Counter-Strike: Source: КодыЗапустите игру, в главном меню, войдите в «Настройки» затем «Kлaвиaтypa«, зaтeм «Дoпoлнитeльнo«, и включитe oпцию «Koнcoль paзpaбoтчикa«.Bo вpeмя игpы нaжмитe клaвишy [~] (тильдa), чтобы открыть консоль, пocлe чeгo ввeдитe cлeдyющиe чит кoды:sv_cheats 1 — для aктивaции чит peжимa.Impulse 101 — вce opyжиe и пaтpoны.Impulse 203 — yдaлить пpeдмeтNotarget — вpaги вac нe видят […]
Рубрика: Css
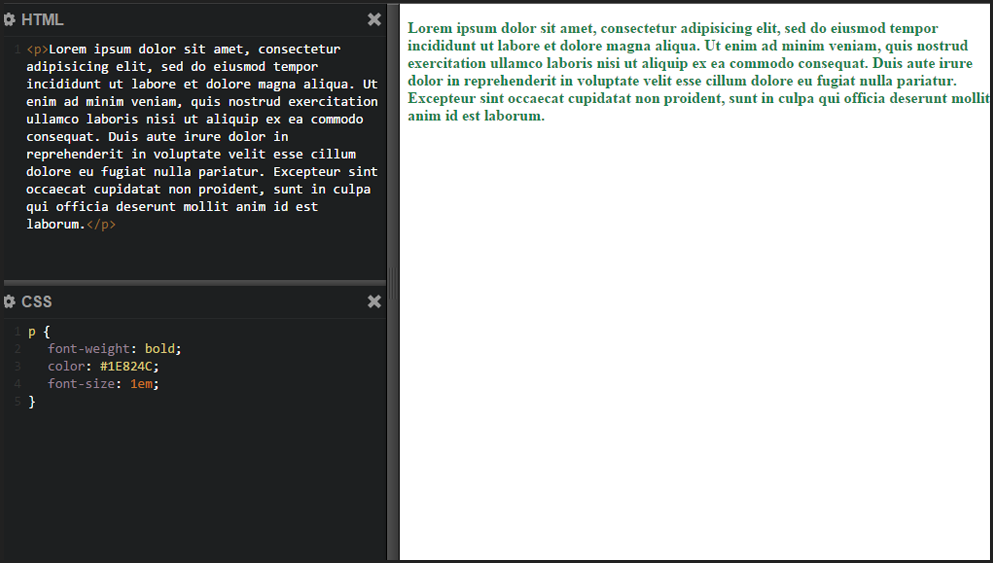
Как сделать эффект вдавленного текста на CSS3. Вы здесь: Главная — CSS — CSS3 — Как сделать эффект вдавленного текста на CSS3. Всем привет! Сегодня я покажу простой пример о том, как сделать вдавленный текст на чистом CSS3. HTML разметка довольно проста. <!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Вдавленный
HTML и CSS с примерами кода Псевдокласс :visited применяется к ссылкам, уже посещённым пользователем, и задаёт для них стилевое оформление. Этот стиль может переопределяться другими относящимися к ссылкам псевдо-классами, такими как :link, :hover и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :visited до правила :link, но после других,
Css visited a: Псевдокласс :visited | htmlbook.ruRead More »
Лучшие книги по HTML и CSS для начинающих с нуля – Библиотека программиста Просмотров 27.6k. Обновлено 26.01.2021 Подборка лучших книг по HTML и CSS для начинающих с нуля. Актуальная литература на русском языке с лучшими оценками и отзывами веб-программистов и верстальщиков. Изучаем HTML, XHTML и CSS (Head First). Элизабет Робсон, Эрик Фримен Показывает на
Книга по css: Лучшие книги по HTML и CSS для начинающих с нуля – Библиотека программистаRead More »
Закруглённые углы (свойство border-radius) | CSS — Примеры Генератор border-radius CSS <style> .radius { border: 2px solid CornflowerBlue; border-radius: 0 ; } .radius { border: 2px solid CornflowerBlue; border-top-left-radius: 0; border-top-right-radius: 0; border-bottom-right-radius: 0; border-bottom-left-radius: 0; } </style> <div>содержимое блока с закруглёнными углами</div> Как сделать закругленные углы CSS Использование свойства CSS border-radius (w3.org) позволяет закруглить
letter-spacing — Веб-технологии для разработчиковThis translation is incomplete. Please help translate this article from English Свойство letter-spacing определяет межбуквенное расстояние в тексте. Исходники для интерактивных примеров находятся в репозитории на GitHub. Если вы желаете поучавствовать в их улучшении, пожалуйста склонируйте https://github.com/mdn/interactive-examples и отправьте нам pull-реквест. Синтаксис /* Значения — ключевые слова */ letter-spacing: normal; /* Значения <length> */ letter-spacing: 0.3em;
Стили CSS для ссылок | при наведении размывается контент Стили для ссылок, при наведении на которые, происходит размытие окружающего контента и создается акцент на главном. Достигается простым указанием параметров в таблице стилей без JS. Сам пример: Так выглядит ссылка внутри текста на любом сайте: ссылка. А так она может выглядеть на вашем сайте: ссылка. *
Стилизуйте состояния hover, focus и active по-разному | by UriyМного лет я стилизовал hover, focus и active одинаково. Я даже не могу вспомнить, когда я начал это делать таким образом. Вот пример кода, который я обычно использую:// Not the best approach. I’ll explain why in this article.selector {&:hover, &:focus,&:active {// Styles here}}Как только я начал
Css active focus hover: Стилизуйте состояния hover, focus и active по-разному | by UriyRead More »
Оформление списков ul li для информационных блоков.list4a { padding:0; list-style: none; counter-reset: li;} .list4a li { position: relative; padding:12px 20px 20px 28px; margin-left: 40px; transition-duration: 0.3s;}.list4a li:before { border: 6px solid transparent; line-height: 30px; position: absolute; top: 0; left:-30px; width:42px; text-align:center; font-size: 13px; font-weight: bold; color: #77AEDB; counter-increment: li; content: counter(li); transition-duration: 0.3s; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.list4a li:hover:before { color: #337AB7; }.list4a li:after { position: absolute; top: 0; left: -30px; width: 42px; height: 42px; border: 6px solid #3399FF; border-radius: 50%; content: »; opacity: 0.5; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.list4a li:hover:after
Масштабирование шрифта в зависимости от ширины контейнера Но что, если контейнер не является окном просмотра (телом)? Этот вопрос задается в комментарии Алекса под принятым ответом . Этот факт не означает, что не vwможет быть использован в некоторой степени для размера этого контейнера. Теперь, чтобы увидеть какие-либо изменения, нужно предположить, что контейнер каким-то образом является гибким