Правила оформления статьи на сайте дизайнера интерьера — принципы верстки статей для блога дизайн-студии
Евгения Черешкова, автор, редактор, SEO-копирайтер
В прошлой статье мы рассказали, как дизайнеру самостоятельно писать для своего сайта. И упомянули, что текст — это не главное.
Публикация должна содержать полезную для читателя информацию. Но подавать ее нужно не только через текст, а больше через визуальные приемы. Через верстку вы помогаете пользователю легче и быстрее воспринимать информацию.
В этой статье рассказываем:
- как оформить страницу на сайте, чтобы она стала интереснее,
- какие ошибки допускает большинство владельцев сайтов,
- какие приемы верстки помогают управлять вниманием читателя и удерживать его до последней точки.
Блоки: сохраняйте порядок на странице
Любую страницу сайта можно воспринимать как серию блоков. Иллюстрация — это блок. Абзац — тоже блок. Заголовок, перечень ссылок, цитаты, выноски на полях — блоки. Они могут стоять друг под другом или рядом, создавать монолитную стену или привлекать внимание как акцент.
Они могут стоять друг под другом или рядом, создавать монолитную стену или привлекать внимание как акцент.
Представьте, будто вы строите аккуратный домик. Если какой-то блок «выпирает» или рядом стоит слишком много акцентов — архитектура развалится.
Чтобы страница сайта в целом выглядела приятно, нужно соблюдать общие принципы.
Модульность
Страница смотрится аккуратно, если все блоки расположены по принципу модульности. То есть каждый блок выглядит как прямоугольник и все вместе они вписываются в прямоугольник.
Главная страница сайта дизайн-студии RoyDavid Architecture разделена на четкие блоки. Внутри каждого блока заложен свой ритм — где-то три колонки, где две. Страница смотрится аккуратно и динамично одновременно
Модули необязательно должны быть горизонтальными. Узкие колонки со ссылками характерны для новостных сайтов. На скриншоте пример главной страницы журнала Dezeen
Модули смотрятся аккуратно, если они не пересекаются друг с другом.
Необязательно каждый прямоугольник заполнять информацией от и до. Напротив, если не использовать пустое пространство, страница станет визуально перегруженной. Модуль станет прямоугольником за счет границ соседних блоков или за счет расположения элементов по углам.
Принцип близости
Элементы в блоке должны стоять ближе друг к другу, чем к другим блокам. То есть:
- заголовки стоят ближе к тексту, к которому они относятся,
- подпись стоит ближе к картинке, к которой относится,
- элементы меню стоят ближе друг к другу, чем к другим элементам сайта и т. д.
В обоих примерах заголовки стоят на одинаковом расстоянии от предыдущего и следующего блока с текстом. Смотрится монотонно
Здесь блоки явно отделены друг от друга расстоянием: перед каждой новой частью отступ больше, чем от заголовка до соответствующего ему текста
Контраст
В композиции картины, интерьера, книжной страницы отлично работает контраст. Используйте контраст и на web-странице:
Используйте контраст и на web-странице:
- чередуйте «плотный» текст абзацев с выноской на полях. Окружите выноску белым полем, и она станет акцентом;
- разделите страницу на «этажи»: текст чередуйте с иллюстрацией. «Этаж» можно также создать за счет цветных блоков.
Простое, но четкое деление на «этажи» на сайте студии BOOONT. Блоки четко читаются, не мешают друг другу. За счет единой цветовой палитры не спорят и гармонично смотрятся как единое целое
- создавайте иерархию. Заголовок должен явно отличаться от основного текста по насыщенности. Подзаголовки должны быть менее значимыми чем заголовок, но более насыщенными, чем основной текст.
В первом примере главный заголовок слабо отличается от подзаголовков.
 Он выглядит сиротливо, непонятно, к чему относится. Когда главный заголовок увеличили в разы, сразу стала ясна иерархия: читатель понимает, что началась новая часть, и она разделяется на подпункты
Он выглядит сиротливо, непонятно, к чему относится. Когда главный заголовок увеличили в разы, сразу стала ясна иерархия: читатель понимает, что началась новая часть, и она разделяется на подпункты
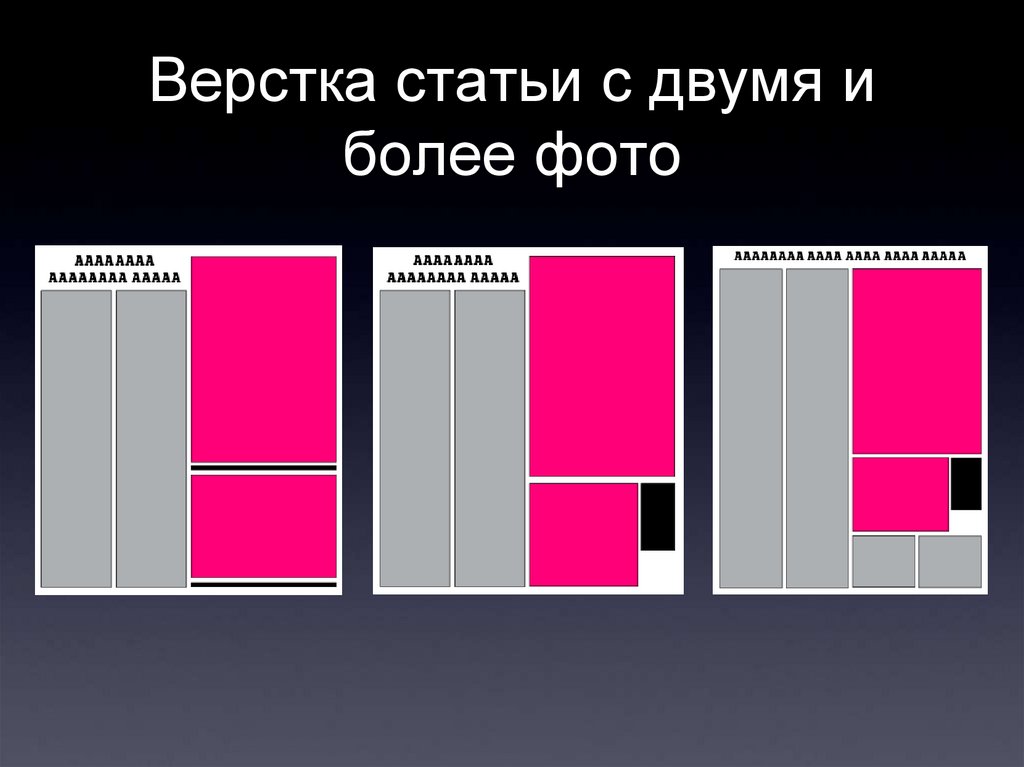
«Этаж» также создается за счет смены ритма.
Здесь этажи четко читаются за счет смены ритма: одинаковые по ширине блоки делятся то на три, то на две равные, то на две неодинаковые по ширине колонки
Акценты со смыслом
Каждый акцент должен быть наделен смыслом. В первую очередь читатель обратит внимание на акценты. По ним он должен понять, о чем идет речь в статье. Если акцент не отражает тему статьи, значит, он лишний и от него надо избавляться.
Порядок в блоках создает общий порядок страницы
Если пытаться создать динамичную страницу за счет смещения блока от левого края, прямоугольный модуль разрушается. Ровный левый край задает спокойную, крепкую верстку.
Журнал Dezeen не зря ставит вертикальные фото по левому краю. Если их отцентровать, спокойный ритм будет нарушен, верстка развалится
Злоупотребление шрифтами, акцентами, цветами разрушает страницу. При пролистывании на один экран не должно быть больше трех акцентов. Как и в интерьере, палитра страницы должна состоять из одного основного и гармоничных ему акцентных цветов.
Иллюстрации
В первую очередь читатель смотрит на иллюстрации. Если вы подбираете фото для статьи-совета, например, о рабочем треугольнике на кухне, подбирайте фото отличного качества. Для репортажей о работе над текущим проектом подойдут и любительские фотографии. Но важно, чтобы иллюстрация передавала информацию, а не вставлялась ради акцента.
Выноска на полях привлекает внимание, но сама по себе малоинформативна и плохо сочетается по смыслу с заголовком
Выноска на полях сочетается по смыслу с заголовком: она отвечает на вопрос «Как можно больше — это сколько?». Читатель быстро получает полезную информацию
Бывает, что в портфолио не нашлось подходящего фото или для выбранной темы в принципе сложно найти фотографию. Пользоваться фотографиями с фотостоков советуем в самую последнюю очередь. 99% таких фото выглядят фальшиво. Многие уже куплены сотни раз и приелись читателям — доверие к статье со сточными фотографиями резко падает.
Альтернатива – качественные иллюстрации, схемы.
Пример иллюстрации из статьи о выборе строительной бригады: как оценить качество ремонта на объекте
Так как иллюстрации привлекают внимание, не надо ставить рекламные баннеры в середину статьи. Большинство читателей подумает, что статья закончилась и не станут листать дальше.
Заголовки
Заголовок — самый значимый текстовый элемент, на который пользователи обращают внимание в первую очередь.
Редакция «Ревдинского рабочего» знает толк в заголовках. Их не убивает даже визуально массивный блок с рекламой
Чтобы заголовок стал акцентом:
— он должен быть контрастным по отношению к основному тексту и другим элементам на странице;
— все подзаголовки должны подчиняться теме. Беглый взгляд по заголовкам статьи дает информацию о содержании текста в целом. Возможно, читателю интересна не вся статья, а конкретная информация по теме. Помогите ему быстро найти ее — он будет вам благодарен;
— расстояние до заголовка должно быть больше, чем от заголовка до текста. Помните о принципе близости и модулях.
Помните о принципе близости и модулях.
Следите, чтобы заголовок «накрывал» все колонки. Иначе создается впечатление, что озаглавлена только первая колонка, а вторая остается не у дел;
Выравнивайте заголовок по левому краю. Заголовок по центру нарушает спокойный ритм левого края. Модуль распадается.
Абзац
Абзац — это текстовый блок. Статья состоит из абзацев, это ее основа и визуальный фон. Важно не забывать про композицию, которую они создают.
Чтобы статью было приятно читать, следуйте правилам:
- Делите текст на абзацы: не делайте их слишком длинными или слишком короткими. Золотое правило: 1 абзац = 1 мысль.
Легко читаются абзацы не больше 5-6 строк.
- Подбирайте такой шрифт для сайта, чтобы он легко читался в статьях. Абзац с правильно подобранным шрифтом смотрится красивым единым блоком. Он не должен выглядеть тяжеловесно или рвано.
Сравните:
Также шрифт должен соответствовать настроению статьи.
 Знаменитый Comic Sans читается легко. Но если его выбрать для серьезной статьи, смысл текста потеряется.
Знаменитый Comic Sans читается легко. Но если его выбрать для серьезной статьи, смысл текста потеряется. - Выделения внутри абзаца полужирным и курсивом должны быть по делу. Использовать выделения нужно в крайних случаях.
- Выравнивание по центру должно быть оправдано. Помните о ровном левом крае. Длинный блок текста, выровненный по центру, смотрится неаккуратно и нарушает модульность.
- Строки не должны быть слишком длинными или короткими. Тяжело читать строки свыше 90 символов: нельзя быстро найти начало следующей строки. Также сложно воспринимать смысл в длинных узких колонках.
Cтроки состоят из 98-105 символов. Легко потеряться
Строки слишком короткие. Глазам приходится быстро перемещаться от строки к строке, от колонки к колонке. Ничего кроме невроза такая верстка не вызывает
65-75 символов в строке — читать легко
Межстрочный интервал влияет на восприятие текста.
Расстояние между строк слишком маленькое. Все слиплось, читать невозможно
Межстрочное расстояние слишком большое. При переходе на другую строку глаз теряет начало
Оптимально
Помните о принципе близости, когда разбиваете текст на колонки. Не создавайте ситуацию, когда человек не знает, куда двигаться дальше
Работает тот же принцип близости. Достаточно отодвинуть смысловой блок, и направление чтения сразу становится понятным
Гиперссылки
Пользователи интернета привыкли к тому, что ссылки выделяются синим цветом. Не стоит сбивать читателя с толку и креативить, выбирая особый цвет гиперссылки.
При наведении курсора на гиперссылку, она должна менять цвет, а сам курсор меняться со стрелки на «руку». Так пользователь поймет, что ссылка активна и что-то произойдет, если на нее нажать.
Гиперссылка — это то же выделение текста, как курсив и полужирное начертание. Поэтому нужно следить за местом нахождения ссылки. Если ссылок много, лучше собрать их вместе под текстовым блоком или на полях.
Поэтому нужно следить за местом нахождения ссылки. Если ссылок много, лучше собрать их вместе под текстовым блоком или на полях.
Чтобы не пестрить синими ссылками в абзаце, в этой статье они вынесены на поля. Сохраняется визуальный порядок, а пользователь быстро найдет нужные ссылки, когда решит вернуться к материалу
Взгляд выхватывает из общего полотна синий текст. Поэтому ссылкой должна быть выделена полноценная фраза. Плохо смотрятся гиперссылки, идущие со слов «тут», «здесь» и подобных малоинформативных наборов букв.
Формы
На сайтах дизайн-студий пользователей часто просят заполнить формы обратной связи или брифы. Форма — это тоже модульный блок. И в дизайне формы должны соблюдаться те же принципы, что и в любом блоке:
- элементы смотрятся вместе как единое целое;
- подпись элемента находится ближе к своей строке ввода, чем к другим элементам.
Хорошо, если пользователь понимает, зачем он оставляет те или иные данные. Не стоит помечать все поля как обязательные. Понятно, зачем в форме обратной связи нужен телефон: чтобы пользователю позвонили. Но сложно понять, зачем обязательно нужно оставлять имя, а иногда еще и email. Доверие к компании сразу падает.
Не стоит помечать все поля как обязательные. Понятно, зачем в форме обратной связи нужен телефон: чтобы пользователю позвонили. Но сложно понять, зачем обязательно нужно оставлять имя, а иногда еще и email. Доверие к компании сразу падает.
Иногда дизайнеры просят заполнить пользователя длинный бриф. Если информация из каких-то полей вам действительно необходима, объясните в вопросе, зачем вы это спрашиваете. И в этом объяснении явно должна читаться польза для клиента, а не для вас.
Дополнительные элементы, привлекающие внимание
Чтобы страница выглядела динамичнее, используйте дополнительные элементы.
Выноски на полях
Ссылку на другую статью по теме или интересный факт можно дать выноской на полях. Небольшой блок, стоящий в стороне, станет акцентом и привлечет внимание.
Ссылки на полезные сайты в статье о выборе строительной бригады вынесены на поля
Если дизайн сайта не позволяет верстать дополнительные блоки на полях, можно сделать врезки в основном тестовом блоке.
На этом скриншоте вокруг картинки оставлено пустое пространство, которое создает контраст с текстовыми абзацами. К тому же очертание кристалла смотрится как овал — хороший противовес прямоугольным блокам. Это выгодно выделяет врезку в статье
Цитаты экспертов по теме, выделение главных мыслей статьи можно оформить отдельными блоками. Цитата будет гармонично смотреться, если взять для нее тот же шрифт, что и для основного текста или заголовков. Но для цитаты сделать текст крупнее и окружить ее пустым пространством.
Так цитаты оформляет AD Magazine
Можно добавить графический элемент, а длинный текст поставить на цветную плашку.
Случайные блоки
Иногда можно выйти за рамки блоков и поставить элемент, выбивающийся из общей верстки. Но делать это нужно очень аккуратно. Элемент должен гармонично сочетаться с цветом, стилем и настроением страницы, перекликаться по форме с другими элементами.
Не ставьте на страницу больше одного такого элемента.
На сайте Карима Рашида заголовки нарушают принцип модульности. Но только заголовки
Но только заголовки
Проверяйте элементы перед выпуском статьи
Большинство перечисленных принципов должны соблюдаться при общей верстке сайта. Вы можете прописать эти требования в техзадании графическому дизайнеру, если с нуля создаете сайт дизайн-студии.
Но за расстановку акцентов, их смысл отвечает только автор. Верстальщик может лишь помочь визуально выделить акцент, найти более легкий для восприятия шрифт, подобрать оптимальные расстояния между элементами.
Если вы самостоятельно разрабатываете сайт, например, с помощью конструктора, следите за принципами верстки:
- Блоки смотрятся как прямоугольники, не наезжающие друг на друга.
- Элементы одного блока стоят ближе друг к другу, чем к элементам других блоков.
- Динамика статьи создается за счет контрастов.
- Заголовок, иллюстрация, цитата, выноски на полях, гиперссылки — это акценты. Они контрастируют с основным текстом.
- Акцент подчиняется теме статьи.
 Пробежав взглядом по акцентам, становится понятно, о чем идет речь.
Пробежав взглядом по акцентам, становится понятно, о чем идет речь. - Иллюстрации хорошего качества. Исключения, но не оправдания — статьи-репортажи с проекта.
- Каждая картинка несет информацию. Нет «мертвым» фотографиям Shutterstock.
- Если нет подходящего фото, его заменяет схема, картинка.
- Левый край ровный. Заголовки, иллюстрации не выровнены по центру.
- Текст разбит на абзацы.
- 1 абзац = 1 мысль.
- Длина абзаца — не больше 5 строк.
- Длина строки 55—75 символов.
- Чем короче строка, тем меньше межстрочный интервал.
- Строки не слипаются и не отрываются друг от друга. Абзац смотрится как красивый монолит.
- Шрифт легко читается.
- Шрифт соответствует настроению статьи.
- Статья не перегружена разнообразием шрифтов и начертаний. Есть основной шрифт и акцентный.
- Заголовки подчиняются иерархии. Заголовок более высокого уровня смотрится массивнее, чем подзаголовки.
 Подзаголовки смотрятся значимее, чем основной текст.
Подзаголовки смотрятся значимее, чем основной текст. - Колонки отделены друг от друга так, что не возникает сомнений, в какой очередности их читать.
- Гиперссылки выделены синим.
- При наведении на гиперссылку курсор превращается в «руку».
- Множество гиперссылок объединены в блок. Они не разбросаны по абзацу.
- Форма — это блок. Она смотрится единым целым.
- Пользователь понимает, зачем он отвечает на вопросы формы.
———————-
Смотрите также по теме:
Как создать и чем наполнить сайт для дизайнера интерьера
Как сделать сайт на Tilda. Подборка обучающих материалов
Как сделать сайт удобным: элементы навигации
Тексты на сайте дизайн-студии: как писать, чтобы читали
Как зарегистрировать адрес своего сайта
————————————————————————
Евгения Черешкова,
редактор, автор, SEO-копирайтер
Помогаю сделать контент интереснее и понятнее для читателя.
Сайт textforbusiness.ru
Telegram, WhatsApp: +7(903)000-47-04
Skype, email: [email protected]
из-за них вы теряете читателей
Выравнивание правого края
Текст с ровным правым краем выглядит хорошо. Но выровнять его непросто. Слова имеют разную длину, поэтому сделать правый край ровным можно либо вручную с помощью переносов, либо автоматически, выровняв его по ширине. Ни один из этих способов не подойдет для верстки веб-страницы.
Проблема ручного выравнивания в размере мониторов: на разных устройствах текст будет отображаться по-разному, и все переносы «поедут». Выравнивание текста по ширине тоже не решает проблему. Этот способ выравнивает правый край за счет разной длины пробелов между словами. В итоге текст выглядит уродливо, усложняет чтение и выдает некачественную верстку.
В блоге медиахаба «Rockin’Robin» делают правый край текста ровным с помощью автоматического выравнивания по ширине. Из-за этого между словами образуются дыры:
Из-за этого между словами образуются дыры:
Если отключить выравнивание по ширине, то пробелы между словами будут одинаковыми, и станет заметно лучше:
Совет: Выравнивайте текст по левому краю. Рваный правый край выглядит лучше, чем разная длина пробелов между словами.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееЦвет текста не контрастен к фону
Чем меньше соотношение цвета текста и фона, тем сложнее его читать. Если мы напишем белым цветом на белом фоне, то соотношение цветов будет 1:1. Такой текст невозможно прочитать. Светло-серый текст на белом фоне будет иметь соотношение 1:6.
Текст различим, но читабельность все еще низкая. Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.
Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.
Чтобы прочитать эти четыре слова, напрягаться не нужно. Но если в таком же соотношении набрать целую статью, читабельность ухудшится:
Поэтому для статей нужно выбирать более контрастный цвет шрифта. Проверить соотношение контрастности цвета шрифта и фона можно с помощью специального инструмента. Самая большая контрастность между черным и белым. Поэтому черный текст на белом фоне — самый читабельный.
Совет: Пишите черным по белому.
Незаметный подзаголовок
Подзаголовки — это один из способов привлечь внимание читателя. Когда человек открывает статью, первым делом он сканирует текст и только потом принимает решение: читать его или нет. При сканировании взгляд читателя цепляется за подзаголовки, иллюстрации, врезки. Если подзаголовок оформлен плохо, то при сканировании читатель не зацепится за него, не поймет о чем статья и уйдет. Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
В блоге «Madcats» подзаголовки выделяют только крупным кеглем, жирность и цвет не используют. Поэтому при сканировании мимо них легко проскочить:
Внимание к подзаголовкам привлекают только красные линии, но они не информативны: читатель их заметит, но подзаголовок может не прочитать. Если поменять цвет подзаголовков и добавить жирность, то мимо них уже не проскочишь:
Совет: Подзаголовки должны выделяться.
Неправильное соотношение верхнего и нижнего отступа в подзаголовке
Еще одна ошибка в оформлении подзаголовков — неправильная величина отступов. Величина отступа сверху подзаголовка должна быть больше, чем величина отступа снизу. Так мы визуально показываем, что подзаголовок относится к нижнему абзацу, а не к верхнему.
В блоге «GetGoodRank» подзаголовки оформлены невнятно, поэтому их можно спутать с врезками.
Сделаем отступ сверху больше, чем снизу, и иерархия станет понятной:
Совет: у читателя не должно возникать сомнений, к какому абзацу относится подзаголовок.
Сложная структура
Подзаголовки создают структуру статьи. Хорошая структура помогает читателю ориентироваться в статье. Но если структура многоуровневая, то читатель может запутаться. Принцип многоуровневой структуры — каждый следующий подзаголовок вкладывается в предыдущий и создает новый уровень вложенности.
Если подзаголовок включает в себя еще один подзаголовок — структура получается с трехуровневой вложенностью:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Такая структура воспринимается нормально, но если добавить еще один уровень, то читатель может потеряться в статье:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Многоуровневая структура хорошо подходит для справочников: с ее помощью легко находить информацию. Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
- Заголовок
- Подзаголовок
- Подзаголовок
- Подзаголовок
Совет: Делайте структуру статьи проще. Многоуровневую структуру оставьте для тех, кто верстает справочники.
Неподходящий размер интерлиньяжа
Интерлиньяж — это расстояние между строками. Размер интерлиньяжа зависит от размера кегля и от ширины строки. Чем шире строка и крупнее кегль, тем больше должен быть интерлиньяж. Чтобы строки не получились слишком слипшимися, нужно ориентироваться на расстояние между словами: оно должно быть заметно меньше, чем интерлиньяж.
Текст стал читабельнее. Но нужно чувствовать меру:
Слишком большой интерлиньяж мешает чтению не меньше, чем маленький:
Совет: Подбирая размер интерлиньяжа, ориентируйтесь на размер кегля, ширину текстового поля и расстояние между словами.
Слишком широкое текстовое поле
От размера текстового поля зависит скорость и удобство чтения. Слишком длинное текстовое поле затрудняет чтение: дочитав одну строку, сложно перескочить на следующую. Поэтому читатель может перепрыгнуть не на ту строку.
Сделаем наборную строку чуть уже, и читать станет легче:
Чтобы определить подходящую длину строки, можно использовать формулу Роберта Брингхарста: размер кегля умножить на 30.
Мелкий размер кегля
Мелкий размер кегля — это неуважение к читателю. Размер кегля должен быть таким, чтобы его можно было читать без усилий.
Увеличим кегль с 12 до 16 px, и текст можно спокойно читать:
Совет: Основной текст на веб-странице лучше не набирать кеглем меньше 14 px.
Отсутствие абзацев
Абзацы — это один из показателей хорошей структуры текста. Абзацы делают текст читабельнее и привлекательнее. Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.
Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.
Разделим это полотно на абзацы:
Совет: Делите текст на абзацы размером не более 8 строк.
Подведем итог
- Выравнивайте текст по левому краю;
- Подбирайте цвет шрифта, который наиболее контрастен к фону;
- Выделяйте подзаголовки четче;
- Расстояние сверху подзаголовка должно быть больше, чем снизу;
- Не используйте сложную структуру в статье;
- Межстрочный интервал должен быть заметно больше расстояния между словами;
- Текстовое поле не должно быть слишком широким;
- Набирать статью кеглем меньше 14 px — неуважение к читателю;
- Делите текст на абзацы.
Оформление статей, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр блога на главную
Дом блога
Посмотреть 365MAG — Статья
365МАГ — Артикул
Просмотр 365MAG
365МАГ
Посмотреть цифровую издательскую платформу — профиль
Цифровая издательская платформа — профиль
Посмотреть блог Финтори
Блог Финтори
Посмотреть журнал 365
365 Магазин
Просмотр фото в блоге — Концепция веб-сайта
Фото блога — Концепция веб-сайта
Посмотреть журнал 365
365 Магазин
Посмотреть блог SmartUV
Блог SmartUV
Посмотреть блог Скелло 🏄♂️
Блог Скелло 🏄♂️
Посмотреть Causevox 🦄 – Блог
Causevox 🦄 – Блог
Просмотр Пресса
Посмотреть Библиотеку Сахарова
Библиотека Сахарова
Посмотреть минимальную запись в блоге — интерфейс без названия
Минимальный пост в блоге — Пользовательский интерфейс без названия
Посмотреть минимальную запись в блоге — интерфейс без названия
Минимальный пост в блоге — Пользовательский интерфейс без названия
Посмотреть TechRead – статья в веб-приложении
TechRead – Статья в веб-приложении
Приложение «Просмотреть статью» — дизайн пользовательского интерфейса
Приложение «Статья» — дизайн пользовательского интерфейса
Посмотреть комплект пользовательского интерфейса Domoco News 📰
Комплект пользовательского интерфейса Domoco News 📰
Посмотреть минимальную запись в блоге — интерфейс без названия
Минимальный пост в блоге — Пользовательский интерфейс без названия
Посмотреть сегодняшние новости — Landing Page Новости портала
Todaynews — Лендинг Новостей Портала
Просмотр блога — Персональный сайт
Блог — Персональный сайт
Макет типа просмотра
Типовая компоновка
Посмотреть минимальную запись в блоге — интерфейс без названия
Минимальный пост в блоге — Пользовательский интерфейс без названия
Просмотреть сообщение в блоге — Пользовательский интерфейс без названия
Сообщение в блоге — Пользовательский интерфейс без названия
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Статья Дизайны страниц, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть блог Финтори
Блог Финтори
Посмотреть блог SmartUV
Блог SmartUV
Просмотр макета страницы статьи
Макет страницы статьи
Макет типа просмотра
Типовая компоновка
Посмотреть целевую страницу блога Taara
Целевая страница блога Taara
Посмотреть страницу с избранными статьями
Избранная статья Страница
Посмотреть дизайн страницы блога
Дизайн страницы блога
Просмотр блога — Персональный сайт
Блог — Персональный сайт
Просмотр страниц статей Мобильная адаптация
Страницы статей Мобильная адаптация
Просмотр Пусть герой будет героем.


 Он выглядит сиротливо, непонятно, к чему относится. Когда главный заголовок увеличили в разы, сразу стала ясна иерархия: читатель понимает, что началась новая часть, и она разделяется на подпункты
Он выглядит сиротливо, непонятно, к чему относится. Когда главный заголовок увеличили в разы, сразу стала ясна иерархия: читатель понимает, что началась новая часть, и она разделяется на подпункты Знаменитый Comic Sans читается легко. Но если его выбрать для серьезной статьи, смысл текста потеряется.
Знаменитый Comic Sans читается легко. Но если его выбрать для серьезной статьи, смысл текста потеряется.