
Медиа-запросы, как правило, имеют адаптивную структуру, чтобы отображать альтернативный дизайн для различных гаджетов в зависимости от размера их экрана.
Демо/Код
15. Адаптивный макет сайта CSS и JavaScript
Адаптивная архитектура веб-сайта делает вашу страницу отличной на всех гаджетах. Дизайнер использовал CSS и JS для создания формата сайта. Это называется адаптивной композицией веб-сайта, когда вы используете CSS для изменения размера, скрытия, сжатия, усиления или перемещения материала, чтобы он отлично выглядел на любом экране.
Дизайнер использовал CSS и JS для создания формата сайта. Это называется адаптивной композицией веб-сайта, когда вы используете CSS для изменения размера, скрытия, сжатия, усиления или перемещения материала, чтобы он отлично выглядел на любом экране.
Дизайнер импортировал текстовые стили из Google API. Здесь вы получаете правильно продуманный дизайн сайта. Это не совсем практично, но вы тоже можете это сделать.
Видно все, начиная с заголовка, боковой панели, нижнего колонтитула, основной области.
Вы также можете включить свой предпочтительный логотип. С некоторыми дополнительными изменениями в коде вы также можете сделать его полностью адаптивным.
Демонстрация/Код
16. Изменение порядка разделов для адаптивных элементов
Модуль Flexible Box, обычно называемый flexbox, был структурирован как модель одномерного формата и как метод, который мог предложить распределение пространства между элементами в интерфейс и новаторские возможности компоновки.
Дизайнер использовал два из них вместо одного. Дизайнер ввел два класса, которые затем стилизуют коды CSS. Flex-контейнер также становится гибким, если установить для свойства display значение flex.
Демонстрация/Код
17. Адаптивный Masonry Только CSS
На действительно захватывающую адаптивную сетку, спланированную так же, как обычный формат кирпичной кладки. Добавляйте изображения в любом месте, которое вам нужно, устанавливайте размеры так, как вам нужно, этот формат изменится аналогичным образом.
Кроме того, все это продолжает работать на CSS и использует такие свойства, как количество разделов, чтобы установить формат кирпичной работы для переносимости.
Я считаю, что JS несколько преобладает, однако это фантастический адаптивный формат только для HTML и CSS. Также хорошо подходят высота и ширина адаптивного макета div.
Демонстрация/Код
18. Полноэкранный полноэкранный HTML DIV
Мысль заключалась в том, что DIV имеют ширину 100% и минимальную высоту 100%..jpg) В случае, если вещество длиннее, в этот момент значение DIV будет установлено более чем на 100%.
В случае, если вещество длиннее, в этот момент значение DIV будет установлено более чем на 100%.
Так что просто поэкспериментируйте с шириной и высотой окна вашей программы и посмотрите, как ведут себя контейнеры.
Кроме того, вы увидите, что план действительно гладкий, а классы CSS оставляют много места для настройки.
Демонстрация/Код
19. Отзывчивый HTML Несколько полностраничных DIV Чистый CSS
Это то же самое, что и предыдущее. Каждая страница будет заполнять все окно (отзывчиво). Дизайнер добился структуры с помощью чистого CSS. И притом Особой наградой в виде сфокусированного вещества!
Он обрабатывает структуры пользовательских форматов, чтобы таким же образом улучшить ваше содержание. Это далеко от лучшего устройства, однако оно дает вам больше полномочий над вашим дизайном.
Кроме того, для работы с этой библиотекой вам не нужно много знать о внешнем кодировании. Также кажется действительно фантастическим для разработчиков, которым просто нужно быстро получить адаптивный многостраничный формат онлайн.
Демонстрация/Код
Заключение
Подводя итог, можно сказать, что тег div характеризует раздел или область в HTML-отчете. Компонент используется в качестве контейнера для других компонентов HTML, чтобы стилизовать их с помощью CSS или выполнять определенные действия с помощью JavaScript. Div компонента HTML Content Division — это обычный контейнер для потокового контента. Он не влияет на содержание или дизайн, пока не будет стилизован с использованием CSS.
Итак, мы начали этот раздел с того, что узнали, что такое div на самом деле. На этом этапе мы приступили к изучению того, как медиа-запросы требуются в коде CSS для создания дизайна планшета и рабочей области на основе общего расположения базовых стилей. В тот момент мы говорили об одном потрясающем случае адаптивных форматов div.
Таким образом, это был простой кусок адаптивной структуры формата Div разной высоты и ширины. В следующем разделе мы рассмотрим важный шаг и большее количество проектов, использующих HTML5, CSS3, Jquery и Bootstrap.
python — Управление макетом в приложении Plotly Dash: как расположить html div?
- Чтобы сложить несколько
html.Div()по горизонтали, используйтеstyle={'display': 'inline-block'}. - Чтобы выровнять
dcc.RadioItems()по вертикали, используйтеlabelStyle={'display': 'block'}.
Ниже приведена обновленная версия вашего кода.
# импорт необходимых пакетов
импортировать тире
импортировать dash_table
импортировать dash_core_components как DCC
импортировать dash_html_components как html
импортировать dash_bootstrap_components как dbc
импортировать plotly.graph_objs как есть
импортировать numpy как np
импортировать панд как pd
# определяем функцию создания фигур
защита create_figure():
N = 100
х_мин = 0
х_макс = 10
у_мин = 0
у_макс = 10
синий = '# 6683f3'
оранжевый = '#ff9266 '
серый = '#e0e1f5'
черный = '# 212121'
х = np.linspace (x_min, x_max, N)
y = np. linspace (y_min, y_max, N)
XX, YY = np.meshgrid(x, y)
Z1 = ХХ*2*ГГ/10
Z2 = np.sin(XX)*YY**2
данные = [go.Contour (z = Z1,
имя = 'Z1',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, синий], [1, синий]],
nконтуров = 11,
контуры = dict (showlabels = True,
формат метки = '.0f')),
go.Contour(z = Z2,
имя = 'Z2',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, оранжевый], [1, оранжевый]],
nконтуров = 21,
контуры = dict (showlabels = True,
формат метки = '.
linspace (y_min, y_max, N)
XX, YY = np.meshgrid(x, y)
Z1 = ХХ*2*ГГ/10
Z2 = np.sin(XX)*YY**2
данные = [go.Contour (z = Z1,
имя = 'Z1',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, синий], [1, синий]],
nконтуров = 11,
контуры = dict (showlabels = True,
формат метки = '.0f')),
go.Contour(z = Z2,
имя = 'Z2',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, оранжевый], [1, оранжевый]],
nконтуров = 21,
контуры = dict (showlabels = True,
формат метки = '. 0f')))]
layout = go.Layout (plot_bgcolor = черный,
hovermode = 'x унифицированный')
фигура = идти.Рисунок (данные = данные, макет = макет)
Figure.update_xaxes(title_text = 'X',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_yaxes (title_text = 'Y',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_layout (легенда = dict (itemsizing = 'константа'), margin = dict (t = 0, b = 0, l = 0, r = 0))
вернуть фигуру
# определяем функцию создания фрейма данных
защита create_dataframe():
ряды = 6
df = pd.DataFrame (столбцы = список ('ABCDEFGHIJ'))
данные = np.random.random (размер = (строки, длина (df.
0f')))]
layout = go.Layout (plot_bgcolor = черный,
hovermode = 'x унифицированный')
фигура = идти.Рисунок (данные = данные, макет = макет)
Figure.update_xaxes(title_text = 'X',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_yaxes (title_text = 'Y',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_layout (легенда = dict (itemsizing = 'константа'), margin = dict (t = 0, b = 0, l = 0, r = 0))
вернуть фигуру
# определяем функцию создания фрейма данных
защита create_dataframe():
ряды = 6
df = pd.DataFrame (столбцы = список ('ABCDEFGHIJ'))
данные = np.random.random (размер = (строки, длина (df. columns)))
для строки в данных:
df = df.append (dict (zip (df.columns, строка)), ignore_index = True)
вернуть дф
# вызвать функции фигуры и фрейма данных
фигура = создать_фигуре ()
df = create_dataframe()
# макет страницы
app = dash.Dash(external_stylesheets = [dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# Первый ряд
html.Div (дети = [
# первый столбец первой строки
html.Div (дети = [
dcc.RadioItems (id = 'радио-элемент-1',
options = [dict(label = 'вариант A', значение = 'A'),
dict (метка = 'вариант B', значение = 'B'),
dict(метка = 'опция C', значение = 'C')],
значение = 'А',
labelStyle={'отображение': 'блок'}),
html.P(id = 'текст-1',
дети = 'Первый абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# второй столбец первой строки
html.
columns)))
для строки в данных:
df = df.append (dict (zip (df.columns, строка)), ignore_index = True)
вернуть дф
# вызвать функции фигуры и фрейма данных
фигура = создать_фигуре ()
df = create_dataframe()
# макет страницы
app = dash.Dash(external_stylesheets = [dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# Первый ряд
html.Div (дети = [
# первый столбец первой строки
html.Div (дети = [
dcc.RadioItems (id = 'радио-элемент-1',
options = [dict(label = 'вариант A', значение = 'A'),
dict (метка = 'вариант B', значение = 'B'),
dict(метка = 'опция C', значение = 'C')],
значение = 'А',
labelStyle={'отображение': 'блок'}),
html.P(id = 'текст-1',
дети = 'Первый абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# второй столбец первой строки
html. Div (дети = [
dcc.RadioItems (id = 'радио-элемент-2',
параметры = [dict (метка = 'вариант 1', значение = '1'),
dict (метка = 'вариант 2', значение = '2'),
dict (метка = 'вариант 3', значение = '3')],
значение = '1',
labelStyle={'отображение': 'блок'}),
html.P(id='текст-2',
дети='Второй абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# третий столбец первой строки
html.Div (дети = [
html.Div(dcc.Graph(id = 'основной-граф',
цифра = цифра)),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
], className='строка'),
# второй ряд
html.Div (дети = [
html.Div(dash_table.DataTable(id = 'основная-таблица',
столбцы = [{"name": i, "id": i} для i в df.
Div (дети = [
dcc.RadioItems (id = 'радио-элемент-2',
параметры = [dict (метка = 'вариант 1', значение = '1'),
dict (метка = 'вариант 2', значение = '2'),
dict (метка = 'вариант 3', значение = '3')],
значение = '1',
labelStyle={'отображение': 'блок'}),
html.P(id='текст-2',
дети='Второй абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# третий столбец первой строки
html.Div (дети = [
html.Div(dcc.Graph(id = 'основной-граф',
цифра = цифра)),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
], className='строка'),
# второй ряд
html.Div (дети = [
html.Div(dash_table.DataTable(id = 'основная-таблица',
столбцы = [{"name": i, "id": i} для i в df. columns],
данные = df.to_dict('записи'),
style_table={'margin-left': '3vw', 'margin-top': '3vw'})),
], className='строка'),
])
если __name__ == "__main__":
app.run_server(отладка=Истина)
columns],
данные = df.to_dict('записи'),
style_table={'margin-left': '3vw', 'margin-top': '3vw'})),
], className='строка'),
])
если __name__ == "__main__":
app.run_server(отладка=Истина)
Макет страницы | HTML Dog
В былые времена человекообразные обезьяны использовали HTML таблицы для компоновки веб-страниц. Весело, правда?! Но вскоре появился CSS, этот монолит из 2001: A Space Odyssey, который все изменил.
Макет с помощью CSS очень прост. Вы просто берете кусок своей страницы и вставляете его туда, куда хотите. Вы можете поместить эти фрагменты абсолютно или относительно в другой фрагмент.
Позиционирование
позиция 9Свойство 0218 используется для определения того, является ли поле абсолютным, относительным, статическим или фиксированным:
static— это значение по умолчанию, которое отображает блок в обычном порядке, как он появляется в HTML.
относительныйочень похож настатический, но прямоугольник может быть смещен от его исходного положения со свойствамиверхнее,правое,нижнееилевое.абсолютныйвытаскивает коробку из обычного потока HTML и доставляет ее в собственный мир. В этом сумасшедшем маленьком мире абсолютное поле можно разместить в любом месте страницы с помощьюверхний,правый,нижнийилевый.фиксированныйведет себя какабсолютный, но он будет абсолютно позиционировать блок по отношению к окну браузера, а не к веб-странице, поэтому фиксированные блоки должны оставаться точно там, где они находятся на экране, даже когда страница прокручивается.
Когда мы говорим об абсолютно позиционированных полях, размещенных в любом месте страницы, на самом деле они все еще расположены относительно краев страницы. И чтобы добавить еще один возврат, страница на самом деле не обязательно должна быть контейнером — блок будет «абсолютно» позиционирован по отношению к любому нестатическому позиционированному содержащему блоку. Просто пока не обращайте на это внимания…
И чтобы добавить еще один возврат, страница на самом деле не обязательно должна быть контейнером — блок будет «абсолютно» позиционирован по отношению к любому нестатическому позиционированному содержащему блоку. Просто пока не обращайте на это внимания…
Макет с использованием абсолютного позиционирования
Вы можете создать традиционный двухколоночный макет с абсолютным позиционированием, если у вас есть что-то вроде следующего HTML:
<дел>
<ул>
Это
Это
Другое
<дел>
Ра ра банджо банджо
Добро пожаловать на страницу Ra ra банджо банджо. Банджо ра ра банджо. Банджо ра ра банджо. Банджо ра ра банджо.
(Ра ра банджо банджо)
Мы придерживаемся старой школы и используем элементы div , чтобы не вводить слишком много нового, но секционирование более привлекательно.
И если вы примените следующий CSS:
#навигация {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 200 пикселей;
}
#содержание {
поле слева: 200px;
}
Вы увидите, что это установит панель навигации влево и установит ширину в 200 пикселей. Поскольку навигация абсолютно позиционирована, она не имеет ничего общего с остальной частью страницы, поэтому все, что нужно, — это установить левое поле области содержимого равным ширине панели навигации.
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
Как до глупости просто! И вы не ограничены этим двухколоночным подходом. С умным позиционированием вы можете расположить столько блоков, сколько захотите. Например, если вы хотите добавить третий столбец, вы можете добавить фрагмент «navigation2» в HTML и изменить CSS на:
.#навигация {
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 200 пикселей;
}
#навигация2 {
положение: абсолютное;
сверху: 0;
справа: 0;
ширина: 200 пикселей;
}
#содержание {
поле: 0 200 пикселей; /* установка верхнего и нижнего полей на 0, а правого и левого полей на 200 пикселей */
}
Единственным недостатком абсолютно расположенных ящиков является то, что, поскольку они живут в своем собственном мире, невозможно точно определить, где они заканчиваются. Если бы вы использовали приведенные выше примеры и на всех ваших страницах были бы маленькие панели навигации и большие области содержимого, все было бы в порядке, но, особенно при использовании относительных значений ширины и размеров, вам часто приходится отказываться от любой надежды разместить что-либо, например, нижний колонтитул под этими полями. Если бы вы хотели сделать что-то подобное, одним из способов было бы плавает ваши фрагменты, а не абсолютно позиционирует их.
Если бы вы использовали приведенные выше примеры и на всех ваших страницах были бы маленькие панели навигации и большие области содержимого, все было бы в порядке, но, особенно при использовании относительных значений ширины и размеров, вам часто приходится отказываться от любой надежды разместить что-либо, например, нижний колонтитул под этими полями. Если бы вы хотели сделать что-то подобное, одним из способов было бы плавает ваши фрагменты, а не абсолютно позиционирует их.
Плавающий
Плавающий блок смещает его вправо или влево от строки, а окружающий контент обтекает его.
Плавающее обычно используется для перемещения по небольшим фрагментам страницы, например, для перемещения навигационной ссылки справа от контейнера, но его также можно использовать с более крупными фрагментами, такими как столбцы навигации.
Используя float , вы можете float: left или поплавок: правый .
Работая с тем же HTML, вы можете применить следующий CSS:
#навигация {
поплавок: левый;
ширина: 200 пикселей;
}
#навигация2 {
поплавок: правый;
ширина: 200 пикселей;
}
#содержание {
поле: 0 200 пикселей;
}
Затем, если вы не хотите, чтобы следующее поле обтекало плавающие объекты, вы можете применить свойство clear :
-
очистить: слева очистит левые плавающие блоки -
очистить: право очистит право плавающие ящики -
очистить: оба будут очищать как левое, так и правое плавающее поле.

 bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}

 Lorem</div>
Lorem</div> </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
 header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
 zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { background: #0000FF; width: 100%; height: 10%; }
.zone-4 { background: #FF00FF; width: 60%; height: 100%; }
</style>
</head>
<body>
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>
</body>
</html>
zone-5 { background: #CCC; width: 100%; height: 100%; }
.zone-1 { background: #FF0000; width: 100%; height: 10%; }
.zone-2 { background: #00FF00; width: 100%; height: 80%; }
.zone-3 { background: #0000FF; width: 100%; height: 10%; }
.zone-4 { background: #FF00FF; width: 60%; height: 100%; }
</style>
</head>
<body>
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>
</body>
</html>
 block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
</head>
<body>
<div>
<div>
<div>1</div>
</div>
<div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</div>
<div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
block-5 { float: left; background: #CD7054; width: 90%; height: 100%; }
.block-6 { float: left; background: #FF8C00; width: 10%; height: 100%; }
</style>
</head>
<body>
<div>
<div>
<div>1</div>
</div>
<div>
<div>
<div>2</div>
<div>3</div>
</div>
<div>4</div>
</div>
<div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
 linspace (y_min, y_max, N)
XX, YY = np.meshgrid(x, y)
Z1 = ХХ*2*ГГ/10
Z2 = np.sin(XX)*YY**2
данные = [go.Contour (z = Z1,
имя = 'Z1',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, синий], [1, синий]],
nконтуров = 11,
контуры = dict (showlabels = True,
формат метки = '.0f')),
go.Contour(z = Z2,
имя = 'Z2',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, оранжевый], [1, оранжевый]],
nконтуров = 21,
контуры = dict (showlabels = True,
формат метки = '.
linspace (y_min, y_max, N)
XX, YY = np.meshgrid(x, y)
Z1 = ХХ*2*ГГ/10
Z2 = np.sin(XX)*YY**2
данные = [go.Contour (z = Z1,
имя = 'Z1',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, синий], [1, синий]],
nконтуров = 11,
контуры = dict (showlabels = True,
формат метки = '.0f')),
go.Contour(z = Z2,
имя = 'Z2',
контуры_раскраски = 'линии',
ширина_линии = 2,
Шкала = Ложь,
шоулегенд = правда,
цветовая шкала = [[0, оранжевый], [1, оранжевый]],
nконтуров = 21,
контуры = dict (showlabels = True,
формат метки = '. 0f')))]
layout = go.Layout (plot_bgcolor = черный,
hovermode = 'x унифицированный')
фигура = идти.Рисунок (данные = данные, макет = макет)
Figure.update_xaxes(title_text = 'X',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_yaxes (title_text = 'Y',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_layout (легенда = dict (itemsizing = 'константа'), margin = dict (t = 0, b = 0, l = 0, r = 0))
вернуть фигуру
# определяем функцию создания фрейма данных
защита create_dataframe():
ряды = 6
df = pd.DataFrame (столбцы = список ('ABCDEFGHIJ'))
данные = np.random.random (размер = (строки, длина (df.
0f')))]
layout = go.Layout (plot_bgcolor = черный,
hovermode = 'x унифицированный')
фигура = идти.Рисунок (данные = данные, макет = макет)
Figure.update_xaxes(title_text = 'X',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_yaxes (title_text = 'Y',
ширина линии = 1,
тики = 11,
ширина сетки = 0,5,
цвет сетки = серый,
тикформат = '.0f')
Figure.update_layout (легенда = dict (itemsizing = 'константа'), margin = dict (t = 0, b = 0, l = 0, r = 0))
вернуть фигуру
# определяем функцию создания фрейма данных
защита create_dataframe():
ряды = 6
df = pd.DataFrame (столбцы = список ('ABCDEFGHIJ'))
данные = np.random.random (размер = (строки, длина (df. columns)))
для строки в данных:
df = df.append (dict (zip (df.columns, строка)), ignore_index = True)
вернуть дф
# вызвать функции фигуры и фрейма данных
фигура = создать_фигуре ()
df = create_dataframe()
# макет страницы
app = dash.Dash(external_stylesheets = [dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# Первый ряд
html.Div (дети = [
# первый столбец первой строки
html.Div (дети = [
dcc.RadioItems (id = 'радио-элемент-1',
options = [dict(label = 'вариант A', значение = 'A'),
dict (метка = 'вариант B', значение = 'B'),
dict(метка = 'опция C', значение = 'C')],
значение = 'А',
labelStyle={'отображение': 'блок'}),
html.P(id = 'текст-1',
дети = 'Первый абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# второй столбец первой строки
html.
columns)))
для строки в данных:
df = df.append (dict (zip (df.columns, строка)), ignore_index = True)
вернуть дф
# вызвать функции фигуры и фрейма данных
фигура = создать_фигуре ()
df = create_dataframe()
# макет страницы
app = dash.Dash(external_stylesheets = [dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# Первый ряд
html.Div (дети = [
# первый столбец первой строки
html.Div (дети = [
dcc.RadioItems (id = 'радио-элемент-1',
options = [dict(label = 'вариант A', значение = 'A'),
dict (метка = 'вариант B', значение = 'B'),
dict(метка = 'опция C', значение = 'C')],
значение = 'А',
labelStyle={'отображение': 'блок'}),
html.P(id = 'текст-1',
дети = 'Первый абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# второй столбец первой строки
html. Div (дети = [
dcc.RadioItems (id = 'радио-элемент-2',
параметры = [dict (метка = 'вариант 1', значение = '1'),
dict (метка = 'вариант 2', значение = '2'),
dict (метка = 'вариант 3', значение = '3')],
значение = '1',
labelStyle={'отображение': 'блок'}),
html.P(id='текст-2',
дети='Второй абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# третий столбец первой строки
html.Div (дети = [
html.Div(dcc.Graph(id = 'основной-граф',
цифра = цифра)),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
], className='строка'),
# второй ряд
html.Div (дети = [
html.Div(dash_table.DataTable(id = 'основная-таблица',
столбцы = [{"name": i, "id": i} для i в df.
Div (дети = [
dcc.RadioItems (id = 'радио-элемент-2',
параметры = [dict (метка = 'вариант 1', значение = '1'),
dict (метка = 'вариант 2', значение = '2'),
dict (метка = 'вариант 3', значение = '3')],
значение = '1',
labelStyle={'отображение': 'блок'}),
html.P(id='текст-2',
дети='Второй абзац'),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
# третий столбец первой строки
html.Div (дети = [
html.Div(dcc.Graph(id = 'основной-граф',
цифра = цифра)),
], style={'display': 'inline-block', 'vertical-align': 'top', 'margin-left': '3vw', 'margin-top': '3vw'}),
], className='строка'),
# второй ряд
html.Div (дети = [
html.Div(dash_table.DataTable(id = 'основная-таблица',
столбцы = [{"name": i, "id": i} для i в df. columns],
данные = df.to_dict('записи'),
style_table={'margin-left': '3vw', 'margin-top': '3vw'})),
], className='строка'),
])
если __name__ == "__main__":
app.run_server(отладка=Истина)
columns],
данные = df.to_dict('записи'),
style_table={'margin-left': '3vw', 'margin-top': '3vw'})),
], className='строка'),
])
если __name__ == "__main__":
app.run_server(отладка=Истина)


 Если бы вы использовали приведенные выше примеры и на всех ваших страницах были бы маленькие панели навигации и большие области содержимого, все было бы в порядке, но, особенно при использовании относительных значений ширины и размеров, вам часто приходится отказываться от любой надежды разместить что-либо, например, нижний колонтитул под этими полями. Если бы вы хотели сделать что-то подобное, одним из способов было бы плавает ваши фрагменты, а не абсолютно позиционирует их.
Если бы вы использовали приведенные выше примеры и на всех ваших страницах были бы маленькие панели навигации и большие области содержимого, все было бы в порядке, но, особенно при использовании относительных значений ширины и размеров, вам часто приходится отказываться от любой надежды разместить что-либо, например, нижний колонтитул под этими полями. Если бы вы хотели сделать что-то подобное, одним из способов было бы плавает ваши фрагменты, а не абсолютно позиционирует их.