Примеры верстки сайта – какие существуют способы верстать?

От автора: сегодня количество готовых шаблонов в сети увеличилось. Способов верстки существует достаточно много, поэтому давайте разберемся с ними, а также с типовыми примерами.
Готовые шаблоны в сети
Проще всего изучать примеры верстки сайта с помощью сервисов, на которых вы можете бесплатно скачать готовые шаблоны, выполненные другими веб-разработчиками. Даже адаптивных макетов сегодня в сети очень много, поэтому вы можете посмотреть, как реализована адаптивность в том или ином макете, как вставлен слайдер и т.д. Это неплохой способ самому учиться верстке, ведь вы смотрите на работы других и собираете полезный опыт.
Фиксированная верстка сайта
До недавних пор большинство сайтов версталось именно так. В будущем же ожидается постепенный переход на адаптивность, что гораздо более удобно для пользователей. При фиксированной верстке размеры основных блоков задаются и более не меняются. Таким образом, при маленькой ширине окна появляется горизонтальная полоса прокрутки. На больших экранах содержимое может наоборот смотреться очень мелко.
Как правило, фиксированные сайты делают те, кому не нужен мобильный трафик. Если же он нужен, компания может отдельно сделать мобильную версию сайта. Такого подхода придерживаются многие. Фиксированный шаблон – самый простой пример блочной верстки сайта.
Например, социальная сеть Вконтакте. Не замечали ли вы, что как ни крути масштаб и не изменяй ширину окна, размеры сайта не меняются? Все потому, что они жестко прописаны. Но при этом социальная сеть обязательно должна предлагать удобный интерфейс и для мобильных пользователей, поэтому Вконтакте имеет версию для планшетов и мобильных телефонов.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРезиновый шаблон
Другой пример блочной верстки сайта – резиновый шаблон. В таком случае размеры основных контейнеров задаются в процентах. Это дает возможность блокам растягиваться в зависимости от ширины окна. Например, задав боковой колонке ширину в 30% от всего тела страницы, при окне в 1000 пикселей она будет занимать 300px. Если мы уменьшим ширину окна вдвое, то так же измениться и боковая колонка. Из-за этого могут возникнуть проблемы с тем, что все содержимое вовсе перестанет помещаться в блок.
Резиновая верстка немыслима без свойств max-width и min-width. Они означают максимальную и минимальную ширину контейнеров соответственно. Пример:
#container{ max-width: 1440px; min-width: 520px; width: 100% }
#container{ max-width: 1440px; min-width: 520px; width: 100% } |
Что означает эта запись? Блок с идентификатором “container” будет сохранять свои резиновые свойства только в пределах заданных значений пикселов. То есть, если окно браузера станет больше 1440 пикселей, то блок превратиться в фиксированный. То же самое произойдет при уменьшении ширины до менее чем 520 пикселей. В этом случае появится горизонтальная полоса прокрутки, но лучше уже она, чем нечитаемый текст. Если эти свойства не задавать, то резиновый шаблон будет тянуться всегда. К каким последствиям это может привести?
Представьте, вы зашли на сайт с мобильного телефона. Без min-width все будет настолько мелко, что просто невозможно будет говорить о нормальном чтении. На больших экранах с разрешением более 1600 пикселей в ширину, содержимое может разбиться на очень длинные строки. Читать такой текст можно, но сложно. Как вариант, можно для больших мониторов разбивать текст на две колонки, но это уже основы адаптивности.
Адаптивный шаблон
Адаптивную верстку можно реализовать на основе уже имеющейся фиксированной или резиновой. Она реализуется при помощи специальных media-команд, которые прописываются в таблице стилей. В них вы можете указывать ширину окна, при которой будут применяться новые стили. Например, для большого разрешения можно указать свои стили, а для мобильников – свои. И они будут применены только тогда, когда нужно. Это очень удобно. Пример медиа-запроса:
@media only screen and (max-width: 980px){ Css-правила }
@media only screen and (max-width: 980px){ Css-правила } |
Указанные в фигурных скобках свойства будут применены только тогда, когда ширина окна браузера станет меньше 980 пикселей.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееБолее простой вариант – скачать в интернете готовый адаптивный шаблон и на его основе попытаться что-то изменить.
Стоит ли самому учиться такой технике? Если вы верстальщик, то обязательно, потому что сегодня таких шаблонов требуется все больше. Обучиться этому не так уж и сложно, зато потом вы сможете гордо сказать: “У меня получилась адаптивная верстка сайта”. Примеры нам подают зарубежные коллеги, которые массово переходят на адаптивные сайты. Также в основах адаптивности полезно разбираться веб-мастерам, которые ведут свои проекты.
Пример адаптивности – наш портал. Заметьте, как меняется содержимое при уменьшении ширины окна. Другой пример – ресурс организации W3C. При изменении ширины вы увидите, как меняется дизайн.

Рис. 1. При сильном уменьшении ширины окна дизайн сайта автоматически поменялся.
Верстка таблицами
Все это время мы говорили о примерах верстки сайта с div-блоками. Как мы знаем, этот тег создает блочный контейнер, в который можно поместить любое содержимое. С помощью стилей блок можно преобразить как угодно. Но стоит упомянуть и об уже устаревшем сегодня способе верстки с помощью таблиц.
Его суть заключается в том, что вся структура сайта помещена в одну большую таблицу. Она имеет нужное количество строк и ячеек. Таблица позволяет легко сделать хоть 100 разных ячеек и поместить в них нужное содержимое, легко разместить и форматировать. С помощью блочной верстки сделать это было бы не так просто.
Но верстка таблицами имеет один огромный минус – невероятную громоздкость кода. Судите сами – каждая отдельная ячейка должна формироваться своим тегом, который, в свою, очередь, должен находиться в теге ряда таблицы. Современные веб-стандарты стремятся к простоте и компактности. Именно поэтому сегодня верстка таблицами применяется только тогда, когда у нас на сайте действительно есть таблицы. Сама сетка (скелет шаблона) строится с помощью блоков.
И все-таки еще не окончательно умерла в сети табличная верстка сайта. Пример – сам Яндекс, который сверстан именно так. На самом деле на таблицах можно делать красивые и сложные сайты, просто разметка будет громоздкой.

Рис. 2. Яндекс смотрится достаточно красиво. При этом он сверстан таблицей.
HTML5
В последние годы больше шаблонов начали делать на новой версии HTML. В чем их отличие? Для разметки каркаса используются не пустые div (которые по смыслу ничего не значат), а специальные новые семантические теги. Например, тег
. С его появлением больше не нужно создавать div с идентификатором “header”, который, опять же, не имеет семантического смысла.
Новые теги позволяют лучше индексировать сайт, делать его понятнее для браузеров и людей с ограниченными возможностями. Пока что еще не все воспользовались этими преимуществами. Примеры верстки сайта на HTML5 также можно найти в интернете. Если вам сложно самому верстать с помощью новых семантических тегов, то уместно скачать шаблон и разобраться, как в нем все реализовано.
Итак, мы рассмотрели основные способы верстки сайтов. Также было приведено несколько примеров, чтобы вы могли собственными глазами увидеть, какие принципиальные отличия есть у разных техник. На этом на сегодня все, а вы не забывайте подписываться на обновления нашего блога, чтобы узнавать о сайтостроении больше.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть3 правила и примеры адаптивной верстки веб-страниц [АйТи бубен]
в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег
внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}<div></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
left – не допускает обтекание «floated» объекта слева
right – запрещает обтекание элемента справа
both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
none – разрешено обтекание
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
В нормальном потоке значения свойств равны float:none; position: static;
static
relative — элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.
absolute — при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).
fixed — элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
Как верстать красиво или чем плохи css-фреймворки / Habr
Преимущества дивной вёрстки, семантичной разметки и разделения содержимого и дизайна описаны десятки, сотни раз, но все-равно находятся люди, которые не понимают самой идеи html и css, пишут в коде такие ужасные вещи, как<span>
, когда хотят расскасить текст в синий цвет и искренне считают, что эта запись чем-то лучше, чем
<font color="blue">
, наивно веря в этом деле валидатору. А ведь правильный подход в написании html и css лежит на поверхности. Достаточно просто посмотреть историю развития этого языка, почитать статьи десятилетней давности и проанализировать. Я, при поддержке theshock, постаралась в этот статье упорядоченно и коротко изложить наше видение этого вопроса.
Краткая историческая справка
html создавался академиками, как средство описания данных для обмена по сети на базе языка SGML. Изначально никто не думал, что он будет использоваться для чего-то большего, чем обычный текст. Если посмотреть на большинство современных книг, то можно увидеть каким эти люди представляли себе будущий интернет. Из сорока тегов первого стандарта предназначением только трёх было изменения внешнего вида текста, остальные описывали что этот текст значит и не было возможности отобразить текст так, как вы хотели. Согласно стандарту некоторые теги могли делать текст курсивным или жирным, но такое поведение было только в рамках рекомендаций. Но по-другому развитие интернета видели разработчики Netscape. Они понимали, что сАйтИКи доЛжнЫ быТь пРивлЕКаТЕльНЫМи для того, чтобы в интернете сидели не только суровые профессора, но и блондинки.
Netscape ввёл достаточно много тегов, которые изменяли внешний вид текста, но не несли за собой никакой логической нагрузки. В статьях тех лет можно прочитать, что идеологам html категорически не нравился такой вектор развития. На самом деле W3C вели себя очень по-старпёрски и не далекоглядно, а Netscape тем временем слишком увлёкся раскрашиванием. Обе компании впали в крайности и не могли прийти к консенсусу.
Помощь пришла неожиданно в лице компании Microsoft. Она практически выкупила W3C, инвестировав в него кучу денег и человеческих ресурсов, удалила устаревшую ещё до выхода спецификацию html 3.0 и по-быстренькому выпустила более приближённую к жизни спецификацию html 3.2, которая принесла с собой css. IE 3 и NN 4 уже более-менее поддерживали возможности стилевого оформления.
Ну, потом осёл быстро вытеснил Netscape и, как только занял монопольное положение, заснул на 6-й версии лет, эдак, десять назад. Потом возродился Netscape в лице Firefox, отвоевал значительную часть рынка у IE за счёт кучи преимуществ и, в итоге, всё пришло к тому, что мы сейчас имеем.
Разработчикам браузеров на заметку: в лидеры выбивался тот браузер, который поддерживал стандарты лучше всего.
А имеем мы сейчас вполне неплохую ситуацию. Хотя, перспективы css 3 очень радостные и приятные и мы с нетерпением ждём его прихода, даже то, что даёт шестой ослик вполне достаточно для красивого и расширяемого кода.
Почему оформлять лучше в css, чем в html
В истории очень показателен период сложного оформления сайтов при помощи одного html. Верстальщики тех годов использовали огромное количество тегов
<font>, <b>, <i>, вложенных друг в друга таблиц для задания таких границ и разметки, как они хотели и много чего такого, что в итоге приводило к коду, который очень тяжело поддерживать. Очень интересный цикл статтей перевода «A List Apart» на html+css. Посмотрите пример оттуда:<!-- Dress left -->
<table border="0" cellpadding="0" cellspacing="0">
<!-- Your variable left margin -->
<tr valign="top"><td
bgcolor="#ffffcc"> </td>
<td bgcolor="#ffffcc"
valign="top">
<!-- Your actual content -->
Сейчас с современными возможностями этот участок выглядел бы так:
<div>
Такое изящество принёс нам язык css. Так в чём же основной принцип подхода html+css? В html-файле мы описываем только логическую часть документа и ничего из оформления (да-да, это именно то, о чём мечтали те старые пердуны из W3C). Оформление ложится полностью на плечи css. Какие преимущества нам это принесёт:
1. Как видно на примере выше, html-код теперь не загромождён, а логичен и понятен.
2. Мы не повторяем описание внешнего вида каждый раз, когда встречается html-елемент. Например, если мы хотим заголовок сделать подчёркнутым и зелёным — достаточно описать это в css-файле, а не указывать соответствующие параметры каждый раз, когда встречается заголовок. Принцип «don’t repeat yourself» показал себя очень эффективным не только в разметке, но и в программировании. На самом деле, очень тяжело найти противников этого принципа среди профессионалов.
3. За счёт этого мы можем давать нашим пользователям возможность к оформлению своих сообщений, не выходя за рамки дизайна сайта (посмотрите на хабр и его оформление заголовкамив статьях). Автор просто указывает тег, например, <h3> там, где хочет выделить заголовок раздела статьи и он выделяется так, как лучше всего подходит для даного сайта.
4. Вес html-файлов уменьшается очень значительно, а сss-файлы кешируются браузерами и загружаются только один раз, отчего у пользователей значительно ускоряется загрузка страниц, а на сервере уменьшается нагрузка.
5. То, что мы вынесли всё оформление в css-файл позволяет с лёгкостью его изменять при необходимости. Достаточно в одном месте css-файла подправить значение и новый стиль применится ко всем html-страницам, которые его используют
6. Можно полностью поменять оформление сайта просто подключив другой css-файл на сервере администратором или на клиенте пользователем (с помощью user-css). Например, как сделано на ibash.org.ru.
7. Для устройств с маленьким экраном достаточно просто подключить другой файл стилей.
Так почему же плоха запись <font color="red">? Не потому что так сказал валидатор, или написали умные мужчинки на Хабре. Причина отказа от этой записи содержится очень близко к идеологии html. А именно в том, что тут смешивается контент и дизайн! И предпочитаемая многими(валидная, но ужасная) запись <span> — это возврат к тому, от чего с ужасом бежали «A List Apart» 10 лет назад. Каждый раз, когда вы в html-файле задаёте оформление css или в названии класса содержится эпитет, который хоть как-то намекает на внешний вид элемента — вы что-то делаете не так. Просто подумайте, почему вы решили делать его таким. Если вы хотите сделать красный цвет, то, наверное, это обозначает ошибку и ему больше подойдёт <span>. А если вы решили выделить жирным, то этот текст важнее, чем тот, что по-соседству и тут больше подойдёт <span> или даже <strong>. А html5 принесет еще серию актуальных логических тегов, которые помогут отказатся даже от классов.
Верстаем по-порядку
Так как же добится изящного кода? Надо полностью отделить содержимое от представления. Подумайте, какие логические блоки будут на странице и опишите их в html. Не описывайте то, как они будут выглядеть. Представте, что у вас будет два совершенно разных дизайна на базе одного и того же html, но разных css. Возьмем, к примеру, Хабр. Представим, что один дизайн будет очень похож на тот, что есть, а другой будет с навигацией слева, а правая боковая панель уйдёт вниз. И он будет в тёмных цветах, а не светлых, как сейчас. Начнём с html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Habrahabr</title>
</head>
<body>
<header>
<img src="logo.png" alt="Habrahabr logo" />
<ul>
<li>Nutochka</li>
<li>выйти</li>
<li>настройки</li>
<li>личная почта</li>
<li>хабралента</li>
<li>избранное</li>
</ul>
</header>
<nav>
<ul>
<li><span>посты</span></li>
<li><a href="#">q&a</a></li>
<li><a href="#">блоги</a></li>
<li><a href="#">люди</a></li>
<li><a href="#">компании</a></li>
</ul>
</nav>
<section>
<article>
<h2><a href="#">{Article.title}</a></h2>
<div>{Article.content}</div>
<div>{Article.tags}</div>
<div>{Article.footer}</div>
</article>
</section>
<aside>
<div>
<ul>
<li>
<a href="#">{Best.blogname}</a>
» <a href="#">{Best.article}</a>
</li>
<li>
<a href="#">{Best.blogname}</a>
» <a href="#">{Best.article}</a>
</li>
<li>
<a href="#">{Best.blogname}</a>
» <a href="#">{Best.article}</a>
</li>
</ul>
</div>
<!-- Other blocks -->
</aside>
<footer>
© 2006–2010 «Тематические Медиа»
</footer>
</body>
</html>
Такой html красив и понятен, легко поддерживается и обладает огромным количеством преимуществ. Следующим шагом будет описание css, но так, чтобы, при этом ни разу не поменять html.
К сожалению, кое-какие причуды верстки не получится сделать без вмешательства в контент, но просто постарайтесь этого избежать, зная, что это категорически неправильно.
css-фреймворки
Последнее время некоторой(к счастью, небольшой) популярностью пользуются css-фреймворки. Например, 960 grid system
<div>
<h3>
24 Column Grid
</h3>
<div>
<p>
950
</p>
</div>
<!-- end .grid_24 -->
<div></div>
<div>
<p>
30
</p>
</div>
<!-- end .grid_1 -->
<div>
<p>
910
</p>
</div>
<!-- end .grid_23 -->
и blueprint:
<div>
<h2>Blueprint Tests: grid.css</h2>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
Основной проблемой есть то, что эти фреймоворки нарушают основной принцип разделения содержимого и представления и пропагандируют принципы, которые использовались до изобретения html3.2. Вместо внятного и очевидного описания, что каждый из блоков значит мы видим в html-коде то, как эти блоки выглядят и сколько места занимают. Все преимущества css, описанные выше, разрушаются при таком подходе. Css-фреймворки в том виде, котором они сейчас есть — зло и уход в прошлое.
Какие есть альтернативы? Оставить html языком разметки, а дизайн оставить полностью на совести css, как оно и должно быть. Но как сделать фреймворк на CSS? Для этого можно воспользоватся одним из препроцессоров, которые сейчас набираюсь популярность и вводят в css много вещей, которых там очень не хватает — переменных, математических выражений, изящной вложенности. Например, LessCss и SASS. С их помощью можно организовывать красивые и удобные фреймворки и полностью на стороне css. Подход к созданию такого фреймворка можно почитать в зарубежной статье «Introducing the LESS CSS Grid».
Верстайте красиво и не выливайте компот в борщ, пусть даже кажется, что это будет быстрее и ничего страшного не случится!
Пример верстки CSS
Настало время после долгой нудной теории верстки CSS’ом наконец уже что-нибудь осмысленное сверстать. В этой статье я покажу от начала до конца один из вариантов верстки трехколоночной страницы.
Пример опирается на предыдущие статьи «Учебника», и если в этой статье будут какие-то неясности, ответы надо искать в них. И хотя пример может быть полезен и сам по себе, как просто готовый шаблон, главная его цель — показать в действии все механизмы CSS, о которых я писал раньше, дать их почувствовать, чтобы вы могли их свободно применять так, как это нужно вам.
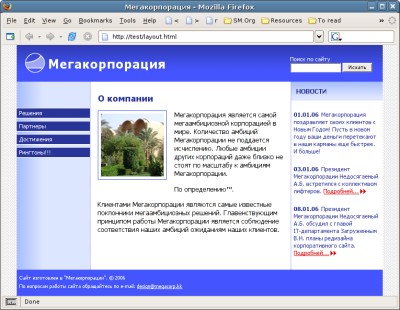
С места в карьер — вот то, что получится в результате:

Сразу должен оговориться по поводу графического дизайна. Я совершенно не дизайнер, и тот «дизайн», что на картинке, совершенно не претендует хоть на какую-то художественную ценность. Воспринимайте его как учебный макет.
Содержимое
Создание страницы начинается с определения структуры ее содержимого. Надо решить, из чего по-крупному страница состоит, и как оно между собой связано. Не мудрствуя лукаво я решил сымитировать содержимое некоторого простенького гипотетического корпоративного сайта (возможные сходства с реальными сайтами случайны!):
- Шапка с названием компании
- Основное содержимое страницы:
- Собственно текст
- Навигация
- Меню разделов
- Поиск
- Новостная колонка
- Мета-информация о странице: всякая мелочь вроде копирайтов и контактных email’ов.
Теперь превратим все это в HTML. Вот живая страница с тестовым текстом, которая и будет дальше верстаться. Для удобства восприятия структуры вот ее код без текста:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<title>...</title>
<link rel="stylesheet" href="style.css">
<div><h2>...</h2></div>
<div>
<div>...</div>
<div>
<h3>...</h3>
<ul>
...
</ul>
<form>
...
</form>
</div>
<div>...</div>
</div>
<div>...</div>
Если сравнить этот код с тем списком содержимого страницы, что я привел чуть раньше, то можно увидеть, что он ее полностью повторяет. Все просто.
Вот меня спрашивают, зачем там на странице «рингтоны». Откуда я знаю? Все продают рингтоны, почему мы не должны!?
Валидация
Про валидацию я написал исключительно для полноты изложения, и напрямую с остальной статьей это не связано. Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе «Верстка», на понимание это не повлияет.
Моя точка зрения на относительную бесполезность валидации, возможно, достаточно экстремальна для учебника, поэтому я решил, что эта страница должна таки быть валидной по стандарту HTML 4.01 Strict. Это можно проверить валидатором на W3C.
Вместе с тем, как можно видеть, на этой валидной странице отсутствуют теги <html>, <head>, <body>, нет кучи закрывающих тегов и т.п. Это не ошибка валидатора, это гибкость HTML: многие теги не только закрываются, но и добавляются автоматически. В частности, <title> и <link>, с которых страница начинается, будут помещены в автоматически созданный <head>, все остальное содержимое будет помещено в <body>, и они оба будут заключены в <html>. Так же будут закрыты все <p> и <li>.
Пропустил я эти теги отчасти для того, чтобы продемонстрировать эту не очень широко известную особенность HTML, и отчасти потому что так код проще читается.
Верстка
По ходу всей верстки я буду давать ссылки на страницы, которые показывают до чего мы дошли к данному моменту. Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл «style.css». Или сразу скачайте весь архив всех шагов.
Организация
Первое, о чем стоит подумать — это организация CSS. Его можно написать множеством способов, среди которых самый плохой — это пихать все подряд в один файл в порядке «как придумалось». Это очень быстро приводит к состоянию, когда, чтобы понять, как, скажем, убрать такой-то отступ, приходится прочесывать файл вперед и назад много раз. Поэтому стилевые правила надо как-то группировать.
Первый способ, который приходит в голову — это группировка по блокам информации, когда вместе находятся все правила, определяющие вид какого-то блока (новостей, шапки, навигации): и расположение, и шрифты, и цвета и все прочее. Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Есть другой способ группировки — когда рядом находится то, что приходится часто одновременно менять:
- цвета
- шрифты
- раскладка
- остальное
… и получается, что правила для шапки могут находиться в разных местах файла. Это кажется изначально странным, но оказывается удобным, если делать дизайн не блок за блоком, а по слоям: сначала определить расположение, потом шрифты, потом цвета.
Никакого единственно верного способа тут нет. Это во многом вопрос того, как именно вам удобно думать о дизайне страницы. Я предпочитаю второй способ, для чего сразу подготавливаю в CSS-файле такой скелет из комментариев:
/* Layout ******************/
/* Fonts *******************/
/* Colors ******************/
/* Misc ********************/
Раскладка
Для начала давайте посмотрим еще раз на финальный дизайн. Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать <body> внутри <html>. Код получается удивительно коротким:
body {
padding:0; margin:0 auto;
width:700px;
}
Установка ширины очевидна, а margin и padding могут вызвать вопросы. Дело в том, что для совместимости браузеры ставят для <body> отступы по умолчанию. Причем, одни через margin, а другие — через padding. Чаще всего эти отступы не нужны, и их обнуляют. Но поскольку нам нужно центрирование, правая и левая margin устанавливаются в auto.
Следующая неочевидность — это где тут элемент <html>, про который я говорил. Он должен задавать ширину, в которой будет центрироваться <body>, и она должна полностью заполнять окно. Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Еще одна вещь. Очень, очень часто верстальщики игнорируют элемент <html> напрочь, и вместо этого <body> работает как фоновый элемент, а внутрь него вставляется лишний <div>, который держит содержимое. Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Теперь займемся блоками с шапкой, основным содержимым и подвалом. Они каждый занимают всю ширину своего контейнера (<body>) и идут один за другим. То есть, опять таки, представляют собой простой поток, и ничего для их позиционирования писать не нужно :-).
Разложим колонки. Для этого можно воспользовать либо абсолютным позиционированием, либо float’ами. Но позиционирование нам, очевидно, не подойдет, потому что высота сайта у нас не фиксирована, а зависит от содержимого. Поэтому — float’ы.
Напомню, в статье про float’ы я описал два механизма их построения: в одном float’ятся все колонки, а в другом одна колонка остается статической. Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
В HTML блоки, которые мы хотим превратить в колонки идут в таком порядке:
- главная колонка («main»)
- разделы сайта («sections»)
- новости («news»)
… а разложить их надо так, чтобы первые две поменялись местами: «sections» слева, а «main» — в середине. Для начала всех их надо заfloat’ить и задать им ширину:
#main {
float:left; width:55%;
}
#sections {
float:left; width:20%;
}
#news {
float:right; width:25%;
}
Теперь перестановка. Помимо позиционирования в CSS есть еще один способ двигать блоки — margin. Чтобы переставить местами «main» и «sections» мы добавим слева первой положительный margin, а второй — отрицательный. Главное — их посчитать.
С «main» все просто: она прижата к левому краю, и ее достаточно сдвинуть на ширину «sections» — 20%. Сама же «sections» стоит справа «main», а значит от левого края ее сейчас отделяет и ширина «main», и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
#main {
float:left; width:55%;
margin-left:20%;
}
#sections {
float:left; width:20%; margin-left:-75%;
}
#news {
float:right; width:25%;
}
Промежуточный, потому что у нас есть Internet Explorer, в котором есть баг, который у float’ов, прижатых к краю, удваивает границу, заданную от этого края. Поэтому наши margin-left:20%, заданные колонке «main» превращаются в 40% и ломают всю раскладку. Чтобы это устранить, специально для Internet Explorer’а добавляется отдельное правило с границей, уменьшенной в два раза:
* html #main {
margin-left:10%;
}
Тут вся соль — в добавленном * html. По правилам CSS вся эта конструкция (* html #main) не должна подходить к элементу «main». Но IE — единственный браузер, у которого это не так, и он это правило воспринимает так же, как просто #main. Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Последний штрих, который нам нужен для колонок — это сделать так, чтобы элемент «meta» отодвигался под самую длинную колонку. Для этого у нас удачно есть элемент «content», в котором все три колонки лежат. Сделаем, чтобы он их охватывал (все подробные объяснения — в статье про float’ы):
#content {
overflow:hidden; width:100%;
}
Настало время посмотреть на то, что получилось к этому моменту.
Все уже начинает занимать нужные места. Следующий шаг — сдвинуть форму поиска. Она сейчас висит в левой колонке, а нам хочется видеть ее в заголовке справа вверху. Для таких радикальных перестановок подходит абсолютное позиционирование:
#search {
position:absolute;
top:0; right:0;
margin:20px;
}
В установке margin:20px нет никакой магии, это просто для красоты.
Но это не все. Дело в том, что таким образом форма отнесется к верхнему правому краю окна, а не 700-пиксельного <body>. Чтобы контейнером для позиционирования считался <body>, надо сделать из него «стакан», который я описывал в статье про позиционирование. Оттуда же и рецепт:
body {
/* ... */
position:relative;
}
Вот теперь форма будет располагаться в правом верхнем углу <body>, как раз в зоне заголовка.
Но все равно не совсем там, где надо. У всей нашей раскладки есть еще одна большая проблема, и чтобы увидеть ее наглядно, стоит просто временно раскрасить основные блоки страницы фоновыми цветами:
#title {
background:#FEE;
}
#content {
background:#EFE;
}
#meta {
background:#EEF;
}
#search {
background:#FFE;
}
И вот как оно выглядит. Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Это проявления вываливания границ элементов <h2> (в заголовке) и <p> (в подвале). Я его описывал в статье про границы в потоке. Давайте от него избавимся:
h2 {
margin:0; padding:20px;
}
#meta {
padding:1px 0;
}
Одна маленькая деталь. В первом случае я просто обнулил margin у <h2>, чтобы нечему было вываливаться, а padding нужен просто для красоты, чтобы пространство вокруг текста было. Во втором случае я добавил маленькие незаметные padding’и контейнеру, чтобы отменить вываливание margin’ов <p>. Почему именно так — расскажу дальше.
Теперь никаких белых полос быть не должно, и форма поиска должна висеть на нужной высоте. Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Что нам еще нужно от раскладки — так это один замечательный эффект, который придаст ей более завершенный вид. Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Переведем это все с русского языка напрямую на CSS:
body {
/* ... */
min-height:100%;
}
#meta {
position:absolute; bottom:0;
width:100%;
}
Но это, конечно, только начало.
Во-первых, значение 100% для <body> означает «100% от высоты родителя». Родитель — <html>, но у него высота не задана вообще, и браузер не в состоянии посчитать эти 100%. Поэтому придется добавить еще правило:
html {
height:100%;
}
У <html> родителя нет (самый верхний элемент в иерархии), поэтому его 100% берутся от высоты окна, которую браузер всегда точно знает.
С min-height есть еще одна проблема: этого свойства не понимает IE. Однако нас спасет еще один его баг: свойство height обрабатывается неверно и работает как раз, как должен работать min-height. Поэтому воспользуемся знакомым фильтром:
* html body {
height:100%;
}
Следующая проблема — абсолютно позиционированный подвал. Он, конечно, замечательно будет висеть внизу, но он больше не находится после блока содержимого, а изымается из общего потока страницы и висит над ним. А это означает, что на длинных страницах текст будет беззастенчиво подлезать под подвал. Чтобы этого не происходило, мы добавим после колонок страницы гарантированное пустое пространство, над которым подвал и будет висеть.
Сделать это, в общем-то, просто: поставить блоку с колонками («content») нижний padding. Вопрос в том — сколько. Сейчас точная высоты подвала неизвестна, она определяется текстом в нем. Однако мы вполне можем предполагать, что в блоке для всякой мелкой мета-информации не должно быть слишком много текста. Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}
42 пиксела снизу «content» — это 40 пикселов высоты подвала и по 1 пикселу его padding’а.
Раскладка готова. Посмотрим на результат.
Шрифты
Для меня одно из самых мешающих ощущений при подготовке раскладки это то, что из-за крупных и неказистых шрифтов она, даже когда готова, выглядит как команда биатлонистов в горбатом Запорожце (с лыжами и винтовками, разумеется). Поэтому следующее, что мы сделаем — настроим шрифты.
Как правильно задавать шрифты — тема одной из самых горячих священных войн в CSS-сообществе, вдаваться сейчас в подробности я даже не попытаюсь :-). Лишь опишу способ, которым пользуюсь сам.
Суть способа вкратце такова. Сначала странице (в лице элемента <body>) назначается основной шрифт. Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Итак, основной шрифт:
body {
font:10pt Tahoma, Sans-Serif;
}
На этой записи стоит остановиться подробно. Свойство font — это сборное свойство для нескольких шрифтовых свойств, точно так же, как, например, свойство margin задает установку всех четырех margin-top, margin-right, margin-bottom, margin-left.
У font структура чуток сложнее, но если исключить экзотику, то оно выглядит так:
font: <курсивность> <жирность> <размер> <список гарнитур>;
Значения можно пропускать, но не менять местами. Таким образом, наш «font:10pt Tahoma, Sans-Serif» переводится на русский язык как «некрусивная нежирная Tahoma размером 10 пунктов». «Sans-serif» означает, что если шрифта Tahoma на компьютере не будет, браузер возьмет шрифт, который у него в установках назначен как шрифт без засечек.
Дальше идем по блокам страницы и меняем шрифты. Шапка, потом заголовок внутри главной области страницы:
h2 {
font-size:180%;
letter-spacing:1px;
}
#main h3 {
font-size:130%;
}
Обращаю внимание, что при изменениях какой-то одной характеристики шрифта уже нельзя пользоваться свойством font, потому что оно задает весь шрифт полностью. «font:180%» означает «некурсивный нежирный шрифт по умолчанию размером 180%», и наша установка гарнитуры Tahoma тут собьется.
Установка letter-spacing:1px увеличивает на один пиксел расстояние между буквами. Это чисто стилистическая штука, мне показалось, что так заголовок выглядит более э-э-э… амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
Дальше зададим одинаковые шрифты для левой и правой колонок и их основных заголовков:
#sections,
#news {
font-size:80%;
}
#sections h3,
#news h3 {
font-size:125%; font-weight:bold;
text-transform:uppercase;
}
Тут стоит обратить внимание на размер шрифта в заголовках. Проценты размера шрифта всегда считаются от размера шрифта родителя. Поэтому 125% здесь берутся не от 10pt основного шрифта, а от шрифта блоков «news» и «sections». Его даже нетрудно посчитать: 80% от 10pt — это 8pt. 125% от 8pt — это 10pt.
Определим остальные шрифты, тут уже нет никаких загадок:
#news h4 {
font-size:100%; font-weight:bold;
}
#meta {
font-size:70%;
}
#search input,
#search button {
font-size:90%;
}
Удачно, что в форме поиска у нас мало элементов, поэтому их все (оба) можно однозначно определить просто по названию тега. Если туда добавится какой-нибудь <input type="checkbox">, то придется их обвешивать отличительными признаками. Но раз у нас такого нет, не будем мусорить HTML.
Итак, со шрифтами закончили.
Цвета и декор
Нам осталось расцветить страницу. Помимо собственно цветов в этот же этап я объединил еще и декор: графические украшательства, градиенты, рамки, а также отступы вокруг текста. Хоть цвета и декор — вещи разные, я рекомендую их делать одновременно, так просто удобней. Однако я все же буду разносить их в разные части CSS-файла для того, чтобы оставить на будущее возможность управлять цветами отдельно.
Заголовок и подвал
Начнем с заголовка и подвала, потому что они покрашены почти одинаково: белый цвет текста на синем фоне. Только у заголовка есть еще и градиент. Еще туда же приплетается форма поиска, потому что визуально она сидит в заголовке.
#title {
background:url(title-bg.png) #45F left top repeat-x;
color:white;
}
#meta,
#meta a {
background:#45F;
color:white;
}
#search {
color:white;
}
На примере заголовка расскажу про свойство «background«. Это тоже сборное свойство (как font), и оно задает такие параметры:
background:<картинка> <цвет> <расположение> <повтор>;
Все параметры можно пропускать и можно даже менять их местами.
Градиент нарисован на картинке размерами 10х50:

Она располагается в левом верхнем углу («left top«) и повторяется по горизонтали («repeat-x«).
Обратите внимание, что картинка градиента по высоте не закрывает весь блок заголовка. Для того, чтобы там не зияла пустота, в свойстве background указан еще и цвет (#45F), который появляется везде, где картинки нет (а также в прозрачных областях картинки, если они есть). Цвет этот выбран, конечно, совпадающим с нижней частью градиента.
Формат цвета с тремя цифрами #45F — это сокращенная запись, эквивалентна значению #4455FF
Теперь надо добавить в заголовок эксклюзивный дизайнерский фирменный логотип. Он тоже задается в виде фоновой картинки, но мы не можем ее привязать к блоку «title», потому что там фоновая картинка уже есть (а задать их несколько в текущей версии CSS нельзя). Но у нас в заголовке есть еще один элемент — <h2>, который вложен в блок заголовка.
Очень удобно, что он полностью заполняет «title», не оставляя вокруг себя свободного места. Так вышло как раз потому, что когда мы устраняли проваливание границ, то заменили все margin’ы вне <h2> на padding’и внутри <h2>. И теперь, когда у нас есть совпадающие по размеру два блока, очень удобно вешать на них фоновые картинки и располагать в точности, как нам надо.
Вот сама картинка логотипа:

Код:
h2 {
background:url(logo.png) left top no-repeat;
padding-left:60px;
}
Пара пояснений. Картинка располагается точно в левом верхнем углу для того, чтобы ее градиентный фон визуально сливался с фоном блока «title». Если бы их расположение не совпадало, совместить градиенты было бы проблемой.
Отступ в 60 пикселов — это фактически место под картинку. Это очень распространенный способ навешивания оформительских картинок рядом с элементами: назначить картинку фоном и подвинуть содержимое padding’ом.
Осталось привести в порядок форму поиска. Она должна быть слегка поменьше. Чтобы добиться этого эффекта мы уберем у абзацев внутри нее все отступы и уменьшим текстовое поле:
#search p {
margin:0;
}
#search input {
width:10em;
}
Все просто. Посмотрим, что получилось.
Заголовок и форма выглядят слегка плохо в IE и, на этот раз, еще и Опере. Сначала разберемся с первым.
Во-первых, не видно логотипа. Исправляется эта штука совершенно магическим методом:
* html h2 {
height:1%;
}
Высота тут, конечно, ни при чем. Это просто одно из свойств IE, которое в данном случае не оказывает никакого прямого действия, зато «чинит» странное поведение блоков. Еще такими же «целительными» свойствами обладают width:100%, position:relative, zoom:1. Этот метод называется «holly hack».
Описать, как подбираются такие решения, почти нереально… Просто, если какой-то блок ведет себя не так, как вроде должен бы, стоит попробовать поназначать ему эти свойства.
Во-вторых, кнопка «Искать» переносится на другую строку. Запретим переносы в абзацах:
* html #search p {
white-space:nowrap;
}
Но теперь кнопка некрасиво прижимается к текстовому полю. Отодвинем:
* html #search button {
margin-left:4px;
}
В Опере проблема другого плана. Элемент <button> здесь разрывает абзац, в котором лежит вместе с текстовым полем, и, соответственно, переносится ниже. В общем-то, починить это можно довольно просто: поменять <p> на <div>. Но я этот баг обнаружил слишком поздно, он был уже в нескольких пошаговых файлах, поэтому правку этого я оставляю в качестве самостоятельного упражнения читателям :-). Кроме того, у меня есть подозрение, что в новой Опере 9 это могли уж и исправить сами разработчики.
Тема об ошибках в браузерах, надо ли их править, как и когда, слишком обширна, чтобы излагать ее здесь, я лучше вернусь к ней позже отдельной статьей.
Осталась здесь последняя мелкая стилизация — уменьшить отступы между абзацами в подвале. Тут все совсем просто:
#meta p {
margin:5px;
}
Колонки
Под колонками у нас есть сложный узор — градиент и пунктирные линии, поэтому проще всего использовать для их визуализации метод «faux columns», на который я ссылался в статье про float’ы. Для этого делается фоновая картинка шириной 700 пикселов, на которой рисуются градиент и пунктиры по ширине колонок (140 пикселов левая колонка, 175 — правая).

А затем задается фоном к <body> с повторением по вертикали:
body {
background:url(content-bg.png) white left top repeat-y;
color:black;
}
… (заодно тут же и цвета фона и текста).
Посмотрим на колонки.
Совсем не похоже. Фон, который мы назначили центрированному 700-пиксельному <body> лежит не в в нем, а прижался к левому краю. Это новые браузеры делают для совместимости со старыми браузерами доCSSной эры, когда фон <body> и фон окна считались одним и тем же.
Чтобы это поведение отменить, достаточно дать какой-нибудь фон элементу <html>, тогда уже он назначится окну, а фон <body> встанет на место.
Для фона окна я обожаю фоновые узоры :-). Кроме того, в последнее время это, кажется, модно.
html {
background:url(window-bg.png) #EEE;
}
Отсутствие всяких «left top no-repeat» означает «заполнить все». При этом цвет #EEE вообще не будет виден, потому что картинка узора полностью непрозрачна (серая по белому). Но он будет виден тогда, когда картинка узора еще не загружена или если в браузере отключены картинки. Сам оттенок подобран так, чтобы примерно походить по насыщенности на узор.
Вот теперь колонки должны выглядеть прилично.
Левая колонка
Для начала, мне подумалось, что заголовок «Разделы» в левой колонке будет лишним (эдакий дизайнерский ход). Поэтому он просто убирается:
#sections h3 {
display:none;
}
Следующий объект стилизации — меню. Оно задано списком <ul> и оттого сдвинуто вправо и имеет буллиты у каждого пункта. Нам всего этого не надо:
#sections ul {
list-style:none;
margin:50px 0; padding:0;
}
list-style:none отключает буллиты, а всевозможные отступы и границы мы полностью переопределяем: с боков их нет, а сверху и снизу списка есть по 50 пикселов. Задание одновременно и margin’а, и padding’а нужно для того, чтобы убрать отступы по умолчанию, которые разные браузеры задают кто через одно, кто через другое.
Разобравшись с отступами, расцветим сами элементы:
/* Colors ******************/
#sections li a {
background:#293499;
color:white;
border-color:white;
}
#sections li a:hover {
background:#D00;
}
/* Misc ********************/
#sections li a {
display:block;
margin:5px 0; padding:2px 5px;
border-style:solid; border-width:1px 0;
text-decoration:none;
}
На что тут обратить внимание:
- Не только цвета фона и текста, но и рамок вынесены в раздел цветов, а вот толщина и стиль рамки задается в декоре.
- Цвета текста задаются элементу
<a>внутри<li>. Это из-за того, что браузер по умолчанию красит ссылки в синиц цвет, а не в цвет окружающего текста. Если белый цвет назначить на<li>, то<a>все равно останется синим. - Конструкция
a:hoverработает, когда над<a>находится мышка. В этом случае мы подкрашиваем ссылку красным фоном. display:blockдля ссылки нужен для того, чтобы она, как положено блочному элементу, заняла всю ширину<li>, и площадь ссылки была не только над буквами, но занимала весь элемент списка.
Левая колонка готова.
Тут нас традиционнно подводит IE, у которого вертикальное расстояние между элементами списка сильно больше, чем надо. Это похоже на какие-то лишние отступы, и чинится уже знакомым «holly hack’ом»:
* html #sections li a {
height:1%;
}
Колонка новостей
Стилизация заголовка в новостях очень напоминает главный заголовок. Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
/* Colors ******************/
#news h3 {
background:url(news-head-bg.png) #DDE6FF left top repeat-x;
}
/* Misc ********************/
#news h3 {
margin:0;
padding:10px;
}
Дальше впишем даты новостей в начало абзацев и дадим им отступы друг от друга и от краев колонки:
#news h4 {
float:left;
margin:0 5px;
}
#news p {
margin:20px 5px;
}
Тут может возникнуть вопрос, почему отступ по краям внутри колонки задается ее внутренним элементам, а не самой колонке? Во-первых, потому что одному из элементов — главному заголовку новостей (<h3>) — этот отступ не нужен. А во-вторых, если колонке, которой задана ширина, проставить отступы, то они ее расширят, она перестанет умещаться в оставленные ей в раскладке 25%, и раскладка сломается.
Это, можно сказать, правило: надо всеми силами избегать назначение декоративных отступов и рамок главным блокам раскладки. Иначе замучаетесь отлаживать.
Посмотрим, как теперь выглядят новости.
У нас остались две маленькие проблемы в этой колонке. Первая — вспомним, что IE удваивает отступ для float’ов, поэтому даты новостей слегка смещены дальше, чем надо. Быстро чиним:
* html #news h4 {
margin-left:2.5px;
}
Другая проблема в том, что дата первой новости прилипает к низу общего заголовка новостей. Вообще-то, так и должно было произойти, потому что ни у заголовка, ни у даты нет вертикальных margin’ов. У других дат такой проблемы нет, потому что перед каждой из них идет абзац (<p>), у которого и снизу, и сверху есть margin в 20 пикселов.
Таким образом, проще всего это исправить, дав заголовку тоже отступ в 20 пикселов снизу. Тем более, что этот отступ там и по дизайну нужен. Исправим соответственно предыдущее правило для заголовка:
#news h3 {
margin:0 0 20px 0;
padding:10px;
}
После всего проделанного, думаю, правила для ссылок «Подробнее…» со стрелочкам в объяснениях не нуждаются::
/* Colors ******************/
#news a {
color:#D00;
}
/* Misc ********************/
#news a {
background:url(red-arrow.png) right center no-repeat;
padding-right:13px;
}
* html #news a {
padding-left:1px;
}
Небольшой хак для IE понадобился, потому что тот отчего-то отказался показывать стрелочки во второй ссылке.
Главная колонка
В главной колонке дел совсем немного. Стили заголовка и абзацев простые:
/* Colors ******************/
#main h3 {
color:#293499;
}
/* Misc ********************/
#main h3,
#main p {
margin-left:15px;
margin-right:15px;
}
#main h3 {
margin-top:20px; margin-bottom:10px;
}
Ну и иллюстрацию слегка облагородить: сдвинуть влево и добавить рамочку фирменного синего цвета. Чтобы не делать единый стиль для любых картинок в тексте (у них ведь может быть разное назначение), я заранее назначил этой картинке отличительный признак — класс с названием «picture». И в CSS мы будем стилизовать именно его:
/* Colors ******************/
#main .picture {
border-color:#45F;
}
/* Misc ********************/
#main .picture {
float:left;
padding:5px;
border-style:solid; border-width:1px;
margin:0 15px 15px 0;
}
Все
Ну вот, кажется, готово :-).
Замечу, что это, конечно, учебный пример, а значит довольно простой. Некоторые вещи сделаны менее гибко, чем могли бы быть (например логотип можно было не завязывать на синий цвет шапки). Поэтому не стоит воспринимать это как выбитую в граните истину.
В любом случае, в результате получилась страница с чистым HTML, который удобно править, и маленьким организованным стилевым файлом, который тоже удобно править. Чтобы показать гибкость всей этой системы, я в одной из следующих статей устрою тотальный редизайн страницы.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
Эластичные шаблоны / Habr
Большинство дизайнов ориентировано на использование фиксированных значений при верстке: ширина и высота блоков, размер шрифта. Это позволяет сверстанному шаблону «не разваливаться» при изменении масштабов просмотра и сохранять свойство кроссбраузерности. Однако в этом есть один большой минус – при большом разрешении экрана маленькие фиксированные блоки теряются на большой площади и остаются незамеченными. Тут даже не спасет «резиновая» верстка, т.к. сайт будет выглядеть еще более нечитабельным, например на 19» мониторах при разрешении большем 1280 по ширине. Для меня это актуально, т.к. на ноутбуке 17» с разрешением 1400х800 просматривать «резиновый» сайт очень неудобно. И желание оставаться на таком сайте отпадает быстро. Существует ли способ, позволяющий управлять масштабами не только текста, но и всего сайта?
Задача
Первое, что сразу приходит в голову – это управление масштабированием в настройках браузера. К счастью, данную функцию поддерживает большинство современных браузеров, за исключением IE6 и FireFox (на удивление). Они позволяют управлять лишь масштабами текста, при этом в IE6 размер шрифта должен быть указан не в px. При выборе самого крупного шрифта мы столкнемся с такой проблемой, что сайт просто «развалится» и будет выглядеть совершенно нечитабельно.Таким образом, наша задача – сделать эластичным не только текст, но и содержащие его блоки.
Реализация
Особенность верстки эластичного шаблона в том, что все величины должны быть указаны не в пикселях (px) и не в процентах, а в em.Почему неэффективно использование значений в процентах? Потому что, использование десятых и сотых долей в значении воспринимается не всеми браузерами. В то время как для em величин можно указывать 3 знака после запятой и каждая цифра будет учитываться.
Применение em позволяет делать любые элементы эластичными и забыть о том, что где-то наш текст может «уехать» за рамки того или иного блока. Многие из вас уже наверное читали статьи о том, как перейти с px на em. Но, думаю, повторение никому не повредит 🙂
Стоит отметить, что создание эластичного шаблона потребует много расчетов, а именно – перевода привычных нам пикселей в em. Поэтому, стоит вооружиться калькулятором 🙂
По умолчанию 1em равен величине шрифта, который мы укажем у элемента body. Если величина шрифта не задана, то большинство браузеров автоматически устанавливают размер 16px, тогда и 1em = 16px. Отсюда:
0.5em = 8px
10em = 160px и т.д.
И как уже многие, наверное, знают: 0,625em (62,5%) = 10px. Это удобная точка отсчета.
Прописываем правила:
html{ font-size:100%; } /*необходимо для IE*/
body{ background:#eee;
font-size: 0.625em;
font-family:Arial;
text-align:center}Теперь 1em будет равен 10px.
Формула для конвертации px в em будет очень проста:
Где, X – значение в px, которое нужно конвертировать, а Y – соответствующее значение в em.
Т.к. мы хотим сделать эластичным не только шрифт, но и весь контент, то нам придется отказаться от назначения величины шрифта у основных структурных блоков. Причина в том, что назначив блоку размер шрифта, нам придется пересчитывать его ширину в em по другой формуле – уже не относительно величины родительского значения (10px), а от величины шрифта этого блока (12px). Поэтому внутри блока мы будем использовать например элемент p.
Теперь можно заняться непосредственно структурой, например, такой:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia.
Нам нужно прописать правила для элементов h2, P, IMG и блока wrap. Для последнего установим ширину в 600px, предварительно переведя в em:
600px/10 = 60em.
#wrap{
width: 60em;
margin: 1.5em auto; /* 15px/10 =1.5em*/
border: 0.1em solid #ccc; /* 1px/10 =0.1em*/
background: #fff;
text-align: left;
}Для заголовка назначим размер шрифта, эквивалентный 16px, а для абзацев 12px
h2{
font-size: 1.6em; /* 16px/10 =1.6em*/
margin: 0.833em; /* 10px/16 =0.833em*/
font-weight: 300;
}p{
font-size: 1.2em;
line-height: 1.333em; /* 16px/12 =1.33em*/
margin-bottom: 1.25em; /* 15px/12 =1.25em*/
}
Не забудем также, что габариты картинок теперь тоже надо указывать в em. Но это не проблема, когда формула преобразований так проста. Присвоим элементу img следующме правила:
img {
width: 8.333em; /* 100px/12 =8.33em 12 – у блока p*/
height: 8.333em;
margin:0 0.833em 0.833em 0; /* 10px/12 =0.833em*/
}Посмотреть пример
Итоги
В примере приведено 2 блока. Нижний из них, пример привычной нам верстки в px. Однако, разницу вы увидите лишь в IE и FireFox, т.к. Opera будет одинаково отображать увеличение масштаба для обоих примеров верстки.Масштаб шрифта самый крупный
Масштаб шрифта самый мелкий
Как видите, преимущества эластичной верстки налицо. Теперь масштабируется не только текст, но и целиком блок, тем самым мы создали нечто подобное функции масштабирования в Opera и IE7. А значит, теперь можно с легкостью создать полностью эластичный шаблон для сайта, который не будет зависеть от фиксированных значений. Что позволит нам управлять масштабами не только текста, а сайта в целом и в IE и в FireFox.
Конечно, не каждому хочется сидеть с калькулятором и тратить время на расчеты. Но если того требует изначальная задача, то, надеюсь, мой пример вам пригодиться.
via Jon Tan gerine
5 советов IT-специалисту на примере вёрстки / Habr
Эпидемия советов по вёрстке добралась и до меня (спасибо Юре Артюху) — с удовольствием ими поделюсь. Данные советы довольно общие и в принципе применимы к многим IT-специальностям, — вёрстка здесь используется просто как пример.1. Не ищите лёгких путей при решении проблем.
Довольно часто при возникновении очередного бага в определённом браузере хочется проблему решить как можно скорее и такая возможность представляется. Самый банальный пример: какой-то блок сдвигается на несколько пикселей в IE, — можно ведь в стиле для IE (или хаке) подвинуть его обратно и не заморачиваться. Желание вполне естественное — сроки, как всегда, поджимают, результат в конце такой же, да и спасибо тебе за дополнительно потраченные усилия не сказали бы — оплата осталась бы такой же.
Ошибочность такого подхода заключается в том, что проблема решается без чёткого понимания того, почему она произошла. Что в свою очередь ведёт к ее появлению вновь и вновь в будущем. Желание достичь немедленного результата легко и просто выливается в потерю эффективности во всех последующих проектах. К тому же, такое отношение к делу тормозит ваше профессиональное развитие в данной области, что в долгосрочной перспективе куда важнее, чем результат текущего проекта.
Если же отложить результат и потратить время на то, чтобы действительно разобраться, почему именно так произошло, в каких еще случаях появляется этот баг, какие вообще есть способы его решения (все, а не один), в сотнях подобных ситуаций в дальнейшем этот баг (во всех его проявлениях, а не только в этом конкретном) скорей всего просто не возникнет, потому что вы обладаете нужными знаниями для его легкого предотвращения. А если и возникнет — его можно будет моментально решить. С опытом при таком подходе начинаешь писать код, который сходу работает во всех браузерах, практически на автомате, не задумываясь — спросите у знакомых гуру, они подтвердят.
То же касается выбора решений. Не копируйте слепо кусок кода после того, как вы нашли решение Гуглом — уделите пару минут, чтобы найти и объяснение того, почему это работает.
И еще — это всё не значит, что вам придётся нарушать сроки ради профессионального развития. Просто научитесь учитывать это время при соглашении сроков с заказчиком.
2. Не бойтесь пробовать новые решения.
На каждую отдельную задачу в вёрстке существует множество способов ее решения. У каждого свои достоинства и недостатки, случаи, где они подходят прекрасно и те, где не годятся совсем. Если вы просто любитель, — можете остановиться на том, что вас устраивает. Но если вы профессионал, вы должны знать и уметь применить их все.
Если в решении конкретной задачи (например, image replacement или multi-column layout) вас устроил один конкретный метод — не останавливайтесь на нём. Продолжайте пробовать другие. Читайте в блогах о новых и применяйте их тоже. Вы получите ценный опыт и обретёте в своём деле гибкость. А гибкость — умение адаптироваться к меняющимся условиям — крайне важное профессиональное качество, которое в конечном счёте выиграет вам немало времени.
В частности, кстати, это касается выбора JavaScript-фреймворка. Холивары по этому поводу разводят аматоры — хороший front-end программист же легко сможет применить любой из них, поскольку благодаря своему опыту знает особенности каждого и принципы, по которым они создаются и работают. (Еще стоит заметить отдельно от совета, что конкретно в этом вопросе намного важнее понимать сам язык программирования JavaScript — он куда мощнее и интереснее, чем кажется на первый взгляд.)
3. Не подчиняйтесь инструментам. Пользуйтесь ими.
Возьмём в качестве примера web-стандарты и семантику. Это не нерушимые заповеди, — это инструменты, созданные для конкретных целей. Если вы ими одержимы только потому, что об этом вам твердят коллеги, — не разобравшись досконально, зачем, чему и в каком случае необходимо соответствовать — вы не сможете их правильно применить на практике.
Скажем, человек сделал многоуровневые выпадающие меню CSS-only и хвалится тем, что это сделало меню доступным (accessible) — теперь им смогут воспользоваться люди с отключённым джаваскриптом и пользователи screen reader’ов. При этом он не осознаёт, что скринридеры вопреки распространённому мифу вполне поддерживают JavaScript и на CSS тоже в определённых случаях реагируют (например, многие из них не видят элементов, скрытых с помощью «display: none»), и что этим решением не смогут воспользоваться как пользователи скринридеров, так и все другие люди, осуществляющие навигацию не с помощью мыши (например, только с клавиатуры) — все решения CSS-only dropwdown menu жёстко завязаны на события мыши. Мало того — отсутствие задержки при появлении и исчезании меню доставит немало хлопот людям с плохим зрением или нарушениями двигательной функции (например, болезнью Паркинсона) — фиг наведёшь на нужный пункт. Вот вам и доступность.
Обратный пример: разработчик тратит кучу времени на то, чтобы сделать навороченное веб-2.0-приложение идеальным с точки зрения семантики, не понимая, что для людей с отключённым CSS или JavaScript оно вообще никогда не будет представлять никакой пользы в виду его специфики, а поисковикам закрыт доступ на индексирование потому, что страницы доступны только зарегистрированным пользователям.
Еще пример: валидация HTML/CSS. Сама по себе валидность согласно определённому Doctype’у не приносит никакой пользы проекту, не делает его более доступным и семантичным и вообще ничего не говорит о качестве вёрстки. Это просто инструмент, и им нужно уметь пользоваться, а не слепо подчиняться. Скажем, лично я свои проекты привожу в соответствие с XHTML 1.0 Strict, но не потому, что это круто, возвышает меня над другими разработчиками и даёт хороший повод для критики, а просто потому, что лично мне так удобно по определённым соображениям (а вот Ване Сагалаеву такой вариант не нравится и он тоже совершенно прав). К сожалению, очень часто наблюдаю обратное. К слову: статья на эту тему.
Вникайте в суть инструментов, которыми пользуетесь. Знайте, когда нужно их применить, а когда — не нужно. Если применяете — знайте хорошо, зачем.
4. Не допускайте односторонней связи с людьми, с которыми работаете.
Если ваш заказчик (или начальник, или менеджер) предъявляет совершенно дурацкое требование, не нужно выполнять его, сцепя зубы и матерясь под нос. Потратьте время на аргументированное объяснение того, почему данное решение неэффективно.
Конечно, в такой ситуации легче всего просто подумать, что заказчик — идиот, и прекратить дискуссию, но такое отношение не принесёт пользы ни вам, ни заказчику, ни выполняемому проекту. Будьте выше этого. Смотрите в первую очередь на себя, а потом уже на других. В данном случае это означает прежде всего подумать, что было не так в вашей аргументации и как ее можно сделать более убедительной. Даже если он после выслушивания ваших аргументов решит поступить по-своему, то будет это делать с осознанием всех последствий, к тому же доверие и уважение к вам как к специалисту возрастёт — в любом случае выигрывают обе стороны.
В случае вёрстки то же касается дизайнеров. Хороший дизайнер должен знать как сложности в вёрстке определённых вещей, так и возможности Web, которые он может использовать. Поэтому когда вы как верстальщик активно взаимодействуете с дизайнерами, а не просто верстаете что нарисуют, профессионально растёте вы оба, и проект вместе с вами в конечном счёте только выигрывает.
5. Умейте находить побольше хорошего в выбранном деле и уделяйте ему основное внимание.
Человек может достичь по-настоящему значимых результатов только в тех делах, которые действительно любит, которыми увлечён и занимается со всей душой. Ищите в своей работе вещи, которые по-настоящему увлекают, и занимайтесь ими, не смотря ни на что. Если вас по-настоящему прёт писать ультра-семантичный до самых мелочей код даже там, где он совсем не нужен по многим соображениям — пишите. Если страшно нравятся экстремальные эксперименты с CSS, за которые начальник вас всё время пинает — всё равно дерзайте. Потеря энтузиазма означает в конечном счёте потерю квалификации. Наличие — постоянное самосовершенствование и великолепные результаты.
Спасибо за внимание. 🙂
update: передаю эстафету с расширением тематики (эта уже приелась немного) — abstractioneer’у пять советов по Ruby/Rails, dobrych — по Python/Django, ld100 — по управлению проектами.
